e-Ticaret'in Sevdiği Ama Nefret Etmesi Gereken Üç Ortak Kullanıcı Arayüzü Trendi
Yayınlanan: 2018-01-12Tasarım topluluğunun internette yaydığı tehlikeli küçük bir yalan var. Her yerleşik mit gibi, bir parça gerçeğe demirlenir, bu da ayıklanmayı zorlaştırır.
Ne yazık ki, e-ticaret özellikle yalan satın almaya karşı savunmasız görünüyor.
Gerçek: "Bir müşterinin dikkatini çekmeden ve bir daha geri dönmeden önce sadece birkaç saniyeniz var."
Yalan: "Alışveriş yapan kişiyi ayrılmadan önce gerçekten 'VAYATACEK' için ne gerekiyorsa yapmalısın."
Sorun şu ki, müşteriniz “WOW'd” olmak istemiyor. Çözüm arıyorlar. Sorunlarını, ihtiyaçlarını, isteklerini, özlemlerini vb. çözen bir ürün arıyorlar. Mesele şu ki, “bir şey” arıyorlar.
İlk hedefiniz, alışveriş yapanları doğru yerde olduklarına ikna etmektir. Müşterilerinizin aradıklarını "bulmayı" kolaylaştırın.
Mağazanızın faydası eksikse, hiçbir tasarım müşterinizi dönüştüremez. MOMA'nın bir sonraki en iyi dijital versiyonu olmak için yarışmıyorsanız, alışveriş yapanlarınız satın almak için sitenizde.
Artık elbette tasarım ve estetik önemli. Etkileyici özelliklere sahip harika görünümlü bir siteye sahip olmak bir rol oynar, ancak bunlar son temas noktasıdır. Sezgisel bir deneyimi tamamlarlar. Onu yaratmazlar.
Peki, e-ticaret mağazalarının kullanıcı arayüzlerini yanlış anlamasının en yaygın yolları nelerdir?
Önde ve Merkezde Bir Dönüşüm Katili Kullanıyorsunuz
Bu ölmeyecek bir trend. “İşe yaramaz” diye haykıran tüm veriler karşısında, bunlar bir yere varmayacaklardır. Neredeyse bir garanti, bir e-ticaret mağazanız varsa, muhtemelen suçlusunuz.
Görüntü kaydırıcılarından, dönen afişlerden, otomatik yönlendirmeli atlıkarıncalardan bahsediyoruz. Onlara ne dediğiniz önemli değil, onlar dönüşüm katilleridir.
Araştırma üstüne çalışma kanıtlandı, alışveriş yapanlar bunlardan nefret ediyor. En iyi durumda, ilk slayt ortalama %1 tıklama oranı sağlar. Sonraki tüm slaytlar pratikte ve tamamen yok sayılır.
Belki de diğer pek çok e-ticaret sahibinin yaptığı gibi, mağazanızın farklı olduğunu düşünüyorsunuz. Sektör istatistikleri bir yana, siz istisnasınız.
Tamam, bununla ilgilenelim.
Hepimizin alışkanlık yaratıkları olduğumuzu kabul edebilir miyiz?
Bu kötü bir şey değil. Olmak zorundayız. Günlük olarak karşı karşıya olduğumuz bilgi miktarıyla, alışkanlıklara ve kalıplara güvenmeseydik, işlev göremezdik. Kararsızlıktan felç olurduk.
Başa çıkmak ve işlev görmek için dünyamızda gezinmek için zihinsel modellere güveniriz. Bunu yaparken, hepimizin uyduğu davranış kalıpları yaratır.
Bu kalıplardan biri, "afiş körlüğü" olarak bilinen bir davranış geliştirmiştir. Basitçe söylemek gerekirse, çevrimiçi olduğumuzda, uzaktan reklam gibi görünen her şeyi görmezden geliriz.

Kaydırıcınızla bir müşterinin dikkatini çekecek olsanız bile, veriler bunun yalnızca bir bakışta olacağını gösteriyor. Bilgiler işlenmez.
