Açık Kaynaklı Bir Düzenleyiciye Katkıda Bulundum, Siz de Yapabilirsiniz
Yayınlanan: 2022-03-10input öğesi oluşturdum ve bir autocomplete özelliği ekledim, yalnızca kod tamamlamanın bana on veya off durumunu sunduğunu bulmak için. hayal kırıklığıBirkaç ay önce, Jason Grigsby'nin formlarda otomatik tamamlama hakkındaki gönderisi çok konuşuldu. Kullanıcıların kartlarının fotoğrafını çekerek kredi kartı bilgilerini doldurmalarına izin verme fikrini sevdim. Sevmediğim şey, otomatik doldurma için olası tüm değerleri ezbere öğrenmekti. Yaşlılığımda tembelleşiyorum.
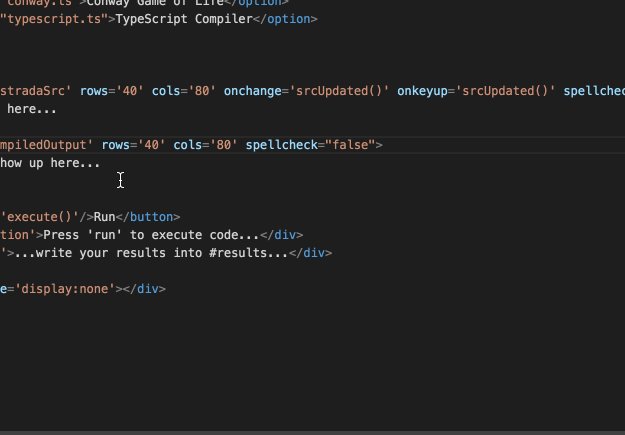
Son zamanlarda, benim için akıllı otomatik tamamlama yapan bir düzenleyici kullanmaktan şımartıldım, geçmişte yalnızca devasa karmaşık IDE'lerin sunduğu bir şey. Seçtiğim düzenleyicimi açarak, bir input öğesi oluşturdum ve bir autocomplete özelliği ekledim, yalnızca kod tamamlamanın bana on veya off durumunu sunduğunu bulmak için. hayal kırıklığı
İstediğim şey şunlardı:

autocomplete için tüm olası değerlerBugünlerde geliştirme ortamlarımızla ilgili en güzel şey, kullandığımız araçları, bunları yazmak için kullandığımız teknolojilerde oluşturmamızdır. Evet, bu kafa karıştırıcı geliyor - Inception koduna ulaştık. Node.js, JavaScript'i arka uçta çalıştırmamıza izin verir ve Electron ile HTML, CSS ve JavaScript kullanarak tüm platformlar için kurulabilir uygulamalar oluşturabiliriz.
SmashingMag'de Daha Fazla Okuma :
- Demek İş Yerinde Bir Projeyi Açık Kaynak Kullanmaya Karar Verdiniz
- Açık Kaynak Lisansları İçin Kısa Bir Kılavuz
- Açık Kaynak Projesi Nasıl Başlatılır
- Açık Kaynak Tasarım Örneği
Atom, bu teknolojiyi kullanan ve açık kaynak olarak katkılara izin veren ilk editördü ve bunu Microsoft'un Visual Studio Code'u yakından takip etti.
Kullanımdaki diğer editörlerin neredeyse tamamı, çeşitli formatlarda uzantılar, eklentiler veya snippet koleksiyonları yazmamıza izin veriyor. Kasten bir eklenti veya uzantı yazmak istemedim, bunun yerine bu işlevi editörün çekirdeğine eklemek istedim. Eklentiler, uzantılar ve snippet'lerin avantajları vardır; örneğin, güncellemeleri kolaydır. Sorun, kullanıcı başına bulunmaları ve yüklenmeleri gerektiğidir. Otomatik tamamlamayı çok önemli buldum ve bunun yerine editörün kendisini hacklemek istedim.
