Karmaşık Bir Web Tablosu Nasıl Mimarlanır
Yayınlanan: 2022-03-10Veri araştırmacıları için bir sistem tasarladığınızı hayal edin. Veya enerji yönetimi için bir uygulama. Veya mısır tüccarları için bir gösterge panosu. Belki de şu anda böyle bir şey tasarlıyorsunuzdur. Bahsedilen tüm durumlarda, insanlar masa bekleyecektir. Tasarım ilham sitelerinden gelen süslü olanlar değil, yüzlerce hücreli ve karmaşık etkileşimli Excel görünümlü canavarlar.
Bu durumda, bir tasarımcı birçok zorlukla karşı karşıyadır. Örneğin, tasarımı mevcut ön uç çerçeveleriyle eşleştirmek veya düzeni bozan "rahatsız edici" verilerle mücadele etmek. Aşağıdaki adımlarla bu sorunların üstesinden geleceğiz: ihtiyaçları sistematik hale getirin, atomik hale getirin ve etkileşimi tanımlayın.

1. İhtiyaçları Sistematize Edin
Yani, hedef kitleyle görüştünüz ve onların ihtiyaçlarını ve isteklerini anladınız. Şimdi, bulguları bir araya getirme ve bunları bir arayüz yapısına dönüştürme zamanı. Örneğin bir kullanıcı, "Verilerimin uygulamanın diğer bölümlerini nasıl etkilediğini görmem gerekiyor" dedi. Veya başka bir kişinin eski yazılımla çalışmasını izlerken onun kısayollar kullandığını ve fareye hiç dokunmadığını fark ettiniz. Bunun anlamı ne?
İlk kullanıcının sözleri giriş doğrulama ve ipuçları hakkındadır. Bir tabloya uyarı veya yardım bilgisi eklemeyi düşünmeniz gerekir. Veya anlamlı renklerden oluşan bir sistem geliştirin. Etki alanına ve zihinsel modele bağlıdır. İkinci kullanıcının çalışmasının gözlemlenmesi, tüm eylemleri klavyeyle erişilebilir tasarlamanız gerektiğinin bir işareti olabilir. Ve muhtemelen “ Cmd + C ” ve “ Cmd + V ” den daha derin kısayollar hakkında düşünmeniz gerekecek.
İşte bazı gözlem-varsayım çiftleri.
- “ Bir seferde düzinelerce öğeyi kolayca çalıştırmam gerekiyor .”
Hücre çoklu seçimine izin verilsin mi? Birçok satır seçmek için onay kutuları eklensin mi? - “ Artık tüm hesaplamaları bu şekilde yapıyoruz .” [ Microsoft Excel'i gösterir ]
Excel bu amaç için etkili midir? Hangi özellikleri ödünç alabiliriz? - “ Bu ismin sunucuda olup olmadığını bir şekilde önceden öğrenebilir miyiz ?”
Anında veri doğrulama? Hata mesajları mı yoksa otomatik düzeltme mi? - “ Genellikle bu bilgileri girerim. Oldukça genel. ”
Varsayılan değerler, varsayılanlar veya şablonlar mı öneriyorsunuz?
Sonuç olarak, insanların ihtiyaç ve isteklerinin bir listesine sahip olacaksınız. Açık sorular, gerçek ihtiyaçları bulmak ve kaprisleri filtrelemek için yararlıdır:
“Daha hızlı çalışmanıza ne yardımcı olur? Seçiminizi ne kolaylaştırabilir? Bu özellik işinizin verimliliğini nasıl etkiliyor? X yapamıyorsanız ne değişecek?”
Sırada ne var? Şimdi masanız için mantıklı bir iskelet oluşturma zamanı. İçerdiği ve yapabileceklerinin bir şeması. Doğrudan tel çerçeve oluşturmaya veya prototip oluşturmaya giderseniz, sonsuz yeniden çizme ve mirasla savaşmanın kötü yoluna adım atarsınız.
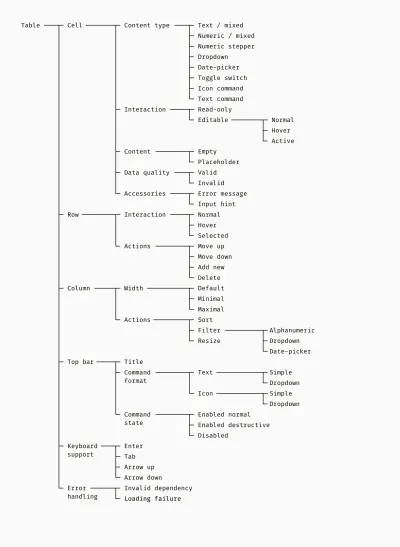
Aşağıda, neyle başlayabileceğinize dair bir örnek verilmiştir. Bu özellikler ağacıdır. Ve herhangi bir tablonun temel yapı taşı bir hücredir. Hücreler, ayrı hücrelerden farklı belirli özelliklere sahip olabilen satırlar ve sütunlar halinde birleşir. Son olarak, düğmeler, klavye komutları ve işleme hataları içeren bir üst çubuk gibi bir tablonun önemli eklerine gidiyoruz.

