Erişilebilirlik Araçları İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2022-03-10Erişilebilir web siteleri oluşturmayı öğrenmek, erişilebilir uygulamaları uygulamaya yeni başlayanlar için göz korkutucu bir görev olabilir. Daha erişilebilir web siteleri oluşturmaya başlamanıza yardımcı olmak için tek kullanımlık yer imlerinden tam gelişmiş uygulamalara kadar çok çeşitli erişilebilirlik araçlarını bir araya getirdik.
ARYA
WebAIM Million anketi, ARIA içeren ana sayfaların ARIA içermeyenlere göre ortalama %41 daha fazla algılanabilir hata olduğunu buldu. ARIA, karmaşık web uygulamaları oluşturmak için gerekli bir araçtır, ancak spesifikasyon katıdır ve yardımcı teknolojiyi düzenli olarak kullanmayanlar tarafından hata ayıklamak zor olabilir. Araçlar, ARIA'yı doğru kullandığımızdan ve uygulamalarımıza daha fazla hata getirmediğimizden emin olmamıza yardımcı olabilir.

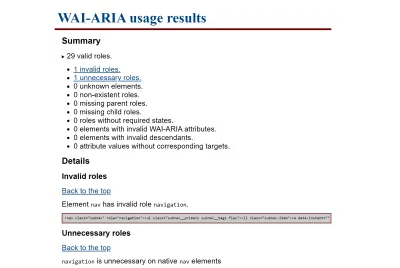
TPGi, tüm öğelerin ve bunların verilen rollerinin ve ARIA niteliklerinin geçerli olduğundan emin olmak için sayfanızı tarayan bir WAI-ARIA yer imi oluşturmuştur. Yer imi etkinleştirildikten sonra, sayfa herhangi bir hataya karşı taranır ve sonuçlarla birlikte yeni bir sekme açılır. Sonuçlar, sayfanızda kolayca hata ayıklayabilmeniz için toplam geçerli rol sayısını, tespit edilen ARIA hatalarını ve hataların bulunduğu yerin kod parçacıklarını içerir.
Yukarıdaki yer iminde açıkça test edilmeyen bir şey, yinelenen ARIA rollerinin varlığıdır. Belirli dönüm noktası rolleri, kulağa birkaç öğeye uygulanabilecekmiş gibi gelen adlara sahiptir, ancak banner veya contentinfo gibi sayfa başına yalnızca bir kez kullanılmalıdır. Adrian Roseli, bu ARIA rollerinden herhangi birinin kopyalanıp kopyalanmadığını kontrol etmek için CSS tabanlı basit bir yer imi ile geldi. Yer iminin etkinleştirilmesi, rahatsız edici herhangi bir öğeye kırmızı bir anahat ekleyecektir.
NerdeRegion, aria-canlı bölgelerin tüm çıktılarını günlüğe kaydeden bir Chrome uzantısıdır. Ekran okuyucunuzun neden beklenmedik bir şekilde bir duyuru yaptığını anlayamıyor musunuz? NerdeRegion, zaman damgalı duyuruları ve bunların kaynaklandığı kaynak öğeyi DevTools'daki bir panelde izlemenize izin verebilir. aria-live bölgelerinin farklı ekran okuyucularla nasıl duyurulacağıyla ilgili hatalar ve tutarsızlıklar olabileceğinden, NerdeRegion bir sorunun potansiyel olarak kodunuzdan mı yoksa cihaz kombinasyonundan mı kaynaklandığını anlamak için harika bir araç olabilir.
Otomatik Test Araçları
Bu araç sınıfı, geliştirici veya testçi tarafından kodunuzun çıktısında otomatik testler yapmak için kullanılabilir ve kaynak kodda bariz görünmeyen hataları yakalayabilir. Burada bahsettiklerimizin ötesinde birçok yüksek kaliteli ücretli hizmet ve başka araçlar var, ancak giriş engellerini azaltmak için kapsamlı ücretsiz teklifleri olan araçlara odaklandık. Listelenen araçların tümü, genel internet üzerinde olmayan sayfalarda çalıştırılabilir, bu da onların bir geliştirme akışına daha kolay dahil edilmesini sağlar. Erişilebilirlik testinin karmaşık olduğunu ve sitenin tüm içeriğini anlamak için her zaman manuel test gerektirdiğini belirtmek önemlidir, ancak bu otomatik test araçları size sağlam bir başlangıç sağlayabilir.
