Web Sitenizde Başarısız Olacak Yaygın UI Tasarım Hataları
Yayınlanan: 2019-01-17Kullanıcı arayüzü, grafik tasarım ve etkileşim tasarımının bir birleşimidir. Kullanıcı için güzel deneyimler yaratmaya odaklanan tasarım alanıdır. Kullanıcıyı cihaza bağlayan yüzey düzlemidir. Bir UI Tasarımcısı olarak, tüm kullanıcılar için harika bir duyusal deneyim yaratmaktan sorumlusunuz. Bir UI Tasarımcısı, yalnızca bir marka imajı elde etmeye değil, aynı zamanda ürünün işlevselliğini ve değerini etkili bir şekilde iletmeye çalışır. Tasarımcılar için bir cihaz tasarlarken yönergeleri takip etmek önemlidir. Bir tasarımın etkili olması için güzel, ilgi çekici ve kullanıcıdan duygusal bir tepki uyandırması gerekir. Kullanıcı arayüzünüzün başarısız olmasına neden olan bazı yaygın hatalara ve bunlardan kaçınmak için atabileceğiniz adımlara bakalım.
1. Yanıt vermeyen tasarım
Web sitenizi farklı cihazlara uyarlanabilir hale getirmek önemlidir. Çoğu insan bu günlerde mobil cihazlarında çalışıyor. Bir mobil ekran için tasarım yapamayan bir web tasarımcısıysanız, değerli kullanıcılara ulaşma fırsatını kaçırıyorsunuz. Bir kullanıcı, web sitenizin bir özelliğine küçük bir ekranda erişemediğinde, ayrılmak zorundadır. Duyarlı tasarım, işletmenizin tüm cihazlarda erişilebilir olmasını sağlar. Web sayfanız için yanıt vermeyen bir tasarım, işletme sahibi olarak olanaklarınızı sınırlar.
2. Ağır ve Karmaşık Düzenler
Dağınık web siteleri kullanmak sinir bozucu. Tam hizmet tasarım ve geliştirme ajansı The Software House, bir web sayfasındaki çok fazla öğenin kafa karışıklığına yol açabileceğini ve kullanıcıların önemli düğmeleri ve değer önerilerini kaçırmasına neden olabileceğini söylüyor. Bu bir dönüşüm daha azdır. Kullanıcılar web sitenizde zahmetsizce gezinebilmelidir. Bunun gerçekleşmesi için kullanıcı yolculuğunun tek bir hedefe, yani dönüşüme odaklanması gerekir. Web siteniz için dönüşümleri iyileştirmek için, web sayfalarınızın başarılı bir şekilde dönüştürülmesine yardımcı olacak bu yönergeleri takip edebilirsiniz.
- Sayfanın akışını bölmek için beyaz boşluk kullanın. Örneğin, bunları resimler, formlar ve açıklamalar arasında kullanın.
- Tasarımlarınızda renk şemalarını sınırlamaya çalışın. Aynı kural tipografi için de geçerlidir
- Her sayfa tek bir eylem etrafında oluşturulmalıdır. Bu şekilde kullanıcılar hangi adımları atacaklarını ve bunun onları nereye götüreceğini bilebilirler.
3. Davetsiz CTA'ları İptal Etme
CTA butonları hedef kitlenizin tercihlerine göre tasarlanmalıdır. Renkleri karıştırabilmek ve mükemmel bir şekilde kopyalayabilmek için satın alma modellerini anlamanız gerekecek. Hangi varyasyonların en iyi sonucu verdiğini bulmak için A/B testi yapılması da önerilir.
4. Kontrast Eksikliği
Kontrast eksikliği web sitenizin sıkıcı görünmesini sağlar. Öğeler arasına kontrast ekleyerek, web sayfanızın belirli bir bölümüne vurgu ekleyebilirsiniz. Kullanıcılar bir web sayfasında gezinirken kontrastı görmek isterler. Bu, içeriği daha iyi okumalarına yardımcı olur ve görsel deneyimi çok daha ilginç hale getirir.

