AnimXYZ ile Vue'da Birleştirilebilir CSS Animasyonu
Yayınlanan: 2022-03-10Bu makalede, Vue.js ve düz HTML'de benzersiz, etkileşimli ve görsel olarak ilgi çekici animasyonlar oluşturmak için AnimXYZ araç setini nasıl kullanacağınızı öğreneceksiniz. Bu makalenin sonunda, Vue.js bileşenlerindeki öğelere birkaç CSS sınıfı eklemenin, bu öğelerin DOM'da nasıl hareket ettiği konusunda size nasıl çok fazla kontrol sağlayabileceğini öğrenmiş olacaksınız.
Bu eğitim, birkaç satır kodla etkileşimli animasyonlar oluşturmakla ilgilenen okuyucular için faydalı olacaktır.
Not : Bu makale, Vue.js ve CSS hakkında temel düzeyde bilgi sahibi olmayı gerektirir.
AnimXYZ Nedir?
AnimXYZ, CSS değişkenleri tarafından desteklenen, şekillendirilebilir, performanslı ve özelleştirilebilir bir CSS animasyon araç takımıdır. Bir satır CSS ana karesi yazmadan harika ve benzersiz animasyonlar oluşturmanıza olanak sağlamak için tasarlanmıştır. Kaputun altında, özel CSS özellikleri oluşturmak için CSS değişkenlerini kullanır. AnymXYZ'nin güzel yanı bildirimsel yaklaşımıdır. Bir öğe iki yoldan biriyle canlandırılabilir: sayfaya girerken veya çıkarken. Bu araç takımıyla bir HTML öğesini canlandırmak istiyorsanız, bir xyz-out sınıfı eklemek öğeyi sayfanın dışında canlandırırken, xyz-in bileşeni sayfanın içinde canlandıracaktır.
Bu harika araç seti, normal bir HTML projesinde ve ayrıca bir Vue.js veya React uygulamasında kullanılabilir. Ancak, yazının yazıldığı tarih itibariyle, React desteği hala geliştirilme aşamasındadır .
Neden AnimXYZ'yi Kullanmalısınız?
Birleştirilebilir
AnimXYZ ile animasyon, işaretlemenize açıklayıcı sınıf adları ekleyerek mümkündür. Bu, karmaşık CSS ana kareleri yazmadan karmaşık CSS animasyonu yazmayı kolaylaştırır. Bir öğeyi sayfaya canlandırmak, bileşene bir xyz-in sınıfı eklemek ve açıklayıcı bir öznitelik bildirmek kadar kolaydır.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Yukarıdaki kod, paragraf öğesinin sayfaya girmesini sağlarken, aşağıdaki kod, öğenin sayfanın dışına çıkmasını sağlar. Çok fazla güce sahip tek bir sınıf.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>özelleştirilebilir
Basit animasyonlar için kullanıma hazır yardımcı programları kullanabilirsiniz, ancak AnimXYZ çok daha fazlasını yapabilir. Tüm AnimXYZ animasyonlarını yöneten CSS değişkenlerini ayarlayarak, tam olarak istediğiniz animasyonları oluşturmak için AnimXYZ'yi özelleştirebilir ve kontrol edebilirsiniz. Bu eğitimde daha sonra bazı özel animasyonlar oluşturacağız.
performans gösteren
AnimXYZ ile, kutudan çıktığı gibi güçlü ve pürüzsüz animasyonlar oluşturabilirsiniz ve boyutu, temel işlevsellik için yalnızca 2,68 KB ve kullanışlı yardımcı programları dahil ederseniz 11.4 KB'dir.
Öğrenmesi ve kullanması kolay
AnimXYZ, normal HTML ve CSS ile mükemmel bir şekilde çalışır ve içerik dağıtım ağı (CDN) bağlantısı kullanılarak bir projeye entegre edilebilir. Vue.js ve React'te de kullanılabilir, ancak React desteği hala geliştirilme aşamasındadır. Ayrıca, bu araç setiyle öğrenme eğrisi, GSAP ve Framer Motion gibi animasyon kitaplıklarıyla karşılaştırıldığında dik değildir ve resmi belgeler, paketin nasıl çalıştığını basit terimlerle açıkladığı için başlamayı kolaylaştırır.
