9 Yaygın UX Sorunu ve Çözümü
Yayınlanan: 2019-02-26İnsanlar kalıpları tanımaya çok bağlıdırlar. Bulutlardaki şekillerden öngörülebilir borsa dalgalanmalarına kadar, insanlar bazen var olmayan şeyleri görürler. UX tasarımcıları bunu kendi avantajları için kullanabilir. Tasarımcılar, kullanıcıların davranış kalıplarını inceleyerek, kullanıcıların sayfalarda nasıl gezindiğini, bir menü seçeneğini nasıl kullandıklarını ve sitenizi nasıl kullandıklarını görebilirler. İnterneti düzenli olarak kullanıyorsanız, onunla ilişkili birçok UX modeli ve sorunu fark etmeniz gerekir. Bu kalıplara yönelik bazı çözümler işe yaradı ve bunlar tekrar tekrar gördüğümüz çözümler.
Bu yazıda, günümüzde yaygın olan çeşitli tasarım kalıplarını ve kullanıcıların bunları nasıl kullandığını tartışacağız. Çeşitli örnekler kullanarak, bu tasarım modellerinin bazı mevcut kullanıcı sorunlarını çözmek için en iyi web siteleri ve web uygulamaları tarafından nasıl kullanıldığını ele alacağız.
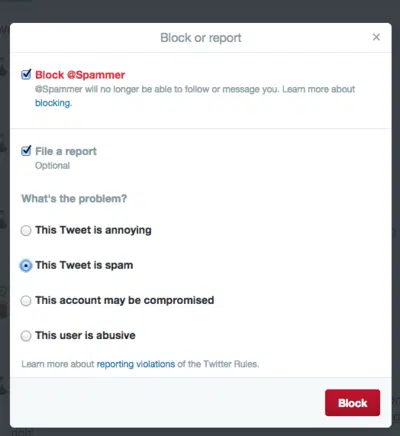
1. İşaretleme/Raporlama
Bu UI kalıbı, kullanıcı içerik polisi rolünü oynamak istediğinde yaygın olarak kullanılır. Bu, özellikle çevrimiçi ağları ve büyük ölçüde kullanıcı tarafından oluşturulan içeriğe dayanan siteleri kullanırken, kullanıcının siteleri üzerinde daha fazla kontrol sahibi olmasına yardımcı olur. Örneğin, Facebook, Airbnb ve pinterest gibi popüler siteler, kullanıcıların site politikalarını ihlal ettiğinde veya uygunsuz görüldüğünde içeriği işaretlemesine izin verir. Bunu genellikle kullanıcıyı bir anket aracılığıyla yürüterek uygularlar. Bu, görünür olan içeriğe güvenilirlik kazandırmaya yardımcı olabilir ve toplulukların kendisini yönetmesine olanak tanır.
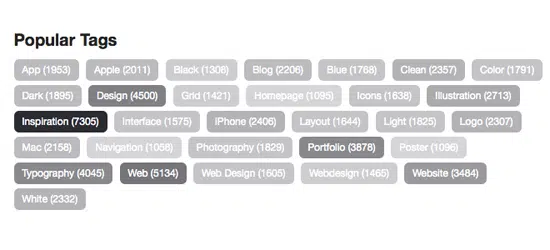
2. Etiketleme
Kullanıcıların içeriklerini daha iyi organize etmelerine ve benzer içerikleri bulmalarına yardımcı olmak için Behance ve Flickr gibi popüler siteler, kullanıcıların içeriklerini belirli anahtar kelimelerle etiketlemesini kolaylaştırır. Örneğin Twitter ve Instagram, hashtag'lerinizi bir konuya veya fikre göre sınıflandırır ve Facebook veya Google+ gibi sitelerde paylaşmanıza olanak tanır.
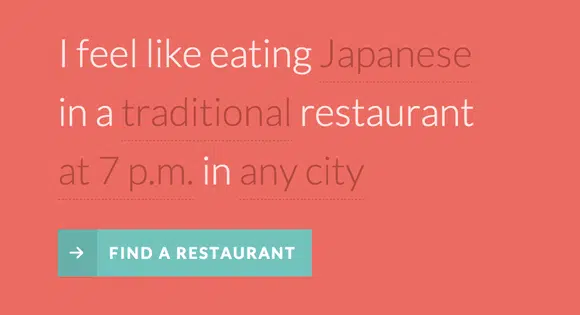
3. Konuşma formları
Kullanıcı merkezli konuşma formları, veri toplama merkezli olanlardan daha iyi çalışma eğilimindedir. Kullanıcılar genellikle bilgi eklemeyi sıkıcı bir görev olarak görür. Tasarımcılar, konuşma tonuna sahip formlar tasarlayarak bir kullanıcıdan daha fazlasını elde edebilirler. Bazen boşluk doldurma formları, açılır sekmelerden ve radyo düğmelerinden daha ilgi çekici ve etkileşimli olur. Uzun ve karmaşık formlarla gerçekten iyi çalışmayabilir.