5. Sosyal Kanıt Yok
Müşteri geri bildirimleri ve referansları, işinizle ilgili bir güven duygusu kazanmamıza yardımcı olan inanılmaz derecede faydalı bilgilerdir. Markalaşma ve satış için çok önemlidirler. Sosyal kanıt olmaması, ürünlerinizle ilgili gerçek bir güvenilirlik olmadığı anlamına gelir ve bu da SEO çabalarınızı ve dönüşüm oranlarınızı etkiler. Gerçek insanlardan gerçek mesajlar eklediğinizde, insanların ürün ve hizmetlerinizi satın aldığını gösteriyorsunuz. Bu, endişeli bir müşterinin zihnini rahatlatır ve genellikle bir ürün açıklamasından veya iyi yazılmış bir CTA'dan çok daha ikna edicidir.
6. Yavaş Sayfa yükleme hızları
Çoğu kişi bir web sayfasının iki saniye içinde yüklenmesini bekler. Sayfa yükleme süresindeki bir gecikme, müşteri memnuniyetinin azalmasına ve daha az dönüşüme neden olabilir. Görüntüleri optimize ederek, yönlendirmeleri azaltarak ve eklenti kullanımını en aza indirerek sayfa yükleme hızınız iyileştirilebilir.
7. Sezgisel Olmayan Gezinme
Sezgisel tasarım iki şeyle elde edilebilir: Gezinme ve hiyerarşi. Tüm düzen için bir düzen oluşturarak markanızın mesajını net bir şekilde iletebilmelisiniz. Hiyerarşi eksikliği, kullanıcı için kafa karıştırıcı olabilir. Web sayfanızdaki tüm öğeler birbiriyle rekabet ederken, kullanıcının tek bir eyleme odaklanması zordur. Web sitenizin navigasyonu açık olacak şekilde tasarlanmalıdır. Bunları sayfanın üstüne veya kullanıcının görmeyi beklediği yere yerleştirin.
8. Genel Görüntü
Pazarlamada görsellerin rolü büyüktür. Bir stok web sitesinde bulunan genel bir fotoğraf genellikle modası geçmiş görünüyor ve iyi performans göstermiyor. Bir web sitesi için doğru tonu ve havayı ayarlamak için işletmenizi ve hizmetlerinizi doğru bir şekilde tasvir eden benzersiz görüntüler kullanmanız önerilir. Özgün ve ilham verici görüntülere sahip olmak, alıcılarınızın güvenini kazanmanıza yardımcı olacaktır.
9. Tutarsız Tarz
Bir web sitesinin çeşitli sayfaları arasında tasarımda görsel bir çakışma varsa, kullanıcılar ürününüzle ilgili bir kopukluk hissedeceklerdir. Harika bir kullanıcı arayüzü, kullanıcıların markanızı ve mesajını net bir şekilde anlamasını sağlayan tutarlı bir stile ve düzene sahip olmalıdır.
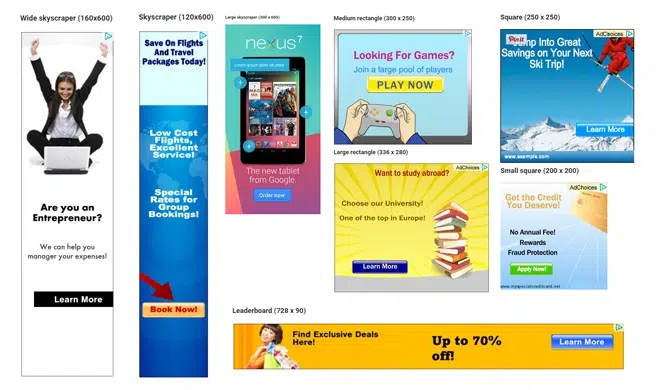
10. Reklamlar üzerinden içerik
Reklamlar, siteniz için gelir elde etmenin harika bir yoludur. Ancak içeriğinizden çok reklamlarınıza dikkat ederseniz, ziyaretçinizi rahatsız etmeniz kaçınılmazdır.
11. Metin ve Tipografi
Kullanıcılar web sayfanızdaki tüm içeriği okumazlar. En önemli bilgileri ifade etmek için metin, görüntü ve grafik arasında iyi bir denge bulunan bölümlere ayrılmalısınız. Metin bloklarının okunması zor olduğundan, genellikle göz ardı edilirler. Fikir basit tutmaktır. Sayfanın her kopyası dikkatli bir şekilde seçilmelidir.
12. Kendiniz için tasarlamak
Ancak bu kuralları nasıl uygulayacağınızı öğrendikten sonra onları kırabilirsiniz. Kendiniz için tasarlamıyorsunuz. Mümkün olan en iyi çözümleri bulmak için müşterileriniz, pazarlama ve satış ile yakın çalışın.