AnimXYZ'deki Temel Kavramlar
bağlamlar
İlgili öğe gruplarına belirli bir animasyon akışının uygulanmasını istediğinizde, xyz niteliği bağlamı sağlar. Diyelim ki üç div sayfaya girdiklerinde aynı şekilde canlandırılmasını istiyorsunuz. Tek yapmanız gereken, uygulamak istediğiniz şekillendirilebilir yardımcı programlar ve değişkenle birlikte ana öğeye xyz niteliğini eklemektir.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Yukarıdaki kod, aynı animasyonu bir shape sınıfına sahip tüm div 'lere uygulayacaktır. Tüm alt öğeler sayfada soluklaşacak ve sol üste çevrilecektir, çünkü ana öğeye xyz="fade flip-up flip-left" özniteliği uygulandı.
Ejiro Asiuwhu'nun Kalem [AnimXYZ'deki Bağlamlar](https://codepen.io/smashingmag/pen/abyoqdY) bölümüne bakın.
AnimXYZ, bir alt öğeyi üst öğeden farklı şekilde canlandırmayı kolaylaştırır. Bunu başarmak için, alt öğeye farklı bir animasyon değişkeni ve farklı yardımcı programlarla xyz niteliğini ekleyin; bu, üst öğesinden devraldığı tüm animasyon özelliklerini sıfırlayacaktır.
Ejiro Asiuwhu'nun Kalem [AnimXYZ'de Üst Bağlamları Geçersiz Kıl](https://codepen.io/smashingmag/pen/porzayR) bölümüne bakın.
Araçlar
AnimXYZ, herhangi bir özel CSS yazmadan ilgi çekici ve güçlü CSS animasyonları oluşturmanıza olanak sağlayacak birçok yardımcı programla birlikte gelir.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Örneğin, yukarıdaki kod, sayfaya girerken öğenin yukarıdan aşağıya doğru solmasını sağlayacak bir fade up yardımcı programına sahiptir. İçeri girecek ve soldan dönecek. Öğe sayfadan ayrıldığında, sağa gidecek ve sayfanın dışına dönecektir.
Kullanıma hazır yardımcı programlarla, örneğin bir grup öğeyi sağa çevirebilir ve sayfadan çıkarken solmalarını sağlayabilirsiniz. Yardımcı programlarla elde edilebileceklerin olanakları sonsuzdur.
şaşırtıcı
stagger yardımcı programı, bir listedeki öğelerin her biri için animation-delay CSS özelliğini kontrol eder, böylece animasyonları birbiri ardına tetiklenir. Animasyonu bir öğeye uygulamak ile animasyonu gerçekleştirmeye başlamak arasında beklenecek süreyi belirtir. Esasen, öğelerin sırayla canlandırılabilmesi için animasyonu sıraya koymak için kullanılır.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Stagger yardımcı programı eklendiğinde, bir üst stagger her öğe soldan sağa doğru art div canlandırılır. Sıra, stagger-rev kullanılarak yerine getirilebilir.
stagger :
Ejiro Asiuwhu'nun Kalemi [AnimXYZ ile Şaşırtma](https://codepen.io/smashingmag/pen/abyoqNG) konusuna bakın.
stagger olmadan:
Ejiro Asiuwhu'nun Kalemi [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) bakın.
AnimXYZ'yi HTML ve CSS ile Kullanma
Haydi bir kart oluşturalım ve AnimeXYZ ile harika bir animasyon ekleyelim.
Ejiro Asiuwhu'nun kaleminden [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) bakın.
Öncelikle AnimXYZ araç setini projemize eklememiz gerekiyor. En kolay yol bir CDN aracılığıyladır. CDN'yi alın ve HTML belgenizin head ekleyin.
Aşağıdaki kod satırlarını HTML'nize ekleyin.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Sihir yapılan yer burasıdır. Sayfanın üst kısmında, xyz-in sınıfına sahip bir paragraf etiketi ve fade değerine sahip bir xyz niteliğine sahibiz. Bu, p öğesinin sayfada kaybolacağı anlamına gelir.
Ardından, aşağıdaki xyz özniteliğine sahip glass id sahip bir kartımız var:
xyz="fade flip-down flip-right-50% duration-10" Yukarıdaki şekillendirilebilir yardımcı programlar, kartın sayfada kaybolmasını sağlar. flip-down değeri, kartı alttan sayfaya dönecek şekilde ayarlayacaktır ve flip-right çevirme değeri, sayfadan çıkarken kartı %50 oranında çevirecektir. 10 bir animasyon süresi (yani 1 saniye), animasyonun bir döngüyü tamamlaması için gereken süreyi belirler.
