Mobil Uygulama Tasarımı İçin Kapsamlı Bir Kılavuz
Yayınlanan: 2022-03-10( Bu sponsorlu bir makaledir .) İnsanlar her zamankinden daha fazla önemli anlarda telefonlarıyla etkileşime giriyor. Ortalama bir ABD kullanıcısı mobilde günde 5 saat harcıyor. Bu zamanın büyük çoğunluğu uygulamalarda ve web sitelerinde harcanıyor.
İyi bir uygulama ile kötü bir uygulama arasındaki fark, genellikle kullanıcı deneyiminin (UX) kalitesidir. İyi bir UX, başarılı uygulamaları başarısız olanlardan ayıran şeydir. Günümüzde mobil kullanıcılar bir uygulamadan çok şey bekliyor: hızlı yükleme süresi, kullanım kolaylığı ve etkileşim sırasındaki keyif. Uygulamanızın başarılı olmasını istiyorsanız, UX'i tasarımın yalnızca küçük bir yönü olarak değil, aynı zamanda ürün stratejisinin önemli bir bileşeni olarak görmelisiniz.
Mobil cihazlar için tasarım yaparken göz önünde bulundurulması gereken birçok şey vardır. Bu yazıda, tasarımınıza uygulayabileceğiniz birçok pratik öneriyi özetledim.
Bilişsel Yükü En Aza İndirin
Bilişsel yük, burada uygulamayı kullanmak için gereken beyin gücü miktarını ifade eder. İnsan beyninin sınırlı miktarda işlem gücü vardır ve bir uygulama aynı anda çok fazla bilgi sağladığında, kullanıcıyı bunaltabilir ve görevi bırakmasına neden olabilir.
dağınıklık
Dağınıklığı ortadan kaldırmak, "Mobil UX Tasarımında Yapılması ve Yapılmaması Gereken 10 Şey"deki başlıca önerilerden biridir. Dağınıklık, iyi tasarımın en büyük düşmanlarından biridir. Arayüzünüzü karmaşıklaştırarak, kullanıcıları çok fazla bilgi ile doldurursunuz: Eklenen her düğme, resim ve simge, ekranı daha karmaşık hale getirir.
Dağınıklık masaüstünde korkunçtur, ancak mobilde çok daha kötüdür (çünkü mobil cihazlarda masaüstü ve dizüstü bilgisayarlarda olduğu kadar çok gayrimenkulümüz yoktur). Bir mobil tasarımda, kesinlikle gerekli olmayan her şeyden kurtulmak önemlidir çünkü dağınıklığı azaltmak, kavrayışı iyileştirecektir. İşlevsel minimalizm tekniği, karmaşık bir kullanıcı arayüzü sorunuyla başa çıkmanıza yardımcı olabilir:
İçeriği minimumda tutun (kullanıcıya yalnızca bilmesi gerekenleri sunun).
Arayüz öğelerini minimumda tutun. Basit bir tasarım, kullanıcıyı ürünle rahat tutacaktır.

- Daha fazla seçenek göstermek için aşamalı açıklama tekniğini kullanın.

Görevleri Yükle
Tasarımda kullanıcı çabası gerektiren herhangi bir şey arayın (bu, veri girmek, karar vermek vb. olabilir) ve alternatifler arayın. Örneğin, bazı durumlarda, kullanıcıdan daha fazlasını yazmasını istemek yerine önceden girilen verileri yeniden kullanabilir veya akıllı bir varsayılan ayarlamak için zaten mevcut bilgileri kullanabilirsiniz.
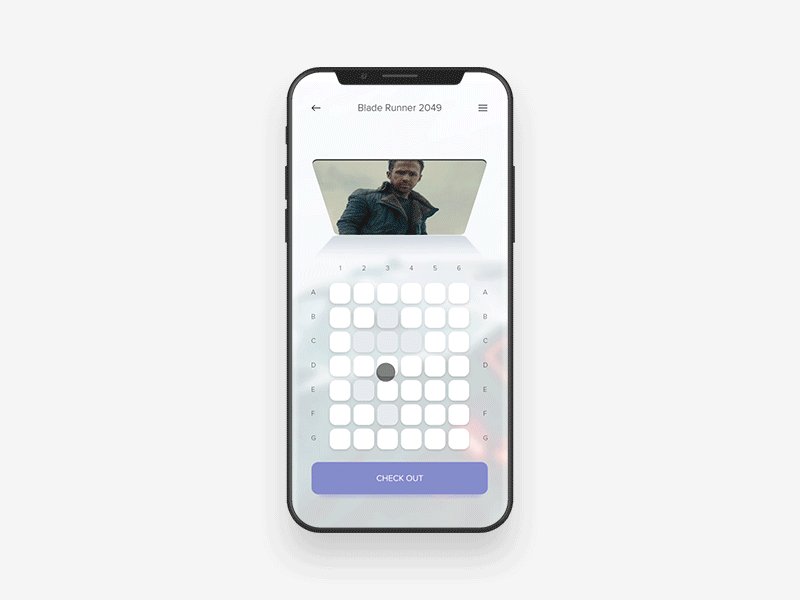
Görevleri Küçük Parçalara Ayırın
Bir görev, kullanıcı tarafından yapılması gereken çok sayıda adım ve eylem içeriyorsa, bu tür görevleri birkaç alt göreve bölmek daha iyidir. Bu ilke, mobil tasarımda son derece önemlidir çünkü tek seferde kullanıcı için çok fazla karmaşıklık yaratmak istemezsiniz. İyi bir örnek, tasarımcının karmaşık bir ödeme görevini her biri kullanıcı eylemi gerektiren küçük parçalara ayırdığı bir e-ticaret uygulamasında adım adım ödeme akışıdır.

Chunking, iki farklı aktiviteyi (tarama ve satın alma gibi) birbirine bağlamaya da yardımcı olabilir. Bir akış, birbirine mantıksal olarak bağlı birkaç adım olarak sunulduğunda, kullanıcı akışta daha kolay ilerleyebilir.

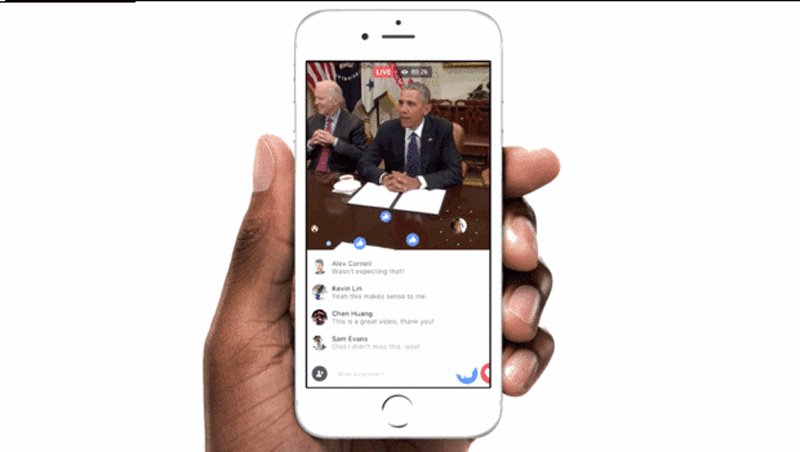
Tanıdık Ekranları Kullanın
Tanıdık ekranlar, kullanıcıların birçok uygulamada gördüğü ekranlardır. “Başlarken”, “Yenilikler” ve “Arama sonuçları” gibi ekranlar, mobil uygulamalar için fiili standartlar haline geldi. Kullanıcılar zaten aşina oldukları için ek açıklama gerektirmezler. Bu, kullanıcıların herhangi bir öğrenme eğrisi olmadan uygulamayla etkileşim kurmak için önceki deneyimlerini kullanmalarına olanak tanır.

Tanıdık ekranlar hakkında daha fazla bilgi için “En Başarılı Mobil Uygulamaların Çoğunda Bulacağınız 11 Ekran” bölümünü okuyun.
Kullanıcı Girişini En Aza İndir
Küçük bir mobil ekranda yazmak en rahat deneyim değildir. Aslında, genellikle hataya açıktır. Ve en yaygın kullanıcı girişi durumu bir form doldurmaktır. İşte bu süreci kolaylaştırmak için birkaç pratik öneri:
- Gereksiz alanları kaldırarak formları mümkün olduğunca kısa tutun. Uygulama, kullanıcıdan yalnızca minimum düzeyde bilgi istemelidir.

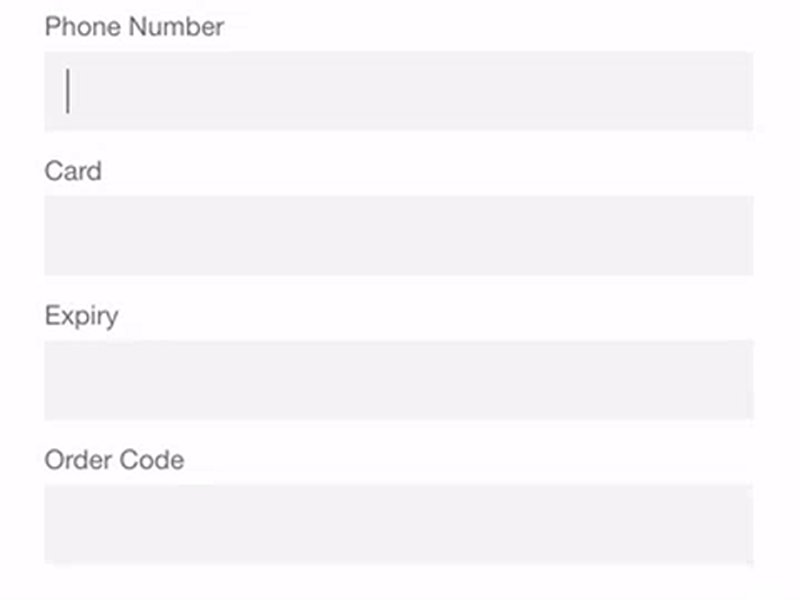
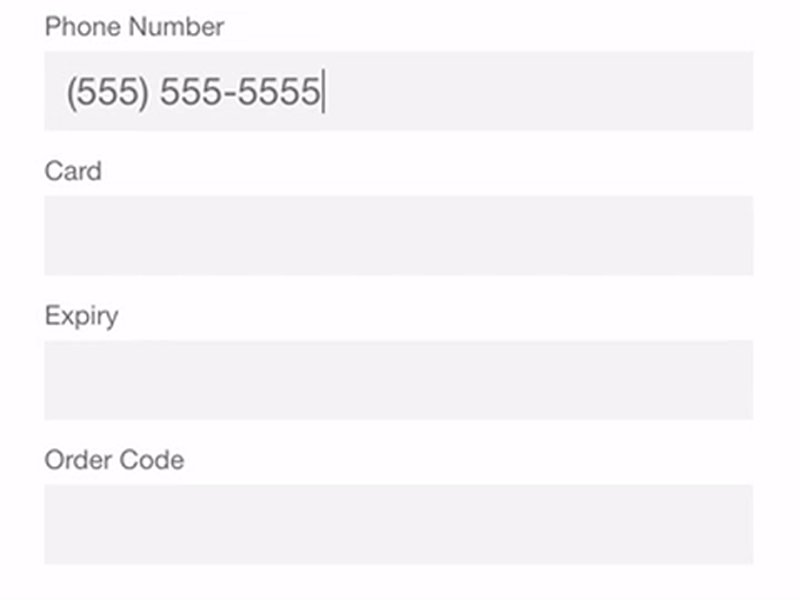
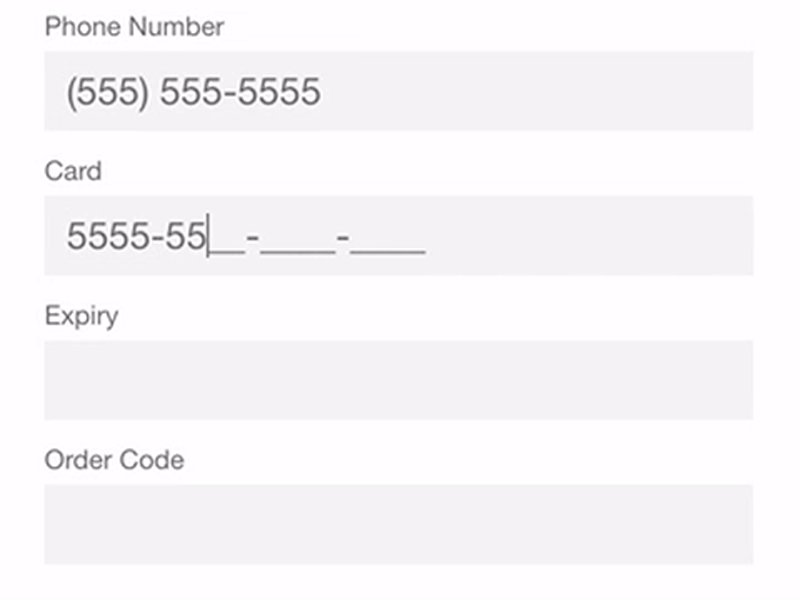
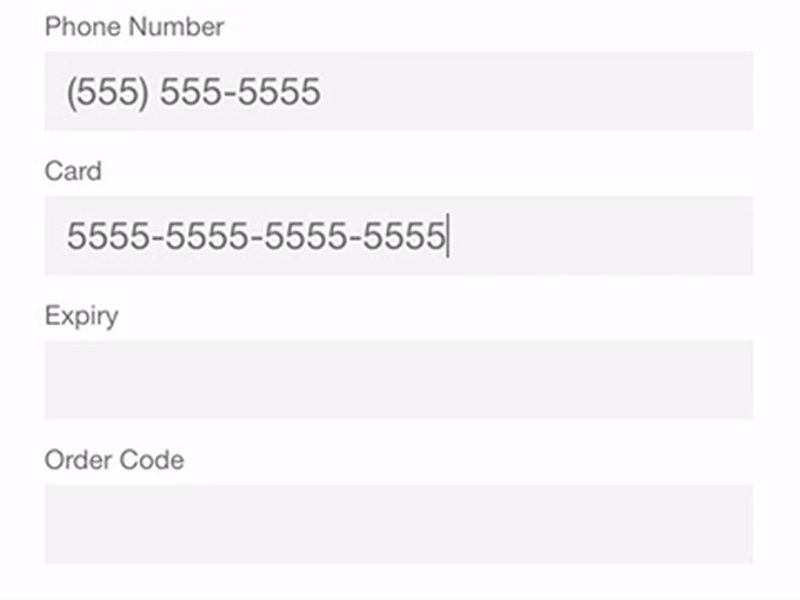
- Giriş maskeleri sağlayın. Alan maskeleme, kullanıcıların girilen metni biçimlendirmesine yardımcı olan bir tekniktir. Bir kullanıcı bir alana odaklandığında bir maske görünür ve alan doldurulurken metni otomatik olarak biçimlendirerek, kullanıcıların gerekli verilere odaklanmasına ve hataları daha kolay fark etmesine yardımcı olur.

