2022'de Kaçınılması Gereken 10 Ortak Web Sitesi Gezinme Hatası
Yayınlanan: 2022-08-23Web sitesinde gezinme en iyi uygulamaları, web sitesi geliştirmenin en çok gözden kaçan yönlerinden biridir. Tüm geliştiriciler, web sitesinde gezinmeyi unutacakları süslü işlevler ve piksel mükemmelliğindeki stok görüntüleri sağlamakla o kadar meşgul olurlar. Yine de, web sitesinde gezinme, en kritik (UX) kullanıcı deneyimi bileşenlerinden biridir. Terimin önerdiği gibi, kullanıcının web sitesinde kolayca gezinmesine yardımcı olur. Navigasyon doğru yapılmazsa, kullanıcının kafası karışacak ve web sitesini terk edecektir.
Bir web sitesinin oluşturulmasının asıl nedeni, izleyiciye güzel ve çekici bir şekilde bir dizi bilgi sunmaktır. Elbette insanlar tüm bilgileri ana sayfada sunmak isterler ama bu mümkün değil. Bu nedenle, ürünler/hizmetler, USP'ler (Benzersiz Satış Önerileri), iletişim bilgileri vb. şeklinde ortak bir içerik sınıflandırması izlerler. Bir web sitesi geliştiricisi olarak, web sitesi kullanıcısının kaybolmadan tüm bilgilere erişebildiğinden emin olmak istersiniz. öyle veya böyle.
Web sitesi kullanıcı deneyiminin temel kuralı, minimum tıklama ile maksimum bilgi sağlamaktır. İzleyicinin farklı içeriklere göz atacağı ağ geçitleri kurmanız gerekir. Bu, web sitesinden web sitesine değişir, ancak konsept aynı kalır. Ancak, birçok geliştiricinin temelleri görmezden geldiğini gözlemledik. Web sitesi navigasyonunda yapmaktan kaçınmanız gereken on hatayı derledik.
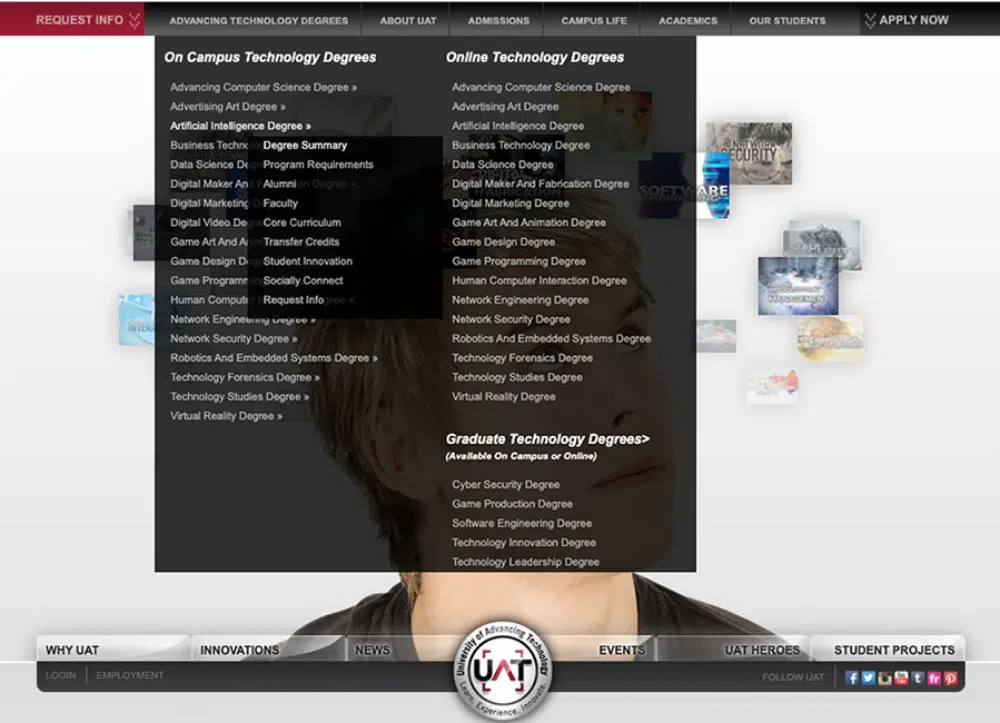
1. Başlık Menüsünde Çok Fazla Seçenek Sağlamak
Tüm tasarım biçimlerinde, fazlalık her zaman bir sorundur. Tüm tasarımcıların yavaş yavaş minimal ve işlevsel tasarım formlarına geçmesine şaşmamalı. Web sitesi tasarımında da durum aynıdır. İçerik ve diğer bölümler çok fazla minimizasyon görürken, web sitesi navigasyonu bu eğilimi görüyor. Bununla birlikte, bazı tasarımcılar menüde boş alan olduğundan çok endişeleniyor ve orada daha fazla seçenek zorlamak istiyorlar.
