Ürün Tasarımı İçin Kapsamlı Bir Kılavuz
Yayınlanan: 2022-03-10( Bu sponsorlu bir makaledir .) Ürün nedir? Yakın zamana kadar, terim yalnızca maddi bir şeyle ilgili olarak kullanıldı ve genellikle bir perakende mağazasında bulundu. Günümüzde artık dijital ürünler de söz konusu oluyor. Uygulamalar ve web siteleri modern ürünlerdir.
Harika ürünler oluşturmaya gelince, tasarım en önemli “özellik”tir. Ürün tasarımının hakim olduğu aşamaya geçtik - şirketleri diğerlerinden ayıran ve rakiplere karşı gerçek bir üstünlük sağlayan şey bu.
İster tasarımcı, geliştirici, ürün yöneticisi, program yöneticisi, pazarlama yöneticisi veya proje yöneticisi olun, en iyi çalışmanızı yaratmak için ürün geliştirme sürecini anlamak (ve bir başvuru kılavuzuna sahip olmak) önemlidir.
Bu yazıda harika ürünler tasarlamanıza yardımcı olacak temel ilke ve yaklaşımlara odaklanacağım. Küresel şeylerle (ürün tasarımının ne olduğu gibi) başlayacağım ve ürün tasarımının bireysel aşamalarına (araştırma, fikir oluşturma, test etme ve doğrulama gibi) ineceğim.
Ürün Tasarımı Nedir?
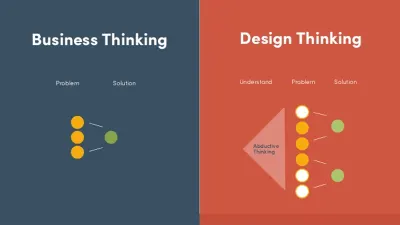
Ürün tasarımı, bir pazar fırsatını belirleme, sorunu açıkça tanımlama, bu soruna uygun bir çözüm geliştirme ve çözümü gerçek kullanıcılarla doğrulama sürecidir.
Tasarım Sürecinin Temeli Olarak Tasarım Düşüncesi
Tasarım odaklı düşünme, problemlerin pratik çözümü için bir yöntemdir. İlk olarak IDEO'dan David Kelley ve Tim Brown tarafından ortaya atılan tasarım odaklı düşünme, ürün yaratmada popüler bir yaklaşım haline geldi. Bu yaklaşım, insan merkezli tasarımın yöntemlerini ve fikirlerini tek bir birleşik konseptte toplar. Tim Brown'a göre:
Tasarım odaklı düşünme, insanların ihtiyaçlarını, teknolojinin olanaklarını ve iş başarısı için gereksinimleri entegre etmek için tasarımcının araç setinden yararlanan insan merkezli bir inovasyon yaklaşımıdır.
İyi tasarımcılar, tasarım düşüncesini her zaman ürün tasarımına (fiziksel veya dijital) uygulamışlardır çünkü bu yalnızca “tasarım aşaması” kısmına değil, uçtan uca ürün geliştirmeye odaklanmıştır.

Tasarımcılar, ürünler veya özellikler hakkında düşünürken iş hedeflerini anlamalı ve öncelikle aşağıdaki soruları yanıtlayabilmelidir:
- Hangi sorunu çözüyoruz?
- Bu sorunu kim yaşıyor?
- Neyi başarmak istiyoruz?
Bu soruları yanıtlamak, tasarımcıların tasarımın yalnızca etkileşim (hissetme) veya görsel (görünüm) kısmını değil, bir ürünün kullanıcı deneyimini bir bütün olarak anlamalarına yardımcı olur. Ancak bu soruları cevapladıktan sonra soruna bir çözüm bulmaya geçmek mantıklıdır.
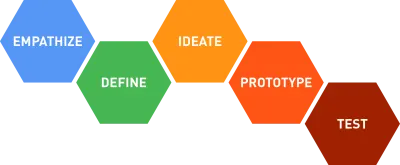
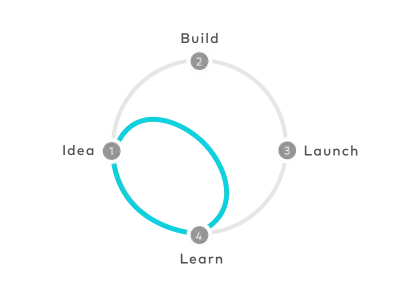
Bir soruna çözüm bulmak aşağıdaki beş aşamayı içerir:
- empati kur
Tasarım yaptığınız insanlar hakkında bilgi edinin. Kullanıcılarınız hakkında daha derin bir anlayış geliştirmek için araştırma yapın. - Tanımlamak
Kullanıcı ihtiyaçlarına ve içgörülerine dayalı bir bakış açısı oluşturun. - fikir
Beyin fırtınası yapın ve mümkün olduğunca çok sayıda yaratıcı çözüm bulun. Kendinize ve ekibinize tam bir özgürlük vererek bir dizi potansiyel çözüm üretin. - Prototip
Hipotezinizi test etmek için bir prototip (veya bir dizi prototip) oluşturun. Bir prototip oluşturmak, tasarımcının doğru yolda olup olmadıklarını görmelerini sağlar ve çoğu zaman başka türlü ortaya çıkmayacağınız farklı fikirleri ateşler. - Ölçek
Geri bildirim için kullanıcılarınıza dönün.