Özellikler ağacı, fazladan iş yapmanızı engeller ve önemli olana odaklanmanıza yardımcı olur. İyi organize edilmiş bir özellik ağacı da geliştirme ekibi için faydalıdır. Planlanan özellikleri mevcut ön uç kitaplıklarıyla eşleştirebilir ve tasarımları koda dönüştürmenin en iyi yolunu bulabilirler.
Projelerimden birinde Angular Material çerçevesini kullandık. Ne yazık ki, Angular tablolar çok basitti. İşlevselliğimizi destekleyen ancak bir sınırlaması olan bir ag-Grid kitaplığı bulduk. Bir satırı genişletme ve çocuk satırlarını içine koyma yeteneği yoktu. Bu konuyu herhangi bir çaba sarf etmeden ve tasarımı ayarlamadan önce ortaya çıkarmıştık.
Kısaca
- Kullanıcı ihtiyaçlarını toplayarak ve önceliklendirerek karmaşık bir tablo oluşturmaya başlayın. Tablo dışı bir çözüm, örneğin bir grafik düşünün.
- Gerekli tüm özellikleri sistematize eden bir ağaç diyagramı çizin. Görsel üretmek için bir plan olarak kullanın.
Önerilen okumalar : Chen Hui Jing'den Web Üzerindeki Tablo Tasarım Modelleri
2. Atomik Git
Böylece ihtiyaçlar ve işlevsellik tanımlanır ve teknik sınırlamaları bilirsiniz. Masanızı modellemenin zamanı geldi. Temel olarak, atomik yaklaşım, önce küçük UI bileşenleri tasarlamak ve ardından daha büyük olanları bir araya getirmektir. Yavaş yavaş yazı tipleri ve renkler gibi temel parçacıklardan başlık veya sütun gibi büyük modüllere geçeceğiz. Görünüme değil, işleve odaklanabilmemiz için maketler için kasıtlı olarak katı brütalist tarzı seçtim.
Yazı Tipleri, Renkler, Simgeler
Bu parçalar, kullandığınız tasarım sistemi veya UI çerçevesi tarafından önceden tanımlanmış olabilir. Mevcut bir ürün için bir tablo oluşturursanız, renk paletinin, yazı tiplerinin ve simgelerinin tablo gereksinimlerini karşılayıp karşılamadığını kontrol edin. Aşağıdaki resimde tablo çerçeveleri, çizgiler, dolgular ve metin için gerekli olan bazı gri tonlarını gösterdim. Kırmızı ve mavi renk tonları, uyarı-hata-yıkıcı ve etkin-etkin-seçilmiş öğeleri temsil eder. Metin stilleri, birincil ve ikincil bilgiler, başlıklar ve gövde metni arasında ayrım yapmak içindir.

Hücreler ve Aksesuarlar
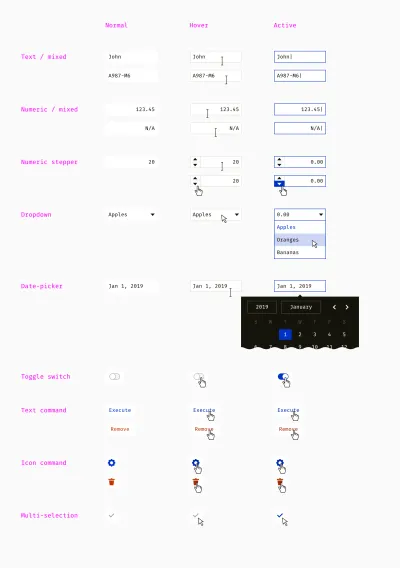
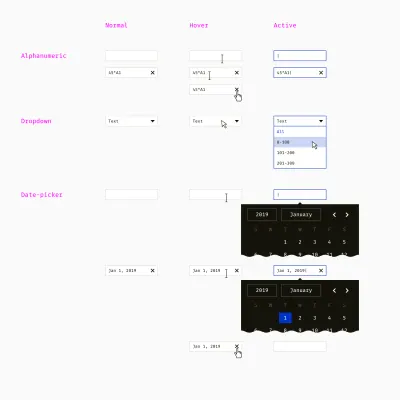
Tablo atomları hazır olduğunda, farklı hücre türleri olan moleküllerle ilerlenebiliriz. İlk olarak, her bir elementin normal, asılı ve aktif durumları hakkında önceden düşünmek önemlidir. Ardından tıklandı, devre dışı bırakıldı ve diğer durumlara gidin.
Projelerimden birinde, kendi etkileşimleriyle sekiz tip hücremiz vardı. En basitleri metin ve sayısal hücrelerdir. Bizim durumumuzda, "N/A" (uygulanmadı) ve "N/C" (kontrol yok) gibi sayısal olmayan içeriğe sahip sayısal hücrelerin doldurulmasına izin verildi. Bu, alanın özelliğiydi. Açılır menüler ve tarih seçiciler daha karmaşıktır ve alt öğeleri vardır. Son olarak, satır içi komutları temsil eden tablo hücrelerimiz vardı.

