Önemli Web Verilerini Ölçmek İçin Derinlemesine Bir Kılavuz
Yayınlanan: 2022-03-10Google, Mayıs 2021'den itibaren ( düzenleme : tarih Haziran 2021'e taşındı), "Sayfa Deneyimini", Önemli Web Verileri adı verilen bir dizi ölçümle ölçülen Arama sıralamasının bir parçası olarak dikkate almaya başlayacaklarını duyurdu. Bu tarih hızla yaklaşıyor ve eminim birçoğumuzdan Temel Web Verilerini geçtiğimizden emin olmamız isteniyor, ancak öyle olup olmadığınızı nasıl bilebilirsiniz?
Bu soruyu yanıtlamak aslında tahmin edebileceğinizden daha zor ve birçok araç şu anda bu Önemli Web Verilerini açığa çıkarıyor olsa da, anlaşılması gereken birçok önemli kavram ve incelik var. Google Arama Konsolu'ndaki PageSpeed Insights ve Önemli Web Verileri raporu gibi Google araçları bile kafa karıştırıcı bilgiler veriyor gibi görünüyor.
Neden böyle ve düzeltmelerinizin gerçekten işe yaradığından nasıl emin olabilirsiniz? Siteniz için Önemli Web Verilerinin doğru bir resmini nasıl elde edebilirsiniz? Bu yazıda, burada neler olduğu hakkında biraz daha açıklamaya çalışacağım ve bu araçların bazı nüanslarını ve yanlış anlamalarını açıklamaya çalışacağım.
Temel Web Verileri Nelerdir?
Önemli Web Verileri, bir web sitesinin kullanıcılara hızlı mı yoksa yavaş mı hissettirdiğine ilişkin "temel" deneyimi ölçmek için tasarlanmış üç ölçümden oluşan bir settir ve bu nedenle iyi bir deneyim sunar.

Herhangi bir sıralama artışından tam olarak yararlanmak için Web sayfalarının üç Temel Web Verisinin tümü için yeşil ölçümler içinde olması gerekir. İyi aralığın dışında, iki sayfadaki Önemli Web Verileri metriğinin farklı değerleri, farklı sayfa deneyimi sıralamasına neden olabilir.
1. En Büyük İçerikli Boya (LCP)
Bu metrik muhtemelen bunlardan en kolay anlaşılanıdır - sayfada çizilen en büyük öğeyi ne kadar çabuk elde ettiğinizi ölçer - ki bu muhtemelen kullanıcının ilgilendiği içerik parçasıdır. Bu bir başlık resmi, bir metin parçası veya her neyse. Sayfadaki en büyük içerikli öğe olması, en önemli parça olduğunun iyi bir göstergesidir. LCP nispeten yenidir ve benzer şekilde adlandırılan First Contentful Paint'i (FCP) ölçmek için kullanırdık, ancak LCP, ziyaretçinin muhtemelen görmek istediği içeriğin çizilmesi için daha iyi bir ölçüm olarak görülmüştür.
LCP'nin yükleme performansını ölçmesi beklenir ve performans topluluğunda kullandığımız tüm eski metrikler için iyi bir proxy'dir (yani İlk Bayt Süresi (TTFB), DOM İçeriği Yüklendi, İşleme Başla, Hız Dizini) - ancak deneyimden kullanıcının. Bu metriklerin kapsadığı tüm bilgileri kapsamaz, ancak sayfa yüküne ilişkin iyi bir gösterge vermeye çalışan daha basit, tek bir metriktir.
2. İlk Giriş Gecikmesi (FID)
Bu ikinci metrik, kullanıcının örneğin bir bağlantı veya düğmeyi tıklatarak bir sayfayla etkileşime girmesi ile tarayıcının bu tıklamayı işlemesi arasındaki süreyi ölçer. Bir sayfanın etkileşimini ölçmek için orada. Tüm içerik yüklenmişse ancak sayfa yanıt vermiyorsa, bu kullanıcı için sinir bozucu bir deneyimdir.
Önemli bir nokta, bu metriğin simüle edilememesidir, çünkü bu, bir kullanıcının gerçekten ne zaman tıkladığına veya başka bir şekilde bir sayfayla etkileşime girdiğine ve ardından bunun ne kadar sürede gerçekleştirileceğine bağlıdır. Toplam Engelleme Süresi (TBT), herhangi bir doğrudan kullanıcı etkileşimi olmadan bir test aracı kullanırken FID için iyi bir proxy'dir, ancak FID'ye bakarken Etkileşim Süresini (TTI) de göz önünde bulundurun.
3. Kümülatif Düzen Kayması (CLS)
Daha önce çeşitli nedenlerle ortaya çıkan diğer metriklerden oldukça farklı, çok ilginç bir metrik. Sayfanın görsel kararlılığını ölçmek için tasarlanmıştır - temel olarak yeni içerik yuvaları yerine oturdukça ne kadar sıçradığını. Eminim hepimiz bir makaleye tıkladık, okumaya başladık ve daha sonra resimler, reklamlar ve diğer içerikler yüklendikçe metnin etrafta dolaşmasını sağladık.
Bu, kullanıcılar için oldukça sarsıcı ve can sıkıcıdır, bu yüzden en aza indirgemek en iyisidir. Daha da kötüsü, tıklamak üzere olduğunuz düğme aniden hareket ettiğinde ve onun yerine başka bir düğmeye tıkladığınızda! CLS, bu düzen kaymalarını hesaba katmaya çalışır.