Tasarım aşaması
Şimdi, tasarım düşüncesinin ne olduğunu anlayarak, tasarım sürecini tanımlamanın zamanı geldi. Tasarım süreci, bir ürünün formülasyonu sırasında baştan sona ürün ekiplerinin takip ettiği bir dizi adımdır. Sağlam ve iyi yapılandırılmış bir sürece sahip olmak iki nedenden dolayı önemlidir: Odaklanmanıza ve programa uymanıza yardımcı olur.
Tüm projelere uyan evrensel bir tasarım süreci sağlamak imkansız olsa da, yeni ürünler tasarlamak için genel bir akışı tanımlamak hala mümkündür. Bu akış aşağıdaki adımları içerir:
- Ürün vizyonunu tanımlama
- Ürün araştırması
- Kullanıcı analizi
- fikir
- Tasarım
- Test ve doğrulama
- Lansman sonrası faaliyetler
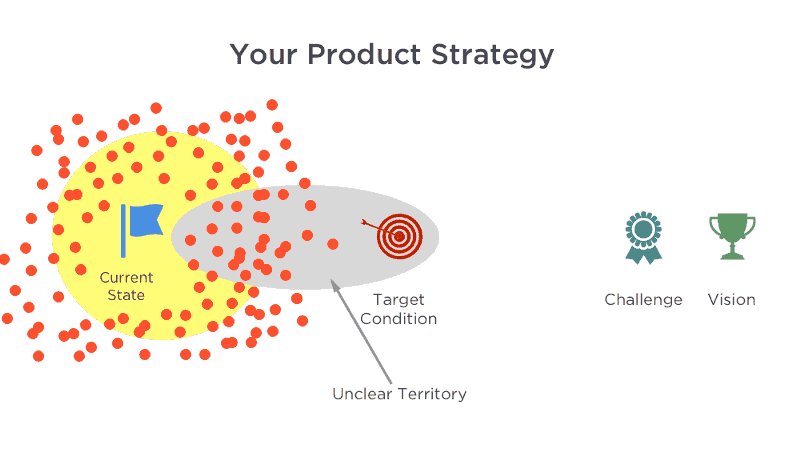
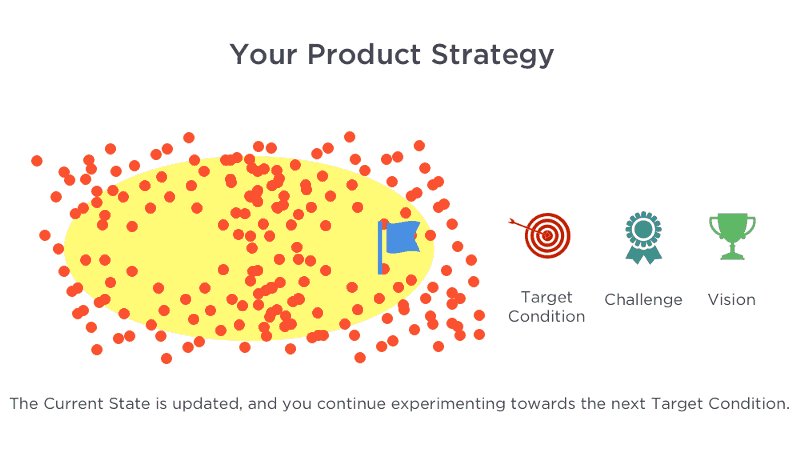
1. Ürün Vizyonunu ve Stratejisini Tanımlayın
Ürün tasarımının en önemli aşamalarından biri aslında tasarım süreci başlamadan önce yapılır. Bir ürün oluşturmaya başlamadan önce, onun varoluş bağlamını anlamanız gerekir. Ürün ekibinin ürün vizyonunu ve ürün stratejisini tanımlaması gereken zamandır.
Hiç genel hedefi net olmayan bir proje üzerinde çalıştınız mı? Tasarım ve geliştirmede yer alan kişiler ürünün amacını sadece belli belirsiz anladılar mı? Çoğu zaman bu, ürün için bir vizyon olmadığı için olur. Ne yazık ki, bu senaryo çok sık oluyor. Çoğu durumda, bunun olumsuz sonuçları vardır. Eski bir Japon atasözünün dediği gibi, “Eylemsiz vizyon bir hayaldir. Vizyonsuz eylem bir kabustur.”
Her tasarım projesi, yön belirleyen ve ürün geliştirme ekibine rehberlik eden bir ürün vizyonuna ihtiyaç duyar. Vizyon, ürünün özünü, yani başarılı bir ürün geliştirmek ve piyasaya sürmek için ürün ekibinin bilmesi gereken kritik bilgileri yakalar. Vizyon, "burada neyi ve neden oluşturmaya çalıştığımız" konusunda ortak bir anlayış oluşturmaya yardımcı olur. Vizyon, inşa etmediğiniz şeyi tanımlamanıza da yardımcı olur. Çözümünüzün sınırları konusunda net olmak, ürününüzü oluştururken odaklanmanıza yardımcı olacaktır.
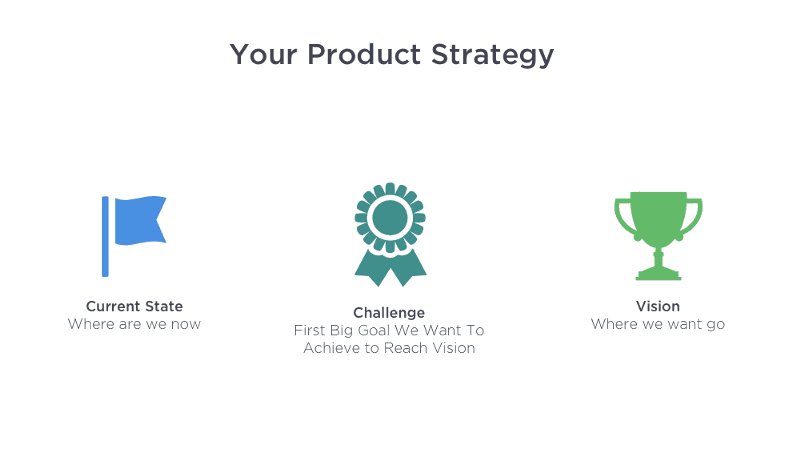
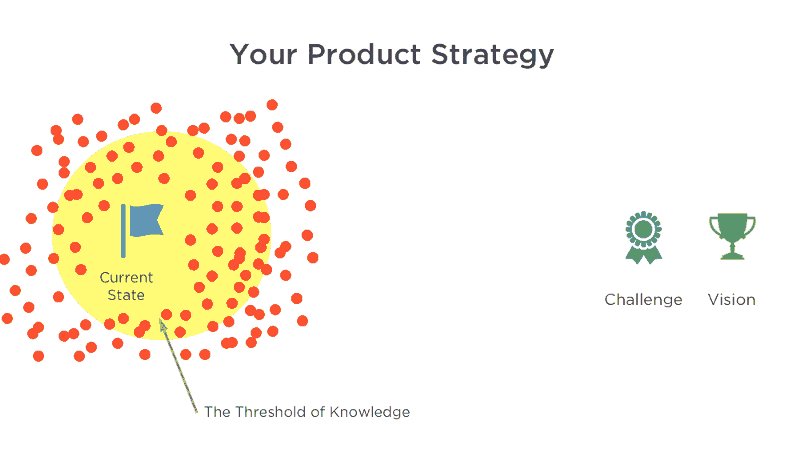
Ancak vizyon resmin sadece yarısıdır. Diğer yarısı stratejidir. Ürün stratejisi, bir ürünün yolculuğunu tanımlar. Vizyonunuz, bir hedef (hedef koşul) tanımlamanıza yardımcı olur - hedeflediğiniz nihai kullanıcı deneyimi. Tam olarak ne inşa etmeniz gerektiğine odaklanarak hedef varış noktasına doğru rotanızı planlayabilirsiniz. Hedefi (zorluk) belirleyerek, ürün çabalarınızın yönünü ayarlayabilirsiniz.


