Kapsamlı Web Sitesi Planlama Kılavuzu (3. Bölüm)
Yayınlanan: 2022-03-10Bölüm 2'de bir planı değerlendirmenin, web profesyonellerini seçmenin ve web sitenizin yapısını belirlemenin ayrıntılarını ele aldım. Web için planlamanın neden işinizle ilgili başka herhangi bir şeyi planlamak kadar önemli olduğu sorusu Bölüm 1'de ele alındı, bu yüzden kaçırmış olmanız durumunda önce o bölümü okumak için geri dönün. Bu kılavuzun bugünkü son bölümünde, herhangi bir ilk tasarımda en yaygın yaklaşımlardan birkaçıyla başlayacağım.
İlk Tasarım: Üç Ortak Yaklaşım
Elbette, her birinin unsurlarını birleştiren melezler de dahil olmak üzere başkaları da vardır ve her tasarım ekibi ve her proje farklıdır, ancak bir web tasarımı oluşturmak için temel yaklaşımlar vardır.
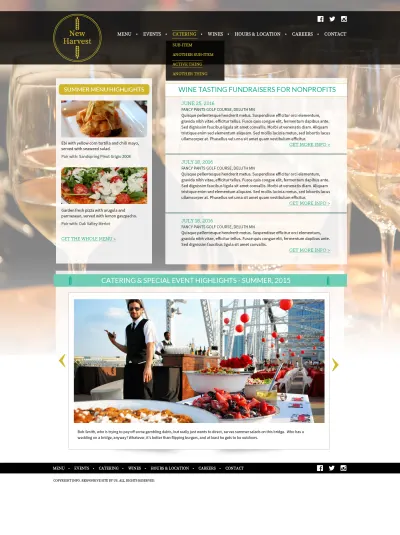
1. Klasik Photoshop maketi yaklaşımı
Yaygın olarak Adobe Photoshop'ta (endüstri standardı) veya Sketch gibi diğer tasarım yazılımlarında oluşturulan ilk tasarım, ana sayfanın görsel olarak doğru bir görüntüsünden ("model") ve en az bir dahili sayfadan oluşacaktır.
İşletmenizin görsel markalama unsurları burada uygulanmalıdır. Logonuza ek olarak iyi tanımlanmış grafikleriniz varsa, sitenin tasarımını onlar belirleyecektir. Bununla birlikte, markanız ayrıntıdan yoksunsa, tasarımcı, mevcut grafiklerinizle bir başlangıç noktası olarak çalışarak, işi doğru bir şekilde yansıtan işler yaratmak için elinden gelenin en iyisini yapacaktır.
Başarılı maketler için önemli noktaların kısa bir listesi aşağıdadır. Tasarımcının Photoshop'ta çalıştığını varsayacağız, ancak bu yönergeler diğer tasarım programları için de geçerlidir.
- Önceden çizilmiş, piksel doğruluğunda kılavuzlara sahip önceden hazırlanmış bir ızgarayla başlayın. Bazı tasarımcılar kendilerininkini yaratırken, diğerleri önceden ayarlanmış bir ızgara sistemine bağlı kalabilir. Durum ne olursa olsun, başlamak için temiz bir şablona sahip olmak önemlidir. Tuvalinizi tasarladığınız genişlikten daha geniş yapın, böylece bir tarafa notlar ekleyebilir ve geniş bir tarayıcı penceresinde yüzerken sitenin nasıl bir his olduğunu hissedebilirsiniz.
- Renk paletini ve temel marka öğelerini (yani yazı tiplerini) tuvalin kenar boşluklarına ekleyin, böylece ekranda veya basılı olarak görüntülerken referans olması için elinizde olur.
- Her şeyi tam piksellere çizin ve tasarım öğelerinin etrafına net kılavuzlar ve/veya dilimler çizin. Ön uç geliştirici daha sonra modelden HTML oluşturduğunda bu kritik hale gelir, ancak tasarımınız yalnızca "büyük ekranlı" bir cihazda görüntülendiğinde piksel doğruluğunda olacaktır.
- Tüm tasarım öğelerini mantıksal bir klasör/alt klasör yapısıyla düzenleyin ve her öğeyi net bir şekilde etiketleyin.
- Tasarımcı, dosyalarını bir HTML geliştiricisine teslim edecekse, bu özellikle önemlidir. Daha sonra kafa karışıklığı yaşamamak için klasörlerinizi ve katmanlarınızı içeriklerine göre adlandırın. Örneğin: "Kenar çubuğu — olaylar başlığı" temiz, "Katman14 Kopya Kopya Kopya" değil.
- Yazı tiplerini, hizalamayı, tekrar eden arka plan öğelerini, degradeleri ve CSS teknikleriyle uygulanması gereken her şeyi dikte eden net notlar alın. Photoshop'ta yapışkan not özelliği bunun için iyidir. Net değilse, tasarımınızı bir çalışma sayfasına dönüştürecek kişiye sorun.
- Site genelinde görünen başlıklar, gezinme veya diğer tasarım öğeleri için ortak bir stil kullanıyorsanız, bunlar için ayrı Photoshop belgeleri oluşturmayı düşünün. Bazı tasarımcılar, özellikle büyük projelerde "parçalara ayırmayı" daha kolay buluyor.