Hem Atom hem de Visual Studio Code, GitHub'da mevcuttur ve bunların nasıl genişletileceğine ilişkin talimatlarla birlikte gelir. Buradaki zorluk, bunun göz korkutucu hissettirebilmesidir. Bugün size bunun düşündüğünüz kadar zor olmadığını göstermek için buradayım. Visual Studio Code şu anki düzenleyicim ve harika bir otomatik tamamlama özelliğine sahip. Benim halletmek istediğim buydu.
Genişletilebilir ve özelleştirilebilir araçlar yeni bir şey değil. Kullandığımız şeylerin çoğu, eklentiler, eklentiler veya uzman diller biçiminde, şu veya bu şekilde genişletilebilir. Öfkeyle kullandığım ilk editör, o zamanlar JavaScript'in Windows sürümü olan VTML, WIZML ve JScript gibi korkak dilleri olan Allaire ve Macromedia'nın HomeSite'ıydı. O editör için çok sayıda uzantı ve araç çubuğu yazdım, bu da o zamanlar şirketimin üretkenliğini çok artırdı.
Neyse ki, bu günlerde şirketler, web yığını uygulamalar oluşturmak için çok daha ilginç hale geldiğinde, uzman dilleri sunmanın zaman kaybı olduğunu anlıyor.
Visual Studio Code'u şimdi indirirseniz, otomatik tamamlama özelliğimin bunun bir parçası olduğunu göreceksiniz. Ve işte bunu nasıl yaptım.
1. Şikayet
İlk adımım, Visual Studio Code'un GitHub deposuna gitmek ve editör için bu özelliği talep eden bir sorun bildirmekti. Kendiniz yapmak istemiyorsanız, bu son adımınız da olabilir. Proje için yapacak bir şeyler arayan başka biri şikayetinizi bulabilir ve sizin için halledebilir. Benim durumumda, daha fazlasını öğrenmek istedim.
2. Kodu Çatallayın
Sadece bir sorun bildirmek yerine GitHub deposuna gittim ve kodu çatalladım. Bunun için kişisel hesabımı kullandım. Microsoft'a üye olmanıza veya özel bir gruba eklenmenize gerek yok. Depo halka açıktır ve açıktır. Herkes hoş geldiniz. Katkılar için davranış kuralları bile var, bu da insanların iyi oynaması gerektiği anlamına geliyor. Kodu sabit sürücüme indirdim ve düzenleyicinin yerel olarak nasıl oluşturulacağına ilişkin talimatları izledim.
3. Geliştirme İş Akışını Yerine Getirin
Visual Studio Code, Node.js ve TypeScript ile yazılmıştır. Geliştirme akışı, ekip tarafından sağlanan ve bana kullandığımın yanında çalışan Visual Studio Code'un geliştirme sürümünü veren bir komut dosyasıyla başlar. Komut satırında çalışan bir komut dosyası, değişikliklerimin yakalanmasını ve kodumu her kaydettiğimde, düzenleyicinin geliştirme sürümünün yeniden başlatılmasını ve değişiklikleri test edebilmemi sağlar. Tüm bunlar, kodu kaynaktan oluşturmak ve çalıştırmaktan geliştirme iş akışını oluşturmaya kadar güzel bir şekilde belgelenmiştir. Ve platformdan bağımsızdır - Windows, Linux ve Mac OS X için talimatlar alırsınız.

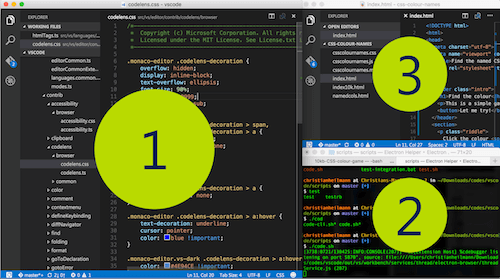
Aşağıdaki ekran görüntüsünde bunun bilgisayarımda nasıl göründüğünü görebilirsiniz. Geniş görünüm düzenleyici (1), diğerini kodlamak için kullandığım düzenleyicidir; sağdaki (3) geliştirme sürümüdür; ve altta (2), geliştirme sürümünün yeni sürümünü oluşturan komut dosyasıdır. Bir editörde editör yazmak garip geliyor ama alışıyorsunuz.

