Mobil Uygulama Kullanıcıları İçin Keyifli Bir İlk Katılım Deneyimi Oluşturmanın Yol Haritası
Yayınlanan: 2022-03-10Bir uygulamayı başlatırken, kullanıcıları çekmek için çok zaman ve kaynak harcamanız gerekir. Reklam, tavsiye programları, halkla ilişkiler ve içerik pazarlaması dahil olmak üzere çeşitli araçları kullanarak insanları uygulamanıza çekebilirsiniz. Ancak insanlar nihayet bir uygulamayı indirdiğinde bazen terk edilmiş hissederler. Kullanıcılara uygulamanıza neden ihtiyaç duyduklarını açıkça göstermelisiniz .
Araştırmalar, indirilen tüm uygulamaların %90'ının yalnızca bir kez kullanıldığını ve sonunda kullanıcılar tarafından silindiğini ortaya koyuyor. İnsanlar genellikle kötü tasarlanmış bir arayüz veya genel olarak olumsuz bir deneyim nedeniyle uygulamaları terk eder. Sorunlarını uygulama tarafından çözmek yerine, insanların kafası karışmış bir ormanda ekranlar, menüler ve düğmeler arasında gezinmeye çalışıyor.
SmashingMag'de Daha Fazla Okuma :
- Başparmak Bölgesi: Mobil Kullanıcılar İçin Tasarım
- Mobil Uygulamalar İçin Hata Durumları Nasıl Tasarlanır
- Düğmenin Ötesinde: Harekete Dayalı Arayüzü Kucaklamak
- Bilim Kurgu Etkileşim Tasarımcılarına Hareket Arayüzleri Hakkında Ne Söylüyor?
Temel Kullanıcı Arayüzü Tasarımının 5. bölümünde Jane Portman şöyle diyor:
Ancak kullanıcı uygulamada oturum açtığında genellikle yalnız kalır. Hedeflerine doğru yüzmek yerine boğulmaya başlarlar.
Kullanıcıların uygulamanıza ikinci bir şans vermeleri için dört şeyi anlamaları gerekir:
- uygulamaya neden ihtiyaçları var,
- uygulamanın onlar için neler yapabileceğini,
- en önemli özellikleri nelerdir,
- bu özelliklerin nasıl kullanılacağı.
Uygulamanızın amacını iletmenin en iyi yolu, ilgi çekici bir ilk katılım deneyimidir.
Katılım nedir?
“Onboarding” terimi, insan kaynakları alanından gelmektedir. Yeni bir çalışanın yeni bir işyerine uyum sağlamasına yardımcı olmak anlamına gelir. UserOnboard'a göre, yazılım geliştirmede ilk katılım, kullanıcıların bir ürünü başarılı bir şekilde benimsemelerine ve tamamen benimsemelerine yardımcı olmakla ilgilidir.
Alıştırma 80 ⁄ 20 kuralına uyar. Yalnızca insanlara zamanlarının %80'ini harcayacakları küçük özellik alt kümesini nasıl kullanacaklarını hızlı bir şekilde öğretebilirseniz etkilidir. Ancak bu özelliklerin neden bu kadar yararlı olduğunu da açıklamanız gerekir.
İlk katılım, kullanıcılara bir sorunu çözmek için uygulamayla nasıl etkileşimde bulunacaklarını gösteren veya uygulamanın ana fikrini veya önemli özelliklerini gösteren bir dizi kısa mesaj görüntülenerek gerçekleştirilir. Alıştırma birkaç şekilde olabilir:
- tanıtım slaytları veya videoları,
- ipuçları,
- arayüz turu,
- içerik örnekleri,
- hibrit çözüm.
Bu çözümlerin tümü, kullanıcılarla iletişim kurmada etkilidir. Hedef kitleniz için en uygun olanı ve uygulamanızın işlevselliği için anlamlı olanı seçin.
Aşağıdaki video, bir seyahat uygulamasının kullanıcılarını dahil etmek için kullanılabilecek slaytları göstermektedir:
Bu uygulamayı seviyorum çünkü eğlenceli. "Uçuş sürecinde kriyojenik uykuda olacaksınız..." — bu, bir uygulamanın kullanıcı deneyimini yakalamanın harika bir örneğidir. Tasarımın kısalığını da beğendim. Yalnızca üç slayt - "Hesap oluştur", "Gezegeni seç" ve "Kalkış" - ancak uygulamanın amacını mükemmel bir şekilde aktarıyorlar.