Vizyon oluşturmaya zaman ve para harcamak değerli bir yatırımdır çünkü bu aşama bir ürünün başarısı için zemin hazırlar.
Değer Önerisini Tanımlayın
Değer önerisi, ürünün temel yönlerinin haritasını çıkarır: ne olduğu, kimin için olduğu ve ne zaman ve nerede kullanılacağı. Değer önerisi, ekibin ve paydaşların ürünün ne olacağı konusunda fikir birliği oluşturmasına yardımcı olur.
Geriye Doğru Çalışmak
"Geriye doğru çalışma" adı verilen basit bir teknik, bir ürünün vizyonuna netlik ve tanım katar. Adından da anlaşılacağı gibi, ürün ekibi hedef kullanıcılarla başlar ve elde etmeye çalıştığı şeyi karşılamak için minimum gereksinimler kümesine ulaşana kadar geri döner. Geriye doğru çalışma herhangi bir belirli ürün kararına uygulanabilirken, bu yaklaşım özellikle yeni ürünler veya özellikler geliştirirken önemlidir.
Yeni bir ürün için, bir ürün ekibi tipik olarak, bitmiş ürünü duyuran gelecekteki bir basın bülteni yazarak başlar. Böyle bir basın bülteni, ürünün ne yaptığını ve neden var olduğunu basit bir şekilde açıklar. Diğer basın bültenlerinde olduğu gibi amaç, ürünün (veya yeni özelliğin) ne olduğunu ve onlar için neden önemli olduğunu halka açıklamaktır. Basın bülteni, her ekip üyesinin gelecekteki ürünü tasavvur etmesini sağlamalıdır.
İpuçları:
- Kullanıcıyı merkeze koyun .
Basın bülteni müşterinin sorununa odaklanmalıdır. Bir basın açıklaması yazarken, ürünün müşterilere sağladığı değere odaklanın. - Potansiyel kullanıcılara basın bültenini okuyun ve geri bildirimlerini isteyin .
Basın bülteninde listelenen faydalar, hedef kitleye çok ilginç veya heyecan verici gelmiyorsa, belki de bunlar oluşturulmamalıdır. Bunun yerine ekip, uygun bir dizi fayda sağlayana kadar basın bültenini yinelemeye devam etmelidir. - Yağı kesin .
Basın bülteni bir ürün spesifikasyonu değildir. Basın bülteni bir sayfadan fazlaysa, muhtemelen çok uzundur. - Ekipteki herkesin aynı vizyonu paylaştığından emin olun .
Yalnızca net bir ürün vizyonu tanımlamanız değil, aynı zamanda tüm ekip üyelerinin bunu paylaştığından emin olmanız gerekir. - Ürün geliştirme sırasında basın bültenini referans olarak kullanın .
Proje geliştirme aşamasına geçtiğinde, basın bülteni referans olarak kullanılabilir. Basın bülteni, belirsiz zamanlarda ekibinize rehberlik edecek bir kuzey yıldızı işlevi görebilir.
Başarı Kriterlerini Tanımlayın
Ürünle ulaşmak istediğiniz net bir iş hedefine sahip olmak çok önemlidir. Projenin başında iş hedefinin ne olduğunu ve başarının nasıl ölçüleceğini bilmiyorsanız, o zaman başınız belaya girer. Bu aşamada, aylık beklenen satış sayısı, temel performans göstergeleri (KPI'ler) vb. gibi açık başarı kriterlerinin tanımlanması, ilerlemenin değerlendirilmesi için hedefler belirler. Bu aynı zamanda daha sonuç odaklı bir süreç oluşturmaya da yardımcı olur.
İpucu : Proje için iş amaçlarını ve hedeflerini tanımlamak için paydaşlarla görüşmeye değer.
Bir Proje Başlangıç Toplantısı Planlayın
Başlangıç toplantısı, hem ekip hem de paydaşlar için uygun beklentileri belirlemek üzere tüm kilit oyuncuları bir araya getirir. Ürünün amacının, ürünün tasarlanması ve geliştirilmesinde kimlerin yer aldığı, bunların birlikte nasıl çalışacakları ve paydaşların beklentilerinin neler olduğu (KPI'lar ve ürünün başarısının nasıl ölçülmesi gerektiği gibi) üst düzey bir taslağını kapsar. .
2. Ürün Araştırması
Ürün vizyonu tanımlandıktan sonra, ürün araştırması (doğal olarak kullanıcı ve pazar araştırmasını içerir) harika tasarımın diğer yarısını sağlar. Başarı şansınızı en üst düzeye çıkarmak için herhangi bir ürün kararı vermeden önce kapsamlı bir araştırma yapın. Araştırma için harcanan zamanın asla boşa harcanmadığını unutmayın.
İyi araştırma ürününüz hakkında bilgi verir ve tasarım sürecinde erken gelmesi, size yolda çok fazla kaynak (zaman ve para) kazandıracaktır (çünkü daha az ayarlama yapılması gerekecektir). Ayrıca, sağlam araştırmalarla fikirlerinizi paydaşlara satmak çok daha kolay olacaktır.
Ürün araştırması geniş bir disiplindir ve bu makalede tüm yönleriyle ele alınması imkansız olacaktır. Konuyla ilgili daha fazla bilgi için “UX Araştırması için Kapsamlı Bir Kılavuz”u mutlaka okuyun.
Kullanıcı Araştırması Yap
Ürün yaratıcıları olarak sorumluluklarımız her şeyden önce tasarladığımız ürünleri kullanacak kişilere aittir. Kullanıcılarımızı tanımıyorsak, onlar için nasıl harika ürünler yaratabiliriz?
Hayat kimsenin istemediği bir şey inşa etmek için çok kısa.
— Kül Maurya
İyi bir kullanıcı araştırması, harika bir kullanıcı deneyimi tasarlamanın anahtarıdır. Kullanıcı araştırması yapmak, kullanıcılarınızın gerçekte neye ihtiyacı olduğunu anlamanızı sağlar. Ürün araştırmasına gelince, araştırmacıların seçebilecekleri birkaç farklı teknik var.
Kullanıcı Görüşmeleri
Doğrudan diyalog yoluyla bilgi toplamak, araştırmacıya kullanıcılar hakkında zengin bilgiler verebilen iyi bilinen bir kullanıcı araştırma tekniğidir. Bu teknik, araştırmacının, bir ürün tasarlanmadan önce ve piyasaya sürüldükten çok sonra kullanıcı ihtiyaçlarını ve duygularını değerlendirmesine yardımcı olabilir. Mülakatlar tipik olarak, bir kullanıcıyla 30 dakika ila bir saat arasında konuşan bir görüşmeci tarafından gerçekleştirilir. Görüşmeler yapıldıktan sonra, kalıplar şeklinde içgörüleri belirlemek için verileri sentezlemek önemlidir.
İpuçları:
- Görüşmeleri yüz yüze yapmaya çalışın .
Bir seçeneğiniz varsa, yüz yüze görüşmeler uzaktan yapılanlardan daha iyidir (telefon veya web tabanlı video aracılığıyla). Yüz yüze görüşmeler, uzaktan yapılanlardan çok daha fazla davranışsal veri sağladıkları için tercih edilir. Beden dilini gözlemleyerek ve sözlü ipuçlarını (ton, tonlama, vb.) dinleyerek ek bilgiler edineceksiniz. - Sorularınızı planlayın .
Görüşme sırasında soracağınız tüm sorular öğrenme hedefine göre seçilmelidir. Yanlış bir dizi soru, yalnızca görüşme oturumunun faydalarını ortadan kaldırmakla kalmaz, aynı zamanda ürün geliştirmeyi yanlış yola sokar. - Deneyimli bir görüşmeci bulun .
Yetenekli bir görüşmeci, soruları tarafsız bir şekilde sorarak ve daha fazla ayrıntıyı ne zaman ve nasıl soracaklarını bilerek kullanıcıların kendilerini rahat hissetmelerini sağlar.
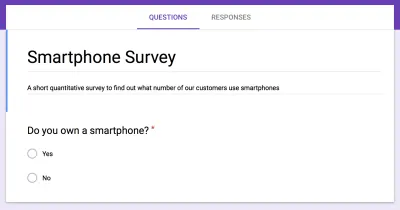
Çevrimiçi Anketler
Anketler ve anketler, araştırmacının daha fazla sayıda yanıt almasını sağlar ve bu da daha ayrıntılı analiz için fırsat açabilir. Çevrimiçi anketler genellikle nicel araştırma için kullanılırken, nitel araştırma için de kullanılabilir. Açık uçlu sorular sorarak nitel veriler elde etmek mümkündür (örneğin, “Sizi satın almaya motive eden nedir?” veya “Bizden satın aldığınız ürünü iade etmeniz gerektiğinde nasıl hissediyorsunuz?”). Bu tür soruların cevapları çok bireysel olacaktır ve genel olarak nicel analiz için kullanılamaz.
Çevrimiçi anketleri çalıştırmak nispeten ucuz olabilir. Bu yöntemin dezavantajı, yanıtlayanlarla doğrudan etkileşim olmaması ve bu nedenle, onlar tarafından sağlanan yanıtlara daha derinlemesine dalmanın imkansız olmasıdır.

İpuçları:
- Kısa tutun .
Her ekstra sorunun yanıt oranınızı düşürdüğünü unutmayın. Anket çok uzunsa, istediğiniz kadar yanıt alamayabilirsiniz. Bilmek istediğiniz her şeyi uzun bir ankete koymaktansa birkaç kısa anket göndermek daha iyidir. - Açık uçlu ve kapalı uçlu sorular .
Açık uçlu sorular sormak en iyi yaklaşımdır, ancak her kullanıcı yanıtı, analiz için araştırmacının zamanını gerektirdiğinden veri analizinde takılıp kalmak kolaydır. Ayrıca, kullanıcılar genellikle çok fazla okuma ve yazma gerektiren açık uçlu soruları yanıtlamaktan çabucak yorulurlar.
Bağlamsal soruşturma
Bağlamsal sorgulama, araştırmacının insanları doğal ortamlarında gözlemlediği ve günlük görevlerini yerine getirirken onları incelediği çeşitli alan araştırmasıdır. Bu yöntem, araştırmacıların kullanım bağlamı hakkında bilgi edinmelerine yardımcı olur: Kullanıcılara önce "Genellikle yaptığınız en sık iş nedir?" gibi bir dizi standart soru sorulur ve ardından kendi başlarına çalışırken gözlemlenir ve sorgulanırlar. Çevre. Bağlamsal sorgulamanın amacı, kullanıcılarınız ve bakış açılarıyla gerçekten empati kurmaya başlayabileceğiniz yeterli gözlemi toplamaktır.

İpuçları:
Sadece kullanıcıları dinlemeyin; davranışlarını gözlemleyin .
İnsanların söyledikleri ile yaptıkları farklı olabilir. Mümkün olduğunca, kullanıcıların görevlerini yerine getirmek için ne yaptıklarını gözlemleyin.Girişimi en aza indirin .
Bir ürünün doğal kullanımını incelerken amaç, davranışı gerçeğe mümkün olduğunca yakın anlamak için çalışmadan kaynaklanan müdahaleyi en aza indirmektir.
Pazar Araştırması Yap
Harika bir ürün oluşturmak istiyorsanız rakipleri görmezden gelemezsiniz. Rekabetçi olmak için piyasada hangi ürünlerin bulunduğunu ve bunların nasıl performans gösterdiğini bilmeniz gerekir. Bu nedenle pazar araştırması yapmak, ürün tasarım sürecinin çok önemli bir bileşenidir. Nihai hedefiniz, rekabet avantajı olan bir çözüm tasarlamak olmalıdır.
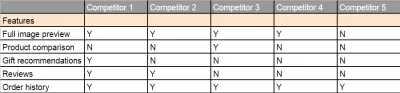
Rekabetçi Araştırma
Rekabetçi araştırma, rakip ürünlerin kapsamlı bir analizi ve analiz sonuçlarının karşılaştırılabilir bir şekilde sunulmasıdır. Araştırma, ürün ekiplerinin endüstri standartlarını anlamasına ve belirli bir pazar segmentinde ürün için fırsatları belirlemesine yardımcı olur.
Rakip, hedeflerinizi paylaşan ve ürün ekibinizin istediği şey için savaşan bir şirkettir. İki tür rakip vardır:
Doğrudan rakipler .
Doğrudan rakipler, ürünleri değer teklifinizle (mevcut veya gelecekteki kullanıcılarınıza aynı veya çok benzer değer teklifini sunan) kafa kafaya rekabet eden rakiplerdir.Dolaylı rakipler.
Dolaylı rakipler, ürünleri tam olarak aynı değer teklifini sunmadan müşteri tabanınızı hedefleyenlerdir. Örneğin, dolaylı bir rakibin birincil ürünü veya hizmeti, değer teklifinizi yakalamayabilir, ancak ikincil ürünleri kesinlikle öyle.
Ürün ekibi, ürünün genel başarısını etkileyeceği için her iki rakip türünü de dikkate almalıdır. Genel bir kural olarak, ilk üç doğrudan rakibi belirlemek ve aynı sayıda dolaylı rakibi elde etmek için çekim yapın.