Tüm bunlar ilk seferde işinize yaramazsa cesaretiniz kırılmasın. Birkaç sorunla karşılaştım ve çözümler için Google'a ve StackOverflow'a başvurmak zorunda kaldım. Node.js topluluğu çok yardımcı oldu.
4. İşlevselliği Yazın
Daha sonra, biraz akıllı kod yazmak için TypeScript kullanmaya hazırdım. Devam etmenin çok zor olduğunu düşünerek birçok insanın havlu attığı yerin burası olduğunu anladım.
En büyük sorunum, bu işlevsellik ile nereden başlayacağımı bilmememdi. Bu yüzden hepimizin yaptığı şeyi yaptım: Tüm projede autocomplete için tam metin araması yaptım. Bu son derece bilimsel yaklaşımı kullanarak, etiket tanımları ve öznitelik değerleri dizileriyle dolu bir htmlTags.ts dosyası buldum. input öğesini aradım ve şunu buldum:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:o', 'autofocus:v', 'checked:v', 'dirname', 'disabled:v', 'form', 'formaction', 'formenctype:et', 'formmethod:fm', 'formnovalidate:v', 'formtarget', 'height', 'inputmode:im', 'list', 'max', 'maxlength', 'min', 'minlength', 'multiple:v', 'name', 'pattern', 'placeholder', 'readonly:v', 'required:v', 'size', 'src', 'step', 'type:t', 'value', 'width']), Bu autocomplete:o ilginç görünüyordu, bu yüzden o nerede tanımlandığını kontrol ettim. İşte bulduklarım:
var valueSets: IValueSets = { … o: ['on', 'off'], … } Bir autocomplete özelliği eklediğimde olana benziyordu. Bunu değiştirmek için olası otomatik tamamlama değerlerinin standart tanımına gittim ve onları kopyaladım.
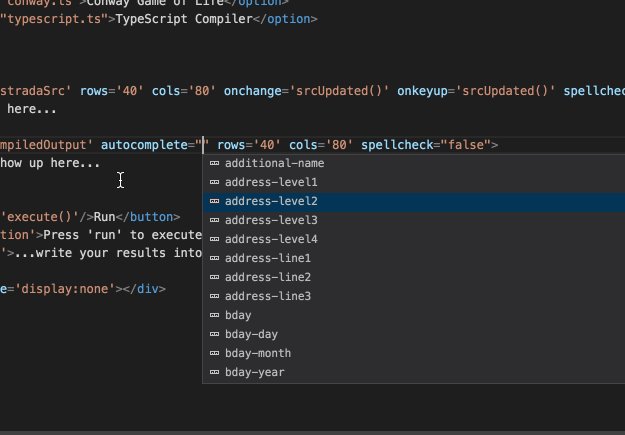
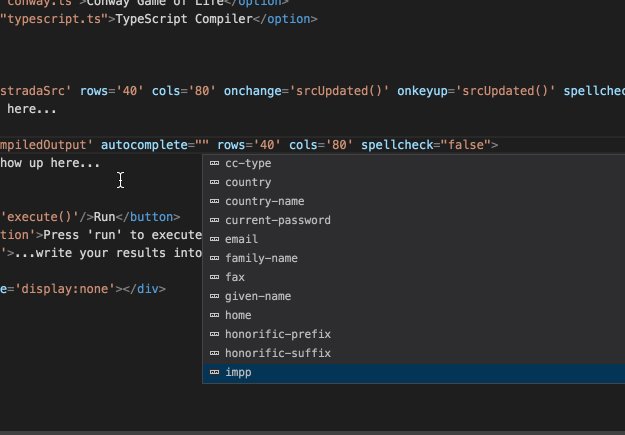
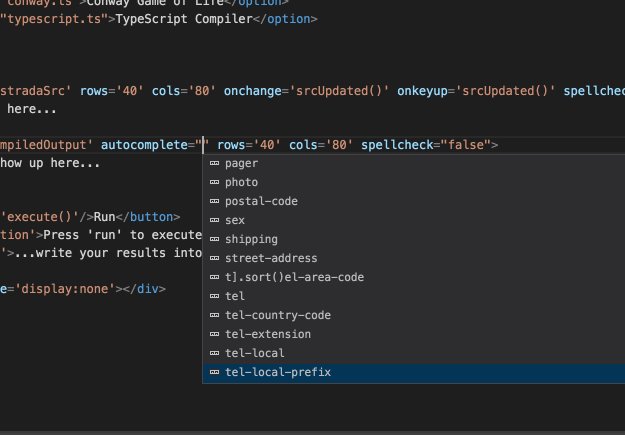
inputautocomplete adında yeni bir değer seti oluşturdum ve değerlere yapıştırdım:
var valueSets: IValueSets = { … inputautocomplete: ['additional-name', 'address-level1', 'address-level2', 'address-level3', 'address-level4', 'address-line1', 'address-line2', 'address-line3', 'bday', 'bday-year', 'bday-day', 'bday-month', 'billing', 'cc-additional-name', 'cc-csc', 'cc-exp', 'cc-exp-month', 'cc-exp-year', 'cc-family-name', 'cc-given-name', 'cc-name', 'cc-number', 