Web Tasarımında Sadeliğin Karmaşıklığı
Yayınlanan: 2018-04-18Basit ve mükemmel bir web tasarımı deneyimi sorunsuzdur. Kullanıcılar bir içerikten diğerine güvenle ve rahatlıkla geçebilir. Sonuç çok belirgin olsa da, web tasarımında basit ve eksiksiz bir kullanıcı deneyimi elde etmek, tasarımcıların ve geliştiricilerin karşılaştığı en zorlu görevlerden biridir.
Son birkaç yıldaki şeylerin, fikirlerin ve içeriğin aşırı bolluğu, basitliğe doğru bir harekete yol açtı. Hukuk jargonu, meslekten olmayanların terimleriyle takas ediliyor. Yazarlar artık süslü nesir yerine özlü kavramlar sunmaya çalışıyorlar. Ev sahipleri, küçük, verimli evler için geniş çiftliklerinde ticaret yapıyorlar. Şefler bile menü tekliflerini saf ve basit lezzet profillerine indirgeyebilir.
İnsanlar günümüzde o kadar çok şeye maruz kalıyor ki, sadelik kavramı zarif, zarif ve kıskanılacak gibi görünüyor.
Web tasarımında da sadelik kavramı yeniden canlanıyor. İnsanlar cihazlarla ve çevrimiçi olarak etkileşim kurmak için daha fazla zaman harcıyorlar, bu nedenle psikolojik olarak rahat (sezgisel) ve görsel olarak sakinleştirici veya basit bir deneyim için giderek daha fazla istek duyuyorlar. Sadelik, hiçbir zaman bugünkü kadar popüler veya elde edilmesi bu kadar zor olmamıştı.

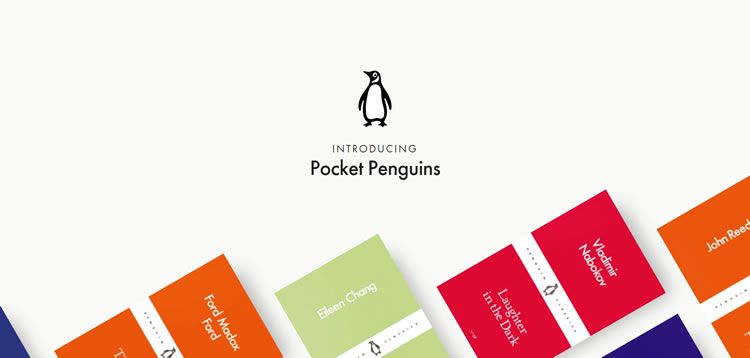
Cepli Penguenler – Web Tasarımında Basitlik
Basit Web Tasarımını Tanımlama
Bir balerin, bir yarış arabası sürücüsü veya bir suşi şefi düşünün. Profesyonel bir performansı izlemek için oturduğunuzda her şey akıcı, anlaşılır ve basit görünür. Swan Lake'i, Indy 500'ü veya en sevdiğiniz el rulosunu yeniden yaratmayı denerseniz, nihai ürün için ne kadar iş yapıldığını hemen görürsünüz. Basit, kullanıcı dostu ve zarif web tasarımı, diğer tüm profesyonel performanslarla aynıdır.
Bir kullanıcıyı müşteri yolculuğunda kolayca hareket ettiren bitmiş bir ürün, dahili bir kullanıcı güveni duygusu yaratır ve dönüşümleri sağlamak için saatlerce araştırma, profesyonel işbirliği ve optimizasyon gerekir. Bir sayfadaki üç CTA çok mu fazla? Ek bir resim, sayfanın amacına katkıda bulunacak veya amacından uzaklaştıracak mı? Renk şeması, ortalama kullanıcıyı geldiğinde nasıl hissettirecek? Bu sorular ve düzinelerce daha fazlası, mükemmel derecede basit bir web sitesinin oluşturulmasını sağlar.