İpuçları:
Rakip araştırma yapmadan önce rakiplerinizi listelemeye başlayın .
Büyük olasılıkla, rekabetçi araştırma yapmadan önce rakipler hakkında bilgi edinmeye başlayacaksınız. Örneğin, kullanıcı görüşmeleri sırasında kullanıcılar, önerdiğiniz ürüne benzer olduğunu düşündükleri ürünlerin adlarını paylaşabilir. Paydaş görüşmeleri sırasında, ürün sahipleri size rakip olarak gördükleri ürünlerin birkaç adını mutlaka verecektir. Projenin hemen başında rakiplerin isimlerini toplamak için kullanılacak bir elektronik tablo oluşturmaya ve ürün araştırması yaparken onu doldurmaya değer. Unutmamak için listeye yeni isimler ekleyin.Rekabetçi araştırmalar için bulut tabanlı bir araç kullanın .
Google E-Tablo gibi araçlar, en güncel araştırma bilgilerini daha büyük bir grup insanla (hem ekip arkadaşları hem de paydaşlar) paylaşmayı kolaylaştırır ve herkesin aynı sayfada olmasını sağlar.
Rekabetçi denetimler hakkında daha fazla ipucu için Jaime Levy'nin Rekabetçi Araştırma Yürütmeyi okumayı düşünün.
3. Kullanıcı Analizi
Araştırmadan sonra, ürün ekibi topladığı verileri anlamlandırmalıdır. Analiz aşamasının amacı, ürün araştırma aşamasında toplanan verilerden içgörüler elde etmektir. Kullanıcıların ne istediğini, ne düşündüğünü veya neye ihtiyaç duyduğunu yakalamak, organize etmek ve çıkarımlarda bulunmak, UX tasarımcılarının bunu neden istediklerini, düşündüklerini veya ihtiyaç duyduklarını anlamaya başlamalarına yardımcı olabilir.
Kullanıcıları ve Ortamlarını Modelleme
Kişiler
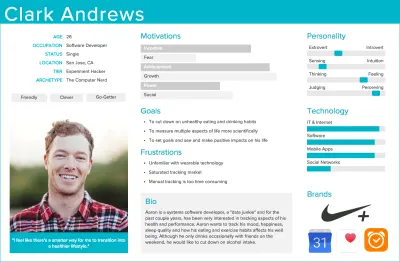
UX tasarımcıları, ürün araştırması sonuçlarına dayanarak, temel kullanıcı gruplarını belirleyebilir ve temsili kişiler oluşturabilir. Kişiler, bir ürünü benzer şekilde kullanabilecek farklı kullanıcı türlerini temsil etmek için oluşturulmuş kurgusal karakterlerdir. Kişilerin amacı, referans için kilit kitle segmentlerinin güvenilir ve gerçekçi temsillerini oluşturmaktır. Kişiler oluşturulduktan sonra, ürün ekiplerinin, özellikle fikir oluşturma sırasında yararlı olan belirli bağlamlardaki kullanıcıların hedeflerini anlamalarına yardımcı olur.

İpuçları:
Kişiliği gerçek verilere dayandırın .
Kişileri çekici kılmak için onlar hakkında bazı ayrıntılar icat etmek cazip gelebilir. Bu cazibeden kaçının. Kişideki bilgilerin her bir parçası araştırmaya dayanmalıdır. Bazı bilgileriniz yoksa, boşluğu doldurmak için araştırma yapın.Araştırma katılımcılarının veya tanıdığınız kişilerin gerçek adlarını veya ayrıntılarını kullanmaktan kaçının .
Bu, kişiliğinizin nesnelliğini saptırabilir. (Benzer özelliklere sahip bir grup insan yerine bu kişi için tasarım yapmaya odaklanacaksınız.)
Kişiler hakkında daha fazla bilgi edinmek istiyorsanız, "UX Tasarımında Kişileri Çalıştırmak: Nedirler ve Neden Önemlidir" başlıklı makaleyi okuyun.
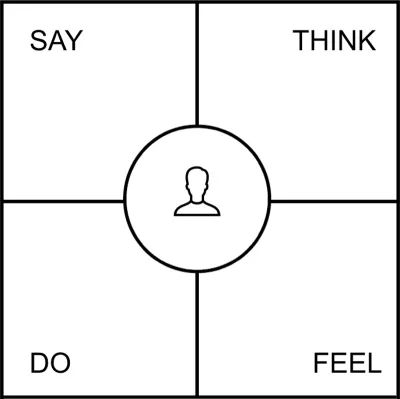
Empati Haritası
Empati haritası, bir ürün ekibinin kullanıcı hakkında ne bildiğini ifade etmek için kullanılan bir görselleştirme aracıdır. Bu araç, bir ürün ekibinin kullanıcı ihtiyaç ve isteklerinin ardındaki "neden" hakkında daha geniş bir anlayış oluşturmasına yardımcı olur. Ürün ekiplerini, odaklarını oluşturmak istedikleri üründen ürünü kullanacak kişilere kaydırmaya zorlar. Ekip, kullanıcı hakkında bildiklerini belirledikçe ve daha sonra bu bilgileri bir çizelgeye yerleştirdikçe, kullanıcının dünyası ve sorun veya fırsat alanı hakkında daha bütünsel bir bakış açısı kazanırlar.

Uç:
- Empati haritanızı bir postere dönüştürün .
Empati haritasını bir postere dönüştürerek, kullanıcının ne düşündüğü veya hissettiğine dair güzel bir hatırlatma oluşturmak mümkün. Haritanın birkaç kopyasını oluşturun ve ofise asın. Bu, kullanıcının çalışırken insanların akıllarında kalmasını sağlamaya yardımcı olur.

4. Fikir
Fikir oluşturma aşaması, ekip üyelerinin proje hedeflerine yönelik bir dizi yaratıcı fikir üzerinde beyin fırtınası yaptığı bir zamandır. Bu aşamada, sadece fikir üretmek değil, aynı zamanda en önemli tasarım varsayımlarının geçerli olduğunu doğrulamak da çok önemlidir.
Ürün ekipleri, tasarımın bazı yönlerinin nasıl görüneceğini görselleştirmek için çok yararlı olan eskizden, bir ürünle genel etkileşimleri görselleştirmek için kullanılan storyboard oluşturmaya kadar birçok fikir oluşturma tekniğine sahiptir.
Fikirler Üretin (Kullanıcılar Bir Ürünle Nasıl Etkileşim Yapacak)
Kullanıcı Yolculuğu Eşlemesi
Kullanıcı yolculuk haritası, bir kişinin bir hedefe ulaşmak için geçtiği sürecin görselleştirilmesidir. Tipik olarak, bir kişinin bir ürünle etkileşime girdiği bir dizi adım olarak sunulur.
Bir kullanıcı yolculuğu, bağlama ve iş hedeflerine bağlı olarak çok çeşitli biçimler alabilir. En temel biçiminde, bir kullanıcı yolculuğu, bir zaman çizelgesi iskeletinde bir dizi kullanıcı adımı ve eylemi olarak sunulur. Böyle bir düzen, tüm ekip üyelerinin kullanıcının anlatısını anlamasını ve takip etmesini kolaylaştırır.
Basit bir kullanıcı yolculuğu, bir senaryo sırasında yalnızca bir olası yolu yansıtır:

Karmaşık bir kullanıcı yolculuğu, farklı zaman oturumlarında ve senaryolarda meydana gelen deneyimleri kapsayabilir:

Uç:
- Kullanıcı yolculuklarını çok karmaşık hale getirmeyin .
Bir kullanıcı yolculuğu tasarlarken, bir kullanıcının alabileceği birden fazla rotaya kapılmak kolaydır. Ne yazık ki, bu genellikle yoğun kullanıcı yolculuklarına yol açar. Basit, doğrusal bir yolculuk oluşturmaya odaklanın (kullanıcıları belirli bir hedefe ulaştırmanın ideal yolu).
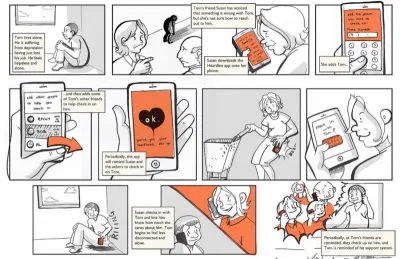
Senaryolar ve Storyboard'lar
Kişileri belirledikten sonra etkileşim senaryoları yazabilirsiniz. Senaryo, bir ürünün hayatlarına nasıl uyduğu da dahil olmak üzere, bir kişinin hayatındaki bir günü anlatan bir anlatıdır. Film şeridi, kullanıcının hikayesini bir filme veya çizgi romana benzer şekilde görsel bir şekilde sunar. Ürün tasarımcılarının gerçek hayatta insanların bir ürünle nasıl etkileşime girdiğini anlamalarına yardımcı olabilir ve tasarımcılara kullanıcılar için gerçekten neyin önemli olduğu konusunda net bir fikir verir.