- Gerçekçi içerik kullanın. Tasarımcılar, boşlukları doldurmak için genellikle yunanca ("lorem ipsum") kullanır, bu da gövde kopyası için uygundur. Ancak başlıklar, başlıklar, olaylar vb. için gerçekçi metinler kullanmaya çalışın. Aşağıdaki iki başlığı göz önünde bulundurun. Düzen konuları her biri için farklıdır:
- "Widgets, Inc. Yeşil Üretim Ödülünü Kazandı"
- "Widgets, Inc. Çalışanları, Eğitimin İş Rolüyle İlgili Olduğu Zaman Üniversite Harcının Geri Ödenmesi İçin Çalışanın Dilekçe Hakkını Doğrulayan Landmark Mahkemesi Davasını Kazandı"

Bu yöntemle ilgili sorun
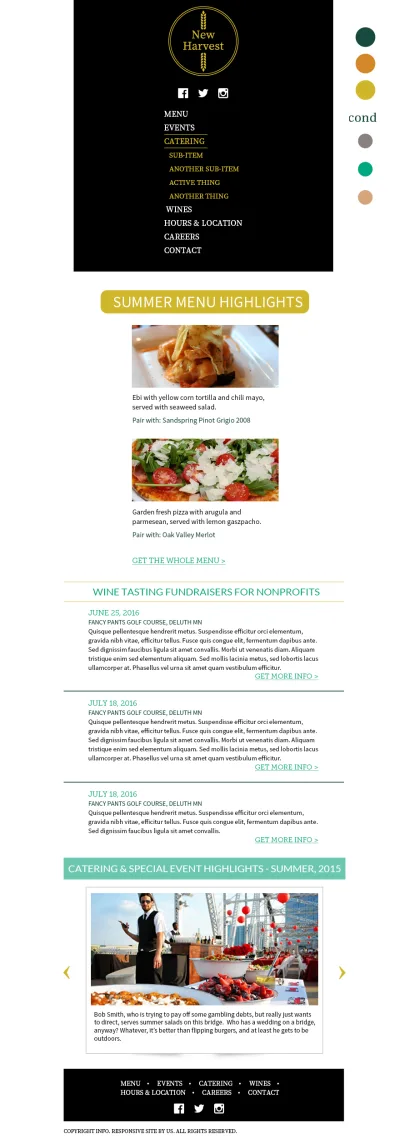
Mükemmel piksel maketleri tasarladığınızda, web sitesinin görünümünün masaüstü web'e çok yakın olacağından emin olabilirsiniz - ama hepsi bu kadar. Farklı bir cihaza geçtiğiniz dakika değişecektir. Bu nedenle, en azından, benzer yerleşime sahip bir site göstererek tasarımın daha küçük ekranlarda (tablet, akıllı telefon) görüntülendiğinde nasıl değişeceğini işletmeye iletmek veya ortak ekran boyutlarında ek maketler tasarlamak isteyeceksiniz. Tahmin edebileceğiniz gibi, bu çok fazla ek tasarım çalışmasıdır ve masaüstü odaklı modelde bir öğeyi değiştirirseniz, diğerlerinde de değiştirmeniz gerekir. İşte akıllı telefon görünümü.

2. Tarayıcıda tasarlayın
Duyarlı web tasarımının yükselişiyle birlikte, bazı tasarımcılar Bootstrap veya Foundation gibi duyarlı çerçeveler veya Froont veya Typecast gibi araçlar kullanmak yerine Photoshop maket yaklaşımından uzaklaşıyor. Bu araçlar, sitenin farklı cihazlarda nasıl görüneceğini görmenizi sağlayan çok hızlı, yinelemeli tasarıma olanak tanır.
Tasarımın içine yerleştirmek üzere stilize edilmiş öğeler oluşturmak için Photoshop veya diğer grafik tasarım araçlarını kullanmaya devam edebilirsiniz, ancak tasarımın büyük kısmı bu araçların dışında gerçekleşecektir. İşletmeye "tam olarak nasıl görüneceğini" göstermenin iyi bir yolu yoktur, bu nedenle masaüstü web için mükemmel piksel maketleri yapmaya alışkın tasarımcılar için tarayıcı içi tasarım en iyi yaklaşım olmayabilir. Birçokları için bu yöntem aynı zamanda süreçlerinde büyük bir değişikliği temsil eder ve alışması biraz zaman alabilir. Çoğu kişi bunu gerekli bir evrim olarak görür, çünkü bir Photoshop maketi sitenizin içeriğinin görüntülendiği birçok "çerçeveden" yalnızca birini temsil edebilir ve web dünyası en başından itibaren birden çok platform için tasarım yapmaya doğru hızla ilerlemektedir.
Siteyi oluşturacak HTML, CSS ve Javascript'i yazma zamanı geldiğinde, tasarım yinelemelerinizi oluşturmak için başlangıçta kullandığınız çerçeveye bağlı kalabilir, kodunu uyarlayabilir veya çerçeve tasarımlarınızı aşağıdaki gibi kullanarak sıfırdan kendinizinkini yazabilirsiniz. rehber.
