Kapsamlı Web Tasarımı Rehberi
Yayınlanan: 2022-03-10(Bu bir sponsorlu gönderidir) . Web tasarımı zor. Tasarımcılar ve geliştiriciler, bir web sitesi tasarlarken görsel görünümden ( web sitesinin nasıl göründüğü ) işlevsel tasarıma ( web sitesinin nasıl çalıştığı ) kadar pek çok şeyi hesaba katmak zorundadır. Görevi basitleştirmek için bu küçük kılavuzu hazırladık.
Bu makalede, web siteniz için harika bir kullanıcı deneyimi oluşturmanıza yardımcı olacak ana ilkelere, buluşsal yöntemlere ve yaklaşımlara odaklanacağım. Kullanıcı yolculuğu (web sitesinin “iskeleti” nasıl tanımlanır) gibi küresel şeylerle başlayacağım ve bireysel sayfaya (web sayfası tasarımı sırasında nelere dikkat edilmelidir) kadar çalışacağım. Ayrıca, mobil değerlendirmeler ve testler gibi tasarımın diğer önemli yönlerini de ele alacağız.
Kullanıcı Yolculuğunu Tasarlama
Bilgi Mimarisi
İnsanlar genellikle bir web sitesindeki menüleri ifade etmek için “bilgi mimarisi” (IA) terimini kullanır. Ama bu doğru değil. Menüler IA'nın bir parçası olsa da, onun sadece bir yönüdür.
IA, bilgilerin açık ve mantıklı bir şekilde düzenlenmesi ile ilgilidir. Bu tür bir organizasyonun net bir amacı vardır: kullanıcıların karmaşık bir bilgi kümesinde gezinmelerine yardımcı olmak . İyi IA, kullanıcının beklentileriyle uyumlu bir hiyerarşi oluşturur. Ancak iyi bir hiyerarşi ve sezgisel gezinme tesadüfen gerçekleşmez. Bunlar, uygun kullanıcı araştırması ve testinin bir sonucudur.
Kullanıcı ihtiyaçlarını araştırmak için çeşitli yollar vardır. Çoğu zaman, bir bilgi mimarı, kullanıcı beklentilerini doğrudan duyacakları veya potansiyel kullanıcıların çeşitli bilgi gruplarını nasıl kategorize edeceklerini görecekleri, kullanıcı görüşmelerinde veya kart sıralamada aktif bir rol alacaktır. Bilgi mimarlarının ayrıca, kullanıcıların verimli bir şekilde gezinip dolaşamayacağını görmek için kullanılabilirlik testlerinin sonuçlarına erişmesi gerekir.

Kullanıcı görüşmelerinin sonuçlarına göre bir menü yapısı oluşturulacak ve kart sıralamanın kullanıcının zihinsel modelini karşılayıp karşılamadığı test edilecektir. UX araştırmacıları, işe yarayacağını kanıtlamak için "ağaç testi" adı verilen bir teknik kullanır. Bu, gerçek arayüzü tasarlamadan önce olur.

Küresel Navigasyon
Navigasyon, kullanılabilirliğin temel taşıdır. Kullanıcılar yollarını bulamazlarsa, web sitenizin ne kadar iyi olduğu önemli değildir. Bu nedenle web sitenizde gezinme birkaç ilkeye bağlı kalmalıdır:
- Basit Gezinme, ziyaretçileri mümkün olan en az tıklamayla gitmek istedikleri yere götürecek şekilde tasarlanmalıdır.
- Netlik Her bir navigasyon seçeneğinin ne anlama geldiği konusunda herhangi bir tahminde bulunulmamalıdır. Her navigasyon seçeneği ziyaretçiler için aşikar olmalıdır.
- Tutarlılık Navigasyon sistemi, web sitesindeki tüm sayfalar için aynı olmalıdır.
Navigasyonu tasarlarken birkaç şeyi göz önünde bulundurun:
- Kullanıcının ihtiyaçlarına göre bir gezinme düzeni seçin. Gezinme, uygulamanızın kullanıcılarının çoğunluğunun ihtiyaçlarını karşılamalıdır. Belirli bir hedef grup, web sitenizle belirli bir etkileşim türü bekler, bu nedenle bu beklentilerin lehinize çalışmasını sağlayın. Örneğin, kullanıcılarınızın çoğu simgenin anlamını bilmiyorsa hamburger menüsünde gezinmekten kaçının.
- Gezinme seçeneklerine öncelik verin. Navigasyon seçeneklerine öncelik vermenin basit bir yolu, yaygın kullanıcı görevlerine farklı öncelik seviyeleri (yüksek, orta, düşük) atamak ve daha sonra, yüksek öncelik seviyelerine ve sık kullanıma sahip yollara ve hedeflere düzende önem vermektir.
- Görünür hale getirin. Jakob Nielsen'in dediği gibi, bir şeyi tanımak onu hatırlamaktan daha kolaydır. Tüm önemli gezinme seçeneklerini kalıcı olarak görünür hale getirerek kullanıcının bellek yükünü en aza indirin. En önemli gezinme seçenekleri, yalnızca kullanıcının bunlara ihtiyaç duyacağını tahmin ettiğimizde değil, her zaman kullanılabilir olmalıdır.
- Geçerli konumu iletin. "Neredeyim?" kullanıcıların etkin bir şekilde gezinmek için bir cevaba ihtiyaç duyduğu temel bir sorudur. Mevcut konumun belirtilmemesi, birçok web sitesinde yaygın bir sorundur. Konum göstergelerini düşünün.
Bağlantılar ve Gezinme Seçenekleri
Bağlantılar ve gezinme seçenekleri, gezinme sürecindeki kilit faktörlerdir ve kullanıcı yolculuğu üzerinde doğrudan bir etkiye sahiptir. Bu etkileşimli öğelerle birkaç kuralı izleyin:
- Dahili ve harici bağlantılar arasındaki farkı tanıyın. Kullanıcılar, iç ve dış bağlantılar için farklı davranışlar bekler. Tüm dahili bağlantılar aynı sekmede açılmalıdır (bu şekilde, kullanıcıların "geri" düğmesini kullanmasına izin vermiş olursunuz). Dış bağlantıları yeni bir pencerede açmaya karar verirseniz, otomatik olarak yeni bir pencere veya sekme açmadan önce gelişmiş bir uyarı vermelisiniz. Bu, bağlantı metnine eklenen “(yeni pencerede açılır)” şeklinde bir metin şeklinde olabilir.
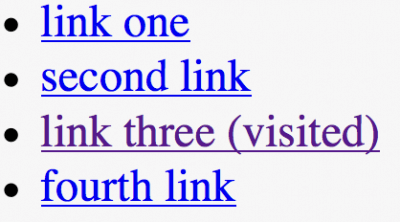
- Ziyaret edilen bağlantıların rengini değiştirin. Ziyaret edilen bağlantıların rengi değişmediğinde, kullanıcılar istemeden aynı sayfaları tekrar ziyaret edebilirler.

- Tüm bağlantıları iki kez kontrol edin. Bir kullanıcı, bir bağlantıya tıklayarak ve yanıt olarak bir 404 hata sayfası alarak kolayca hayal kırıklığına uğrayabilir. Bir ziyaretçi içerik ararken, her bağlantının onları bir 404 hata sayfasına veya beklemediği başka bir yere değil, söylediği yere götürmesini bekler.

Tarayıcıda "Geri" Düğmesi
“Geri” düğmesi, tarayıcıdaki belki de en popüler ikinci UI kontrolüdür (URL giriş alanından sonra). "Geri" düğmesinin kullanıcı beklentilerine göre çalıştığından emin olun. Bir kullanıcı bir sayfadaki bir bağlantıyı takip ettiğinde ve ardından "geri" düğmesini tıkladığında, orijinal sayfada aynı noktaya geri dönmeyi bekler. Özellikle sayfalarda, "geri" tıklamanın kullanıcıyı kaldığı yerden değil, ilk sayfanın en üstüne getirdiği geçersiz durumlar . Noktalarını kaybetmek, kullanıcıyı daha önce gördükleri içerikte gezinmeye zorlar. Kullanıcıların uygun bir "konuma dönüş" işlevi olmadığında hızla hüsrana uğraması şaşırtıcı değildir.
Galeta unu
Ekmek kırıntıları, web sitelerinde gezinme yardımı olarak işlev gören bir dizi bağlamsal bağlantıdır. Genellikle kullanıcının bir web sitesindeki konumunu gösteren ikincil bir gezinme şemasıdır.
Bu öğe çok fazla açıklama gerektirmese de, birkaç şeyden bahsetmeye değer:
- Birincil gezinmenin yerine içerik kırıntılarını kullanmayın. Ana gezinme, kullanıcıyı yönlendiren öğe olmalı, kırıntılar ise yalnızca kullanıcıyı desteklemelidir. Ek bir özellik yerine birincil gezinme yöntemi olarak kırıntılara güvenmek, genellikle zayıf gezinme tasarımının bir göstergesidir.
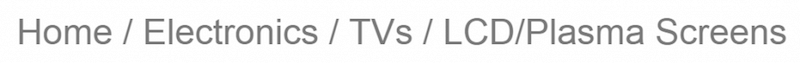
- Ayırıcı olarak eğik çizgi değil ok uçları kullanın. Her seviyeyi net bir şekilde ayırın. Fazla işareti (>) veya sağa dönük ok (→) önerilir, çünkü bu semboller yönü gösterir. E-ticaret web siteleri için ayırıcı olarak eğik çizgi (/) önerilmez. Kullanacaksanız, hiçbir ürün kategorisinin eğik çizgi kullanmadığından emin olun:

Arama
Bazı kullanıcılar, belirli bir öğeyi arayan bir web sitesine gelir. Navigasyon seçeneklerini kullanmak istemiyorlar. Bir arama kutusuna metin yazmak, arama sorgusunu göndermek ve aradıkları sayfayı bulmak istiyorlar.
Arama kutusunu tasarlarken şu birkaç temel kuralı dikkate alın:
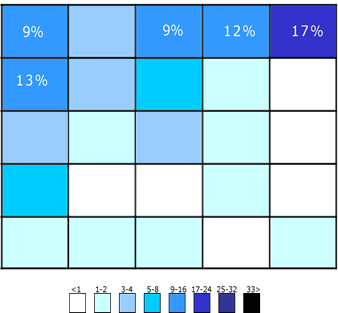
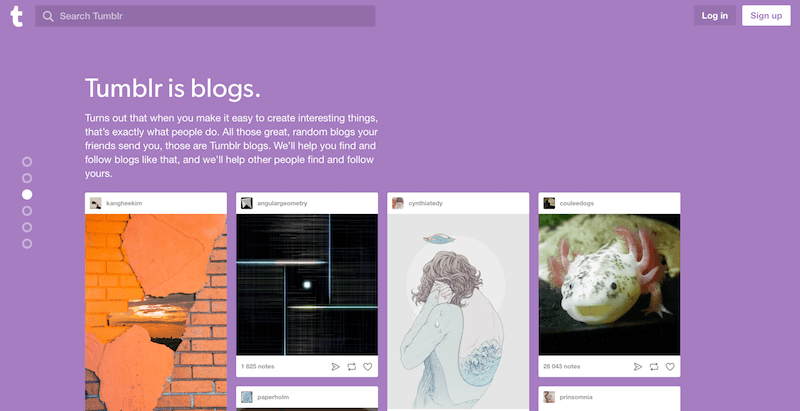
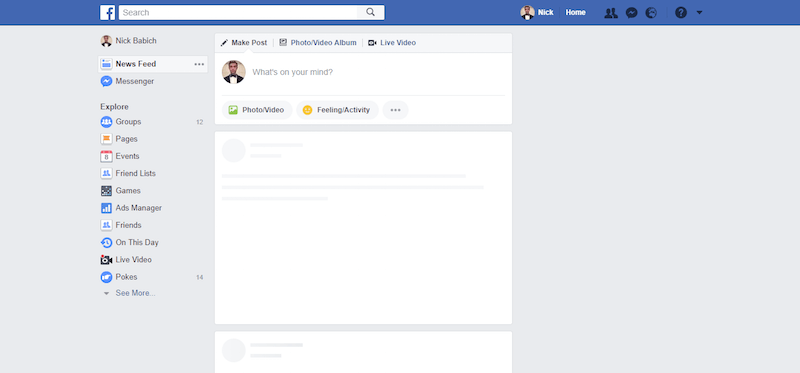
- Arama kutusunu, kullanıcıların bulmayı beklediği yere koyun. Aşağıdaki tablo, A. Dawn Shaikh ve Keisi Lenz tarafından yapılan bir araştırmaya dayalı olarak oluşturulmuştur. 142 katılımcının katıldığı bir ankete göre, arama alanının beklenen konumunu gösterir. Çalışma, en uygun noktanın bir web sitesindeki her sayfanın sol üst veya sağ üst kısmı olduğunu buldu. Kullanıcılar, ortak F şeklindeki tarama modelini kullanarak onu kolayca bulabilir.

Arama, web sitenizde önemli bir işlevse, kullanıcılar için keşfetmeye giden en hızlı yol olabileceğinden, onu belirgin bir şekilde görüntüleyin.
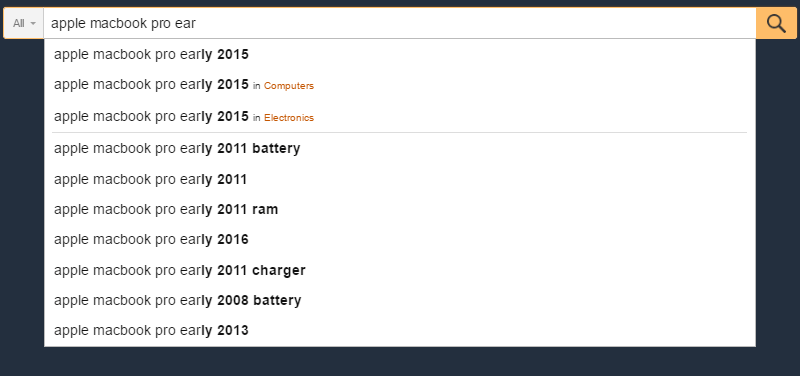
Giriş alanını çok kısa yapmak tasarımcılar arasında yaygın bir hatadır. Elbette, kullanıcılar kısa bir alana uzun bir sorgu yazabilir, ancak bir seferde metnin yalnızca bir kısmı görünür olacaktır, bu da kullanılabilirlik açısından kötüdür çünkü sorgunun tamamını bir kerede görmek mümkün olmayacaktır. Aslında, bir arama kutusu çok kısa olduğunda, kullanıcılar kısa, kesin olmayan sorgular kullanmak zorunda kalırlar çünkü daha uzun sorguları okumak zor ve zahmetli olur. Nielsen Norman Group, sorguların %90'ını barındıracak 27 karakterlik bir giriş alanı önerir.

Arama kutusunu her sayfada gösterin, çünkü kullanıcılar aradıkları içeriğe gidemezlerse, web sitesinde nerede olurlarsa olsunlar aramayı kullanmaya çalışacaklardır.
Bireysel Sayfalar Tasarlama
İçerik Stratejisi
İçerik stratejisiyle ilgili belki de en önemli şey, tasarımı sayfa hedeflerine odaklamaktır. Sayfanın amacını anlayın ve amaca göre içerik yazın.
İçeriğin anlaşılmasını geliştirmek için birkaç pratik ipucu:
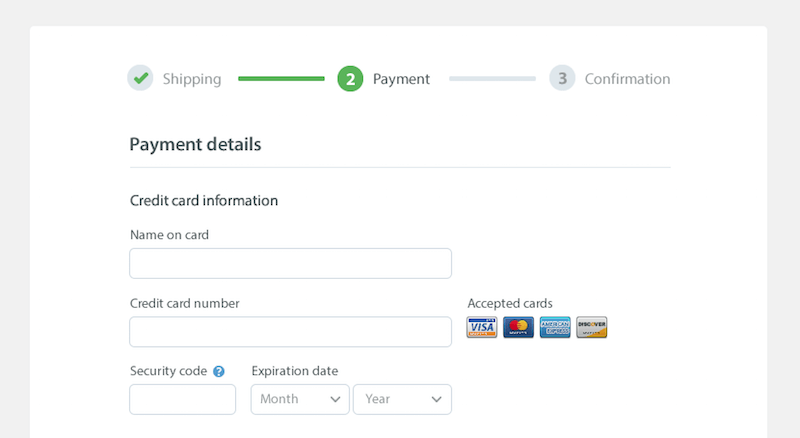
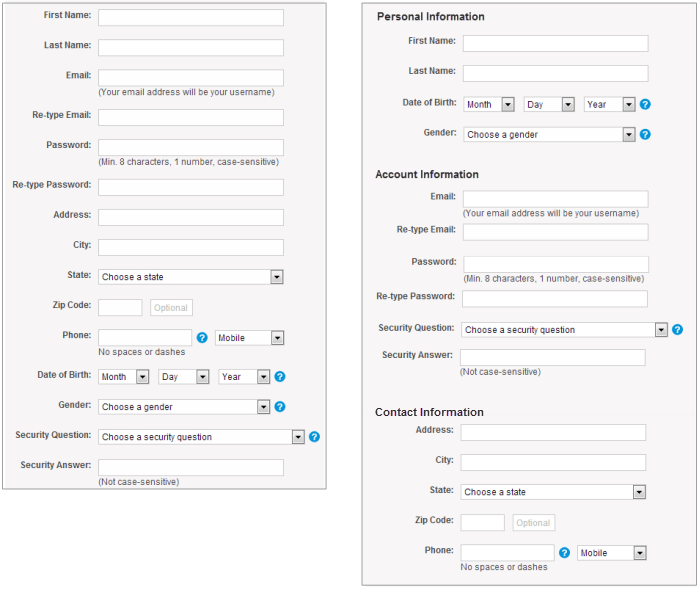
- Aşırı bilgi yüklemesini önleyin. Bilgi yüklemesi ciddi bir sorundur. Kullanıcıların tüketecekleri çok fazla bilgiye sahip olduklarını düşündükleri için karar vermelerini veya harekete geçmelerini engeller. Aşırı bilgi yüklemesini en aza indirmenin bazı basit yolları vardır. Yaygın bir teknik, kullanıcıların daha iyi anlamalarına ve işlemelerine yardımcı olmak için içeriği daha küçük parçalara bölmektir . Bir ödeme formu mükemmel bir örnektir. Bir seferde en fazla beş ila yedi giriş alanı görüntüleyin ve ödemeyi sayfalara bölün, gerekirse alanları aşamalı olarak açıklayın.

- Jargon ve sektöre özgü terimlerden kaçının. Sayfada görünen her bilinmeyen terim veya kelime öbeği, kullanıcılar üzerindeki bilişsel yükü artıracaktır. Güvenli bir bahis, tüm okuyucu seviyeleri için yazmak ve tüm kullanıcı grupları için açık ve kolay anlaşılır kelimeler seçmektir.
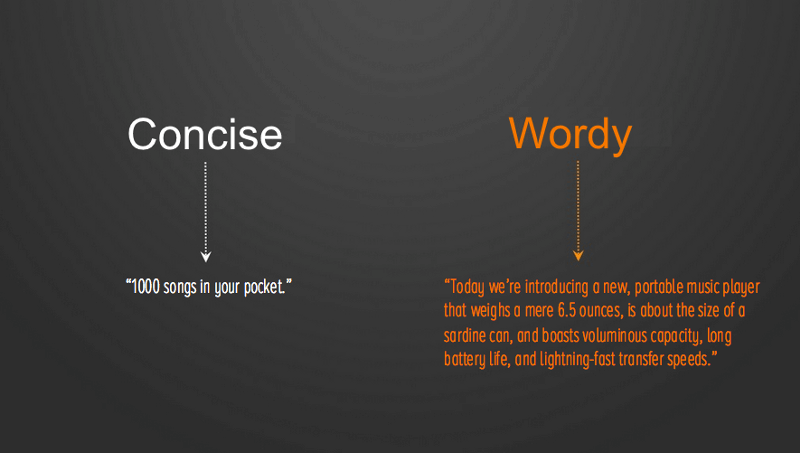
- Çok fazla ayrıntı içeren uzun içerik bölümlerini en aza indirin. Aşırı bilgi yüklemesi ile uyumlu olarak, web sitesi büyük bilgi tüketimine yönelik değilse, uzun metin bloklarından kaçınmaya çalışın. Örneğin, bir hizmet veya ürün hakkında detay vermeniz gerekiyorsa, detayları adım adım ortaya çıkarmaya çalışın. Keşfi kolaylaştırmak için küçük, taranabilir bölümler halinde yazın. Robert Gunning'in “İş Yazarlığından Sis Nasıl Çıkarılır” adlı kitabına göre, rahat bir okuma için çoğu cümle 20 veya daha az kelime olmalıdır.

- Tüm harfleri büyük yazmaktan kaçının. Tamamı büyük harfli metin - yani tüm harfleri büyük olan metin - kısaltmalar ve logolar gibi küçük dozlarda uygundur. Ancak, daha uzun olan her şey için büyük harf kullanmaktan kaçının (paragraflar, form etiketleri, hatalar, bildirimler gibi). Miles Tinker'in Okunabilirlik adlı kitabında belirttiği gibi, tüm büyük harfler okuma hızını önemli ölçüde azaltır. Ayrıca, çoğu okuyucu, tüm büyük harfleri daha az okunaklı bulmaktadır.

Sayfa Yapısı
Düzgün yapılandırılmış bir sayfa, her bir kullanıcı arabirimi öğesinin mizanpajda nerede bulunduğunu açıkça gösterir. Herkese uyan tek bir kural olmasa da, sağlam bir yapı oluşturmanıza yardımcı olacak birkaç yönerge vardır:
- Yapıyı öngörülebilir hale getirin. Tasarımınızı kullanıcı beklentilerine göre düzenleyin. Sayfada hangi öğelerin nerede kullanılacağını öğrenmek için benzer bir kategorideki web sitelerini düşünün. Hedef kitlenizin aşina olduğu kalıpları kullanın.
- Bir düzen ızgarası kullanın. Bir yerleşim ızgarası, bir sayfayı ana bölgelere ayırır ve boyut ve konum açısından öğeler arasındaki ilişkileri tanımlar. Bir ızgara yardımıyla, bir sayfanın farklı bölümlerini uyumlu bir düzende birleştirmek çok daha kolay hale gelir.