İpuçları:
- Güçlü bir anlatı oluşturun.
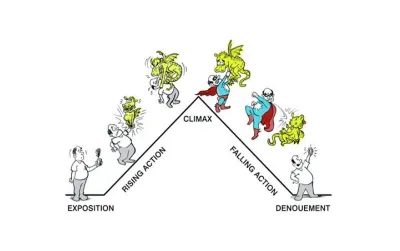
Hikayedeki anlatı, karakterin ulaşmaya çalıştığı bir hedefe odaklanmalıdır. Çoğu zaman, tasarımcılar arka planı açıklamadan önce tasarımlarının ayrıntılarını açıklamaya atlarlar. Bundan kaçının. Hikayeniz yapılandırılmış olmalı ve belirgin bir başlangıcı, ortası ve sonu olmalıdır.

- Net bir sonuç tasarlayın .
Film şeridinizin, izleyiciyi hikayenin sonucu hakkında hiçbir şüphe duymadan bıraktığından emin olun. Olumsuz bir durumu tarif ediyorsanız, sorunun tüm ağırlığıyla bitirin; bir çözüm sunuyorsanız, bu çözümün karakteriniz için faydalarıyla bitirin.
Storyboard'ların nasıl oluşturulacağı hakkında daha fazla ipucunu "UX Tasarımında Storyboarding'in Rolü" makalesinde bulacaksınız.

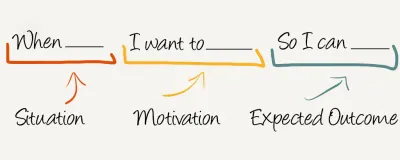
Kullanıcı hikayeleri
Kullanıcı hikayesi, kullanıcının bir ürünü kullanarak başarmak istediği bir şeyin basit bir açıklamasıdır. İşte kullanıcı hikayeleri için bir şablon:

Uç:
- Özellik kaymasını önlemek için kullanıcı hikayelerini kullanın .
Özellik kayması, bir ürünün gerektirdiğinden daha fazla özellik ekleme eğilimidir. Bir ürün tasarlarken, o özelliğin neden önemli olduğunu açıklayan bir kullanıcı hikayesi olmadan herhangi bir özelliği eklemeyi reddetmeye çalışın.
İş Hikayeleri
Bir iş hikayesi, özellikleri tanımlamanın bir yoludur. Yapılacak işler perspektifinden bir özelliğin açıklamasıdır. Bir iş hikayesi, bir çözümün reçetesi olmadan bir sorunu tanımlamak için etkili bir tekniktir.

Uç:
- Çözmeye değer sorunları tanımlayın .
Bir noktada, çözüm üretmek istediğiniz birkaç işiniz (sorunlarınız) olacak. Bu sorunlardan hangisinin kullanıcı deneyimi veya iş hedefleriniz üzerinde en önemli etkiye sahip olduğunu belirleyin.
Bir Ürünün Yapısını Planlayın
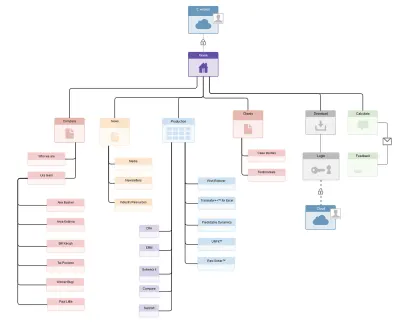
Bilgi Mimarisi
Bilgi mimarisi (IA), bir web sitesinin, uygulamanın veya başka bir ürünün yapısıdır. Kullanıcıların nerede olduklarını ve istedikleri bilgilerin mevcut konumlarına göre nerede olduğunu anlamalarını sağlar. Bilgi mimarisi, gezinme, hiyerarşiler ve kategorizasyonların oluşturulmasıyla sonuçlanır. Örneğin, bir UX tasarımcısı, kullanıcıların bir web sitesinde nerede olduklarını anlamalarına yardımcı olmak için üst düzey bir menü çizdiğinde, bilgi mimarisi uyguluyorlar.

Bilgi mimarisi, kullanıcıların IA geliştirme sürecine dahil edilmesinden fayda sağlayacaktır. Ürün ekipleri bu amaç için genellikle kart sıralama adı verilen bir teknik kullanır. Tasarımcılar, kullanıcılardan öğeleri (ürünün ana özellikleri veya konuları) gruplar halinde düzenlemelerini ve her gruba kategoriler atamalarını ister. Bu yöntem, kullanıcıların bir web sitesinde veya uygulamada gruplandırılmış bilgileri nasıl görmeyi beklediklerini bulmanıza yardımcı olur.

Uç:
- Çevrimiçi olarak bir kart sıralama oturumu yürütmek mümkündür .
Çevrimiçi kart sıralama araçları, daha fazla sayıda çalışma katılımcısına daha kolay ölçeklendirme sağlar. En popüler çevrimiçi araçlardan biri OptimalSort'tur (10 katılımcıya kadar kart sıralama çalışmaları için ücretsizdir).
Fikir Üretin (Kullanıcı Arayüzü Nasıl Görünecek)
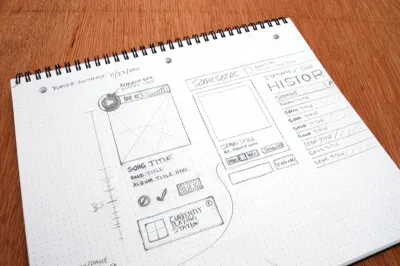
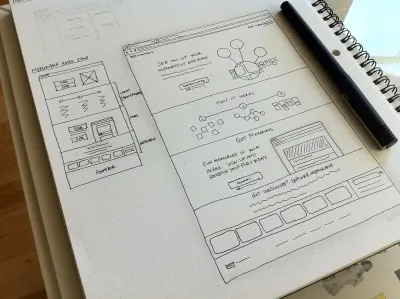
eskiz
Fikirleri görselleştirmenin en kolay yolu eskiz yapmaktır. Elle çizim, bir konsepti görselleştirmenin hızlı bir yoludur - tasarımcının hangisine bağlı kalacağına karar vermeden önce çok çeşitli tasarım çözümlerini görselleştirmesini sağlar.

Uç:
- Kullanıcı arayüzlerini çizerken bir şablon kullanın .
Kağıda çizim yaptığınızda, belirli bir UI öğesinin gerçekçi bir boyutta nasıl görüneceğini hayal etmek bazen zor olabilir. Bir şablon kullanarak, tasarladığınız cihazın gerçek boyutu için öğeler çizmek mümkündür. Bu, özellikle yeni çizdiğiniz bir UI öğesinin etkileşim için yeterince büyük olup olmadığını anlamanız gerektiğinde harikadır.

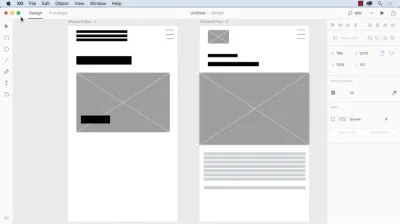
Tel çerçeveleme
Tel kafes, bir sayfanın yapısını, hiyerarşisini ve temel öğelerini temsil eden görsel bir kılavuzdur. Tel çerçeveler, ekip üyeleri ve paydaşlarla fikirleri tartışmak ve görsel tasarımcıların ve geliştiricilerin çalışmalarına yardımcı olmak için kullanışlıdır. Tel çerçeveleme, ürünün bel kemiği görevi görür - tasarımcılar genellikle bunları maketler için iskelet olarak kullanır.
Tel çerçeveler eskizler şeklinde sunulabilir:

Tel çerçeveler ayrıca dijital illüstrasyonlar olarak da sunulabilir:

İpuçları:
Tel çerçeveleri basit tutun ve açıklama ekleyin .
Bir tel çerçevenin amacı, bir sayfanın tasarımının yapısını göstermektir - diğer tüm detaylar daha sonra gelir. Ekiplere bir tel kafes sunarken açıklamalar eklemeye çalışın. Ek açıklamalar, bağlam oluşturmaya ve önemli fikirleri hızlı bir şekilde sunmaya yardımcı olur.Ürün testi için tel kafes kullanmayın .
Tel çerçeveler ürün testi için pek kullanılmaz. Tasarımcıların ilk araştırma sırasında tasarım hakkında geri bildirim toplamasına yardımcı olsalar da, gerçek etkileşimi bir ürünle (etkileşimli bir prototip aracılığıyla) değiştirmezler.
Fikirleri Doğrula
İki tür fikir vardır: ürün başarısına yol açan iyi fikirler ve başarısızlığa yol açabilecek kötü fikirler. Elbette tasarımın uygulanması önemlidir, ancak fikrin kendisi süreçte çok önemli bir rol oynar. İyi uygulanmış kötü bir fikir, büyük bir zaman ve enerji kaybıdır. Kötü fikirleri mümkün olduğunca erken ortaya çıkarmak çok önemlidir. Peki, iyi bir fikri kötü bir fikirden nasıl ayırt edersiniz? Tasarım sürat koşusu adı verilen bir teknik bu konuda size yardımcı olabilir.
Tasarım Sprint
Tasarım sprinti, fikirleri doğrulamak ve zorlukları çözmek için beş günlük bir tasarım çerçevesidir. It enables product teams to build a prototype that they can put in front of users to validate the initial design hypothesis (to see if it solves the problem for the user).
Design sprints are a process of quickly creating a product's future state, be it a website or app, and validating it with a group of users, stakeholders, developers and other designers. This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

