Renk Araçları ve Kaynakları
Yayınlanan: 2022-03-10Bugün, her tür renk paleti ve oluşturucudan projeleriniz için doğru kontrast ve gradyanları elde etmeye kadar her türlü proje için renk araçları ve kaynakları üzerine ışık tutuyoruz. Bu koleksiyon hiçbir şekilde eksiksiz değil, daha ziyade Smashing'deki ekibin yararlı bulduğu ve günlük işlerinizi daha üretken ve verimli hale getireceğini umduğu şeylerden bir seçki.
Bunun gibi daha fazla araçla ilgileniyorsanız, lütfen güzel e-posta bültenimize bir göz atın, böylece bunlar gibi ipuçlarını doğrudan gelen kutunuza bırakabilirsiniz!
CSS Değişkenleri ve HSLA
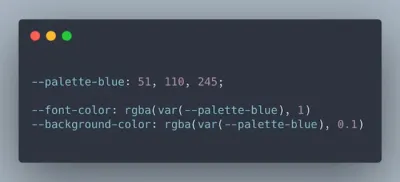
Renkleri genellikle CSS'de nasıl tanımlarsınız? HEX ile mi? RGBA? Yoksa HSLA mı kullanıyorsunuz? Maxime Heckel, karışıklığı temizlemesine ve kod tabanını hafifletmesine yardımcı olan akıllı bir model bulana kadar HEX ve RGBA'nın bir karışımını kullandı. Temel: HSLA ve CSS değişkenleri.

HSLA, bir rengi tanımlamak için gerekli olan dört ana bileşen olan Hue Saturation Lightness Alpha'nın kısaltmasıdır. Benzer renkler (örneğin mavinin farklı tonları) kullandığınızda, bunların aynı tonu ve doygunluğu paylaştıklarını fark edeceksiniz. Maxime'in yaklaşımıyla, bir CSS değişkeni aracılığıyla ton ve doygunluğun bir bölümünü tanımlayabilir ve diğer renk değerlerinizi tanımlamak için yeniden kullanabilirsiniz - örneğin, sıfırdan bir renk ölçeği oluşturmak için. CSS'nin ne kadar güçlü olabileceğinin harika bir örneği.
Süper Hızlı Renk Şemaları Oluşturucu
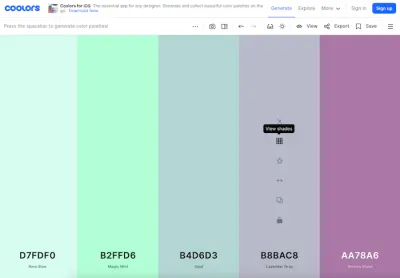
Bir renk paleti oluşturmanız mı gerekiyor? Bunu ve daha fazlasını yapmanıza yardımcı olacak kullanışlı bir araç Coolors'tur. Coolors'un kalbinde şık bir renk paleti üreticisi vardır: Başlamak için, size gölgelerle oynayarak ayarlayabileceğiniz veya isterseniz yeni renkler ekleyerek tamamen değiştirebileceğiniz rastgele bir palet önerir.

Coolors ayrıca bir fotoğraftan bir palet seçmenize ve kolajlar, degradeler ve degrade paletler oluşturmanıza olanak tanır. Bir kontrast denetleyicisi, renk kombinasyonlarınızın erişilebilir olmasını sağlamak için metin ve arka plan renklerinin kontrast oranını hesaplar. Biraz ilhama ihtiyacınız varsa, keşfedilmeyi bekleyen binlerce renk teması da var - beğendiğiniz renkleri tıklamanız yeterlidir; onaltılık değerler panonuza kopyalanacaktır. Eğlence!
Aşırı Açıklayıcı Renk Paletleri
Bir sonraki projeniz için bir renk şeması olarak salyangoz tempolu yumuşak pembeyi mühürlenmemiş maun ve berbat karpuzla birleştirmeyi hiç düşündünüz mü? İlk başta biraz tuhaf gelebilir, yaratıcısı Adam Fuhrer'in tanımladığı gibi "aşırı açıklayıcı renk paletlerine" sahip bir renk ilham sitesi olan color.lol'ün arkasındaki konsept.