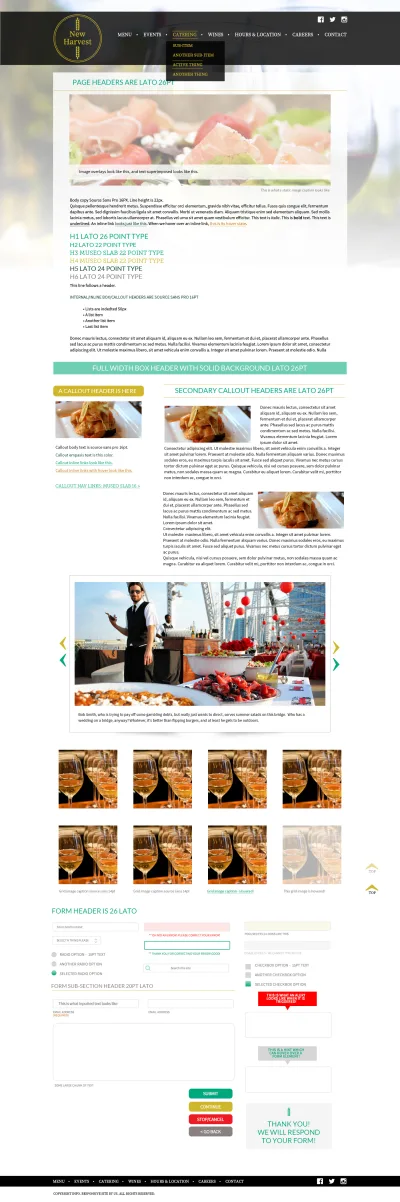
3.Element kolajı (stil döşemesi, stil kolajı olarak da bilinir)
Bu yaklaşımla tasarımcı, başlık, gezinme, simgeler, örnek fotoğraflar, illüstrasyonlar, formlar, etkileşimli öğeler ve sitenin görünümü ve hissi hakkında iyi bir fikir edinmek için gerekli görülen diğer her şey dahil olmak üzere bir web sitesini oluşturan bir dizi öğeyi bir araya getirecektir. . Ek olarak, tasarım aracına bağlı olarak, bu öğeler, ekran boyutuyla birlikte görünümlerinin nasıl değişeceğini gösterecek şekilde düzenlenebilir. Bu genellikle, en azından ana sayfanın ve birkaç dahili sayfanın bir tür grafik modeliyle birleştirilir. (Bir sitedeki sayfaların nasıl görüneceğini yalnızca bir öğe kolajına göre görselleştirmeleri işletmeler için zor olabilir.)
Not: Bu örnek resimler ölçekli değildir — eleman kolajının Photoshop versiyonumuz 1500X4500 piksellik uzun bir sayfadır, bu yüzden onu buraya tek parça olarak sığdıramayız.

Photoshop maket yöntemine uzun süredir alışmış tasarımcılar (ve işletmeler) için bu aynı zamanda yeni bir sınırdır ve perspektifte bir değişiklik gerektirir. Bir stil prototipiyle, bir sayfayı tam olarak düzenlemeye değil, sitenin önemli kısımlarını göstermeye ve genel görünüm ve his hakkında geri bildirim almaya çalışıyorsunuz. Duyarlı bir sitenin görünümü ekran boyutu değiştikçe kökten değişmesi gerektiğinden, bu yöntem daha çok sitenin bölümleriyle ve tasarımın gittiği yön hakkında bir fikir edinmekle ilgilidir. Siteyi bir bütün olarak göstermiyorsunuz, her sayfanın tam olarak nasıl görüneceğine dair mükemmel bir piksel temsili oluşturuyorsunuz.
Bu çok zaman kazandırabilir, ancak yine de iş, tasarımcının daha sonra yapısal kararlar almasına izin verecek kadar rahat (veya güvenilir) değilse, bu yöntem zor bir satış olabilir. Bununla birlikte, sayısız platform için hızla web tasarımları oluşturmak için gerçekten esnek bir ortam yaratabilir.
Grafik tasarımın ilkeleri zamansız olmakla birlikte, web sitesi tasarımı için kullanılan yaklaşımlar zamanla değişecek ve gelişecektir. Bu yaklaşımın değerini keşfetmek için Comp-Comp dönemi için Design Deliverables'ı izlemenizi şiddetle tavsiye ederim.
Bu öğe kolaj yöntemini kullanırken, işletme belirli bir sayfanın kesin, kesin, son taslağı olmadığını kabul etmelidir, yalnızca üzerinde anlaşmaya varılacak düzen yönergeleri. Duyarlı sitelerin doğası, içeriklerini her cihazın özelliklerine göre uyarlamaktır, bu nedenle işletme, geliştirme aşamasından önce yerleşik düzenleri onaylamayı beklememelidir. Onaylanmış bir stil prototipi ile bir tasarımcı, projenizin gerektirdiği tüm yerleşimleri çözmek için tel çerçevelere veya çalışan prototiplere geri dönmek isteyebilir. Ardından siteyi oluşturmaya gelince, kolajınızın öğelerini her benzersiz düzenin görsel yapısında birleştireceksiniz.
Tasarım camiasında web tasarımları oluşturmak için en iyi araçlar, yöntemler ve süreçler hakkında çok fazla tartışma ve tartışma var. Tasarımcılar, hangisinin "en iyi" yöntem olduğu konusunda çok güçlü hissetme eğilimindedir ve bu anlaşılabilir olsa da, proje ve iş için en uygun süreci kullanmak önemlidir. Tasarımcılar için bir dizi yöntem ve sistemle rahatça çalışmak ve bir proje izin verdiğinde ufuklarını genişletmek akıllıcadır.
Yazarın notu
Aşağıdaki içeriğin bazılarını eklemekte çok tereddüt ettim çünkü iş tasarımcısı ilişkisinde ciddi gerilimleri vurguluyor. İşletme sahipleri için aşırı derecede eleştirel görünse de, bir web sitesi projesinde çok fazla zaman ve para risk altında olduğu için işletmeler için çok değerli olduğuna inanıyorum.
Diplomasi ve müşteri ilişkilerini korumak adına, tasarımcılar muhtemelen bu hayal kırıklıklarını işletme sahiplerine dile getirmeyecekler, ancak aşağıdaki sorunlar projeleri raydan çıkarabilir ve rayından çıkarabilir.
Tasarım onayı ve revizyonlar
Proje için hangi tasarım yöntemi seçilmiş olursa olsun, tasarım tamamlandığında sonuçlar onay için işletme ile paylaşılır ve genellikle (umarım kısa) bir revizyon süreci vardır. Revizyon süreci, tasarımcı ve kilit paydaşların birkaç kez ileri geri gidip tasarım onaylanana kadar tasarımda farklı düzenlemeler denemesini içerir.
Komiteye göre tasarım: yapma.