Web sitesinin ana başlık menüsü, web sitesinde gezinmeyi kolaylaştırmayı amaçlar. Kullanıcı menüden doğru yönü alacaktır. İdeal olarak, mümkün olduğu kadar çok web sitesi gezinme seçeneğine sahip olmak mantıklı olacaktır, ancak pratik bir notta, bu geliştiricinin aleyhine çalışır. Kullanıcı çok fazla seçenek görünce bunalır. Bu nedenle başlık menüsünde çok fazla seçenek sunma hatasına düşmemeniz tavsiye edilir. Bunun yerine, yapılandırılmış bir şekilde parçalayın ve kullanıcının web sitesinde gezinmesini kolaylaştırın.
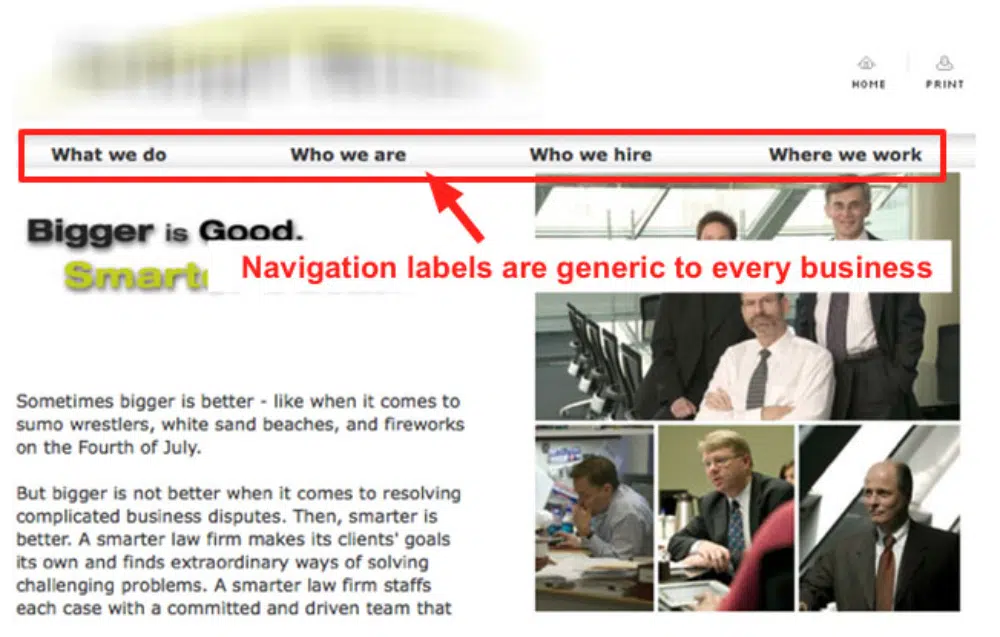
2. Sayfaları Adlandırmada Endüstri Normlarını Yıkmak
Bir web sitesi tasarımcısı olarak binlerce web sitesini ziyaret etmiş olursunuz. Başlık menüsünün çoğunda tutarlı kaldığını gözlemlerdiniz. Örneğin bir ana sayfa, hakkımızda sayfası, ürünler/hizmetler, fiyatlandırma ve bize ulaşın sayfası olacaktır. Tüm bu sayfaların başlık menüsünde bir yeri olacak ve onlar için “Hakkında” veya “İletişim” gibi geleneksel terimler kullanılacaktı. Bu, herhangi bir kullanıcının sayfanın ne hakkında olacağını anlamasını kolaylaştırır.