Tip:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. Design
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
prototipleme
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
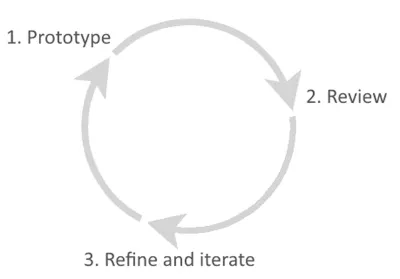
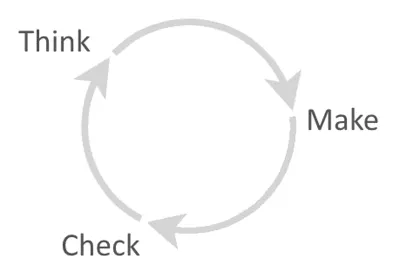
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
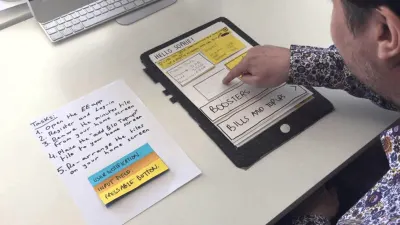
Paper Prototyping
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

Tip:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
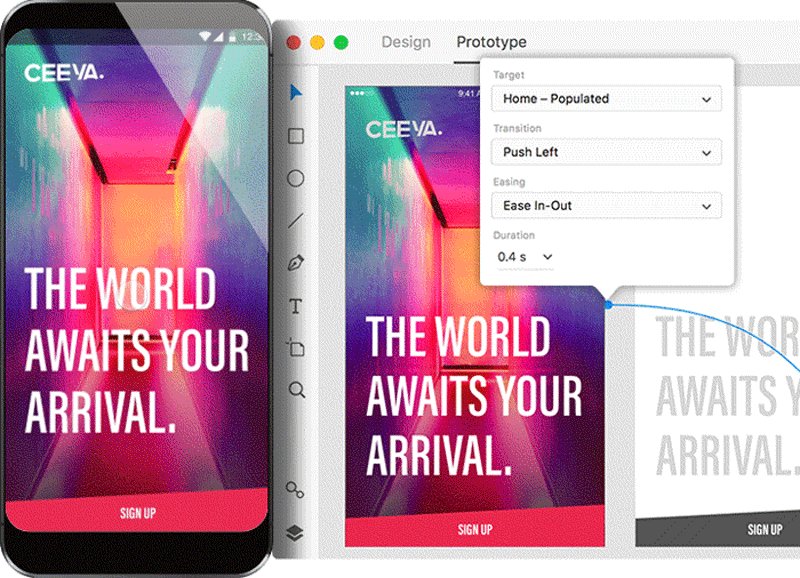
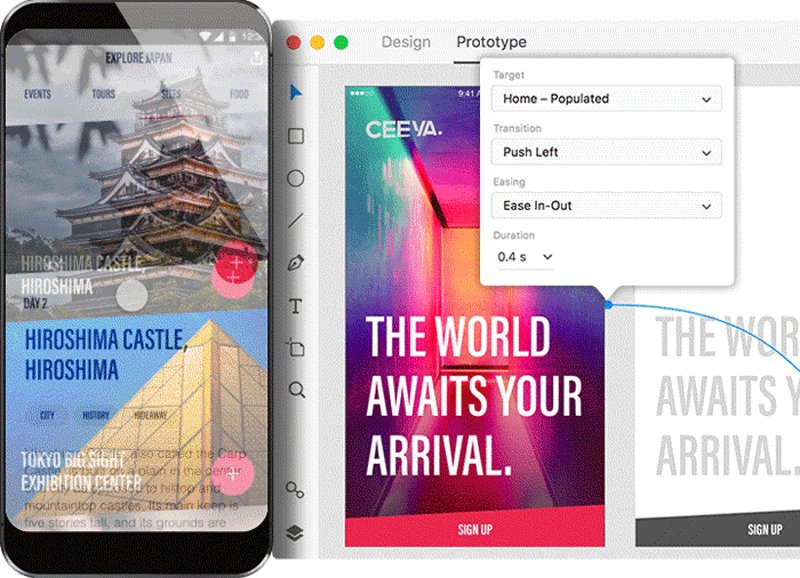
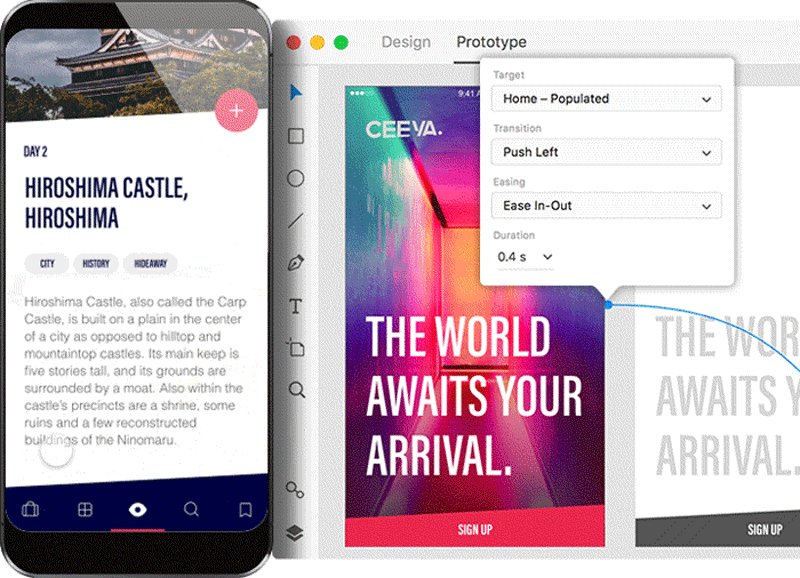
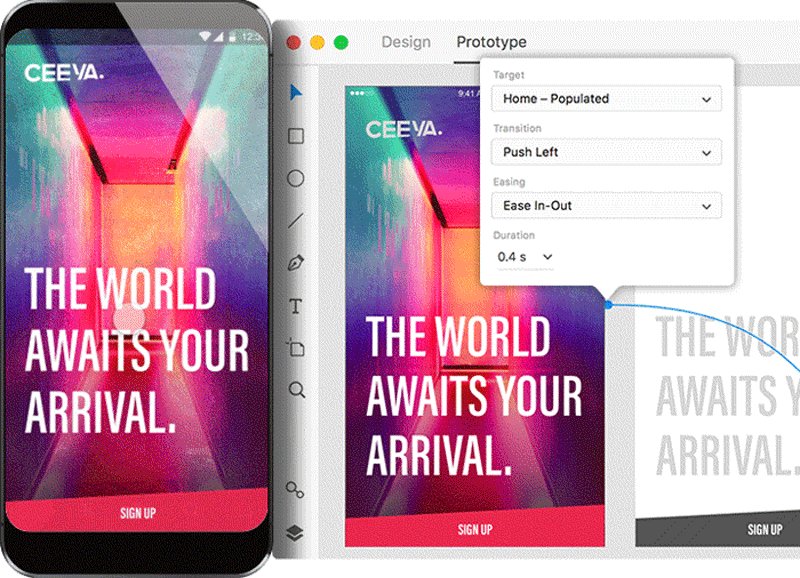
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