ROM'a Karşı Laboratuvar
Önemli Web Verileri hakkında anlaşılması gereken kilit noktalardan biri, bunların alan ölçümlerine veya Gerçek Kullanıcı Metriklerine (RUM) dayalı olmasıdır. Google, geri bildirim metrikleri için Chrome kullanıcılarından gelen anonimleştirilmiş verileri kullanır ve bunları Chrome Kullanıcı Deneyimi Raporu'nda (CrUX) kullanıma sunar. Bu veriler, arama sıralamaları için bu üç metriği ölçmek için kullandıkları şeydir. CrUX verileri, siteniz için Google Arama Konsolu da dahil olmak üzere bir dizi araçta mevcuttur.
RUM verilerinin kullanılması önemli bir ayrımdır çünkü bu metriklerden bazıları (FID hariç) geçmişte birçokları için web performansı izlemenin temelini oluşturan Lighthouse gibi sentetik veya "laboratuar tabanlı" web performans araçlarında mevcuttur. . Bu araçlar, simüle edilmiş ağlarda ve cihazlarda sayfa yüklemeleri çalıştırır ve ardından bu test çalıştırması için metriklerin ne olduğunu size söyler.
Bu nedenle, Lighthouse'u yüksek güçlü geliştirici makinenizde çalıştırırsanız ve harika puanlar alırsanız, bu, kullanıcıların gerçek dünyada yaşadıklarını ve dolayısıyla Google'ın web sitenizin kullanıcı deneyimini ölçmek için ne kullanacağını yansıtmayabilir.
LCP, ağ koşullarına ve kullanılan cihazların işlem gücüne çok bağlı olacaktır (ve kullanıcılarınızın çoğu muhtemelen sandığınızdan daha düşük güçlü cihazlar kullanıyordur!). Bununla birlikte, bir karşı nokta, en azından birçok Batılı site için, cep telefonlarımızın, mobil modda Deniz Feneri gibi araçların önerdiği kadar düşük güçlü olmadığıdır, çünkü bunlar oldukça kısılmıştır. Bu nedenle, mobildeki saha verilerinizin bu öneriyle test etmekten daha iyi olduğunu fark edebilirsiniz (Lighthouse mobil ayarlarının değiştirilmesiyle ilgili bazı tartışmalar var).
Benzer şekilde, FID genellikle işlemci hızına ve cihazın kendisine gönderdiğimiz tüm bu içeriği nasıl işleyebileceğine bağlıdır - işlenecek görüntüler, sayfadaki yerleşim öğeleri ve elbette, göndermeyi sevdiğimiz tüm JavaScript gibi gezinmek için tarayıcıya.
CLS, teorik olarak, ağ ve donanım varyasyonlarına daha az duyarlı olduğu için araçlarda daha kolay ölçülür, bu nedenle başlangıçta açık olmayabilecek birkaç önemli husus dışında, LAB ve RUM arasındaki farklara tabi olmadığını düşünürdünüz. :
- Bu, bu makalenin ilerleyen kısımlarında inceleyeceğimiz tipik araçlar gibi yalnızca sayfa yüklemesi için değil , sayfanın ömrü boyunca ölçülür. Bu, laboratuvar simülasyonlu sayfa yüklerinin çok düşük bir CLS'ye sahip olduğu, ancak test araçlarının tipik olarak ölçtüğü ilk yükten sonraki kaydırma veya diğer değişikliklerin neden olduğu CLS nedeniyle alan CLS puanı çok daha yüksek olduğunda çok fazla kafa karışıklığına neden olur.
- Tarayıcı penceresinin boyutuna bağlı olabilir - tipik olarak PageSpeed Insights gibi araçlar, mobil ve masaüstünü ölçer, ancak farklı cep telefonlarının ekran boyutları farklıdır ve masaüstleri genellikle bu araç setinden çok daha büyüktür (Web Sayfası Testi son zamanlarda varsayılan ekran boyutlarını artırdı) kullanımı daha doğru bir şekilde yansıtmaya çalışmak için).
- Farklı kullanıcılar web sayfalarında farklı şeyler görürler . Çerez banner'ları, promosyonlar gibi özelleştirilmiş içerikler, Adblocker'lar, adlandırılacak A/B testleri, ancak farklı olabilecek birkaç öğenin tümü, hangi içeriğin çekildiğini ve dolayısıyla CLS kullanıcılarının neler yaşayabileceğini etkiler.
- Hâlâ gelişiyor ve Chrome ekibi, CLS'ye dahil edilmemesi gereken "görünmez" değişiklikleri ve benzerlerini düzeltmekle meşgul. CLS'nin gerçekte nasıl ölçüldüğüne ilişkin daha büyük değişiklikler de devam ediyor. Bu, çalıştırılan Chrome sürümüne bağlı olarak farklı CLS değerleri görebileceğiniz anlamına gelir.
Gerçek hayattaki sürümlerin doğru yansımaları olmayabilecekleri durumlarda, laboratuvar tabanlı test araçlarında metrikler için aynı adı kullanmak kafa karıştırıcıdır ve bazıları bu metriklerin bazılarını veya tamamını bu benzetilmiş metrikleri diğerlerinden ayırt etmek için Lighthouse'da yeniden adlandırmamızı önermektedir. Google sıralamalarını güçlendiren gerçek dünya RUM metrikleri.