- Dağınıklığı ortadan kaldırmak için düşük kaliteli bir tel kafes kullanın. Dağınıklık bir arabirimi aşırı yükler ve anlamayı azaltır. Eklenen her düğme, resim ve metin satırı ekranı daha karmaşık hale getirir. Sayfayı gerçek öğelerle oluşturmadan önce, bir tel kafes oluşturun, analiz edin ve kesinlikle gerekli olmayan her şeyden kurtulun.

Görsel Hiyerarşi
İnsanların bir web sayfasını hızlı bir şekilde taramaları, oradaki her şeyi okumaktan daha olasıdır. Bu nedenle, bir ziyaretçi içerik bulmak veya bir görevi tamamlamak isterse, nereye gitmeleri gerektiğini bulana kadar tarama yapacaktır. Bir tasarımcı olarak, iyi bir görsel hiyerarşi tasarlayarak onlara bu konuda yardımcı olabilirsiniz. Görsel hiyerarşi, öğelerin önem gösterecek şekilde (yani, gözlerinin birinci, ikinci, vb. odaklanması gereken yerde) düzenlenmesi veya sunulması anlamına gelir. Uygun bir görsel hiyerarşi, sayfayı taramayı kolaylaştırır.
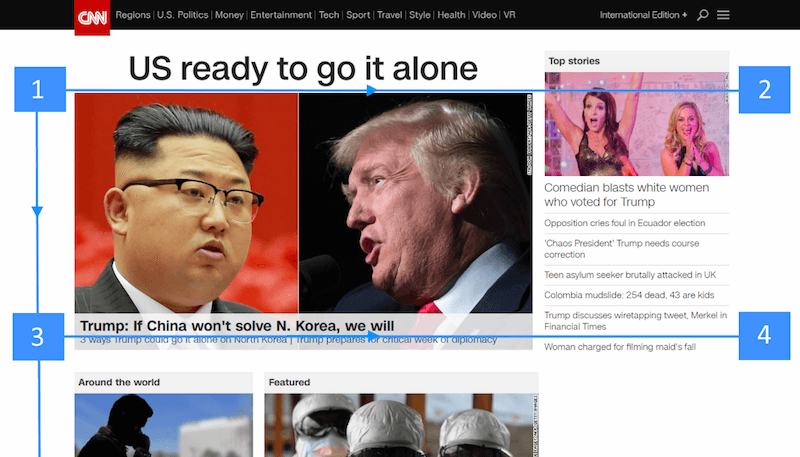
- Doğal tarama desenleri kullanın. Tasarımcılar olarak, insanların bir sayfayı görüntülerken nereye baktığı üzerinde çok fazla kontrole sahibiz. Ziyaretçinin gözlerinin takip edeceği doğru yolu ayarlamak için iki doğal tarama modeli kullanabiliriz: F-şekilli model ve Z-şekilli model. Makaleler ve arama sonuçları gibi metin ağırlıklı sayfalar için F kalıbı daha iyiyken, Z kalıbı metin odaklı olmayan sayfalar için iyidir.


- Önemli unsurlara görsel olarak öncelik verin. Ziyaretçilerin hemen görebilmesi için ekran başlıkları, oturum açma formları, gezinme seçenekleri ve diğer önemli içerik odak noktaları yapın.

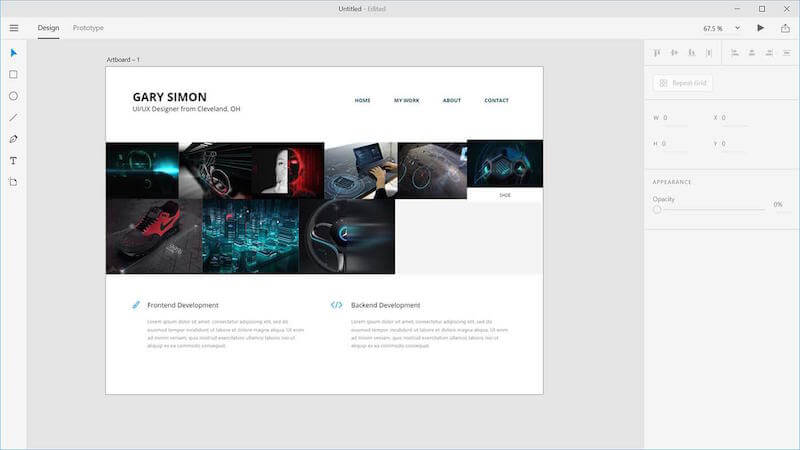
- Görsel hiyerarşiyi netleştirmek için maketler oluşturun. Mockup'lar, tasarımcıların bir düzenin gerçek bir veriye sahip olacağı zaman nasıl görüneceğini görmelerini sağlar. Bir maketteki öğeleri yeniden düzenlemek, geliştirici web sayfasını oluştururken yapmaktan çok daha kolaydır.

Kaydırma Davranışı
Web tasarımcıları arasındaki kalıcı bir efsane, insanların kaydırma yapmamasıdır. Açık olmak gerekirse: Bugün herkes parlıyor!
Birkaç ipucu ile kaydırma davranışını iyileştirmek mümkündür:
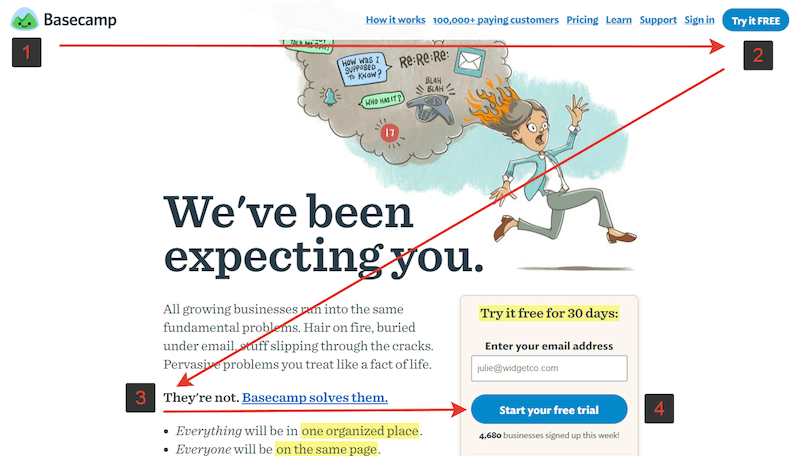
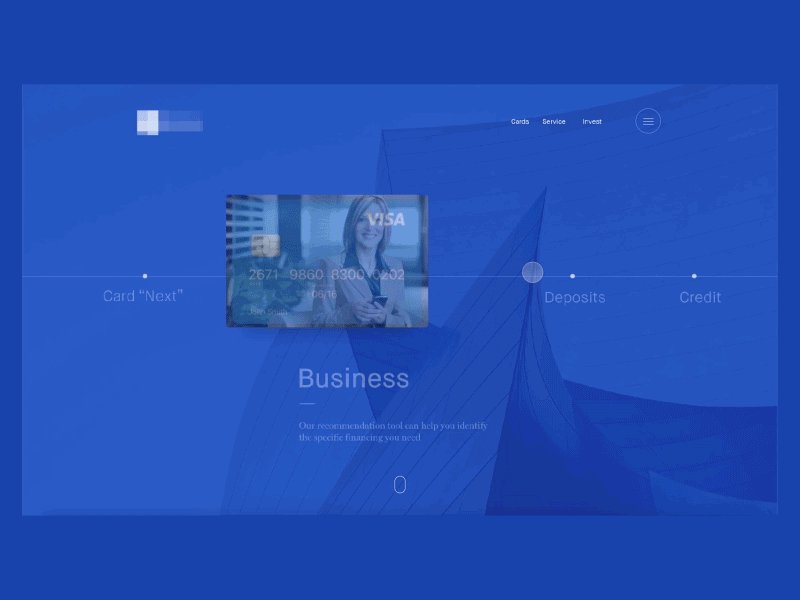
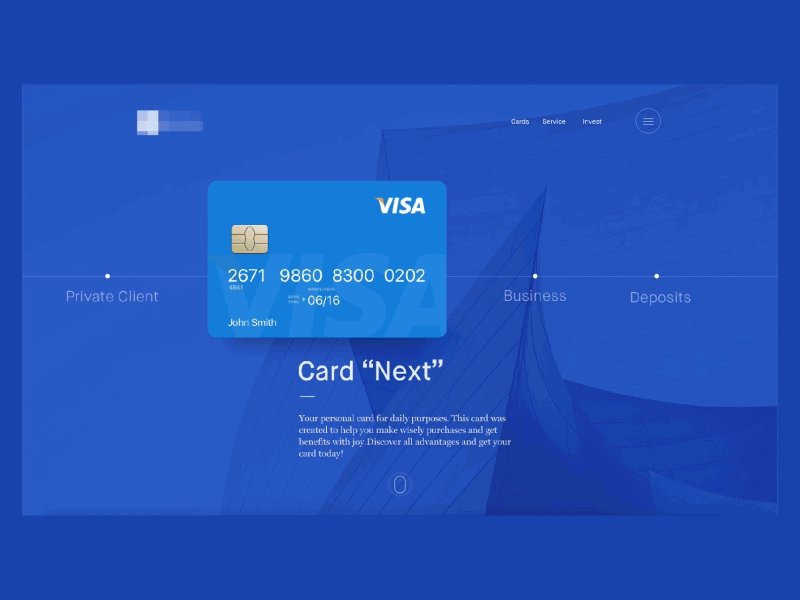
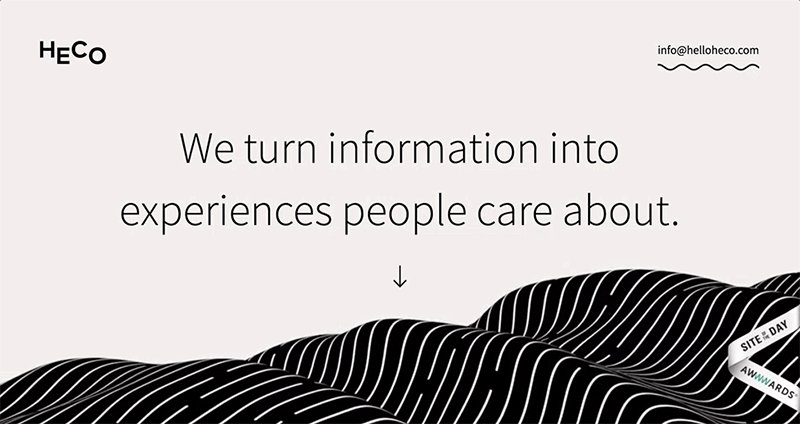
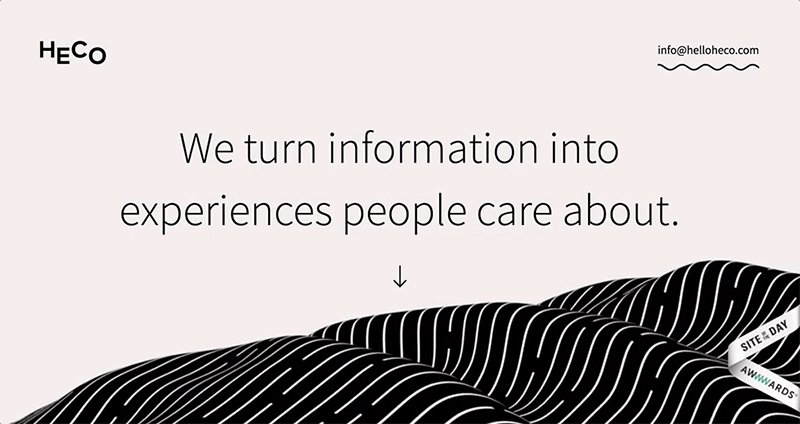
- Kullanıcıları kaydırmaya teşvik edin. İnsanlar genellikle sayfa yüklenir yüklenmez kaydırmaya başlasa da, sayfanın üst kısmındaki içerik hala çok önemlidir. En üstte görünen, ziyaretçiler için kalite izlenimini ve beklentisini belirler. İnsanlar kaydırma yapar, ancak yalnızca ekranın üstündekiler yeterince umut vericiyse. Bu nedenle, en ilgi çekici içeriğinizi sayfanın en üstüne koyun:
- İyi bir giriş yapın. Mükemmel bir giriş, içeriğin bağlamını belirler ve kullanıcının "Bu sayfa ne hakkında?" sorusuna yanıt verir.
- İlgi çekici görüntüler kullanın. Kullanıcılar, ilgili bilgileri içeren resimlere çok dikkat eder.
- Kalıcı gezinme seçenekleri. Uzun sayfalar oluşturduğunuzda, kullanıcıların hala bir yön duygusuna (geçerli konumlarına ilişkin) ve gezinme duygusuna (diğer olası yollar) ihtiyaç duyduğunu unutmayın. Uzun sayfalar, kullanıcılar için gezinmeyi sorunlu hale getirebilir; kullanıcı aşağı kaydırdığında üst gezinme çubuğu görünürlüğünü kaybederse, sayfanın derinliklerindeyken tamamen yukarı kaydırmaları gerekir. Bunun bariz çözümü, geçerli konumu gösteren ve her zaman tutarlı bir alanda ekranda kalan yapışkan bir menüdür.