Tips:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
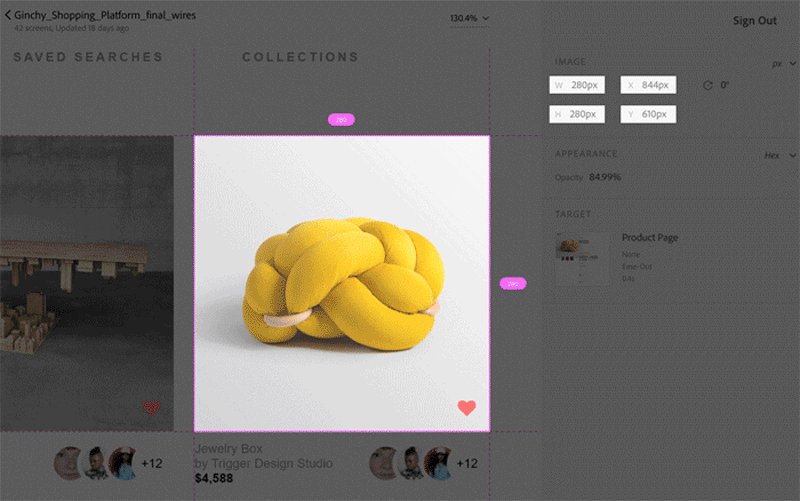
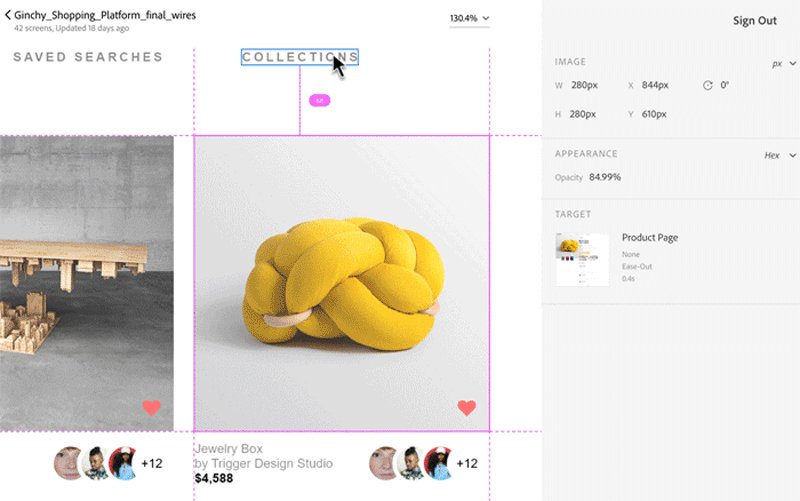
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
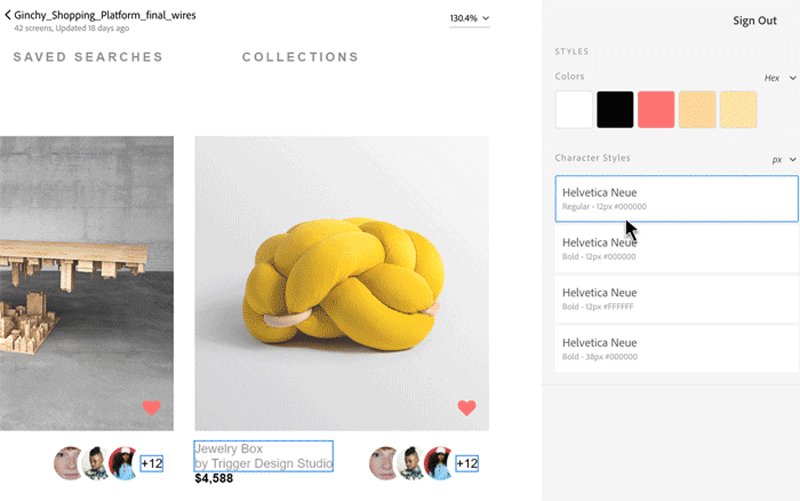
Design Specification
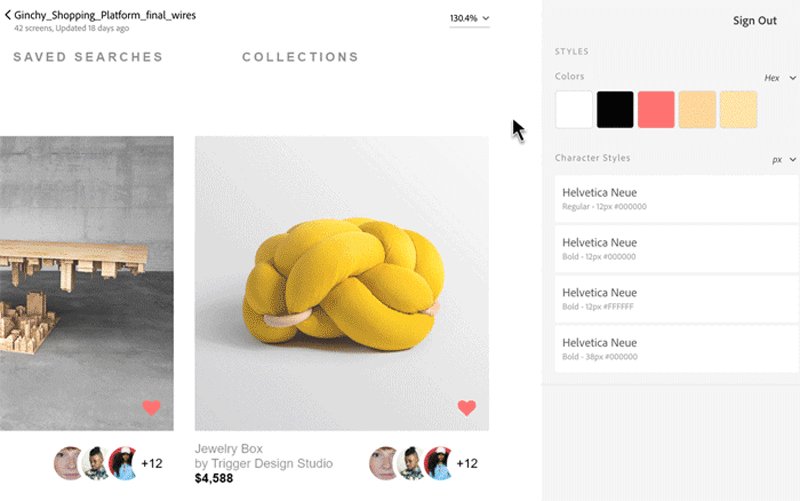
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. Test Etme ve Doğrulama
Test ve doğrulama aşaması, bir ürün ekibinin tasarım konseptinin amaçlandığı gibi çalışmasını sağlamasına yardımcı olur. Ürün testi başlı başına bir sanattır. Yanlış yaparsan hiçbir şey öğrenemezsin. Doğru yapın ve ürün stratejinizi bile değiştirebilecek inanılmaz, beklenmedik içgörüler elde edebilirsiniz.
Genellikle doğrulama aşaması, aslına uygun tasarımın ete kemiğe bürünmesiyle başlar. Ürün araştırma aşamasına benzer şekilde, bu aşama da projeler arasında farklılık göstermektedir.
Ürün Ekibiyle Test Etme
Halihazırda sahip olduğunuz kaynakları, yani ekibinizi kullanarak ürün için sınırlı testler yapmak mümkündür.
köpek maması
“Kendi köpek mamasını yemek” popüler bir test tekniğidir. Tasarım ekibi ürünü kullanılabilir olduğu noktaya kadar yineledikten sonra, ürünü şirket içinde test etmek en kritik sorunları bulmanın harika bir yoludur.
Uç:
- Ekibiniz arasında empati geliştirmek için test etme alıştırması yapın .
Gerçek Kullanıcılarla Test Etme
Kullanılabilirlik testi
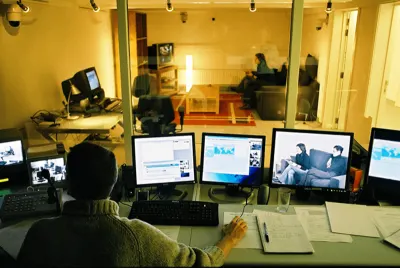
Nielsen Norman Group'a göre, projeniz için yalnızca bir tür kullanıcı araştırması seçmek istiyorsanız, bu niteliksel kullanılabilirlik testi olmalıdır. Kullanılabilirlik testinin arkasındaki temel fikir, bir ürünün tasarımının hedef kullanıcılarla iyi çalışıp çalışmadığını kontrol etmektir. Bir konsepti temsili kullanıcılarla test etmek nispeten kolaydır: Bir ürün fikrinin etkileşimli bir versiyonu gerçek kullanıcıların eline geçtiğinde, bir ürün ekibi hedef kitlenin ürünü nasıl kullandığını görebilir. Bu kullanıcı deneyimi testi yönteminin birincil amacı, kullanılabilirlik sorunlarını belirlemek, nitel veriler toplamak ve katılımcıların ürünle ilgili genel memnuniyetini belirlemektir. Kullanıcıdan sözlü ve sözlü olmayan geri bildirimleri toplamak ve analiz etmek, bir ürün ekibinin daha iyi bir kullanıcı deneyimi oluşturmasına yardımcı olur.
Kullanılabilirlik testi genellikle resmi olarak yapılır (bir araştırmacının bir eleme oluşturduğu, katılımcıları işe aldığı, onları laboratuvar ortamına getirttiği, oturumu kaydettiği, vb.).

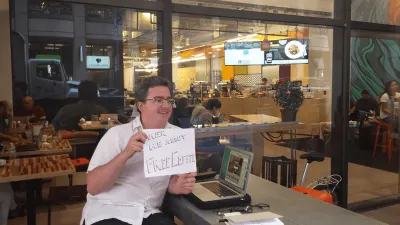
Kullanılabilirlik testi gayri resmi olarak da yapılabilir - gerilla testi formatında. Gerilla testi ile, bir ürün testçisi en yakın kafeye gider, katılımcıları bulur, onlardan bir ürünle 10 dakika oynamalarını ister ve ardından onlara teşekkür olarak küçük bir ikramda bulunur.

Uç:
- Çok fazla test katılımcısına ihtiyacınız yok .
Jakob Nielsen'in araştırmasına göre, ürünü kullanan sadece beş kişiyi gözlemleyerek temel kullanılabilirlik sorunlarının %85'ine varan oranda bulunabilir.
Kullanılabilirlik testi hakkında daha fazla bilgi için "Kullanıcı Testini Geliştirmek için Basit İpuçları" makalesini okuyun.
Günlük Çalışması
Kullanıcıların uzun bir süre boyunca (birkaç günden bir aya kadar veya daha uzun bir süreye kadar) bir ürünle nasıl etkileşime girdiğini görmek için bir günlük çalışması kullanılabilir. Bu süre boyunca, çalışma katılımcılarından bir günlük tutmaları ve faaliyetleri hakkında belirli bilgileri kaydetmeleri istenir. Günlük genellikle aşağıdaki gibi açık uçlu sorular içerir:
- Ürünü kullanırken neredeydiniz?
- Hangi görevleri başarmayı umuyordunuz?
- Bir şey seni hayal kırıklığına uğrattı mı?
Günlük çalışması, araştırmacının aşağıdaki gibi sorulara yanıt bulmasına yardımcı olur:
- Kullanıcıların birincil görevleri nelerdir?
- Karmaşık görevleri tamamlamak için iş akışları nelerdir?
Cevaplar, organik davranışsal içgörüler sağlar ve bir katılımcının bağlamı ve çevresi hakkında zengin bir anlayış geliştirmeye yardımcı olur.