Birçok alet, kaputun altında balta çekirdeği kullanır, bu nedenle bir alet kombinasyonunu kullanmak gereksiz olabilir. Sonuç olarak, ne tür bir araç seçtiğiniz daha çok ne tür bir kullanıcı arayüzü tercih ettiğiniz ve sonuçların kapsamlılık düzeyi ile ilgilidir. Örneğin, Google Chrome'da yerleşik olarak bulunan araç olan Lighthouse, eksen çekirdeği kurallarının kısmi bir seçimini kullanır; bu nedenle, balta DevTools ile temiz bir tarama elde etmeyi başarırsanız, bir Deniz Feneri taraması da çalıştırmanız gerekmez.

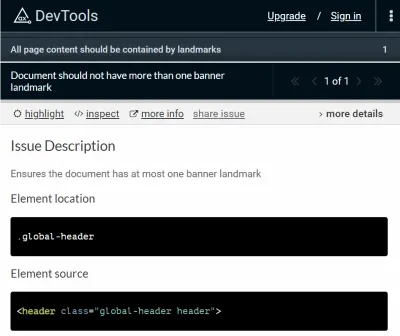
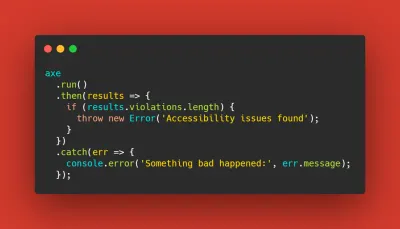
Axe DevTools, bir Chrome uzantısı veya Firefox uzantısı olarak mevcuttur ve geliştirici araçlarında bir panel olarak görünür. Tüm bir sayfayı veya bir sayfanın yalnızca bir bölümünü test edebilirsiniz ve algılanan tüm sorunlar önem derecesine göre sıralanır ve daha kolay hata ayıklama için kod parçacıklarıyla birlikte gelir. Axe ayrıca Akıllı Kılavuzlu Testler özelliği ile diğer otomatik araçlardan daha fazla hata yakalamanızı sağlar. Akıllı Kılavuzlu Testler, test edilecek alanları belirler ve bir sonuç elde etmek için test cihazına soru sormadan önce mümkün olduğunca fazla ağır kaldırma yapar. Axe ayrıca, daha uzun ve daha işbirliğine dayalı bir geliştirme sürecinin parçası olarak hataları düzeltmek için yararlı olan sonuçları kaydetmenize ve dışa aktarmanıza olanak tanır.
Erişilebilirlik Öngörüleri ayrıca balta çekirdeği üzerinde çalışır, ancak onu balta DevTools'dan ayıran çeşitli özelliklere sahiptir. Android, Windows dahil olmak üzere çeşitli platformlarda veya bir tarayıcı uzantısı olarak çalıştırılabilir. Accessibility Insights'ın tüm sürümleri, bağımsız öğe bilgilerini aramak için denetçi benzeri bir aracın yanı sıra otomatik kontrolleri çalıştırmanın bir yolunu içerir. Web uzantısı ayrıca tam bir rapor oluşturmanıza olanak sağlamak için otomatik, kılavuzlu ve manuel testlerin bir kombinasyonuna sahip olan bir Değerlendirme özelliği içerir.
WAVE by WebAIM, araç setimin ayrılmaz bir parçası oldu. Uzantı biçiminde, toplu test hizmeti ve API'de mevcut olan bu aracı, basitliği ve hızı nedeniyle geliştirirken çalışmalarımı kontrol etmek için en iyi buluyorum. Her şey sayfanızın yan tarafında bir panel olarak yüklenir ve sayfayı kaydırarak hataların bütünsel bir görünümünü elde edebilirsiniz. Yan panelde bir hata görüntüleniyorsa ancak bunun DOM'de nerede olduğundan emin değilseniz, işaretleme içinde bulmak için stilleri kapatabilirsiniz. WAVE'in yön ve yer işareti özelliği, oluştururken belge anlambilimimin doğru olmasını sağladığı için en sevdiğim şeylerden biri.