Otomatik tamamlama gibi akıllı özellikleri kullanın. Örneğin, bir adres alanını doldurmak genellikle herhangi bir kayıt formunun en sorunlu kısmıdır. Yer Otomatik Tamamlama Adres Formu (kullanıcının tam konumuna göre doğru öneriler sağlamak için hem coğrafi konum hem de adres ön doldurmayı kullanır) gibi araçların kullanılması, kullanıcıların adreslerini normal bir giriş alanıyla olması gerekenden daha az tuşa basarak girmelerini sağlar.
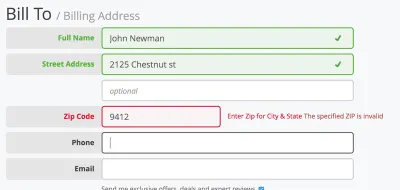
Alan değerlerini dinamik olarak doğrulayın. Verileri gönderdikten sonra geri dönüp hataları düzeltmeniz gerektiğinde sinir bozucu. Mümkün olduğunda, kullanıcıların hemen düzeltebilmeleri için girişten hemen sonra alan değerlerini kontrol edin.

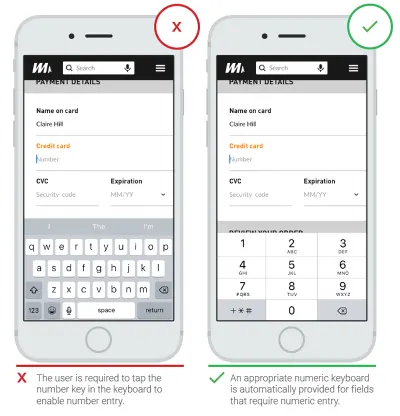
- Klavyeyi sorgu türü için özelleştirin. Telefon numarası isterken sayısal bir klavye görüntüleyin ve bir e-posta adresi isterken @ düğmesini ekleyin. Bu özelliğin yalnızca belirli formlar için değil, uygulama genelinde tutarlı bir şekilde uygulandığından emin olun.

Kullanıcı İhtiyaçlarını Tahmin Edin
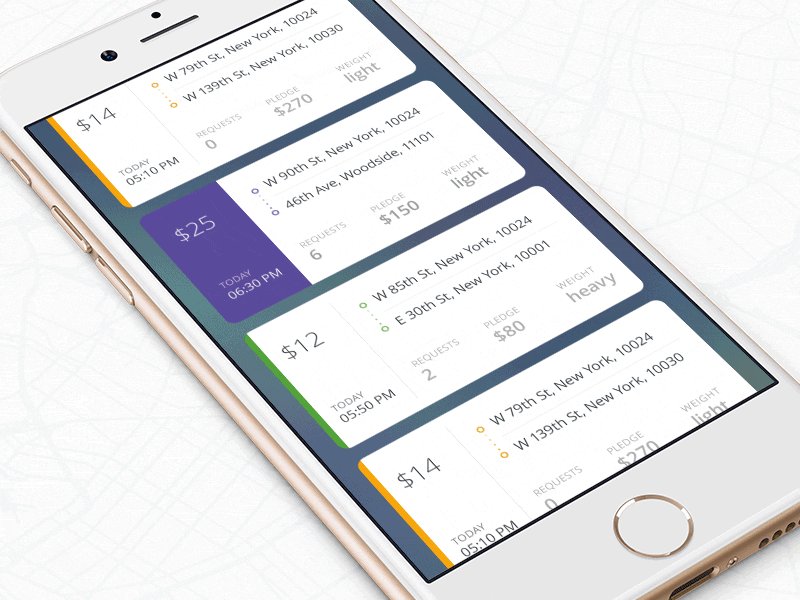
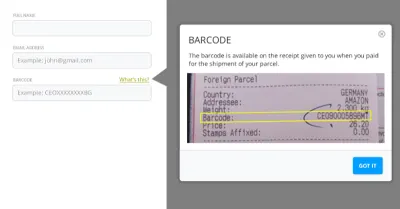
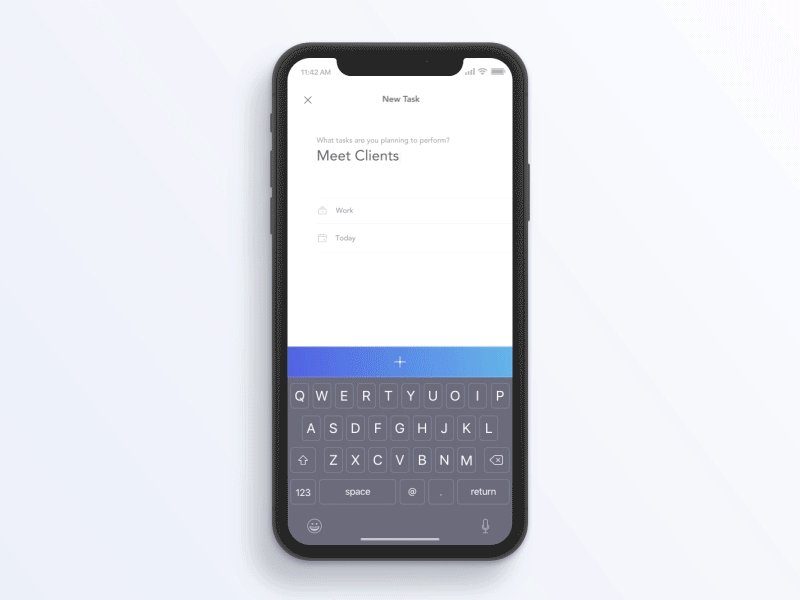
Kullanıcı yolculuğunda, kullanıcıların yardıma ihtiyaç duyabileceği adımları proaktif olarak arayın. Örneğin, aşağıdaki ekran görüntüsü, kullanıcıların belirli bilgileri sağlaması gereken bir bölümü göstermektedir.

Önemi İletmek için Görsel Ağırlığı Kullanın
Ekrandaki en önemli unsur en fazla görsel ağırlığa sahip olmalıdır. Yazı tipi ağırlığı, boyutu ve rengi ile bir öğeye daha fazla ağırlık eklemek mümkündür.

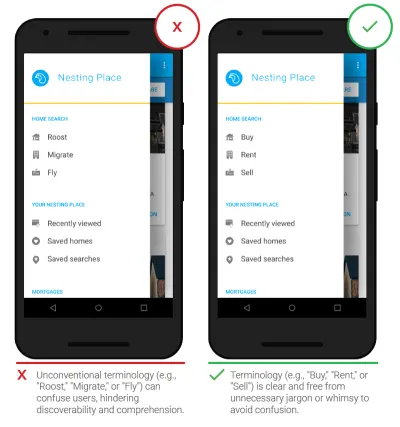
Jargondan kaçının
Açık iletişim, herhangi bir mobil uygulamada her zaman en önemli öncelik olmalıdır. Belirli kelimelerin veya ifadelerin uygun olup olmadığını belirlemek için hedef kitleniz hakkında bildiklerinizi kullanın.