Önceki Web Performans Metrikleri
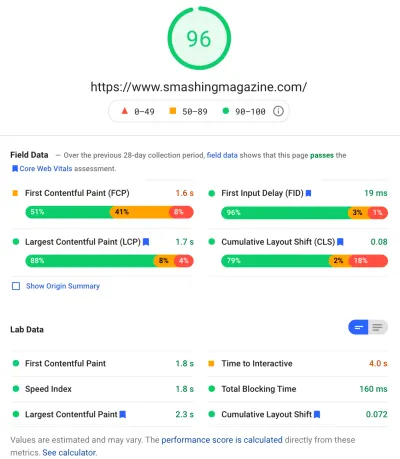
Bir başka kafa karışıklığı noktası, bu metriklerin yeni olması ve geçmişte web performansını ölçmek için geleneksel olarak kullandığımız ve ücretsiz, çevrimiçi bir denetim aracı olan PageSpeed Insights gibi bu araçlardan bazıları tarafından ortaya çıkarılan metriklerden farklı olmasıdır. Sadece denetlemek istediğiniz URL'yi girin ve Analiz Et'i tıklayın; birkaç saniye sonra, zengin bilgiler içeren iki sekme (biri mobil ve diğeri masaüstü için) sunulur:

En üstte 100 üzerinden büyük Lighthouse performans puanı var. Bu, bir süredir web performans topluluklarında iyi biliniyor ve çoğu zaman, birçok metriğin karmaşıklığını basit bir şekilde hedeflemek ve özetlemek için önemli bir performans metriği olarak alıntılanıyor. , anlaşılması kolay numara. Bunun, Önemli Web Verileri hedefiyle bir miktar örtüşmesi vardır, ancak bu, üç Önemli Web Verisinin (laboratuar tabanlı sürümler bile) bir özeti değil, daha geniş bir ölçüm çeşitliliğidir.
Şu anda, Lighthouse performans puanını oluşturan altı metrik, Temel Web Verilerinden bazıları ve diğer bazı metrikler dahil:
- İlk Contentful Paint (FCP)
- Hız Endeksi (SI)
- En Büyük İçerikli Boya (LCP)
- Etkileşim Zamanı (TTI)
- Toplam Engelleme Süresi (TBT)
- Kümülatif Düzen Kaydırma (CLS)
Karmaşıklığa ek olarak, bu altı öğenin her biri Performans puanında farklı ağırlıktadır ve CLS, Temel Web Verilerinden biri olmasına rağmen şu anda Lighthouse Performans puanının yalnızca %5'idir (kısa süre sonra bunun artacağına bahse girerim) CLS'nin bir sonraki yinelemesi yayınlanır). Tüm bunlar, çok yüksek, yeşil renkli bir Lighthouse performans puanı alabileceğiniz ve web sitenizin iyi olduğunu düşünmenize rağmen yine de Önemli Web Verileri eşiğini geçemediğiniz anlamına gelir. Bu nedenle, bu üç temel metriğe bakmak için şimdi çabalarınızı yeniden odaklamanız gerekebilir.
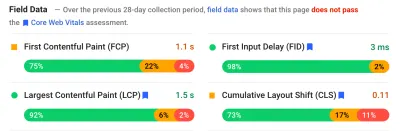
Bu ekran görüntüsündeki büyük yeşil puanı geçtikten sonra, alan verilerine geçiyoruz ve başka bir karışıklık noktası elde ediyoruz: İlk İçerikli Boyama, Core Web'in bir parçası olmamasına rağmen diğer üç Önemli Web Verisi ile birlikte bu alan verilerinde gösterilmektedir. Hayati önem taşıyanlar ve bu örnekte olduğu gibi, diğerleri geçerken bile bunun bir uyarı olarak işaretlendiğini görüyorum. (Belki de bunun için eşiklerin biraz ayarlanması gerekiyor?) FCP, Temel Web Verisi olmayı kıl payı kaçırdı mı, yoksa belki de dört ölçümle daha dengeli görünüyor mu? Bu alan verileri bölümü önemlidir ve buna daha sonra geri döneceğiz.
Test edilen belirli URL için alan verisi yoksa, bunun yerine tüm alan için başlangıç verileri gösterilecektir (yukarıda gösterildiği gibi söz konusu URL için alan verileri mevcut olduğunda bu varsayılan olarak gizlidir).
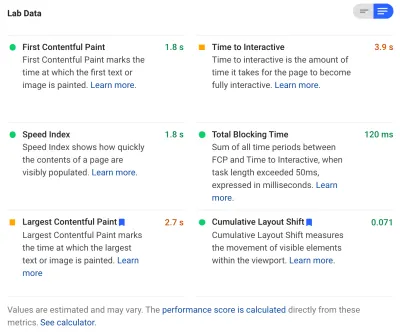
Saha verilerinden sonra laboratuvar verilerini alıyoruz ve en üstte performans puanını oluşturan altı metriği görüyoruz. Sağ üstteki açma/kapama düğmesine tıklarsanız, bu metriklerin biraz daha açıklamasını bile alırsınız:

Gördüğünüz gibi, LCP ve CLS'nin laboratuvar sürümleri buraya dahil edilmiştir ve Core Web Vitals'in bir parçası oldukları için onları ekstra önemli olarak işaretlemek için mavi bir etiket alırlar. PageSpeed Insights ayrıca, bu puanların en üstteki toplam puan üzerindeki etkisini görmek için yararlı bir hesap makinesi bağlantısı içerir ve her bir metriğin puanınızı nasıl iyileştireceğini görmek için bunları ayarlamanıza olanak tanır. Ancak, dediğim gibi, Web performans puanının bir süreliğine arka planda kalması muhtemeldir, bu sırada Core Web Vitals şu anda tüm dikkatlerin parıltısında güneşlenir.
Lighthouse ayrıca ekstra Fırsatlar ve Teşhis için yaklaşık 50 başka kontrol gerçekleştirir. Bunlar, puanı veya Önemli Web Verilerini doğrudan etkilemez, ancak web geliştiricileri tarafından sitelerinin performansını artırmak için kullanılabilir. Bunlar aynı zamanda PageSpeed Insights'ta tüm metriklerin altında yer almaktadır, bu nedenle yukarıdaki ekran görüntüsü için çok kısadır. Bunları, mutlaka ele alınması gereken belirli sorunlardan ziyade, performansın nasıl iyileştirileceğine ilişkin öneriler olarak düşünün.