Ancak, birçok geliştirici bu sayfaları çok yaratıcı adlarla adlandırırken hata yapar. Bu endüstri normunu kırmak, kullanıcıların sayfaları tanımlamasını zorlaştırır. Bu, kullanıcının ilerlememesine, sayfalara tıklamasına ve web sitesinden ayrılmasına neden olabilir. Web sitenizin hemen çıkma oranı ve satışlarınız da değişecek. Ayrıca, süslü terimler başlık menüsünde daha fazla alan kullanabilir ve bu da onu çarpık hale getirebilir. Kolaylaştırılmış web sitesi gezinmesini sağlamak için bunları başlık menüsünde ayarlamak için standart endüstri adlarına bağlı kalmanız önerilir.
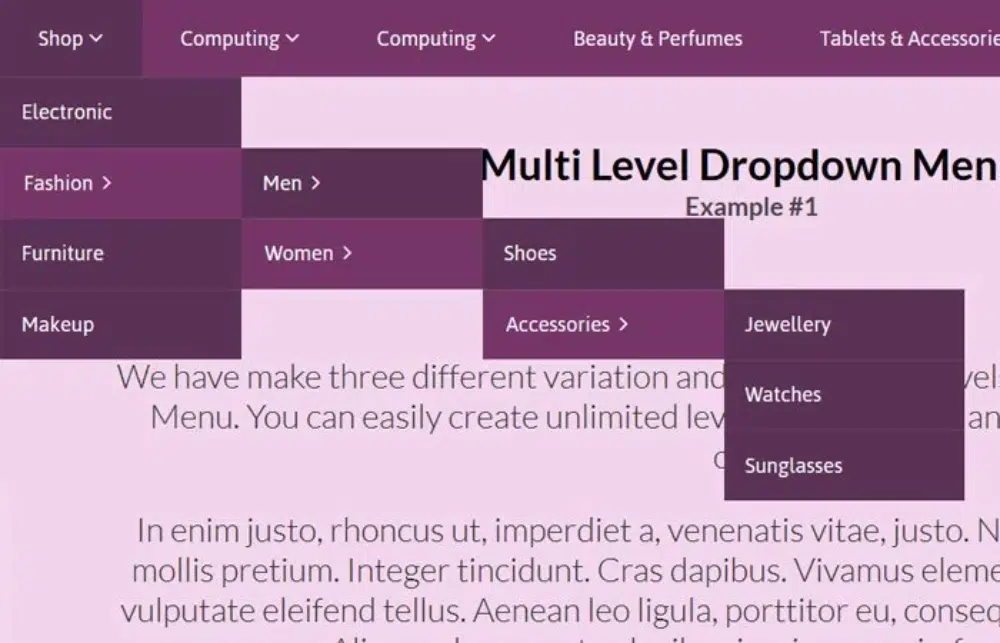
3. Açılır Menüleri Kullanmak Üzerine
Açılır menüler, menü hakkında daha fazla ayrıntı sağlamak isteyen geliştiriciler için bir nimet olarak geldi. Ancak, bazı geliştiriciler, açılır menüleri aşırı kullanmak gibi büyük bir hata yaparlar. İkiden fazla açılır menü katmanına sahip web siteleri, web sitesinde gezinme ve ayrıca mobil yanıt verme açısından birçok soruna neden olacaktır.