Basit web tasarımı, büyük ölçüde psikolojik anlayışa dayanır. Bir kullanıcının motivasyonlarını, dijital yetkinliğini ve düşünce süreçlerini anlayan tasarımcılar ve geliştiriciler, tanıdık, kullanımı kolay ve aksiyona ilham veren bir web tasarımı oluşturabilir.

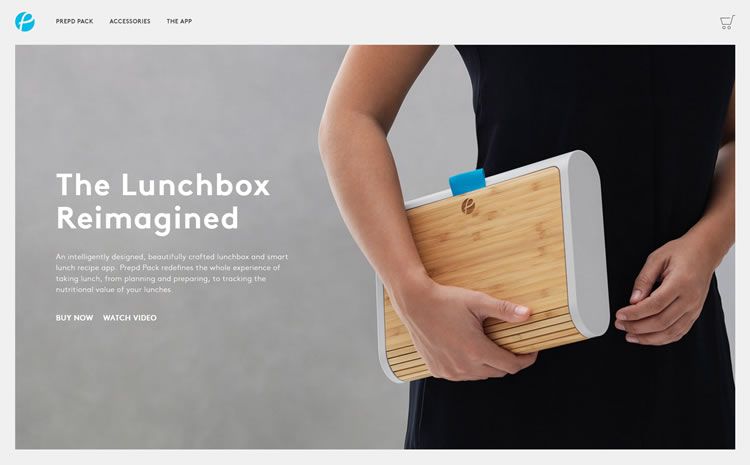
getprepd.com ana sayfasının sadeliği
Basit Web Tasarımının Unsurları
Basit web tasarımı sıkıcı, basit veya çekici değil. Bir web sitesinin en iyi kısımlarını alırlar ve bunları mümkün olan en güçlü ve akıcı formatta yoğunlaştırırlar. İster bir e-ticaret sitesi ister bilgilendirici bir blog oluşturuyor olun, tasarım sadeliği eksiksizliği, güzelliği ve anlayışı temsil eder.
Sadeliği geliştirmek için kullanılan en önemli tasarım değerlendirmelerinden bazıları şunlardır:
Müşteri yolculuğunun basitleştirilmesi . Her web sitesi, okuyuculardan bazı yanıtlar veya eylemler almak için vardır. Müşteri/site ziyaretçi yolculuğunu anlamak, her web tasarım öğesi için temel oluşturur. Web sitesi oluşturmanın ilk amacı, farkındalıktan dönüşüme giden yolu mümkün olduğunca en aza indirmek veya basitleştirmektir.
Arka uç optimizasyonu . Kullanıcı arayüzünde görünenler önemlidir, ancak perde arkasında olanlar kullanıcı deneyiminin her yönünü etkiler. İyi yürütülen kodlama, SEO'yu, yükleme hızlarını, sitede gezinmeyi ve kullanılabilirliği ve herhangi bir gerçek zamanlı güncelleme/analitik yazılım eklentisinin doğruluğunu etkiler.
Yapısal gelişme . Her sayfanın gezinme hiyerarşisi ve düzeni, site ziyaretçisinin ilk izlenimlerine katkıda bulunacaktır. Izgara, tam sayfa gezinme, minimalist, bölünmüş ekran ve diğer düzen yapılandırmalarının tümü basit bir web tasarımına katkıda bulunabilir. Basit bir tasarımın anahtarı, doğru düzeni doğru gezinme stilleri, yazı tipleri, içerik ve etkileşimlerle birleştirmektir.

Minimalizm ve sadelik üzerine bir not . Bazı insanlar yanlış bir şekilde sadeliği minimalizmle eşitler. Gerçekte minimalizm her zaman basittir, ancak basit web tasarımı her zaman minimalist değildir. Minimalizm, tasarımcıları vurgulamak için birkaç tasarım öğesi seçmeye teşvik eder. Hareket, kontrast ve boşluklara aşırı derecede değer verir.