Tanılama, Temel Web Verilerinizi optimize ederken çok yararlı bilgiler olan LCP öğesini ve CLS puanınıza katkıda bulunan değişiklikleri gösterecektir !
Bu nedenle, geçmişte web performansı savunucuları, Lighthouse puanlarına ve denetimlerine yoğun bir şekilde odaklanmış olsa da, bunun üç Temel Web Hayati metriğinde sıfırlandığını görüyorum - en azından bir sonraki dönem için, biz onların etrafında dolaşırken. Diğer Lighthouse metrikleri ve genel puan, sitenizin performansını optimize etmek için hala faydalıdır, ancak Temel Web Verileri şu anda yeni web performansı ve SEO blog gönderilerindeki mürekkebin çoğunu alıyor.
Siteniz İçin Önemli Web Verilerini Görüntüleme
Tek bir URL için ve tüm kaynak için Önemli Web Verilerine hızlı bir şekilde bakmanın en kolay yolu, yukarıda tartışıldığı gibi PageSpeed Insights'a bir URL girmektir. Ancak, Google'ın sitenizin tamamı için Önemli Web Verilerini nasıl gördüğünü görmek için Google Arama Konsolu'na erişin. Bu, Google tarafından oluşturulan ve siteniz için Önemli Web Verileri de dahil olmak üzere tüm sitenizi nasıl "gördüğünü" anlamanıza olanak tanıyan ücretsiz bir üründür (buradaki veri güncellemelerinin ne sıklıkta güncellendiğine ilişkin bazı - diyelim - " hayal kırıklıkları " olsa da ).
Google Arama Konsolu, SEO ekipleri tarafından uzun süredir kullanılmaktadır, ancak site geliştiricilerinin Önemli Web Verilerini ele alması gerekeceği girişiyle, geliştirme ekipleri de henüz yapmamışlarsa bu araca gerçekten erişmelidir. Erişmek için bir Google hesabına ihtiyacınız olacak ve ardından çeşitli yollarla (web sunucunuza bir dosya yerleştirmek, bir DNS kaydı eklemek… vb.) sitenin sahibi olduğunuzu doğrulamak için ihtiyacınız olacak.
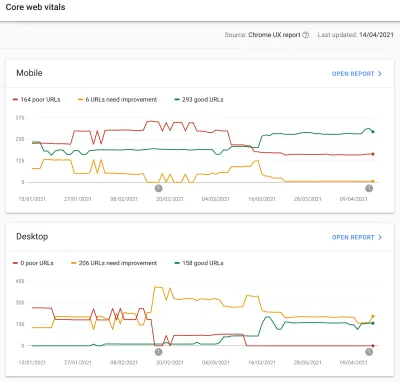
Google Search Console'daki Önemli Web Verileri raporu , sitenizin son 90 gün içinde Temel Web Verilerini nasıl karşıladığının bir özetini verir:

İdeal olarak, Önemli Web Verilerini tamamen geçiyor olarak kabul edilmek için, tüm sayfalarınızın sarı veya kırmızı olmadan yeşil olmasını istersiniz. Bir kehribar, geçmeye yakın olduğunuzun iyi bir göstergesi olsa da, tam faydayı elde etmek için gerçekten sadece yeşiller sayılır, bu yüzden ikinci en iyiye razı olmayın. Tüm sayfalarınızın geçmesine veya yalnızca önemli sayfalarınızın geçmesine ihtiyacınız olup olmadığı size bağlıdır, ancak çoğu sayfada benzer sorunlar olacaktır ve bunları site için düzeltmek, geçmeyen URL'lerin sayısını daha kolay yönetilebilir hale getirmeye yardımcı olabilir. Bu kararları alabileceğiniz seviye.
Başlangıçta Google, Önemli Web Verileri sıralamasını yalnızca mobil cihazlara uygulayacaktır, ancak bunun masaüstüne de yayılması kesinlikle yalnızca bir zaman meselesidir, bu nedenle, orada sayfalarınızı incelerken ve düzeltirken masaüstünü göz ardı etmeyin.
Raporlardan birine tıklamak, web hayati değerlerinden hangilerinin karşılanamadığı konusunda size daha fazla ayrıntı ve ardından etkilenen URL'lerin bir örneğini verecektir. Google Arama Konsolu, teorik olarak benzer sayfaları birlikte ele almanıza olanak sağlamak için URL'leri paketler halinde gruplandırır . Ardından, belirli bir URL'de hızlı bir performans denetimi yapmak üzere PageSpeed Insights'ı çalıştırmak için bir URL'ye tıklayabilirsiniz (varsa, o sayfa için Önemli Web Verileri alan verilerini gösterme dahil). Ardından, vurguladığı sorunları düzeltin, laboratuvar ölçümlerinin artık doğru olduğunu onaylamak için PageSpeed Insights'ı yeniden çalıştırın ve ardından sonraki sayfaya geçin.
Ancak, bu Önemli Web Verileri raporuna (bazılarımız için takıntılı bir şekilde!) bakmaya başladığınızda, bu raporun sıkı çalışmanızı yansıtacak şekilde güncellenmediği için hayal kırıklığına uğramış olabilirsiniz. Grafik hareket ettikçe her gün güncelleniyor gibi görünüyor, ancak düzeltmelerinizi yayınladıktan sonra bile genellikle neredeyse hiç değişmiyor - neden?
Benzer şekilde, PageSpeed Insights alan verileri inatla hala o URL'yi ve siteyi başarısız olarak gösteriyor. O zaman buradaki hikaye nedir?