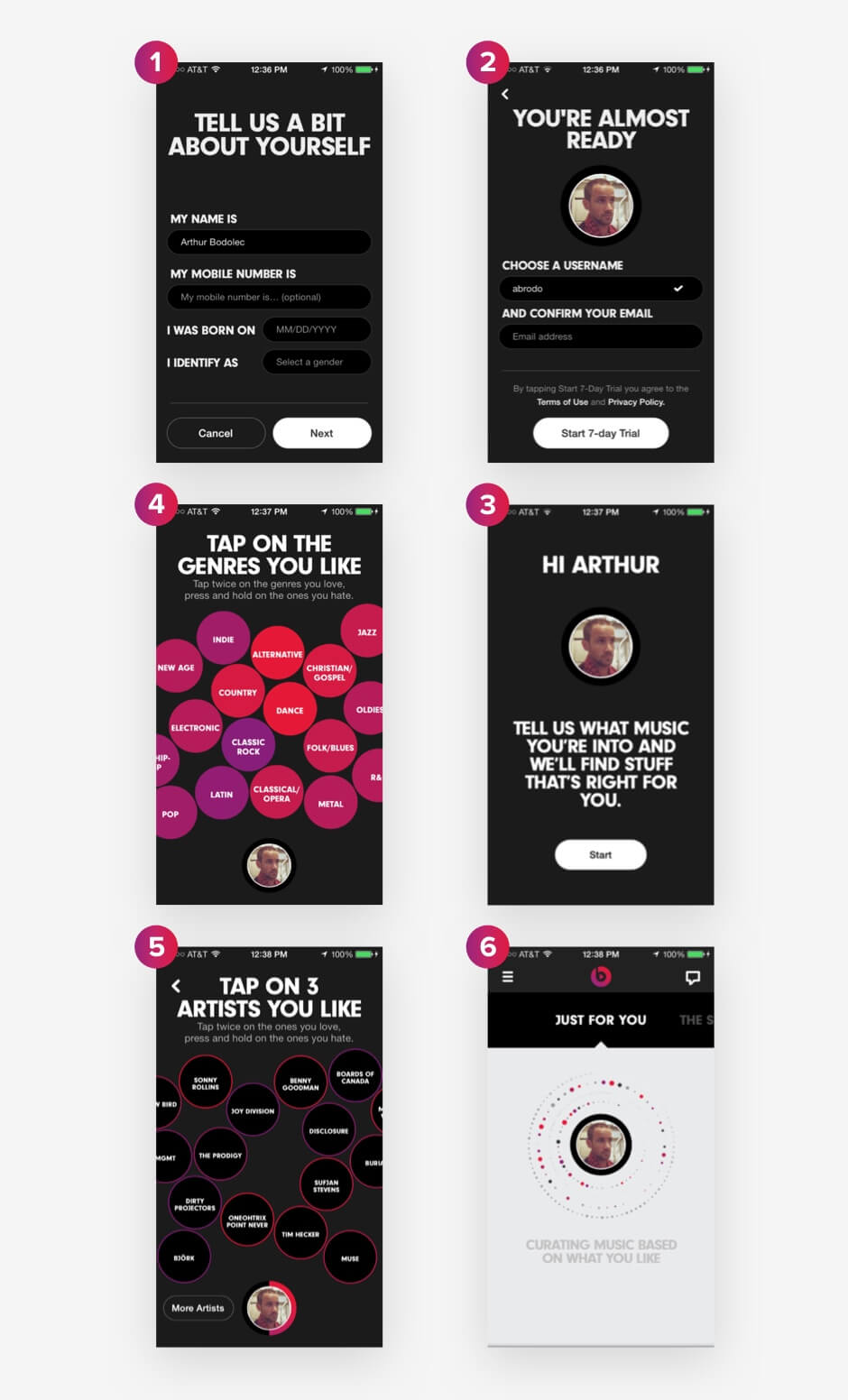
Beats Music uygulaması, kullanıcıların ilgisini çekmek ve müzik dinleme deneyimlerini kişiselleştirmek için bir katılım sihirbazı kullanır:

Bu tür yerleşik tasarım, kullanıcının müzik zevkine hitap ederek deneyimlerini benzersiz kılar. "Sadece sizin için" mesajı , kullanıcının tercihlerini uygulamayla paylaşmaktan nasıl yararlanacağını belirtmenin harika bir yoludur. Dahası, insanlar kendileri ve sevdikleri hakkında konuşmayı severler. Yerleştirme sihirbazı, çeşitli zevklere hitap etmesi gereken bir uygulama için en iyi strateji olabilir.