3kvc.com ana sayfasının sadeliği
Basit web tasarımı ise yalnızca bir web sitesinin basitleştirilmiş, rahat ve çekici bir kullanıcı deneyimi yaratma yeteneğini ifade eder. Pinterest gibi grafik ağırlıklı bir web sitesi basittir ancak minimalist değildir.
Detaylara dikkat . Bir fotoğrafın tasarımda kullanılan kısmı, bir simgenin dokusu ve başlıklar, başlıklar ve kopya arasındaki yazı tipi boyutlarının kontrastı, tümü bitmiş ürünü etkiler. Bir web sitesinin başarılı ve basit bir tasarım elde etmesi için tasarımcılar, her bir kararın bitmiş ürünün kullanılabilirliğini ve kullanıcı deneyimini nasıl etkilediğini düşünmelidir.
Ana akım uygulamaların anlaşılması . Web siteleri, rakip sitelerin karbon kopyaları gibi hissetmemelidir, ancak sektördeki en iyi uygulamalar, her tasarımcının dikkate alması gereken değerli bir tutarlılık düzeyi yaratır. Yaygın olarak kullanılan gezinme menüleri, kopya yazı tipleri ve site yapıları, siteden siteye kullanıcı rahatlığı ve anlayışına katkıda bulunur.
Marka tutarlılığı . Bazı tasarımcılar bir web sitesinin ana sayfasını mükemmelleştirmek için çok çalışırlar ve sonraki sayfalarda aynı özeni göstermeyi ihmal ederler. Ana sayfa oldukça fazla çalışmayı hak ederken, tasarım teması, marka ve düzen ana sayfayı tamamlayıcı görünmeli ve hissettirmelidir.
Eski bir blog sayfasında eski bir logo bile bırakmak, yanlış renk şeması seçmek ve site genelinde tutarlı yazı tipi türleri ve boyutları kullanmamak kafa karıştırıcı bir site deneyimi yaratabilir.
Arayüz geri çağırma . Basit bir web tasarımı akılda kalıcıdır. Bir ziyaretten sonra, site ziyaretçisi sonraki ziyaretlerde sitenin biçimini ve işlevini hatırlamalıdır. Arayüz hatırlama, seyahat acenteleri, teslimat hizmetleri ve profesyonel hizmetler gibi rezervasyon hizmetleri sunan siteler için özellikle önemlidir.
Sonuç olarak, basit web siteleri aşinalık ve sezgisellik sunar. Markaların site ziyaretçileriyle etkileşim kurmak ve artan düzeyde yaratıcılık ve yenilik eklemek için kullanabileceği bilinebilir bir platform oluştururlar. Herhangi bir marka, bu unsurları yerinde kullanarak basit ve etkili bir web sitesi oluşturabilir.

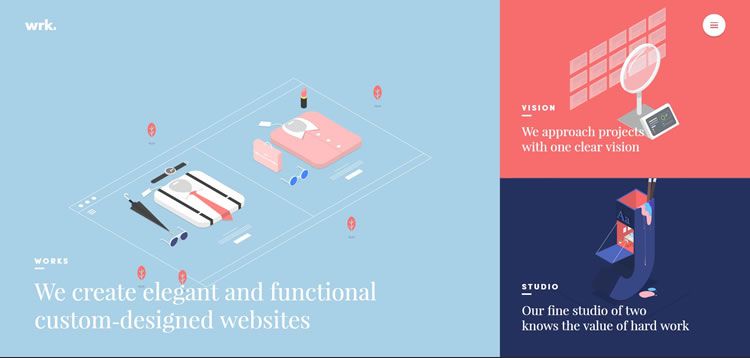
waaark ana sayfasının sadeliği
Web Sitesi Sadeliği Aramasını Karmaşıklaştırabilecek Faktörler
Birçok tasarım öğesi, basit web tasarımına çok uygundur. Tasarımcılar öğeleri yeni, şaşırtıcı veya sezgisel olmayan şekillerde birleştirmeye başladığında, kullanıcılar tasarıma karşı aynı duyguyu hissetmeyebilir.