- Yeni içerik yüklerken görsel geri bildirim sağlayın. Bu, özellikle içeriğin dinamik olarak yüklendiği (haber beslemeleri gibi) web sayfaları için önemlidir. Kaydırma sırasında içerik yüklemenin hızlı olması gerektiği için (2 ila 10 saniyeden uzun sürmemelidir), sistemin çalıştığını belirtmek için döngülü animasyon kullanabilirsiniz.

- Kaydırmayı kaçırmayın. Ele geçirilen kaydırma, en sinir bozucu şeylerden biridir çünkü kontrolü kullanıcıdan alır ve kaydırma davranışını tamamen öngörülemez hale getirir. Bir web sitesi tasarladığınızda, kullanıcının web sitesinde gezinmesini ve hareketini kontrol etmesine izin verin.

İçerik Yükleniyor
İçerik yükleme ek açıklamaya değer. Anında yanıt vermek en iyisi olsa da, web sitenizin ziyaretçilere içerik sunmak için daha fazla zamana ihtiyaç duyacağı durumlar vardır. Kötü bir İnternet bağlantısı, yavaş bir tepkiye neden olabilir veya bir işlemin tamamlanması biraz daha uzun sürebilir. Ancak bu tür davranışların nedeni ne olursa olsun, web siteniz hızlı ve duyarlı görünmelidir.
- Düzenli yüklemenin uzun sürmediğinden emin olun. Web kullanıcılarının dikkat süresi ve sabrı çok düşüktür. Nielsen Norman Group araştırmasına göre, kullanıcının dikkatini bir görevde tutmak için 10 saniye sınırla ilgilidir. Ziyaretçiler bir web sitesinin yüklenmesini beklemek zorunda kaldıklarında, hayal kırıklığına uğrayacaklar ve web sitesi onlar için yeterince hızlı yüklenmezse büyük olasılıkla ayrılacaklar. En güzel tasarlanmış yükleme göstergesiyle bile, yükleme çok uzun sürerse kullanıcılar yine de ayrılacaktır.
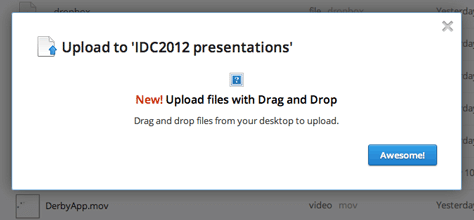
- Yükleme sırasında iskelet ekranları kullanın. Birçok web sitesi, verilerin yüklendiğini göstermek için ilerleme göstergelerini kullanır. Bir ilerleme göstergesinin ardındaki niyet iyi olsa da (görsel geri bildirim sağlayarak), sonuç olumsuz olabilir. Luke Wroblewski'nin belirttiği gibi, “İlerleme göstergeleri, tanımı gereği, birinin beklemesi gerektiği gerçeğine dikkat çeker. Bu, saatin tiktakını izlemek gibi - bunu yaptığınızda zaman daha yavaş akıyor gibi görünüyor." İlerleme göstergelerine mükemmel bir alternatif var: iskelet ekranlar. Bu kapsayıcılar, esasen, bilgilerin kademeli olarak yüklendiği sayfanın geçici olarak boş bir sürümüdür. Tasarımcılar, bir yükleme göstergesi göstermek yerine, kullanıcıların dikkatini gerçek ilerlemeye odaklamak ve gelecekle ilgili beklenti oluşturmak için bir iskelet ekran kullanabilir. Bu, bilgiler ekranda kademeli olarak görüntülendiğinden ve insanlar beklerken web sitesinin hareket ettiğini gördüğünden, olayların hemen gerçekleştiği hissini yaratır.

Düğmeler
Düğmeler, sorunsuz bir konuşma akışı oluşturmak için hayati öneme sahiptir. Düğmeler için şu temel en iyi uygulamalara dikkat etmeye değer:
- Tıklanabilir öğelerin bunlara benzediğinden emin olun. Düğmeler ve diğer etkileşimli öğelerle, tasarımın karşılanabilirliği nasıl ilettiğini düşünün. Kullanıcılar öğeyi bir düğme olarak nasıl anlıyor? Form işlevi takip etmelidir: bir nesnenin görünüşü, kullanıcılara onu nasıl kullanacaklarını söyler. Bağlantılara veya düğmelere benzeyen ancak tıklanamayan görsel öğeler (bağ olmayan altı çizili sözcükler veya dikdörtgen arka planı olan ancak düğme olmayan öğeler gibi) kullanıcıların kafasını kolayca karıştırabilir.

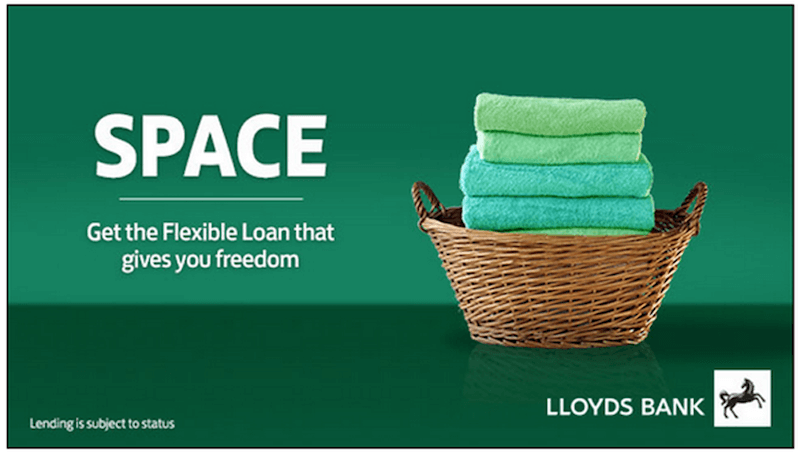
- Düğmeleri yaptıklarına göre etiketleyin. Herhangi bir işlem yapılabilir arayüz öğesindeki etiket, her zaman kullanıcı için ne yapacağına bağlı olmalıdır. Kullanıcılar bir düğmenin ne yaptığını anlarlarsa kendilerini daha rahat hissedeceklerdir. “Gönder” gibi belirsiz etiketler ve aşağıdaki örnekte olduğu gibi soyut etiketler, eylem hakkında yeterli bilgi sağlamaz.

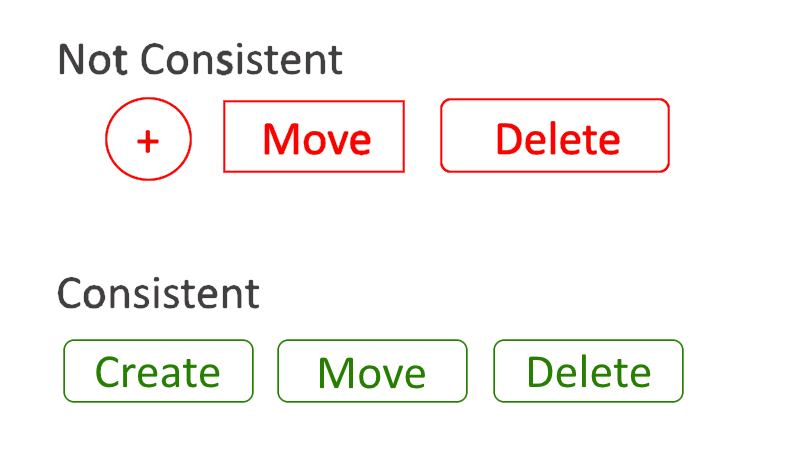
- Düğmeleri tutarlı bir şekilde tasarlayın. Kullanıcılar bilinçli olsun ya da olmasın ayrıntıları hatırlar. Bir web sitesine göz atarken, belirli bir öğenin şeklini düğme işleviyle ilişkilendirirler. Bu nedenle, tutarlılık yalnızca harika görünen bir tasarıma katkıda bulunmakla kalmayacak, aynı zamanda deneyimi kullanıcılara daha tanıdık hale getirecektir. Aşağıdaki resim bu noktayı mükemmel bir şekilde göstermektedir. Bir uygulamanın bir bölümünde (sistem araç çubuğu gibi) üç farklı şekil kullanmak yalnızca kafa karıştırıcı değil, aynı zamanda özensizdir.

görüntü
Söylediği gibi, bir resim bin kelimeye bedeldir. İnsanlar, görsel bilgileri neredeyse anında işleyebilen, son derece görsel yaratıklardır; Algıladığımız ve beynimize iletilen tüm bilgilerin %90'ı görseldir. Görseller, kullanıcının dikkatini çekmenin ve bir ürünü farklılaştırmanın güçlü bir yoludur. Tek bir görüntü, izleyiciye özenle tasarlanmış bir metin bloğundan daha fazlasını iletebilir. Ayrıca, görüntüler dil engellerini metnin yapamayacağı bir şekilde aşıyor.
Aşağıdaki ilkeler, görüntüleri web tasarımınıza entegre etmenize yardımcı olacaktır:
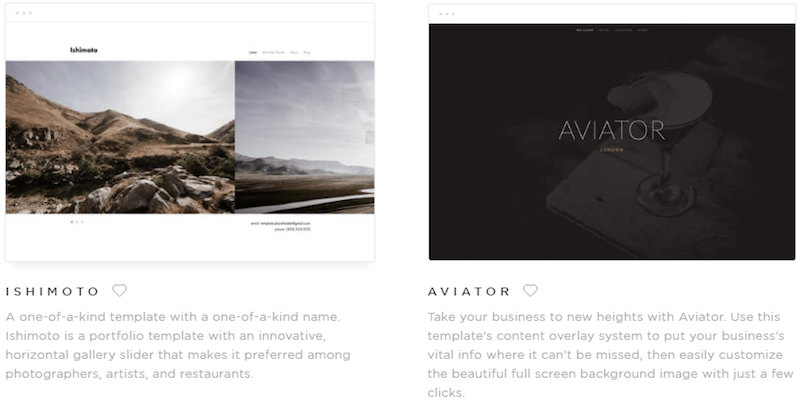
- Görsellerin alakalı olduğundan emin olun. Tasarımdaki en büyük tehlikelerden biri, yanlış mesajı ileten görüntülerdir. Ürün hedeflerinizi güçlü bir şekilde destekleyen görseller seçin ve bağlamla alakalı olduklarından emin olun.