Chrome Kullanıcı Deneyimi Raporu (CrUX)
Önemli Web Verilerinin güncellenmesinin yavaş olmasının nedeni, saha verilerinin Chrome Kullanıcı Deneyimi Raporu'ndaki (CrUX) son 28 günlük verilere ve bunun içinde bu verilerin yalnızca yüzde 75'ine dayanmasıdır. 28 günlük veri ve yüzde 75'lik veri kullanmak iyi şeylerdir, çünkü yorumlanması zor çok fazla gürültüye neden olmadan sitenizin performansının daha doğru bir yansımasını sağlamak için varyansları ve aşırılıkları ortadan kaldırırlar.
Performans ölçümleri ağ ve cihazlara karşı çok hassastır, bu nedenle web sitenizin çoğu kullanıcı için nasıl performans gösterdiğinin gerçek hikayesine ulaşmak için bu gürültüyü düzeltmemiz gerekiyor. Bununla birlikte, bunun tersi, güncellemelerinin sinir bozucu bir şekilde yavaş olması, düzeltmenin sonuçlarının oraya yansıdığını görene kadar sorunları düzeltmekten çok yavaş bir geri bildirim döngüsü oluşturmalarıdır.
Özellikle 75. yüzdelik dilim (veya p75) ilginç ve bunun iyi anlaşıldığını sanmadığım için yarattığı gecikme ilginç. Önemli Web Verilerinin her biri için bu 28 gün boyunca ziyaretçilerinizin sayfa görüntülemelerinin %75'inin hangi metriğe baktığına bakar.
Bu nedenle, sayfa görüntülemelerinizin %75'inin en yüksek Temel Web Verisi puanıdır (veya tersine, sayfa görüntülemelerinizin %75'inin sahip olacağı en düşük Önemli Web Verileri puanı). Dolayısıyla bu, sayfa görüntülemelerinin %75'inin ortalaması değil , bu kullanıcı grubunun en kötü değeridir.
Bu, yüzdelik tabanlı olmayan bir yuvarlanan ortalamanın bildiremeyeceği bir gecikme yaratır. Burada biraz matematiğe girmemiz gerekecek (minimumda tutmaya çalışacağım), ama diyelim ki, basitlik adına, geçen ay herkesin LCP'si 10 saniye oldu ve siz şimdi düzelttiniz. sadece 1 saniye sürer ve diyelim ki her gün aynı sayıda ziyaretçiniz oldu ve hepsi bu LCP'yi puanladı.
Bu aşırı basit senaryoda, aşağıdaki ölçümleri alırsınız:
| Gün | LCP | 28 gün Ortalama | 28 gün s75 |
|---|---|---|---|
| 0. Gün | 10 | 10 | 10 |
| 1.gün | 1 | 9.68 | 10 |
| 2. gün | 1 | 9.36 | 10 |
| 3 gün | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| 20. Gün | 1 | 3.57 | 10 |
| 21. Gün | 1 | 3.25 | 10 |
| 22. Gün | 1 | 2.93 | 1 |
| 23. Gün | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| 27. Gün | 1 | 1.32 | 1 |
| 28. Gün | 1 | 1 | 1 |
Böylece, aniden yeni, daha düşük değere sıçradığında (28 günlük ortalamanın %75'ini geçtiğimizde - tesadüf değil!) 22. güne kadar CrUX puanındaki ciddi iyileşmelerinizi görmediğinizi görebilirsiniz. O zamana kadar, kullanıcılarınızın %25'inden fazlası değişiklikten önce toplanan verilere dayanıyordu ve bu nedenle eski 10 değerini alıyoruz ve bu nedenle p75 değeriniz 10'da kaldı.
Bu nedenle, uzun bir süre hiç ilerleme kaydetmemişsiniz gibi görünüyor, oysa ortalama bir ortalama (kullanılmışsa) hemen başlayarak kademeli bir düşüş gösterecek ve bu nedenle ilerleme gerçekten görülebilecektir. Artı tarafta, son birkaç gün için, ortalama aslında p75 değerinden daha yüksektir, çünkü p75, tanımı gereği aşırı uçları tamamen filtreler.
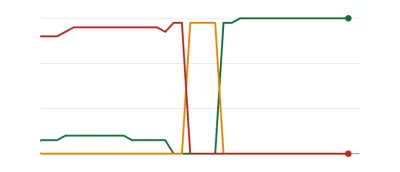
Yukarıdaki tablodaki örnek, büyük ölçüde basitleştirilmiş olsa da, birçok kişinin aşağıdaki gibi Web Vitals grafiklerini görmesinin bir nedenini açıklar, bu nedenle bir gün tüm sayfalarınız bir eşiği geçer ve sonra iyidir ( woohoo! ):

Sayfa sorunları üzerinde çalışırken ve bazı sayfalar diğerlerinden daha sık ziyaret edildiğinden, daha kademeli (ve anlık) değişiklikler bekleyenler için bu şaşırtıcı olabilir. İlgili bir notta, o tatlı, tatlı yeşil renge ulaşmadan önce, düzeltmelerinize ve bunların eşikleri nasıl etkilediğine bağlı olarak, Search Console grafiğinizin kehribar bir dönemden geçtiğini görmek de olağandışı bir durum değildir:

Dave Smart, Search Console'un Önemli Web Verileri Raporunda Değişiklikleri İzleme adlı büyüleyici bir deney yürüttü ve burada grafikleri güncellemenin ne kadar hızlı olduğuna bakmak istedi. CrUX'un yüzde 75'lik kısmını hesaba katmadı (ki bu, bazı grafiklerinde hareket eksikliğini daha anlamlı kılıyor), ancak yine de bu grafiğin nasıl güncellendiğine dair büyüleyici bir gerçek hayat deneyi ve okumaya değer!
Kendi deneyimime göre, bu 28 günlük p75 metodolojisi, Önemli Web Verileri raporundaki gecikmeyi tam olarak açıklamamaktadır ve birazdan diğer bazı olası nedenleri tartışacağız.