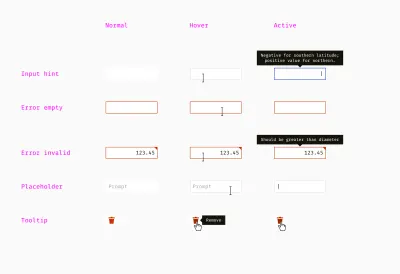
Hücreler, araç ipuçları, giriş ipuçları, hata mesajları, yer tutucular vb. gibi aksesuarlara sahip olabilir. Bu aşamada bunlar statiktir, ancak bir tasarımcı daha sonra nasıl göründüklerinin mantığını (animasyon, gecikme vb.) belirtmelidir.

Satırlar ve Başlıklar
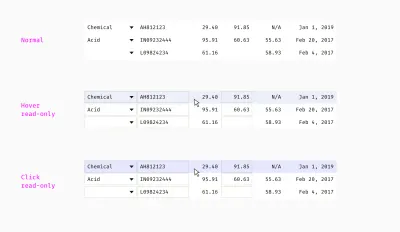
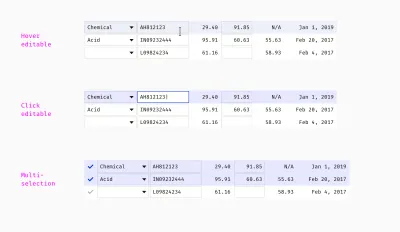
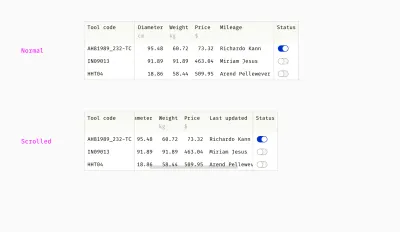
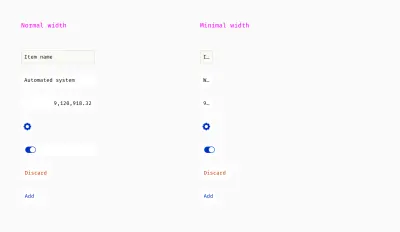
Hücreler tasarlandığında, satırlar oluşturabilir ve çeşitli kombinasyonların birlikte iyi çalışıp çalışmadığını görebilirsiniz. Bir keresinde karmaşık düzenleme mantığı olan bir tablo tasarlamıştım. Bazı özellikler kullanıcılar tarafından sağlanırken, diğerleri otomatik olarak hesaplandı veya varsayılan değerlerle dolduruldu. Aşağıda, bir satırdaki salt okunur ve düzenlenebilir hücrelerin bir karışımı verilmiştir.

Salt okunur ve düzenlenebilir hücreler üzerine gelindiğinde imlecin farklı olduğunu unutmayın. Bunlara tıklamak, bir satır seçimini veya düzenlenebilir hücrenin düzenleme moduna gitmeyi tetikler.
Bir sonraki resimde, insanların bir veya daha fazla satır seçebileceğini görebilirsiniz:

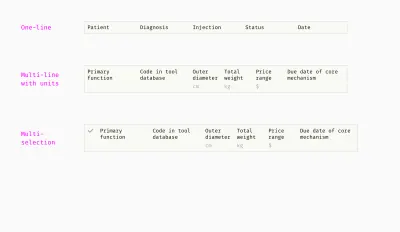
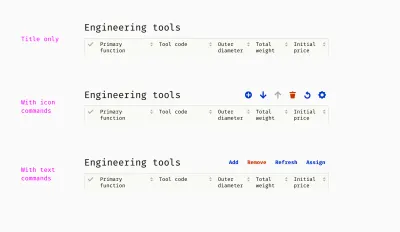
Şimdi tablo başlığını düşünmenin zamanı geldi. Deneyimlerime göre, sütun başlığı uzunluğunu kontrol etmek ve bir satıra bağlı kalmak çoğu zaman imkansızdır. Ekipte iyi bir yazar olsa bile, tüm metinleri kısa tutmayacaksınız. Tablolardan bazıları uzun teknik başlıklar veya yerelleştirme gerektirir. İngilizce'de tek satırlık olan ifadeler, Yunanca, Almanca veya Macarca'da iki veya üç satır olabilir. Bu nedenle, farklı varyantlar gösterdim:

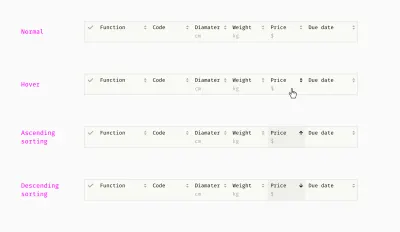
Veri tabanlı yazılım kullanıcıları genellikle sıralamaya ve filtrelemeye ihtiyaç duyar. Büyük veri yığınlarında değerli bilgiler bulmalarına yardımcı olur. Sıralama ve filtreleme ile ilgili zorluk, sıralama kontrollerini ve filtreleme kutularını diğer başlık öğeleriyle (sütun başlıkları, ölçü birimleri vb.) birleştirmektir.

Tablo hücrelerinin aksine, filtre kutularının sağ tarafında genellikle "sıfırla" simgesi bulunur, böylece kullanıcılar bunları açıkça devre dışı bırakabilir ve filtrelenmemiş içeriği görebilir.

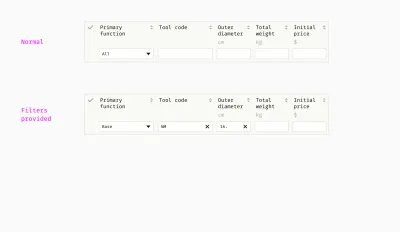
Örneğimde, üç tür filtre kutusu vardır. Alfanümerik filtre, harflere ve sayılara göre arama yapılmasını sağlar. Joker karakterleri destekler - bilinmeyen sayıda bilinmeyen karakter. Örneğin, 45*A1 yazarsam, 45A1 , 45982A1B , 45A109B ve 096445-A1 gibi değerlere sahip satırların gösterilmesine neden olabilir.
Joker karakterler, insanların alışkanlıklarına bağlı oldukları için zor bir özelliktir. Teknik uzmanlar için tablolar tasarladığımda, bilinmeyen sayıda bilinmeyen sembole yıldız işareti (*) atadık. Sigorta analistleri için geleneksel SQL sembolünü seçtim - yüzde işareti (%) - çünkü buna alıştılar. Açılır filtreye gelince, belirli sayıda birbirini dışlayan metin seçeneği, sayı veya sayısal aralık arasında geçiş yapar.

Tarih seçici filtresinin bir takvimi vardır ve hücre eşdeğeri gibi çalışır. Kullanıcıların hem tarihi manuel olarak girmesine hem de takvimden seçim yapmasına izin vermek iyidir. Ne aradıklarını biliyorlarsa, yazmak tıklamaktan çok daha kolaydır.
Bir diğer önemli şey, herhangi bir anlamlı girişi otomatik olarak biçimlendirmek ve insanları "geçersiz biçim" hatalarıyla rahatsız etmemek. Projelerimden birinde, 01/25/2017 , 6.12.17 ve September 4 2016 gibi tarihlerin girilmesine ve ayrıca yalnızca bir ay veya yıl olarak filtrelemeye izin verdik.

sütunlar
Karmaşık tabloların sık görülen özelliklerinden biri sabitlenmiş sütunlardır. Genellikle, öğe adları veya durumları gibi temel bilgileri içeren sütunlar kaydırılamaz.

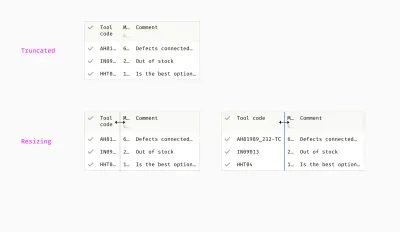
Tablo sütunlarının içerik boyutuna akıllıca ayarlanması gerekse de, metin kesildiğinde bu olur. Bu durumda, sütun yeniden boyutlandırma yararlıdır. Kullanıcılar sütun kenarını sürükleyebilir ve uzun içeriği görebilir. Ayrıca önemsiz bir sütunu veya kısa bir metin içeren bir sütunu sıkıştırmaları gerekebilir.