- İnsanların genel fotoğraflarından kaçının. Tasarımda insan yüzlerini kullanmak, kullanıcıların ilgisini çekmenin etkili bir yoludur. Diğer insanların yüzlerini görmek, izleyicilere sadece bir ürün satılmak yerine onlarla bağlantı kurduklarını hissettirir. Bununla birlikte, birçok kurumsal web sitesi, bir güven duygusu oluşturmak için genel stok fotoğrafları kullanmakla ünlüdür. Kullanılabilirlik testleri, bu tür fotoğrafların tasarıma nadiren değer kattığını ve çoğu zaman kullanıcı deneyimini iyileştirmekten çok bozduğunu gösteriyor.

- Bozulma olmadan yüksek kaliteli varlıklar kullanın. Web sitenizin varlıklarının kalitesi, kullanıcının hizmetinize ilişkin izlenimi ve beklentileri üzerinde muazzam bir etkiye sahip olacaktır. Görüntülerin tüm platformlardaki ekranlar için uygun boyutta olduğundan emin olun. Görüntüler pikselli görünmemelidir, bu nedenle çeşitli oranlar ve cihazlar için çözünürlük boyutlarını test edin. Fotoğrafları ve grafikleri orijinal en boy oranlarında görüntüleyin.


Video
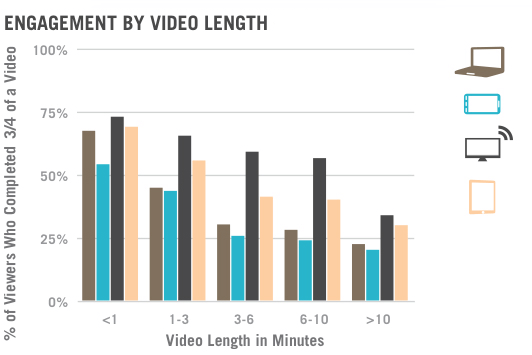
İnternet hızlarının artmasıyla birlikte videolar özellikle sitede geçirilen süreyi uzattığı düşünüldüğünde daha popüler hale geliyor. Bugün her yerde video var. Masaüstü bilgisayarlarımızda, tabletlerimizde ve telefonlarımızda izliyoruz. Etkili bir şekilde kullanıldığında video, bir kitlenin ilgisini çekmek için mevcut en güçlü araçlardan biridir - daha fazla duygu iletir ve insanlara bir ürün veya hizmet için gerçekten bir his verir.
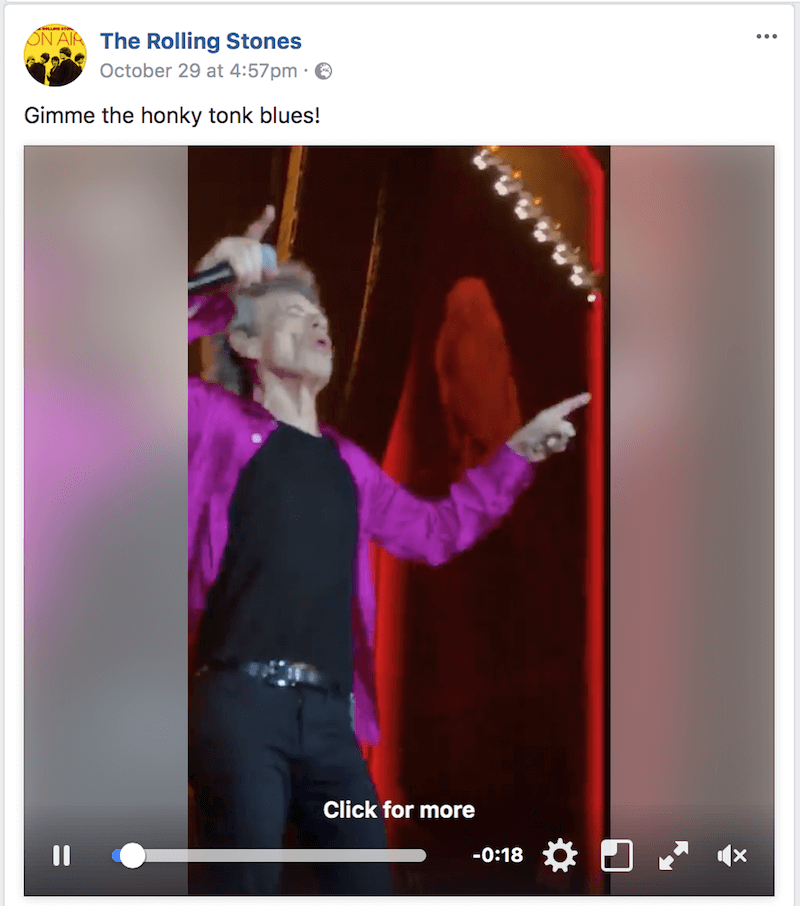
- Sesi, açma seçeneğiyle varsayılan olarak kapalı olarak ayarlayın. Kullanıcılar bir sayfaya geldiğinde, herhangi bir ses çalmasını beklemezler. Çoğu kullanıcı kulaklık kullanmaz ve strese girer çünkü sesi nasıl kapatacaklarını bulmaları gerekir. Çoğu durumda, kullanıcılar web sitesini oynar oynamaz terk eder.

- Tanıtım videosunu mümkün olduğunca kısa tutun. D-Mak Productions tarafından yapılan araştırmaya göre, kısa videolar kullanıcıların çoğunluğuna daha çekici geliyor. Böylece iş videolarını iki ila üç dakika aralığında tutun.

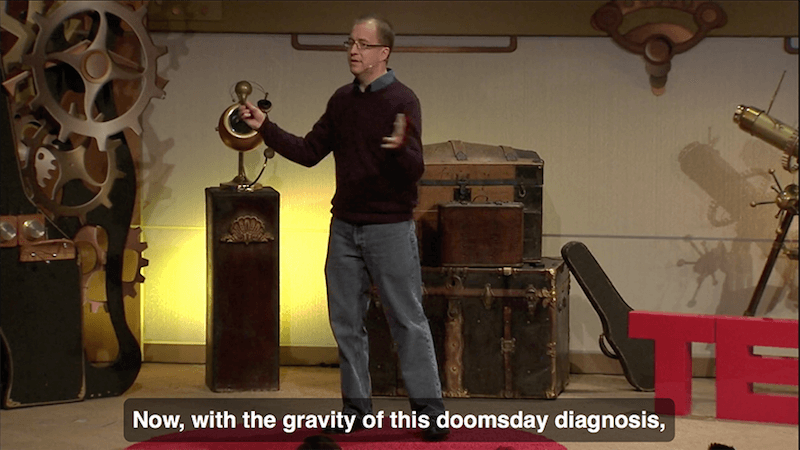
- İçeriğe erişmek için alternatif bir yol sağlayın. İçeriği tüketmenin tek yolu bir videoysa, bu, içeriği göremeyen veya duyamayan herkesin bilgiye erişimini sınırlayabilir. Erişilebilirlik için altyazıları ve videonun tam metnini ekleyin.

Harekete Geçirici Mesaj Düğmeleri
Harekete geçirici mesajlar (CTA), kullanıcıları dönüşüm hedefinize doğru yönlendiren düğmelerdir. Bir CTA'nın tüm amacı, ziyaretçileri istenen bir eylem planına yönlendirmektir. CTA'ların bazı yaygın örnekleri şunlardır:
- “Deneme başlatın”
- “Kitabı indirin”
- “Güncellemeler için kaydolun”
- “Bir danışma alın”
CTA düğmelerini tasarlarken birkaç şeyi göz önünde bulundurun:
- Boyut CTA, uzaktan görülebilecek kadar büyük olmalı, ancak sayfadaki diğer içerikten dikkati çekecek kadar büyük olmamalıdır. CTA'nızın sayfadaki en belirgin öğe olduğunu doğrulamak için beş saniyelik testi deneyin: Bir web sayfasını beş saniye görüntüleyin ve ardından hatırladıklarınızı yazın. CTA listenizdeyse, tebrikler! Uygun boyuttadır.
- Görsel belirginlik CTA'lar için seçtiğiniz rengin fark edilip edilmeyeceği üzerinde muazzam bir etkisi vardır. Renkle, belirli düğmelerin diğerlerinden daha fazla öne çıkmasını sağlayarak onlara daha fazla görsellik kazandırabilirsiniz. Zıt renkler, CTA'lar için en iyi sonucu verir ve çarpıcı düğmeler oluşturur.

- Negatif alan Bir CTA'nın etrafındaki alan miktarı da önemlidir. Beyaz (veya negatif) boşluk, gerekli nefes alma odasını yaratır ve bir düğmeyi arayüzdeki diğer öğelerden ayırır.

- Eylem odaklı metin Ziyaretçileri harekete geçmeye zorlayacak düğme için metin yazın. “Start”, “Get” veya “Join” gibi bir fiille başlayın.

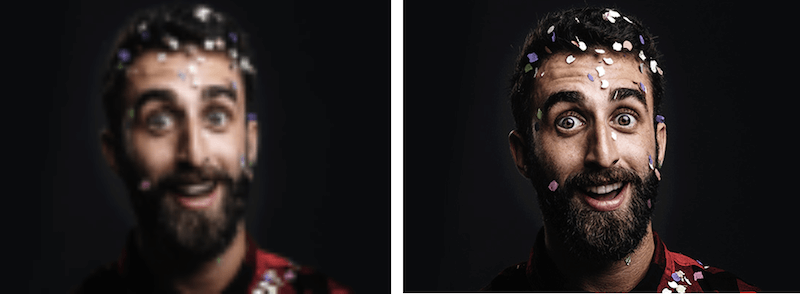
İpucu: Bulanıklaştırma efekti kullanarak bir CTA'yı hızlı bir şekilde test edebilirsiniz. Bulanıklık testi, kullanıcının gözünün gitmek istediğiniz yere gidip gitmeyeceğini belirlemek için hızlı bir tekniktir. Sayfanızın ekran görüntüsünü alın ve Adobe XD'de bir bulanıklık efekti uygulayın (aşağıdaki Charity Water örneğine bakın). Sayfanızın bulanık versiyonuna baktığınızda hangi unsurlar öne çıkıyor? Yansıtılandan hoşlanmıyorsanız, gözden geçirin.