4. Giriş ipuçları
Kullanıcılara, bir giriş alanına ne tür veri girileceğini anlamalarına yardımcı olacak ipuçları sağlamak yararlıdır. Bu ipuçlarını sağlamanın birçok yolu vardır - HTML5'in yardımıyla, kullanıcılar giriş alanında satır içi metin görüntüleyebilir. Bu metni ayrıca bir giriş alanının altına veya yanına da koyabilirsiniz. Bu tasarım modelini uygulamak, dağınıklığı en aza indirmenize ve kullanıcıların hatalarını ve olası karışıklıkları ortadan kaldırarak bilgilerini girmelerini sağlamanıza yardımcı olacaktır.
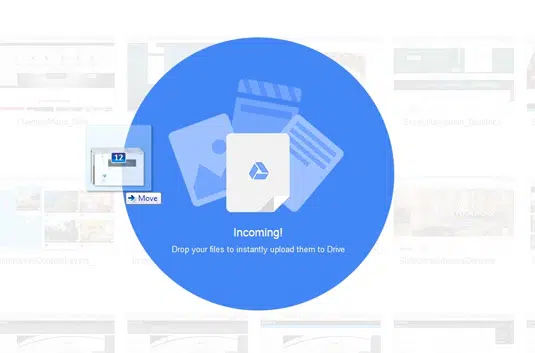
5. Sürükle ve bırak işlemleri
Bu UI tasarım deseni, kullanıcının arayüzle daha organik bir şekilde etkileşime girmesini sağlar. Bir web sitesindeki öğeleri yeniden düzenlerken özellikle yararlıdır. Bir öğe veya dosya yüklemek istiyorsanız, kullanıcıların çeşitli sayfaları tıklaması ve internet explorer'dan tarayıcı penceresine geçmesi gerekir. Sürükle ve bırak UI desenini uygulamak, bu beceriksizliği ortadan kaldırmaya yardımcı olabilir ve genel etkileşimi çok daha kolay ve sorunsuz bir deneyim haline getirebilir. Bu tasarım modelini uygulayan popüler şirketlerden bazıları Asan, Google Drive ve Dropbox'tır.

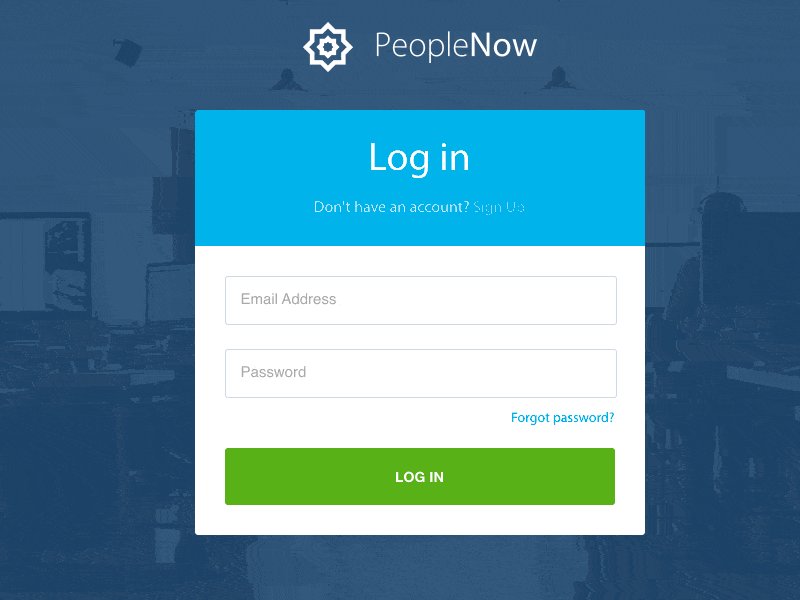
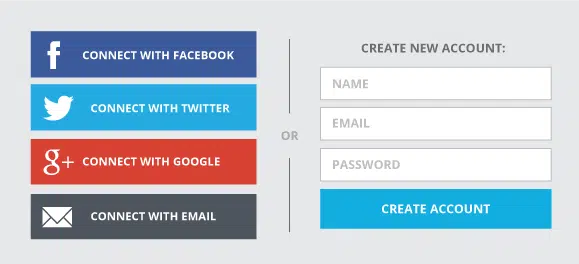
6. Sosyal giriş
Çoğu sosyal ağ sitesi, kullanıcıların mevcut hesaplarıyla oturum açmasına izin vererek kolay oturum açma uygular. Bu, adınızı ve diğer ayrıntıları girmek zorunda kalmadan, mevcut hesabınızı oluşturduğunuz yeni hesaba bağlayarak oturum açabileceğiniz anlamına gelir. Bu, endişelenecek daha az kullanıcı adınız ve şifreniz olduğu ve şifre güvenliği konusunda endişelenmenize gerek olmadığı anlamına gelir. Google, Facebook ve Twitter ana OAuth sağlayıcılarıdır ve kullanıcıların mevcut hesaplarını kullanarak çoğu web uygulamasında oturum açmasını kolaylaştırır. Bu, kullanıcı deneyimini büyük ölçüde iyileştirir ve çoğu web uygulamasında uygulanmaktadır.
