Gutenberg WordPress Editörünün Komple Anatomisi
Yayınlanan: 2022-03-10Gutenberg'in son zamanlarda WordPress dünyasında bir tartışma terimi olduğu görülüyor. Bu yıl WordPress 5.0'daki en önemli değişiklik olarak selamlanan Gutenberg editörü, web geliştiricilerinden ve sıradan halktan karışık bir yanıt aldı. Tüm bu kaos, Gutenberg'in gerçekte ne olduğunu görmeyi zorlaştırıyor. Bu yüzden, kafa karışıklığının bir kısmını bir kez ve herkes için dinlendirmeye çalışacağım.
Bu yazıda, aşağıdakileri ele alacağım:
- Gutenberg nedir?
- Bir Editörden Daha Fazlası
- Gutenberg WordPress'te Neleri Değiştiriyor?
- Gutenberg Kurulumu
- Gutenberg'i Uzun Süreli Keşfetmek
- Lehte ve aleyhte olanlar
- Uyumluluk Sorunlarını Anlama
- Gutenberg Gelecektir
- Son Haberler ve Diğer Kaynaklar
1. Gutenberg Nedir?
Adını mekanik baskı makinesini icat eden Johannes Gutenberg'den alan Gutenberg, 2017 yılında WordCamp Europe'da Matt Mullenweg tarafından dünyaya tanıtıldı. Özünde Gutenberg, düzinelerce üstün özelliğe sahip yeni bir WordPress editörüdür. Ortalama teknik olmayan kullanıcı için web sitesi oluşturmayı ve düzenlemeyi basitleştirir.
“WordPress'in yeni yayıncılık deneyiminden” “web sitesi oluşturmanın geleceğine” kadar birçok ödül kazandı. Bazı şüpheciler bunun WordPress için tabuttaki çivi olduğunu düşünüyor. Tüm bu gevezelik bir yana, Gutenberg sadece bir WordPress editöründen çok daha fazlası olacak (bundan sonra bahsedeceğim).
Web sitesi oluşturucularının, küçük sürükle ve bırak birimleri olan blokları kullanarak bir web sitesi oluşturmasına olanak tanır. Böylece mevcut tutarsız ve dikkat dağıtıcı özelleştirme sürecinin yerini alıyor. Ayrıca, katı HTML çıktısı veren section ve figure gibi HTML etiketlerini de etkinleştirir. Yazma sırasında, Gutenberg hala bir eklentidir. Ancak topluluk, bu yıl WordPress 5.0 ile birleştirmeyi planlıyor.
2. Bir Editörden Daha Fazlası
Gutenberg, web sitesi içeriğini özelleştirilebilir parçalar veya bloklar halinde işlemenize izin verdiği için bir editörden daha fazlasıdır. HTML'de akıcı olmanıza veya kısa kodlar yazmanıza gerek yok. Bir web sitesinin tüm düzenini (hem arka uç hem de ön uç) tek bir konsoldan kontrol edebilirsiniz.
Bu yeni düzenleyici, Divi ve Visual Composer gibi sayfa oluşturucu eklentilerin yanı sıra Medium, Wix ve Squarespace gibi kendin yap platformlarının en iyi özelliklerini birleştirmeye çalışır. Bu nedenle, tıpkı bu sayfa oluşturucu eklentileri gibi, çok sütunlu mizanpajları tek bir arayüz üzerinden işleyebilirsiniz.
Bu, Divi ve Beaver Builder gibi eklentilerin sonunu mu getiriyor? Bu başka bir yazının konusu, ancak kısa cevap hayır. Gutenberg'in bu eklentileri tamamen değiştirmesi pek olası değil. Gutenberg varsayılan düzenleyici olduğunda bile bunları kullanmaya devam edebilirsiniz.
3. Gutenberg WordPress'te Neleri Değiştirir?
Gutenberg editörünün tek amacı, çevik ve görsel bir kullanıcı arayüzü (UI) ile, hatırlanması zor kısa kodlardan bahsetmeye gerek yok, mevcut açık metin editörüne bir alternatif sunmaktır. Bu nedenle, mevcut WordPress düzenleyicisinin aksine şunları yapmanız gerekmez:
- medya kitaplığından görüntüleri, multimedyayı ve onaylanmış dosyaları içe aktarın veya HTML kısa kodları ekleyin;
- yerleştirmeler için bağlantıları kopyalayıp yapıştırın;
- farklı eklentilerin özel varlıkları için kısa kodlar yazın;
- bir gönderi veya sayfanın üstüne eklenecek öne çıkan görseller oluşturun;
- alt başlıklar için alıntılar ekleyin;
- bir sayfanın yan tarafına içerik için widget'lar ekleyin.
Kısacası Gutenberg, WordPress'in çalışma şeklini değiştirmez. Bununla birlikte, web sitesi sahiplerinin (veya yaratıcılarının) onunla etkileşim kurma şeklini değiştirir. Bir sürü kısa kod ve meta kutusu yerine basit bloklar kullanacaksınız.
Bloklar Nedir?
Yeni düzenleyicinin en temel (dolayısıyla en küçük) birimi olarak bir bloğu düşünün. WordPress 5.0'ın yapı taşları olacaklar. Başka bir deyişle, içerik, resimler, alıntılar, galeriler, kapak resimleri, ses, video, başlıklar, yerleştirmeler, özel kodlar, paragraflar, ayırıcılar ve düğmeler dahil her şey farklı bloklara dönüşecektir. Her bloğu sürükleyip bırakabileceğiniz için, bu öğeleri tanımlamak ve sayfaya yerleştirmek çok daha kolay hale gelir.
4. Gutenberg Kurulumu
Gutenberg'in en son sürümünü doğrudan WordPress deposundan indirebilirsiniz. Ayrıca WordPress kontrol panelinizdeki “Yeni Ekle” eklentileri altında da arayabilirsiniz. Hazırlama ortamınıza yüklemenizi tavsiye ederim. Ancak, Gutenberg düzenleyicisini yüklemek için WordPress'in en son sürümüne (sürüm 4.8 veya üzeri) ihtiyacınız olacak.
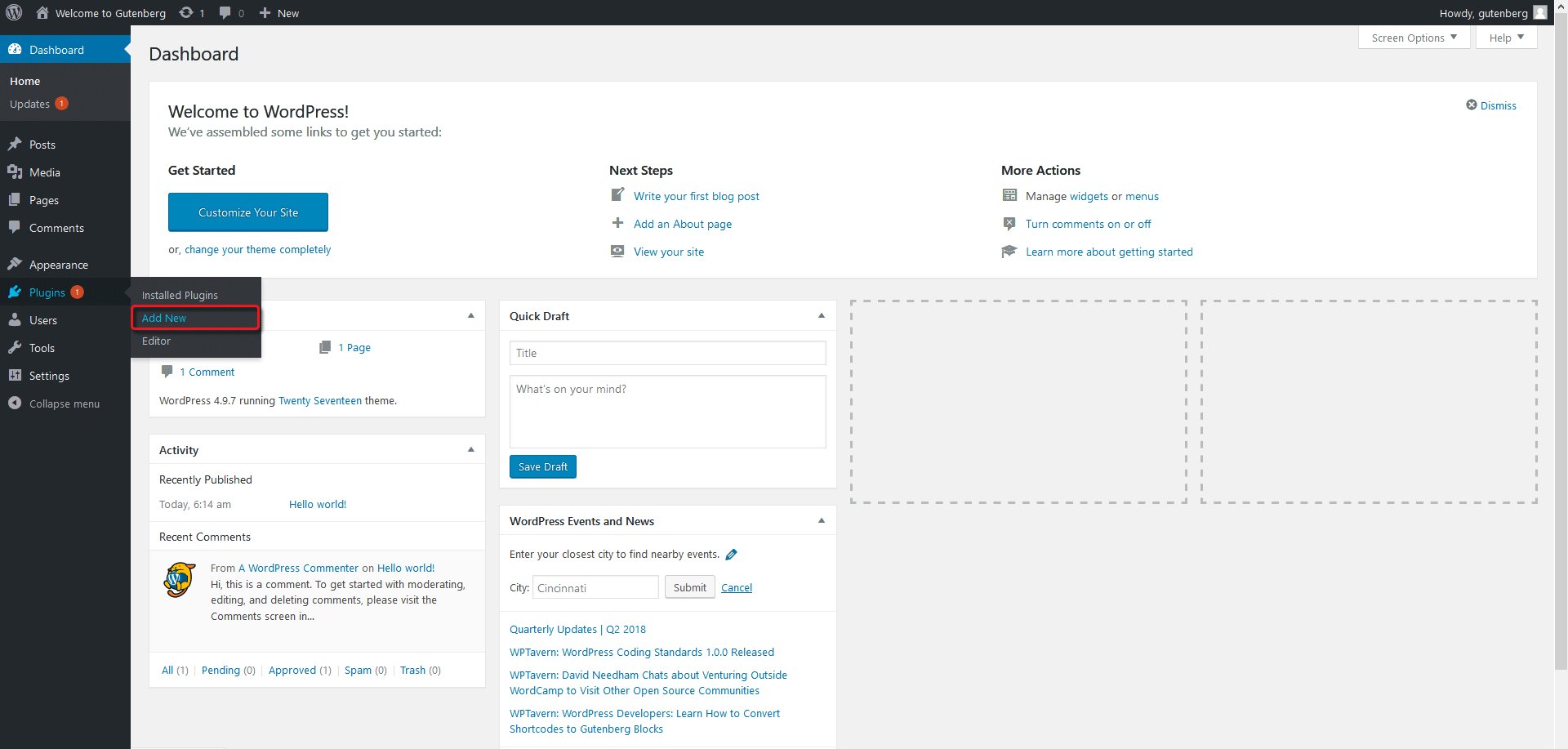
- WordPress yönetici kontrol panelinizde oturum açın.
- Kontrol panelinin sol tarafındaki Eklentiler menüsüne gidin.
- “Yeni Ekle” menüsünü açmak için “Eklentiler”e tıklayın.
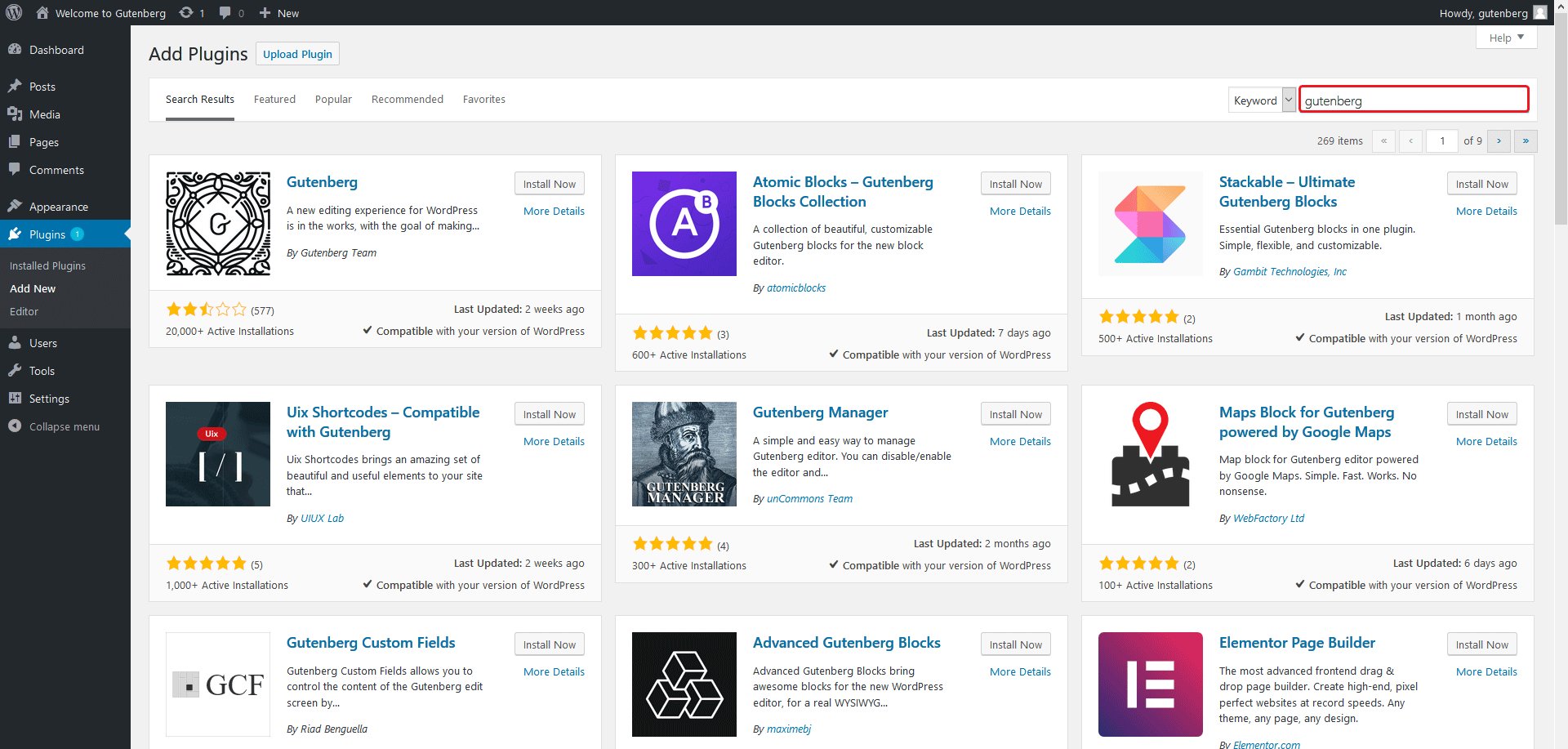
- Sol üst köşede bulunan arama kutusuna "Gutenberg" yazın.
- Sonuçlarda Gutenberg eklentisini göreceksiniz.
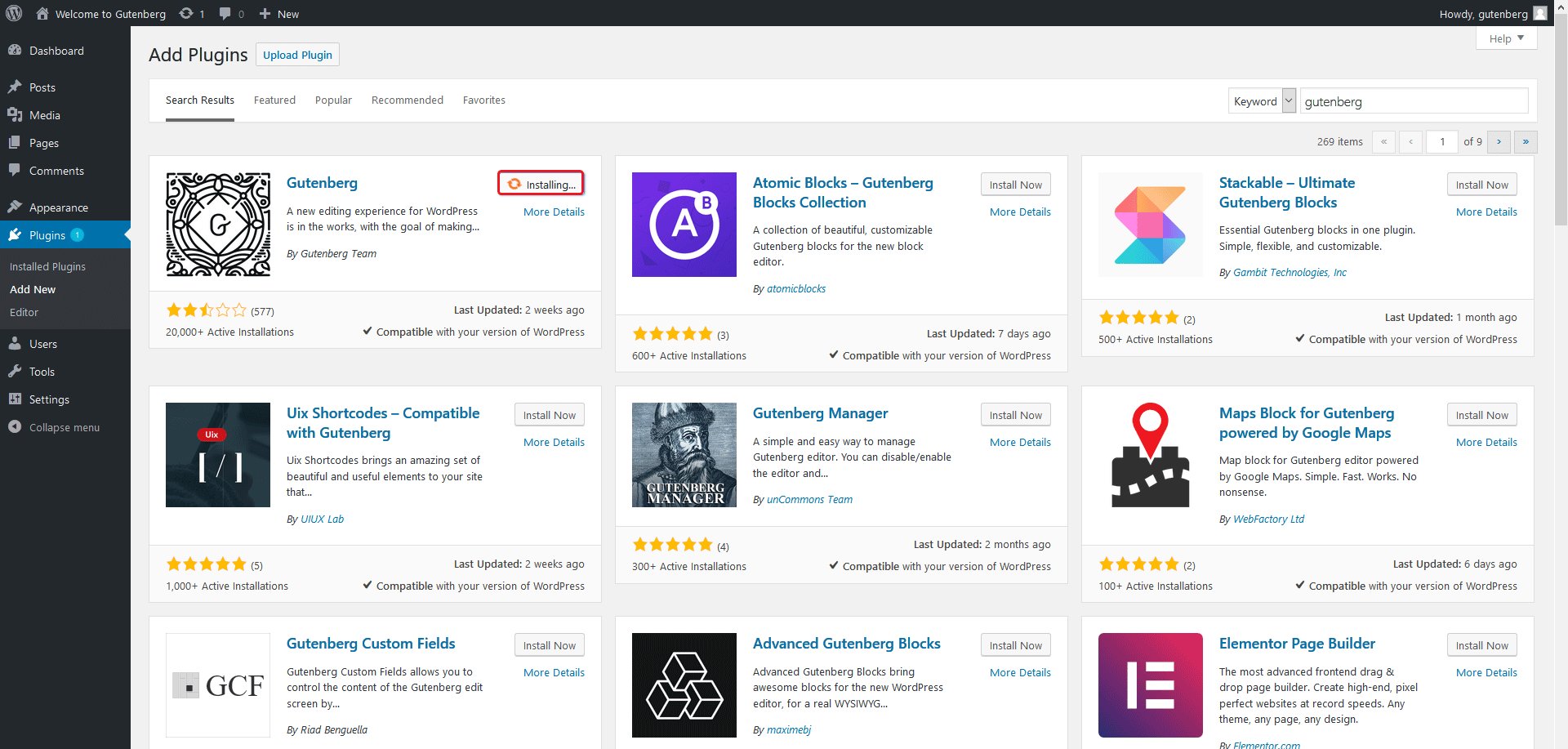
- "Şimdi Yükle" düğmesini tıklayın.
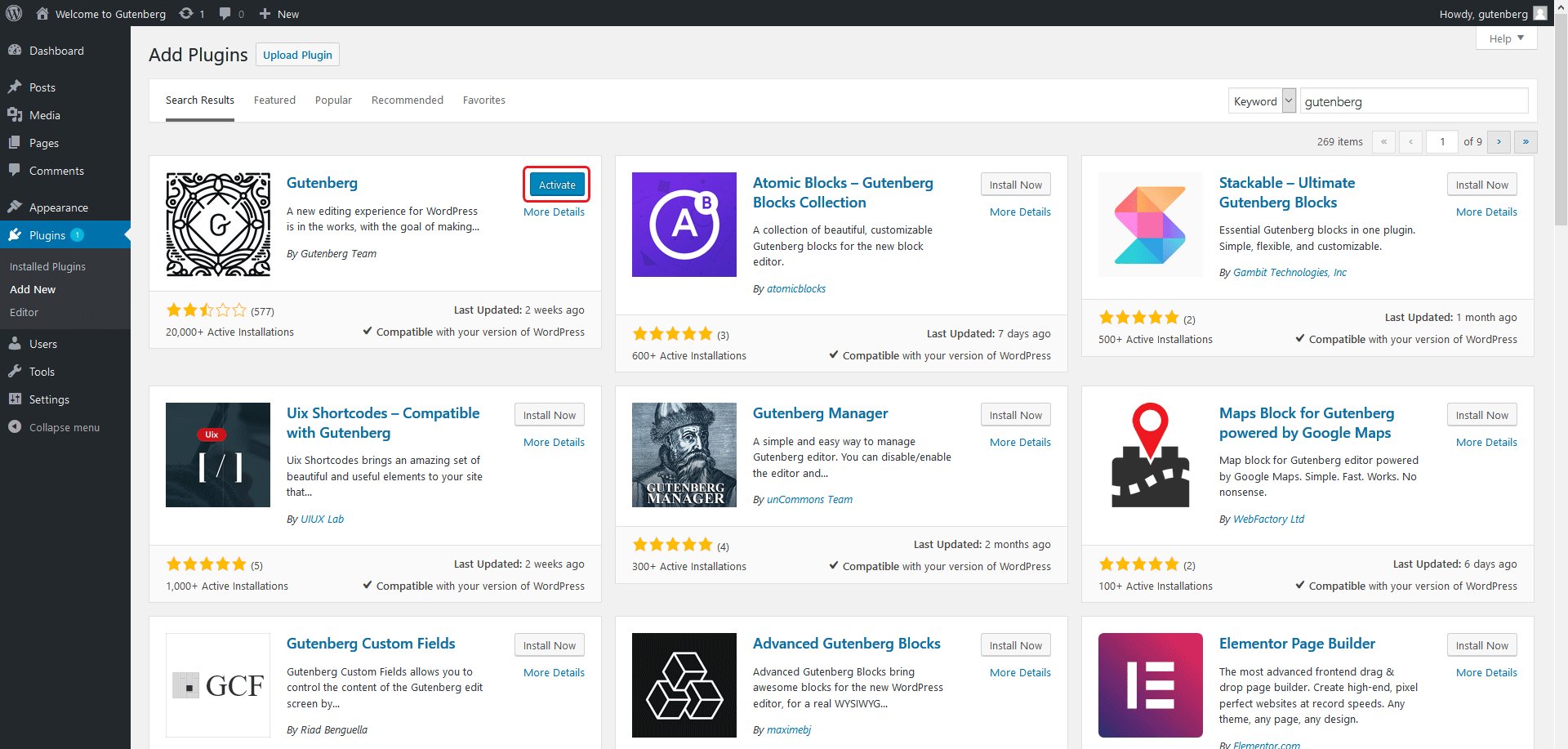
- Eklentiyi başlatmak için “Etkinleştir” düğmesine tıklayın.