SiteImprove, ücretli hizmet tekliflerine ek olarak ücretsiz bir Chrome uzantısına sahiptir. WAVE gibi, uzantıyı bir sayfada çalıştırırsınız ve uyumluluk düzeyi, önem derecesi ve sorumluluk gibi şeyler için filtreler dahil olmak üzere sayfanın yan tarafındaki bir panelde hataları listeler. Şiddet filtresi, otomatik test her zaman bazı yanlış pozitifler üretme eğiliminde olduğundan özellikle yararlıdır.
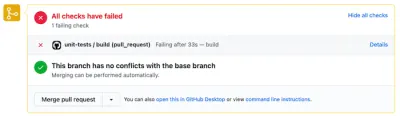
GitHub Actions ile kaynak kodunuzun erişilebilirlik testlerini otomatikleştirmeyi hiç düşündünüz mü? GitHub Actions'ı henüz keşfetmediyseniz veya uygun bir iş akışı oluşturmak için biraz yardıma ihtiyacınız varsa, Adrian Bolonio'nun öğreticisi tam size göre. Doğrudan GitHub deponuzda axe, pa11y, Lighthouse ve birim testleri gibi kitaplıklarla erişilebilirlik testlerinizi nasıl otomatikleştireceğinizi adım adım gösterir.

Ana şubeye bir çekme isteği oluşturduğunuzda veya güncellediğinizde GitHub Eylemlerinin yürütülmesi için deponuzu nasıl yapılandıracağınızı öğreneceksiniz. GitHub Eylemlerinden herhangi biri erişilebilirlik güvenlik açıkları bulursa, çekme isteği kilitlenir ve siz bulunan hataları çözene kadar birleştirmeyi devre dışı bırakır. Büyük bir fark yaratan küçük bir ayrıntı.
Renkler
Geçen yıl ana sayfaların %86,4'ünde düşük kontrastlı metin hataları bulundu. Geliştiriciler genellikle bir renk paleti üzerinde sınırlı kontrole sahiptir, bu nedenle sürecin mümkün olduğu kadar erken bir aşamada erişilebilir bir renk paleti oluşturmaya çalışmak önemlidir.
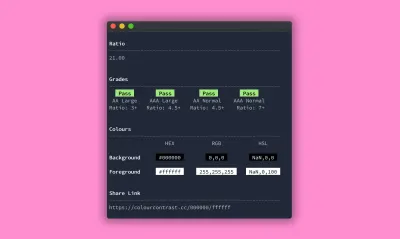
Bir renk paleti tasarlamaya başladığınızda, tarayıcı içi renk seçme aracı yardımcı olabilir. Renklerim Erişilebilir mi, erişilebilir bir renk paleti belirlemenize yardımcı olabilecek bir araçtır. Temel mod, herhangi iki renk arasındaki kontrast oranını hesaplar. Metninizin yazı tipi boyutu ve yazı tipi ağırlığı, uygunluk düzeyine bağlı olarak gereken kontrast oranını etkileyebilir ve bu araç, karşıladığı tüm farklı standartları faydalı bir şekilde ortaya koyar. Ayrıca, HSL aralığı kaydırıcılarına sahiptir, böylece herhangi bir rengi ayarlayabilirsiniz, ayarlamalar yaparken sonuçlar otomatik olarak güncellenir. Palet modu, bir paletteki her rengi birbiriyle karşılaştırmanıza olanak tanır ve karşıtlık oranını ve karşılanan standartları görüntüler; bu, farklı renkleri nasıl birleştirebileceğinizi belirlemenize yardımcı olur. Herhangi bir renk ayarlaması yapmak kalıcı bağlantıyı da güncelleyerek renk kombinasyonlarını ekibinizle kolayca paylaşmanıza olanak tanır. Renk seçmek için farklı bir arayüz tercih ederseniz, Atul Varma, HSL aralık kaydırıcıları yerine renk seçici kullanan benzer bir araç geliştirmiştir.
