Next.js'de Stil Yöntemlerini Karşılaştırma
Yayınlanan: 2022-03-10Farkında olabileceğiniz gibi, CSS-in-JS hakkında birçok farklı bakış açısı vardır ve hepimizin konuyla ilgili şu veya bu şekilde çerçeve yazarlarının görüşlerinden oldukça farklı olabilecek bir fikri vardır.
Next.js , yeni bir React uygulaması oluştururken önerilen araç zincirlerinden biridir. Next gibi araçların, bir React uygulaması yazarken yaygın olarak gereksiz görevleri soyutlamak gibi basit bir amacı vardır. Bu, geliştiricilerin tekerleği yeniden icat etmekten çok kod yazmaya odaklanmasına yardımcı olur. Bu genellikle iyi bir şey olsa da, başlamak biraz sıkıcı olabilir. Birincisi, soyutlamalar hakkında bilgi edinerek aşılması gereken bir engel var ve Sonraki'nde (Yönlendirme, Veri Alma…) bunlardan bir sürü varken, genellikle gözden kaçan bir tanesi Styling'dir.
Daha geniş bir kitleye hizmet etmek için Next.js, bileşenlerinizi şekillendirmenin sayısız yolunu destekler. İster Yardımcı Programa ister JS'de CSS partisine ait olun, Next'in endişesi çok fazla değildir, endişesi seçiminizi API'sine nasıl enjekte ettiğinizdir.
Bu makalenin amacı, Sonraki uygulamanızda stili nasıl ayarlayacağınızı anlamanıza yardımcı olmaktır. Karşılaştırmayı ele almak için farklı yöntemler kullanacağız. Kurduğum bir kitap uygulamasında farklı stil türlerini uygulayacağız. İnceleyeceğimiz şekillendirme yöntemleri şunları içerir:
- küresel CSS,
- SASS/SCSS,
- Bileşen Düzeyinde SASS/SCSS,
- Bileşen Düzeyinde CSS (CSS Modülleri),
- Tarz-Bileşenler,
- tarz JSX,
- Duygu.
Önkoşul
Stil turumuza başlamadan önce, kendinizi tanımanız gereken bazı Sonraki nüanslar var.
-
_app.js
Bu, sayfalar klasöründe bulunan özel bir bileşendir. Next.js, sayfaları başlatmak için bu bileşeni kullanır. -
_document.js
_app.jsgibi,_document.jsde Next.js'nin uygulamalarınızın<html>ve<body>etiketlerini genişletmek için kullandığı özel bir bileşendir. Next.js sayfaları çevreleyen belgenin işaretlemesinin tanımını atladığı için bu gereklidir. -
_.babelrc
Mevcut olduğunda, Next.js bu dosyayı bazı dahili yapılandırmalar için tek gerçek kaynak olarak kullanır ve size dosyayı genişletme izni verir.
_app.js dosyasını eklemeden önce sunucunuz çalışıyorsa, yeniden başlatmanız gerektiğini unutmayın.
create-next-app ile Sonraki Uygulama Oluşturma
create-next-app ile bir Sonraki uygulaması oluşturmak, aşağıdaki adımları takip etmek kadar basittir:
-
create-next-appglobal olarak yükleyin.
yarn global add create-next-app // Installs create-next-app globally- styling-in-ext adlı yeni bir Sonraki uygulaması oluşturun.
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Dizini yeni siteye değiştirin.
cd styling-in-next // Switch directory into the new Next app- Siteyi çalıştırın.
yarn dev -p 3000 // Instruct Next to run on port 3000Sonraki uygulaması oluşturma ve çalıştırma hakkında daha fazla bilgi için belgelere bakın.
Uygulama şimdi https://localhost:3000 üzerinde çalışıyor olmalıdır.

