MDN Web Dokümanlarına Katkıda Bulunmak
Yayınlanan: 2022-03-10MDN Web Docs, on iki yılı aşkın bir süredir web platformunu belgeliyor ve şu anda, Google, Microsoft ve Samsung'dan ve Firefox'u temsil eden üyelerden oluşan bir Danışma Kurulu ve katkılarıyla platformlar arası bir çabadır. MDN için temel olan bir şey, web topluluğunun belgelerin oluşturulmasına ve korunmasına yardımcı olmasıyla birlikte büyük bir topluluk çalışması olmasıdır. Bu yazıda, MDN'ye katkıda bulunabileceğiniz yerler ve bunun tam olarak nasıl yapılacağı konusunda size bazı ipuçları vereceğim.
Daha önce bir açık kaynak projesine katkıda bulunmadıysanız, MDN başlamak için mükemmel bir yerdir. Gerekli beceriler, kopya düzenleme, İngilizce'den diğer dillere çeviri, Etkileşimli Örnekler oluşturmak için HTML ve CSS becerileri veya Tarayıcı Uyumluluğu verilerini güncellemek için tarayıcı uyumluluğuna ilgi arasında değişir. Yapmanız gerekmeyen şey, katkıda bulunmak için bir sürü kod yazmak. Bu çok basit ve bu dokümanları yararlı bulduysanız topluluğa geri vermenin mükemmel bir yolu.
Dokümantasyon Sayfalarına Katkıda Bulunmak
Katkıda bulunmak isteyebileceğiniz ilk yer, MDN belgelerinin kendisidir. MDN bir wiki'dir, bu nedenle oturum açabilir ve CSS, HTML, JavaScript veya MDN tarafından kapsanan web platformunun diğer bölümleri için herhangi bir belgeyi düzelterek veya ekleyerek yardım etmeye başlayabilirsiniz.
Düzenlemeye başlamak için GitHub'ı kullanarak oturum açmanız gerekir. Bir wiki'de olduğu gibi, bir sayfanın tüm düzenleyicileri listelenir ve bu bölüm GitHub kullanıcı adınızı kullanır. MDN'ye katkıda bulunanların sayfalarından herhangi birine bakarsanız, sayfanın altında listelenir, aşağıdaki resim CSS Grid Layout'taki sayfaya şu anda katkıda bulunanları gösterir.

Neleri Düzenleyebilirsiniz?
Bir editör olarak düşünebileceğiniz şeyler, bariz yazım hatalarını ve dilbilgisi hatalarını düzeltmektir. İyi bir düzeltmen ve kopya düzenleyici iseniz, fark ettiğiniz yazım hatalarını veya diğer hataları düzelterek belgelerin okunabilirliğini iyileştirebilirsiniz.
Ayrıca teknik bir hata veya özelliklerin değiştiği ve bir güncellemenin veya açıklamanın yararlı olacağı bir yerde de fark edebilirsiniz. MDN'nin kapsadığı çok çeşitli web platformu özellikleri ve değişim hızı ile, bir şey fark ederseniz - düzeltin!
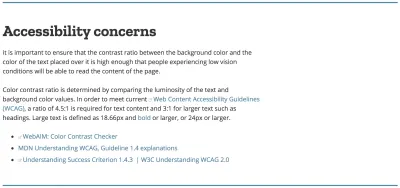
Ek bilgiler eklemek için bazı özel bilgileri kullanabilirsiniz. Örneğin, Eric Bailey birçok sayfaya Erişilebilirlik Endişeleri bölümleri ekliyor. Bu, belirli bir şeyi kullanırken düşünmemiz gereken şeyleri vurgulamak için mükemmel bir çabadır.

Bir sayfaya ekleyebileceğiniz başka bir yer de “Ayrıca bakın” bağlantılarının eklenmesidir. Bunlar, MDN'nin diğer bölümlerine veya harici kaynaklara bağlantılar olabilir. Dış kaynaklar eklenirken bunlar, o belgede açıklanan özellik, unsur veya teknikle oldukça alakalı olmalıdır. İyi bir aday, bu özelliğin nasıl kullanılacağını gösteren bir öğretici olabilir; bu, bilgi arayan bir okuyucuya bir sonraki değerli adımını verecek bir şeydir.
Bir Belge Nasıl Düzenlenir?
Oturum açtıktan sonra MDN'deki Sayfalarda Düzenle bağlantısını göreceksiniz, buna tıklamak sizi içeriği düzenlemek için bir WYSIWYG düzenleyicisine götürecektir. İlk birkaç düzenlemeniz muhtemelen küçük değişiklikler olacaktır, bu durumda burnunuzu takip edip metni düzenleyebilmelisiniz. Kapsamlı düzenlemeler yapıyorsanız, önce stil kılavuzuna bir göz atmakta fayda var. WYSIWYG Düzenleyiciyi kullanma kılavuzu da vardır.
Düzenlemenizi yaptıktan sonra Önizleyebilir ve ardından Yayınlayabilirsiniz. Yayınlamadan önce, ne eklediğinizi ve neden Revizyon Yorumu alanını kullandığınızı açıklamak iyi bir fikirdir.