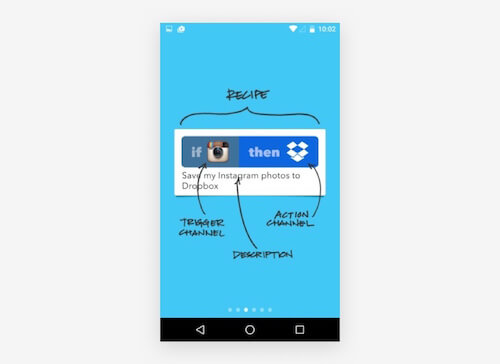
İnternet bağlantılı hizmetler arasındaki küçük görevleri otomatikleştirmek için iyi bilinen bir hizmet olan IFTTT, benzersiz teklifini açıklamak için ipuçları kullanır:

IFTTT, bir tarifin nasıl göründüğünü gösterir ve ekrandaki her öğeyi açıklar. Belirli terimler kullanılır - tetikleyici kanal, eylem kanalı - insanların “eğer… o zaman” mantığını net bir şekilde anlamalarına yardımcı olur.
stratejiler
Artık farklı işe alım türlerini bildiğimize göre, mümkün olduğunca keyifli bir işe alım deneyiminin nasıl tasarlanacağını bulalım.
Bir fotoğraf düzenleme uygulaması için katılım tasarlayacak olsaydınız, dört ila beş tanıtım slaydı oluşturabilirsiniz. Çizelgeler, grafikler ve bütçeleme işlevine sahip bir finansal uygulama, ayrıntılı bir tur veya ipuçları içeren bir sistem gerektirebilir. Bir müzik düzenleme uygulaması için, bir parça oluşturmak için kontrollerin nasıl kullanılacağını kısaca açıklamak için bir yardımcı uygulayabilirsiniz.
Bazı tasarımcılar, iki veya daha fazla türü birleştirerek hibrit bir yaklaşım benimser. Örneğin, ipuçları içeren bir tanıtım videosunu ve ayrıntılı talimatlar içeren bir yardım menüsünü birleştirebilirsiniz. Örnek olarak Google'ın Inbox uygulamasının videosunu izleyin.
Kullanıcıların ilgisini çekmek için altı stratejiyi inceleyelim.
Olumlu Duyguları Tetikleyin
İnsanlar bir uygulamayı kullanmaya başladığında, giriş eğitimini kolayca unutacak ve kullanıcı arayüzünde kaybolacaklar. Onları doğru yöne yönlendirmek için uygulamayı oyunlaştırabilirsiniz. Örneğin, "başarılar" ile birlikte ipuçları sağlayabilir veya kullanıcıları bir ödevi tamamladıkları için övebilirsiniz. Başarılar olumlu duyguları tetikler. İnsanlar ürününüzü bir başarı duygusuyla ilişkilendirirse, kullanmaya devam edeceklerdir.
Temel Kullanıcı Arayüzü Tasarımının 5. bölümünde Jane Portman şöyle diyor:
Herhangi bir kullanıcının katılımı tamamen psikoloji ile ilgilidir: erken başarı ve başarı hissi, kullanıcının geri gelmesini sağlayacaktır.
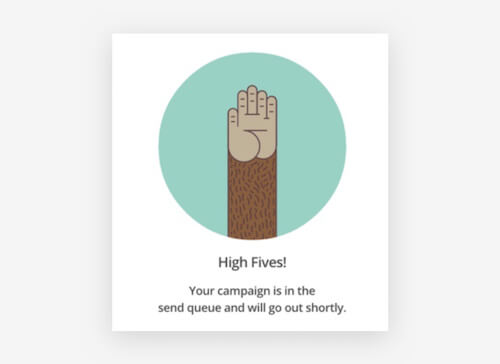
MailChimp'in kullanıcıları bir görevi başardıkları için överek nasıl olumlu duyguları tetiklediğine bakın:

MailChimp, müşterilerle olan tüm iletişiminde benzersiz sesini kullanır. "Yüksek beşler" eğlenceli, canlandırıcı ve havalı. MailChimp'in kullanıcıya kampanyasının yakında çıkacağını söylemesi yeterlidir, ancak MailChimp mesaja duygu katar. Duygudan yararlanmak, tasarımda güçlü bir beceridir.