Birçok ürün kategorisine veya sınıflandırmasına sahip web siteleri için, bu ayrıntıları açılır menüler şeklinde sağlamak her zaman cezbedicidir. Ancak, en fazla iki açılır katmana sahip olma kuralına bağlı kalmalısınız. Kullanıcının faresini üzerinde hareket ettirmesi ve her katman için açması gerekeceğini anlamalısınız. Bazen üst katman, web sitesinde gezinme sorunlarına neden olacak şekilde altta kaplanır.
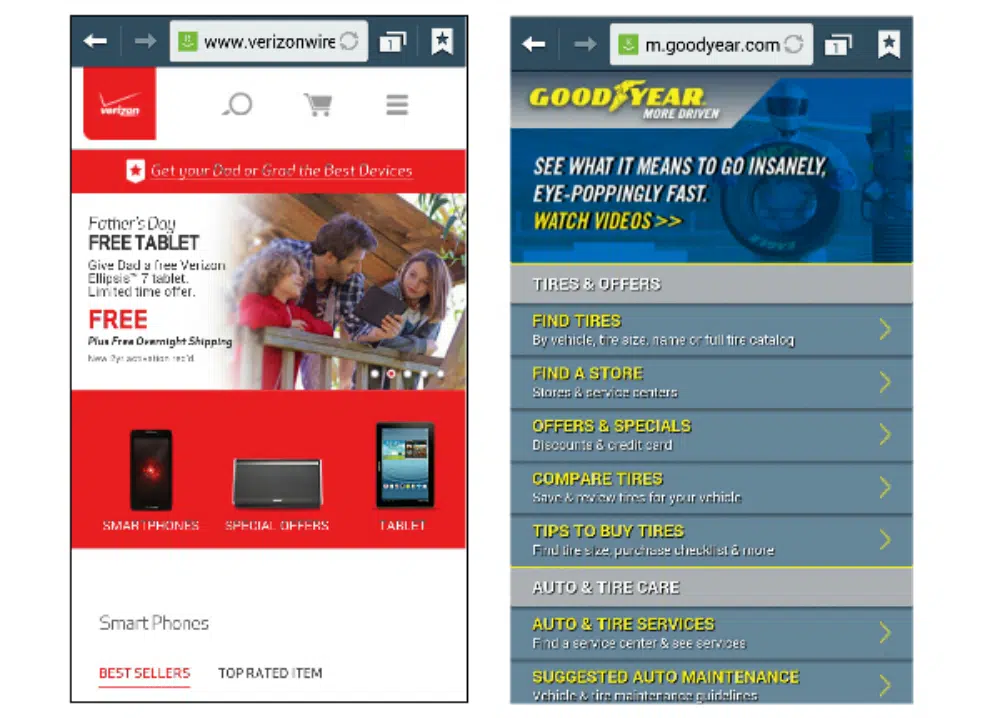
4. Mobil Navigasyonu Unutmak
Bugün mobil uyumluluk, web sitesi geliştiricilerinin öncelik listesinin en üst katmanına tırmandı. Dolayısıyla bu mobil navigasyonu unutma hatası çok azaldı. Yine de web sitesini tasarlarken mobil navigasyon kısmını dikkate almayan birkaç geliştirici var. Web sitesinin farklı web sitelerinde farklı davranacağını unutmanız maliyetli bir hata olacaktır.