Dil Çevirileri
Ana dili İngilizce olan bizler, konu web'de bilgi olduğunda inanılmaz derecede şanslıyız, isteyebileceğimiz hemen hemen tüm bilgileri kendi dilimizde alabiliyoruz. İngilizce dil sayfalarını diğer dillere çevirebiliyorsanız, MDN Web Dokümanlarının çevrilmesine yardımcı olabilir ve tüm bu bilgilerin daha fazla kişiye ulaşmasını sağlayabilirsiniz.

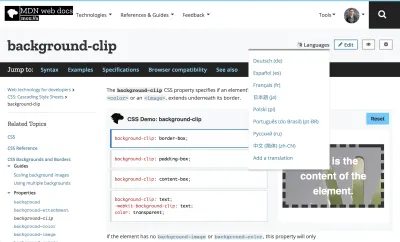
Herhangi bir sayfada dil ikonuna tıklarsanız o bilgilerin hangi dillere çevrildiğini görebilir ve MDN Sayfalarını Çevirme sayfasındaki bilgileri takip ederek kendi çevirilerinizi ekleyebilirsiniz.
Etkileşimli Örnekler
MDN'deki Etkileşimli Örnekler, grid-area özelliği için olduğu gibi, MDN'nin birçok sayfasının başında göreceğiniz örneklerdir.

Bu örnekler, MDN ziyaretçilerinin CSS özellikleri için çeşitli değerleri denemelerine veya bir JavaScript işlevini denemelerine olanak tanır, bunu yapmak için bir geliştirme ortamına girmeye gerek kalmadan tam orada MDN'de. Bu örnekleri ekleme projesi yaklaşık bir yıldır devam ediyor, proje ve bugüne kadarki ilerleme hakkında MDN'ye Etkileşimli Örnekler Getirme yazısında okuyabilirsiniz.
Bu Etkileşimli Örneklerin içeriği, Etkileşimli Örnekler GitHub deposunda tutulur. Örneğin, grid-area örneğini bulmak isteseydiniz, o repoda live-examples/css-examples/grid altında bulurdunuz. Bu klasörün altında grid-area için iki dosya, bir HTML ve bir CSS dosyası bulacaksınız.
ızgara alanı.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>grid.area.css

.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }Etkileşimli Örnek, çerçevenin örneği alabilmesi ve etkileşimli hale getirebilmesi için bazı standart sınıfları ve kimlikleri kullanan küçük bir demodur; burada değerler, sayfanın ziyaretçisi tarafından hızlı bir şekilde nasıl olduğunu görmek isteyen bir ziyaretçi tarafından değiştirilebilmektedir. İşler. Bir Etkileşimli Örnek eklemek veya düzenlemek için önce Etkileşimli Örnekler deposunu çatallayın, makinenize kopyalayın ve gerekli paketleri npm'den yüklemek ve örnekleri yerel olarak oluşturup test edebilmek için Katkıda Bulunma sayfasındaki talimatları izleyin.
Ardından bir dal oluşturun ve yeni örneğinizi düzenleyin veya oluşturun. Bundan memnun olduğunuzda, örneğinizin incelenmesini istemek için Etkileşimli Örnekler deposuna bir Çekme İsteği gönderin. Örnekleri tutarlı tutmak için incelemeler oldukça titizdir ancak yapmanız gereken değişiklikleri net bir şekilde belirtmelidir, böylece örneğinizi güncelleyebilir ve onaylattırabilir, birleştirebilir ve bir MDN sayfasına ekletebilirsiniz.