Geenes, eklediğiniz her renk grubu için tam renk/gölge aralıkları oluşturarak, sınırlı bir palet yerine tam renkli bir sistem tasarlamanıza olanak tanıyarak hepsini yapmaya çalışır. Geenes, kontrast oranları sağlamanın yanı sıra paletinizi çeşitli maketlere uygulamanıza ve farklı renk körlüğü biçimlerini taklit etmenize olanak tanır. Çoğu özelliği ücretsiz olarak deneyebilir ve bir bağışla birden fazla paletin kilidini açabilirsiniz.
Belirli araçlar, renkle ilgili belirli erişilebilirlik sorunlarını çözmenize yardımcı olabilir. Özellikle düğmeler yanıltıcı olabilir, çünkü yalnızca arka plan rengiyle birlikte metin rengi hakkında endişelenmeniz gerekmez, ayrıca sayfa arka planıyla düğme arka planını ve her iki arka planla birlikte odak anahat rengini de dikkate almanız gerekir. Stephanie Eckles'in ButtonBuddy projesi, bu gereksinimleri basit bir dille açıklıyor ve bu ayrı parçalar için renk seçmenize yardımcı oluyor.
Bazı renk kombinasyonları, renk körlüğü olmayan kişiler tarafından görüntülendiğinde teknik olarak kontrast gereksinimlerini karşılayabilir, ancak belirli renk körlüğü ve görme azlığı türleri için sorun oluşturabilir. Kim Kullanabilir, farklı renk körlüğü türlerini taklit etmek için bir görsel filtre uygular ve ardından yaklaşık bir renk kontrast oranı hesaplar.
Renk kombinasyonlarınızı mevcut bir site bağlamında test etmek isterseniz, Stark, belirli renk körlüğü türlerini simüle etmenize olanak tanıyan Chrome için bir renk seçici uzantısıdır. Ek olarak, Anna Monus, Chrome'da zaten yerleşik olarak bulunan yararlı bir renk körlüğü araçları yazımı oluşturdu. Bu tür bir öykünme, gerçek kullanıcılarla yapılan testlerin yerini hiçbir zaman tam olarak alamazken, daha iyi başlangıç seçimleri yapmamıza yardımcı olabilir.

Bazen geliştiriciler olarak, ilerledikçe tasarlamamız gerekebilecek bir proje üzerinde çalışmaya başlarız ve önceden belirlenmiş tam bir marka paleti olmadan kod yazmaya başlarız. Geliştirme başladıktan sonra, renk paletlerini harici araçlara aktarmaya devam etmek sıkıcı olabilir. Bir kod ortamında renk kontrastını kontrol etmek için birçok seçenek vardır. Alex Clapperton, iki renkte geçiş yaptığınız ve kontrast oranını ve geçiş standartlarını doğrudan terminalde veren bir CLI aracı geliştirdi. BBC, iki renk alan ve istediğiniz standarda uyup uymadığını belirleyen bir JavaScript renk kontrastı denetleyicisi yayınladı. Bunun gibi bir araç, testlerinizle birlikte kod tabanınızda yaşayabilir veya Storybook, PatternLab vb. gibi tasarım sistemi kitaplığınızda uygulanabilir.
A11y Renk Belirteçleri bunu bir adım daha ileri götürür ve CSS veya SASS'de otomatik olarak tamamlayıcı renk belirteçleri oluşturmanıza olanak tanır. Gereksinimleri karşılayan o rengin bir tonunu veya tonunu oluşturmak için bir renk ve istenen oranda geçersiniz. Bir şeyin kontrast oranını hızlı bir şekilde kontrol etmeniz gerekiyorsa, Chrome ve Firefox artık ilgili geliştirici araçlarının renk seçicilerinde renk kontrastı bilgilerini de gösteriyor. Bu araçlardan hiçbiri sizin zevkinize uymuyorsa, Stephanie Walter renk erişilebilirliği hakkındaki blog yazısında renkle ilgili diğer birçok araç seçeneğini ele aldı.