Alıştırma, aşağıdaki kriterleri karşıladığında duygulara hitap eder:
- navigasyon mantıklı ve kolay anlaşılır;
- tasarım görsel olarak hedef kitleye hitap ediyor;
- slaytlar arasında gezinmek o kadar zevkli ki kullanıcı devam etmek istiyor;
- Tüm işe alım deneyimi, markanın ve müşterilerinin kişiliğini yansıtan, akılda kalıcı ve kişiseldir.
Yalantis'te kendi işe alım sürecimizi tasarlamak için bu kriterleri kullandık. Aşağıdaki konsept, varsayımsal bir moda uygulamasının hedef kitlesinin ilgisini çekmek için duygusal çekiciliği nasıl kullanabileceğimizi göstermektedir. Fikir, genç kadınların şık giysiler seçmesine yardımcı olmaktı. Ancak varsayımsal ürünün işlevselliğini tam olarak açıklamaya odaklanmadık. Duygusal açıdan çekici tasarımın bir örneği olarak işe alıştırma deneyimini yarattık.
Adobe After Effects kullandık (ancak bu konsepti kendi çizimlerinizle birlikte herhangi bir prototip oluşturma aracını kullanarak kolayca uygulayabilirsiniz). İlk katılım deneyimini bir kişinin günlük yaşamıyla ilişkilendirmek için prototip için doğal renkler seçtik.
Kullanıcıların Neler Yapabileceğini Göster
Bir işe alım deneyimi oluştururken müşterinin bakış açısını alın. Müşterilerin üründen nasıl yararlanacağını göstermek, ürünün ne kadar harika olduğunu göstermenin bir yoludur.
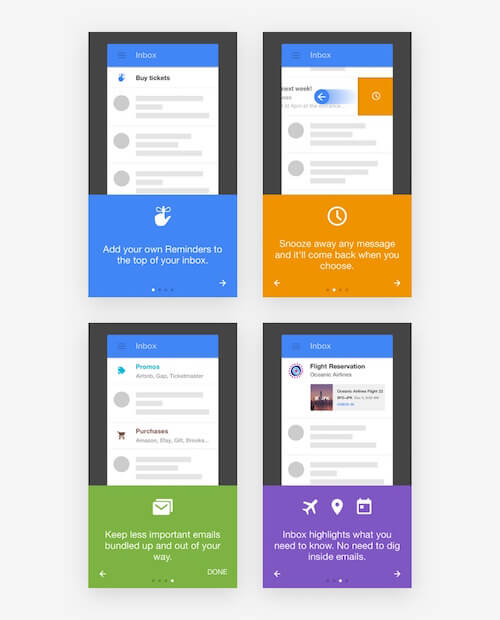
Uygulamanın ne yaptığını ve sunduğu değeri kısaca açıklayan üç kısa cümle yazın. Google'ın Gelen Kutusu uygulaması, bunun nasıl görünebileceğinin harika bir örneğidir:

Inbox, her ekrandaki değeri açıklamak için fiiller ve simgeler kullanır. Fiiller, insanları konuşmanın diğer bölümlerinden daha iyi harekete geçmeye zorlar.
Aşağıda gösterilen kendi örneğimizde, kullanıcının kayıt düğmesine bastığı andan videoyu düzenleme, filtreleri uygulama ve videoyu sosyal medyada paylaşma adımlarına kadar bir video düzenleme uygulamasıyla etkileşim sürecini gösterdik. Bu uygulamanın tüm işlevlerinin faydalarını vurguladık . Video işlevleri karmaşık görünse de, kullanıcıların uygulamadan nasıl yararlanacaklarını net bir şekilde anlamaları için slaytlar için basit kelimeler seçtik.
Rekabet Avantajlarına Dikkat Çekin
Ürününüzün birçok benzer çözümle rekabet etmesi gerekiyorsa, rekabet avantajını açıkça vurgulayın. İnsanlara uygulamanızı diğerlerinden neyin farklı kıldığını anlatmak için üç ila dört slayt kullanın. İnsanların uygulamanıza neden ihtiyaç duyduğunu açıklarken açık ve net olun.