Tasarımı Tutarlı Hale Getirin
Tutarlılık tasarımın temel bir ilkesidir. Tutarlılık, karışıklığı ortadan kaldırır. Bir uygulama genelinde genel olarak tutarlı bir görünüm sağlamak çok önemlidir. Mobil uygulama ile ilgili olarak, tutarlılık şu anlama gelir:
Görsel tutarlılık
Yazı tipleri, düğmeler ve etiketlerin uygulama genelinde tutarlı olması gerekir.fonksiyonel tutarlılık
Etkileşimli öğeler, uygulamanızın tüm bölümlerinde benzer şekilde çalışmalıdır.Dış tutarlılık
Tasarım birden fazla üründe tutarlı olmalıdır. Bu şekilde, kullanıcı başka bir ürünü kullanırken önceki bilgilerini uygulayabilir.
Bir tasarımın nasıl tutarlı hale getirileceğine dair birkaç pratik öneri:
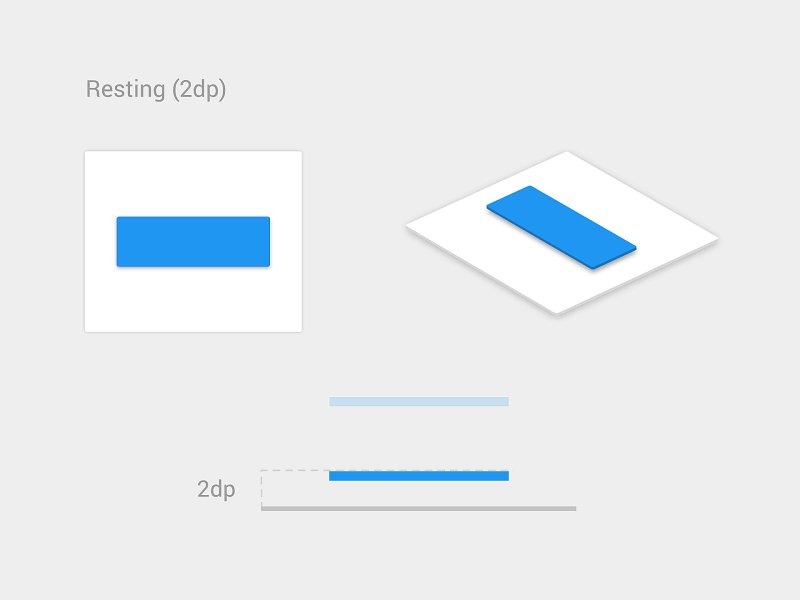
Platform yönergelerine uyun.
Her mobil işletim sisteminin arayüz tasarımı için standart yönergeleri vardır: Apple'ın İnsan Arayüzü Yönergeleri ve Google'ın Malzeme Tasarımı Yönergeleri. Yerel platformlar için tasarım yaparken, maksimum kalite için işletim sisteminin tasarım yönergelerini izleyin. Tasarım yönergelerini izlemenin önemli olmasının nedeni basittir: Kullanıcılar, her bir işletim sisteminin etkileşim modellerine aşina hale gelir ve yönergelerle çelişen herhangi bir şey sürtüşme yaratacaktır.Diğer platformlardan UI öğelerini taklit etmeyin.
Uygulamanızı Android veya iOS için oluştururken, diğer platformlardan UI öğelerini taşımayın. Simgeler, işlevsel öğeler (giriş alanları, onay kutuları, anahtarlar) ve yazı biçimleri yerel bir duyguya sahip olmalıdır. İnsanların uygulamanıza güvenmesi için mümkün olduğunca yerel bileşenleri kullanın.Mobil uygulamayı web sitesiyle tutarlı tutun.
Bu bir dış tutarlılık örneğidir. Bir web hizmetiniz ve bir mobil uygulamanız varsa, ikisinin de benzer özellikleri paylaştığından emin olun. Bu, kullanıcıların mobil uygulama ile mobil web arasında sorunsuz geçişler yapmasına olanak tanır. Tasarımdaki tutarsızlık (örneğin, farklı bir gezinme şeması veya farklı bir renk şeması) karışıklığa neden olabilir.
Kullanıcıyı Kontrol Edin
Etkileşimli Öğeleri Tanıdık ve Öngörülebilir Tutun
Tahmin edilebilirlik, UX tasarımının temel bir ilkesidir. İşler, kullanıcıların öngördüğü şekilde çalıştığında, daha güçlü bir kontrol duygusu hissederler. Kullanıcıların bir şeyin etkileşimli olup olmadığını anlamak için fareyle üzerine gelme efektlerini kullanabildiği masaüstünden farklı olarak, mobilde kullanıcılar etkileşimi yalnızca bir öğeye dokunarak kontrol edebilir. Bu nedenle, düğmeler ve diğer etkileşimli öğelerle tasarımın karşılanabilirliği nasıl ilettiğini düşünmek çok önemlidir. Kullanıcılar bir öğeyi düğme olarak nasıl anlar? Form işlevi takip etmelidir: Bir nesnenin görünüşü, kullanıcılara onu nasıl kullanacaklarını söyler. Düğmelere benzeyen ancak tıklanabilir olmayan görsel öğeler, kullanıcıların kafasını kolayca karıştırabilir.
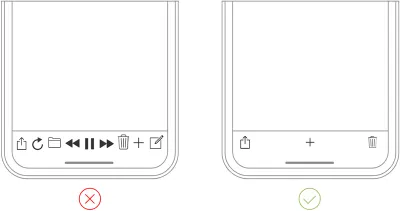
“Geri” Düğmesi Düzgün Çalışmalı
Yanlış oluşturulmuş bir "geri" düğmesi, kullanıcılar için birçok soruna neden olabilir. Çok adımlı bir işlemde "geri" düğmesine dokunulduğunda, kullanıcıları ana ekrana geri götürecek durumları önleyin.
İyi bir tasarım, kullanıcıların geri dönüp düzeltmeler yapmasını kolaylaştırır. Kullanıcılar sağladıkları verilere veya seçtikleri seçeneklere ikinci kez bakabileceklerini bildiklerinde, bu onların kolaylıkla ilerlemelerini sağlar.
Anlamlı Hata Mesajları
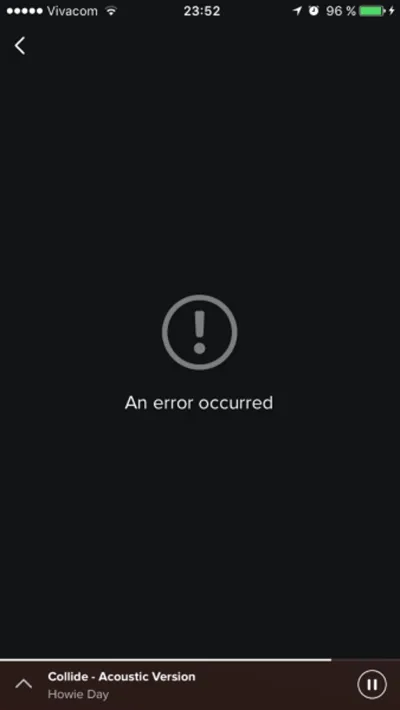
Hata yapmak insana mahsustur. İnsanlar uygulamalarla etkileşim kurduğunda hatalar oluşur. Bazen, kullanıcı bir hata yaptığı için olur. Bazen, uygulama başarısız olduğu için olur. Sebep ne olursa olsun, bu hatalar ve bunların nasıl işlendiği, UX üzerinde büyük bir etkiye sahiptir. İşe yaramaz hata mesajlarıyla eşleştirilen kötü hata işleme, kullanıcıları hayal kırıklığına uğratabilir ve kullanıcıların uygulamanızı terk etmelerinin nedeni olabilir.
Örnek olarak Spotify'dan bir hata durumu ekranı alın. Kullanıcıların bağlamı anlamalarına yardımcı olmaz ve "Bu konuda ne yapabilirim?" sorusunun yanıtını bulmalarına yardımcı olmaz.

Kullanıcıların bir şeyleri çözecek kadar teknoloji konusunda bilgili olduğunu varsaymayın. İnsanlara her zaman sorunun ne olduğunu sade bir dille anlatın. Her hata mesajı kullanıcılara şunları söylemelidir:
- ne yanlış gitti ve muhtemelen neden,
- kullanıcının hatayı düzeltmek için atması gereken bir sonraki adım nedir.
Hata işleme hakkında daha fazla bilgi için "Mobil Uygulamalar için Hata Durumları Nasıl Tasarlanır" bölümünü okuyun.
Erişilebilir Bir Arayüz Tasarlayın
Erişilebilir tasarım, tüm yeteneklere sahip kullanıcıların ürünleri başarılı bir şekilde kullanmasını sağlar. Görme kaybı, işitme kaybı ve diğer engelleri olan kullanıcıların uygulamanızla nasıl etkileşime girebileceğini düşünün.
Renk Körlüğünün Farkında Olun
Küresel nüfusun %4,5'i renk körlüğü yaşıyor (12 erkekten 1'i ve 200 kadından 1'i), %4'ü az görme (30 kişiden 1) ve %0,6'sı kör (188 kişiden 1). Bu kullanıcı grubu için tasarım yaptığımızı unutmak kolaydır çünkü çoğu tasarımcı bu tür sorunlarla karşılaşmaz.
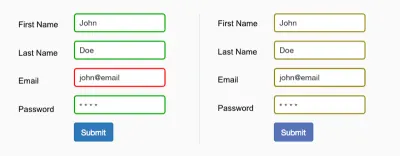
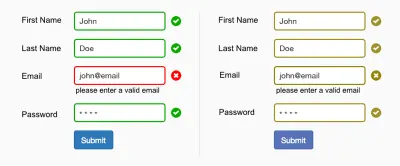
Size basit bir örnek vereyim. Mobil formlardaki başarı ve hata mesajları genellikle sırasıyla yeşil ve kırmızı renktedir. Ancak kırmızı ve yeşil renk görme eksikliğinden en çok etkilenen renklerdir (döteranopi veya protanopi olan kişiler için bu renkleri ayırt etmek zor olabilir). Büyük olasılıkla bir formu doldururken aşağıdaki hata mesajını görmüşsünüzdür: “Kırmızı ile işaretlenmiş alanlar zorunludur”? Büyük bir şey gibi görünmese de, aşağıdaki örnekteki formla birlikte bu hata mesajı, renk görme eksikliği olan kişiler için son derece sinir bozucu bir deneyim olabilir.

W3C'nin yönergelerinin belirttiği gibi, bilgi iletmek, bir eylemi belirtmek, bir yanıt istemek veya bir görsel öğeyi ayırt etmek için tek görsel araç olarak renk kullanılmamalıdır. Kullanıcıların bir arayüzle etkileşime girebilmelerini sağlamak için diğer görsel göstergeleri kullanmak önemlidir.

Animasyonları İsteğe Bağlı Yapın
Hareket hastalığından muzdarip kullanıcılar, genellikle işletim sistemi ayarlarındaki animasyon efektlerini kapatır. Erişilebilirlik tercihlerinde hareketi azaltma seçeneği etkinleştirildiğinde, uygulamanız kendi animasyonlarını simge durumuna küçültmeli veya ortadan kaldırmalıdır.
Navigasyonu Basitleştirin
Kullanıcıların gezinmesine yardımcı olmak, her uygulama için yüksek bir öncelik olmalıdır. Uygulamanızın sahip olduğu tüm harika özellikler ve ilgi çekici içerikler, insanlar onları bulamıyorsa önemli olmayacak; Ayrıca, ürününüzde nasıl gezineceğinizi keşfetmek çok fazla zaman veya çaba gerektiriyorsa, kullanıcılarınızı kaybetme ihtimaliniz yüksektir. Kullanıcılar, uygulamayı sezgisel olarak keşfedebilmeli ve herhangi bir açıklama yapmadan tüm temel görevleri tamamlayabilmelidir.
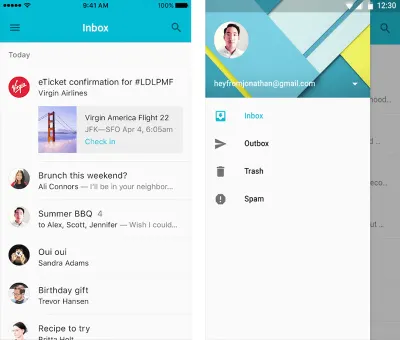
Standart Navigasyon Bileşenlerini Kullanın
Sekme çubuğu (iOS için) ve gezinme çekmecesi (Android için) gibi standart gezinme kalıplarını kullanmak daha iyidir. Kullanıcıların çoğu, her iki gezinme düzenine de aşinadır ve uygulamanızda nasıl dolaşılacağını sezgisel olarak bilir.


Gezinme kalıpları hakkında daha fazla bilgi için "Mobil Navigasyon için Temel Kalıplar: Artıları ve Eksileri" makalesini okuyun.
Gezinme Seçeneklerine Öncelik Verin
Kullanıcıların uygulamanızla etkileşim kurma biçimine göre gezinmeye öncelik verin. Ortak kullanıcı görevlerine farklı öncelik seviyeleri (yüksek, orta, düşük) atayın. Kullanıcı arayüzünde yüksek öncelik seviyelerine ve sık kullanıma sahip yollara ve hedeflere önem verin. Navigasyonunuzu tanımlamak için bu yolları kullanın. Bilgi yapınızı, minimum sayıda dokunma, kaydırma ve ekran gerektirecek şekilde düzenleyin.
Gezinme Modellerini Karıştırmayın
Uygulamanız için bir birincil gezinme düzeni seçtiğinizde, bunu tutarlı bir şekilde kullanın. Uygulamanızın bir kısmında sekme çubuğu, diğer kısmında ise yan çekmece gibi bir durum olmamalıdır.
Navigasyonu Görünür Yap
Jakob Nielsen'in dediği gibi, bir şeyi tanımak onu hatırlamaktan daha kolaydır. Eylemleri ve seçenekleri görünür hale getirerek kullanıcının bellek yükünü en aza indirin. Navigasyon, yalnızca kullanıcının ihtiyaç duyduğunu tahmin ettiğimizde değil, her zaman kullanılabilir olmalıdır.
Mevcut Konumu ilet
Mevcut konumun gösterilmemesi, birçok mobil uygulama menüsünün çok yaygın bir sorunudur. "Neredeyim?" başarılı bir şekilde gezinmek için kullanıcıların yanıtlaması gereken temel sorulardan biridir. İnsanlar her an uygulamanızın neresinde olduklarını bilmelidir.

Gezinme Geçişlerini Netleştirmek için İşlevsel Animasyonu Kullanın
Animasyon, durum geçişlerini tanımlamak için en iyi araçtır. Kullanıcıların, sayfa düzenindeki bir durum değişikliğini, değişikliği neyin tetiklediğini ve gerektiğinde değişikliğin yeniden nasıl başlatılacağını anlamalarına yardımcı olur.