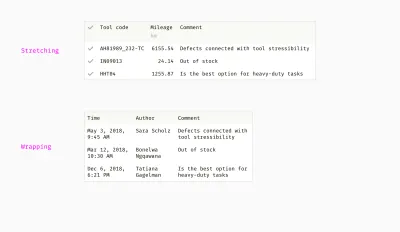
Uzun metin dizelerini işlemenin başka bir yolu, bir sütunu en uzun içeriğe göre uzatmak veya onu sararak birden çok satıra koymaktır. İlk yaklaşım, aşağı yukarı benzer metin dizileri için daha iyi çalışır. İkincisi, tam içeriği görmek insanlar için masayı dikey olarak kompakt tutmaktan daha önemliyse daha iyi çalışır.

Projelerimden birinde, tabloların uygunsuz yeniden boyutlandırılmasını önlemek için minimum sütun genişliklerini tanımladık. Sütunları içerik türüne göre belirli bir genişliğin arkasına sıkıştırmayı devre dışı bıraktık.

Üst Çubuk
Bir masa nelerden oluşur? Hücreler, sütunlar, satırlar. Ek olarak, karmaşık tablolarda genellikle bir üst çubuk bulunur. Bileşenlerin geri kalanı gibi, üst çubuk daha küçük öğelerden oluşur - bir başlık ve komutlar.
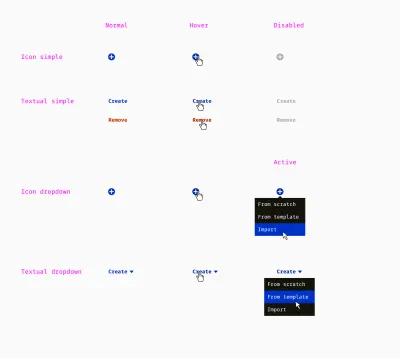
Aşağıda, ürünlerden birinde kullandığımız tüm çeşitli durumlara sahip komutların listesini topladım. plus = add / create , trash bin = remove , arrow = move taşı gibi bariz metaforlar için simge komutlarımız vardı. Genel olmayan komutlar (örneğin, atama, arşivleme, dengeleme) açık metinsel adlandırma gerektiriyordu. Ayrıca, bazı komutlara bir açılır menü eşlik etti.

Şimdi farklı unsurları birleştirmeyi deneyebilir ve işe yarayıp yaramadığını görebiliriz. İşte bazı örnekler.

Tabii ki, bu, özelliklerin ve öğelerin nihai listesi değildir. Bir projeden diğerine farklılık gösterir ve başka şeyler içerebilir, örneğin:
- Birden fazla sütuna göre sıralama;
- Özelleştirilebilir sütun kümesi (bunları değiştirme yeteneği);
- Genişletilebilir satırlar (bir üst satırın alt satırları olabilir);
- Filtreleme ve arama için mantıksal operatörler (“ve”, “veya”, “başka” vb.).
Hangi özellikleri tasarlayıp hangilerini tasarlamayacağınız konusunda tereddüt ediyorsanız, işte size iyi bir prensip. Occam'ın usturası ya da tutumluluk yasası. Bir tasarımcı, mevcut olanlar ihtiyaçları karşılıyorsa yeni örnekler yaratmamalıdır. Kullanıcıların teorik olarak tanımsız bir gelecekte ihtiyaç duyabilecekleri geek özellikleri "kesmelisiniz". Yüz durumdan birine ideal olarak uyan ancak geri kalan doksan dokuz durumda işe yaramaz özellikler için aynı hikaye.
Bütün Tablo
Tüm yapı taşları hazır olduğunda, çeşitli amaçlar için birkaç masa monte edebilirsiniz. Bu, tutarsızlıkları tespit etmek için bir şanstır. En sık olarak aşağıdaki üç türle uğraştım.
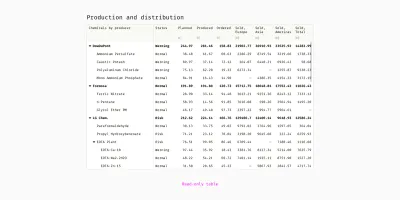
Salt Okunur Tablo
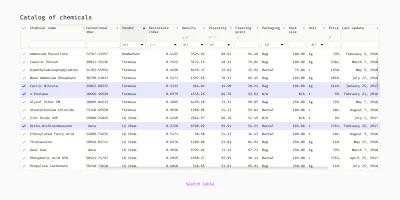
Yalnızca verileri olduğu gibi gösterdiği için oluşturulması en basit tablo türü. Filtreleme veya düzenleme seçeneği yoktur. Sıralama veya satır hiyerarşisi, büyük veri yığınlarını analiz etmeye yardımcı olabilir. Böyle bir tablo, verileri göstermek, insanları bir şey hakkında bilgilendirmek için kullanılır.