5. Gutenberg'i Uzun Süreli Keşfetmek
Kurulduktan ve etkinleştirildikten sonra Gutenberg, sol menü çubuğunda bir simge gösterecektir. İlk kez başlattığınızda, “Gutenberg Demosu” başlıklı yeni bir örnek gönderi göreceksiniz. Kendinizinkini oluşturmadan önce demo gönderisinde pratik yapabilirsiniz.

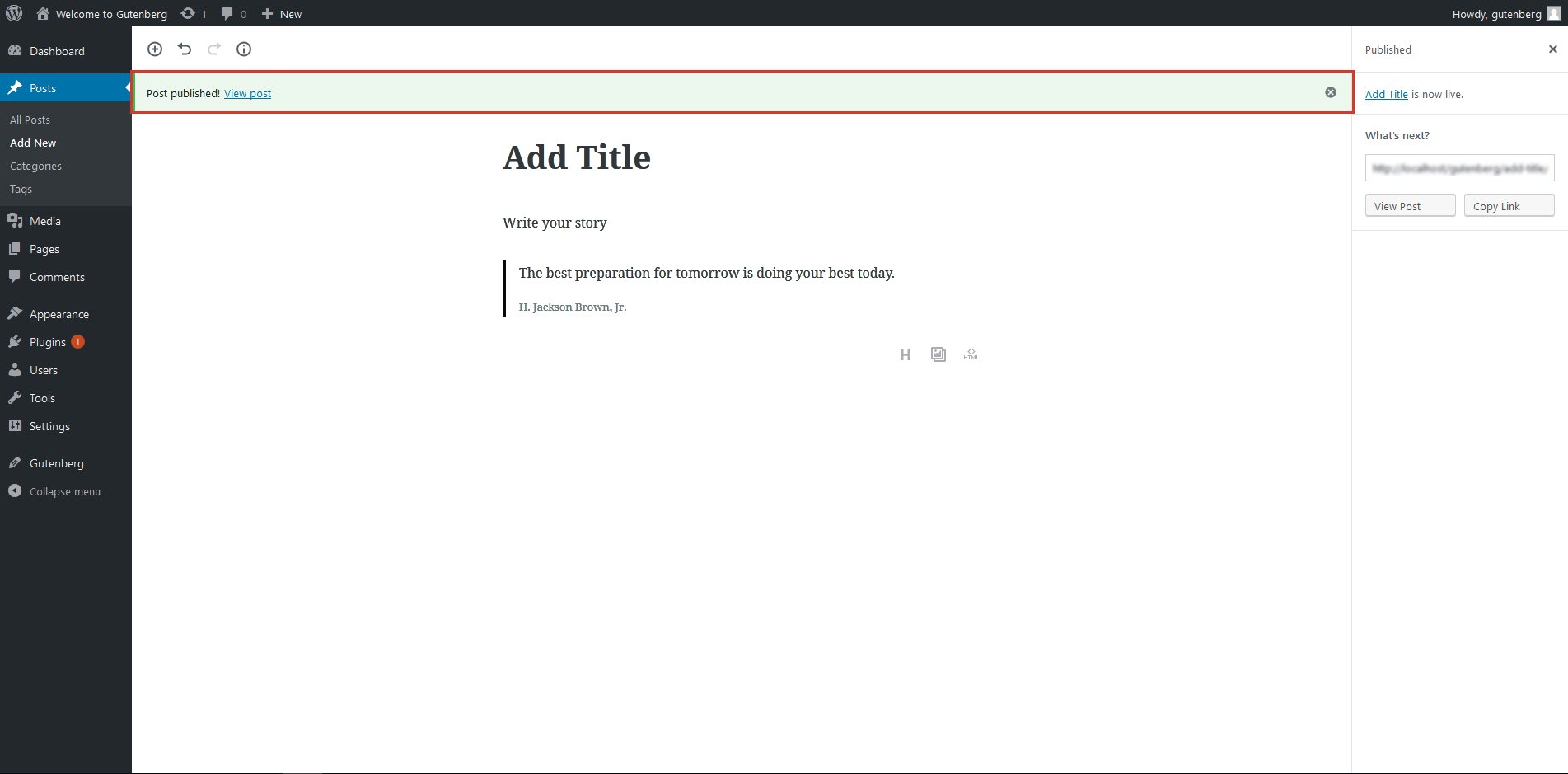
A. Yeni Ekle
WordPress kontrol panelinizin sol menü çubuğundaki "Gönderiler"e gidin. Yeni gönderi önce Gutenberg'de başlayacak. Daha sonra hem klasik düzenleyicide hem de Gutenberg'de düzenleyebilirsiniz.

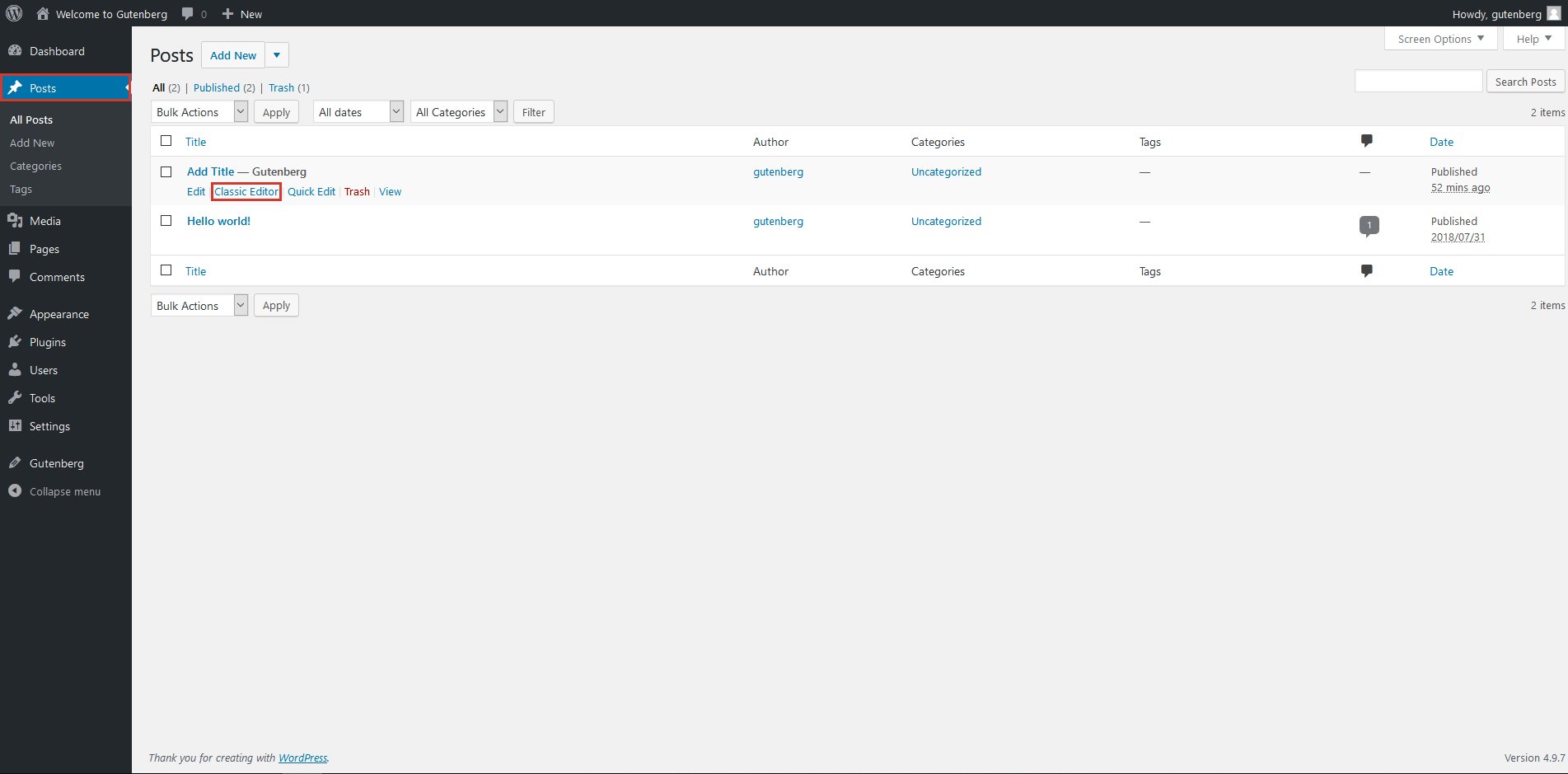
B. Düzenle
"Gönderiler" menüsüne gidin ve iki düzenleyici arasında seçim yapma seçeneğini görmek için fareyi kaydedilmiş bir gönderinin üzerine getirin. Klasik düzenleyici seçeneği şimdilik mevcut olsa da, büyük olasılıkla WordPress 5.0'ın piyasaya sürülmesiyle kaldırılacaktır.

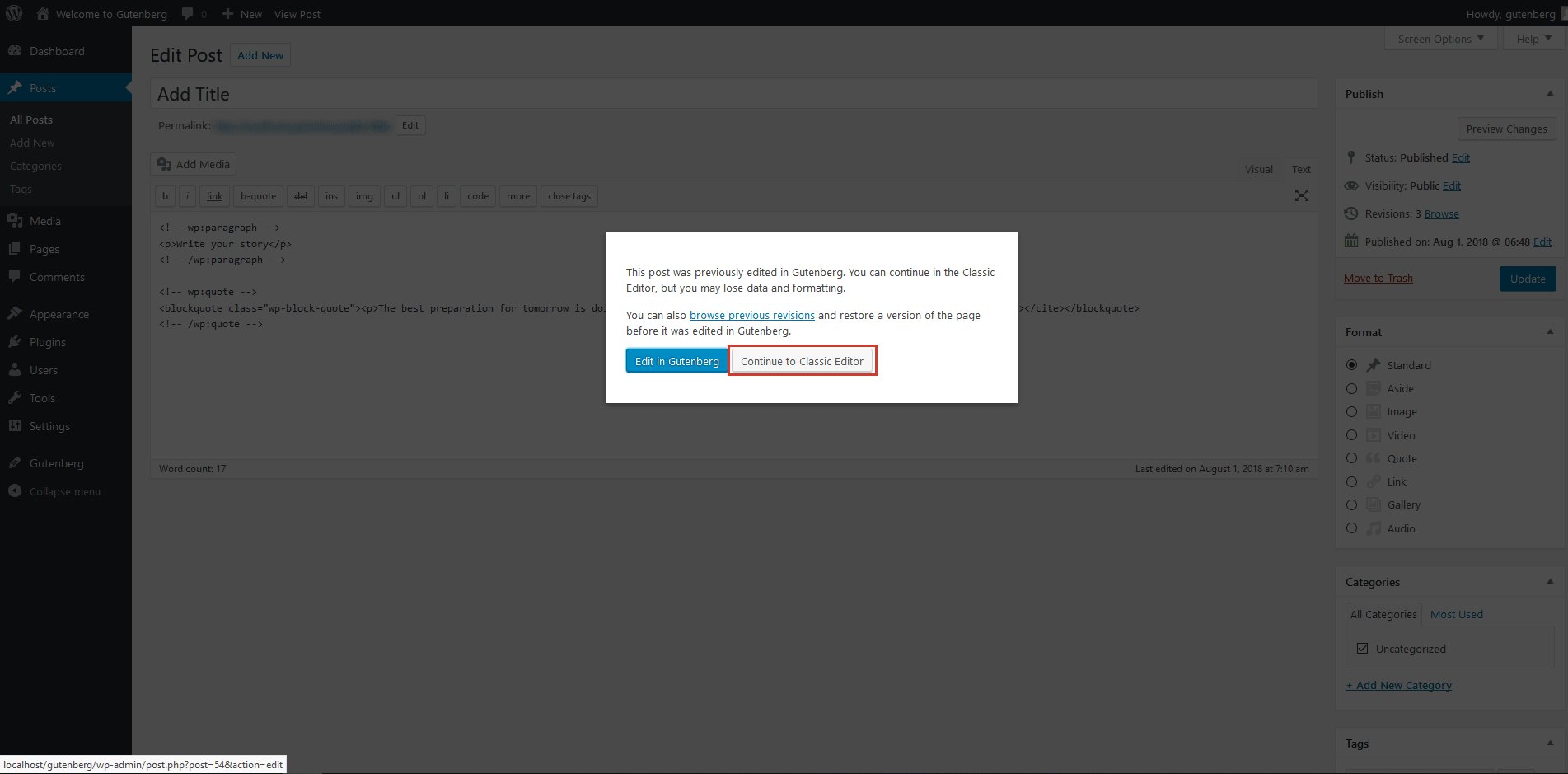
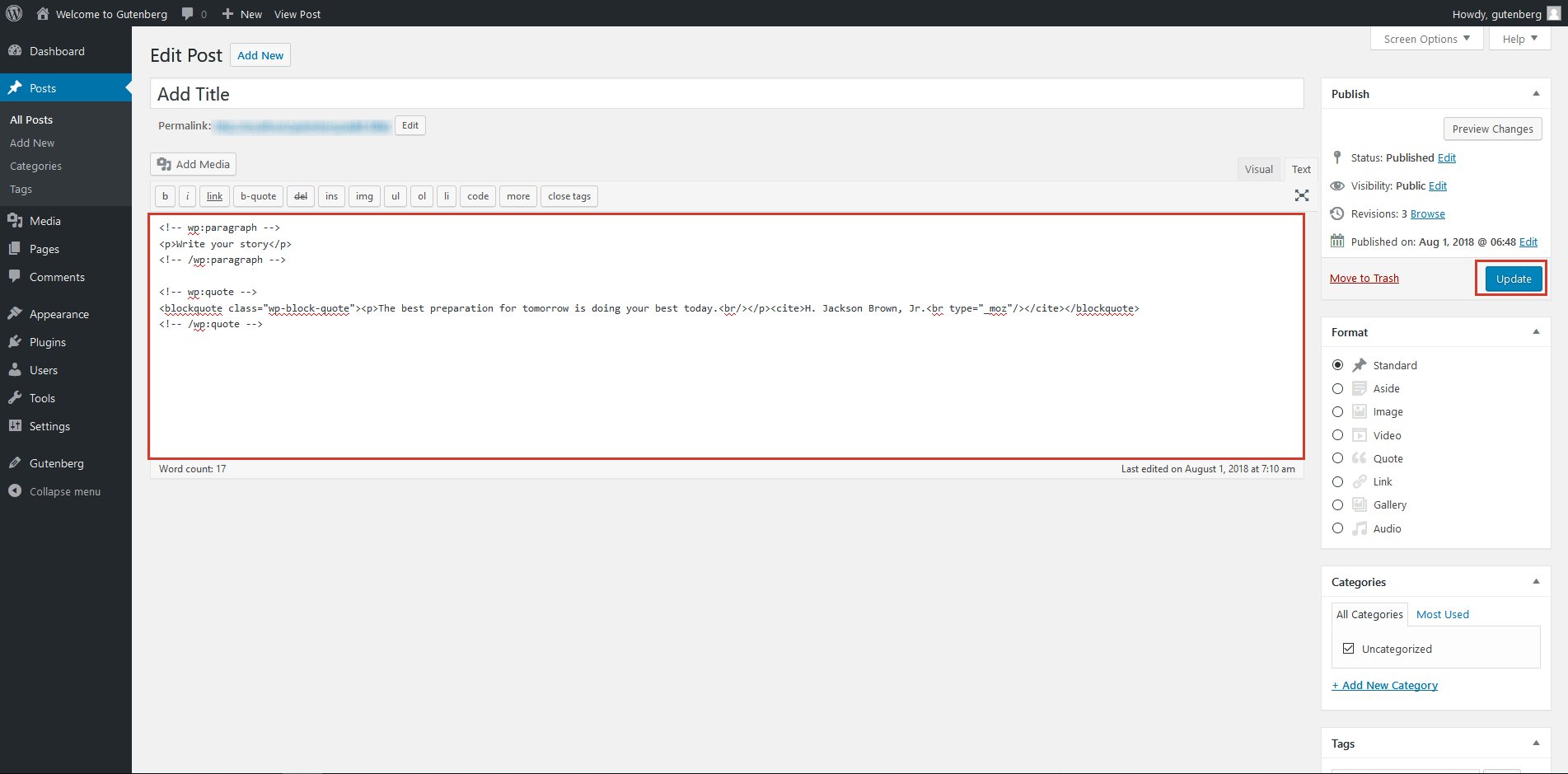
C. Editörler Arasında Geçiş Yap
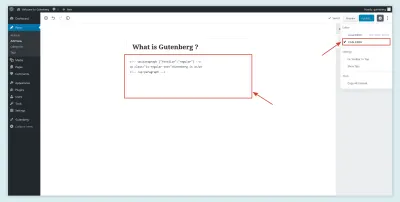
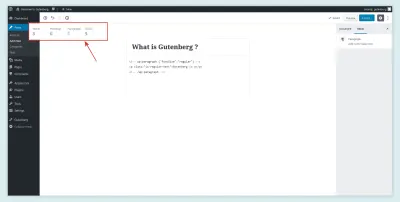
Bir gönderiyi düzenlerken iki düzenleyici arasında da geçiş yapabilirsiniz. Görsel düzenleyici modu ile metin düzenleyici (yani kod) arasında geçiş yapmak için sağ üst köşedeki açılır menüyü tıklayın. Alternatif olarak, düzenleyiciler arasında geçiş yapmak için Ctrl + Shift + Alt + M kısayolunu da kullanabilirsiniz.
Metin düzeltici:

Görsel düzenleyici:

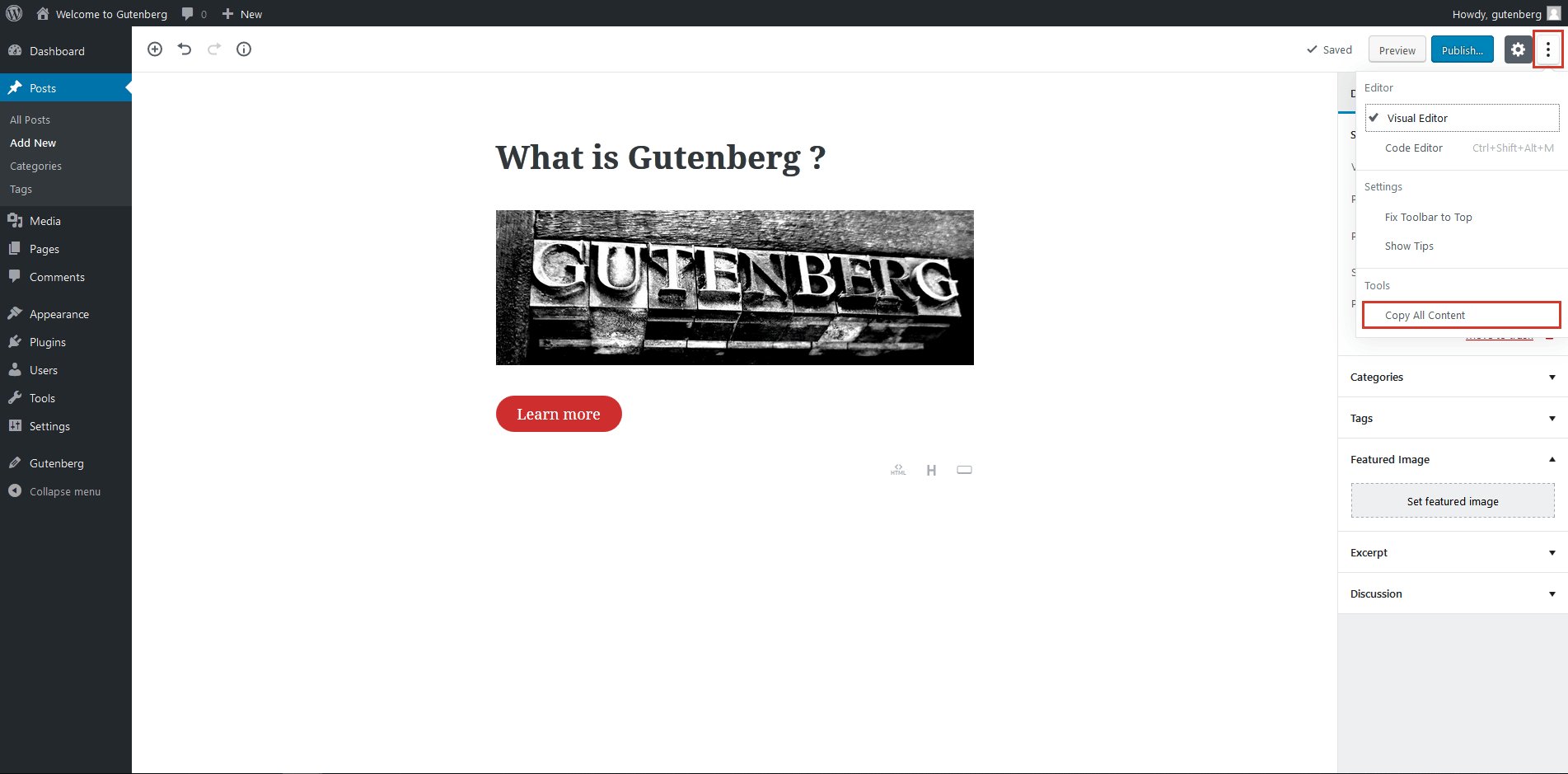
D. Tüm İçeriği Kopyala
Bu özellik, HTML sürümündeki tüm içeriği tek bir tıklamayla kopyalamanıza olanak tanır. Panonun sağ üst köşesindeki açılır menüyü tıklayarak bu özelliği her iki düzenleyicide de açabilirsiniz.

E. İçerik Yapıları
Bu özellik, bir gönderideki kelime sayısını saymanıza olanak tanır. Ayrıca sadece bir tıklama ile başlıkların, paragrafların ve blokların sayısını da görebilirsiniz. Sol üst alandaki bilgi simgesini (i) tıklayın.

F. Yinele ve Geri Al
Bu seçenekleri bilgi simgesinin (i) yanında bulabilirsiniz. Son komutu geri almanıza veya yeniden yapmanıza izin verirler.

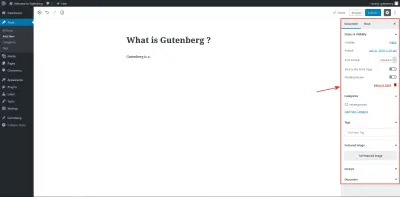
G. Sayfa ve Belge Ayarları
Bu, çeşitli sayfa ve belge ayarlarını değiştirmenize olanak sağlar. Sağ menü çubuğunda bulabilirsiniz. Aşağıdaki ayarlamaları yapabilirsiniz:
- Bir gönderiyi herkese açık veya özel yapın.
- Yayın tarihini değiştirin.
- Bir gönderinin biçimini seçin.
- Kategoriler ve etiketler ekleyin veya düzenleyin.
- Öne çıkan görselleri yükleyin.
- Bir alıntı yazın.
- Yorumları, geri pingleri ve geri izlemeleri etkinleştirin ve devre dışı bırakın.

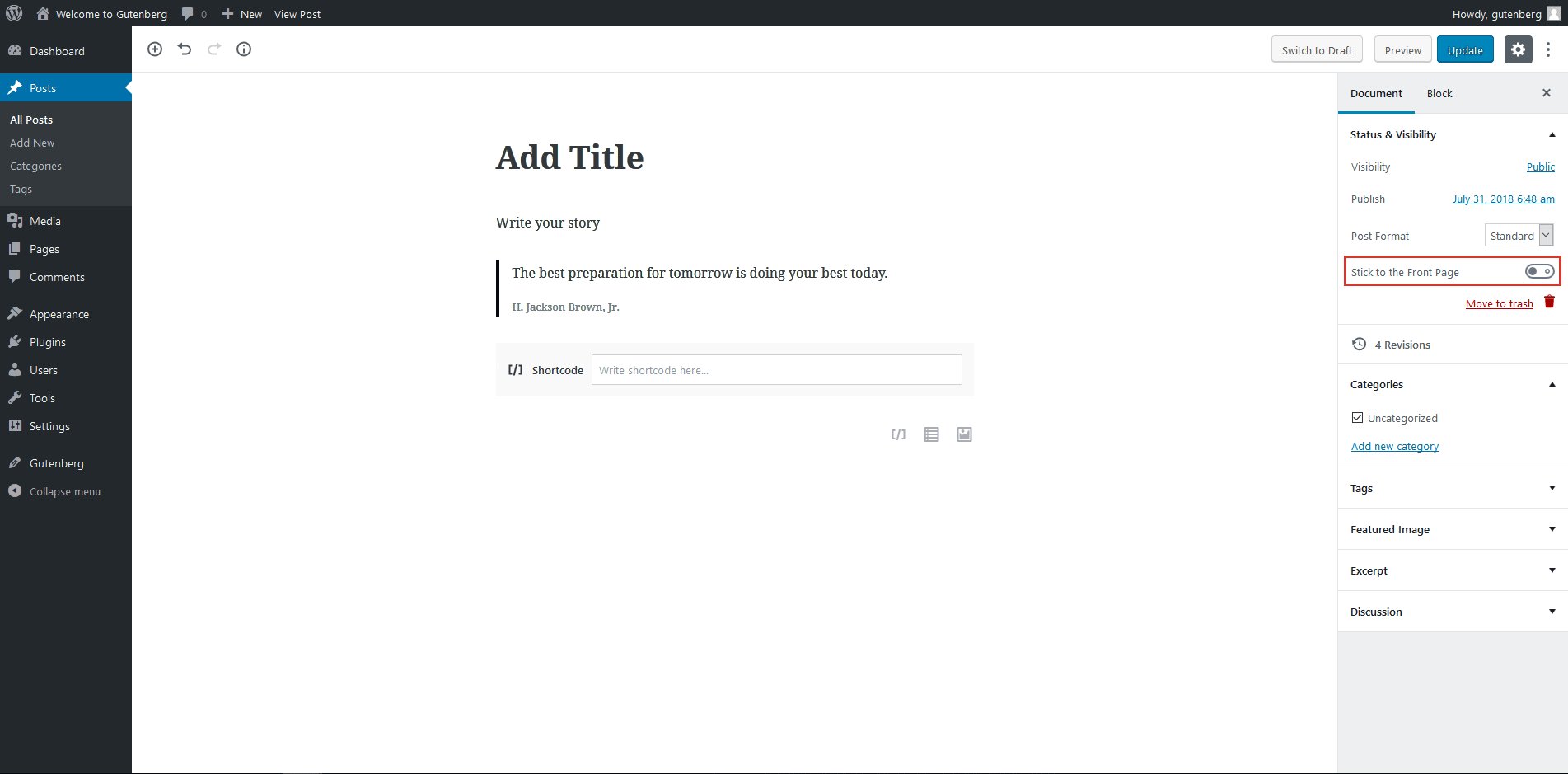
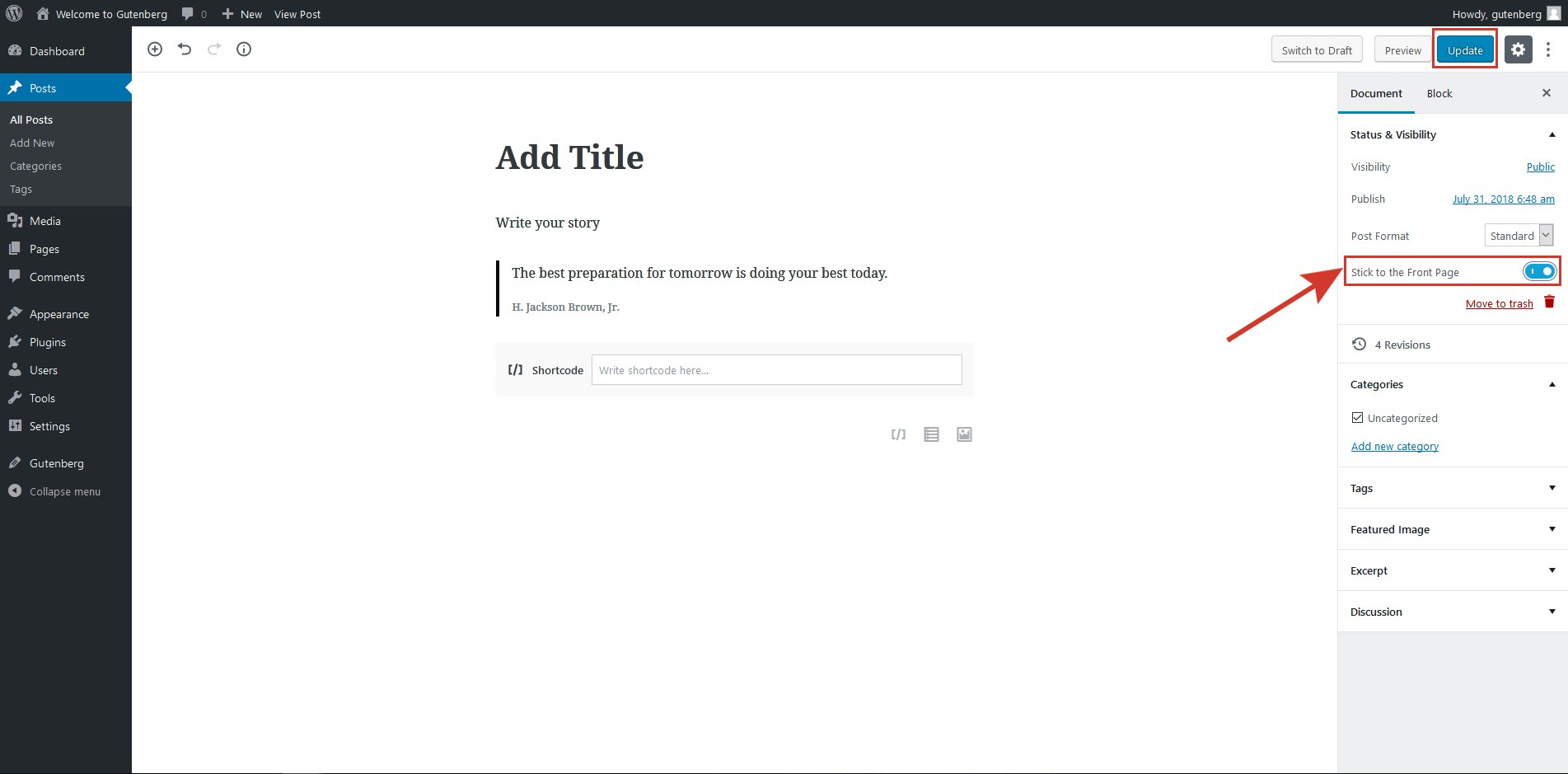
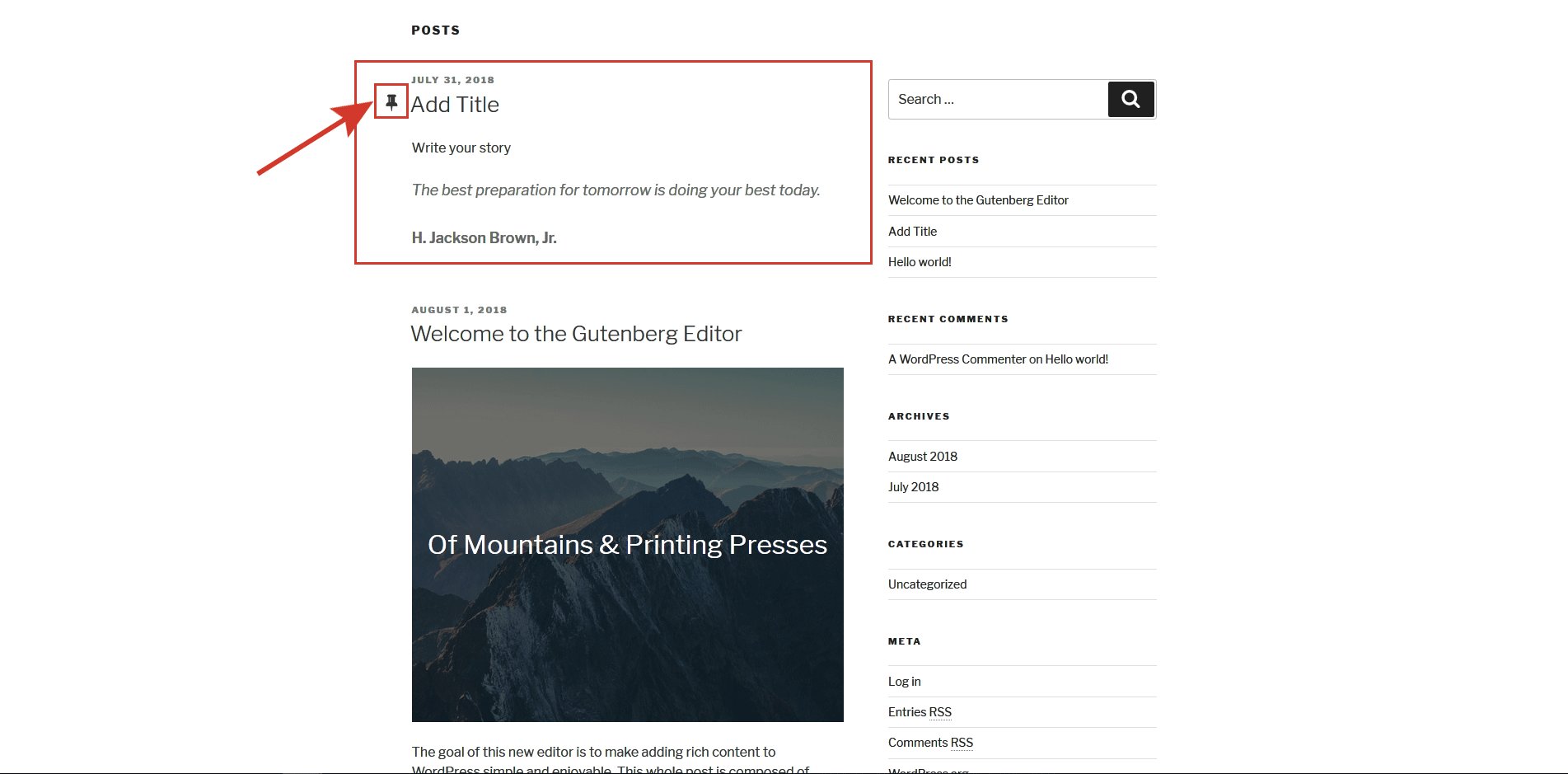
H. Ön Sayfaya Yapıştır
Bir blog çalıştırıyorsanız bu özellik kullanışlı olacaktır. Bunu belge ayarlarında açtığınızda, söz konusu gönderi her zaman blogunuzun ön sayfasında görünür. Ve ön sayfadan kaldırmak için kapatın.