Kullanıcı Arayüzünde Hareketleri Kullanırken Dikkatli Olun
Etkileşim tasarımında jestleri kullanmak cazip gelebilir. Ancak çoğu durumda, bu cazibeden kaçınmak daha iyidir. Hareketler birincil gezinme seçeneği olarak kullanıldığında korkunç bir UX'e neden olabilir. Niye ya? Çünkü hareketler gizli kontrollerdir .
Thomas Joos'un "Düğmenin Ötesinde: Harekete Dayalı Arayüzü Kucaklamak" başlıklı makalesinde belirttiği gibi, bir kullanıcı arayüzünde hareketleri kullanmanın en büyük dezavantajı öğrenme eğrisidir. Görünür bir kontrol bir hareketle her değiştirildiğinde, uygulamanın öğrenme eğrisi yükselir. Bunun nedeni, hareketlerin daha düşük keşfedilebilirliğe sahip olmasıdır - bunlar her zaman gizlidir ve insanların bunları kullanabilmek için bu seçenekleri tanımlayabilmesi gerekir. Bu nedenle, yalnızca yaygın olarak kabul edilen hareketleri (kullanıcıların uygulamanızda bekledikleri) kullanmak önemlidir.
Bir kullanıcı arayüzünde hareketleri kullanmak söz konusu olduğunda, birkaç basit kuralı izleyin:
- Standart hareketleri kullanın.
"Standart" derken, kategorinizdeki uygulama için en doğal olan hareketleri kastediyorum. İnsanlar standart jestlere aşinadır, bu nedenle onları keşfetmek veya hatırlamak için fazladan bir çaba gerekmez. - Hareketleri, görünür gezinme seçeneklerinin yerine değil, tamamlayıcısı olarak sunun.
Hareketler, gezinme için kısayollar olarak çalışabilir, ancak görünür menülerin tam yerini alamaz. Bu nedenle, birkaç ekstra eylem anlamına gelse bile, gezinmek için her zaman basit, görünür bir yol sunun.
Kullanıcı arayüzünüzde hareketleri kullanma hakkında daha fazla bilgi için "Uygulama İçi Hareketler ve Mobil Uygulama Kullanıcı Deneyimi" bölümünü okuyun.
İlk Kez Deneyime Odaklanın
İlk kez deneyim, mobil uygulamaların bir parçası ya da sonudur. İlk izlenimde yalnızca bir atış hakkınız olur. Başarısız olursanız, kullanıcıların uygulamanızı tekrar başlatmama olasılığı çok yüksektir. (Localytics tarafından yapılan bir araştırma, kullanıcıların %24'ünün ilk kullanımdan sonra bir uygulamaya asla geri dönmediğini gösteriyor.)
Oturum Açma Duvarlarından Kaçının
Bir uygulamayı kullanmadan önce bir oturum açma duvarı zorunlu kayıttır. Bu, kullanıcılar için yaygın bir sürtüşme kaynağıdır ve kullanıcıların uygulamaları terk etmesinin nedenlerinden biridir. Kayıt sürecini terk eden kullanıcı sayısı, özellikle marka bilinirliği düşük olan veya değer önerisinin belirsiz olduğu uygulamalar için önemlidir.

Genel bir kural olarak, kullanıcılardan yalnızca gerekliyse kaydolmalarını isteyin (örneğin, uygulamanızın temel özellikleri yalnızca kullanıcılar kaydı tamamladığında kullanılabilir durumdaysa). Ve bu durumda bile, oturum açmayı mümkün olduğunca geciktirmek daha iyidir - kullanıcıların uygulamayı kısa bir süre deneyimlemelerine izin verin (örneğin, bir tur atın) ve ancak bundan sonra onlara hafifçe kaydolmalarını hatırlatın. Bu, kullanıcılarınıza deneyimin tadını çıkaracak ve kendilerini buna adama olasılıkları daha yüksek olacaktır.
İyi Bir Onboarding Deneyimi Tasarlayın
Mobil UX bağlamında, kullanıcıları elde tutmanın temeli, mükemmel bir işe alım deneyimi sunmaktır. Katılımın amacı, uygulamanızın sağladığı değeri göstermektir.
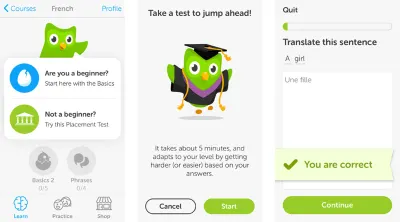
Alıştırma için birçok stratejiden biri özellikle etkilidir: bağlamsal alıştırma. Bağlamsal katılım, talimatların yalnızca kullanıcının ihtiyaç duyduğu zaman sağlandığı anlamına gelir. Duolingo mükemmel bir örnektir. Bu uygulama, kullanıcılara uygulamanın nasıl çalıştığını göstermek için etkileşimli bir turu aşamalı açıklama ile eşleştirir. Kullanıcılar, seçtikleri dilde hızlı bir test yapmaya teşvik edilir. Bu, öğrenmeyi eğlenceli ve keşfedilebilir hale getirir.

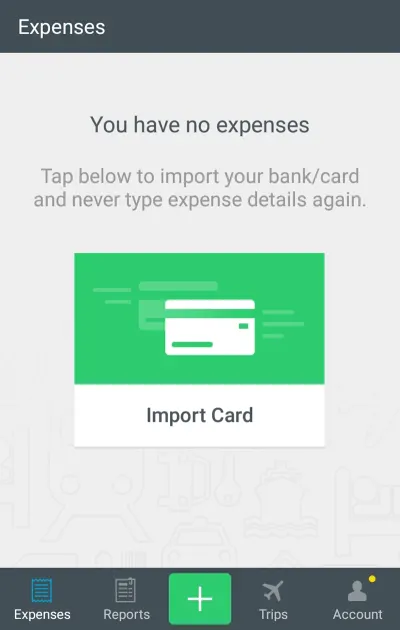
Alışma sırasında çok yardımcı olabilecek başka bir şey de boş bir durumdur. Boş durum, varsayılan durumu boş olan ve kullanıcıların onu verilerle doldurmak için bir veya daha fazla adımdan geçmesini gerektiren bir ekrandır. Boş bir durum, kullanıcıyı sayfada hangi içeriği bekleyeceği konusunda bilgilendirmenin yanı sıra, insanlara bir uygulamayı nasıl kullanacaklarını da öğretebilir. Alışma süreci yalnızca bir adımdan oluşsa bile, rehberlik, kullanıcılara doğru şeyi yaptıklarına dair güvence verecektir.

Alıştırma hakkında daha fazla bilgi için “Kullanıcı Katılımında Boş Durumların Rolü”nü okuyun.
Kurulum Bilgilerini Baştan İstemeyin
Zorunlu bir kurulum aşaması sürtüşme yaratır ve uygulamanın terk edilmesine yol açabilir. Kullanıcılar bir uygulamayı başlattığında, sadece çalışmasını beklerler. Bu nedenle, uygulamanızı kullanıcıların çoğunluğu için tasarlayın ve farklı bir yapılandırma isteyen az sayıda kişinin, ayarlarını, istedikleri zaman ihtiyaçlarını karşılayacak şekilde ayarlamasına izin verin.
İpucu : İhtiyacınız olanı sistemden çıkarmaya çalışın. Kullanıcı, cihaz veya ortam hakkında bilgiye ihtiyacınız varsa, kullanıcıya sormak yerine mümkün olduğunda sistemi sorgulayın.
Hemen Başlarken İzin İstemekten Kaçının
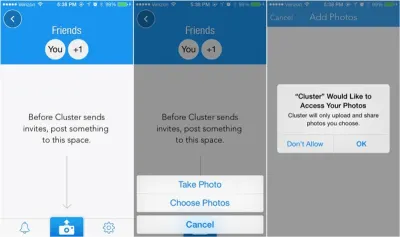
Bir kullanıcının uygulamayı başlatırken gördüğü ilk şeyin izin isteyen bir iletişim kutusu olduğu bir durumdan kaçının. Oturum açma duvarına veya ön kurulum aşamasına benzer şekilde, başlatma sırasında izin istemek yalnızca uygulamanızın temel işlevi için gerekli olduğunda yapılmalıdır. Uygulamanızın çalışması için bu izne bağlı olduğu açıksa, kullanıcılar bu istekten rahatsız olmaz (örneğin, bir fotoğraf düzenleyicinin neden fotoğraflara erişim talep ettiği açık).

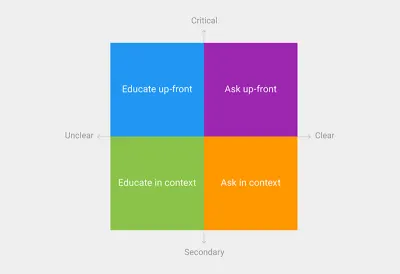
Ancak diğer durumlar için bağlamda izin isteyin. Kullanıcıların ilgili bir görev sırasında istenirse izin verme olasılığı daha yüksektir.

İpuçları :
Yalnızca uygulamanızın açıkça neye ihtiyacı olduğunu sorun.
Tüm olası izinleri istemeyin. Bir uygulama, bariz bir şekilde ihtiyacı olmayan bir şey isterse şüpheli olur. Örneğin, kişi listenize erişmek için izin isteyen bir çalar saat uygulaması şüpheli olabilir.Açık değilse, uygulamanızın bilgiye neden ihtiyacı olduğunu açıklayın.
Bazen isteğiniz için daha fazla bağlam sağlamanız gerekir. Bu nedenle izin istemek için özel bir uyarı tasarlayabilirsiniz.
Uygulamanızın Hızlı ve Duyarlı Görünmesini Sağlayın
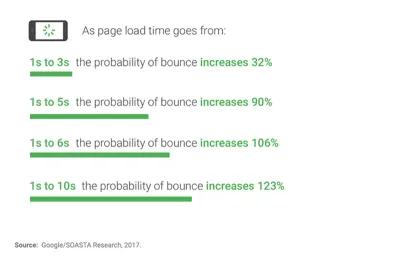
UX için yükleme süresi son derece önemlidir. Teknoloji ilerledikçe daha sabırsız oluyoruz ve bugün kullanıcıların %47'si bir sayfanın 2 saniye veya daha kısa sürede yüklenmesini bekliyor.

Bir sayfanın yüklenmesi daha uzun sürerse, ziyaretçiler hayal kırıklığına uğrayabilir ve ayrılabilir. Bu nedenle, bir mobil uygulama oluştururken hız bir öncelik olmalıdır. Ancak bir uygulamayı ne kadar hızlı yaparsanız yapın, bazı şeylerin işlenmesi zaman alacaktır. Yavaş bir yanıt, kötü bir İnternet bağlantısından kaynaklanıyor olabilir veya bir işlem uzun sürüyor olabilir. Ama sırayı kısaltamıyorsanız bile en azından beklemeyi daha keyifli hale getirmeye çalışın.
Ekranın Görünür Alanına İçerik Yüklemeye Odaklanın
Bir sayfa açıldığında ekranı dolduracak kadar içerik yükleyin. Kaydırmada bulunan içerik arka planda yüklenmeye devam etmelidir. Bu yaklaşımın yararı, kullanıcıların başlangıçtaki içeriği okumakla meşgul olmaları ve bazı durumlarda içeriğin yüklenmeye devam ettiğini bile fark etmemeleridir.
Yükleme Gerçekleşirken Açıklayın
Kullanıcıların içerik yüklenirken gördüğü boş veya statik bir ekran, uygulamanızın donmuş gibi görünmesine neden olarak kafa karışıklığına ve hayal kırıklığına neden olabilir ve potansiyel olarak insanların uygulamanızı terk etmesine neden olabilir. En azından, bir şeyler olduğunu açıkça gösteren bir yükleme döndürücü gösterin. Daha uzun bir bekleme süresi için (10 saniyeden fazla), kullanıcının ne kadar bekleyeceğini ölçebilmesi için bir ilerleme çubuğu görüntülemek önemlidir.
Yükleme göstergeleri hakkında daha fazla bilgi için "Animasyonlu İlerleme Göstergeleri için En İyi Uygulamalar" bölümünü okuyun.
Görsel Bir Dikkat Dağıtma Sunun
Bir uygulama, kullanıcılara beklerken bakmaları için ilginç bir şey verirse, kullanıcılar beklemeye daha az dikkat edeceklerdir. Bu nedenle, bir şeyin olmasını beklerken insanların sıkılmamasını sağlamak için onlara bir oyalama teklif edin. Güzel bir animasyonlu bekleme göstergesi, beklerken kullanıcıların dikkatini çekebilir.