uyumluluk
Yardımcı teknoloji oluşturmak, hata ayıklama söz konusu olduğunda genellikle başka bir karmaşıklık düzeyi ekleyebilir. Yardımcı teknoloji, esasen tarayıcının üzerindeki bir arayüzün başka bir katmanı olduğundan, şimdi kendimizi tarayıcı ve yardımcı teknoloji kombinasyonlarıyla ilgilenmemiz gerekiyor. Tarayıcıda veya yardımcı teknolojide bir hata mevcut olabilir veya yalnızca belirli bir kombinasyonda mevcut olabilir. Belirli bir sorunu düzeltmeye çalışırken bu hata izleyici listesini hazır bulundurmak iyi bir fikirdir. Bunlardan bazıları, başkalarının sizin yaşadığınız hatayı yaşayıp yaşamadığını görebilmeniz için herkese açıktır, ancak diğerleri yalnızca hataları özel olarak bildirmek için bir yol sunar.
Tüm tarayıcılar ve ekran okuyucu kombinasyonları birlikte iyi çalışmaz ve tüm erişilebilirlik özellikleri tarayıcılar arasında eşit şekilde desteklenmez. Bu araçlar, belirli bir cihaz kombinasyonunda bir hata yaşayıp yaşamadığınızı kontrol etmenize yardımcı olabilir. HTML5 Erişilebilirliği, daha yeni HTML özelliklerinin ve varsayılan tarayıcı uygulamasının erişilebilir bir şekilde desteklenip desteklenmediğinin bir listesidir. Benzer bir şekilde, Erişilebilirlik Desteği, ARIA rollerinin bir listesini ve en popüler tarayıcı ve ekran okuyucu kombinasyonlarında destek sağlar.
Erişilebilirliği Belgeleme
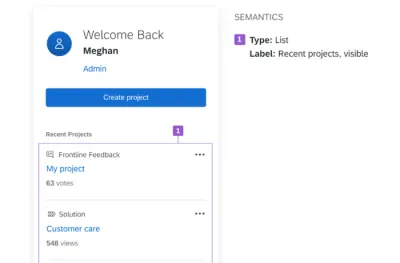
Erişilebilirlik, birçok UX tasarım ekibinde hâlâ sonradan düşünülen bir şey. Erişilebilirlik zihniyetini benimsemenize yardımcı olacak kolay ama çok etkili bir strateji, Elise Livingston ve Qualtrics'teki ekibinden geliyor. Mühendisliğe teslim etmeden önce tüm tasarım belgelerine erişilebilirlik belgeleri eklemeye başladılar. Yalnızca ürün erişilebilirliğini iyileştirmek için değil, aynı zamanda potansiyel erişilebilirlik sorunlarını tasarım sürecinde çok daha erken görmek için.

Elise, erişilebilirlik belgelerinin iki adımda ele alınmasını önerir: önce klavye davranışını tanımlama, ardından yardımcı teknolojiyle anlaşılabilecek anlamsal etiketleri belirleme. Denemek isterseniz, Elise yaklaşım hakkında bilmeniz gereken her şeyi bir makalede özetledi. Mevcut sürecinizi yeniden düşünmek için harika bir fırsat.
Odak Yönetimi
Odağı yönetmek, karmaşık uygulamaları erişilebilir hale getirmenin gerekli ancak çoğu zaman zor bir parçasıdır. Odaklama sırasının mantıklı olduğunu, odağın herhangi bir özel bileşen üzerinde doğru bir şekilde hareket ettiğini ve her etkileşimli öğenin net bir odak stiline sahip olduğunu düşünmemiz gerekir.