Ve bu yeni değil. Banner körlüğümüz 1997'den beri bir şeydi ve çağrıldı!
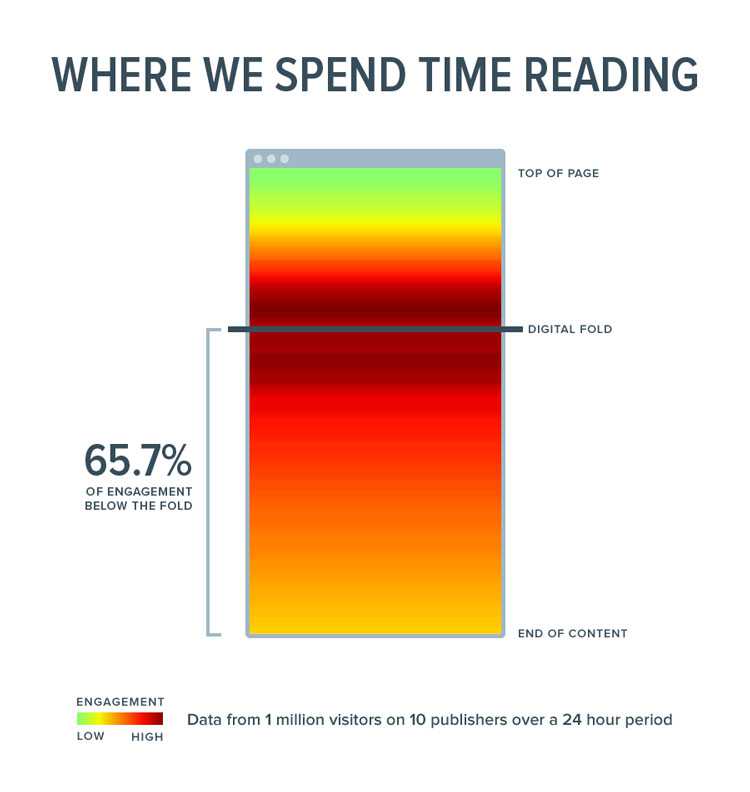
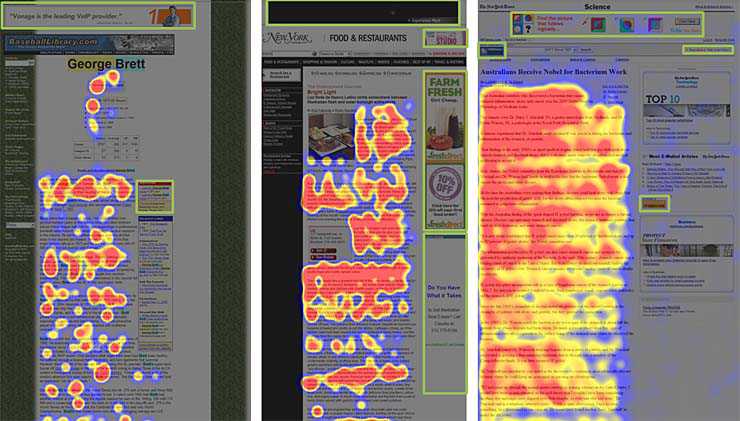
Ayrıca, özellikle kurnaz olsanız ve kaydırıcınız bir reklama hiç benzemiyor olsa bile, hepimiz sayfanın üst kısmını görmezden gelmeye koşullandık. Tasarımcılar ve pazarlamacılar ekranın üst kısmını o kadar sık hedefler ki, artık üst kısmı görmezden gelerek "gerçek" içeriğe iniyoruz. Aslında, dikkat süremizin yaklaşık %66'sı ekranın "altında" harcanıyor.

Göz izleme ısı haritaları. Sadece kullanıcılardan gelen bu ana ekran gayrimenkulüne olan tüm sevgiye bakın ;)
Kaydırıcınızın kasvetli dönüşüm görünümünü hesaba katarak, sayfa hızınızı da yavaşlatıyorsunuz. Etkili bir panel yerine, sayfanızın tamamen yüklemesi gereken kaynak miktarını açıklıyorsunuz - ve hepsi boşuna.