'cc-type', 'country', 'country-name', 'current-password', 'email', 'family-name', 'fax', 'given-name', 'home', 'honorific-prefix', 'honorific-suffix', 'impp', 'language', 'mobile', 'name', 'new-password', 'nickname', 'organization', 'organization-title', 'pager', 'photo', 'postal-code', 'sex', 'shipping', 'street-address', 't].sort()el-area-code', 'tel', 'tel-country-code', 'tel-extension', 'tel-local', 'tel-local-prefix', 'tel-local-suffix', 'tel-national', 'transaction-amount', 'transaction-currency', 'url', 'username', 'work'], … } Daha sonra autocomplete destekleyen tüm öğelerin tanımlarına gittim ve o öğesini kendi inputautocomplete ile değiştirdim:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:inputautocomplete' … ]), Değişikliklerimi kaydettim; komut dosyası düzenleyiciyi yeniden oluşturdu; Editörün geliştirme sürümünü denedim; ve autocomplete istediğim gibi çalıştı.
5. Bir Çekme Talebi Gönderin
Bu buydu. Değişikliklerimi Git'e (Visual Studio Code içinde) taahhüt ettim, GitHub'a gittim ve bir çekme isteği ekledim. Birkaç gün sonra, çekme talebimin gerçekleştiğini ve yaptığım şeyin bir sonraki yapının parçası olacağını söyleyen bir yorum aldım.
6. Şaşkın Olun
Açıkçası, bunun editörün özünde bir değişiklik yapılmasını gerektirecek kadar şaşırtıcı olduğunu düşünmedim. Sadece oynamak istedim. Birçoğunuz yaptığınız iş hakkında aynı şeyi düşünebilirsiniz. Ve olay şu: Yanıldık. Açık kaynaklı projelere katkıda bulunmak, harika bir geliştirici olmanızı gerektirmez. Ayrıca ünlü olmanızı veya kalabalığın bir parçası olmanızı da gerektirmez. Bazen tek yapmanız gereken bir şeye bakmak, onu analiz etmek ve onu iyileştirmenin bir yolunu bulmaktır.
Kullandığımız araçları daha iyi hale getirmek bizim elimizde. Açık kaynaklı bir projeye katkıda bulunmanın bir yolunu görürseniz utanmayın. Başkalarının gözden kaçırdığı çok açık ve basit bir fikir bulan kişi siz olabilirsiniz. Bir şeyi daha kullanışlı veya daha hoş hale getiren siz olabilirsiniz. Hepimizin katkıda bulunacak becerileri var. Daha fazlasını yapalım.