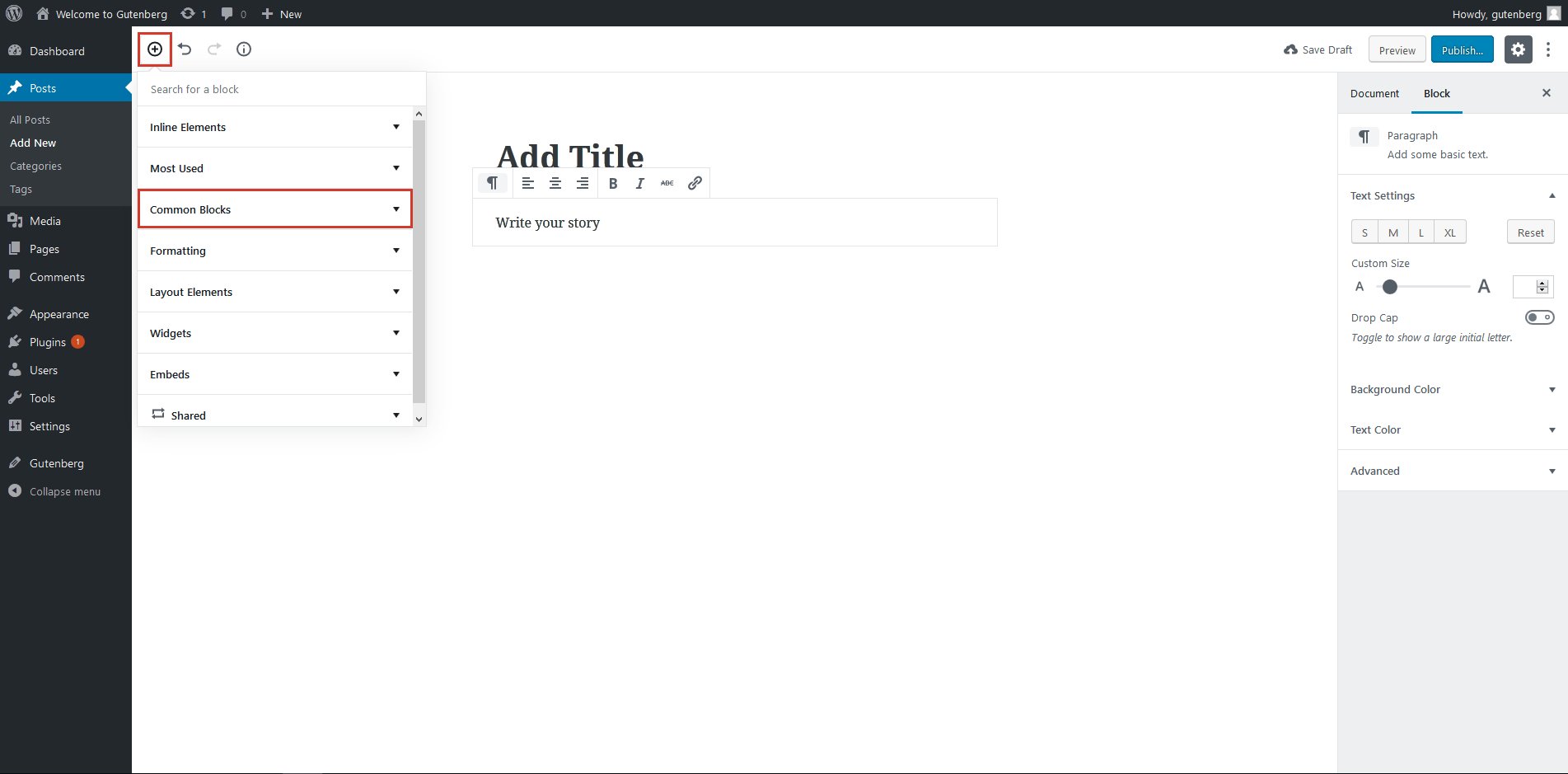
I. Blokları Kullanma
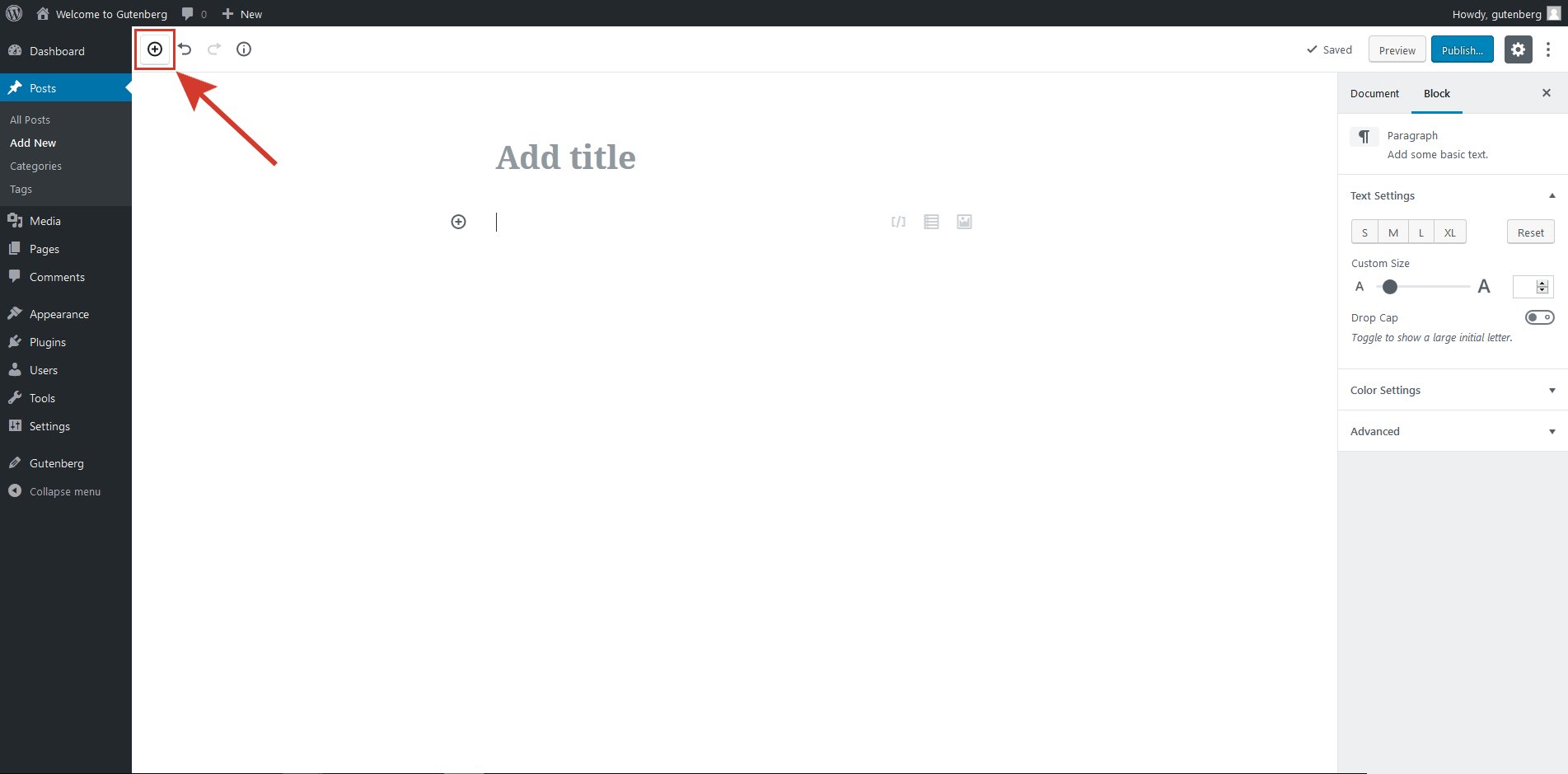
Belirtildiği gibi, bloklar yeni Gutenberg editörünün temel birimidir. Gutenberg'i verimli kullanmak için bu blokları nasıl kullanacağınızı anlamanız gerekir. Ana blokları tek tek ele alacağım. Bloklar menüsünü açmak için yinele/geri al seçeneğinin yanındaki artı (+) düğmesine tıklayın.
Ortak Bloklar
Ortak bloklar, zengin bir kullanıcı arayüzü oluşturmak için gereken öğeleri eklemenize olanak tanır.
- Paragraf
Paragraf bloğu, diğerlerinin yanı sıra özel yazı tipi boyutları, büyük harfler, arka plan renkleri ve metin renkleri gibi birkaç mükemmel özellikle birlikte gelir. Ayrıca buraya daha fazla CSS sınıfı ekleyebilirsiniz.

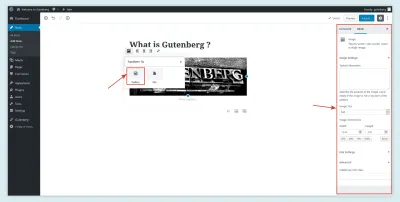
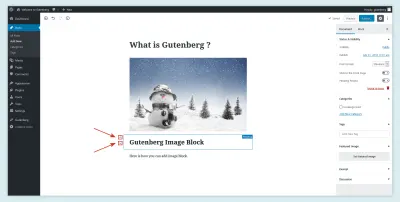
- resim
Bu öğe, galeri ve görüntü düzenleri arasında geçiş yapmanızı sağlayan yeni bir özellikle birlikte gelir. Ayrıca, her görüntü için belirli boyut boyutları, yüzde boyut oranları ve alternatif bir metin açıklaması ayarlayabildiğiniz için görüntüler üzerinde daha fazla kontrol sahibi olursunuz.

- Diğer unsurlar şunları içerir :
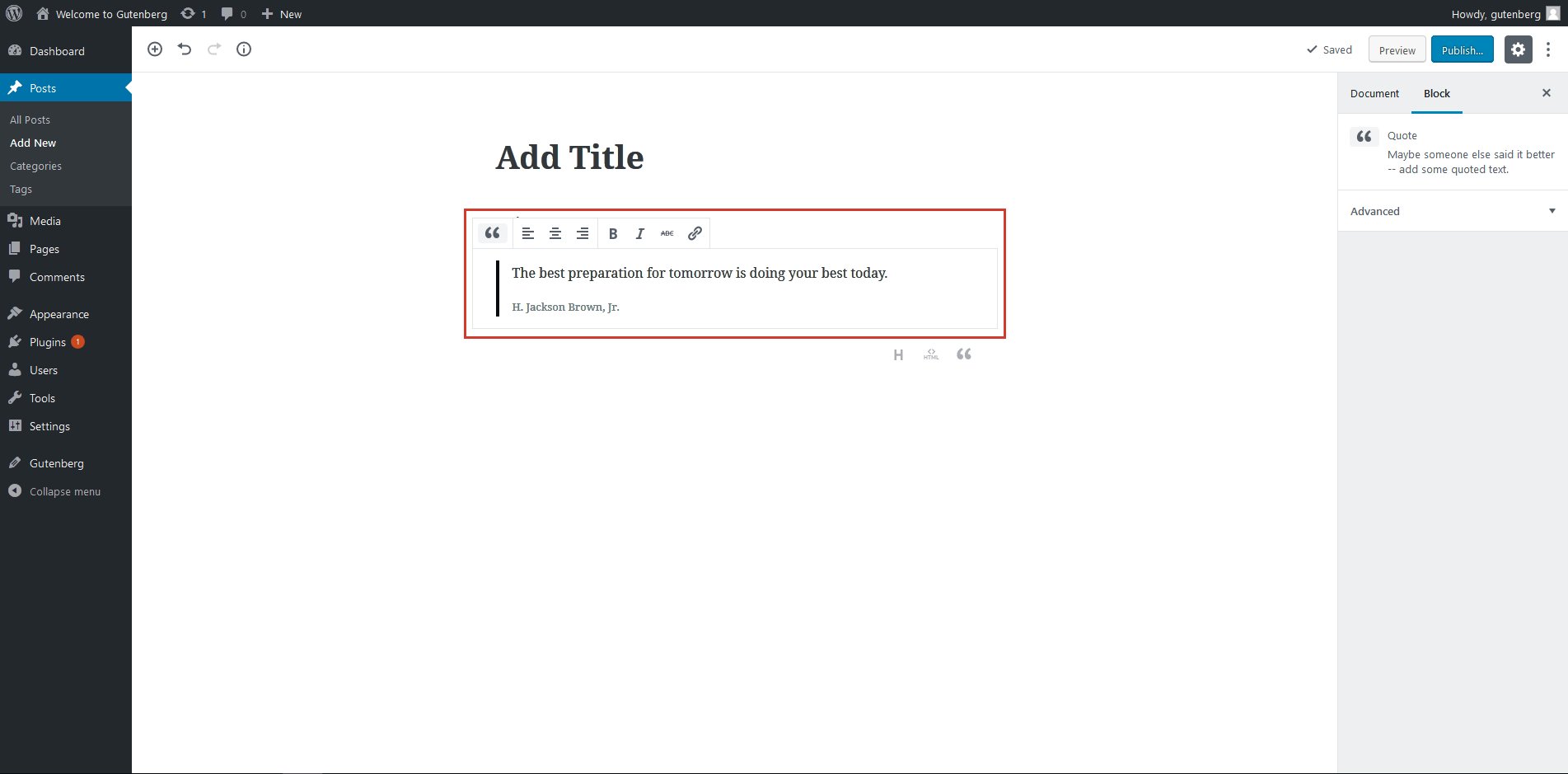
- alıntılar,
- galeriler,
- kapak resimleri,
- başlıklar,
- listeler,
- ses,
- Dosyalar,
- alt başlıklar,
- video.
biçimlendirme
Adından da anlaşılacağı gibi, bu bloklar tüm biçimlendirme araçlarını içerir.

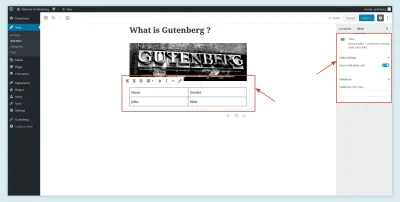
- Tablo
Özel HTML kodunu kullanarak tablo eklemek sıkıcı bir işti. Ancak tablo bloğu ile görev çok daha kolaydır. Bir tablonun satırlarını ve sütunlarını kodlamadan ekleyebilir ve kaldırabilirsiniz.