AnimXYZ'yi Vue.js'ye entegre etme
Bir Vue.js Projesi için İskele Yapın
Vue.js komut satırı arabirimini (CLI) kullanarak, uygulamayı oluşturmak için aşağıdaki komutu çalıştırın:

vue create animxyz-vueVueAnimXYZ'yi yükleyin
npm install @animxyz/vue Bu, hem çekirdek paketi hem de Vue.js paketini yükleyecektir. Kurulumdan sonra VueAnimXYZ paketini projemize aktarmamız ve eklentiyi global olarak Vue.js uygulamamıza eklememiz gerekecek. Bunu yapmak için main.js dosyanızı açın ve buna göre aşağıdaki kod bloğunu ekleyin:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) XyzTransition Bileşeni
XyzTransition bileşeni, Vue.js'nin transition bileşeninin üzerine inşa edilmiştir. Tek tek öğeleri sayfanın içine ve dışına canlandırmak için kullanılır.
İşte XyzTransition bileşeninin nasıl kullanılacağına dair bir demo.
Vue.js'nin transition bileşeniyle gelen karmaşıklığın çoğunun, karmaşıklığı azaltmak ve verimliliği artırmak için soyutlandığına dikkat edin. XyzTransition bileşenini kullanırken dikkat etmemiz gereken tek şey appear , appear-visible , duration ve mode sahneleridir.
Daha ayrıntılı bir kılavuz için resmi belgelere bakın.
Bir düğmeye tıklandığında bir öğeyi canlandırmak için XYZTransition bileşenini kullanalım.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Geçiş yapmayı düşündüğümüz öğenin XYZTransition bileşenine nasıl sarıldığına dikkat edin. Bu önemlidir, çünkü <div class="square" v-if="isAnimate"></div> alt öğesi, XYZTransition bileşenine uygulanan yardımcı programları devralır. Alt öğe, isAnimate true olarak ayarlandığında da koşullu olarak oluşturulur. Düğmeye tıklandığında, square sınıfına sahip alt öğe DOM'a girer ve çıkar.
XyzTransitionGroup
XyzTransitionGroup bileşeni, Vue.js'nin transition-group bileşeninin üzerine inşa edilmiştir. Öğe gruplarını sayfanın içine ve dışına canlandırmak için kullanılır.
Aşağıda, XyzTransitionGroup bileşeninin nasıl kullanılacağına ilişkin bir çizim bulunmaktadır. Burada, Vue.js'nin transition-group bileşeniyle gelen karmaşıklığın çoğunun, karmaşıklığı azaltmak ve verimliliği artırmak için soyutlandığına bir kez daha dikkat edin. XyzTransitionGroup bileşenini kullanırken dikkat etmemiz gereken tek şey appear , appear-visible , duration ve tag . Aşağıdakiler belgelerden alınmıştır:
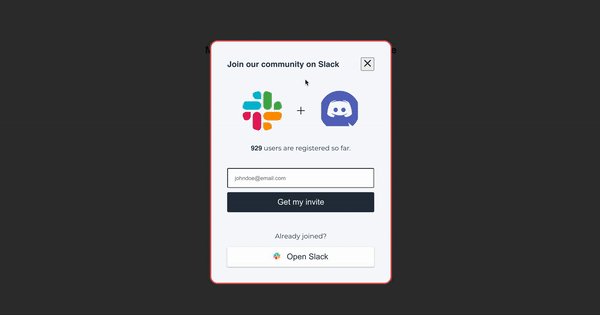
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>AnimXYZ ve Vue.js ile Animasyonlu Bir Modal Oluşturun
DOM'a girerken ve çıkarken canlanacak olan kalıcı bileşenler oluşturalım.