Arama Tablosu
Hücreler düzenlenemez, başlıkta filtre kutuları ve sıralama kontrolleri vardır, satırları seçmek mümkündür. Uygulamamdan, bu tür tablolar geniş bir aralıktan bir öğeyi veya birkaç öğeyi bulmaya, karşılaştırmaya ve seçmeye yardımcı olur. Örneğin, bir katalogdan altı bin alakasız araçtan beşini filtreleyin ve ardından gerekli bir aracı seçin.

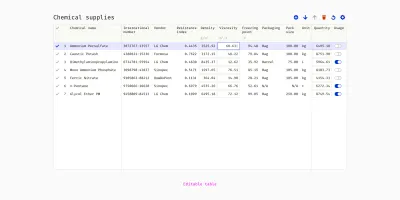
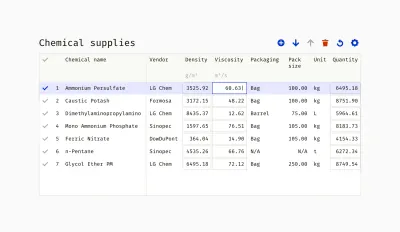
Düzenlenebilir Tablo
Tüm veya bazı hücreler düzenlenebilir. Genellikle, satırların sırası özelleştirilebileceğinden filtreleme yoktur. Bu tür tablolara tipik olarak bir araç çubuğu eşlik eder ve satırlarla eylemlerin gerçekleştirilmesine izin verir.

Kısaca
- En küçük bileşenlerle başlayın, ardından yavaş yavaş daha büyük bileşenlere doğru ilerleyin. Son olarak, her şeyi alay et.
- Her bileşen için tüm olası durumları önceden düşünün.
- Öğelerin sayısını minimum ancak yeterli tutmak için Occam'ın ustura ilkesini kullanın.
Önerilen okumalar : Tasarım Sistemleri, Alla Kholmatova
3. Etkileşimi Tanımlayın
Tablo gibi karmaşık bir arayüz parçası için yapı taşları yeterli değildir. Bir tasarımcı, “oyunun kuralları” hakkında düşünmeli ve görsel kısmın ardındaki mantıksal ilkeleri ve kuralları tasarlamalıdır. Göz önünde bulundurmanız gereken bazı tipik şeyleri anlatacağım.
Sayısal Veri
Tablonuzda sayılar kaç ondalık olmalıdır? Bir, iki, beş? Optimum hassasiyet seviyesi nedir? Kullanıcıların doğru kararı vermek için ihtiyaç duydukları doğruluğa göre karar veririm. Bazı mesleklerde 10932.01 ile 10932.23 arasındaki dalgalanma önemliyken, diğer alanlarda 14 ve 15 sayıları gerçekten bir fark yaratmaz.
Bu, ekibimin gelişmiş bir mühendislik ürününde kullandığı sayısal veri kurallarına bir örnektir.
- Uzunluk
İki ondalık basamak (57,53 m, 3,16 km); boşluklar bin ayırıcı olarak kullanılmaktadır (403 456,56 m). - Ağırlık
İki ondalık (225,08 kg, 108,75 t); boşluklar bin ayırıcı olarak kullanılır (12 032.17 kg). - Para
İki ondalık sayı (9.45$); binlik ayırıcı olarak virgül kullanılır (16,408,989.00 ABD doları). - Çap
Üç ondalık sayı (10.375 cm); ayırıcılara gerek yoktur. - Enlem ve Boylam
Sekiz ondalık basamak (26.4321121); batı boylamı ve güney boylamı için kullanılan eksi işareti (-78.05640132). - Varsayılan
Yukarıda listelenmeyen birimler için — iki ondalık basamak (32.05 g/m³, 86.13 C°).
Düşündüğümüz bir şey daha, sunuculara kaydedilen “gerçek” veriler ile arayüzdeki “yaklaşık” veriler arasındaki farktı. Sistem, tüm hesaplamalarda son derece doğru sayılar ve düzinelerce ondalık basamak kullandı ancak insanların bunu her zaman görmesine gerek yoktu. Bu nedenle, yukarıda açıklanan ondalık sayıların sayısını göstermeye ve tam sayıyı yalnızca bir tablo hücresi etkinken göstermeye karar verdik. Örneğin, bir mühendis 134432.97662301 girebilir ve Enter tuşuna bastığında tablo 134 432.98 gösteriyordu. Bir kez daha tıkladıktan sonra, mühendis tekrar 134432.97662301 .
Giriş Doğrulama
Sayılarla ilgili önceki maddenin aksine, doğrulama yalnızca düzenlenebilir tablolar için önemlidir. İki yönü vardır. İlk olarak, girilen verileri geçerli veya geçersiz olarak nitelendiren kurallar. İkincisi, geçersiz verileri düzeltmeye yardımcı olan mesajlar veya otomatik olarak düzelten mekanizmalar. Genellikle doğrulama kuralları, onları maketlere veya prototiplere yansıtamayacak kadar karmaşıktır. Böylece tasarımcılar bunları metinsel olarak veya akış şemaları biçiminde belgeleyebilirler.
Bu, bir zamanlar kullandığım mesaj şablonlarına bir örnek. Köşeli parantez içindeki metin dinamiktir ve hesaplama motorundan veya veritabanından gelir.
-
numbermeasurement unitbüyük olmalıdır.Optional explanation. -
numbermeasurement unitküçük olmalıdır.Optional explanation. -
number 1number 2measurement unitarasında olmalıdır.Optional explanation. - Min değeri max değerinden küçük olmalıdır.
- Maksimum değer, minimum değerden büyük olmalıdır.
- Minimum ve maksimum değerler eşit olmamalıdır.
Komutlar
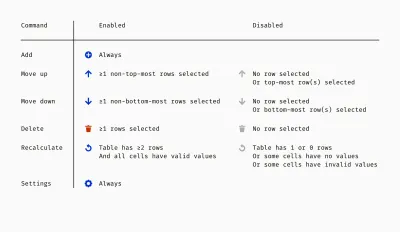
Araç çubuklarına sahip düzenlenebilir tablolar, araç çubuğu komutları etkinleştirildiğinde ve devre dışı bırakıldığında genellikle bir dizi kurala ihtiyaç duyar. Bu durumlar, bir satırın seçilmiş olmasına, seçilen satırların sayısına, seçilen satır veya satırların konumuna veya içeriğine ve diğer koşullara bağlı olabilir. Aşağıda, bu tür mantıksal kuralları belgelemenin sayısız yolundan biri bulunmaktadır.
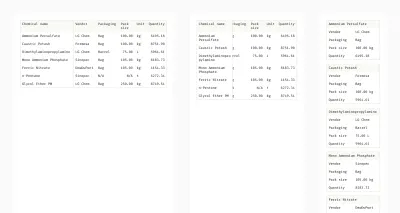
Yani, bazı kimyasallarla dolu bir masamız var. “Satır ekle”, “Yukarı taşı”, “Aşağı taşı”, Sil”, “Yeniden hesapla” ve “Ayarlar” gibi komutları vardır.