İpucu : Uzun ömürlülüğü aklınızda bulundurun. İyi bir animasyon bile aşırı kullanıldığında can sıkıcı olabilir. Bir animasyon tasarlarken kendinize şunu sorun: "Animasyon yüzüncü kullanımda can sıkıcı olacak mı yoksa evrensel olarak net ve göze batmayan mı?"
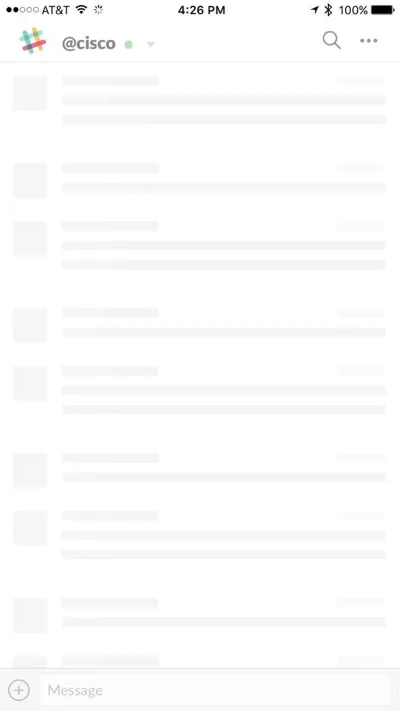
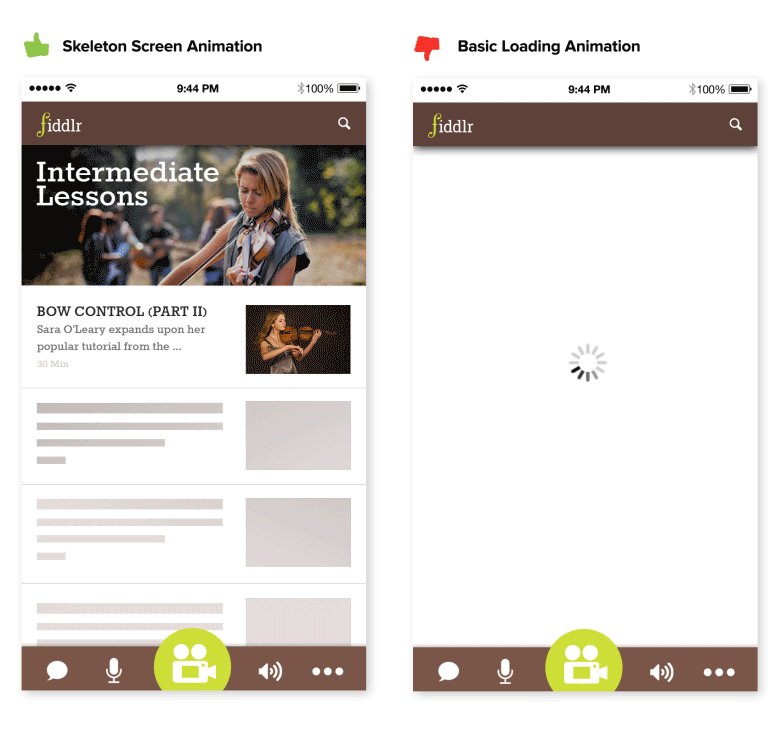
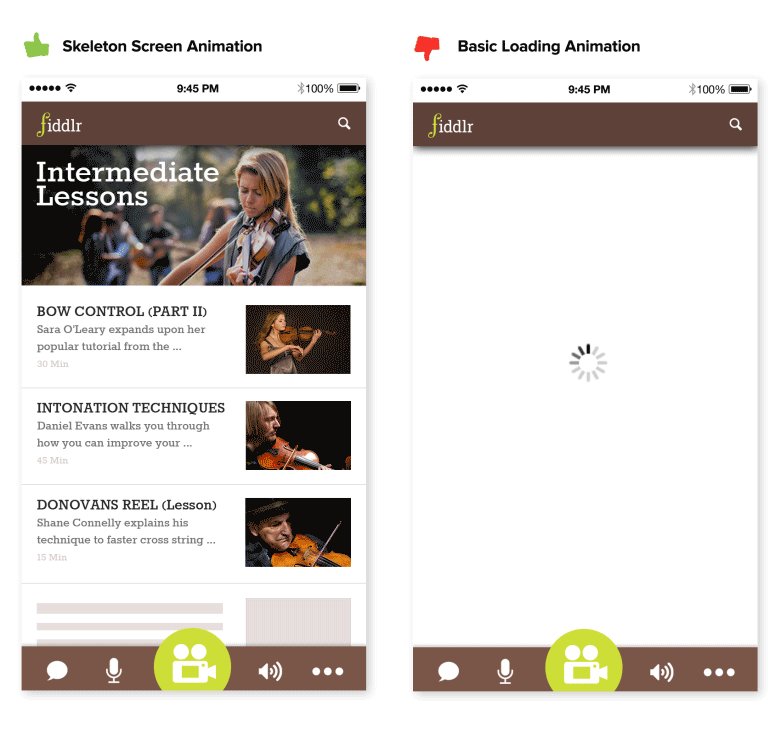
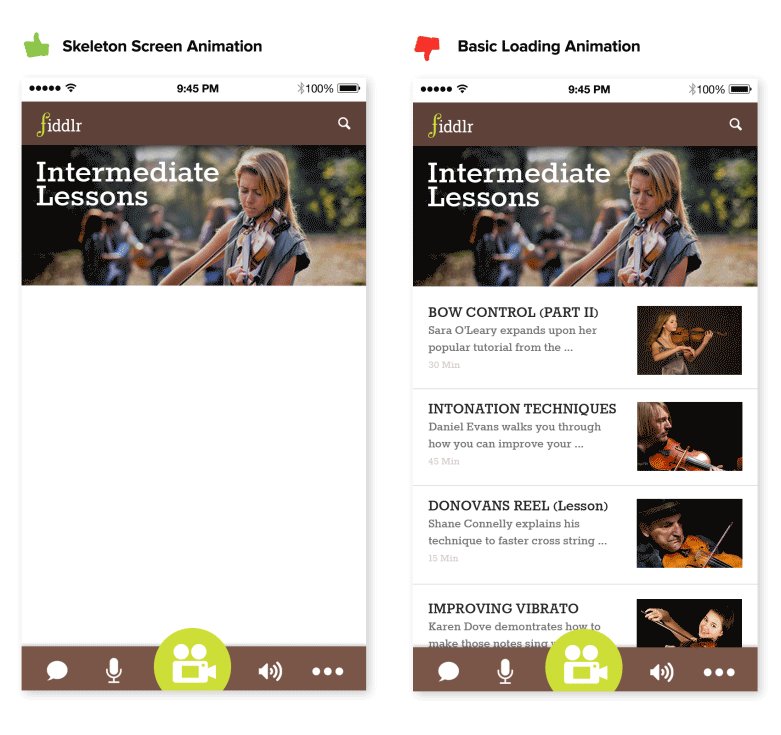
İskelet Ekranları
İskelet ekranları (yani geçici bilgi kapları) esasen, bilgilerin kademeli olarak yüklendiği bir sayfanın boş bir versiyonudur.

Uygulamanız veri yüklemeye başladığı anda, kullanıcılara uygulamanızın hızlı ve duyarlı olduğu izlenimini veren bir iskelet ekranı görünür. Sadece bir şeyler olduğunu ileten bir yükleme göstergesinin aksine, bir iskelet ekranı gerçek ilerlemeye odaklanır.

Mobil İçin İçeriği Optimize Edin
İçerik tasarımda önemli bir rol oynar. Çoğu durumda, insanların bir uygulamayı kullanmasının birincil nedeni, sağladığı içeriktir. Ancak sadece net, iyi hazırlanmış içeriğe sahip olmak yeterli değildir. İçeriğin sindirimi kolay olmalıdır.
Metni Okunabilir ve Okunabilir Yapın
İçeriği düşündüğümüzde, çoğu durumda tipografiyi kastediyoruz. Oliver Reichenstein'ın "Web Tasarımı %95 Tipografidir" adlı makalesinde belirttiği gibi:
"Tipografiyi optimize etmek, okunabilirliği, erişilebilirliği, kullanılabilirliği(!), genel grafik dengesini optimize etmektir."
Mobil tipografinin anahtarı okunabilirlik ve okunabilirliktir. Kullanıcılar içeriğinizi okuyamıyorsa, ilk etapta içerik sunmanın bir anlamı yoktur.
İlk olarak, okunaklılıkla ilgili birkaç pratik öneri:
Yazı Boyutu
Genel olarak, 16 pikselden (veya 11 noktadan) daha küçük herhangi bir şeyi herhangi bir ekranda okumak zordur.Font ailesi
Çoğu kullanıcı net, okunması kolay bir yazı tipini tercih eder. Güvenli bir bahis, sistemin varsayılan yazı tipidir (Apple iOS, San Francisco yazı tipini kullanır; Google Android, Roboto'yu kullanır).Zıtlık
Açık renkli metinler (açık gri gibi) estetik açıdan çekici görünebilir, ancak kullanıcılar özellikle açık renkli bir arka plana karşı okumakta zorlanırlar. Kolay okunabilirlik için yazı tipi ve arka plan arasında bol miktarda kontrast olduğundan emin olun. WC3'ün web içeriği erişilebilirlik yönergeleri, resimler ve metinler için kontrast oranı önerileri sağlar.

Ve şimdi, okunabilirlik için birkaç öneri:
- Tüm büyük harflerden kaçının.
Tüm harflerin büyük olduğu metin anlamına gelen tamamı büyük harfli metinler, dikkatli okuma gerektirmeyen (kısaltmalar ve logolar gibi) bağlamlarda uygundur, ancak mesajınız yoğun okuma gerektirdiğinde bundan kaçının.

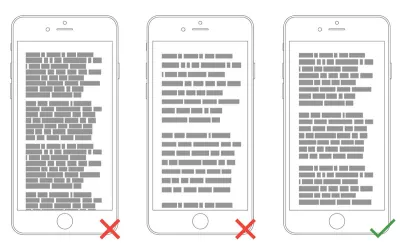
- Metin satırlarının uzunluğunu sınırlayın.
İyi bir kural, mobil için satır başına 30 ila 40 karakter kullanmaktır.

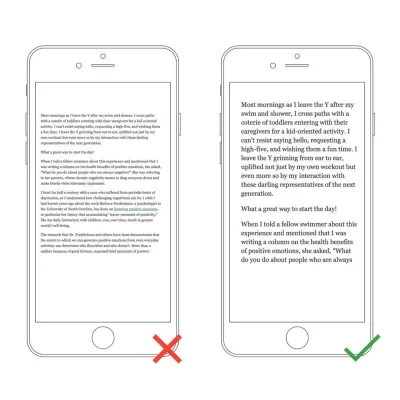
- Çizgileri sıkmayın.
Metin arasına boşluk eklemek, kullanıcının okumasına yardımcı olur ve alacak çok fazla bilgi olmadığı hissini yaratır.

HD Kalitesinde Görüntüler ve Doğru En Boy Oranı
Yüksek çözünürlüklü ekranlara sahip cihazların yükselişi, görüntü kalitesi için bir çıtayı belirliyor. Görüntüler HD ekranlarda pikselli görünmemelidir.
Görüntüler, bozuk görünmemeleri için her zaman doğru en boy oranında görünmelidir. Sadece bir alana sığmayacak kadar geniş veya çok uzun olan görüntüler, çekici ve yerinde görünmeyecektir.
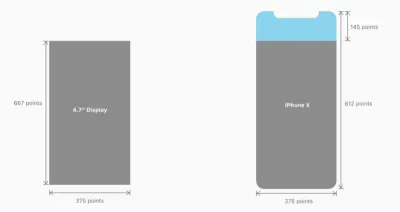
Birçok mobil tasarımcının karşılaştığı en son zorluk, UX'i iPhone X için optimize etmektir. iPhone X için tasarım yapmak, diğer iPhone'lardan farklı boyutta bir çalışma yüzeyi gerektirir (3x'te 375 x 812 nokta çözünürlüklü görüntülere ihtiyacınız olacaktır).

iPhone X tasarımı hakkında daha fazla bilgi için “iPhone X için Uygulamalar Tasarlama: Her UX Tasarımcısının Apple'ın En Son Cihazı Hakkında Bilmesi Gerekenler” bölümünü okuyun.
Video İçeriği Portre Modu İçin Optimize Edildi
Video, birçok kullanıcı için hızla standart bir içerik tüketimi yöntemi haline geliyor. YouTube'a göre, mobil video tüketimi her yıl %100 artıyor. 2020 yılına kadar, küresel mobil veri trafiğinin %75'inden fazlası video içeriği olacak. Bu, video içeriğini portre modu için optimize etmenin gerekli olduğu anlamına gelir.
ScientiaMobile'a göre, kullanıcıların %94'ü mobil cihazlarını portre modunda kullanıyor. Uygulamanız video içeriği sağlıyorsa, kullanıcıların onu portre modunda izlemesine izin verecek şekilde optimize edilmelidir.