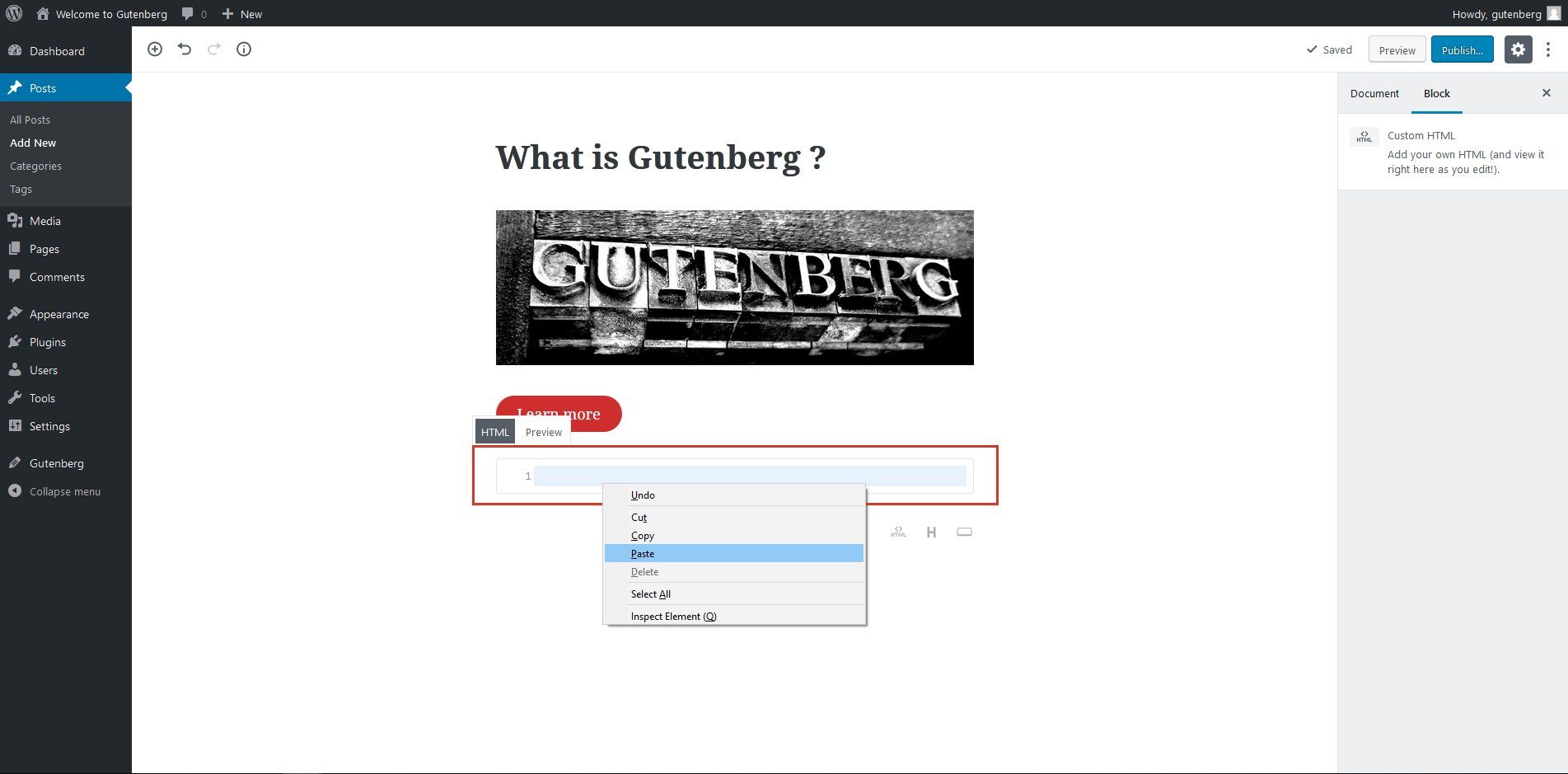
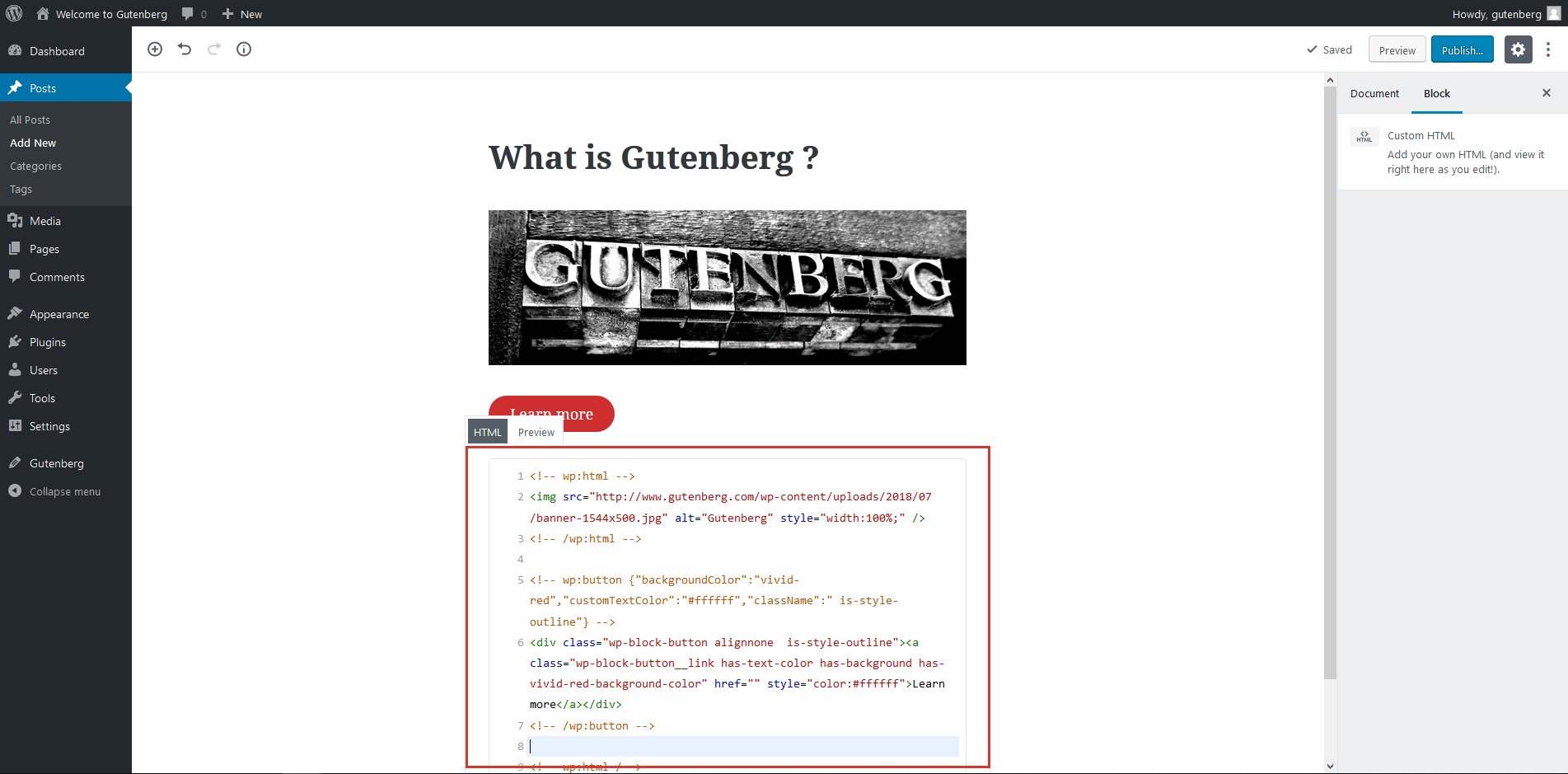
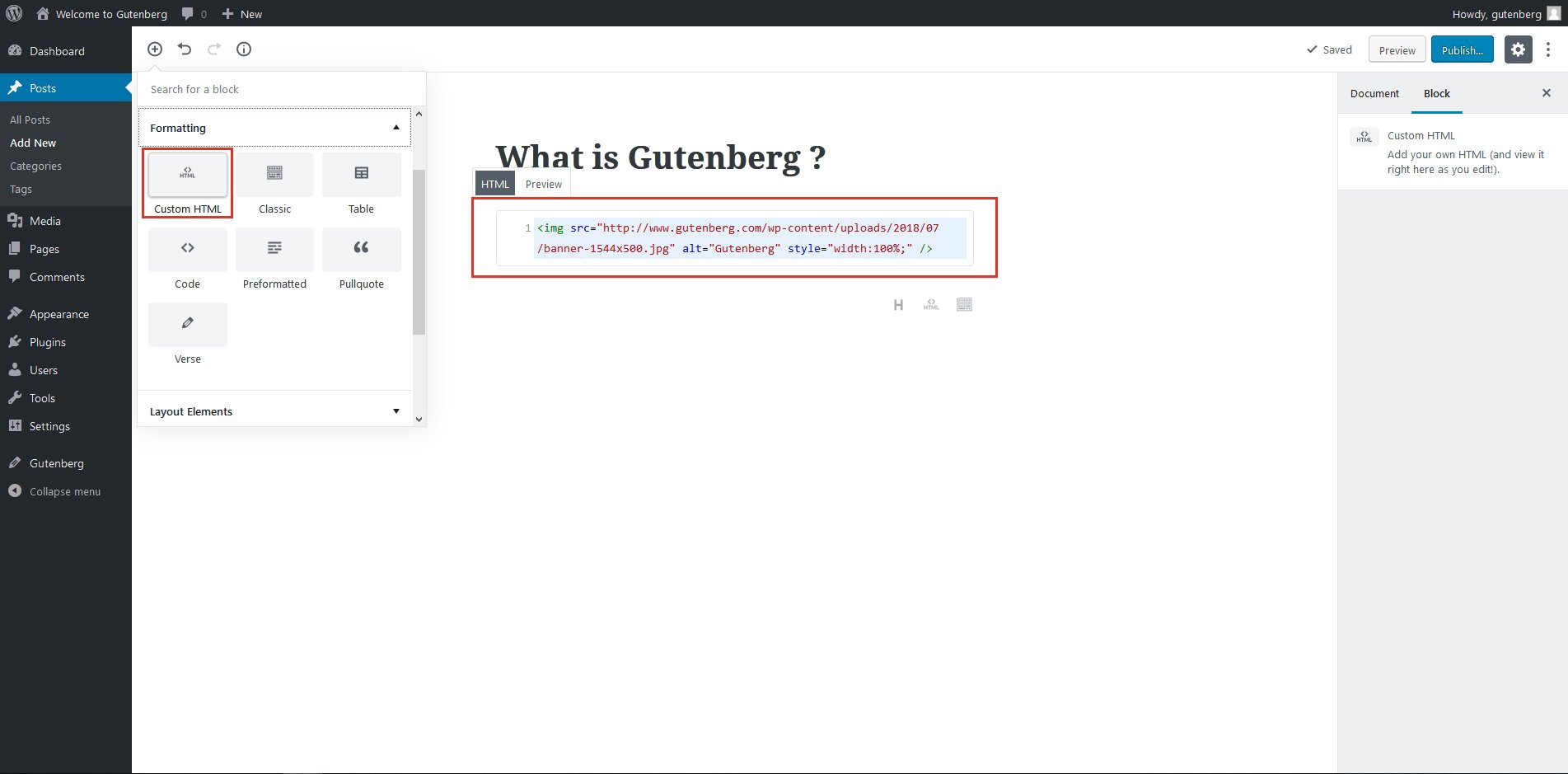
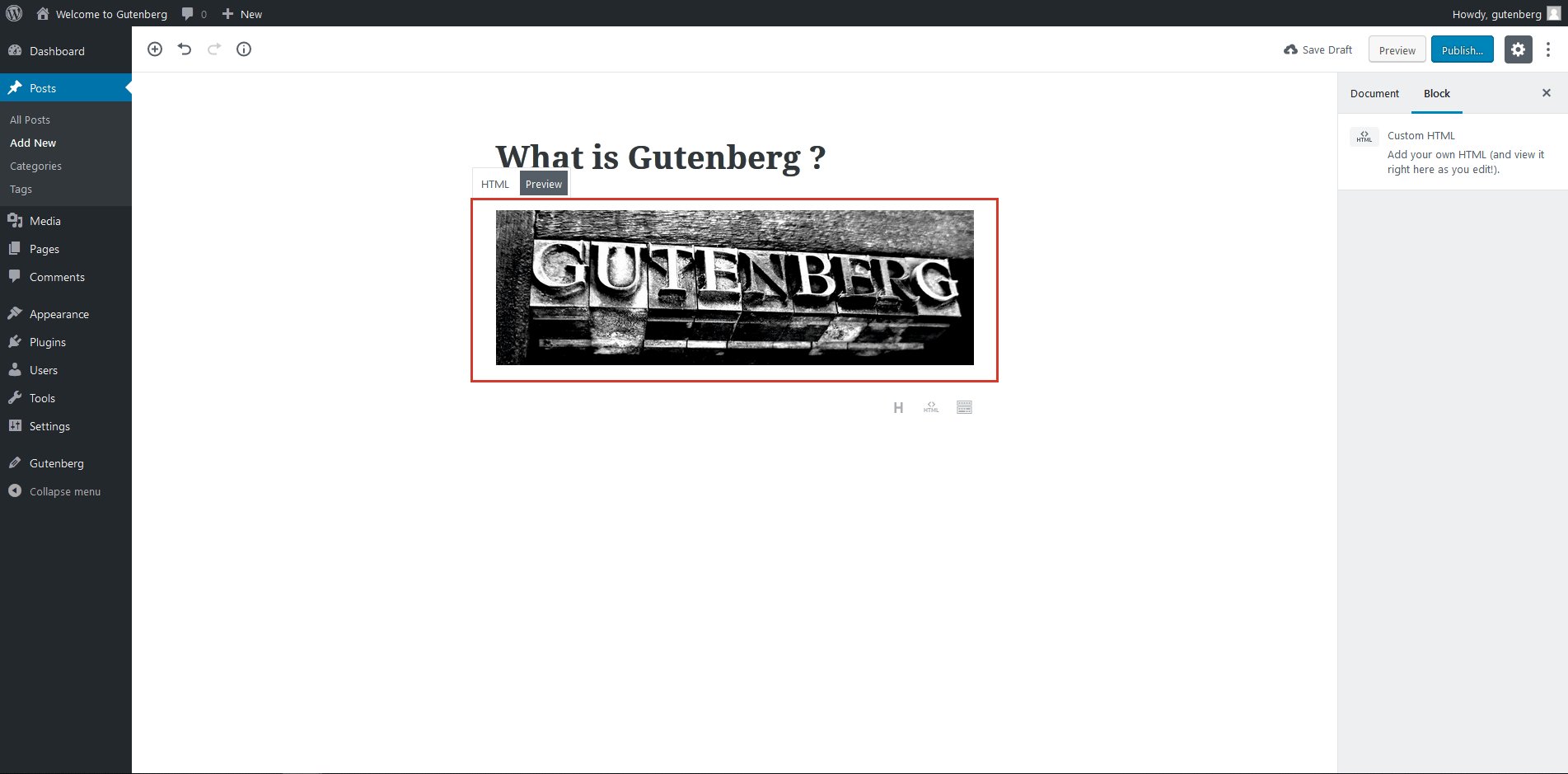
- Özel HTML
Gutenberg'de özel bir HTML kodu kullanabilirsiniz. İşin güzel yanı, kodunuzu ekleyip bloğun kendisinde bir önizleme görebilmenizdir.

- Diğer unsurlar şunları içerir :
- kod,
- klasik,
- önceden biçimlendirilmiş,
- Alıntı yap,
- ayet.
Düzen
Bu bloğu kullanarak çarpıcı bir düzen oluşturmak için hayal gücünüzü kullanın. Bu bloktaki her öğe mükemmel özelliklerle birlikte gelir.
- Buton
Bu bloğu kullanarak “Şimdi üye ol” ve “Şimdi satın al” gibi butonlar ekleyebilirsiniz. Hizalama ve yazı tipi stilleri dahil olmak üzere farklı seçeneklere sahiptir. Ayrıca düğmenin arka plan rengini ve şeklini de ayarlayabilirsiniz.

- Sütunlar (beta)
Kod tabanlı düzenleyicide sütun oluşturmak zaman alıcı ve zahmetlidir. Bu blok, metin sütunları eklemenizi sağlar. Tek bir satırda bir ila altı sütun ekleyebilirsiniz.

- Diğer unsurlar şunları içerir :
- daha fazla oku,
- sayfa sonu,
- ayırıcı,
- aralayıcı.
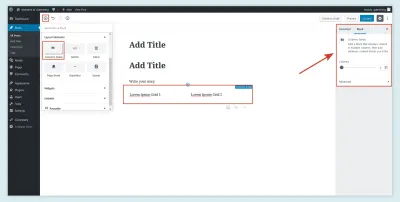
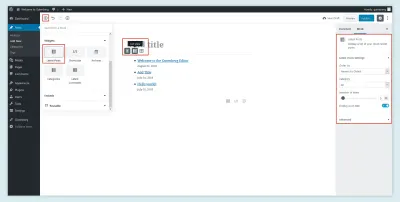
Widget'lar
Bu bloklar, sayfanın herhangi bir yerine bir tıklama ile bir arşiv, kategoriler, en son gönderiler ve en son yorumlar eklemenize olanak tanır. Ayrıca bu öğeleri herhangi bir kodlama olmadan da ayarlayabilirsiniz.
- Son Gönderi
Bu blok öğesi ile gönderileri ızgara görünümünde veya liste görünümünde gösterebilir, kategoriler halinde düzenleyebilir ve alfabetik olarak veya yayınlanma tarihine göre sıralayabilirsiniz. Yayın tarihini görüntülemeyi de seçebilirsiniz.