Öyleyse yapabileceğiniz en iyi şey, düzeltmeleri yapmak, ardından CrUX düzeltmelerinizi değerli bulana ve Search Console ve PageSpeed Insights'taki grafiği güncelleyene kadar sabırla bekleyin? Ve düzeltmelerinizin yeterince iyi olmadığı ortaya çıkarsa, tüm döngüyü yeniden başlatın? İsteklerimizi gidermek için anlık geri bildirimlerin ve geliştiricilerin üretkenliği artırması için sıkı geri bildirim döngülerinin olduğu bu günde, bu hiç de tatmin edici değil!
Bu arada, herhangi bir düzeltmenin istenen etkiyi sağlayıp sağlamayacağını görmek için yapabileceğiniz bazı şeyler var.
Crux Verilerini Daha Detaylı İncelemek
Ölçümün özü CrUX verileri olduğundan, bunu biraz daha inceleyelim ve bize başka neler söyleyebileceğini görelim. PageSpeed Insights'a geri dönersek, sitenin yalnızca p75 değerini değil, aynı zamanda aşağıdaki renk çubuklarında gösterilen yeşil, sarı ve kırmızı bölümlerin her birinde sayfa görüntüleme yüzdesini de gösterdiğini görebiliriz:

Yukarıdaki ekran görüntüsü, CLS'nin 0,1 geçiş sınırının üzerinde olan p75 değeri 0,11 olan Temel Web Verileri puanlamasında başarısız olduğunu göstermektedir. Ancak, yazı tipinin renginin kırmızı olmasına rağmen, bu aslında bir kehribar sıralamasıdır (kırmızı 0,25'in üzerinde olacağından). Daha da ilginç olanı, yeşil çubuğun %73'te olmasıdır - bu %75'e ulaştığında bu sayfa Önemli Web Verilerini geçer.
Geçmişteki CrUX değerlerini göremeseniz de zaman içinde bunu izleyebilirsiniz. Yarın %74'e giderse, doğru yönde ilerliyoruz (dalgalanmalara tabi!) ve yakında %75'lik sihri yakalamayı umut edebiliriz. Daha uzaktaki değerler için periyodik olarak kontrol edebilir ve artışı görebilir ve ardından ne zaman geçiyor olarak görünmeye başlayabileceğinizi tahmin edebilirsiniz.
CrUX, bu yüzdeler için daha kesin rakamlar elde etmek için ücretsiz bir API olarak da mevcuttur. Bir API anahtarı için kaydolduktan sonra, onu aşağıdaki gibi bir curl komutuyla çağırabilirsiniz (uygun şekilde API_KEY, formFactor ve URL'yi değiştirerek):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'Ve şöyle bir JSON yanıtı alacaksınız:
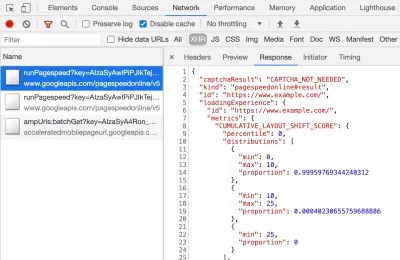
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Bu arada, yukarıdakiler sizi biraz korkutuyorsa ve bu verilere yalnızca bir URL için daha hızlı bir şekilde bakmak istiyorsanız, PageSpeed Insights ayrıca DevTools'u açıp PageSpeed Insights testinizi çalıştırarak görebileceğiniz bu kesinliği de verir ve yaptığı XHR çağrısını bulmak:

Ayrıca, CrUX API'sinin örnek sorgularını yapmanızı sağlayan etkileşimli bir CrUX API gezgini de bulunmaktadır. Yine de, API'nin düzenli olarak çağrılması için ücretsiz bir anahtar almak ve Curl veya başka bir API aracı kullanmak genellikle daha kolaydır.
API, URL yerine bir "orijin" ile de çağrılabilir; bu noktada, o alana yapılan tüm sayfa ziyaretlerinin özet değerini verir. PageSpeed Insights, URL'nizde CrUX bilgisi yoksa, ancak Google Arama Konsolu yoksa yararlı olabilecek bu bilgileri gösterir. Google, Önemli Web Verilerinin sıralamayı nasıl etkileyeceğini tam olarak belirtmedi (ve söylemesi de olası değil!). Köken düzeyindeki puan sıralamaları mı etkiler yoksa yalnızca tek tek URL puanlarını mı etkiler? Veya, PageSpeed Insights gibi, bireysel URL verileri olmadığında Google orijinal seviye puanlarına geri dönecek mi? Şu anda bilmek zor ve şu ana kadarki tek ipucu SSS'de şu:
S : Yakın zamanda yayınlanan ve henüz 28 günlük veri oluşturmayan bir URL için puan nasıl hesaplanır?
Y : Search Console'un sayfa deneyimi verilerini raporlamasına benzer şekilde, benzer sayfaları gruplandırma ve bu toplamaya göre puanları hesaplama gibi teknikler kullanabiliriz. Bu, çok az trafik alan veya hiç trafik almayan sayfalar için geçerlidir, bu nedenle alan verileri olmayan küçük sitelerin endişelenmesine gerek yoktur.
CrUX API, programlı olarak çağrılabilir ve Google CrUX ekibinden Rick Viscomi, URL'leri veya kökenleri toplu olarak kontrol etmenize ve hatta bir dizi URL'yi veya kaynağı yakından izlemek istiyorsanız, zaman içinde CrUX verilerini otomatik olarak izlemenize olanak tanıyan bir Google E-Tablolar izleyicisi oluşturdu. . Sayfayı klonlayın, Tools → Script düzenleyicisine gidin ve ardından anahtarınızla CRUX_API_KEY komut dosyası özelliğini girin (bunun eski düzenleyicide yapılması gerekir) ve ardından komut dosyasını çalıştırın ve verilen için CrUX API'sini arayacaktır. URL'ler veya kökenler ve verilerle birlikte sayfanın altına satırlar ekleyin. Bu daha sonra periyodik olarak çalıştırılabilir veya düzenli olarak çalışacak şekilde programlanabilir.