Ve işte komut durumlarının açıklaması. Kullanılabilirliklerinin bir veya birkaç koşula bağlı olduğu ortaya çıktı.

Bir sonraki adım, her komutun sonucunu tanımlamaktır. Örneğin, iki uzak satır seçip "Yukarı taşı"yı tıkladığımda ne olur? Veya “Yeniden Hesapla”yı tıklamanın sonucu nedir? Bütün bu sorular önceden cevaplanmalı veya en azından düşünülmelidir.
Kapsayıcı ve Duyarlılık
Tablo arayüze nasıl yerleştirilecek? Örneğin, mevcut bir kapsayıcıda biraz yer kaplayacak mı yoksa ayrı bir modül mü olacak? Bu soruların cevapları tamamen bir ürüne bağlıdır ve olası sorunları önceden görmek ve ilkeleri iyice tanımlamak daha iyidir.

Web uygulamaları tasarlarken, genellikle tablolar için en az üç tür kapsayıcı düşünürüm. En tipik durum, büyük bir masanın ekranın ortasında olması ve mümkün olduğunca fazla yer kaplamasıdır. Tüm ekran tabloyla çalışmaya ayrıldığından, böyle bir tablonun kendi başlığı olmayabilir. Küçük ve orta ölçekli tablolar, bir gösterge panosunun bağımsız modüllerinin yanı sıra grafikler, diyagramlar, şemalar gibi diğer öğeler haline gelebilir. Bu durumda, bir tablonun üst çubuğu, kart başlığının rolünü oynar. Ve son olarak, büyük kurumsal uygulamalarda, tablolar genellikle açılır iletişim kutularının içinde bulunur. Çok fazla içerik nedeniyle diyalogların patlamaması için akıllıca yönergeler olmalıdır.
UI ortamına tablo yerleştirmenin bir başka yönü de kullanılabilir ekran alanıdır. Kurumsal uygulamaların çoğu, öncelikle masaüstünde kullanılmak üzere tasarlanmıştır. Tablo yanıtı, basit germe ve sıkma davranışıyla sınırlıdır. Tipik olarak, çok sayıda satır ve birkaç sütun içeren tablolar, mevcut genişliğin %100'ünü kaplar. Sonuç olarak, hücreler ekranda eşit olarak dağıtılır ve sarma kesilmeden daha fazla metin gösterilebilir. Öte yandan, sütunlar arasında genellikle tasarım yakınlık yasasına aykırı olan büyük boşluklar ortaya çıkar. Bu nedenle bazı uygulamalar, bilgileri daha iyi okunabilir hale getirmek için satırlar arasında çizgiler veya beyaz-gri zebra renklendirme kullanır.