Dokunma İçin Tasarım
Dokunma için tasarlamanın amacı, yanlış girişlerin sayısını azaltmak ve bir uygulamayla etkileşimi daha rahat hale getirmektir.
Design For Fingers, Not Cursors
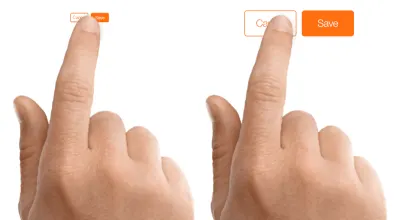
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

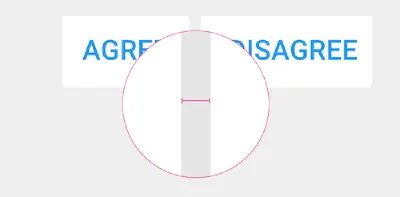
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

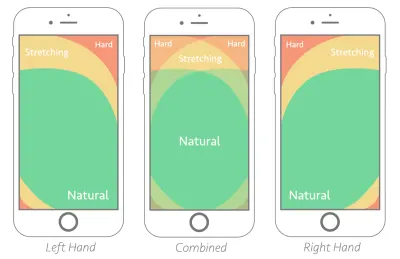
Consider Thumb Zone
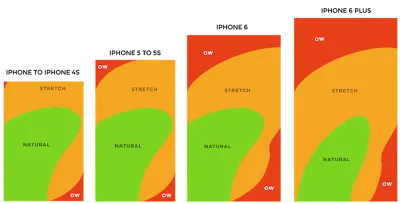
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
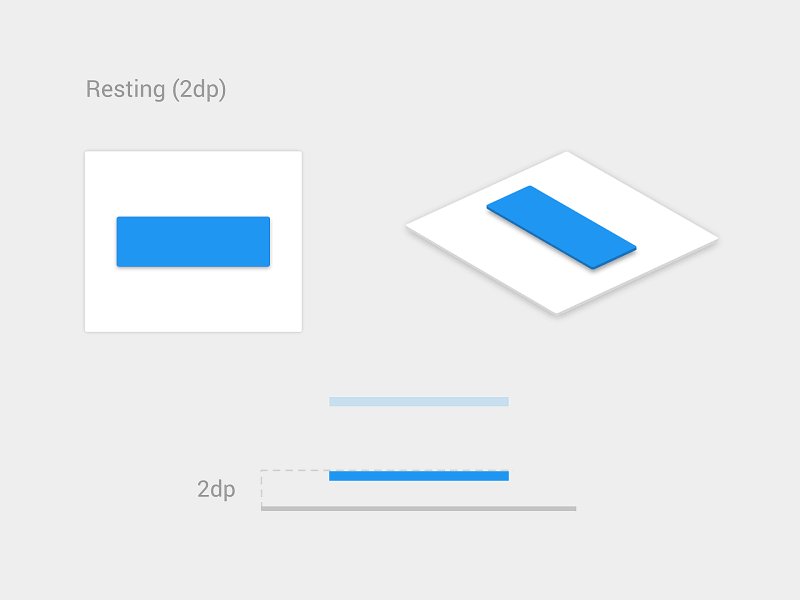
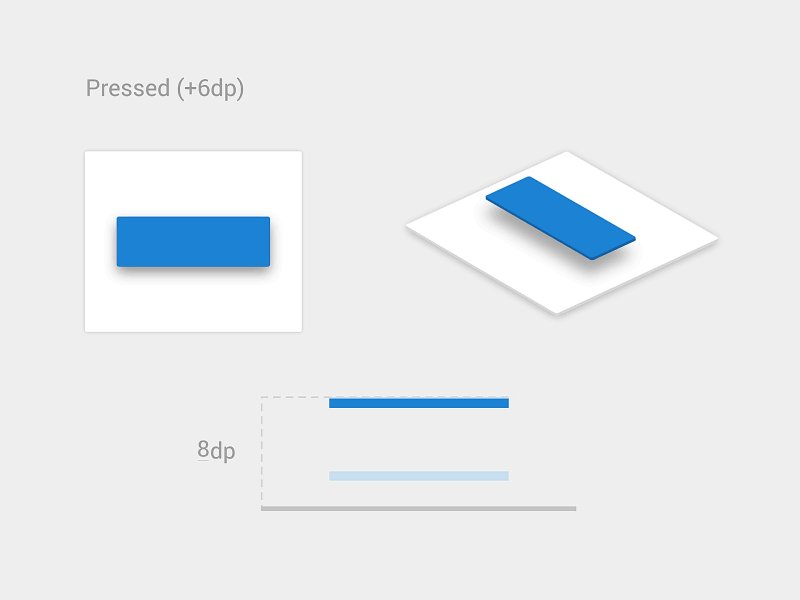
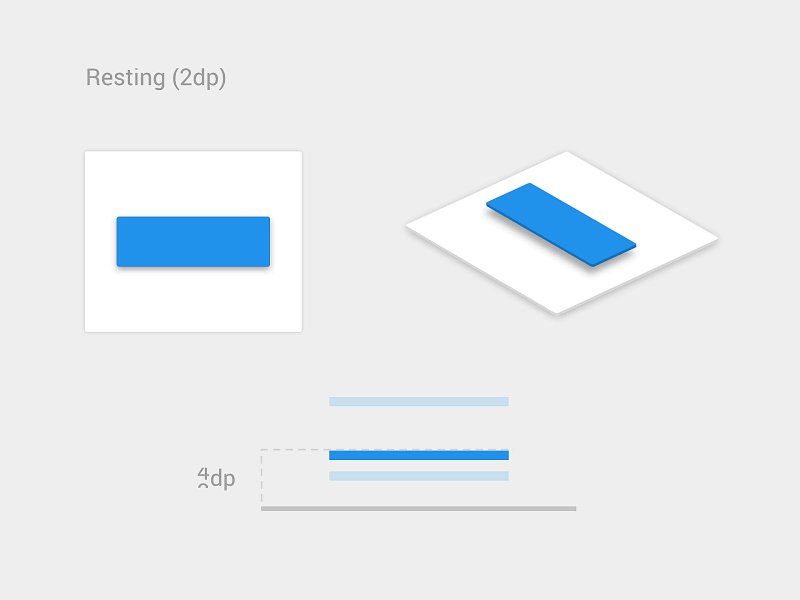
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

Push Bildirimlerini Optimize Edin
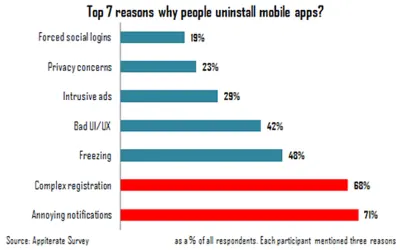
Rahatsız edici bildirimler, insanların mobil uygulamaları kaldırmasının 1 numaralı nedenidir (katılımcıların %71'ine göre).

Yapabiliyorsunuz diye push bildirimleri göndermeyin. Her bildirim değerli ve iyi zamanlanmış olmalıdır.
Değeri Zorlayın
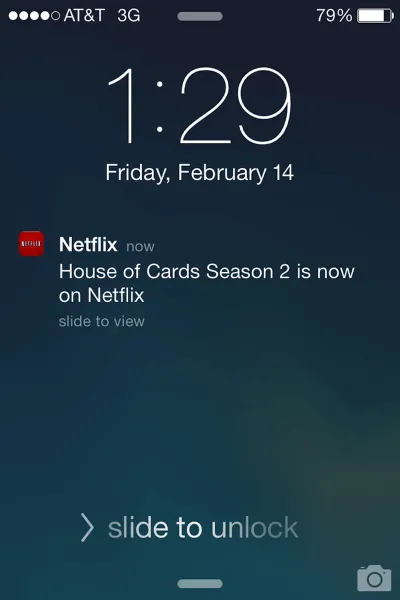
Bir kullanıcı uygulamanızı kullanmaya başladığında, aldığı değer kesintiden yeterince büyük olduğu sürece bildirim almayı sorun etmez. Kullanıcıların neredeyse %50'si, ilgilerini çeken bildirimler için minnettardır. İlham vermek ve memnun etmek için içeriği kişiselleştirmek çok önemlidir. Netflix, “değeri zorlayan” bir şirketin mükemmel bir örneğidir. Kişiye özel gibi görünen öneriler sunmak için görüntüleme verilerini dikkatli bir şekilde kullanır.

Kısa Sürede Çok Fazla Bildirim Göndermekten Kaçının
Kısa bir süre içinde çok fazla bildirim iletilmesi, aşırı bildirim olarak bilinen duruma yol açabilir - burada bir kullanıcı bilgiyi işleyemez ve basitçe atlar. Farklı mesajları birleştirerek toplam bildirim sayısını sınırlayın.
Bildirimlerinizi Zamanlayın
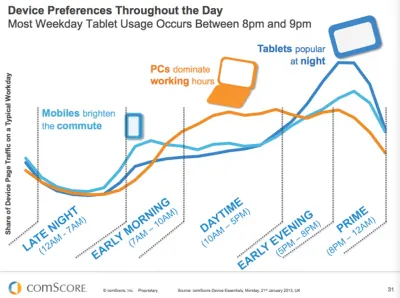
Sadece ne söylediğin değil, ne zaman söylediğin de önemlidir. Garip saatlerde (gece yarısı gibi) push bildirimleri göndermeyin. Push bildirimleri için en iyi zaman, mobil kullanımın en yoğun olduğu saatler: 18:00 - 22:00.

Mesajınızı İletmek İçin Diğer Kanalları Düşünün
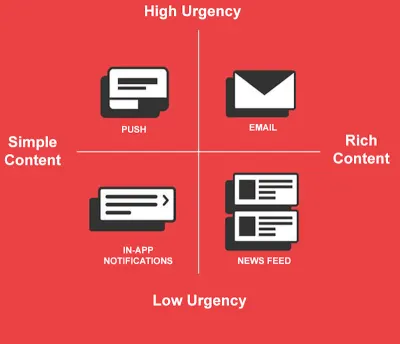
Anında iletme bildirimleri, bir mesajı iletmenin tek yolu değildir. Aciliyet düzeyine ve paylaşmak istediğiniz içeriğin türüne göre kullanıcıları önemli olaylar hakkında bilgilendirmek için e-posta, uygulama içi bildirimler ve haber akışı mesajlaşmalarını kullanın.

Mobil İçin Optimize Edin
Kesinti İçin Tasarım
Bir kesinti dünyasında yaşıyoruz. Bir şey sürekli olarak dikkatimizi dağıtmaya ve dikkatimizi başka bir yere yönlendirmeye çalışıyor. Ayrıca, kullanıcılar hareket halindeyken birçok mobil oturum gerçekleşir. Örneğin, kullanıcılar tren beklerken uygulamanızı kullanabilir. Bu tür oturumlar herhangi bir zamanda kesilebilir. Bir uygulama, onu kapatır kapatmaz mevcut ilerlemesini unuttuğunda kullanıcılar kolayca hayal kırıklığına uğrayabilir.
Bir kesinti meydana geldiğinde, uygulamanız mevcut durumu (bağlam) kaydetmeli ve kullanıcıların kaldıkları yerden devam etmelerine izin vermelidir. Bu, kullanıcıların kesintiden sonra uygulamaya döndüklerinde uygulamayla yeniden etkileşim kurmasını kolaylaştıracaktır.
Cihazın Yeteneklerinden Yararlanın
Mobil cihazlarda, UX'i iyileştirmek için kullanılabilecek birçok sensör (kamera, konum izleme, ivmeölçer) bulunur. İşte bunu yapmak için kullanabileceğiniz birkaç özellik:
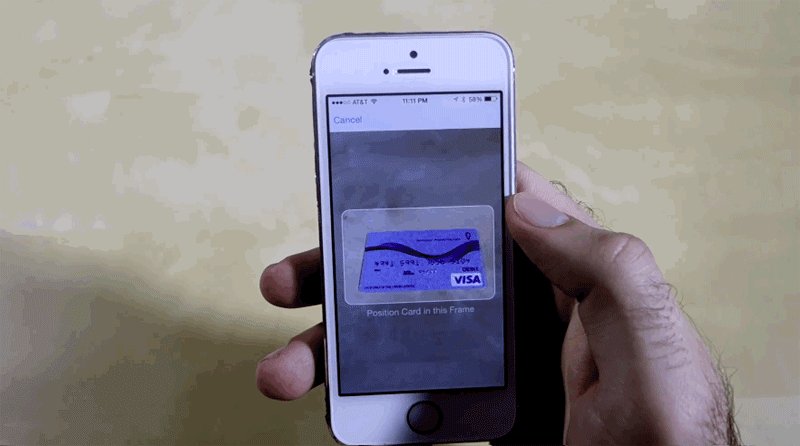
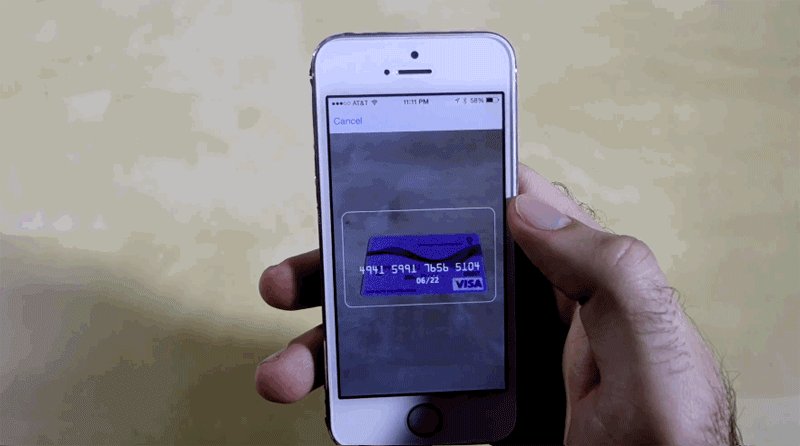
- Kamera
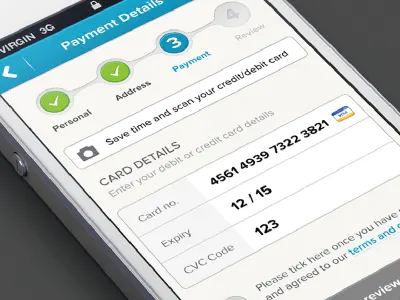
Bir kamera kullanarak veri giriş işlemlerini basitleştirmek mümkündür. Örneğin, kredi kartı numaralarını otomatik olarak okumak için dijital kamerayı kullanabilirsiniz.