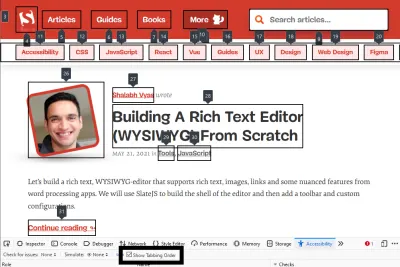
Level Access'in bu yer imi, sayfadaki her odaklanılabilir öğeyi etiketler , böylece odak sırasının okuma sırasıyla eşleşip eşleşmediğini kontrol edebilirsiniz. Dışarıdaki Firefox kullanıcıları için, Firefox'un Erişilebilirlik Denetçisi bu özelliği 84 sürümünden beri eklemiştir.
Farklı bileşenlerin veya üçüncü taraf kodunun odağı beklenmedik bir şekilde hareket ettirebileceği karmaşık kod tabanlarında, Scott Vinkle'ın bu küçük parçası, o anda hangi öğenin odaklandığını görmenize yardımcı olabilir. Uygulamamın diğer bölümleri tarafından hareket ettirilen odakla mücadele ediyorsam, bazen odağı tam olarak hangi işlevin hareket ettirdiğini belirlemek için console.trace console.log ile değiştirmeyi de severim.
Bir web sayfasındaki tüm odak stillerini test etmek için Scott O'Hara'nın senaryosunu başlangıç noktası olarak kullanabiliriz. Her öğede gezinmek bir süre sonra hantallaşabilir, bu nedenle her öğeyi döndürmek için bir komut dosyası, odak stillerimizin tutarlı göründüğünden ve sayfa bağlamında çalıştığından emin olmamıza yardımcı olabilir.
Odak sırasını denemek ve düzeltmek için pozitif bir tabindex ayarlamak, yaygın bir erişilebilirlik kazanımıdır. Olumlu bir tabindex'e sahip öğeler, tarayıcıyı önce onları sekmeye zorlar. Bu teknik olarak bir hata olmasa da, genellikle beklenmedik bir durumdur ve çözdüğünden daha fazla soruna neden olabilir. Paul J. Adam'ın tabindex yer imi uygulaması tabindex özniteliğine sahip tüm öğeleri vurgulamanıza olanak tanır.
Düzen Kullanılabilirliği
Düzen, CSS Izgarası veya Flexbox sipariş özelliğine çok fazla güveniyorsa, belge okuma sırası bazen bir izleyicinin bekleyebileceğiyle uyumsuz olabilir. Adrian Roseli, sitenizin anlamlı sıralama yönergesini geçtiğinden emin olmanıza yardımcı olmak için okuma sırasını takip etmek için bir yer imi kodladı.
WCAG, belirli metin ayarları uygulandığında tüm içeriğin çalışmaya devam etmesi gereken bir metin aralığı ölçütü içerir. Bunu test etmek için Steve Faulkner, bir sayfadaki tüm metne gerekli metin aralığı ayarlarını otomatik olarak uygulayan bir yer imi oluşturdu. Sabit yükseklikler gibi şeylerden kaçınmak ve taşmaya izin vermek sitenizi yalnızca daha erişilebilir kılmakla kalmaz, sitenize koyduğunuz her türlü içeriğin düzeni bozmamasını sağlar, içerik editörlerinizin size teşekkür edeceği bir şeydir.
Jared Smith, imlecinizi 44×44 piksellik bir kutuya dönüştürmek için bir yer imi oluşturdu; böylece, önerilen hedef boyut ölçütünü karşıladıklarından emin olmak için imlecinizi kontrollerinizin üzerine getirebilirsiniz.
linterler
Linterler, uygulama çalıştırılmadan veya oluşturulmadan önce kaynak kodunu tarayarak hataları yakalayan bir araç sınıfıdır. Linterleri kullanarak, daha kodu çalıştırmadan veya oluşturmadan önce daha küçük hataları düzeltebilir ve daha sonra değerli QA zamanından tasarruf edebiliriz.
Birçok geliştirici, ESLint'i zaten biliyor ve belirli bir kapasitede kullanıyor. Yeni araçlar öğrenmek yerine, mevcut iş akışınıza yeni bir eklenti ekleyerek erişilebilirlik testinize bir adım önde başlamanız mümkündür. Eslint-plugin-jsx-a11y, JSX öğeleriniz için, kodunuzu yazarken herhangi bir hatanın gösterileceği bir ESLint eklentisidir. Scott Vinkle, kurulumu hakkında yardımcı bir kılavuz yazdı.