7. Doğal dil girdileri
Kullanıcıların önceden tanımlanmış metin biçimleri hakkında endişelenmeden veri girmesi daha kolaydır. Bu, sistemin bu karmaşık sorguları ve cümleleri arka uçta çevirmesi gerektiği anlamına gelir. Bu, kullanıcının birden fazla alana veri girme ihtiyacını ortadan kaldırır ve etkileşimin genel deneyimini kullanıcı için çok daha kolay hale getirir.
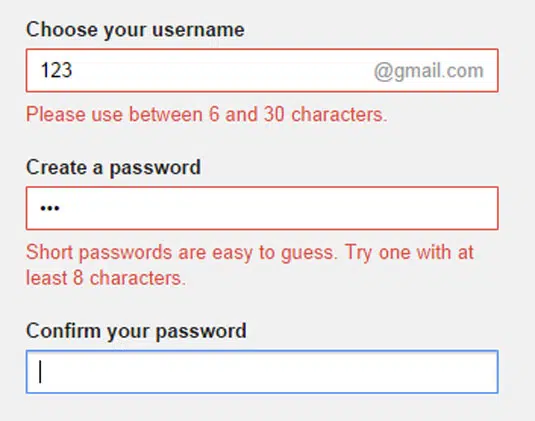
8. Satır içi doğrulama
Bu tasarım modelinin uygulanması, veri girişini etkileşimli bir süreç haline getirebilir. Bu UI modeli, kullanıcıya anında geri bildirim vermek için kullanılabilir. Özellikle bilgi girerken, biçimlendirme hatalarını, yanlış yazılan telefon numaralarını vb. kontrol ederken kullanışlıdır. Twitter ve Gmail bu tasarım modelini uygular ve hizmetlerini kullanmak için kaydolurken kullanıcılarına anında geri bildirim sağlayabilir. Kullanıcının birden çok alana veri girmesini gerektiren hesap kayıt formlarını ve diğer uzun veya karmaşık formları kullanırken özellikle yararlıdır.
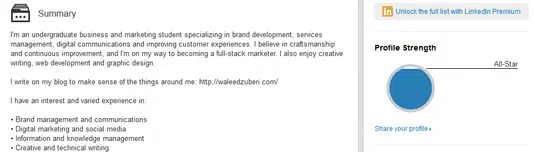
9. Tamlık ölçerler
Linkedin ve Google+ gibi şirketler, kullanıcılarına hedeflerini tamamladıklarını söylemek için bu tasarım modelini kullanır. Bu genellikle kullanıcılara ne kadar ileri gittiklerinin ve ne kadar ileri gitmeleri gerektiğinin ölçülebilir bir yüzdesini göstererek uygulanır.
UX'in sürekli değişen dünyasında, tasarımcılar sürekli olarak yeni zorluklarla karşılaşıyor. Web tasarımcıları, müşterinin ne istediğini göz önünde bulundurarak, tercihlerini anlayarak ve davranış kalıplarını inceleyerek her kullanıcı için daha iyi bir UX yapmak için bilinçli seçimler yapabilir. Öğrenilecek birçok tasarım deseni var. Yaygın olarak kullanılan bu tasarım modellerinin, yinelenen bazı sorunları ve çözümleri daha iyi anlamanıza yardımcı olacağını umuyoruz. Bunları derinlemesine incelemek, daha büyük kalıpları veya daha küçük etkileşimler arasındaki ortak noktaları görmenize yardımcı olacaktır.