Demo Deposu
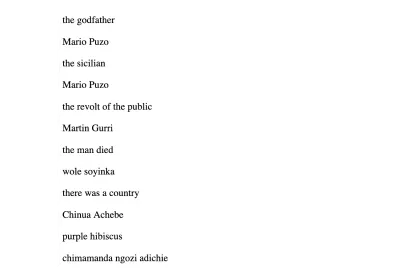
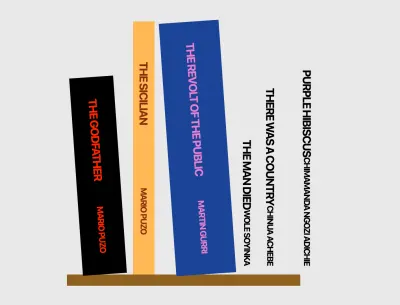
Devam ederken, her kitaba farklı stil yöntemleri uygulayarak, yapmacık bir Kitaplık oluşturacağız. Nihai sonuç şöyle görünecektir:

Yukarıdaki resimde 6 kitap görülmektedir; her kitabın kendi bileşenleri olacaktır, daha sonra her belirli kitaba belirli bir stil türü uygulayacağız, yani 1. Kitap global bir stili kullanırken 2. Kitap başka bir stili kullanacak. Bu şekilde, bu stillerin her birinin nasıl çalıştığını ve nasıl kullanılabileceğini göreceğiz. Bu, hangi seçeneği seçeceğiniz konusunda daha iyi bir karar vermenize yardımcı olacaktır.
İşleri basitleştirmek için, takip etmeniz için bir GitHub deposu oluşturdum. Buradan alabilirsin.
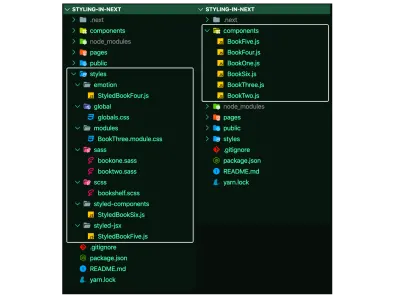
create-next-app tarafından oluşturulan varsayılan başlatıcıda da bazı değişiklikler yapıldı. Duygu , global , modüller , stilli-bileşenler vb. gibi klasörler, ilgili stil dosyalarıyla birlikte styles klasörüne ve ayrıca birden çok bileşenli bir components dizinine eklenmiştir.

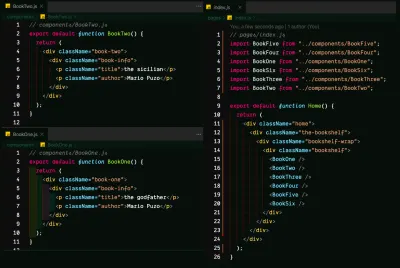
index.js dosyası gerekli components import ve render için değiştirildi ve bileşenlerin her biri aşağıdaki resimde gösterildiği gibi benzer bir yapıya sahip.

Demo deposunu klonlayıp çalıştırdıysanız, sayfanız şöyle görünmelidir:

Tüm bunları aradan çıkardığımızda, hadi stile geçelim.
Küresel Stil
Yeni bir web projesine başladığınızda normalde yapacağınız yaygın şeylerden biri, tarayıcılar arasında tek tip bir başlangıç konumu olacak şekilde CSS'nizi sıfırlamak veya normalleştirmektir. Bu, kapsam belirleme konusunda endişelenmeden Global CSS kullanmanın mükemmel bir örneğidir.
- Bu genişletilmiş Minimal CSS Reset ile
styles/global/globals.cssgüncelleyin.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- CSS sıfırlama
styles/global/globals.csspages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Genel stiller yalnızca pages/_app.js içinde içe aktarılabilir . Bu doğrudan mantıklıdır, çünkü bu stiller uygulamanızdaki tüm pages ve components - onları nereden içe aktardığınıza bakılmaksızın - uygulanacaktır, bu nedenle, işleri basit tutmak ve/veya bir şeyler ters giderse, tek bir [içe aktarma] gerçeği kaynağına sahip olmak daha iyidir. yanlış.
Bu noktada sadece normalizasyon değişiklikleri yaptığımız için Kitaplığımızda çok fazla görsel değişiklik yapmıyoruz. Fark edebileceğiniz bir şey, yazı tipi ve boşluk değişiklikleridir.