Daha iyi bir yol, rasyonel varsayılan genişlikleri tanımlamak ve gerekirse manuel yeniden boyutlandırmaya izin vermektir. Bir tabloyu okumak için, sütunlar arasındaki boşluklardansa sağda biraz boşluk olması daha iyidir.
Bir tablo hem çok sayıda satır hem de sütun içeriyorsa, yatay ve dikey kaydırmalar kaçınılmazdır.
Karmaşık bir tablonun temel özü, büyük olmak ve böylece verilerin kuş bakışı görünümünü vermektir. Ne yazık ki, akıllı telefon ekranlarında büyük tabloları kullanmanın gerçekten iyi bir yöntemini söyleyemem. Küçük tabloları işlemenin etkili yolları olsa da, Excel ve Google elektronik tabloları küçük ekranlarda güçlerini kaybeder. Örneğin, bir tabloyu bir dizi karta dönüştürmek.

Ulaşılabilirlik
Son derece pürüzsüz ve hoş bir masa bile kullanıcılar için bir kabusa dönüşebilir. Bu nedenle, erişilebilirlik ilkelerine uymak çok önemlidir. Web İçeriği Erişilebilirlik Yönergeleri (WCAG 2.0), tablolarla ilgili bir bölüme sahiptir. Materyallerin çoğu uygun kodlama ile ilgilidir; bununla birlikte, bir tasarımcının da düşünmesi gereken çok şey vardır.
İşte erişilebilirlik açısından önemli tasarım konuları.
- Bir başlık verin ve kısa bir özet hazırlayın.
Görme engelli bir kullanıcı, tüm hücrelerini sesle işlemeden bir tablo fikrini alabilmelidir. - Yazı tipi boyutuna dikkat edin.
Web için resmi bir minimum boyut olmamasına rağmen, 16 piksel (12 pt) optimal olarak kabul edilir. Ek olarak, bir kullanıcı tüm düzeni bozmadan bunu %200'e kadar artırabilmelidir. - Renk körlüğü olan kişiler için renkleri test edin.
Metin ve kontroller, arka planlarıyla yeterli kontrasta sahip olmalıdır. 3:1 renk oranı minimum düzeyde gereklidir (ne kadar çok, o kadar iyi). Ayrıca, bir şeyleri işaretlemenin tek yolu renk olmamalıdır. Örneğin, hata mesajları yalnızca kırmızı metne dayanmamalıdır, bir uyarı simgesi renk körü kullanıcılara ek ipuçları verecektir. - Küçük ve belirsiz kontrollerden kaçının.
Tıklanabilir bileşenler, en az 40×40 piksel olduklarında dokunmatik olarak kabul edilir. Simgelerle temsil edilen komutlar ya etiketlenmeli ya da araç ipuçları ve alternatif metin içermelidir. Kullanıcılar karmaşık metaforları doğru anlamayabileceğinden, tasarımcılar simgeleri aşırı kullanmamalıdır.
Ayrıca, erişilebilirliği kontrol etmek için Wave gibi çevrimiçi araçları da kullanabilirsiniz. Yalnızca erişilebilirlik sorunlarını ve özelliklerini bulmakla kalmaz, aynı zamanda bunları doğrudan bir sayfada vurgular ve nasıl düzeltileceğini açıklar.
Kısaca
- İçerik birleştirme ve biçimlendirme de tasarımcının işidir.
- Arayüzünüzün öğeleri olan "nesnelerin" ötesinde düşünün ve kullanım durumlarını ve sık görülen kalıpları göz önünde bulundurun.
- İçerideki her şey tutarlı ve uyumlu olduğunda, arayüzün geri kalanına nasıl uyacağını düşünmenin zamanı geldi.
Çözüm
Karmaşık bir tablo oluşturma sürecinden geçtik. Farklı projeler farklı yaklaşımlar gerektirir, ancak evrensel bir ilke vardır. Bir tasarımcı, tüm öğeleri herhangi bir kombinasyonda birlikte çalıştırmalıdır. Bu yüzden önce ihtiyaçları toplayarak ve küçük bloklar yaparak başlamak iyidir. Ve elbette, tıklanabilir ve gerçekçi bir şeyiniz olur olmaz kullanıcılarla test etmek.
Daha fazla okuma
- “Atomik Tasarım,” Brad Frost
- “Daha İyi Veri Tabloları Tasarlayın,” Andrew Coyle
- "Yeniden Düzenleme Kullanıcı Arayüzü," Adam Wathan ve Steve Schoger