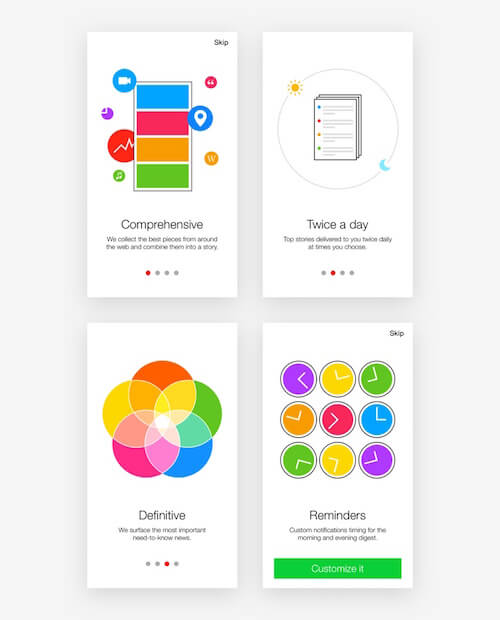
"Kapsamlı", "Günde iki kez", "Kesin" ve "Hatırlatıcılar" - aşağıdaki dörtlü slaytlar Yahoo'nun News Digest uygulamasının değerini bin kelimeden daha iyi açıklıyor.

News Digest uygulamasının işe alım tasarımının renklerini beğendim. Mesajlar yalnızca Yahoo uygulamasının piyasadaki benzer uygulamalardan ne kadar farklı olduğunu vurgulamakla kalmıyor, aynı zamanda renkler kullanıcı arayüzüyle eşleşiyor.

İçerik Örnekleriyle Anlatın
Kullanıcılar, içeriğin örneklerini görürlerse bir uygulamayla nasıl etkileşimde bulunacaklarını daha iyi anlayacaklardır.
İçerik örnekleri, öncelikle üretkenlik ve belge düzenleme uygulamalarında kullanılır. İçerik örneklerini her zaman ipuçları ve slaytlarla birleştirebilirsiniz.
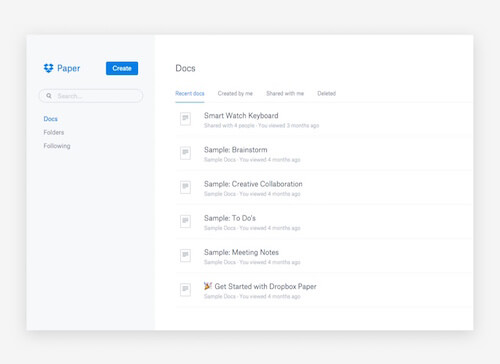
Dropbox, Paper uygulamasının kullanıcılarını dahil etmek için içerik örneklerini şu şekilde kullanır:

Belgelerde ve klasörlerde düzenlenen fikirler üzerinde işbirliği yapmak kulağa karmaşık gelebilir, ancak Dropbox bunun gerçekten ne kadar kolay olduğunu göstermek için ilk katılım deneyimini kullanır. Arayüz temiz ve nettir, insanların fikri hızla almasına yardımcı olur.
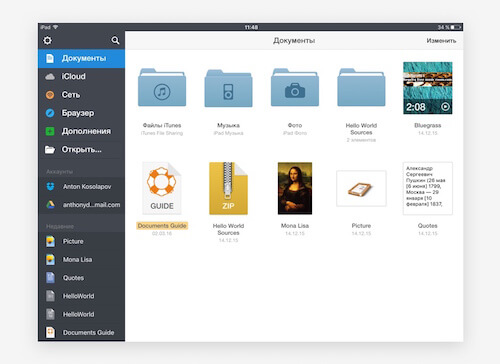
İçerik örnekleriyle katılım, Readdle'ın Mac için Belgeler uygulamasında da görülür.

Readdle, kullanıcılara hangi dosyaları yönetebileceklerini ve bu dosyaların nereden alınabileceğini gösterir. İçerik örnekleri, uygulamanın değer önerisinin benzersizliğini vurgular: tüm dosyalarınız için tek bir yer.
İlk İzlenimin Kalıcı Bir Etkiye Sahip Olmasını Sağlayın
Her şeyden önce, ilk katılım tasarımı, kullanıcının uygulamayı ilk kez kullandığında bir eylemde bulunmasını sağlamalıdır.
Düzgün tasarlanmış bir ilk "boş sayfa", kullanıcıyı ilk eylemini yapmaya itebilir. Yeni bir belge oluşturma istemi içeren bir örnek gibi bir harekete geçirici mesaj, kullanıcının oluşturmasını sağlayabilir. Ne olacağına dair beklentileri belirlemek için boş sayfayı kullanın.