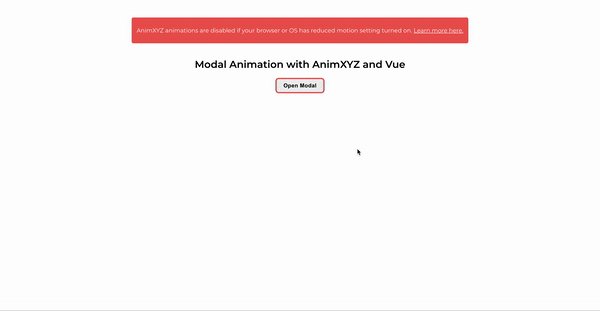
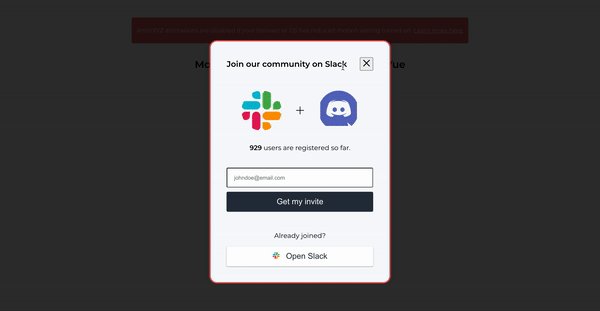
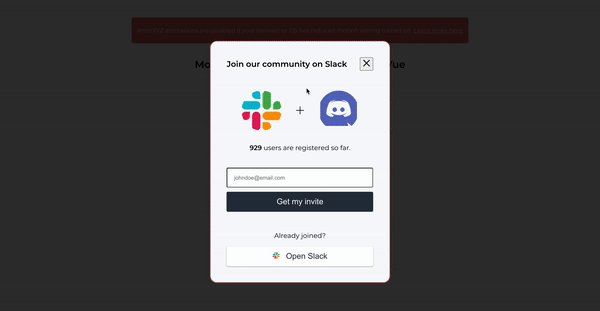
İşte inşa edeceğimiz şeyin bir demosu:

XyzTransition bileşenine xyz="fade out-delay-5" özelliği eklendiğinde, modal soluklaşacaktır.
Modal bileşenin neredeyse tüm alt öğelerine .xyz-nested eklediğimize dikkat edin. Bunun nedeni, kalıcı bir bileşenin öğesi açıkken animasyonlarını tetiklemek istememizdir.
Diyalog kapsayıcısına eklediğimiz ease-out-back özelliği, iletişim kutusu açıldığında ve kapatıldığında hafif bir aşma ekleyecektir.
Kalıcı bileşenin alt öğelerine in-delay eklemek, animasyonu daha doğal hissettirecektir, çünkü öğe, modun diğer içerikleri şu şekilde canlandırılana kadar ertelenecektir:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Daha sonra kipimizde, kipin varsayılan olarak sayfadan gizlenmesini istediğimizi belirtmek için v-if="isModal" yönergesini kullanırdık. Ardından butona tıklandığında isModal özelliğini true olarak ayarlayan open() metodunu çağırarak kipi açıyoruz. Bu, sayfadaki modu ortaya çıkaracak ve ayrıca AnimXYZ'nin yerleşik yardımcı programlarını kullanarak belirttiğimiz animasyon özelliklerini uygulayacaktır.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Tarayıcı veya işletim sistemindeki azaltılmış hareket ayarı açıldığında AnimXYZ'nin animasyonları devre dışı bırakılır. Azaltılmış hareketi seçen kullanıcılara bir yardımcı mesaj gösterelim.
@media screen and (prefers-reduced-motion) medya sorgusunu kullanarak, bu kullanıcılara modal bileşenimizdeki animasyon özelliğini kapattıklarını bildiren bir mesaj görüntüleyeceğiz. Bunu yapmak için stillerinize aşağıdaki kod bloğunu ekleyin:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Çözüm
AnimXYZ'nin temellerini ve bunun düz HTML ve Vue.js ile nasıl kullanılacağını inceledik. Ayrıca, bu araç takımı tarafından sağlanan birleştirilebilir yardımcı program sınıflarını ekleyerek ve hepsini bir CSS ana karesinin tek bir satırını yazmadan oluşturabileceğimiz CSS animasyonları yelpazesine bir göz atmamızı sağlayan bazı demo projeleri de uyguladık. Umarım, bu eğitim size kendi projelerinize bazı şık CSS animasyonları eklemeniz ve zaman içinde herhangi bir ihtiyacınız için bunları geliştirmeniz için sağlam bir temel sağlamıştır.
Son demo GitHub'da. Klonlamaktan çekinmeyin ve araç setini kendiniz deneyin.
Şimdilik bu kadar! Bu makale hakkında ne düşündüğünüzü aşağıdaki yorumlar bölümünde bana bildirin. Twitter ve GitHub'da aktifim. Okuduğunuz için teşekkürler, takipte kalın.
Kaynaklar
- Belgeler, AnimXYZ
- AnimXYZ, Chris Coyier, CSS Püf Noktaları