Daha da kötüsü, bir kaydırıcı her şeyden önce bir şey söylüyor, ne söyleyeceğinizi bilmiyorsunuz, bu yüzden her şeyi söylemeye çalışıyorsunuz.
Ayrıca, kaydırıcı çoğu zaman herhangi bir editoryal kontrolden yoksundur. Bu nedenle, her slayt, hiçbir kafiye veya sebep olmaksızın bir diğerinden tamamen farklı görünüyor. Sadece farklı görünmekle kalmazlar, aynı zamanda CTA stratejisi genellikle hiyerarşik bir düzen veya uyum olmadan ayrıktır.
Ayrıca, genel kullanılabilirlik açısından, slaytlar ya sindirilemeyecek kadar hızlı hareket eder ya da hepsini göremeyecek kadar yavaş hareket eder. Gezinmeleri zor. Özellikle mobilde kullanımları zor.
Bu kaydırıcıyı vitrininizden neden düşürmeniz gerektiğine dair daha fazla kanıta mı ihtiyacınız var? İşte 2011'den beri devam eden kaydırıcılar hakkında bir UX dizisi!
Büyük olasılıkla suçlu olacağınız bir sonraki UI suçu, kaydırıcıdaki modern bir dönüş, o kadar popüler arka plan videosu!
Beni Eğlendirmek İçin mi Buradasınız?
Bu eğilim bugün çok büyük ve onu bırakmanız gerektiğini söylemek biraz tartışmalı, ama ben buradayım.
Herkesin "Ooooo!" demesine neden olan o süper havalı arka plan videosundan bahsediyoruz.
Öncelikle size sorayım. Neden arka plan videonuz var?
Nedeni roket bilimi değil. Onlardan hoşlanıyorsun. Diğer insanlar onları sever. Her türden diğer web sitelerinin ve vitrinlerin bunu yaptığını görüyorsunuz. Senin hikayeni anlatıyor. Havayı ayarlar. Bu bir beyin fırtınası değil. Arka plan videosu olduğu yerde!
Bu seni tarif ediyor mu?
Çoğu insan onları fazla düşünmeden fırlatır, ancak bu yaklaşımda yalnız olmadığınızı düşünmeyi bıraktınız mı? Başkalarını kopyaladığınızı, başka insanları kopyaladığınızı, başka insanları kopyaladığınızı düşündünüz mü?
Haber vermekten nefret ediyorum ama bunu tasarımcılar yapıyor. Başkalarından çok fazla kopyalarlar veya ilham alırlar. Tasarımcılar, yaptıklarını etkilemek için verileri nadiren kullanırlar. İyi görünüyorsa, iyi görünüyor. Bu kolay bir satış.
Arka plan videonuzun dönüşümleriniz veya diğer site ölçümleriniz için gerçekte ne yaptığını test ettiniz mi?
Cevabınız evetse, tüm sayılarınız altınsa, vitrininizin arka plan videonuzla arka plan videonuz olmadan daha iyi olduğunu istatistiksel olarak kanıtlayabilirseniz, o zaman atlayabilirsiniz.
Ancak yapamıyorsanız, kendinize şu soruyu sormalısınız: “Arka plan videom aslında benim için ne yapıyor?”
Evet, evet, ne dediğini biliyorum. Videoya ihtiyacınız var çünkü hikayenizi anlatmanıza yardımcı oluyor, tüm deneyimin havasını ayarlıyor.
Anladım. Kesinlikle. Videonuz belirli bir estetik belirliyor, ancak çekici, kullanılabilir olduğu anlamına gelmiyor.
Eğer üşür ve bu konuda hesap yaparsanız, çoğu zaman bu sadece dikkatinizi dağıtır. Gözlerimiz harekete çekilir. Videoyu izlemek mağazanız için bir dönüşüm metriği değilse, alışveriş yapanların dikkatini istenen hedeflerden uzaklaştırıyorsunuz. Müşterileriniz artık başlığınızı ve birincil CTA'nızı görmüyor, arkasında ne olduğunu görüyorlar. Yani, videoyu gerçekten görebilirlerse, daha sonra bunun hakkında.