Bu aşamada yaygın (ve tamamen önlenebilir) bir sorun, çok fazla fikrin dikkate alınması, sadece dijital mutfakta çok fazla aşçı bulunmasıdır.
Sorunsuz bir süreç sağlamaya yardımcı olmak için işletme, tasarım ekibi için bir kişiyi irtibat noktası olarak atamalıdır. Bu kişi hem tasarımcıyla iletişim kurmaktan hem de tasarımın yönü hakkında nihai kararları vermekten sorumludur.
Tasarım hakkında geri bildirim almak elbette önemlidir ve proje paydaşlarının, tasarım sürecini yönlendirmeye yardımcı olacak değerli eleştirileri vardır, böylece nihai sonuç işlerini doğru bir şekilde temsil eder.
Ek olarak, bazı durumlarda yasal ve/veya teknik personel tarafından inceleme yapılması gerekir. Bununla birlikte, tüm şirketin girdi sunması ve tüm geri bildirimlere eşit ağırlık verilmesi, hızlı bir şekilde kimsenin tatmin olmamasına yol açar . Çamurlu, odaklanmamış bir tasarım sağlamanın mümkün olan en iyi yolu, herkese girdi sağlamak ve ardından önerilen tüm değişiklikleri yapmaktır.
Genel olarak konuşursak, küçük işletmelerde veya kuruluşlarda, beşten fazla kişinin tasarım geri bildirimi sağlaması, kilitlenme için bir reçetedir. Ne kadar az o kadar iyi, maksimum beş. Bu beş (veya daha az) kişi, astlarından veya departmandaki meslektaşlarından geri bildirim isteyecektir, ancak bu girdi her bir paydaş tarafından derlenmeli ve birleşik, tek bir görüş olarak sunulmalıdır. Başka bir deyişle, bir tasarım gözden geçirme toplantısına on beş kişiyi davet etmeyin. Girdi ile tasarımcıya gitmeden önce tüm ileri geri ayıklayın. Objektif tasarım kaygıları ("bu renk şeması gerçekten fırınımıza uyuyor mu?") ile kişisel tasarım tercihleri ("Mavi rengi seviyorum - daha çok mavi kullanalım") arasında ayrım yapmak da çok önemlidir .
Tasarım keyfi bir arayış değildir. İyi tasarım ve kötü var. Uyulması gereken kurallar, uyulması gereken en iyi uygulamalar vardır ve planlama düzgün bir şekilde yapıldığı sürece tasarım kararları neredeyse hiçbir zaman zevk meselesi değildir. Diğer bir deyişle, tasarımcının tam olarak o maviyi tam o noktada ya da o boyutta o yazı tipini kullanmasının iyi bir nedeni var. Tüm bu küçük seçimler, kullanıcıya bir şeyler iletir. Önemsiz görünebilirler, ancak gerçekte tasarımcının yaptığı tüm bu seçimler önemlidir. Sitenin çalışma şeklini ve nasıl alındığını büyük ölçüde etkileyebilirler. Ne yazık ki, pek çok işletme, sadece beğendikleri için herkesin seveceği anlamına gelmediğini ve işin ruhunu iletmek için en iyi olanı yapmak, tasarımcının yapması gereken şey olduğunu anlayamaz. Kesinlikle gerekli olmadıkça fikir girmemelidir.
egolar hüküm sürdüğünde
Herhangi bir deneyimli tasarımcı, güçlü ego ve zayıf tasarım duyarlılığının korkunç kombinasyonuna sahip karar vericilerle uğraşmıştır. En kötü durumda, tasarımcılardan CEO'nun Microsoft PowerPoint'te geliştirdiği bir logoyu veya işletmenin imajına tamamen uygun olmayan renkleri ve yazı tiplerini kullanmaları istenecektir. Bu ne yazık ki tasarımcı olmanın da gereği. Bazen, rahatsız edici sanat eserlerini sektördeki rakiplerden veya benzer şirketlerden profesyonel olarak tasarlanmış materyallerin yanı sıra bir ızgaraya yerleştirerek bunu yaymak mümkündür - Pinterest bunun için iyi bir araçtır.
Rekabetçi bir inceleme, ihtiyaç değerlendirmenizin bir parçasıysa, referans olarak markalarına başvurmak isteyebilirsiniz. Umut, işletmenin kendi versiyonunun rekabetin yanında ne kadar kötü göründüğünü görebilmesi ve kötü fikre olan bağlılıklarını yeniden düşünmesidir. Ancak nihayetinde karar vericiler, mevcut tüm kanıtların aksine, tasarım anlayışının yerleşik tasarım ilkelerine göre öncelikli olması gerektiğinde ısrar ederek projeleri mahvedebilir ve mahvedebilir.
Yardım! Pes etmeyecekler!
Bu kitabın önceki bir versiyonunun okuyucuları, ego sorunuyla başa çıkmanın yollarını istedi. Keşke senin için akıllıca veya faydalı bir cevabım olsaydı. Bunun teknolojiyle değil insanlarla ilgili bir sorun olduğunu söylemek yeterli. İyi tasarımın değeri için elinizden gelenin en iyisini yapın, en iyi mücadelenizi verin, sonra dinlenmeye hazır olun.
Tasarım gerilimi: tasarımcıya karşı işletme
Tasarımcılar genellikle bilinçli tasarım kavramları ile iş dünyasının bilgisiz tasarım eleştirileri arasındaki gerilimle uğraşırlar. Bu en iyi "kötü fikir" bilmecesiyle gösterilir. İşletme, çirkin, uygulanamaz veya sadece kötü bir fikir olan bir tasarım özelliği isteyecektir. (Bu o kadar yaygındır ki, bilgisiz işleri ve bu dinamiğe neden olan baş ağrılarını anlatan birçok web sitesi vardır 1 .) Tasarımcı, "bu korkunç, bunu yapmayacağız" ve "pekala, eğer öyleyse" arasındaki süreklilikte bir yerde yanıt verecektir. tercih ettiğin şey bu...". Bu yanıt, aşağıdakiler de dahil olmak üzere, sürekli değişen çeşitli faktörlere bağlıdır:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- Tasarımcı ödeme almayı umduğunda.