Planladığınız web sitesi navigasyonu, masaüstü sürümünde kusursuz çalışabilir, ancak diğer cihazlarda iyi çalışıp çalışmadığını kontrol etmeniz gerekir. Genellikle mobil cihazlarda hamburger menüleri bulunur. Ve sadece menüler değil; ana sayfadaki bölümleriniz ve düğmeleriniz bile kolayca erişilebilir olmalıdır. Kullanıcının dokunmatik ekranlı cihazlar kullanacağını unutmayın ve bu nedenle düğmelerinizin veya bağlantılarınızın kullanıcının dokunup açması için yeterince büyük olduğundan emin olun. Aksi takdirde, gerçekten kötü web sitesi navigasyonu ve kötü bir kullanıcı deneyimi ile karşılaşacaksınız.
5. Geri Dönüş Yolu Vermemek
Web sitesinde gezinme her zaman dinamik bir işlevdir. Kullanıcılar web sitesi içeriğinin derinliklerine inecek ve bir süre sonra yolculuklarının izini sürmek isteyeceklerdir. Bu nedenle, kullanıcılara ters yoldan gitmeleri için bir çıkış yolu sağlamak önemlidir. Birkaç geliştirici bunun için menüde bir ana sayfa seçeneğinin olduğunu iddia ediyor, ancak kullanıcının doğrudan ana sayfaya geri dönmek istememesi, ancak web sitesi yolculuğu arasında bir sayfaya gitmek istemesi mümkündür.
Ekmek kırıntılarının bu sorunu çözmede çok etkili olduğu kanıtlanmıştır. Kullanıcıya kolay bir geri dönüş sağlarlar ve kullanıcıya bir konumlandırma hissi sağlayarak web sitenizin gezinmesini iyileştirirler. İçerik haritaları veya geri düğmesi sağlıyorsanız, kolayca erişilebilir olduğundan ve web sayfasının bir köşesinde gizlenmediğinden emin olun. Bu, mobil web sitelerinde daha fazla olur. Bu nedenle, web sitesi gezinme planınız her zaman bir ters yol içermelidir.
6. Web Sitesinde Çok Fazla Çıkmaza Sahip Olmak
Web sitesinde bir çıkmaza sahip olmak, web sitesinde gezinmede büyük bir günahtır. Kullanıcılara başka sayfalara gitme seçenekleri sunmama hatasını asla göze alamazsınız. Herhangi bir marka için web siteleri pazarlama teminatlarının bir parçası haline geldi. Kullanıcının mümkün olduğunca web sitesinde dolaşmasını ve markanızın ürünleri veya hizmetleri hakkında daha fazla bilgi sahibi olmasını sağlamanız gerekir.

Bugün SEO ve dijital pazarlamada kıyasıya bir rekabet var. Sonuç olarak, web sitenize daha fazla ziyaretçi çekmek daha zor hale geliyor. Böyle zamanlarda kullanıcının bir çıkmazla karşılaştığı yerde web sitesi navigasyonuna sahip olamazsınız. Bunu azaltmanın iyi bir yolu, sayfanın sonunda gezinme seçenekleri sunarak, kullanıcıları diğer ürünlere veya hizmetlere ve hatta bloglara götürmektir. Bu şekilde, kullanıcı web sitesini terk etmeyecek ve bu da hemen çıkma oranınızı düşürmenize yardımcı olacaktır.
7. Satış Hunisini Unutmak
Satış hunisi kurmak tüm markalar için bir norm haline geldi. Dijital pazarlamanın ortaya çıkışı, satışları çekmek için birçok aracı ortaya çıkardı ve web siteleri bunlardan biri. Web siteleri, satış huninize açılan kapı olma işlevine sahiptir. Sosyal medyadan, arama motorlarından ve diğer yerlerden kullanıcıları çeker ve onları web sitenize götürürsünüz. Orada, ürünler, hizmetler, USP'ler ve her şey açısından kendinizin en iyisini sergiliyorsunuz. Web sitesi, kullanıcınızı ikna etmek için genişletilmiş ve dinamik bir satış sahası görevi görür.