Dünyada iz bırakmaya çalışan web tasarımcıları ve geliştiricileri, bir web sitesinin biçimini ve işlevini karmaşıklaştırabilir veya aşırı basitleştirebilir. Basitliği sağlamaya çalışırken tasarımcıların yaptığı en yaygın hatalardan bazıları şunlardır:
Minimalizmi aşırıya götürmek. Minimalist bir tasarım çarpıcı ve akılda kalıcı görünmelidir - sıkıcı veya aşırı basitleştirilmiş değil. Denge, web tasarımında hem minimalizmi hem de sadeliği elde etmenin anahtarıdır.
Temelleri unutmak. Grafikler, site düzeni ve yapı ilk izlenime katkıda bulunurken, temel bilgilerin kullanılabilirliği tasarımı bozabilir veya bozabilir. Stratejik harekete geçirici mesajlar, eksiksiz iletişim bilgileri ve değerli talimatlar, müşteri yolculuğunu doğrudan destekler. Bir tasarımcı bu unsurları sitenin tehlikesine karşı unutur.
Otomatik oynatma görselleri. İçerik üzerindeki kontrolü ortadan kaldırmak, yanlış türde bir tasarım basitleştirmesidir. Otomatik olarak ortaya çıkan ve araya giren herhangi bir görsel, kullanıcı deneyiminden olumsuz etkilenebilir. Ya görselleri minimumda tutun ya da kullanıcılara görüntülenen videolar, ekranlar ve diğer etkileşimli içerikler üzerinde daha fazla kontrol verin.
Çok fazla bilgi konsolidasyonu . Basit web sayfaları kolayca sindirilebilirken, kullanıcı için gezinme engelleri de oluşturabilirler. Konu veya tartışma daha uzun bir metin bloğu gerektiriyorsa veya birkaç resim gerektiriyorsa, basitlik yerine erişilebilirliğe odaklanın. Kullanıcıları her alt başlık için slayt gösterileri arasında çevirmekten veya yeni açılış sayfalarını tıklatmaktan kaçının.
Web sitesi sadeleştirme, A noktasından (farkındalık) B noktasına (dönüşüm) düz bir çizgi oluşturmaktan daha çok, A noktasının güzel görünmesini sağlamakla ilgilidir.
Tipografik hata. Bir sitedeki her zaman yeşil olan içerik herhangi bir hata içermemelidir. Sadelik, temel ve son anda bir araya gelmek anlamına gelmez. Bariz bir hata, kullanıcıları sitenin asıl amacından uzaklaştırır ve bir tasarımcının grafik optimizasyonu ve yerleşim yapılandırması için harcadığı tüm zor işleri geri alabilir.
Web tasarımında zarif sadeliği tanımak kolaydır. Müşteri yolculuğu boyunca kolay akış, erişilebilir bilgi ve nazik dokunuşlar, kullanıcıya bir markaya güven verir. Zarif bir sadelik yaratmak, site ziyaretçilerinin davranışları, marka mesajları ve en iyi tasarım uygulamaları hakkında ayrıntılı bilgi gerektirir.
Yanlış yerleştirilmiş pop-up harekete geçirici mesajlar, ofset sayfa kopyalama veya kafa karıştırıcı gezinme ipuçlarının tümü, kötü bir kullanıcı deneyimine yol açabilir ve etkili basitlik kavramını silebilir.

Basit web tasarımının öğeleri, yalnızca kullanıcılar kişiselleştirme, sezgisellik ve erişilebilirlik arzuladıkça daha da önem kazanacaktır. Basit, kullanıcı deneyimi açısından optimize edilmiş web tasarımları, marka güvenilirliğini artırır ve dönüşümleri teşvik eder. Kendi web sitesi projelerinizi zaman içinde basit zarafet ve kullanıcı dostu bir yere taşımak için basitliğin temel kavramlarını kullanın.
Ayrıca Basit, Temiz Tasarımın 10 Altın Kuralını öğrenmek isteyebilirsiniz.