İpuçları:
Günlüğe kaydetme için net ve ayrıntılı talimatlar oluşturun .
Katılımcıların günlüğe kaydetmesi için hangi bilgilere ihtiyaç duyduğunuz konusunda mümkün olduğunca spesifik olun.Çalışma katılımcılarına günlüğe kaydetmeyi hatırlatın .
Katılımcılardan günlüklerini doldurmalarını isteyin (örneğin, bir günlük bildirim yoluyla).Bir günlüğe ekran görüntüleri eklemeyi mümkün kılın .
Bir günlüğün dijital versiyonunu kullanıyorsanız, katılımcıların ekran görüntülerini yüklemelerini mümkün kılın. Ekran görüntüleri, kullanıcı verileri için güzel bir tamamlayıcıdır ve gelecekteki veri analizinde size yardımcı olacaktır.
7. Lansman Sonrası Etkinlikler
Bir ürünün resmi olarak piyasaya sürülmesi, ürün tasarımının bittiği anlamına gelmez. Aslında ürün tasarımı, ürün kullanımda olduğu sürece devam eden devam eden bir süreçtir. Ekip ürünü öğrenecek ve geliştirecektir.
Kullanıcıların Ürünle Nasıl Etkileşime Girdiğini Anlayın
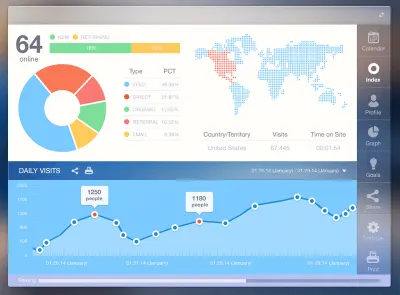
Metrik Analizi
Kullanıcıların ürününüzü vahşi ortamda nasıl kullandığını bilmeniz gerekir - ve burada analitik devreye girer. Bir analiz aracı tarafından sağlanan sayılar (tıklamalar, gezinme süresi, hemen çıkma oranları, arama sorguları vb.) insanların nasıl olduğunu anlamak için kullanılabilir. aslında ürününüzü kullanıyor. Metrikler, kullanıcı testlerinde açık olmayan beklenmeyen davranışları da ortaya çıkarabilir. Ürün ekibi, müşteri memnuniyetini karşılayıp karşılamadığını ve herhangi bir iyileştirme yapılıp yapılmayacağını görmek için ürün performansını sürekli olarak izlemelidir.

İpuçları:
Analitik araçları kullanın .
Kullanıcı davranışlarını anlamak için Google Analytics ve Hotjar gibi güçlü araçlar kullanılabilir.Yalnızca analitiklere güvenmeyin .
Bir ürünün tasarımının etkinliğini yalnızca analizlere dayalı olarak belirleyemezsiniz. Analitik içgörüleri doğrulamak için daha fazla koridor testi yapmalısınız.
Kullanıcılardan Geri Bildirim
Bir ürünü yeniden işlemek zorunda kalmamanın en iyi yolu, sürece geri bildirim eklemektir. Düzenli kullanıcı geri bildirimi (çevrimiçi anketler veya müşteri destek biletlerinin analizi şeklinde) ürün tasarım sürecinin merkezinde olmalıdır. Bu bilgiler, ürün iyileştirmeyi yönlendirecektir.
Uç:
- Kullanıcıların geri bildirim sağlamasını zorlaştırmayın .
"Geri bildirim bırak" seçeneğini gizlemeyin. Kullanıcıların ürününüz hakkındaki duygu ve fikirlerini paylaşmalarını kolaylaştırın ve mümkünse ödüllendirici yapın.
Tasarımdaki Değişikliklerin Test Edilmesi
A/B Testi
A/B testi, tasarımcılar iki rakip unsur arasında seçim yapmakta zorlandıklarında uygun bir test yöntemidir. Bu test yöntemi, iki sürümden birinin rastgele olarak eşit sayıda kullanıcıya gösterilmesini ve ardından hangi sürümün belirli hedefi daha verimli bir şekilde gerçekleştirdiğini görmek için analitiği gözden geçirmeyi içerir.
Uç:
- Tasarım değişikliklerinizi A/B testi yapma alışkanlığı edinin .
Tüm değişikliklerinizin A/B testinden geçirileceğini bilmek, size yeni (ve potansiyel olarak riskli) şeyler denemek için muazzam miktarda özgürlük verecektir. Yaptığınız bazı değişikliklerin her şeyi mahvedeceğinden endişelenmenize gerek kalmayacak.
Ürün Tasarımı Hakkında Hatırlanması Gereken Dört Temel Şey
1. Süreç Projeye Uymak İçin Dönüşmeli
Ürün tasarım süreci söz konusu olduğunda, herkese uyan tek bir çözüm yoktur. Kullanılan süreç, hem iş hem de işlevsel olarak projenin özel ihtiyaçlarına uyacak şekilde uyarlanmalıdır. İşte tasarım sürecini etkileyebilecek birkaç faktör:
- müşterinin ihtiyaçları veya tercihleri;
- ne kadar zamanınız var (projenin son tarihi);
- projenin bütçesi (örneğin, sınırlı bir bütçe çok fazla görüşme yapmanıza izin vermez).
İşletmenin ve kullanıcıların yeteneklerine göre uyarlanmış bir süreç en etkilidir. Böylece projeniz için en iyi olanı kullanın, geri kalanından kurtulun ve ürün geliştikçe tasarım sürecinizi geliştirin.
2. Ürün Tasarımı Doğrusal Bir Süreç Değildir
Birçok ürün ekibi tasarımın, ürünü tanımlamakla başlayan ve test etmekle biten doğrusal bir süreç olduğunu düşünür. Ama bu varsayım yanlış. Sürecin aşamaları genellikle önemli ölçüde örtüşür ve genellikle çok fazla ileri geri vardır. Ürün ekipleri, çözülmekte olan problem, kullanıcılar ve projenin detayları (özellikle kısıtlamalar) hakkında daha fazla bilgi edindikçe, üstlenilen bazı araştırmaları tekrar gözden geçirmek veya yeni tasarım fikirlerini denemek gerekebilir.
3. Ürün Tasarımı Hiç Bitmeyen Bir Süreçtir
Daha geleneksel tasarım biçimlerinin (baskı tasarımı gibi) aksine, dijital ürünler için tasarım süreci tek seferlik bir şey değildir ve tasarımcılar hiçbir zaman en başından her şeyi mükemmel bir şekilde elde edeceklerini varsaymamalıdır. Uygulama genellikle tasarımdaki boşlukları ortaya çıkarır (örneğin, ürünü göndermeden tahmin edilmesi zor olan ürün kullanımıyla ilgili kötü varsayımlar).
Başarılı ürünler tasarlamak için ekiplerin sürekli iyileştirme sürecini benimsemesi gerekir. Yinelemeli tasarım, tasarımın tekrarlanan döngülerde yapılması gerektiği fikrini takip eder: Bu, kullanıcılarınızdan gelen hem niteliksel hem de niceliksel geri bildirim verilerine dayalı olarak ürünü sürekli olarak iyileştirme ve iyileştirme sürecidir. Bu, tasarımcılar için büyük resmi görmeleri, çalışmalarını kullanıcı geri bildirimlerine göre geliştirmeleri ve ürünü doğal olarak kullanıcılar için daha değerli hale getirmeleri için harika bir fırsat.

4. Ürün Tasarımı İletişime Dayalı
Harika tasarım yapmak bir şey olsa da, harika tasarımın iletilmesi de aynı derecede önemlidir. Ekipten ve paydaşlardan onay almazlarsa en iyi konseptler başarısız olacaktır. Bu yüzden en iyi ürün tasarımcıları harika iletişimcilerdir.
Çözüm
Ürün tasarlarken unutulmaması gereken en önemli şey tasarımın insanlar için olduğudur . Harika ürünler tasarlamak için doğru özellikleri, doğru kişilere doğru kullanıcı deneyimiyle sunmalısınız. Böylece hedef kitlenizi tanımlayın, ardından sorunlarını araştırın ve son olarak bu sorunları çözen bir ürün oluşturmaya odaklanın!
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