Deque, Github uygulaması veya VS Kod Uzantısı olarak sunulan balta Linter ile çıktı. Axe Linter, React, Vue, HTML ve Markdown dosyalarını herhangi bir yapılandırma olmadan temel kurallara göre kontrol eder, böylece kendi seçeneklerinizi iletseniz de, kurulumu ve çalıştırması kolaydır. Yararlı bir özellik, belirli bir standardı karşılamaya çalışıyorsanız yararlı olan WCAG 2 ile WCAG 2.1 arasında ayrım yapmasıdır.
işaretleme
Web, dayanıklı olacak şekilde tasarlanmıştır. İşaretlemeyi bozduysanız, tarayıcı herhangi bir hatayı düzeltmek için elinden geleni yapacaktır. Ancak bunun hem stil açısından hem de erişilebilirlik açısından istenmeyen yan etkileri olabilir. Çıktınızı W3C HTML doğrulayıcı aracılığıyla çalıştırmak, bozuk etiketler, bunlara sahip olmaması gereken öğelere uygulanan nitelikler ve diğer HTML hataları gibi şeyleri yakalamanıza yardımcı olabilir. Deque, normal doğrulayıcının erişemeyeceği yerel ana bilgisayar veya parola korumalı sayfalardaki işaretlemeyi kontrol etmenizi sağlayan aynı motora dayalı bir W3C HTML Doğrulayıcı yer imi oluşturdu.
Daha çok görsel bir insansanız, Gael Poupard'ın projesi a11y.css, işaretlemenizdeki olası riskleri kontrol eden bir stil sayfasıdır. Hem uzantı hem de yer imi biçiminde mevcut olup, görüntülenen tavsiye düzeyinin yanı sıra dili de özelleştirebilirsiniz. Benzer şekilde, sa11y, bookmarklet olarak yüklenebilen veya kod tabanınıza entegre edilebilen bir araçtır. Sa11y, CMS içeriğinin çıktısına bakmak için özel olarak tasarlanmıştır. İçerik editörlerinin anlayabilmesi ve gerekli düzeltmeleri yapabilmesi için her türlü uyarıyı teknik olmayan bir dilde görüntüler.
Okuma düzeyi
Erişilebilir bir site, erişilebilir içerikle başlar. Bilişsel erişilebilirlik, devam eden WCAG 3 taslağının ana odak noktası olmuştur ve şu anda Başarı Ölçütü 3.1.5'te bahsedilmektedir; bu, yazarların içeriğin ortaöğretimin (7-9. sınıf) bir okuma seviyesi tarafından anlaşılabilir olmasını amaçladıklarını göstermektedir.

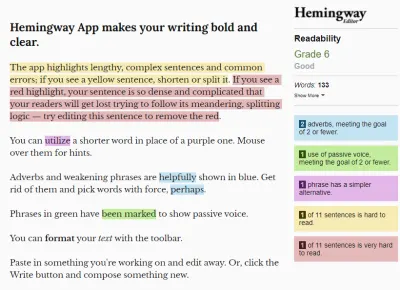
Hemingway Editor, içeriğinizin okuma seviyesini siz yazarken hesaplar , böylece kolayca anlaşılabilir olduğundan emin olmak için düzenleyebilirsiniz. Yandaki panel, içeriğinizi daha okunaklı hale getirmek için nasıl iyileştirebileceğiniz konusunda öneriler sunar. Siteniz zaten yayınlanmışsa, Juicy Studio, sağlanan forma bir URL ilettiğiniz ve sitenizin içeriğinin üç farklı okuma düzeyi algoritması kullanılarak analiz edilip derecelendirildiği bir okunabilirlik aracı üretmiştir. Bu puanların her birinin neyi gerektirdiğine dair yararlı bir açıklama da var. Ancak, bu özel aracın bir sınırlaması, sonuçları çarpıtabilecek gezinme ve altbilgi metni gibi şeyler de dahil olmak üzere sayfada oluşturulan tüm metni hesaba katmasıdır.