Estetiğiniz ve hikayeniz dönüşüm oranınız için hayati önem taşıyorsa, arka plan videosu bu mesajı iletmek için yetersiz bir araçtır.

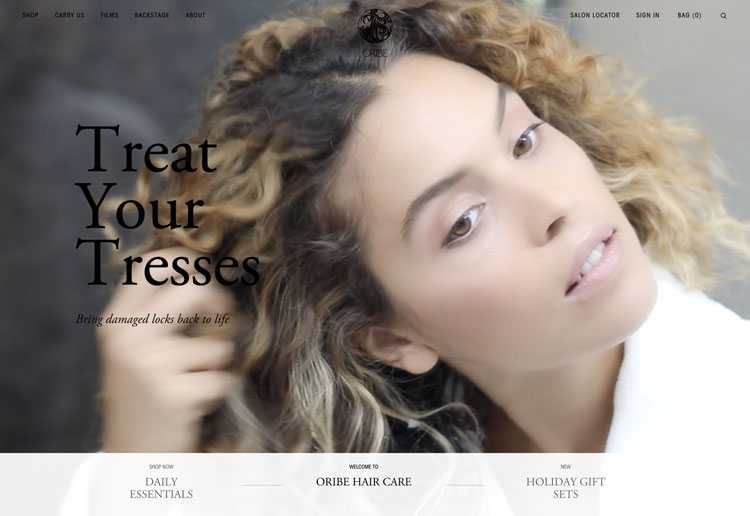
Bir anda video dikkati dağıtıyor. Nereye tıklayacağımı veya ne yapacağımı bilmiyorum. Kaydırıcı olmak için ekstra bonus puanları

Estetik bir sorunsa, bunu bir görüntü ile ayarlayabilirsiniz.
“ Hayır yapamazsın! Bir görüntü, bir video kadar güçlü veya seksi olamaz” mı diyorsunuz?
Ben de buna “ Tabii öyle. Aslında bir görüntü, bir videodan kolayca %7,12 daha seksidir!”. Evet, arka plan görüntüleri arka plan videolarından %7 daha iyi dönüştürebilir.
Belki sizin için estetik bir konu değildir ve bu bir hikaye meselesidir.
Bu durumda, bunun yerine bir ürün veya özellik videosu oluşturmalısınız. Hikayenizi, kullanıcının gerçekten kontrol edebileceği ve etkileşimde bulunabileceği bir video ile anlatmak çok daha etkilidir.
Ayrıca, bir ürün videosu sayfa yükleme sürenizi öldürmez. Tüm cihazlarda erişilebilirler. Sezgiseldirler. Hepsinden iyisi, dönüşümlerinizde ortalama %144'lük bir artış sağlayabilirler!

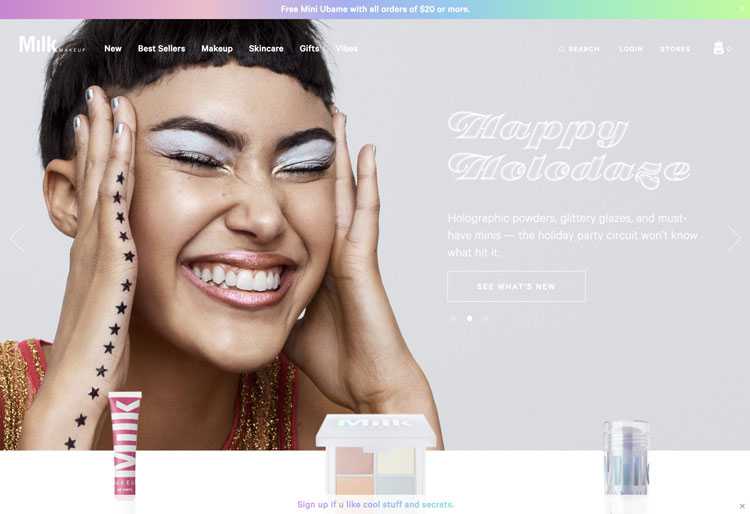
Satışlarınızı ve kullanıcı katılımınızı artırmak için videonun nerede ve nasıl kullanılacağına dair mükemmel bir örnek
Bu da bizi birinci vuruştan ikinci vuruşa götürür.