Bunu, Google Arama Konsolunda yavaş güncellenen Önemli Web Verileri raporuna sahip bir sitenin tüm URL'lerini kontrol etmek için kullandım ve bu, CrUX'un birçok URL için veriye sahip olmadığını ve geri kalanının çoğunun geçtiğini doğruladı; Google Arama Konsolu raporu, dayanması gereken CrUX verilerinden bile geride. Bunun, daha önce başarısız olan, ancak şimdi bunların geçtiğini gösteren güncellenmiş CrUX verilerini almak için yeterli trafiğe sahip olmayan URL'lerden mi kaynaklandığından veya başka bir şeyden mi kaynaklandığından emin değilim, ancak bu bana bu raporun kesinlikle yavaş olduğunu kanıtlıyor.
Bunun büyük bir kısmının, CrUX'ta veri içermeyen URL'lerden ve Google Arama'nın onlar için bir değeri temsil etmek için elinden gelenin en iyisini yapmasından kaynaklandığından şüpheleniyorum. Dolayısıyla bu rapor, sitenize genel bir bakış ve ileriye dönük izleme için harika bir başlangıç noktasıdır, ancak daha hızlı geri bildirim almak istediğiniz sorunlar üzerinde çalışmak için harika bir rapor değildir.
CrUX'u daha da derinlemesine incelemek isteyenler için, BigQuery'de (yalnızca kaynak düzeyinde, yani tek tek URL'ler için değil) aylık CrUX verileri tabloları vardır ve Rick, buna dayalı olarak bir CrUX panosunu nasıl oluşturabileceğinizi de belgelemiştir. aylar boyunca genel web sitenizin performansını izlemenin iyi bir yolu olabilir.

Crux Data Hakkında Diğer Bilgiler
Bu nedenle, yukarıdakilerle, CrUX veri kümesini, onu kullanan bazı araçların neden güncellenmesi yavaş ve düzensiz göründüğünü ve ayrıca onu biraz daha nasıl keşfedeceğinizi iyi anlamalısınız. Ancak alternatiflerine geçmeden önce, gösterdiği verileri gerçekten anlamanıza yardımcı olmak için CrUX hakkında anlamanız gereken birkaç şey daha var. İşte Temel Web Verileri ile ilgili olarak CrUX hakkında topladığım diğer faydalı bilgiler.
CrUX yalnızca Chrome'dur . Tüm bu iOS kullanıcıları ve diğer tarayıcılar (Masaüstü Safari, Firefox, Edge…vb.), eski tarayıcılardan bahsetmiyorum bile (Internet Explorer - acele edin ve yavaşlayın!), kullanıcı deneyimlerini CrUX verilerine yansıtmıyor ve bu nedenle Google'ın Önemli Web Verileri görünümünde.
Şimdi, Chrome'un kullanımı çok yüksek (belki de site ziyaretçileriniz için değil mi?) Ve en azından, Google'ın aramadaki tekel konumunun insanları tarayıcıları için optimizasyon yapmaya teşvik ettiğini söylemek biraz "iğrenç" geliyor. Aşağıda bu sınırlı görüş için alternatif çözümler hakkında konuşacağız.
Bu metrikler (özellikle CLS) gelişmeye devam ettiğinden ve hatalar bulunup düzeltildiğinden , kullanılan Chrome sürümünün de etkisi olacaktır. Bu, verileri anlamak için başka bir karmaşıklık boyutu ekler. Chrome'un son sürümlerinde CLS'de sürekli iyileştirmeler yapılmıştır ve CLS'nin Chrome 91'de kullanıma sunulan daha büyük bir yeniden tanımı vardır. Yine, saha verilerinin kullanılıyor olması, bu değişikliklerin kullanıcılara iletilmesinin biraz zaman alabileceği anlamına gelir ve sonra CrUX verilerine.
CrUX, yalnızca Chrome'da oturum açmış kullanıcılar içindir veya asıl tanımı alıntılamak içindir:
"[CrUX], göz atma geçmişlerini senkronize etmeyi seçmiş, bir Senkronizasyon parolası oluşturmamış ve kullanım istatistiği raporlamasını etkinleştirmiş kullanıcılardan toplanmıştır."
— Chrome Kullanıcı Deneyimi Raporu, Google Developers
Bu nedenle, çoğunlukla kurumsal ağlardan ziyaret edilen ve bu tür ayarların merkezi BT politikaları tarafından kapatıldığı bir site hakkında bilgi arıyorsanız, o zaman çok fazla veri görmeyebilirsiniz - özellikle de bu zayıf kurumsal kullanıcılar hala İnternet'i kullanmaya zorlanıyorsa. Kaşif de!
CrUX, "noindexed / roboted / giriş yapılmış sayfalar dahil edilecektir" gibi Google Arama'da genellikle gösterilmeyenler de dahil olmak üzere tüm sayfaları içerir (ancak CrUX'ta bir URL ve kaynak gösterilmesi için minimum eşikler vardır). Artık bu sayfa kategorileri muhtemelen Google Arama sonuçlarına dahil edilmeyecek ve bu nedenle bunlar üzerindeki sıralama etkisi muhtemelen önemsizdir, ancak yine de CrUX'a dahil edilecektir. Ancak Google Arama Konsolundaki Önemli Web Verileri raporu yalnızca dizine eklenmiş URL'leri gösteriyor gibi görünüyor, bu nedenle orada görünmeyecekler.