- Tasarımcı projeye ne kadar duygusal yatırım yapıyor.
- Tasarımcının tasarım aşamasına ne kadar zaman ayırdığı ve kötü fikrin uygulanmasından ne kadar gecikme olacağı.
- Bahisler ne kadar yüksek - kötü fikrin bir bütün olarak siteye ne kadar zarar vereceği.
- Kişilik, işletmelerin fikirleri hakkında yapıcı danışmanlık almaya istekli olmaları.
Her proje farklıdır. Tasarımcılar sürekli olarak tavsiye edilmeyen özellikler talep eden işletmelerle uğraştığında, bir noktada projeyi tamamen iptal edebilirler. Belirli bir noktada, ortalanmış, koyu kırmızı paragrafların, TAMAMI BÜYÜK HARFLE YAZILMASI, çılgın Flash animasyonları veya düşük kaliteli fotoğrafların neden etkisiz bir web sitesi 2 oluşturduğunu sürekli olarak açıklamak çok yorucu. Tasarımcının tavrı hızla "Gurur duyacağımız gerçekten harika bir şey yapalım"dan "hadi yapalım ki bir daha buna bakmak zorunda kalmayalım"a doğru değişiyor.
2 Diğer ruh hali öldürücüler arasında, çocuk kitaplarında en sık kullanılan otomatik oynatılan videolar ve yazı tipleri bulunur.
Yukarıdakileri düşünürken, bu madalyonun başka bir yüzü olduğunu da fark edin. İnsanların sorunları, yelpazenin tasarımcı tarafında da ortaya çıkabilir. Bazı tasarımcıların becerileri aynı seviyede olmayabilir, çalışmalarıyla ilgili geçerli eleştirileri dinlemeyi reddedebilir veya işin bilgilendirilmiş girdilerine değer vermeyebilirler. Bundan kaçınmanın iyi bir yolu, tasarımcıların geçmiş müşterilerinden iyi referanslar almaktır.
İçeriği göz önünde bulundurun
Genişlemeyi düşünün. Örneğin, bir haber bölümünüz olabilir. Başlamak için altı haber öğeniz var. Bu iyi. Özetler içeren bir ana haber sayfası yapacak ve özetleri bir detay sayfasına bağlayacaksınız. Ama on, yirmi ya da elli haberiniz olduğunda ne olur? Şimdi başka düşünceler var. Eski haberleri arşivlemek ister misiniz? Sayfalandırma oluştur? Yalnızca en son on öğe gösterilsin mi? Tasarım sürecinde bu dikkate alınmalıdır. Tasarım sürecinde içeriği olabildiğince planlayın ve mümkün olan her yerde ileriyi düşünün - şu anda sahip olduğunuz içeriği değil, sahip olacağınız içeriği planlayın.
Web stili kılavuzu
Bir stil rehberi, uygun planlamanın parladığı yerdir. Bir stil kılavuzu, site genelinde kullanılan tüm tasarım, düzen, etkileşimli (yani JavaScript) ve yazı öğelerinden tek bir yerde oluşacaktır. Bu genellikle HTML'de yapılır, bu nedenle kodlama yapmayan bir tasarımcıysanız, stil rehberiniz için bir model oluşturmanız ve tasarımlarınızın geri kalanıyla birlikte ön uç geliştiricinize teslim etmeniz gerekir. Daha önce ele alınan öğe kolaj yöntemini kullandıysanız, kendinizi ayrı bir web stili kılavuzunda tekrarlamanız gerekmeyebilir. Klasik Photoshop maket yöntemini kullanıyorsanız, birine ihtiyacınız olacak. Bir stil kılavuzunun öğeleri aşağıdakileri içerir, ancak bunlarla sınırlı değildir:
- Gezinme stilleri
- <h1> ile <h5> arası, başlık etiketleri olarak da bilinir
- paragraflar
- Listeler
- Alıntıları engelle
- İtalik, kalın yüz, altı çizili
- Etkin, vurgulu ve ziyaret edilmiş durumları dahil olmak üzere bağlantılar, yani fareyle üzerine gelindiğinde de dahil olmak üzere bağlantıların görünümü
- Simgeler
- Görsellerin ve görsel stilinin kullanımı
- Arka plan resimleri veya "filigran" kullanımı
- Formlar.
Canva'nın bu makalesi, tanınmış şirketler için 10 web stili kılavuzunu inceliyor. Frontify gibi bir çevrimiçi araç da kullanabilirsiniz.
Bir Model Kitaplığı Kullanma
Daha geniş kapsamlı web siteleri için, web stili konseptini, çeşitli öğelerin nasıl göründüğünü ve nasıl işlendiğini açıklayan daha sağlam kalıp kitaplığına genişletebilirsiniz. Bu öğeler için örnek kod genellikle kitaplığın bir parçasıdır. Bu sadece onun bir resmi değil, aynı zamanda şeyin kendisidir. Örneğin, bir form neye benziyor, hatalar olduğunda görsel olarak ne oluyor, yorum gönderme süreci nedir, vb.
Onaylı maketler, eleman kolajı ve tel çerçeveler, stil kılavuzuyla birlikte sonraki geliştirme adımları için yapı taşları olarak kullanılır.