Ancak, bazı geliştiriciler, satış konuşmasının bir sonraki adımı olan dönüşümü etkinleştirmeyi unuturlar. Web sitenizin navigasyonu, tüm satış kısmı tamamlandıktan sonra, kullanıcıların ürün veya hizmeti satın almak için satış yolculuğunda ilerleyebilmelerini sağlamalıdır. Harekete geçirici mesaj bölümlerini sahanın her yerine serpmek iyi bir fikirdir. Bu sayede kullanıcı istediği zaman marka hakkında ikna olur, üzerine tıklayabilir ve satış sayfasına veya bize ulaşın sayfasına yönlendirilebilir. Bu yapılmazsa, birçok potansiyel müşteriyi kaybedersiniz.
8. Çok Fazla Düğme Kullanmak
Düğme kullanımının azalma eğiliminde olduğunu gözlemlediniz mi? Bunun nedeni, düğmelerin SEO puanınıza hayal edebileceğinizden daha fazla şekilde zarar vermesidir. İlk olarak, mobil uyumluluk açısından ayarlanması zordur. Cihaza göre yukarı ve aşağı ölçeklenmeleri gerekir. Ayrıca, düğmenin içindeki metin tarayıcı tarafından okunmaz ve bu da SEO için daha fazla fırsat kaybına neden olur. Ayrıca, birçok geliştirici, web sitesi barındırma sağlayıcısını daha da yükleyen düğmeler için özel resimler kullanır.
Stilize metinler düğmelerin yerini alıyor. Ayrıca içerikten sıyrılıyorlar, SEO açısından okunabiliyorlar ve mobil yanıt verme ile oynamaları kolay. Bununla birlikte, birçok eski okul geliştiricisi, web sitelerini hala çok fazla düğmeyle yüklemeyi sever. Kaydırıcı veya başlık bölümü gibi daha büyük bölümlerde düğmelerin kullanılması hala kabul edilebilir, ancak bunları web sitesinde kullanmak, kullanıcılar için bir sonuç olduğunu kanıtlıyor. SEO puanı ve mobil uyumluluğu dışında, web sitesinde gezinmeyi etkileyecek ve kullanıcının kafası karışacaktır.
9. Kullanıcıyı Çok Uzun Süre Cazip Etmek
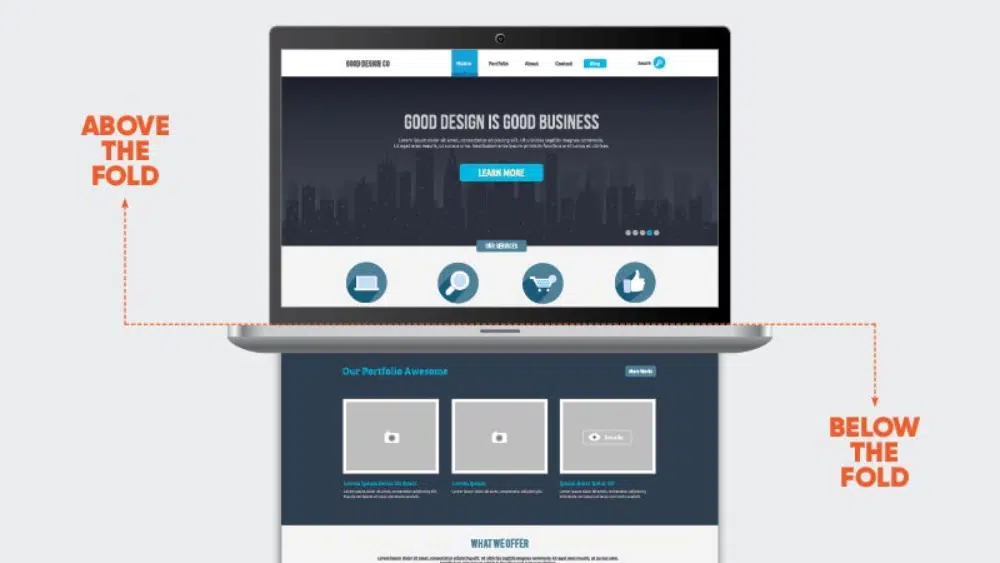
Temel amaç, onu arayan kullanıcıya belirli bir bilgi kümesi sağlamaktır. Ancak, kullanıcıların dikkat süreleri sürekli azalmaktadır. Aradıklarını çabucak bulamazlarsa, web sitesini terk etme şansları yüksektir. Bu nedenle ekranın üst kısmı ve ana sayfada gezinme kavramı çok önemli hale geldi. SEO uzmanları bile, kullanıcılarla iletişim kurmak için daha doğrudan ve hızlı bir yaklaşım benimsemeye inanıyor.