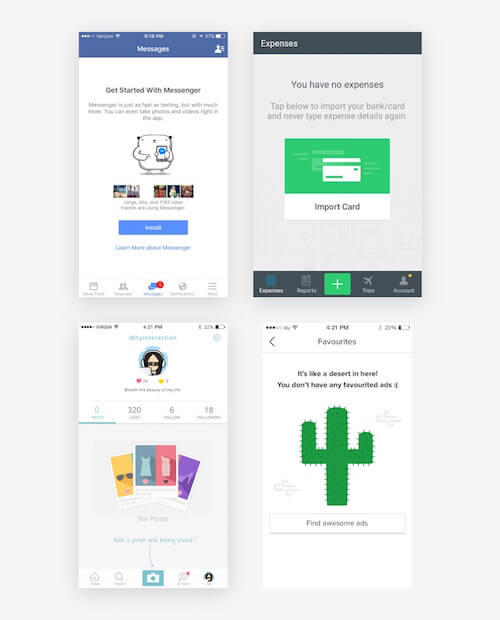
Etkili bir boş sayfa, kullanıcıyı eğitir, memnun eder ve yönlendirir. Ekranın boşluğunu mükemmel bir şekilde dolduran aşağıdaki üç uygulamayı göz önünde bulundurun:

İlk ekran görüntüsünde, sunduğu değerin açıklamasıyla birlikte bir mesajlaşma uygulaması yükleme daveti görüyoruz. İkinci ekran görüntüsü, kullanıcıyı harcama takibini kolaylaştıracak bir banka kartı almaya yönlendiriyor. Üçüncü atış, kullanıcıların daha çekici hale getirmek için profillerine gönderi eklemelerini önerir. Sonuncusu, kullanıcıyı "harika reklamlar bulmaya" davet eden eğlenceli bir tasarımdır.
Aşamalı Öğrenme Sistemini Uygulayın
Bu en karmaşık stratejidir ve giriş eşiği yüksek olan büyük ve teknik açıdan karmaşık projeler için uygundur. Aşamalı öğrenme, etkileşimin tüm aşamalarında göze batmayan öğreticiler, ipuçları ve motivasyondan oluşan karma bir sistemi içerir.
Bu yöntemle kullanıcılar, herhangi bir video veya ek kılavuz olmadan ürünü nasıl kullanacaklarını öğrenirler . Profesyonel işler için gerekli olan gizli özellikleri kolayca keşfedebilirler. Aşamalı öğrenme genellikle bir ödev sistemi içerir.
Elementler
Size uygun bir strateji seçtikten sonra tasarımı düşünün. Onboarding tasarımının dört temel unsuru vardır.
Düğmeler ve Gezinme
Bir slayt gösterisi sunuyorsanız, kullanıcının arayüzde nereye gitmesi gerektiğini oklarla ve diğer simgelerle belirtin.
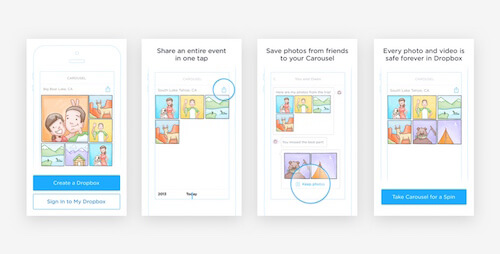
Şimdiye kadar gördüğüm en iyi onboarding tasarımlarından biri, Dropbox'ın artık kullanılmayan Carousel uygulamasındaydı. Kullanıcılar uygulamayı ilk kez başlattıklarında "başlatmaya" davet edildiler. "Başlat"ı tıkladıktan sonra, uygulamanın ana işlevlerini açıklayan slaytları görmek için aşağı kaydırabilirler. Göstergeler, kullanıcıları sonraki çizimleri görmek için aşağı kaydırmaya teşvik etti. İlk katılım deneyiminin sonunda, kullanıcılar uygulamayı kullanmak için kaydolabilir.

Carousel piyasaya sürüldüğünde, büyük ölçüde akıllıca tasarlanmış arayüzü ve ilgi çekici katılım deneyimi nedeniyle oldukça başarılıydı. Ne yazık ki proje, öncelikle Dropbox ekosistemindeki zayıf ürün konumlandırması ve Google Fotoğraflar, Apple iCloud ve Facebook Moments'tan gelen güçlü rekabet nedeniyle kapatıldı. Dropbox, Carousel'in temel işlevselliğini ana uygulamasına taşıdı.
Bir sanal gerçeklik seyahat uygulaması için işe alma örneğimizde, eyleme dönüştürülebilir navigasyon kullandık. Her tıklama kullanıcıyı başka bir aşamaya taşıdı. Sezgisel bir kullanıcı deneyimi elde etmek için ipuçları arasında dikey kaydırma da uyguladık. Bu prototipi oluşturmak için Apple Motion'ı kullandık.