SASS/SCSS
Next.js ayrıca .sass veya .scss uzantısıyla SASS ile stil oluşturmaya da izin verir. Sass'ı yüklemek bir gerekliliktir. Tıpkı global stiller gibi, yalnızca pages/_app.js içinde içe aktarılabilirler.
- Sass paketini kurun.
yarn add sass-
styles/scss/bookshelf.scssgüncelleyin.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Ayrıca
styles/sass/bookone.sassvestyles/sass/booktwo.sassşu şekilde güncelleyin:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) girintiye dayalıdır. Biçimlendirmeyi kolaylaştırmak için, SASS dosya desteği için bu VSCode Uzantısını yükleyebilirsiniz (biçimlendirme, sözdizimi vurgulama…)
- Üç stil dosyasını (
styles/scss/bookshelf.scss,styles/sass/bookone.sassvestyles/sass/booktwo.sass)pages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Kitaplığımız şekillenmeye başladı. Uygulanan stiller ile birinci ve ikinci kitap amaçlandığı gibi stillendirilmeli ve görüntülenmelidir.


CSS Modülleri
CSS Modülleri, Next ile birlikte gelen ve stil dosyalarını .module.css uzantısıyla adlandırarak etkinleştirilebilen bileşen düzeyinde bir CSS'dir. CSS Modüllerini SASS/SCSS ile .module.sass veya .module.scss uzantılı kullanmak da mümkündür.
components/BookThree.js bileşenini onunla şekillendirelim.
-
styles/modules/BookThree.module.cssgüncelleyin.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }-
styles/modules/BookThree.module.csscomponents/BookThree.jsdosyasına içe aktarın ve .book.book-threesınıfını uygulayın.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } CSS Modüllerinde sınıf adlarına erişim, JavaScript'teki Özellik Erişimcilerine benzer - nokta veya parantez gösterimi ile. Burada BookThreeStyles içe aktarıyoruz ve ardından style styles/modules/BookThree.module.css dosyasında sahip olduğumuz stili uygulamak için parantez notasyonunu kullanıyoruz.
Seçiciye (bu durumda, sınıf adı) doğru şekilde erişildiyse, üçüncü kitap şimdi stillendirilmelidir.

Duygu
Emotion, bir CSS-in-JS kitaplığıdır ve diğer tüm CSS-in-JS gibi, JavaScript ile CSS stilleri yazmanıza olanak tanır.
components/BookFour.js bileşenini onunla şekillendirelim.
- Paketleri kurun:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server-
styles/emotion/StyledBookFour.jsgüncelleyin.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; styled öğesini @emotion/styled öğesinden içe aktardıktan sonra, StyledBookFour stili bileşenini dışa aktarırız - diğer CSS-in-JS Stil Bileşeni ile karıştırılmaması için - styled öğesinde olduğu gibi styled.div duygu yöntemiyle geliştirilmiş. Daha sonra aşağıdaki bir sonraki adımda olduğu gibi <StyledBookFour/> kullanabiliriz.
Duygunun tarz işlevi hakkında daha fazla bilgi edinin.
-
<StyledBookFour/>kullanmak, diğer React bileşenlerini nasıl kullandığınıza benzer.styles/emotion/StyledBookFour.jscomponents/BookFour.jsdosyasına içe aktarın veStyledBookFourbileşenini uygulayın.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Yeterli bir duygu dozu ile dördüncü kitap bu şekilde tasarlanmalıdır.

tarz JSX
Global CSS ve CSS-Modülleri gibi, Styled-JSX de Next.js ile herhangi bir ekstra kurulum gerekmeden çalışır. Yardımcı olacaksa, Styled-JSX aynı zamanda Vercel'in, Next.js'nin aynı yaratıcıları olan bileşen tabanlı bir CSS teklifidir.
components/BookFive.js bileşenini onunla şekillendirelim.
İşleri basit tutmak için burada styled-jsx'in dahili modunu kullanıyoruz. jsx <style/> bileşenine ileterek, .book .book-five ile yaptığımız gibi istediğimiz kadar CSS yazabiliyoruz ve stilin <BookFive/> bileşenine yerelleştirilmesinin ek avantajı ile.
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }Ve aynen böyle, beşinci kitap kendi stilini alıyor.