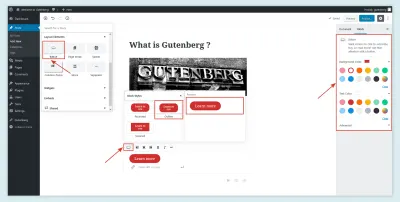
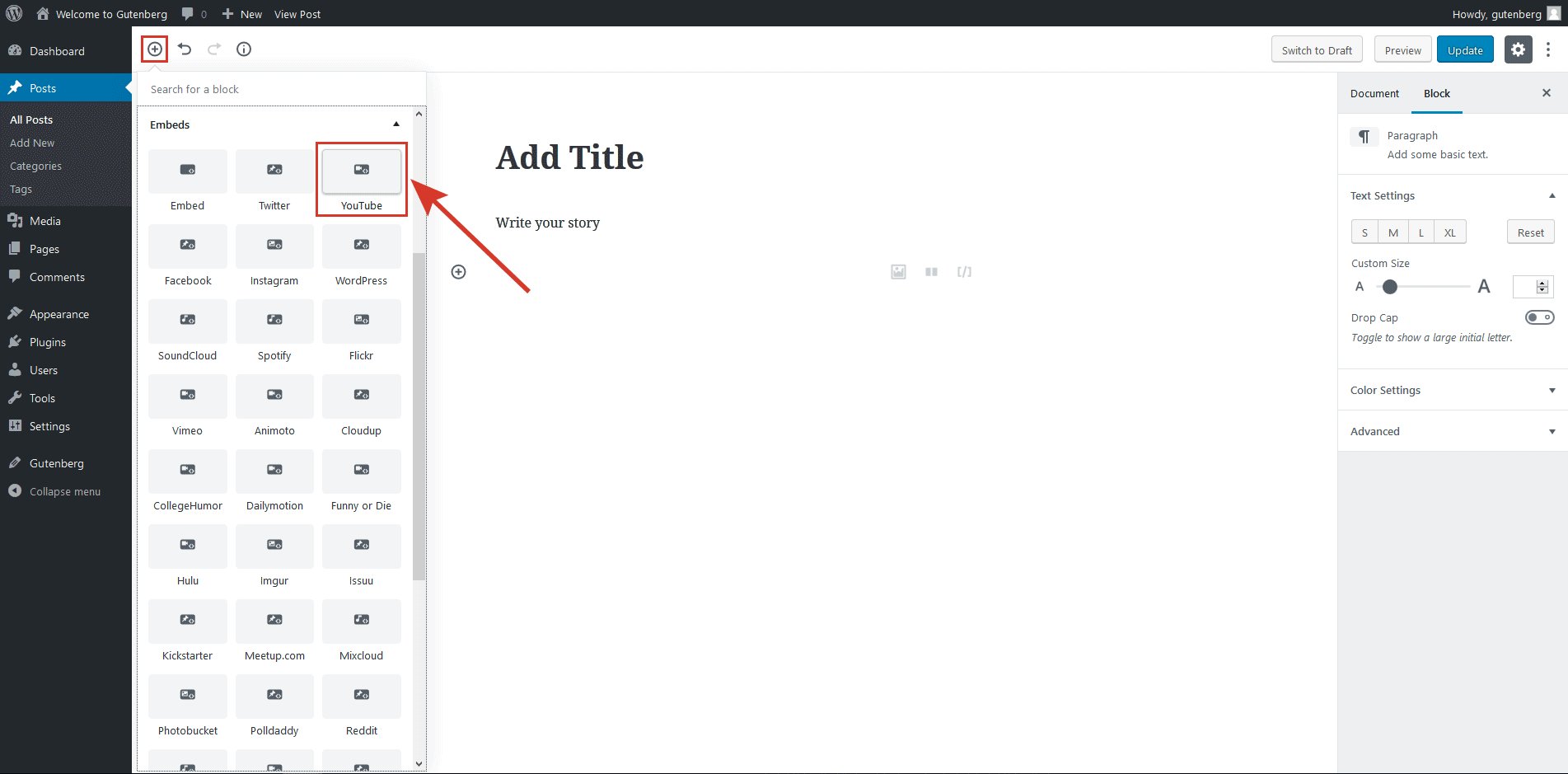
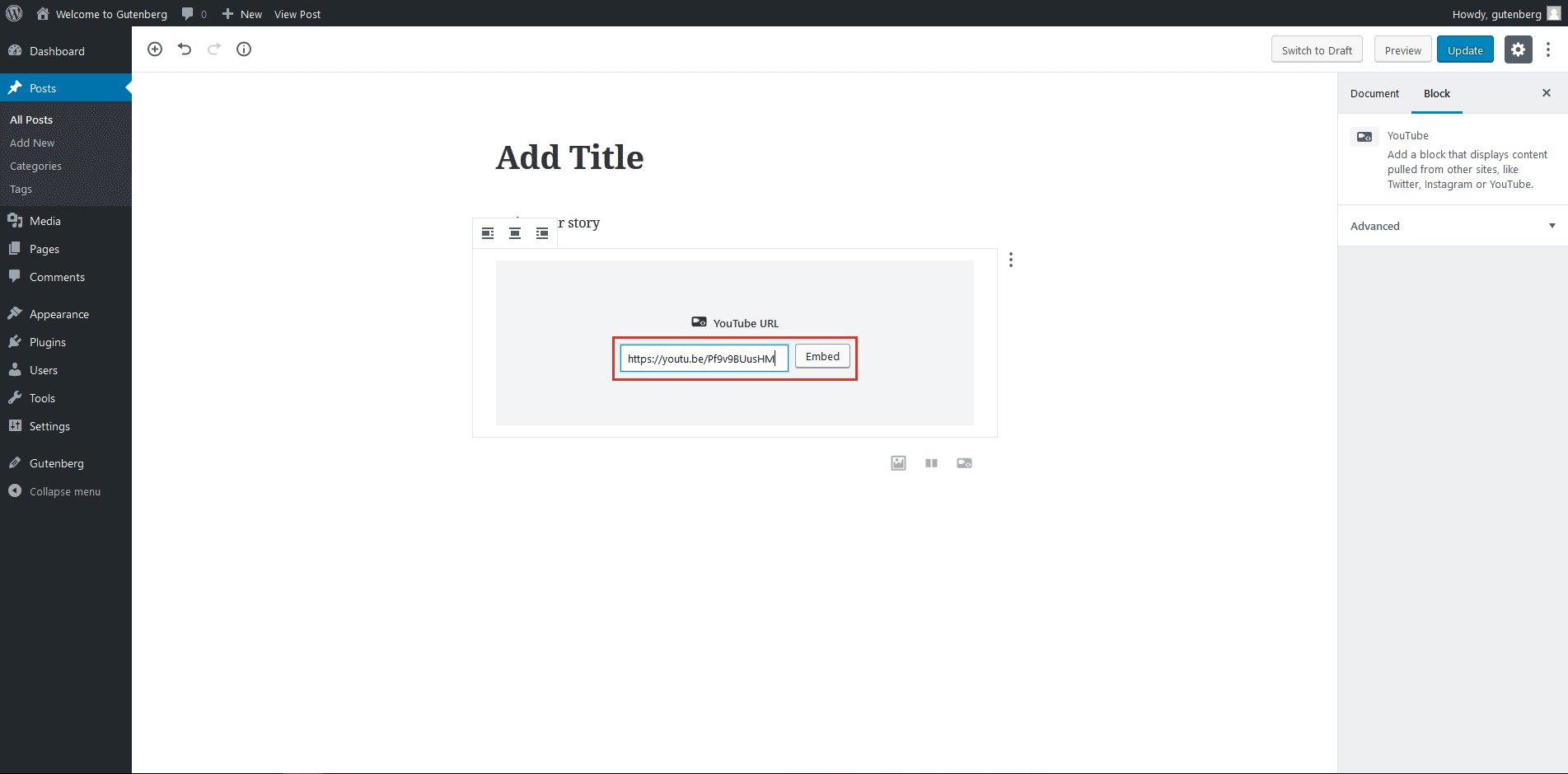
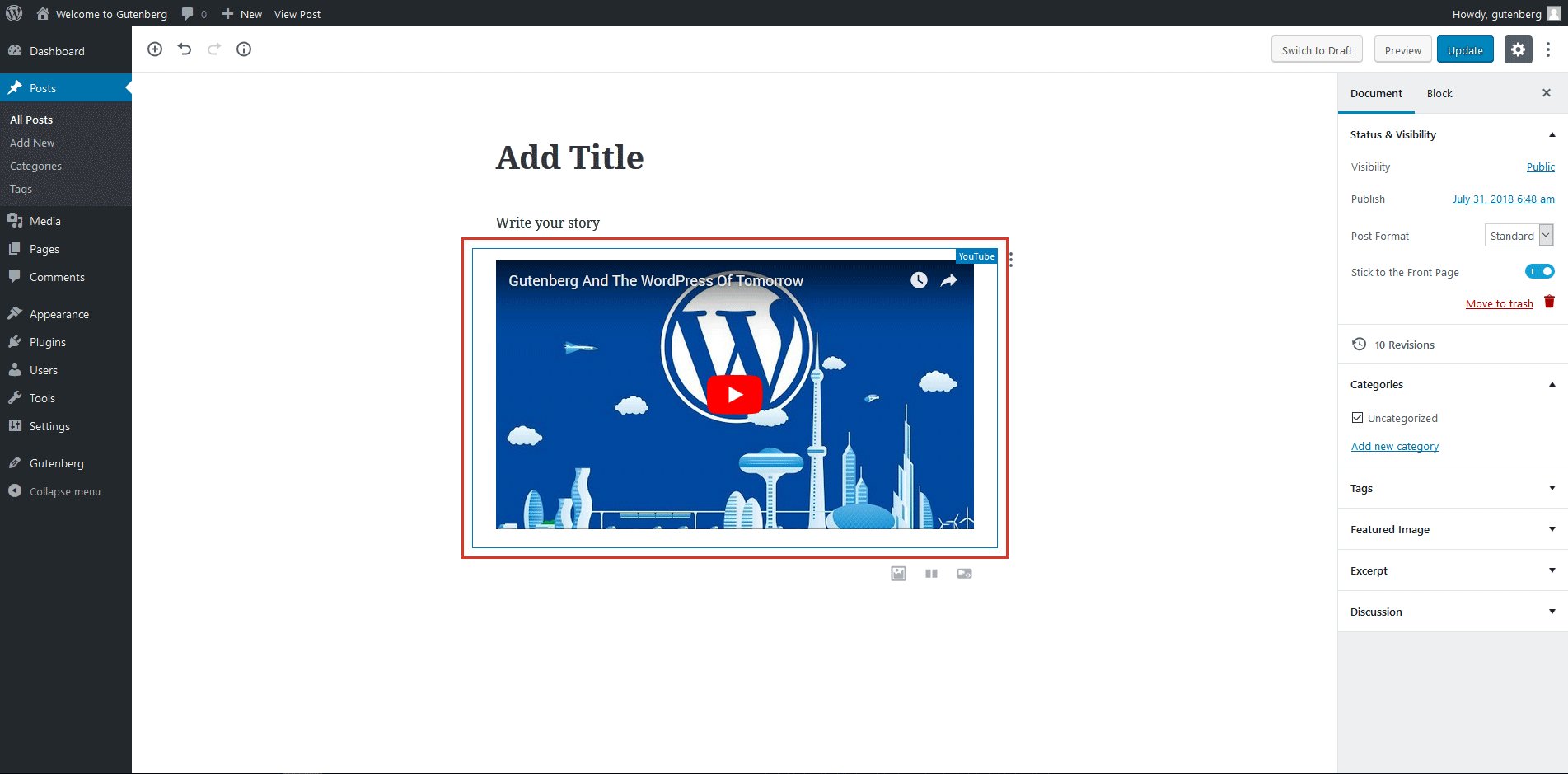
Gömme
Bu blokları kullanarak herhangi bir yerleştirmeye kolayca erişebilirsiniz. İster bir YouTube veya Twitter bağlantısı eklemek isteyin, son derece kolay ve hızlıdır. Tek yapmanız gereken URL'yi verilen boş alana yapıştırmak ve Gutenberg kodu sizin için gömecek. İşte bir YouTube bağlantısı ekleme örneği:

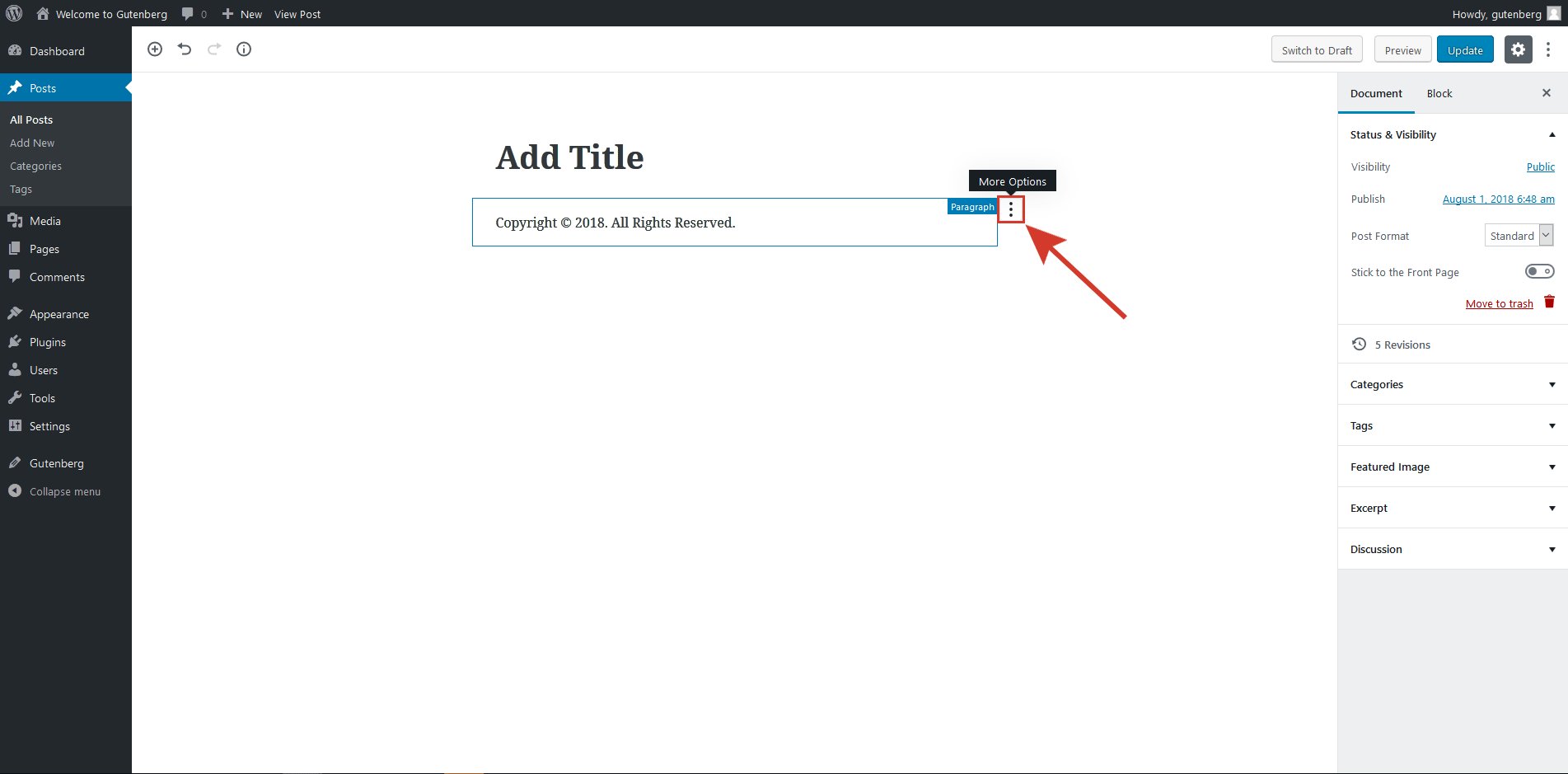
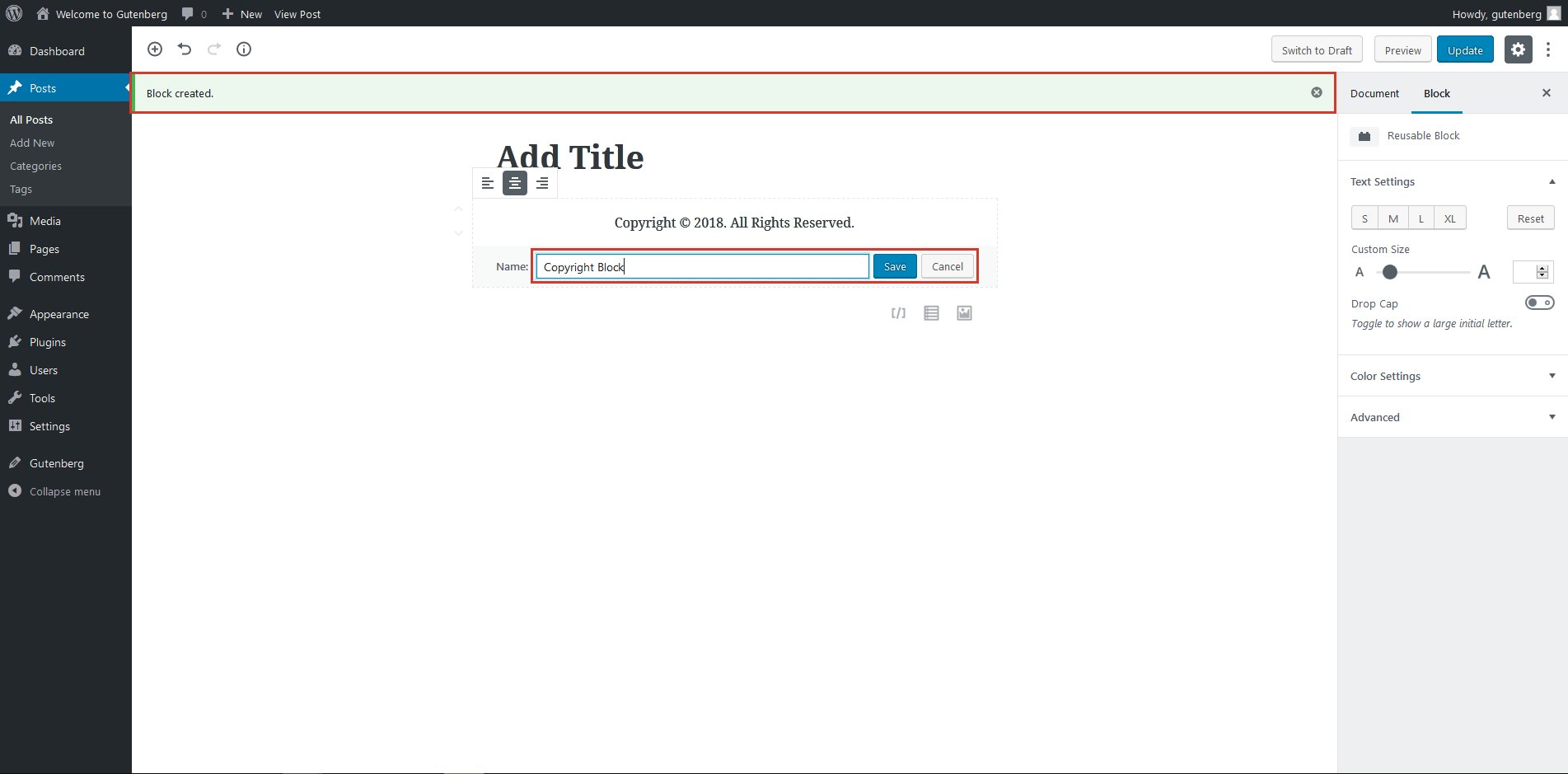
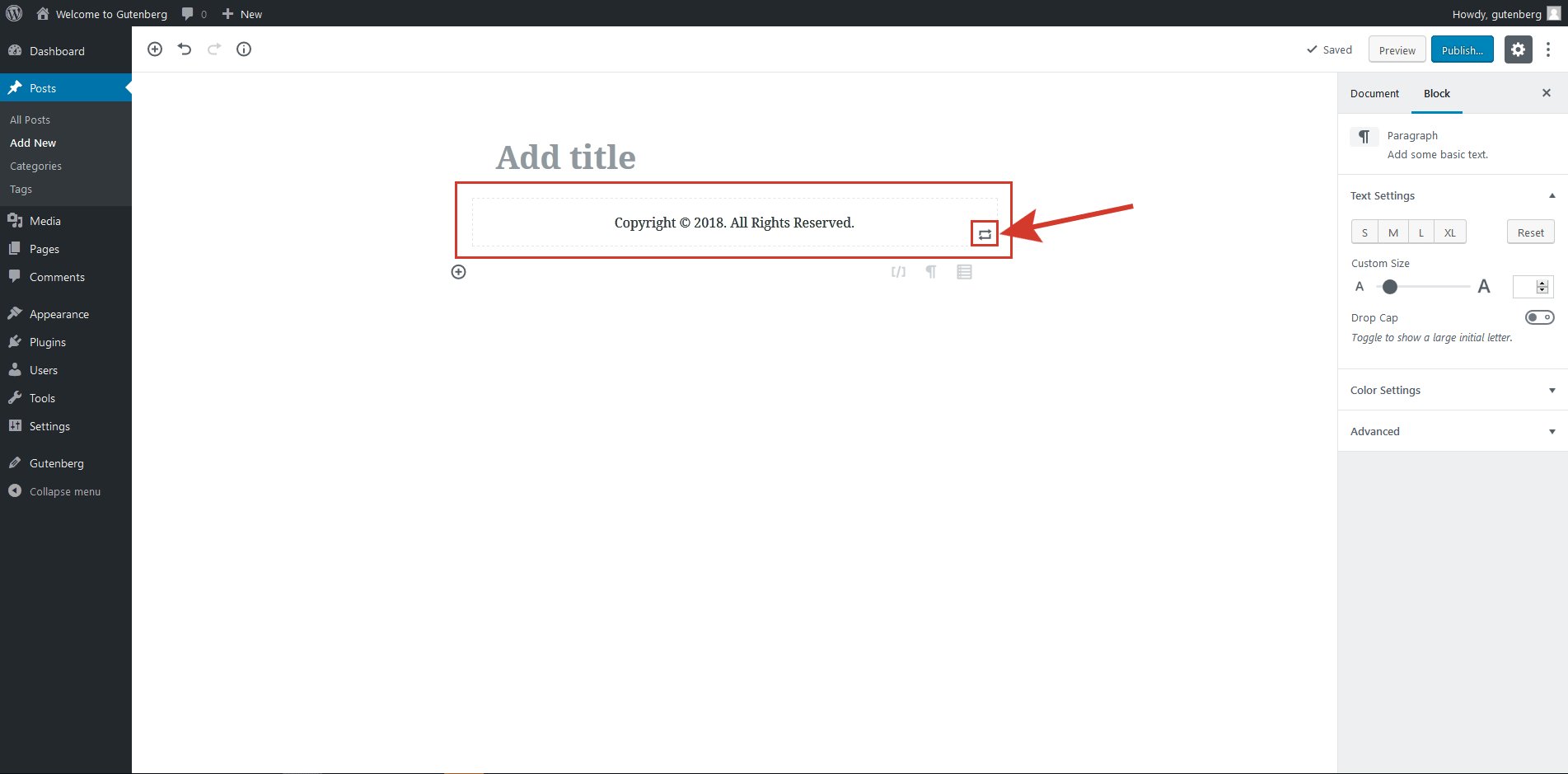
Yeniden Kullanılabilir Bloklar
Yeniden kullanılabilir bloklar, geliştiricilere gelişmiş kullanılabilirlik sağlar. Herhangi bir bloğu yeniden kullanılabilir bir bloğa dönüştürebilir, böylece onu farklı bir yerde kullanabilirsiniz. Aynısını düzenleyebilir ve yeniden kullanılabilir yeni bir blok olarak kaydedebilirsiniz.
Yeniden kullanılabilir bir bloğun önizlemesini de görebilirsiniz. Tüm yeniden kullanılabilir bloklar “Paylaşılan Blok” seçenekleri altında mevcuttur. En önemlisi, istediğiniz zaman bir tanesini normal bir bloğa dönüştürebilirsiniz.

En çok kullanılan
Bu seçeneğin altında, hızlı erişim için en çok kullanılan blokları göreceksiniz. Alternatif olarak, ada göre bir blok bulmak için arama kutusunu kullanabilirsiniz.
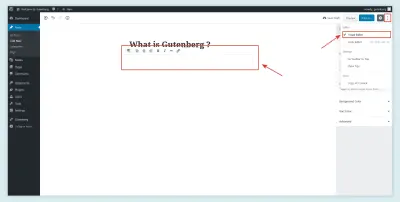
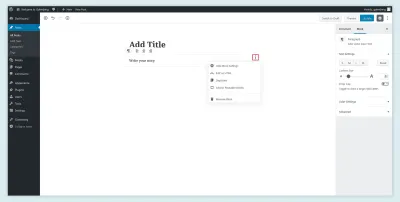
J. Bloğu Düzenle
Herhangi bir bloğu düzenlemek için bloğun sağ üst köşesine tıklayarak açılır menüyü açın. HTML olarak düzenlemek, çoğaltmak ve yeniden kullanılabilir bloklara eklemek dahil olmak üzere farklı seçenekler göreceksiniz.

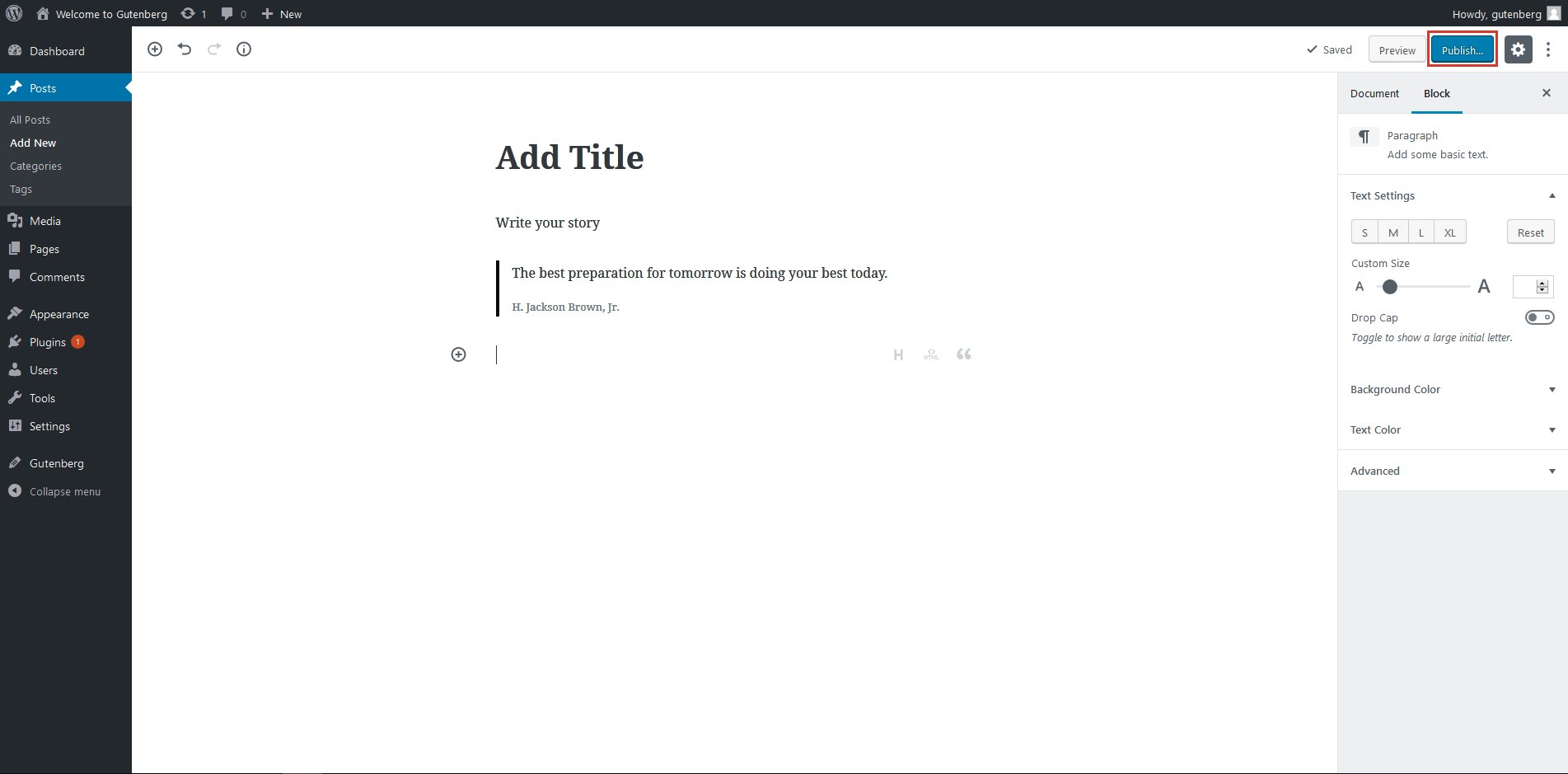
K. Blok Ekle
Bu özelliği kullanarak istediğiniz zaman yeni bir blok ekleyebilirsiniz. Farenizi bir bloğun üzerine getirdiğinizde bir artı simgesi (+) göreceksiniz. Yeni bir blok eklemek için tıklayın.