Bir arka plan videosunun, sayfa yüklemenize inanılmaz miktarda ağırlık ve zaman eklediğini biliyorsunuz. Videoyu eşzamansız olarak yüklüyor olsanız bile, yine de yüklenmesi gerekir. Böylece sayfanızın yüklenmesini birkaç saniyeliğine engelleyebilir veya videonuzun gitmesi gereken yerde büyük bir boş kutu bırakabilirsiniz.
Bir videonun yüklenmesi biraz zaman alır ve hepimiz bir saniyelik bir gecikmenin bile mağazanızın dönüşüm oranı üzerinde neler yapabileceğini biliyoruz.
Daha fazla akıl yürütmeye mi ihtiyacınız var? Bunun hakkında düşün.
Akamai ve Gomez.com'dan alınan verilere göre, alışveriş yapanların %79'u yavaş (yani kötü) bir web sitesi deneyimi nedeniyle bir mağazaya geri dönmeyecek ve alışveriş yapanların %44'ü kötü deneyimlerini bir arkadaşlarına anlatacak.
Yavaş sayfa yükleme hızı nedeniyle kötü niyet varsa bu çok fazla.
Başka bir deyişle, varsayımsal olarak, "e-ticaret mağazanız günde 100.000 dolar kazanıyorsa, yalnızca 1 saniyelik bir sayfa gecikmesi için her yıl 2,5 milyon dolara kadar satış kaybedebilirsiniz."
Şimdi, arka plan videonuzun dönüşümlerinizi gerçekten artırdığını kanıtlayamazsanız, düzgün göründüğü için onu sürdürmek bu kadar riske değer mi?
Dönüşümlerinizi öldüren bir sonraki UI trendi, bir tasarımcının en iyi arkadaşı ve alışveriş yapanın en büyük düşmanıdır!
Eski Bir Dil Konuşuyorsun
Navigasyonun antik hiyerogliflerle, yani simgelerle aşırı basitleştirilmesinden bahsediyoruz.
Elbette, minimalist görünüm şık. Profesyonel görünümlüdür. Son teknoloji. Bu bir yerden tasarruf sağlar. Ancak, alışveriş yapanlar gitmek istedikleri yere nasıl gideceklerini anında bilemezlerse, hüsrana uğrarlar, ayrılırlar ve bir daha asla geri gelmezler. Şaşkın bir zihin asla satın almaz.

[Kaynak] Para simgesi, geri ödemeler, hediye kartları, en çok satanlar veya özel promosyonlar anlamına mı geliyor? hmm...
Diğer konuların yanı sıra, simgelerin farklı kültürler ve demografiler için farklı anlamları vardır. Y kuşağı tasarımcınız için sezgisel olan, müşteri tabanınızın büyük bir yüzdesi için tamamen akıllara durgunluk veren şeyler olabilir. Ev, baskı ve arama simgelerinin dışında, evrensel olarak tanınan herhangi bir simgeyi bulmakta zorlanacaksınız.
Metin etiketlerinin eklenmesine karşı en yaygın argüman, kullanıcıların bunu anlayabilmesidir. İnsanlar alışveriş sepetinin ve üç çubuk simgesinin ne olduğunu biliyor. Bir ürünü görmek veya satın almak istediklerinde neye tıklamaları gerektiğini bilirler.
Yine de bu, beklemeye hazır olduğunuz bir argüman mı? Bu doğru olsa bile, etkileşimi ve dönüşümleri %1 artırmak mümkün olsaydı, bu "çirkin" (yani yararlı) metin etiketlerini eklemeye değmez miydi?