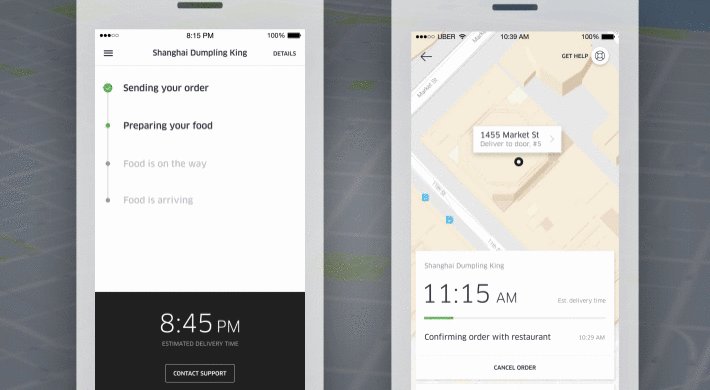
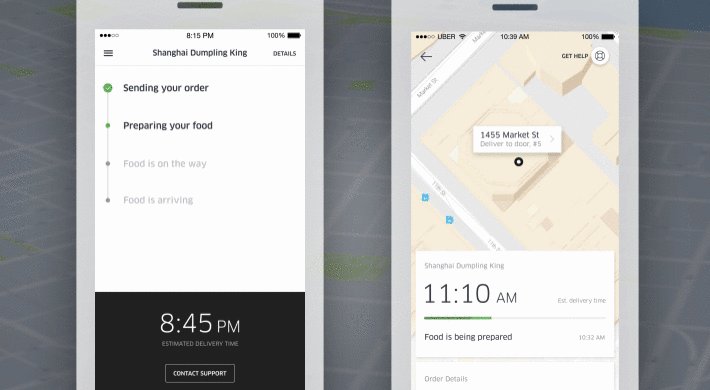
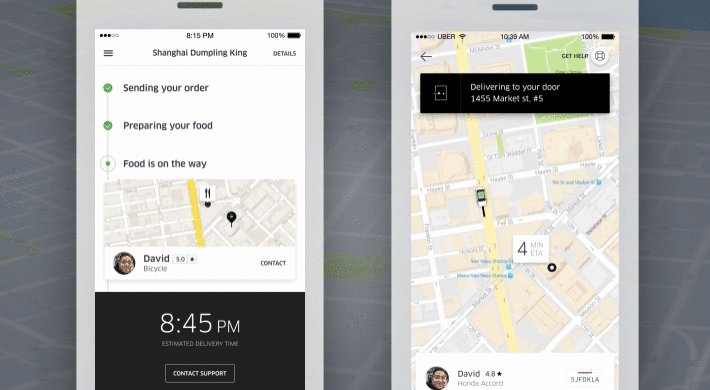
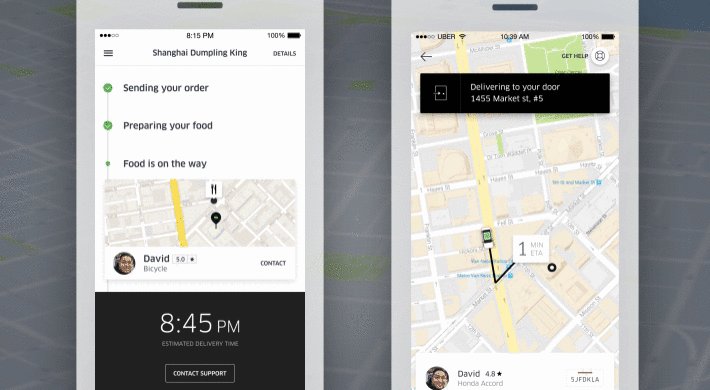
- Konum farkındalığı
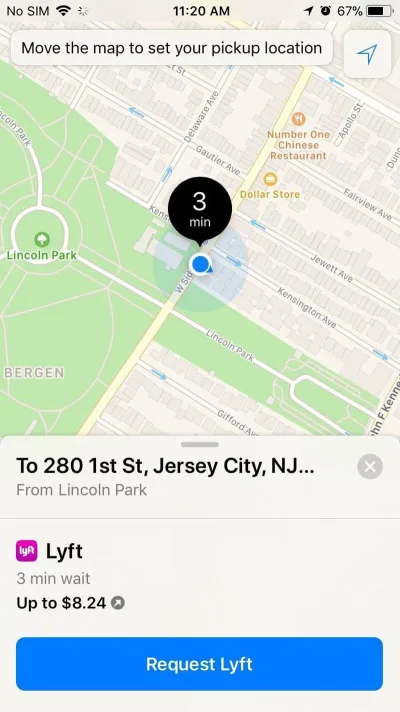
Uygulamalar, kullanıcının konumuyla ilgili içerik sağlamak veya belirli işlemleri basitleştirmek için bir cihazın konum verilerini kullanabilir. Örneğin, yemek teslimatı için bir uygulama tasarlıyorsanız, kullanıcıdan teslimat için bir adres vermesini istemek yerine, mevcut konumunu otomatik olarak algılayabilir ve kullanıcıdan o konuma bir teslimat almak istediğini onaylamasını isteyebilirsiniz. .

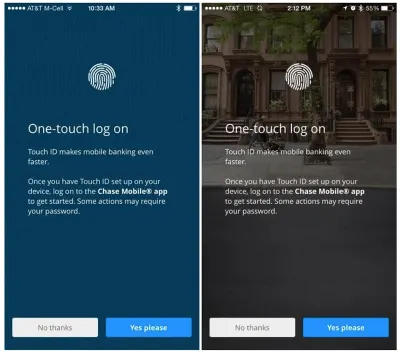
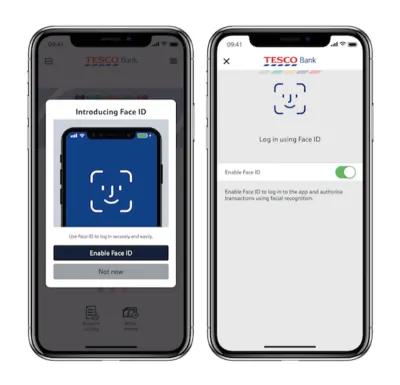
- biyometrik kimlik doğrulama
Parmak iziyle dokunarak oturum açma veya yüz tanıma gibi özellikleri kullanarak bir uygulamada oturum açmak için gereken adım sayısını en aza indirmek mümkündür.

İpucu : Apple'ın Face ID'sinin nasıl kullanılacağına ilişkin pratik önerileri “iPhone X için Uygulamalar Tasarlama: Her UX Tasarımcısının Apple'ın En Son Cihazı Hakkında Bilmesi Gerekenler” başlıklı makalemizde bulabilirsiniz.