Test Takımları ve Sürekli Entegrasyon
Çoğu otomatik test aracının dezavantajı, insanların bunları tarayıcıda çalıştırmasını gerektirmesidir. Tek bir büyük kod tabanı üzerinde çalışıyorsanız, erişilebilirlik testini mevcut test sürecinize veya sürekli entegrasyon akışınızın bir parçası olarak dahil edebilirsiniz. Özel testler yazdığınızda, otomatikleştirilmiş test araçlarının sahip olmadığı uygulamanızın farkındalığına sahip olursunuz ve bu da özelleştirilmiş, kapsamlı testleri daha ölçeklenebilir bir şekilde gerçekleştirmenize olanak tanır.

Bir kez daha, balta çekirdeği, bu araçların çoğunun temelini oluşturan açık kaynaklı bir kitaplık olarak ortaya çıkıyor, bu nedenle bir aracın sizin için çalışıp çalışmadığı, test sonuçlarındaki herhangi bir farklılıktan ziyade kodunuzla ne kadar iyi bütünleştiğine bağlı olacaktır. . Marcy Sutton, erişilebilirlik için otomatik testler yazmaya başlamak için çerçeveden bağımsız bir kılavuz yayınladı. Birim testleri ve entegrasyon testleri arasındaki farkı ve farklı senaryolarda neden birini diğerine tercih etmek isteyebileceğinizi ele alıyor.
Zevk aldığınız bir test çerçeveniz varsa, balta çekirdeğini içeren bir kitaplığın zaten olma olasılığı yüksektir. Örneğin, Josh McClure selvi baltası kullanan bir kılavuz yazdı ve Nick Colley jest baltasında Jest aromalı bir versiyon üretti.
Pa11y, aynı zamanda bir CI versiyonunda da mevcut olan, test etrafında yapılandırılabilir bir arayüz sağlayan bir araçtır. Birçok yapılandırma seçeneği, testle ortaya çıkabilecek karmaşık sorunları çözmenize izin verebilir. Örneğin, eylemler özelliği, testleri çalıştırmadan önce bir dizi eylemi geçmenize izin verir ve sayfaya erişmeden önce kimlik doğrulama gerektiren ekranları test etmek için faydalı olabilir.
Kullanıcı tercihleri
Kullanıcının işletim sistemini ve tarayıcı tercihlerini algılamaya yardımcı olacak birçok yeni medya sorgusu vardır. Bu günlerde geliştiriciler, hareket tercihleri ve karanlık mod gibi şeyler için varsayılanı ayarlamak için genellikle bu ayarları tespit ediyor, ancak bu aynı ayarlara sahip değilseniz yeniden üretilmesi zor olan hatalara da yol açabilir.
Magica11y, kullanıcılarınızın tercihlerini belirlemenizi sağlayan bir dizi işlevdir. Belge sayfasını teknik olmayan test kullanıcılarına gönderin veya bunları uygulamanıza dahil edin, böylece kullanıcı ortamlarınızı daha doğru bir şekilde yeniden oluşturabilirsiniz.
Toplama
Otomatik erişilebilirlik testinin tüm erişilebilirlik hatalarının yalnızca %30'unu yakalayabileceği tahmin edilmektedir. Takımlar gelişmeye devam etse bile, tasarım ve geliştirme sürecinize engelli insanları dahil etmenin yerini asla almayacak. Sürdürülebilir ve bütüncül bir erişilebilirlik süreci, tüm ekibin bu hataları daha sonra bulması ve bildirmesi için her şeyi test edenlere ve engelli kullanıcılara bırakmak yerine, bu hataların çoğunu sürecin başında yakalamak için araçları kullanmasını içerebilir.
Daha fazla alete mi ihtiyacınız var? A11y Project ve Stark, hem geliştiriciler hem de kullanıcılar için ek erişilebilirlik araçlarının küratörlüğünü yaptı! Veya aşağıdaki yorumlarda herhangi bir öneri bırakmaktan çekinmeyin, iş akışınıza hangi araçları dahil ettiğinizi duymak isteriz.