Web Formları
Form doldurmak, web'deki kullanıcılar için en önemli etkileşim türlerinden biri olmaya devam etmektedir. Aslında, bir form genellikle bir hedefin tamamlanmasındaki son adım olarak kabul edilir. Kullanıcılar, formları hızlı ve karışıklık olmadan tamamlayabilmelidir. Form bir konuşma gibidir ve herhangi bir konuşma gibi, iki taraf arasında mantıklı bir iletişim olmalıdır: kullanıcı ve web sitesi.
- Sadece gerekli olanı sorun. Sadece gerçekten ihtiyacınız olanı isteyin. Bir forma eklediğiniz her fazladan alan, formun dönüşüm oranını etkiler. Daima kullanıcılardan belirli bilgileri neden talep ettiğinizi ve bunları nasıl kullanacağınızı düşünün.
- Formu mantıksal olarak sıralayın. Sorular, uygulamanın veya veritabanının perspektifinden değil, kullanıcının perspektifinden mantıklı bir şekilde sorulmalıdır. Örneğin, birinin adından önce adresini sormak yanlış olur.
- İlgili alanları birlikte gruplayın. İlgili bilgileri mantıksal bloklar veya kümeler halinde gruplayın. Bir dizi sorudan diğerine akış, bir sohbete daha iyi benzeyecektir. İlgili alanları birlikte gruplamak, kullanıcının bilgileri anlamlandırmasına da yardımcı olur.

Animasyon
Gittikçe daha fazla tasarımcı, kullanıcı deneyimini geliştirmek için animasyonu işlevsel bir unsur olarak kullanıyor. Animasyon artık sadece zevk için değil; etkili etkileşim için en önemli araçlardan biridir. Bununla birlikte, tasarımdaki animasyon, yalnızca doğru zamanda ve yerde dahil edildiğinde kullanıcı deneyimini iyileştirebilir. İyi UI animasyonunun bir amacı vardır; anlamlı ve işlevseldir.
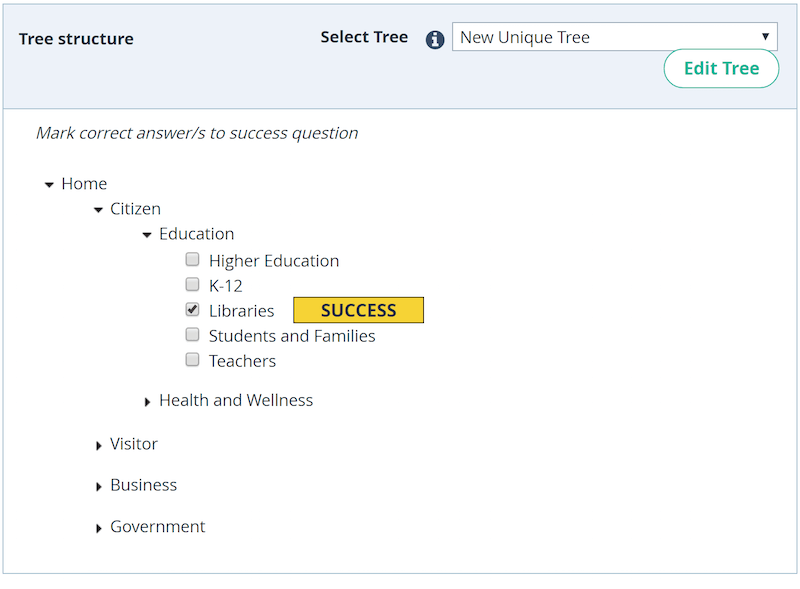
Animasyonun deneyimi iyileştirebileceği birkaç durum:
- Kullanıcı eylemiyle ilgili görsel geri bildirim İyi etkileşim tasarımı geri bildirim sağlar. Görsel geri bildirim, kullanıcıları bir işlemin sonucu hakkında bilgilendirmeniz gerektiğinde yardımcı olur. Bir işlemin başarılı bir şekilde gerçekleştirilememesi durumunda, fonksiyonel animasyon, problem hakkında hızlı ve kolay bir şekilde bilgi sağlayabilir. Örneğin, yanlış bir şifre girildiğinde sallama animasyonu kullanılabilir. Sallamanın neden “hayır” iletmek için oldukça evrensel bir jest olduğunu anlamak kolaydır, çünkü kişilerarası iletişimde basit bir kafa sallama çok yaygındır.

- Sistem durumunun görünürlüğü Jakob Nielsen'in kullanılabilirlik için 10 buluşsal yönteminden biri olan sistem durumunun görünürlüğü, kullanıcı arayüzü tasarımında en önemli ilkeler arasında yer almaktadır. Kullanıcılar herhangi bir zamanda bir sistemdeki mevcut bağlamlarını bilmek isterler ve bir uygulama onları tahmin etmeye devam ettirmemelidir - kullanıcıya uygun görsel geri bildirim yoluyla neler olduğunu söylemelidir. Veri yükleme ve indirme işlemleri, işlevsel animasyon için harika fırsatlardır. Örneğin, hareketli bir yükleme çubuğu, bir sürecin ne kadar hızlı gittiğini gösterir ve eylemin ne kadar hızlı işleneceğine dair bir beklenti belirler.

- Gezinme geçişleri Gezinme geçişleri, bir web sitesindeki durumlar arasındaki hareketlerdir - örneğin, üst düzey bir görünümden ayrıntılı bir görünüme. Durum değişiklikleri genellikle varsayılan olarak sert kesintileri içerir ve bu da onları takip etmeyi zorlaştırabilir. İşlevsel animasyon, kullanıcıları bu değişim anlarında kolaylaştırır, kullanıcıları gezinme bağlamları arasında sorunsuz bir şekilde taşır ve durumlar arasında görsel bağlantılar oluşturarak ekrandaki değişiklikleri açıklar.

- Markalama Aynı özelliklere sahip olan ve kullanıcıların aynı görevleri yerine getirmelerine yardımcı olan düzinelerce web siteniz olduğunu varsayalım. Hepsi iyi bir kullanıcı deneyimi sunabilir, ancak insanların gerçekten sevdiği, iyi bir kullanıcı deneyiminden daha fazlasını sunar. Kullanıcılarla duygusal bir bağ kurar. Markalama animasyonu, kullanıcıların ilgisini çekmede önemli bir rol oynar. Bir şirketin marka değerlerini destekleyebilir, bir ürünün güçlü yönlerini vurgulayabilir ve kullanıcı deneyimini gerçekten keyifli ve unutulmaz kılabilir.

Mobil Hususlar
Bugün, kullanıcıların neredeyse %50'si web'e mobil cihazlardan erişiyor. Bu biz web tasarımcıları için ne anlama geliyor? Bu, tasarladığımız her web sitesi için bir mobil stratejimiz olması gerektiği anlamına gelir.
Duyarlı Web Tasarımını Uygulamak
Web sitenizi, her biri farklı ekran çözünürlüğüne, desteklenen teknolojilere ve kullanıcı tabanına sahip geniş masaüstü ve mobil tarayıcılar için optimize etmek çok önemlidir.
- Tek sütunlu bir düzeni hedefleyin. Tek sütunlu düzenler genellikle en iyi şekilde mobil ekranlarda çalışır. Tek bir sütun yalnızca küçük bir ekranda sınırlı alanı yönetmeye yardımcı olmakla kalmaz, aynı zamanda farklı cihaz çözünürlükleri arasında ve dikey ve yatay mod arasında kolayca ölçeklenir.
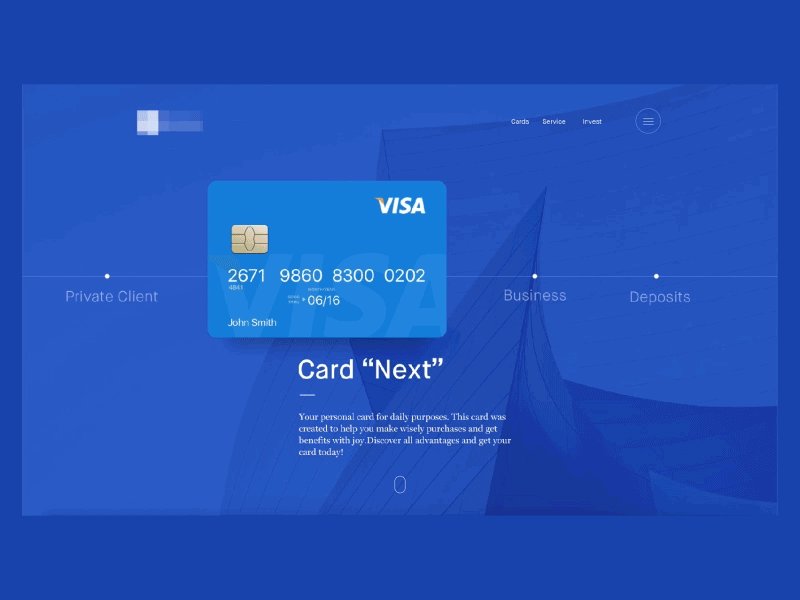
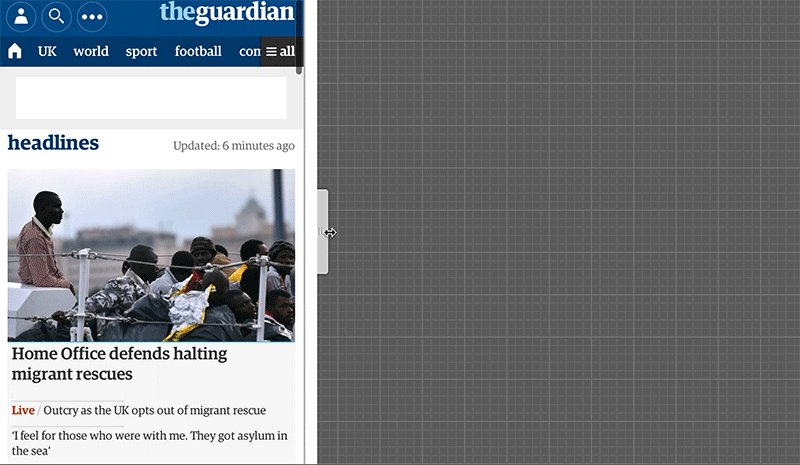
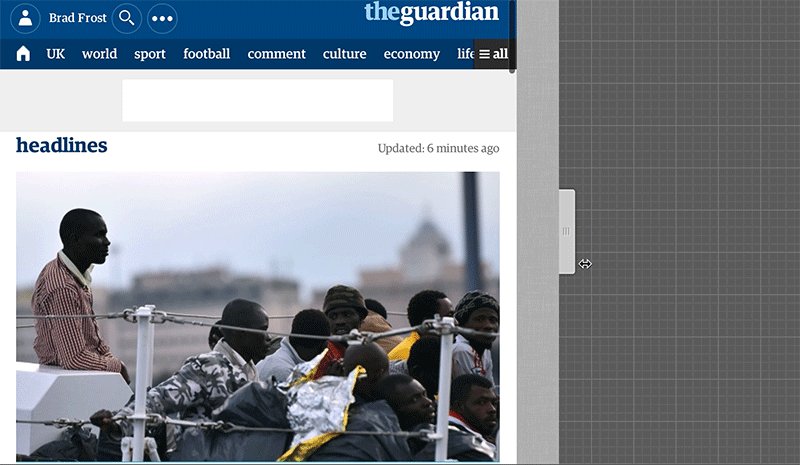
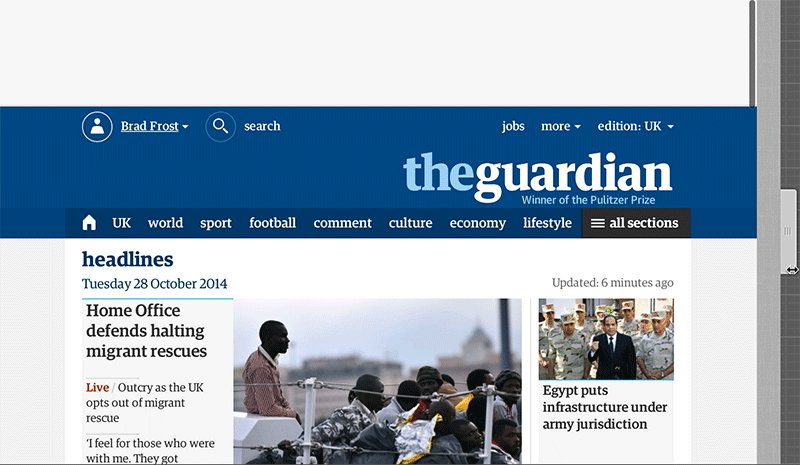
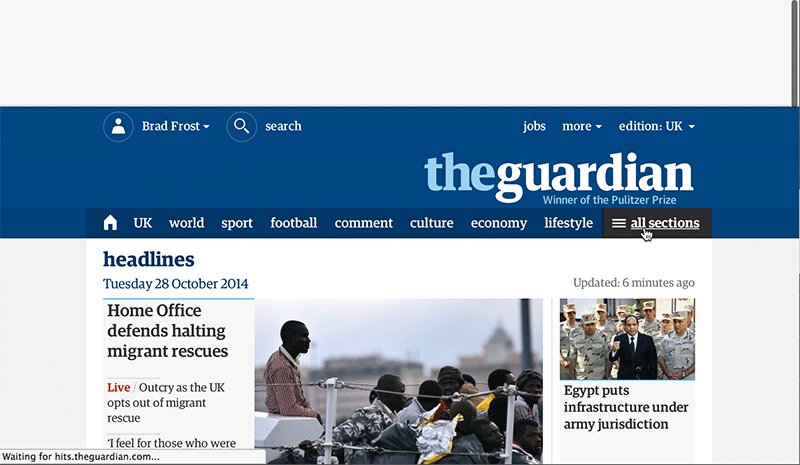
- Kesme noktaları arasında gezinmeye öncelik vermek için Priority+ modelini kullanın. Priority+, Michael Scharnagl tarafından en önemli olarak kabul edilen öğeleri ortaya çıkaran ve daha az önemli öğeleri bir "daha fazla" düğmesinin arkasına saklayan gezinmeyi tanımlamak için kullanılan bir terimdir. Kullanılabilir ekran alanını kullanır. Alan arttıkça, açıkta kalan gezinme seçeneklerinin sayısı da artar, bu da daha iyi görünürlük ve daha fazla etkileşim ile sonuçlanabilir. Bu model, özellikle çok sayıda farklı bölüm ve sayfaya sahip içerik açısından yoğun web siteleri (bir haber web sitesi veya büyük bir perakendecinin mağazası gibi) için iyidir. Guardian, bölüm navigasyonu için Priority+ modelini kullanır. Kullanıcı "Tümü" düğmesine bastığında daha az önemli öğeler ortaya çıkar.