PageSpeed Insights ve ham CrUX verilerinde gösterilen başlangıç rakamı, dizine eklenmemiş, herkese açık olmayan sayfaları içerecek ve yukarıda bahsettiğim gibi, bunun etkisinden emin değiliz. Üzerinde çalıştığım bir site, oturum açmış sayfalarımızı ziyaret eden büyük bir ziyaretçi yüzdesine sahip ve genel sayfalar çok performanslıyken, oturum açmış sayfalar değildi ve bu, Web Vitals puanlarını ciddi şekilde çarpıttı.
CrUX API, oturum açmış bu URL'lerin verilerini almak için kullanılabilir, ancak PageSpeed Insights gibi araçlar yapamaz (çünkü gerçek bir tarayıcı çalıştırırlar ve bu nedenle oturum açma sayfalarına yönlendirilirler). Bu CrUX verilerini gördükten ve etkisini fark ettikten sonra, bunları düzelttik ve başlangıç rakamları düşmeye başladı, ancak her zaman olduğu gibi, ilerlemek zaman alıyor.
Dizine eklenmemiş veya giriş yapılmamış sayfalar da genellikle tek tek sayfa koleksiyonları yerine "uygulamalar"dır, bu nedenle tek bir gerçek URL'ye sahip Tek Sayfa Uygulaması metodolojisi kullanıyor olabilir, ancak bunun altında birçok farklı sayfa olabilir. Bu, özellikle sayfanın tüm ömrü boyunca ölçüldüğü için CLS'yi etkileyebilir (umarım CLS'de yapılacak olan değişiklikler bu konuda yardımcı olacaktır).
Daha önce belirtildiği gibi, Google Search Console'daki Önemli Web Verileri raporu, CrUX'a dayalı olsa da kesinlikle aynı veriler değildir. Daha önce de belirttiğim gibi, bunun temel olarak Google Search Console'un CrUX verilerinin bulunmadığı URL'ler için Web Verilerini tahmin etmeye çalışmasından kaynaklandığından şüpheleniyorum. Bu rapordaki örnek URL'ler de CrUX verileriyle uyumlu değil.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
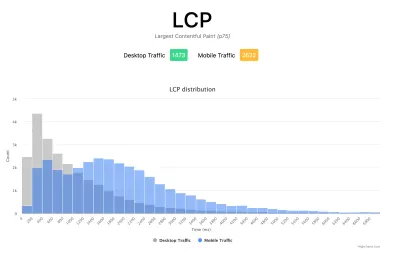
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

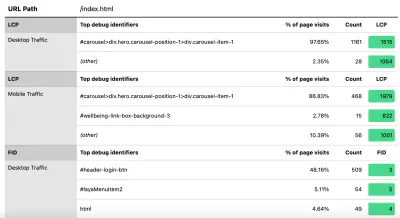
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Daha önce de söylediğim gibi, ticari RUM ürünleri genellikle bu tür verileri (ve daha fazlasını!) ortaya çıkaracaktır, ancak sadece ayak parmaklarını suya daldıran ve bu ürünlerin finansal taahhüdüne hazır olmayanlar için, bu en azından ilk cüretkarlığı sunuyor. RUM tabanlı metriklere ve uyguladığınız iyileştirmeler hakkında bu çok önemli daha hızlı geri bildirimi almak için ne kadar yararlı olabileceklerine bakın . Ve bu, bu bilgi için iştahınızı kabartıyorsa, size nasıl yardımcı olabileceklerini görmek için kesinlikle diğer RUM ürünlerine bakın.
Alternatif ölçümlere ve RUM ürünlerine bakarken, farklı olabileceğinden, Google'ın siteniz için gördüklerine geri dönmeyi unutmayın. Performans üzerinde çok çalışmak, ancak bunun tüm sıralama avantajlarını aynı anda alamamak utanç verici olurdu! Bu nedenle, hiçbir şeyi kaçırmadığınızdan emin olmak için bu Search Console grafiklerine göz atın.
Çözüm
Temel Web Verileri, web'de gezinme kullanıcı deneyimini temsil etmeye çalışan ilginç bir dizi önemli ölçüttür. Keskin bir web performansı savunucusu olarak, sitelerin performansını iyileştirmeye yönelik her türlü çabayı memnuniyetle karşılıyorum ve bu ölçümlerin sıralama etkisi, web performansı ve SEO topluluklarında kesinlikle büyük bir vızıltı yarattı.
Metriklerin kendileri çok ilginç olsa da, belki de daha heyecan verici olan, bunları ölçmek için CrUX verilerinin kullanılmasıdır . Bu, temel olarak RUM verilerini, sahada site performansını daha önce bu şekilde ölçmeyi hiç düşünmemiş olan web sitelerine sunar. RUM verileri, kullanıcıların tüm vahşi ve çeşitli kurulumlarında gerçekte deneyimledikleri şeydir ve web sitenizin gerçekten nasıl performans gösterdiğini anlamanın ve kullanıcılarınız tarafından deneyimlenmenin yerini hiçbir şey tutamaz.
Ancak uzun süredir laboratuvar verilerine bu kadar bağımlı olmamızın nedeni, RUM verilerinin gürültülü olmasıdır . CrUX'un bunu azaltmak için attığı adımlar, daha istikrarlı bir görünüm sağlamaya yardımcı olur, ancak bunun pahasına son değişiklikleri görmeyi zorlaştırır.
Umarım bu gönderi, web siteniz için Önemli Web Verilerine erişmenin çeşitli yollarını ve her yöntemin bazı sınırlamalarını açıklamanın bir yolunu bulur. Ayrıca, anlamakta zorlandığınız bazı verileri açıklamanın ve bu sınırlamaları aşmanın bazı yollarını önermenin bir yolunu bulacağını umuyorum.
Mutlu optimizasyon!