İpuçları
İpuçları, ekranda belirli bir sırayla görünen bir dizi iletişimsel öğedir. Arayüzün çeşitli bileşenlerine, kullanıcıların bu bileşenlerle nasıl etkileşime girebileceğini kısaca açıklayan ipuçları eklenmiştir.
Kullanıcıları arayüzde hızlı bir şekilde yönlendirmek ve uygulamada ilk adımlarını atmalarına yardımcı olmak için ipuçlarını kullanın. Uygulama güncellendikten sonra yeni işlevleri göstermek için ipuçlarını da kullanabilirsiniz.
İpuçları çeşitli şekillerde sunulabilir:
- aktif unsurları vurgulamak,
- metinsel ipuçları olarak,
- açılır pencerelerde,
- Ekranın boş alanlarını doldurmak için
İpucunu ne tür bir kullanıcıya gösterdiğinizi düşünün. Deneyimli kullanıcılar, temel ipuçlarından rahatsız olacaklardır, bu yüzden onların geçmişi atlamalarına izin verin.
Ayrıca, deneyim ne kadar harika ve ilgi çekici olursa olsun, bazı kullanıcılar dahil olmak istemiyor. İsteklerine saygı duymalı ve devam etmelerine izin vermelisiniz.
Metin
Alıştırma metninin belirli yönergeleri izlemesi gerekir:
- Kısalık ve netlik
Her slaydı, uygulamanın önemli bir değerini açık ve sade bir dille açıklayan tek bir cümleyle tutun. - okunabilirlik
Metin göze çarpmalı ve arka planda kolayca okunabilmelidir. - Kompozisyon
Yazı tipleri ve metnin sunumu, genel tasarım diliyle eşleşmeli ve ürünün ruh halini yansıtmalıdır.
Kullanıcılarınızı dinleyin ve ne istediklerini ve ne duymak istediklerini anlamaya çalışın. Neyi anlamalarının zor olabileceğini ve bu nedenle daha kapsamlı bir açıklamaya ihtiyaç duyabileceğini düşünün.
Not: Uygulamanızı Arap ülkelerinde veya güneydoğu Asya'da pazarlamayı planlıyorsanız, arayüzün yatay veya dikey olarak çevrilmesine izin verin. Sağdan sola yazılan dilleri ve Çince, Japonca ve Korece konuşanlar kendilerini dışlanmış hissetmemelidir. “Kullanıcı Arayüzü ve Kullanıcı Deneyimi Tasarımında Arapça, Japonca ve Çince Düzenler” makalemize göz atın.
grafik
Arayüzü metinle aşırı yüklemeyin. İllüstrasyonlar kullanın. Görseller, kullanıcının hafızasında görsel bir iz bırakacak ki bu, tek başına metinle elde edilmesi o kadar kolay değil. Görsellik için en önemli kriterlerden ikisi sadelik ve evrenselliktir. Resimleriniz, simgeleriniz ve sembolleriniz farklı ülke ve bölgelerde eşit derecede iyi karşılanmalıdır.
Grafik tasarımda kullanacağınız ana içerik türleri illüstrasyonlar, fotoğraflar, videolar, GIF'ler ve ekran görüntüleridir.
Artık işe alımda kullanabileceğimiz stratejileri ve unsurları bildiğimize göre, geriye kalan tek şey gerçek tasarımı oluşturmak.
Katılım Tasarımı İçin Prototipleme Araçları
Yalantis'te aşağıdaki prototipleme araçlarını kullanıyoruz:
- Prensip
- Pixate
- çakmaktaşı
- InVision
- atomik
- Framer.js
- Form (RelativeWave tarafından)
Bunların tümü, ekibinizle paylaşılabilecek etkileşimli prototipler oluşturmanıza olanak tanır.
Benim favorim Prensip. Birkaç dakika içinde özel animasyonlarla etkileşimli bir prototip yapmak için kullanabilirim. Onunla çalışmak çok kolay. Diğer birçok mobil UI prototipleme aracının aksine, Principle uygun şekilde tasarlanmıştır. Basitliği performansınızı artıracak ve tasarım sürecini daha esnek ve çok yönlü hale getirecektir.
Framer.js ve Form by RelativeWave, tasarımcıların kodlamayı bilmesi gerektiğini düşünen kişiler içindir. Bu araçlar, geliştiricilerin oluşturduğunuz prototipleri uygulamasını kolaylaştıracaktır .