Tarz Bileşenler
Styled-Component, tıpkı Emotion gibi, JavaScript ile CSS stilleri yazmanıza izin veren bir CSS-in-JS kitaplığıdır. Kurulumu almak biraz dahil.
- İlk olarak,
babel-plugin-styled-componentsvestyled-componentskurun.
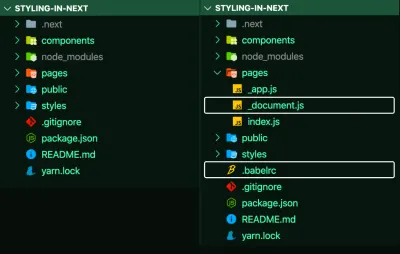
yarn add babel-plugin-styled-components styled-components- Aşağıdaki önceki (sol) ve sonraki (sağ) resimde gösterildiği gibi, uygulamanızın kökünde bir
.babelrcdosyası ve birpages/_document.jsdosyası oluşturun.

_document.js ve .babelrc . (Büyük önizleme)-
.babelrcdosyasınınext/babelön ayarını içerecek şekilde güncelleyin ve sunucu tarafı oluşturma (ssr) etkinkenstyled-componentseklentisini dahil edin.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }-
<head>içine sunucu tarafında oluşturulmuş stilleri enjekte ederekpages/_document.jsgüncelleyin.
Aşağıdaki snippet'in ( pages/_document.js ), stilli bileşenlerin Next.js ile çalışması için gerekli bir mantık olduğunu unutmayın. Tarz bileşenleri belgelerinde belirtildiği gibi mantığı kopyalamaktan başka hiçbir şey yapmanız gerekmez.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } .babelrc ve page pages/_document.js güncellemelerinden sonra, artık stilli bileşenleri kullanmaya başlayabiliriz.
-
styles/styled-components/StyledBookSix.js.
styled , stili JavaScript'ten gerçek CSS'ye dönüştüren dahili bir yardımcı program yöntemidir. <StyledBookSix/> , diğer herhangi bir React bileşeni olarak kullanılabilir ve kullanılabilir.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;React'te Styled-Components'ın Nasıl Kullanılacağı hakkında daha fazla bilgi edinin.
-
styles/styled-components/StyledBookSix.jscomponents/BookSix.jsiçe aktarın,<StyledBookSix/>içe aktarılan stil bileşenlerini kullanın.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Birinci ila altıncı adım tamamlandığında, altıncı adımın stili belirlenmeli ve Kitaplık şu şekilde yapılmalıdır:

Bu kadar.
Her şey yolunda giderse, okunmayı bekleyen kitapların olduğu eksiksiz bir Kitaplığa sahip olmalısınız.
- Kodun tamamını GitHub'dan alabilirsiniz →
Çözüm
Next.js ile kendi kullanımımda, Global stiller ve stilli bileşenler genellikle yeterli olmuştur. Ancak şüphesiz tüm bu yöntemlerin artıları ve eksileri vardır. Ve hangi yöntemi kullanacağınıza karar verirken aklınızda bulundurun: sonunda hepsi CSS'dir. Bu noktada, bir sonraki projenizde hangi modelin size en iyi şekilde hizmet ettiğini anlayabileceğinize inanıyorum.
Kaynaklar
Next.js ile stil oluşturma yöntemlerini kurmayı öğrenmek için resmi belgelerinden daha iyi bir yer olmadığını düşünüyorum.
Ancak çeşitli stil yöntemleri için özel depolar da vardır. Daha fazla bilgi edinmek için çeşitli depoları gözden geçirebilir veya işler gizli modda değişebileceğinden güncelleme olup olmadığını kontrol edebilirsiniz.
- Arka rüzgar CSS'si
- CSS Modülleri
- Az
- kalem
- Emotion ile Tailwind CSS
- Styletron
- çekicilik
- CXS
- Afrodit
- fela
- Tarz-JSX