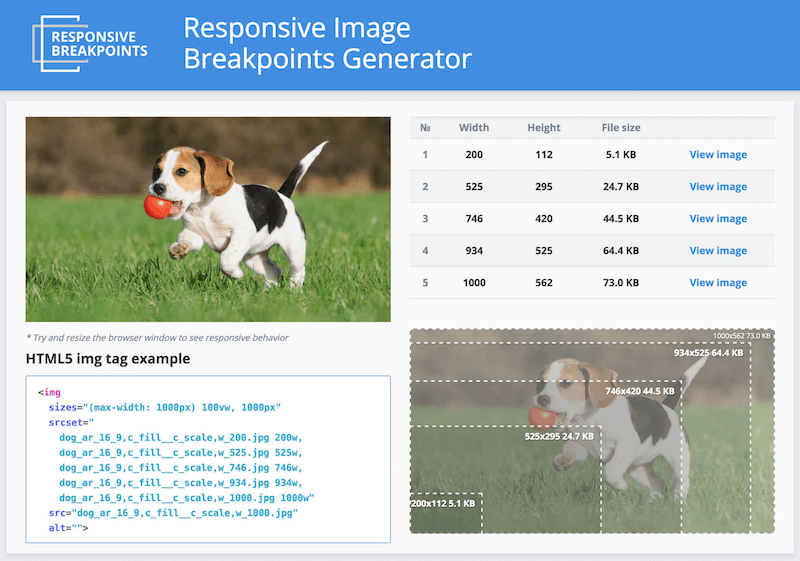
- Görüntülerin ekranlar ve platformlar için uygun boyutta olduğundan emin olun. Bir web sitesi, tüm farklı cihazlarda ve çeşitli çözünürlüklerde, piksel yoğunluklarında ve yönlerde mükemmel görünecek şekilde uyarlanmalıdır. Görüntüleri yönetmek, manipüle etmek ve sunmak, web tasarımcılarının duyarlı web siteleri oluştururken karşılaştığı ana zorluklardan biridir. Bu görevi basitleştirmek için, etkileşimli olarak görüntüler için kesme noktaları oluşturmak üzere Duyarlı Görüntü Kesme Noktaları Oluşturucu gibi araçları kullanabilirsiniz.

Tıklanabilirlikten Dokunabilirliğe Geçiş
Mobil web'de etkileşim, fare tıklamalarıyla değil, parmak dokunuşlarıyla yapılır. Bu, dokunma hedefleri ve etkileşimler tasarlarken farklı kuralların geçerli olduğu anlamına gelir.
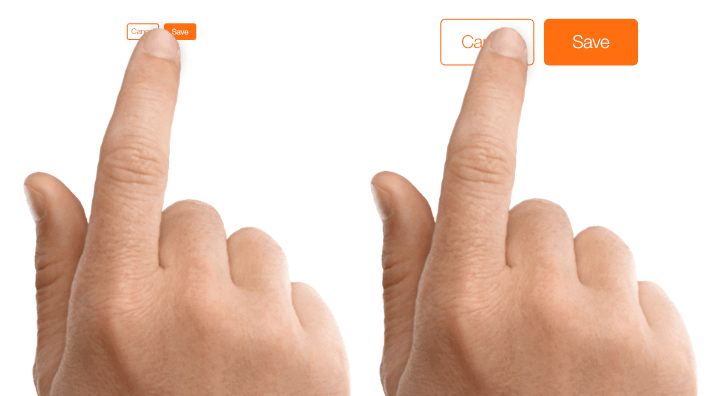
- Uygun boyutta dokunma hedefleri. Tüm etkileşimli öğeler (bağlantılar, düğmeler ve menüler gibi) dokunulabilir olmalıdır. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Ulaşılabilirlik
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
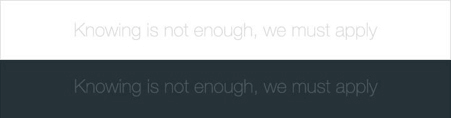
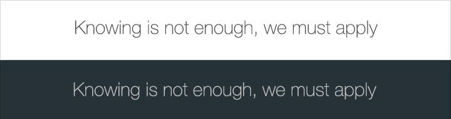
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
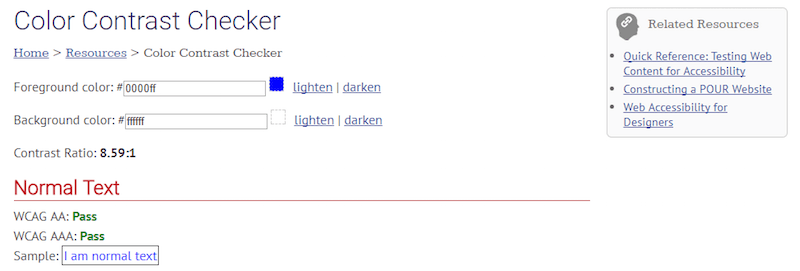
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
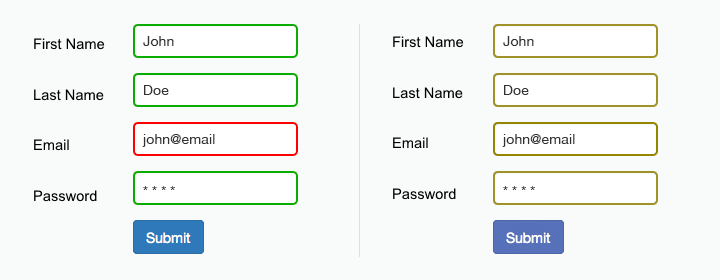
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
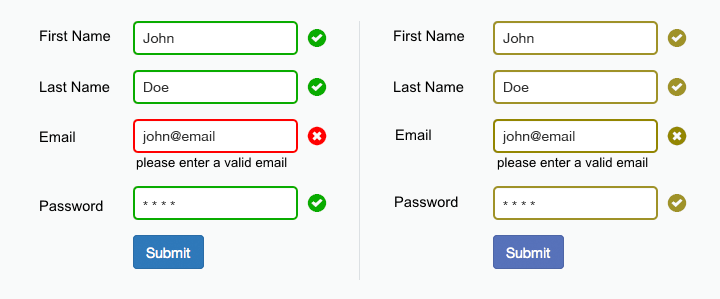
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
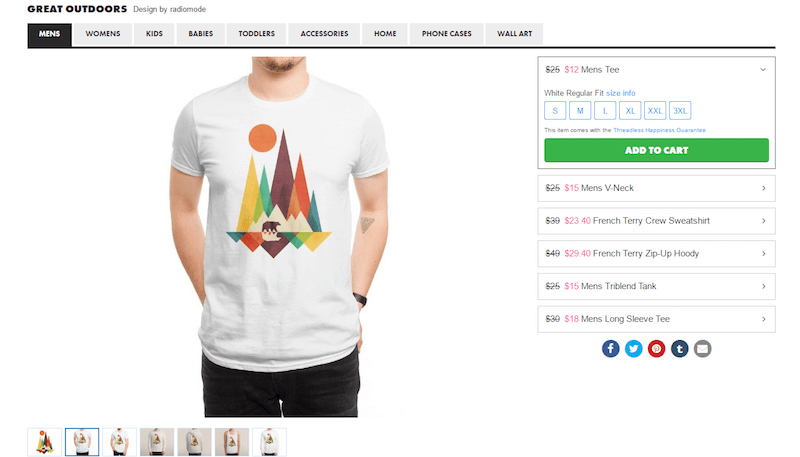
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