Prototip oluşturmanın en kolay aracı InVision'dır, ancak animasyonlarla ilgili bazı sınırlamaları vardır.
Ayrıca aşağıdaki video düzenleyicileri de kullanıyoruz:
- Adobe After Effects
- elma hareketi
Bunlar, şık özelleştirilmiş animasyonlar oluşturmanıza ve arayüz öğelerinin nasıl dönüştüğünü denemenize olanak tanır.
İşe Alım Nasıl Yapılır
Yerleştirme tasarımı, kullanıcıların kaybolmaması için arayüzün her ayrıntısını açıklamakla ilgili değildir. Tipik bir mobil uygulamanın birçok farklı işlevi, bileşeni ve etkileşimi vardır. Alışma sürecinde bunların hepsi hakkında konuşmanıza gerek yok.
Uygulamanın ana amacını ve faydalarını belirtmek yeterlidir. İşte işe alım sürecini tasarlamanın genel sürecinin kısa bir özeti :
- Ürünün birkaç temel özelliğini listeleyin.
- Ürünün değer teklifini tanımlayın
- Rekabet avantajınızı ve ürünün pazarda nasıl konumlandığını yazın.
- Uygulama için belirli bir kullanım durumunu açıklayın.
- Uygulamanın değerini iletmek için en uygun işe alım stratejisini seçin.
- Grafik öğelerini ve gezinme akışını tasarlayın.
- Yerleştirme tasarımınızın etkileşimli bir prototipini oluşturun.
- Prototipi test edin.
- Deneyimi geliştirmek için yineleyin.
Yaygın hatalar
Tasarımcılar, ilk katılım deneyimini tasarlarken bazen hata yaparlar. İşte en yaygın yanlış adımlar:
- Kullanıcıları aptal hissettirecek bariz ayrıntıları arayüzde açıklamayın.
- Alıştırma sürecini çok uzun veya belirsiz yapmayın. Sadece olumsuz duygu ve yanlış anlaşılmayı tetikleyeceksiniz.
- Benzer uygulamaları kopyalamayın. Yerleştirme tasarımı ürüne özel olmalı ve belirli kullanıcılarınıza göre uyarlanmalıdır.
- Bunun uğruna gemiye binmeyin. Yerleştirme, yalnızca herkes yaptığı için tasarlanacak bir özellik değil, kullanıcıyla genel iletişim sisteminin bir bileşenidir. Alıştırma, bir ürünü kullanma deneyimini tamamlamalı ve geliştirmelidir.
Ve her zaman, en iyi ilk katılım deneyiminin bile bir ürünün genel kullanıcı deneyimindeki sorunları çözmeyeceğini unutmayın.
Bu biraz zaman alabilir, ancak sonuçta önemli olan tek şey kullanıcı deneyimidir. Bir ilk katılım deneyimi oluştururken şu noktaları aklınızda bulundurun:
- Analitik ve kullanıcı testleri ile ilk katılım tasarımınızın etkinliğini ölçün. Eldeki ilgili verilerle, başarı için kişisel bir reçete geliştirebilirsiniz.
- Başkalarının hatalarından ders alın. Bunun için çok kaynağımız olduğu için şanslıyız.
- Harika işe alım örneklerini inceleyin. İçgörü kazanmak için UX Arşivi, Kullanıcı Akış Modelleri ve Pttrns'e göz atın.
Help Scout'tan Samuel Hulick'e göre, işe alma bir özellik değildir. Tasarımı, kaydol düğmesiyle bitmeyen uzun bir süreçtir.
Çözüm
Onboarding'in önemi hakkında çok şey söylenmesine rağmen, birçok şirket hala buna dikkat etmiyor. Bu anlaşılabilir bir durumdur - sonuçta, onu tasarlamak çok zaman ve kaynak gerektirebilir.
Ama bakalım rakamlar bize ne söylüyor:
- Gomez'in (PDF) çevrimiçi alışveriş davranışı üzerine yaptığı bir araştırmaya göre, çevrimiçi tüketicilerin %88'inin kötü bir deneyimden sonra bir web sitesine geri dönme olasılığı daha düşüktür.
- İlk izlenimlerin %94'ü tasarımla ilgilidir.
- İyi bir katılım, dönüşüm oranında %60'lık bir artışa neden olabilir.
Yerleşik tasarım hakkındaki düşüncelerinizi duymaktan memnuniyet duyarım. Lütfen aşağıdaki yorumlarda ne düşündüğünüzü bana bildirin.