CSS'nin hemen hemen tamamını kapsadığı için (JavaScript örneklerine ek olarak), MDN şimdi HTML örneklerini oluşturmak için yardım arıyor. MDN Söylem Forumu'ndaki bir gönderide nasıl başlayacağınızla ilgili talimatlar vardır. Belirli bir örnek üzerinde çalıştığınızı belirtmek için kullanabileceğiniz bir Google dokümanına ve diğer bazı faydalı bilgilere bağlantılar verdiği için bu gönderiye göz atın.
Etkileşimli Örnekler, web platformunu keşfeden kişiler için inanılmaz derecede faydalıdır, bu nedenle projeye eklemek katkıda bulunmak için mükemmel bir yoldur. CSS veya HTML örneklerine katkıda bulunmak, CSS ve HTML bilgisinin yanı sıra net bir gösteri düşünme becerisi gerektirir. Bu son nokta genellikle en zor kısımdır, birçok CSS Etkileşimli Örnek oluşturdum ve her özellik için en iyi örneği düşünmek için kodu yazmaktan daha fazla zaman harcadım.
Tarayıcı Uyumluluk Verileri
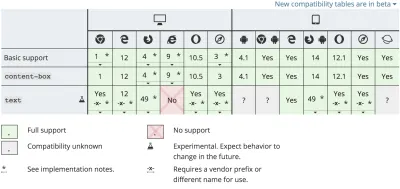
Oldukça yakın bir zamanda, MDN Sayfalarında listelenen tarayıcı uyumluluk verileri, Tarayıcı Uyumluluk Projesi aracılığıyla güncellenmeye başlandı. Bu proje, MDN'de uyumluluk tablolarını görüntüleyebilen, aynı zamanda başka amaçlar için faydalı veriler olabilen JSON formatında tarayıcı uyumluluk verileri geliştiriyor.


Tarayıcı Uyumluluk Verileri GitHub'dadır ve yanlış bilgiler içeren veya hala eski tabloları kullanan bir sayfa bulursanız, bir Çekme İsteği gönderebilirsiniz. Depo katkı bilgilerini içerir, ancak başlamanın en basit yolu mevcut bir örneği düzenlemektir. Yakın zamanda CSS shape-outside özelliği için bilgileri güncelledim. Mülk zaten yeni biçimde bazı verilere sahipti, ancak bunlar eksik ve yanlıştı.
Bu verileri düzenlemek için önce Tarayıcı Uyumluluk Verilerini çatalladım, böylece kendi çatalım oldu. Daha sonra bunu makineme klonladım ve değişikliklerimi yapmak için yeni bir dal oluşturdum.
Yeni şubemi aldığımda, shape-outside için JSON dosyasını buldum ve düzenlemelerimi yapabildim. Mülk için tarayıcı desteği hakkında zaten iyi bir fikrim vardı; Ayrıca emin olmadığımda desteği görmek için test etmek için şekil dışı MDN sayfasındaki canlı örneği de kullandım. Bu nedenle, düzenlemeleri yapmak, dosya üzerinde çalışmak, özelliği desteklemek için listelenen sürüm numaralarını kontrol etmek ve yanlış olanları güncellemekti.
Dosya JSON biçiminde olduğundan herhangi bir metin düzenleyicide düzenlemek oldukça kolaydır. .editorconfig dosyası, bu belgeler için basit biçimlendirme kurallarını açıklar. Bu kontrol listesinde bazı yararlı ipuçları da var.
Düzenlemelerinizi yaptıktan sonra, değişikliklerinizi gerçekleştirebilir, şubenizi çatalınıza itebilir ve ardından Tarayıcı Uyumluluk Veri deposuna bir Çekme Talebi gönderebilirsiniz. Canlı örneklerde olduğu gibi, gözden geçirenin sizin için bazı değişiklikler yapması muhtemeldir. Şekiller verileri için PR'ımda, verileri nasıl işaretlediğime ve bağlantılarda bazı değişiklikler yapmam gerektiğine dair birkaç hatam oldu. Bunları yapmak basitti ve sonra PR'ım birleştirildi.
Başlamak
Çoğu durumda eklemek için bir şey seçerek ve üzerinde çalışmaya başlayarak başlayabilirsiniz. Herhangi bir sorunuz varsa veya bunlarla ilgili yardıma ihtiyacınız varsa, o zaman MDN Söylem forumu mesaj göndermek için iyi bir yerdir. MDN, bilgi aramak için gittiğim yer, hem yeni geliştiriciler hem de deneyimli geliştiriciler gönderdiğim yer ve gücü, onu daha iyi hale getirmek için hepimizin çalışabileceği gerçeğidir.
Daha önce bir projede hiç Çekme Talebi yapmadıysanız, bu ilk PR'yi yapmak için çok uygun bir yer ve umarım gösterdiğim gibi, herhangi bir kod yazmayı gerektirmeyen katkıda bulunma yolları vardır. Herhangi bir dokümantasyon projesi için çok değerli bir beceri, yazma, düzenleme ve tercüme etme becerisidir, çünkü bu beceriler, teknik dokümantasyonun daha kolay okunmasına ve dünya çapında daha fazla insan tarafından erişilebilir olmasına yardımcı olabilir.