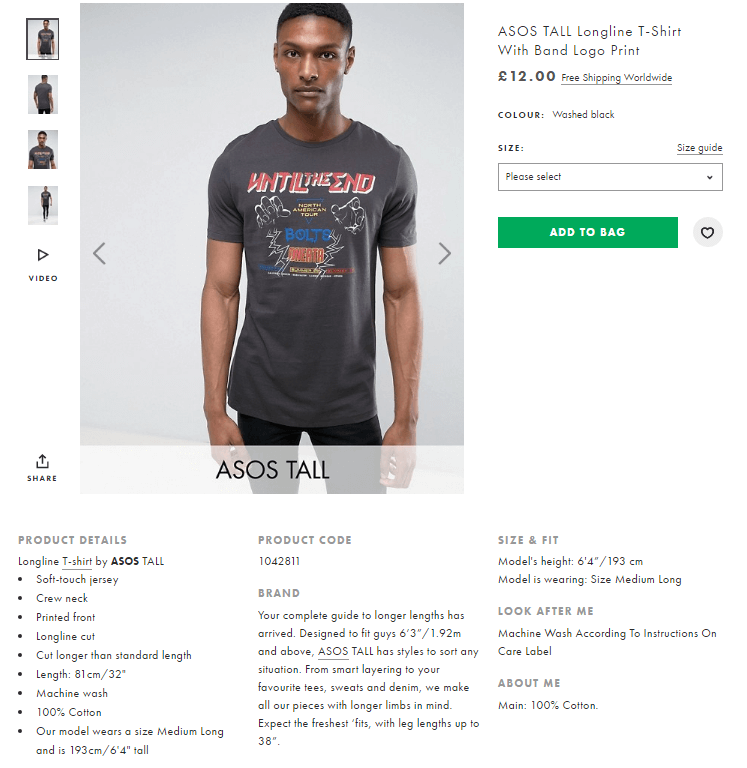
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Tüm "anlamlı" resimler, açıklayıcı alternatif metin gerektirir. ("Anlamlı" bir fotoğraf, aktarılan bilgilere bağlam ekler.)
- Bir görüntü tamamen dekoratifse ve kullanıcıya sayfanın içeriğini anlamalarına yardımcı olacak hiçbir yararlı bilgi sağlamıyorsa, bir metin alternatifi gerekli değildir.
Klavye Dostu Deneyim
Bazı kullanıcılar internette fare yerine klavyelerini kullanarak gezinirler. Örneğin, motor bozukluğu olan kişiler, fare kullanmak için gerekli olan ince motor hareketlerde zorluk yaşarlar. Etkileşimli öğelerin Tab tuşuyla odaklanmasını sağlayarak ve bir klavye odak göstergesi görüntüleyerek etkileşimli öğelerin ve gezinme öğelerinin bu kullanıcı grubu için kolayca erişilebilir olmasını sağlayın.
Klavyede gezinme için en temel kurallar şunlardır:
- Klavye odağının görünür ve açık olduğunu kontrol edin. Bazı web tasarımcıları, göze batan bir şey olduğunu düşündükleri için klavye odak göstergesini kaldırır. Bu, klavye kullanıcılarının web sitesiyle düzgün bir şekilde etkileşim kurmasını engeller. Tarayıcı tarafından sağlanan varsayılan göstergeyi beğenmediyseniz, tamamen kaldırmayın; bunun yerine zevkinize göre tasarlayın.
- Tüm etkileşimli öğeler erişilebilir olmalıdır. Klavye kullanıcıları, yalnızca ana gezinme seçeneklerine veya birincil harekete geçirici mesajlara değil, tüm etkileşimli öğelere erişebilmelidir.
Klavye etkileşimi için ayrıntılı gereksinimleri, W3C'nin “WAI-ARIA Yazma Uygulamaları” belgesinin “Tasarım Modelleri ve Pencere Öğeleri” bölümünde bulabilirsiniz.
Test yapmak
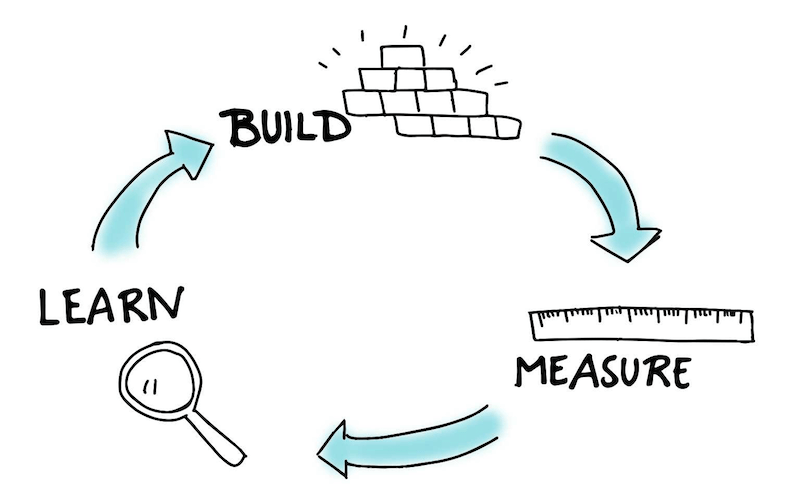
Yinelemeli Test
Test, UX tasarım sürecinin önemli bir parçasıdır. Tasarım döngüsünün diğer herhangi bir parçası gibi, yinelemeli bir süreçtir. Tasarım sürecinin başlarında geri bildirim toplayın ve baştan sona yineleyin.

Test Sayfası Yükleme Süresi
Kullanıcılar yavaş yüklenen web sayfalarından nefret eder. Bu nedenle, yanıt süresi modern web sitelerinde kritik bir faktördür. Nielsen Norman Group'a göre, üç yanıt süresi sınırı vardır:
- 0.1 saniye Bu, kullanıcılar için anında hissedilir.
- 1 saniye Bu, kullanıcının düşünce akışını kesintisiz tutar, ancak kullanıcı hafif bir gecikme hissedecektir.
- 10 saniye Bu, kullanıcının dikkatini işleme odaklama sınırı ile ilgilidir. 10 saniyelik bir gecikme genellikle kullanıcıların web sitesini hemen terk etmelerine neden olur.
Açıkçası, web sitelerimizdeki herhangi bir şey için kullanıcıları 10 saniye bekletmemeliyiz. Ancak düzenli olarak gerçekleşen birkaç saniyelik gecikme bile bir deneyimi tatsız hale getirir. Kullanıcılar, işlemi beklemek zorunda kalmaktan rahatsız olacaklardır.
Genellikle yavaş yükleme süresine ne sebep olur?
- Ağır içerik nesneleri (gömülü video ve slayt gösterisi widget'ları gibi),
- Optimize edilmemiş arka uç kodu,
- Donanımla ilgili sorunlar (hızlı işlemlere izin vermeyen altyapı).
PageSpeed Insights gibi araçlar, yavaş zamanların nedenlerini bulmanıza yardımcı olur.
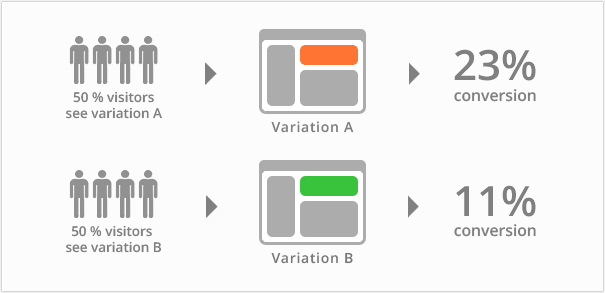
A/B Testi
A/B testi, bir tasarımın iki versiyonu (mevcut bir versiyon ve bir sayfanın yeniden tasarlanmış versiyonu gibi) arasında seçim yapmakta zorlanıyorsanız idealdir. Bu test yöntemi, iki sürümden birini rastgele olarak eşit sayıda kullanıcıya göstermekten ve ardından hangi sürümün hedefinize daha etkili bir şekilde ulaştığını görmek için analitiği gözden geçirmekten oluşur.

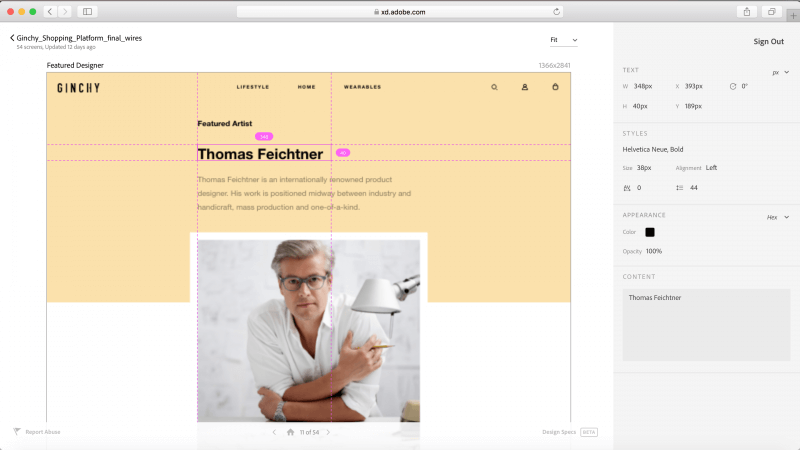
Geliştirici Aktarımı
Bir UX tasarım sürecinin iki önemli adımı vardır: tasarımın prototipini oluşturmak ve çalışan bir çözüm geliştirmek. İkisini birbirine bağlayan adıma aktarma denir. Tasarım tamamlanıp geliştirmeye hazır hale gelir gelmez, tasarımcılar tasarımın nasıl kodlanması gerektiğini açıklayan bir belge olan bir şartname hazırlarlar. Bir şartname, tasarımın orijinal amaca göre uygulanmasını sağlar.
Spesifikasyondaki kesinlik kritiktir , çünkü yanlış bir spesifikasyonla, geliştiricilerin web sitesini oluştururken tahminde bulunmaya güvenmeleri veya sorularına cevap almak için tasarımcıya geri dönmeleri gerekir. Ancak bir spesifikasyonun manuel olarak birleştirilmesi bir baş ağrısı olabilir ve tasarımın karmaşıklığına bağlı olarak genellikle önemli ölçüde zaman alır.
Adobe XD'nin tasarım özellikleri özelliği (beta) ile tasarımcılar, geliştiricilerin akışları incelemesi, ölçümleri alması ve stilleri kopyalaması için genel bir URL yayınlayabilir. Tasarımcıların artık konumlandırmayı, metin stillerini veya yazı tiplerini geliştiriciye iletmek için spesifikasyonları yazmak için zaman harcamasına gerek yok.

Çözüm
Tasarımın herhangi bir alanında olduğu gibi, burada paylaşılan ipuçları sadece bir başlangıç. En iyi sonuçları elde etmek için bu fikirleri kendi fikirlerinizle karıştırın ve eşleştirin. Web sitenizi sürekli gelişen bir proje olarak görün ve deneyimi sürekli iyileştirmek için analitik ve kullanıcı geri bildirimlerini kullanın. Ve tasarımın sadece tasarımcılar için değil, kullanıcılar için olduğunu unutmayın.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