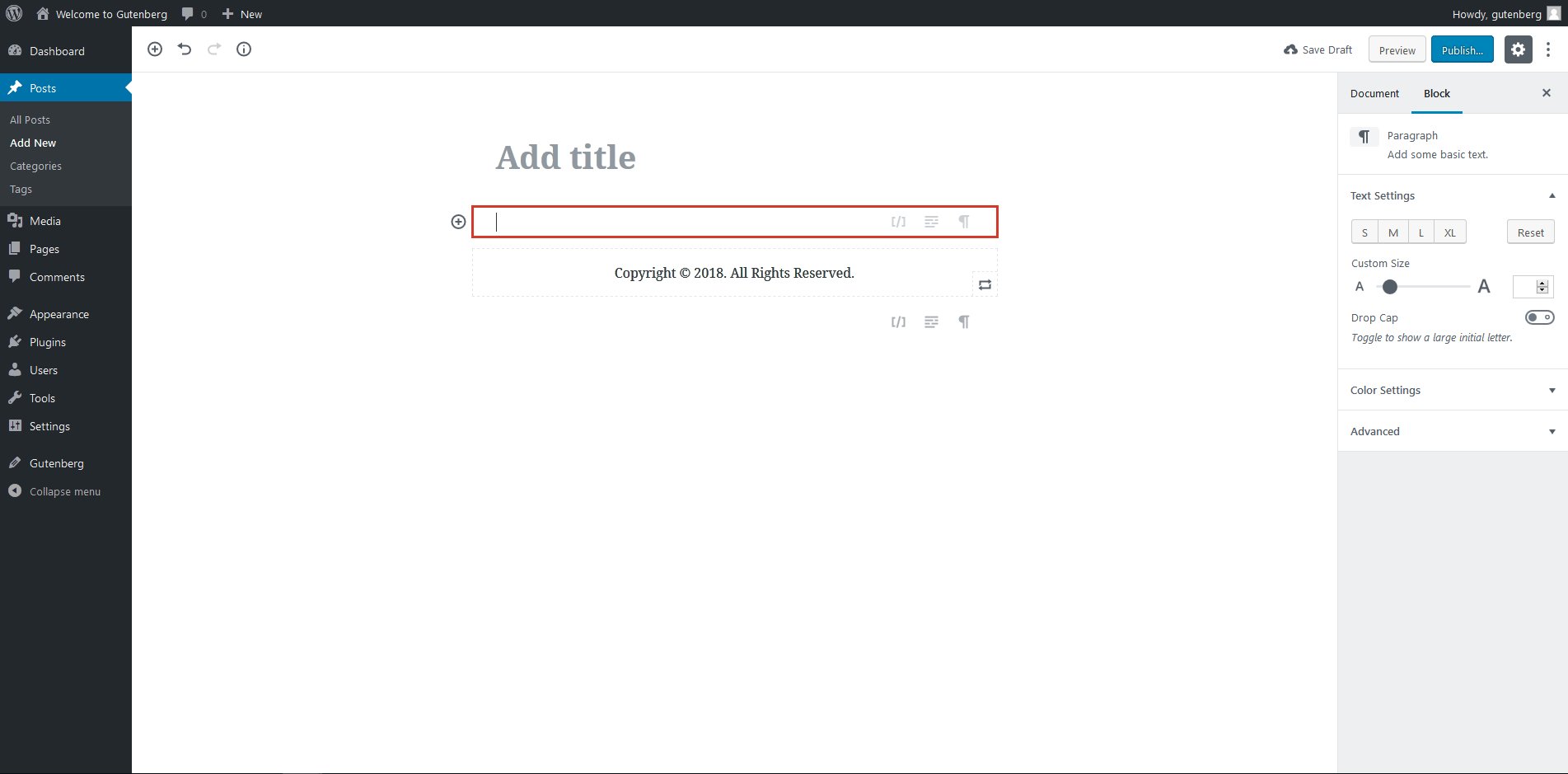
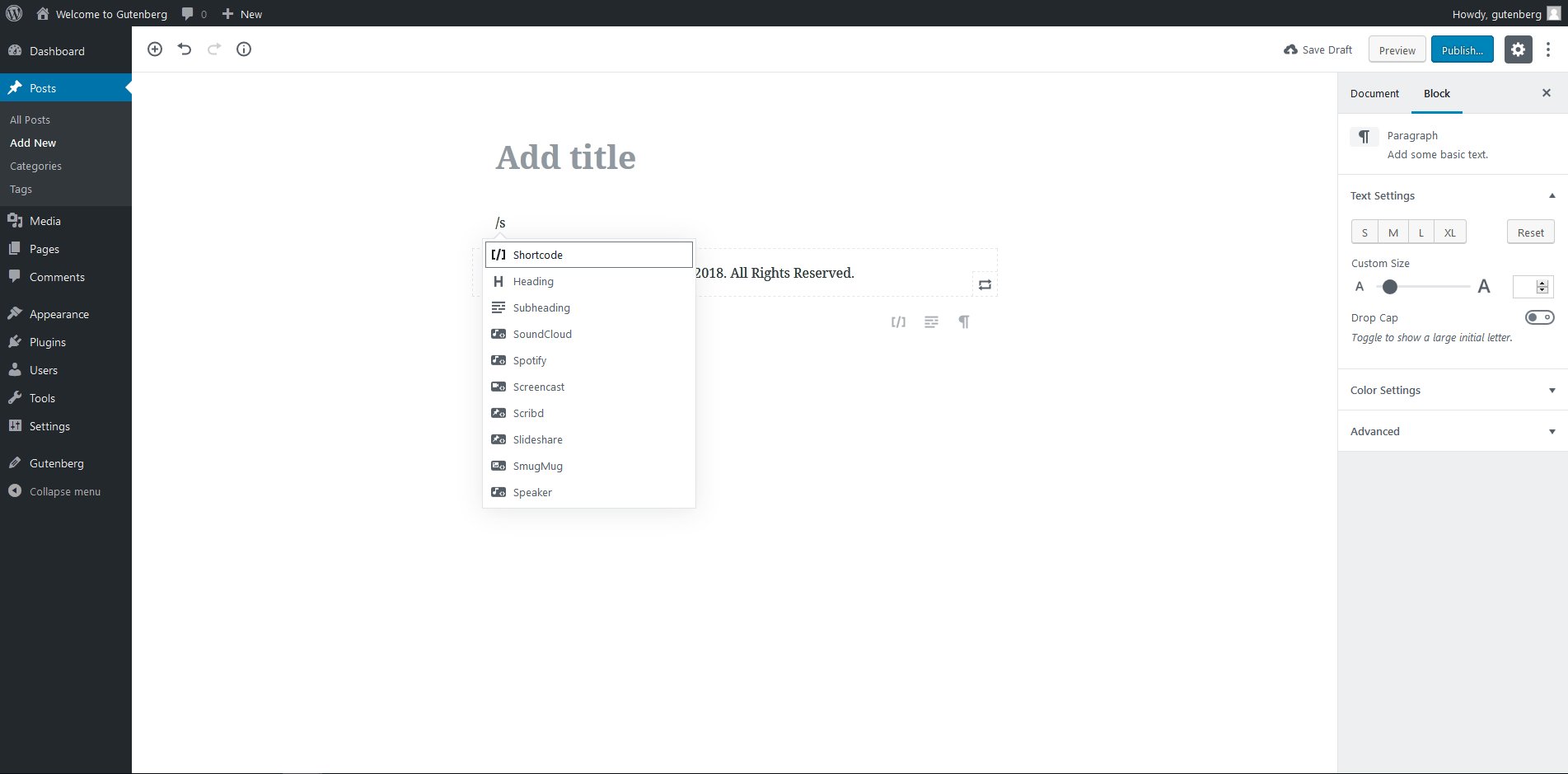
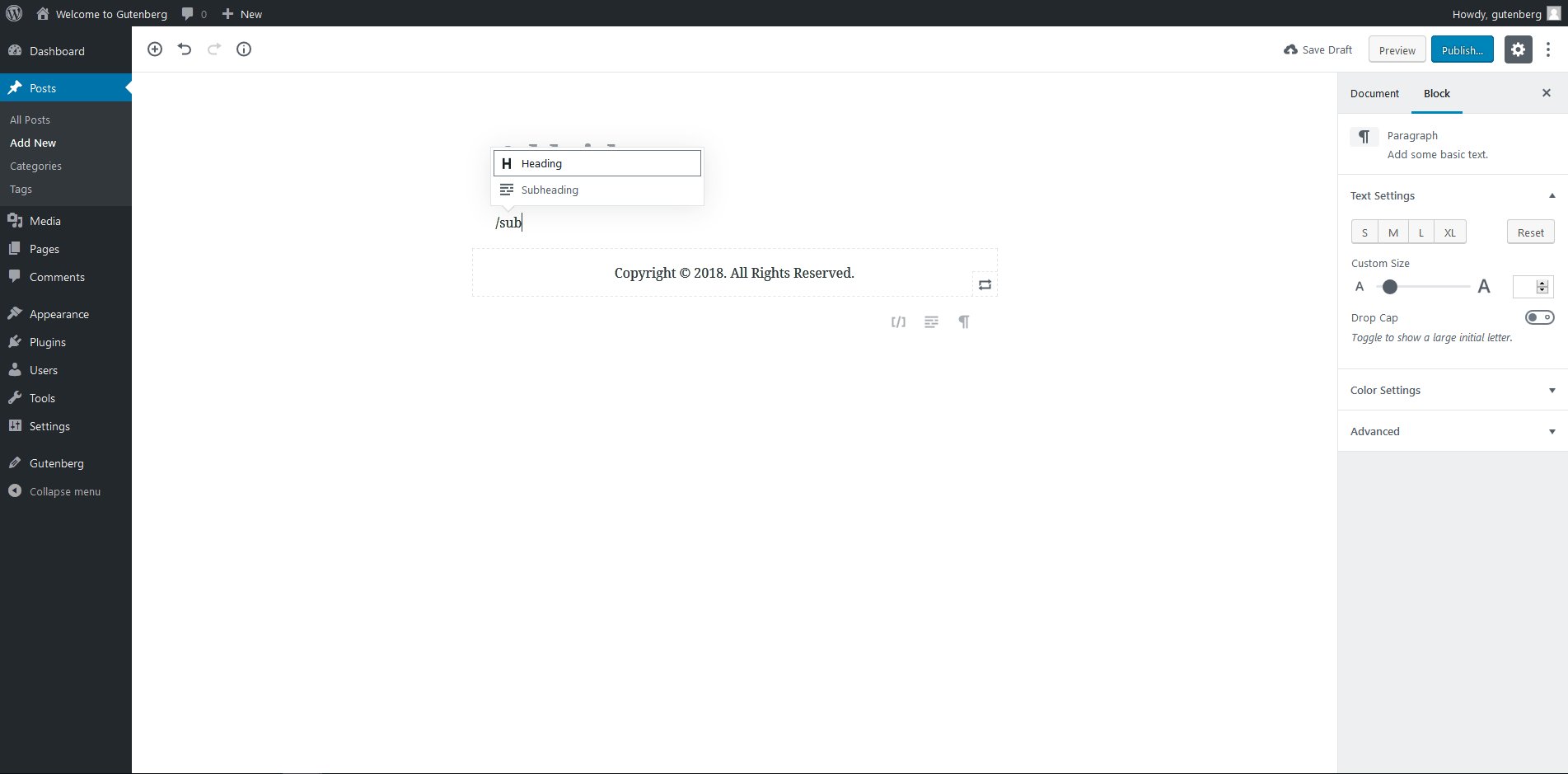
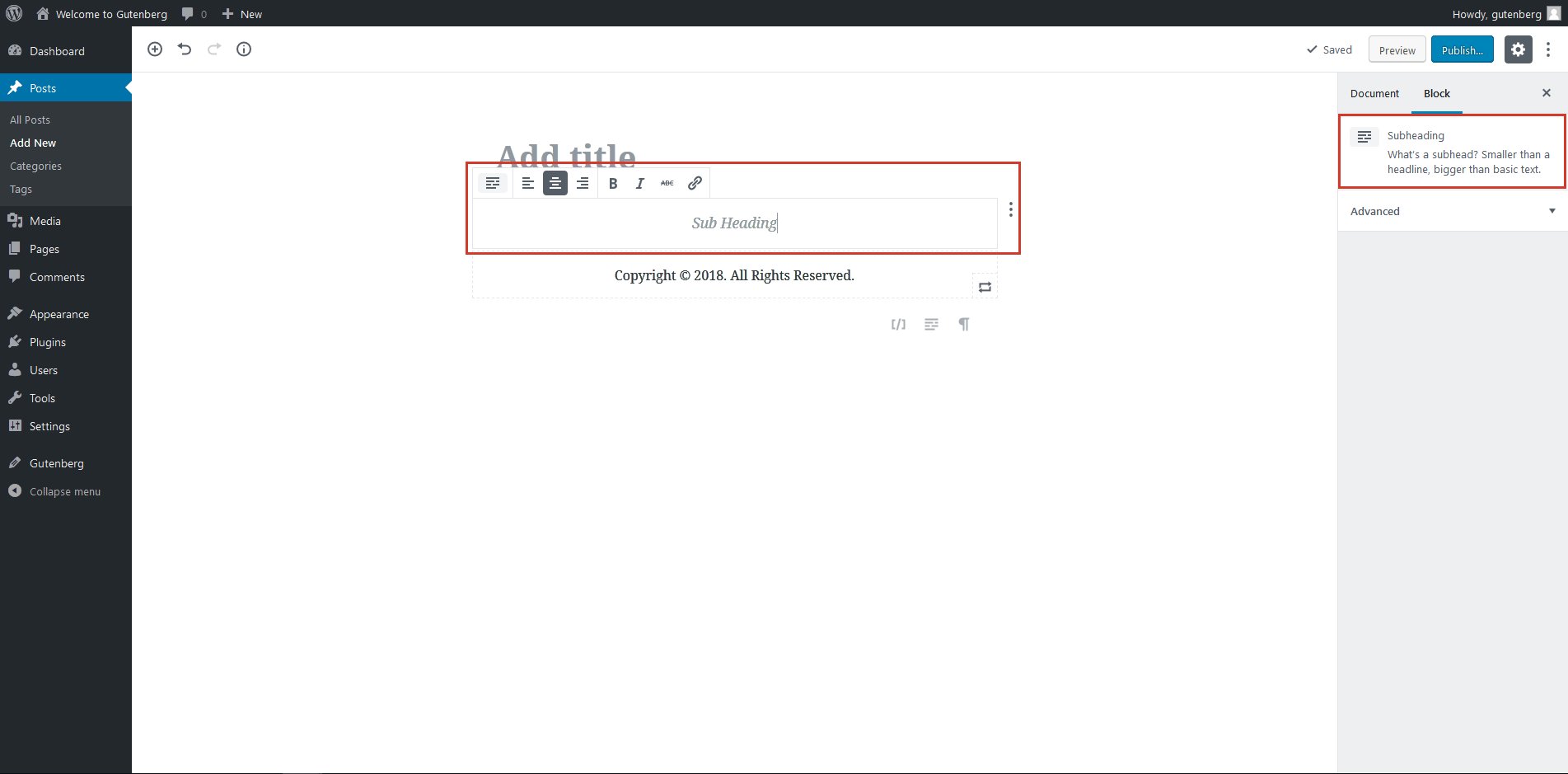
L. Eğik Çizgi Otomatik Tamamlama
Slash Otomatik Tamamlama özelliği Gutenberg 1.1.0 ve sonraki sürümlerde mevcuttur. Slack'teki benzer özelliği zaten biliyorsunuzdur. Yeni bloklar oluşturmak için gereken işaretleme ve tıklama miktarını azaltmak için eklendi.
Yeni bir blok açtığınızda, otomatik tamamlama seçeneklerinden herhangi birini seçmek için klavyenizdeki / (eğik çizgi) tuşuna basmanız yeterlidir. Yalnızca varsayılan paragraf bloğunda çalışır, ancak gelecekte diğer blok türlerinin bir parçası olabilir.

M. Blokları Taşı
Gutenberg, her bloğu yukarı ve aşağı hareket ettirmenizi sağlar. Okları (her bloğun sol tarafında) dikey olarak hareket ettirmek için kullanabilirsiniz.

6. Gutenberg Artıları ve Eksileri
Artıları
- Bir blog yazısı veya web sitesi için özel bir düzen oluşturmak için teknik beceri gerekmez. Medium gibi çalışır, bu nedenle bu tarz bir tarz ve kullanıcı dostu düzenleme deneyimi arayan insanlar buna bayılacaktır.
- TinyMCE'ye fazla güvenmeden tutarlı ve gelişmiş bir tasarım oluşturmanıza olanak tanır.
- Ayrıca, bloklar mükemmel bir konsepttir. Geliştirici olmayanların sezgisel olarak karmaşık düzenler oluşturmasına izin verirler. WordPress'te yeniyseniz veya hiçbir bilginiz yoksa, yine de onu seveceksiniz.
- Gutenberg editörünün kendisi mobil cihazlarda iyi çalışıyor (duyarlı). Selefinden farklı olarak, hareket halindeyken hızlı düzenlemeler yapmanızı sağlar. Aslında, mobil konusunda bilgili geliştiriciler, birkaç hızlı düzenlemeden daha fazlasını yapmayı başarabilir.
- Artan ekran alanı, birçok geliştirici için daha az dikkat dağıtıcı bir kullanıcı deneyimi olduğunu kanıtlıyor.
- Zorlu geliştiriciler yine de HTML5 kullanarak özelleştirilmiş yeniden kullanılabilir bloklar oluşturabilir. Bu nedenle, hem inekler hem de teknik olmayan kullanıcılar için bir kazan-kazan gibi görünüyor.
Eksileri
- Şu an için WordPress düzenleyicisinin beta sürümünde Markdown desteği bulunmamaktadır.
- Hala duyarlı sütunları desteklemiyor. Bu özelliği duyarlı hale getirmek için bazı özel kodlamalar yapmanız gerekecektir. Dolayısıyla, bu özelliği mobil cihazlarda kullanmak şu anda bir seçenek değil.
- Tasarım düzeni seçenekleri şu anda yetersiz.
- Uyumluluk sorunları, bazı WordPress kullanıcıları için önemli bir endişe kaynağı olabilir.
- Meta kutuları için yalnızca kısmi destek alıyorsunuz, ancak geliştiriciler meta kutu desteğini genişletmek için çok çalışıyor.
- Geriye dönük uyumluluk, çoğu geliştirici için birincil endişe olacak. Mevcut eklentileri ve temaları, özellikle de TinyMCE ile entegrasyon gerektirenleri yok edecektir.
7. Uyumluluk Sorunlarını Anlamak
Sadeliği ve çevikliğine rağmen, Gutenberg herkesin çayı olmayabilir. Çoğu WordPress geliştiricisi, özellikle başlangıçta birlikte çalışmayı zor bulabilir. Yeni UX'e alışmak için reflekslerini yeniden eğitmeleri gerekecek.
- Geriye dönük uyumluluk sorunu nedeniyle, yeni düzenleyiciyle tamamen uyumlu olduklarından emin olmak için birçok eklentiyi ve temayı güncellemeniz gerekecek.
- Şu an için bloklar daha çok içeriğe odaklanıyor. Sonuç olarak, Gutenberg, özel web sitelerinin düzeni üzerinde hassasiyet ve kontrolden yoksundur.
- Kısa kodlar, kısa kod blokları ile değiştirilir. Ancak yine de widget bloğundan kısa kodlar ekleyebileceksiniz.
- Meta kutuları yeni bir ad ve yeni bir kullanıcı arayüzü altında sunulacak. Çakışan meta kutuları, bir uyarı ile Gutenberg yerine klasik düzenleyiciye yönlendirebilir. Bu sistem yardımcı olabilir, ancak bazı meta kutuları Gutenberg'de desteklenmeyecektir.
- Özel gönderi türleri desteklenir ve Gutenberg'de geriye dönük uyumlu kalır.
- WordPress çekirdeğine entegre edildikten sonra Gutenberg'i kapatamazsınız. Ancak, resmi eklentiyi kullanarak istediğiniz zaman devre dışı bırakabilirsiniz.
8. Gutenberg Gelecektir
Popüler görüşün aksine, Gutenberg mevcut metin editörünün yerini tutmaz. Web siteleri oluşturmanın yeni bir yoludur. Bunu WordPress için Facebook olarak düşünmeyi seviyorum.
Facebook'ta veya başka bir sosyal medya platformunda bir şeyler yayınlamak için bilgisayar meraklısı olmanıza gerek yok. Gutenberg, insanların web siteleri oluşturmak ve yayınlamak için kodlamaya ihtiyaç duymaması için bu basitliği ve esnekliği WordPress'e getirmenin bir yoludur. Bu yüzden geleceğin sadece WordPress için değil, genel olarak web için olacağını düşünüyorum.
Kabul, Gutenberg'in gidecek çok yolu var. İnsanlar (ben dahil) uygulamanın uygulanmasıyla ilgili sorunlar yaşadılar, ancak yakında Gutenberg'e hazır temalar, eklentiler ve araçlar her yerde ortaya çıkacak. Yine de bir yerden başlamak gerekiyor. Yani, en başından beri bu değişimin bir parçası olabilirsiniz.
9. En Son Haberler ve Diğer Kaynaklar
En başından itibaren Gutenberg trenine binmekle ilgileniyorsanız, en son haberleri bulmak için burada birkaç bağlantı var. Bu web sitelerinin hiçbirinin WordPress tarafından resmi olarak desteklenmediğini unutmayın.
- Gutenberg Haberleri
- Gutenberg Merkezi
- Gutenberg Times
Resmi güncellemeler ve haberler için aşağıdakileri deneyebilirsiniz:
- “Gutenberg veya Thesus'un Gemisi,” Matias Ventura Bausero
- “Editöre Teknik Genel Bakış,” Matias Ventura Bausero, WordPress.org
- “Tasarım İlkeleri,” WordPress.org
- “wp-gramer sonrası,” Dennis Snell
- "#gutenberg (Geliştirici Sohbet Özeti: 27 Haziran)," Jeffrey Paul
- “Gutenberg'e Giriş,” WordPress.org
Toplama
Beğenseniz de beğenmeseniz de Gutenberg WordPress 5.0'a geliyor. Web'de bununla ilgili devam eden tartışmanın bir parçası olmaya çalışın. Kesinlikle yardımcı olacaktır. Aslında, hazır buradayken, becerilerinizle geliştirme sürecini hızlandırmaya çalışın. Bu arada, bu yazı konuya biraz ışık tuttuysa bana bildirin. Soru ve önerilerinizi yorum kısmına bırakın. Sohbeti devam ettirmeyi çok isterim.