Örneğin, arama simgesi herkes tarafından tanınır, ancak yalnızca simge yaklaşımı size %6'lık kötü bir etkileşim oranı bırakabilir. Arama simgesine bir metin etiketi eklemek, bunu %16,17 oranında artırabilir.
Tamam, ürününüzü ve ikincil simgelerinizi unutalım. Küresel navigasyonunuz hakkında konuşalım. Navigasyonu gizlemek için bir hamburger menüsü mü kullanıyorsunuz?
Tabiki öylesin. Yerden tasarruf sağlar ve mobil cihazlarda geniş çapta tanınır. Öyle ki, masaüstü vitrinlerine bile sızdı.
Gizlendiğinde, masaüstünden alışveriş yapanların navigasyonunuzu kullanmalarının 5-7 saniye DAHA UZUN sürebileceğini biliyor muydunuz? Daha da kötüsü, alışveriş yapanların yalnızca %27'si gizli navigasyonu kullanacak mı?
Microsoft, yalnızca simge araç çubuklarıyla ilgili sorunlar yaşadıklarını fark etti. Simgeleri ve konumlarını değiştirmeyi denediler ama pek yardımcı olmadı. Simgelerin yanına metin etiketlerinin eklenmesi yardımcı oldu. Kullanılabilirlik sorunlarını hemen düzeltti ve insanlar araç çubuğunu daha fazla kullanmaya başladı.
Ayrıca, kullanıcıların metin etiketi olmayan yalnızca 6 simgeyi tanıyabildiğini keşfettiler - bu, yazılımlarını 2 yıldan uzun süredir kullanan kullanıcılar!
Bir kullanıcının bir simgeyi anlaması geçmiş deneyimlere dayanır. Bir simge için standart bir evrensel kabul ve kullanım olmadığında, bir metin etiketi bir zorunluluk haline gelir.
Simgeleri kullanmalı mısınız? Tabii ki, ancak bir metin etiketi ekleyin. "Yavaş" alışveriş yapanların iyiliği için, sizden satın almalarını biraz daha kolaylaştırın.
5 saniye kuralını kullanın. Bir şey için uygun bir simgeyi düşünmeniz 5 saniyeden fazla sürüyorsa, bunun etkisiz bir iletişim seçimi olma olasılığı yüksektir. Garantili, alışveriş yapanların bunun ne anlama geldiği konusunda hiçbir fikri olmayacak!
Açıkça söylemek gerekirse, bir müşteri aradığını bulamazsa, satın alamaz. Müşterinizin sabrına ve merakına güvenmek, en iyi dönüşüm optimizasyon stratejisi değildir.
Dönüşümlerle ilgili. Bu, alışveriş yapanların deneyiminizle ilgilidir.
Bu asla kişisel zevkinizle, neyi sevdiğinizle veya kendi gösterişinizle ilgili olmamalıdır.
İstisna olduğunuzu düşünmek ve verilerin size söylediklerini görmezden gelmek aptalca bir yaklaşım. Kullanıcı deneyimi engellerini aşmak için tasarımınıza bahse girmeyin. Mağazanızın dönüşüm oranı söz konusu olduğunda oynamak tehlikeli bir oyundur.
Günün sonunda, satışları kaybetmekten fazlasını yapıyorsunuz. Müşterilerinizi dijital ön kapınızdan geçirmek için gereken tüm öz sermayeyi kaybediyorsunuz - alışveriş yapanları sinirlendiriyorsunuz ve kelimenin tam anlamıyla bunu yapmak için para ödüyorsunuz.
Her yürüyen merdivenin, ışık düğmesinin veya bisikletin “estetik” adına farklı çalıştığını hayal edin.
Mağazanız olduğunda, heyecan verici. “Yeniliğe” kapılıp ortalama bir müşteri olmanın nasıl bir his olduğunu unutmak kolaydır.
Kullanıcı beklentileriyle uğraştığınızda, alışveriş yapanların kafasını karıştırma ve rahatsız etme riskiyle karşı karşıya kalırsınız.
Bir tasarım trendi kadar aptalca bir şey yüzünden müşterilerinizi kaybetmeyin.