Çok Kanallı Bir Deneyim Yaratmaya Çalışın
Mobil uygulamanızı izole bir deneyim olarak düşünmeyin. Bir kullanıcı yolculuğu oluşturmaya gelince, nihai hedef tüm cihazlarda sorunsuz bir deneyim yaratmaktır. Kullanıcılar farklı bir ortama geçmeli ve yolculuğa devam edebilmelidir.
Appticles'e göre, kullanıcıların %37'si mobil cihazlarda araştırma yapıyor ancak satın alma işlemini tamamlamak için masaüstüne geçiyor. Bu nedenle, bir e-ticaret uygulaması tasarlıyorsanız, mobil kullanıcılar yolculuğa devam etmek için masaüstü veya dizüstü bilgisayarlarına geçebilmelidir. Cihazlar arasında kullanıcı ilerlemesinin senkronizasyonu, sorunsuz bir deneyim oluşturmak için temel bir önceliktir. Kullanıcılara iş akışlarının kesintiye uğramadığını hissettirir.
Mobil Tasarımı Gelişmekte Olan Pazarlara Uyarlayın
Google'a göre, önümüzdeki birkaç yıl içinde bir milyar yeni kullanıcının çevrimiçi olması bekleniyor. Ve bunların büyük çoğunluğu gelişmekte olan pazarlardan (veya Hindistan, Endonezya, Brezilya ve Nijerya gibi mobil öncelikli ülkeler olarak adlandırılan) olacak. Bir cep telefonu aracılığıyla erişim kazanacaklar. Bu kullanıcılar, ABD ve Avrupa'da bulunanlardan çok farklı deneyimlere ve beklentilere sahip olacaklardır.
Eğer küreselleşmekle ilgileniyorsanız, onların deneyimlerini göz önünde bulundurmanız önemlidir.
Kötü İnternet Bağlantısı
ABD ve Avrupa'da, kullanıcılar her yerde bağlantıya alışkındır. Ama bu kesinlikle dünya çapında doğru değil. Gelişmekte olan pazarlardaki ürünler, yavaş veya kesintili bağlantı üzerinden performans gösterebilmelidir. Bir kişinin konumuna bağlı olarak ağ, Wi-Fi'den 3G'ye ve 2G'ye, hiç bağlantı olmamasına kadar değişebilir ve ürününüzün buna uyması gerekir.
Böyle bir pazar için tasarım yapmayı planlıyorsanız, aşağıdakileri göz önünde bulundurun:
Ürününüzün internete hiç bağlı olmadığında çalıştığından emin olun. Verilerin önbelleğe alınmasına izin ver.
Hızlı yükleme için ürününüzü optimize edin. Görüntüleri ve diğer ağır içerikleri minimumda tutarak sayfa boyutunu küçültün; ve bu içeriğin boyutunu küçültün.
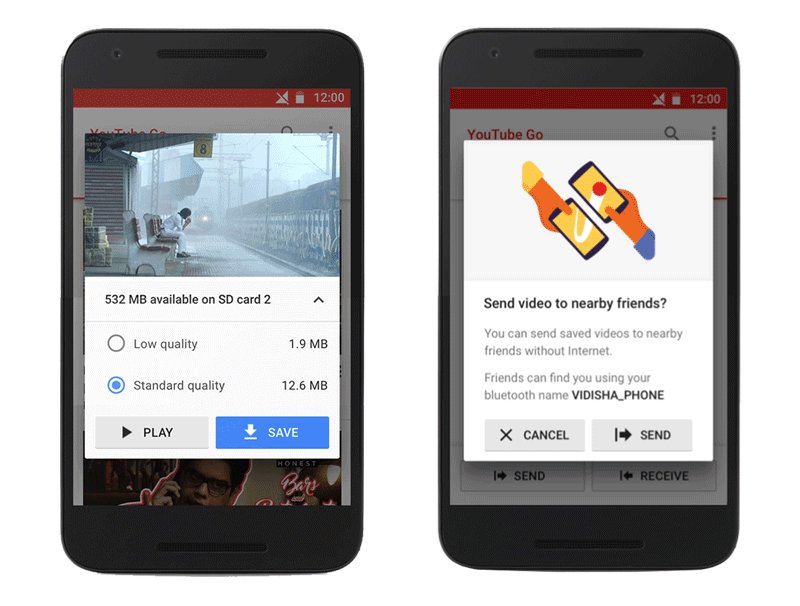
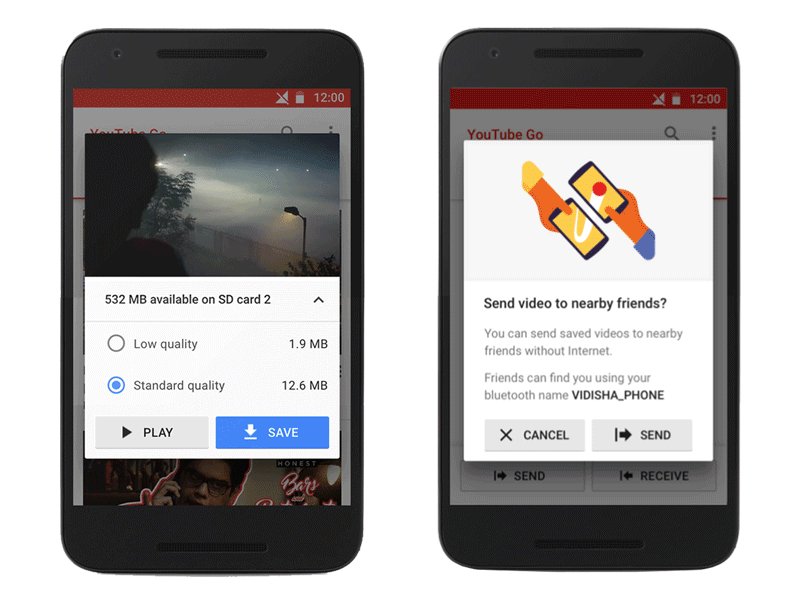
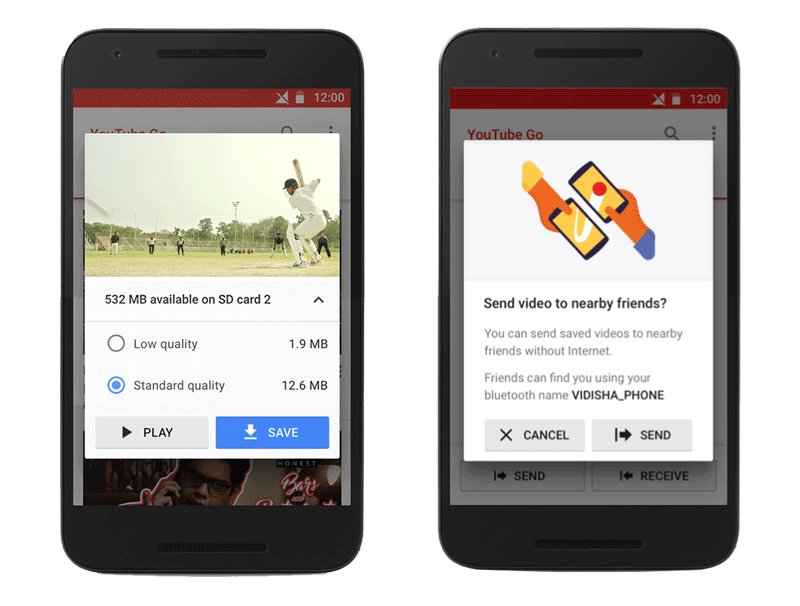
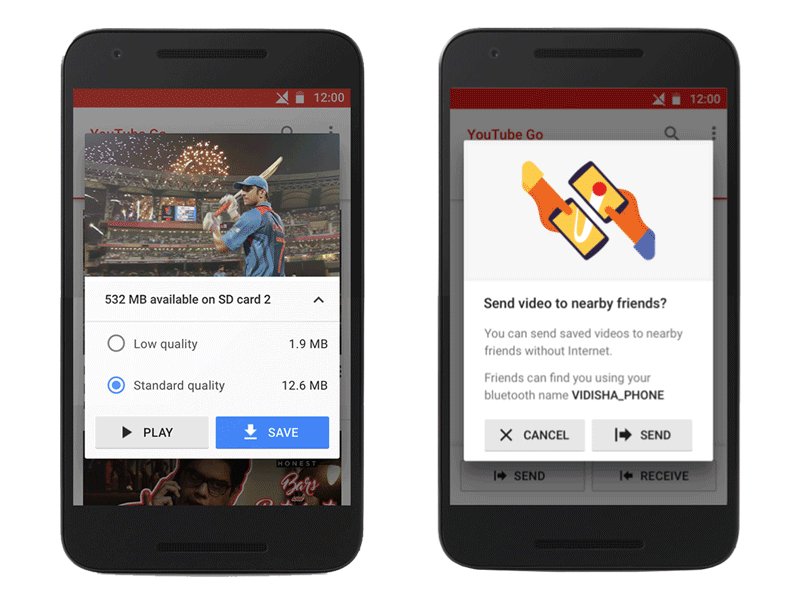
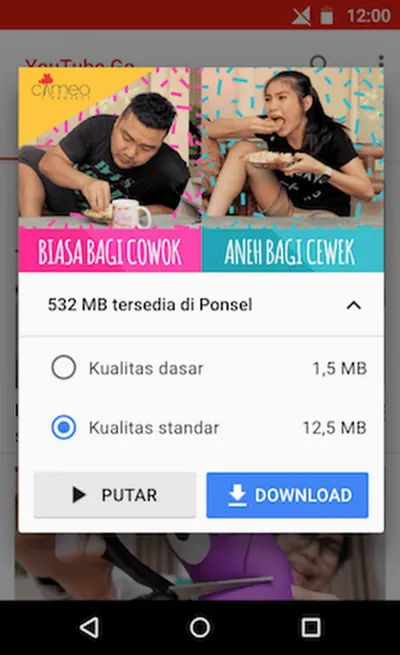
YouTube Go, bağlantı kısıtlamaları etrafında tasarlanmış mükemmel bir mobil uygulama örneğidir. Uygulama, önce çevrimdışı olacak şekilde tasarlanmıştır (yani, İnternet'e bağlı olmadığında bile kullanılabilir). Uygulama, kullanıcıların önce videoları önizlemesine ve daha sonra izlemek üzere çevrimdışına kaydetmeden önce bir videonun dosya boyutunu seçmelerine olanak tanır. Ayrıca, kullanıcıların herhangi bir veri kullanmadan yakındaki arkadaşları ve aileleriyle kolayca video paylaşmasına olanak tanıyan harika bir özelliğe sahiptir.

Google Haberler ve Hava Durumu, kötü bağlantılara göre tasarlanmış bir başka harika uygulama örneğidir. Uygulama, düşük bant genişliği bağlantılarına sahip kişiler için “Basit mod” adı verilen bir özelliğe sahiptir. Bu mod etkinleştirildiğinde, uygulamanın daha hızlı yüklenmesi için içeriği temel öğelerine kadar kısaltır. Google'a göre, bu mod normal verilerin üçte birinden daha azını kullanır ve uygulama yavaş bir ağ algıladığında otomatik olarak etkinleşir.
Sınırlı Veri
Gelişmekte olan pazarların yaklaşık %95'inde insanlar neredeyse tamamen pahalı ön ödemeli mobil verilere güveniyor. İnsanlar sabit miktarda veri satın alır ve birçoğu ayda yalnızca 250 MB veri gibi bir şeyi karşılayabilir.
Bu kullanıcılar, konu veri tüketimini anlamak olduğunda şeffaflığı takdir eder. Ayrıca, bir ürünün Wi-Fi üzerinden indirilip indirilmediğini veya veri kullanıp kullanmadığını kontrol etme yeteneğine de değer verirler.
Aşağıda, YouTube Go'dan başka bir örnek görebilirsiniz. Kullanıcılar bir video seçtikten sonra videonun kalitesini seçebilirler. Uygulama, bir eylemde bulunmadan önce ne kadar veri harcayacaklarını önceden bilmelerini sağlar.

Sınırlı Cihaz Yetenekleri
Mobil cihazlara öncelik veren ülkelerdeki akıllı telefonlar, ABD'de popüler olan Pixels ve iPhone'lardan önemli ölçüde farklı özelliklere sahiptir. Gelişmekte olan piyasa cihazlarının çoğu 100 doların altındadır ve sınırlı depolama ve işlem gücüyle gelebilir. Tasarladığınız ürünün daha eski, düşük kaliteli cihazlar ve yazılımlarla çalıştığından emin olun.
Lokal Estetik
Bugün Batı dünyasında popüler olan minimalist tasarım, diğer kültürler için fazla çıplak sayılabilir. Ürününüzün gelişmekte olan pazarlarda başarılı olmasını istiyorsanız kültürel estetiğe dikkat edin. Bölgesel olarak popüler ürünlerden ilham alabilir veya kullanıcı tercihlerine aşina olan yerel tasarımcıları işe alabilirsiniz. Yerel estetiğe göre tasarım yapmak, ürününüzü daha ilişkilendirilebilir hissettirecektir.
Bölgenin Özellikleri
Google, Google Haritalar'ı Hindistan'a uyarlarken, Hindistan'ın dünyadaki en büyük iki tekerlekli araç pazarı olduğunu ve milyonlarca motosiklet ve scooter sürücüsünün otomobil sürücülerinden farklı ihtiyaçları olduğunu düşündü. Haritalar'da iki tekerlekli modu yayınladı. Bu mod, arabalar ve kamyonlar tarafından erişilemeyen kısayolları kullanan yolculuk rotalarını gösterir.
Test ve Geri Bildirim
Az önce okuduğunuz ilkelerin tümü, mobil cihazlar için daha iyi bir deneyim tasarlamanıza yardımcı olabilir, ancak bunlar, kullanıcı araştırması ve testi ihtiyacının yerini almayacak. Kullanıcı arayüzünün hangi bölümlerinin iyileştirilmesi gerektiğini anlamak için yine de çözümünüzü gerçek kullanıcılarla test etmeniz gerekecek.
Geribildirim döngüsü
Her fırsatta kullanıcı geri bildirimini teşvik edin. Değerli geri bildirim toplamak için, kullanıcıların bunu sağlamasını kolaylaştırmanız gerekir. Bu nedenle, doğrudan ürününüze bir geri bildirim mekanizması oluşturun. Bu, "Geri bildirim bırakın" yazan bir form kadar basit olabilir. Kullanıcılarınız için sorunsuz çalıştığından emin olun.
Tasarım Hiç Bitmeyen Bir Süreçtir
Tasarımın sürekli iyileştirme süreci olduğunu söylemek doğru olur. Ürün tasarımcıları olarak, deneyimi sürekli iyileştirmek için analitik ve kullanıcı geri bildirimlerini kullanıyoruz.
Tasarımcılar İçin Yararlı Araçlar ve Kaynaklar
Renk Kontrast Denetleyicisi
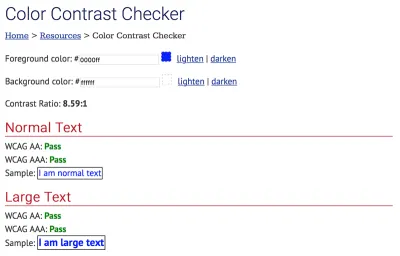
Bu kadar çok mobil uygulamanın AA testini geçememesi şaşırtıcı. Onlardan biri olma! Renk kontrastınızın erişilebilirliğini kontrol etmek önemlidir. Renk kombinasyonlarını test etmek için WebAIM'in Renk Kontrast Denetleyicisini kullanın.

Adobe XD için UI Kitleri
İyi tasarlanmış bir kullanıcı arayüzü, uygulamanızın parlamasını sağlayacaktır. UI'nizi sıfırdan değil, UI kiti gibi sağlam bir temel kullanarak tasarlayabilmeniz harika. Adobe XD'de tamamen ücretsiz olarak indirebileceğiniz beş UI kiti vardır. Bu kitler yaratıcılığınızı artıracak ve görsel olarak ilginç UI tasarımları sunmanıza yardımcı olacaktır.

Çözüm
Harika bir tasarım, güzellik ve işlevselliğin mükemmel birleşimidir ve bir uygulama oluştururken tam olarak bunu hedeflemeniz gerekir. Ancak ilk denemede mükemmel bir uygulama oluşturmaya çalışmayın. Neredeyse imkansız. Bunun yerine, uygulamanızı sürekli gelişen bir proje olarak ele alın ve deneyimi sürekli iyileştirmek için test oturumlarından ve kullanıcı geri bildirimlerinden elde edilen verileri kullanın.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