HTML/CSS Oluşturma
Tasarımları ve stil kılavuzunu kullanarak, bir HTML/CSS uzmanı (ön uç Kodlayıcı), tasarımı onaylanmış olarak doğru bir şekilde temsil eden HTML şablonları oluşturacaktır. Bazı durumlarda, şablonlar maketlerle aynı görünebilir, ancak maketler için Photoshop'un kullanıldığı yerlerde küçük farklılıklar olması beklenir.
Ön uç kodlayıcınız ayrıca renk paletleri, belirli görüntüler, simgeler gibi tasarımlarla ilgili ek yönergelere ve varlıklara ve - henüz açıkça belirtilmediyse - kenar boşlukları ve dolgu gibi tasarım kurallarına ihtiyaç duyabilir. Dosyaları göndermeye başlamadan önce tüm çıktıların ne olacağını bildiğinizden emin olun. Tasarımlar ve stil kılavuzu, ayrıntılara çok dikkat edilerek oluşturulmuşsa, bu aşamada çok az soru veya tahminde bulunulmalıdır; iş uğultu olmalı.
Etkileşimli Öğe Oluşturma
Etkileşimli öğeler, bir açılır menü kadar basit veya bir pasta grafik oluşturucu kadar ayrıntılı olabilir. Bu öğeler, genellikle jQuery gibi bir komut dosyası kitaplığı kullanılarak JavaScript ile geliştirilir. En genel düzeyde, bu, web sitenizdeki sayfalarla etkileşime giren bir dizi talimatın birleştirilmesinden (ve yazılmasından) oluşur. Site ve sunucu arasında da dikkate alınması gereken etkileşim olabilir. API'leri 3 bağlıyor, rezervasyon veya takvim sistemi vb. gibi bir şey yapıyor veya üçüncü taraf hizmetlerinden widget kullanıyor olabilirsiniz.
3 Esasen, bir veya daha fazla sistem arasında bir köprü. Örneğin Facebook, duvarınızdaki gönderileri ilgisiz bir web sitesine çekmenize izin veren bir API sunar.
 ### CMS EntegrasyonuSonunda mükemmel tasarımınız koda dönüştürüldü ve bir İçerik Yönetim Sistemine (CMS) entegre edilmeye hazır. Bir web sitesi olma yolunda ilerliyor!
Kodun CMS'ye "dikilmesi" ile görevlendirilen kişi veya ekip, metin, fotoğraflar, videolar ve belgeler dahil olmak üzere içeriği girmenize olanak tanıyan CMS'nin kontrol paneli için bir oturum açma bilgisi sağlayacaktır. Çoğu yazar Microsoft Word'den kesip yapıştırmayı tercih eder.
Seçilen CMS'nin özelliklerine bağlı olarak, kalın, italik ve listeler gibi basit biçimlendirmeyi koruyarak bunu sorunsuz bir şekilde yapabilirsiniz. Bununla birlikte, CMS, kesip yapıştırdığınızda bu biçimlendirmeyi kaldırabilir ve tekrar eklemenizi gerektirebilir. Bazen sıkıcı olsa da bu, içeriğinizin düzenli ve düzenli kalmasını sağlar, bu da içeriğinizin arama motorları tarafından daha kolay dizine eklenmesini, daha kolay yazdırılmasını, alıntı yapılmasını ve diğer biçimlere dönüştürülmesini sağlar.
Gerçekte bu süreç oldukça ilgili olsa da, tam süreç her bir CMS'ye özel olacağından ayrıntıları atladım ve bunu iyi yapmak Web/CMS Geliştiricisinin uzmanlığına bağlıdır.
Eğitim ve Dokümantasyon
Modern CMS çok kullanıcı dostu olsa da, içerik girmekten sorumlu kişiler için eğitimi koordine etmek önemlidir. Mümkün olduğunda, web konferansı ikinci bir seçenek olarak yerinde eğitim en iyisidir. Eğitim çok küçük gruplarda en iyi sonucu verir - 5 kişi veya daha az. Ek olarak, insanların bir görevi tamamlamaları için gereken adımları gerçekten izlemelerini sağlamak (sadece eğiticiyi izleyip kendi başlarınayken nasıl yapacaklarını hatırlamaya çalışmak yerine) çok daha etkilidir.
Eğitim, birçok biçimde olabilen belgelerle desteklenmelidir:
- Adım adım video ("ekran görüntüsü")
- Ekran görüntüleri içeren PDF'ler
- Basılı yönergeler
- Bağlamsal yardım (CMS'de yerleşik).
Bazen belgeler yukarıdakilerin bir kısmını veya tamamını birleştirir. Hangisini seçerseniz seçin, içeriğe giren kişilerin beceri seviyesini aklınızda bulundurun. Ofislerde çalışan birçok kişi Microsoft Word ve e-posta konusunda yetkindir, ancak görüntüleri boyutlandırma ve kırpma gibi temel ancak gerekli "tasarım" görevleriyle zorlanabilirler. Ayrıca, işletmenin muhtemelen tasarımcıyla aynı profesyonel tasarım araçları seti ile çalışmadığını da unutmayın, bu nedenle işletmenin teknolojik kaygılarını da hesaba katın.
Belgelerin yazılmasını mümkün olduğunca projenin sonuna kadar saklamak iyi bir fikirdir. CMS projesinin ortasında bir şeyi değiştirirseniz, belgeleri eşleştirmek için güncellemeniz gerekebileceğini unutmayın. Bu çok zaman alıcı olabilir (ve kafa karıştırıcı da olabilir), bu nedenle, içerik giriş süreci tamamlandıktan sonra belgelerin yazılması için projenizin bölümlerini koordine etmeye çalışın.