Bununla birlikte, bazı geliştiriciler, kullanıcıyı çok uzun süre cezbetme hatasına düşer. Markanın veya web sitesinin ne hakkında olduğunu iletmek konusunda doğrudan değiller. Kullanıcının kafasını karıştırmak yalnızca hemen çıkma oranının artmasına neden olur. Bunun yerine, web sitenizin navigasyonunun, kullanıcının önemli bilgileri en az sayıda tıklamayla önce alacağı şekilde planlandığından emin olmalısınız. Ana sayfanın web sitesinin ne hakkında olduğunu önizlemesi önerilir. Ürünleriniz varsa, bazılarını ana sayfada görüntüleyin veya bilgi makaleleriniz veya vaka çalışmalarınız varsa, bunun için bir bölüm oluşturmak daha iyidir. Bu, kullanıcının merakını giderecek ve web sitesini terk etmeyecek, kendi seçtikleri bölümlere göz atacaktır.
10. Kendinizi Kullanıcının Yerine Koymamak
Empati sadece gerçek hayatta değil dijital hayatta da önemli bir değerdir. Bir tasarımcı olarak kendinizi her zaman kullanıcının yerine koymalı ve tasarımınıza bir göz atmalısınız. Bu, web siteleri, basılı medya veya ürün tasarımı gibi tüm tasarım türleri için geçerlidir. Masanın diğer tarafında oturmanın bu yaklaşımı, bazen tasarımınızda birçok iyileştirme alanı fark etmenizi sağlayabilir. Web sitesi tasarımı için bu yaklaşım, web sitenize daha iyi bir şekilde ince ayar yapmanıza yardımcı olabilir.
Birçok tasarımcı projelerini bitirmek ve projenin son kritik ayağı olan test etmeyi unutmak için acele ediyor. Web sitenizi farklı cihazlarda ve tarayıcılarda test etmelisiniz. Geri bildirimleri değerli olabileceğinden, başkalarının da web sitenizi test etmesini sağlamalısınız. Web sitesinde gezinme, kullanıcıyı merkezde tutacak şekilde tasarlanmalıdır. Kullanıcıya mümkün olan en kısa sürede web sitenizin en iyisini sergilemek istiyorsunuz. Bu nedenle, web sitesinde gezinme üzerinde çalışırken, kullanıcı gibi düşünün ve bu, daha iyi bir web sitesi gezinme çerçevesi oluşturmanıza yardımcı olacaktır.
Çözüm
Düzensiz web sitesi gezintisi, web sitenizin hemen çıkma oranı ve hatta satışları için çok zararlı olabilir. Web sitesinde gezinmenin iyi yanı, çok karmaşık olmamasıdır. Takip etmeniz gereken birkaç temel nokta var. Ancak sorun, geliştiriciler süper yaratıcı olduğunda ve normlardan saptığında ortaya çıkar. Bu blog, web siteleri tasarlarken ve geliştirirken kaçınılması gereken on yaygın web sitesi gezinme hatasını derler . Bu hatalardan kaçınarak, olumlu bir kullanıcı deneyimi sağlayacak olan web sitesi navigasyonunun sorunsuz olmasını sağlayabilirsiniz.