Hepsini bir araya getirmek…
Bu noktada, önceki adımları izledikten sonra, şimdi oldukça sağlam bir web sitesinde oturuyor olmalısınız. Projenizin boyutu ne olursa olsun, şimdi şunları yapmanın tam zamanı:
İçeriğinizi bir kez daha gözden geçirin ve yukarıdaki web için yazma altında listelenen noktalara göre kontrol edin.
Üçüncü bir taraftan tüm içeriğinizi yeniden okumasını isteyin. Bu, tasarımcının veya orijinal yazarın görevi değildir. Yeni bir bakış açısına sahip birini getirmek en iyisidir. Kendi çalışmanızı düzeltmeyin.
BETA TESTİ
Web sitenizin halkın görmesi için neredeyse hazır olduğunu hissettiğinizde, beta testinin zamanı geldi - sitenin tüm yönlerini gözden geçirme, her şeyin amaçlandığı gibi göründüğünden ve çalıştığından emin olma süreci. En azından bu kontrol listesini göz önünde bulundurun:
- Site, hedeflenen tüm web tarayıcılarında amaçlandığı gibi görünüyor mu? Web tarayıcıları, normal Internet Explorer, Firefox, Safari ve Chrome'un yanı sıra yaygın mobil cihazlarla gelenleri içerir. Siteyi şimdiye kadar bir masaüstü tarayıcısında görüntülediyseniz, tablet veya akıllı telefona geçtiğinizde beklenmedik hatalarla karşılaşabilirsiniz. Bu, sitenizi genel kullanıma hazır olarak kabul edilmeden önce çeşitli cihazlarda kapsamlı bir şekilde incelemenin zamanıdır. Unutmayın - sitenizin hedef kitlesi sitenizi görüntülemek için çok çeşitli cihazlar kullanır ve bunların hepsinde kabul edilebilir şekilde iyi çalışması gerekir. Sitenizi mümkün olan her telefonda veya tablette fiziksel olarak test etmek zorunda değilsiniz, ancak bir avuç yaygın cihazda denemelisiniz. Dışarı çıkıp test amacıyla beş yaşında bir Blackberry satın almayın.
Spoon.net gibi "Öykünme" web siteleri ve hizmetleri, insanlığın bildiği hemen hemen her tarayıcıda veya cihazda sitenizin önizlemelerini oluşturacak ve çoğu senaryoda nasıl görüneceğine dair size iyi bir fikir verecektir. - Etkileşimli özellikler sorunsuz çalışır.
- İletişim veya diğer formlar tahmin edilebilir bir şekilde çalışır ve kullanıcıya ve gönderilen bilgilerin alıcısına doğru yanıtı verir.
- Hata mesajları yararlı ve insan dostudur.
- İç ve dış bağlantılar işlevi.
- Resimler uygun şekilde boyutlandırılmıştır.
- Tüm yer tutucu içeriği, son kopya/görüntüler vb. ile değiştirildi.
- E-posta bağlantıları da dahil olmak üzere dahili ve harici bağlantılar düzgün çalışır.
- E-posta servis sağlayıcıları gibi üçüncü taraf yazılımlarla entegrasyonlar çalışıyor.
Bu noktada, bugüne kadar sürece dahil olmayan birini işe almak ve onlardan sitedeki her sayfayı ve özelliği sistemli bir şekilde gözden geçirmelerini ve buldukları hataları veya aksaklıkları not etmelerini istemek çok akıllıca olacaktır. Aylardır siteye bakan birini kullanmayın. Dikkat edilmesi gereken sorunlar arasında yazım hataları, hatalı bağlantılar, resim boyutlandırma, belirli mobil cihazlarda arızalar veya eksik veya eksik içerik yer alabilir. (Bu noktada, içerikle ilgili olmayan hususlara bakarak zaman kaybetmemeleri için, testçinize sitenin tasarımının taştan yapıldığını söylediğinizden emin olun.)
Lansman öncesi koordinasyon
Lansman zamanına yaklaştığınızda, şirketinizin diğer pazarlama çabalarıyla koordine olmanız gerekir. Sosyal medyada aktifseniz, yeni/yeniden tasarlanmış sitenizin duyurusunu yazıp düzeltin ve duyuruyu yayınlamak için bir program belirleyin. Giden sesli posta mesajınızı güncellemeye ve basılı reklamları koordine etmeye hazırlanın - sitenin başlatılmasını desteklemek için gereken her şey.
"Eski" siteden gelen trafiği yönlendirme
Yeni web siteniz önceki bir sürümün yerini alıyorsa, muhtemelen farklı bir URL yapısına sahip olacaktır ve eski yapıyı yenisiyle eşleştirmeniz gerekir. Bunu yapmanın iki nedeni var. İlk olarak, arama motorları eski sitenizin URL'lerini dizine ekledi. Bu indeksleme, şirketinizin sunduklarını arayan kişiler için çok değerlidir. Farklı URL'lere sahip yeni bir site başlattığınızda, eskileri bozulur ve kullanıcılar "sayfa bulunamadı" mesajı alır (404 Hatası). Arama motorlarında zor kazanılan yerinizi korumak istiyorsunuz. İkinci olarak, site ziyaretçileri eski sitenizde yer imi koymuş sayfalara sahip olabilir ve onlara geri dönmek isteyebilir. Bu sayfaların URL'leri değişirse, ziyaretçilerin artık mevcut olmayan bir sayfa yerine ihtiyaçlarıyla alakalı içeriği almaya devam etmesini sağlamanız gerekir.
Örneğin, eski sitenizde şunlar olabilir:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
yeni site varken:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Farklılıklar incedir, ancak bilgisayarlar çok gerçek şeylerdir - tarayıcı için "history.html" ve "company-history.html" arasındaki fark, Mars ile Dünya arasındaki mesafe de olabilir. Eski sitenin yapısını gözden geçirmeniz ve yeni sitede eşdeğer bilgilere sahip her sayfayı ve URL'lerini not etmeniz gerekiyor. Eski sitenizde çok sayıda sayfa varsa, işlemi otomatikleştirmeye yardımcı olması için Powermapper gibi bir araç kullanabilirsiniz. Bazen eski ve yeni URL'ler, yukarıdakiler gibi oldukça iyi sıralanır. Diğer zamanlarda eski bir URL'nin yeni sitede bir karşılığı olmayabilir. Bu genellikle şirketinizin bir bölümünü kapattıysanız, bir projeyi durdurduysanız veya bir departmanı yeniden düzenlediyseniz olur. Nedeni ne olursa olsun, bir sonraki adımda çalışmak için tam URL'lere ihtiyacınız olacak. Eski URL'leri işlemenin üç yolu vardır:
- Yukarıdaki örneklere benzer bir eşdeğerleri varsa, eski URL'yi yenisine yönlendirebilirsiniz. Bir an için teknik konuya dalmak için, bu, arama motorlarına ve kullanıcıların web tarayıcılarına bir URL'nin kalıcı olarak değiştiğini söyleyen bir 301 Yönlendirmesi ile yapılır. Şuna benziyor:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Bağlantıların eşdeğeri yoksa, site ziyaretçilerini "Üzgünüz, aradığınızı bulamıyoruz. Sitemizi yeniden tasarladık ve yeniden düzenledik ve bazı içerikler değişti veya taşındı" yazan bir sayfaya gönderebilirsiniz. ve bir site haritası ve arama seçeneği sunar.
- Ayrıca var olmayan tüm URL'leri doğrudan ana sayfaya yönlendirebilirsiniz.
Eski sitenizin ölçeği ne kadar büyük olursa, eski URL'leri yeniden yönlendirmek için o kadar fazla çalışma gerekecektir. Eski sitenizde çalışan analizleriniz varsa, yalnızca ilk 10 veya 20 eski URL'yi yenilerine yeniden yönlendirmeyi seçebilir ve geri kalan her şey için bir tümünü yakalama ayarlayarak onları "Üzgünüz, yapabiliriz Aradığını bulama…” sayfasından veya ana sayfadan. Tümünü yakalama yönlendirmeleri veya belirli bir URL modeliyle eşleşen yönlendirmeler oluşturmak, burada değinmeyeceğimiz teknik bir çabadır, ancak .htaccess dosyaları (Linux sunucusu için) veya web.config dosyaları (NT sunucusu için) hakkında kolayca bilgi bulabilirsiniz. ) Stack Exchange'de veya diğer kaynaklarda.
Asla Cuma günü başlatmayın
Bir Cuma günü veya tatillerden hemen önce, özellikle birçok insanın bağımlı olduğu bir web sitesi başlatmak asla iyi bir fikir değildir. Bir şeyler ters giderse, yardımcı olabilecek ofis personelinin, satıcıların ve diğer üçüncü şahısların çoğu hafta sonu eve gittiğinde sorunu çözecek kaynaklara sahip olmayabilirsiniz. Pazartesi günleri yeni bir site başlatmak için en iyisidir, çünkü bu size ortaya çıkabilecek beklenmedik sorunları çözmeniz için tüm haftayı ve bunu yapmanıza yardımcı olacak pek çok desteği verir.
Başlatmak!
Siteyi kapsamlı bir şekilde beta olarak test ettikten sonra, başlama zamanı. Belirli adımlar projeye göre değişir, ancak genel olarak bu, siteyi (dosyalar, veritabanı, yapılandırma) bir geliştirme ortamından herkese açık bir ortama taşımak, onu tüm dünyaya görünür kılmak veya yalnızca şirketiniz.com'un ziyaretçilerinin görmesine izin vermek için sunucu ayarlarını güncellemek anlamına gelir. yeni site.
Lansman Sonrası
Web istatistikleri
Web sitenizin ziyaretçi istatistiklerini incelemek, insanların sitenizi nasıl kullandığı konusunda size hayati bilgiler verebilir. Herhangi bir belirleme yapmak için en az bir veya iki aylık veriye ihtiyacınız olacak. Saf sayılara fazla takılmayın - hepsi bir dereceye kadar yaklaşıktır. Trendler ana odak noktanız olmalıdır. İşte dikkate alınması gereken birkaç önemli nokta:
- Ziyaretçiler nereden geliyor? Arama motorları, doğrudan trafik (yani, biri sitenizinkini az önce yazdı.
- URL, tarayıcıya), reklamlar, diğer sitelerden bağlantılar vb.
- Ziyaretçiler nerede yaşıyor? Çoğunlukla yerel mi, bölgesel mi, ulusal mı, uluslararası mı? En popüler sayfalar hangileri?
- Ziyaretçiler sitede ne kadar kalıyor?
- Hemen çıkma oranı nedir, yani kaç kullanıcının siteden tamamen ayrılmadan önce yalnızca bir sayfayı ziyaret ettiğidir?
Google Analytics, en sık kullanılan web istatistik yazılımları arasındadır ve sunduğu üst düzey verilerde bu soruların yanıtlarını kolaylıkla bulacaksınız. KISSMetrics veya Clicky gibi diğer web istatistik yazılımları da bu yanıtları kolayca sağlamalıdır.
Teknik döküman
Ayrıca sitenin çeşitli bölümlerinin CMS'de nasıl uygulandığına dair ayrıntılı notlara da ihtiyacınız olacak. Bu, işletmeye sağlanan belgelerden farklıdır. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Backup
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
FIN
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Recommended Reading
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane
Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions. - "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINITIONS
| Terim | Definitions |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Düzen | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| tel kafes | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