İlginç renk kombinasyonlarını keşfetmenin eğlenceli bir yolu olarak oluşturulan paletler, Twitter botu @colorschemez'den elle seçiliyor. Besleme rastgele renk kombinasyonları oluşturur ve her rengi 20.000'den fazla kelimeden oluşan bir listeden bir sıfatla eşleştirir. Alışılmadık isimlerin arkasına saklanmak, elbette, hemen kullanabileceğiniz gerçek altıgen renk değerleridir - örneğin, salyangoz tempolu yumuşak pembe ve arkadaşları için #FDB0C0 , #4A0100 ve #FD4659 . Renkli bir eğlence.
Tek Renkli Renk Paletleri Kolaylaştırıldı
Tutarlı bir tek renkli renk paleti oluşturmayı denediyseniz, bunun sıkıcı bir iş olabileceğini bilirsiniz. Dimitris Raptis, güzel bir palet oluşturmak için sonsuz kopyala-yapıştır komutlarıyla bir kez daha uğraştıktan sonra bunu değiştirmeye karar verdi. Çözümü: CopyPalette.

CopyPalette, kolaylıkla renk paletleri oluşturmanıza olanak tanır. Tek yapmanız gereken bir temel renk, gölgelerin kontrast oranı ve sahip olmak istediğiniz renk varyasyonlarının sayısını seçmektir ve araç, kopyalayıp favorilerinize yapıştırabileceğiniz mükemmel dengeli bir renk paleti oluşturur. tasarım aracı. Gerçek bir zaman kazandıran.
Veri Görselleştirmeleri için Renk Ölçekleri
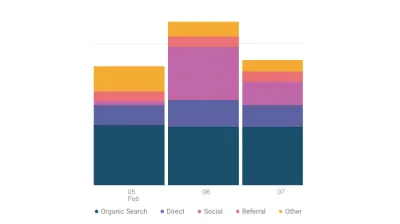
Konu renk olduğunda, farklı türde veri görselleştirmelerinin farklı ihtiyaçları vardır. Örneğin, pasta grafikler, gruplandırılmış çubuk grafikler veya haritalar tasarlarken, görsel olarak eşit uzaklıkta olan bir dizi renk seçmek iyi bir fikir olabilir. Bu, kolayca ayırt edilebilmelerini ve anahtarla karşılaştırabilmelerini sağlar. Learn UI Design tarafından desteklenen Veri Rengi Seçici, belirttiğiniz iki uç nokta rengine dayalı olarak görsel olarak eşit uzaklıkta paletler oluşturmanıza yardımcı olur.

Görselleştirmenizde tek bir değişkenin değerini göstermek istediğiniz ve bu nedenle yalnızca bir renge dayalı bir renk skalasına ihtiyaç duyduğunuz durumlar için (daha koyu bir varyasyon daha yüksek bir değeri ve nötr bir renk sıfıra yakın bir değeri temsil eder), Tek Ton Ölçeği oluşturucu var.
Son olarak, farklı renkler en çok, bir aşırı uçtan nötr bir orta uçtan karşı bir uca geçişi gösterdiğiniz görselleştirmeler için kullanışlıdır (yaygın bir örnek, “ABD'deki her eyalet nasıl Demokrat/Cumhuriyetçidir” haritasıdır) . Iraksak Renk Ölçeği oluşturucu, bu gibi durumlar için en iyi ölçeği bulmanıza yardımcı olur. Veri görselleştirmelerinizi bir sonraki seviyeye taşımak için güçlü bir üçlü.
Gerçek Dünya Renk Paleti İlhamı
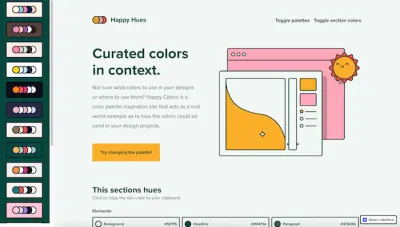
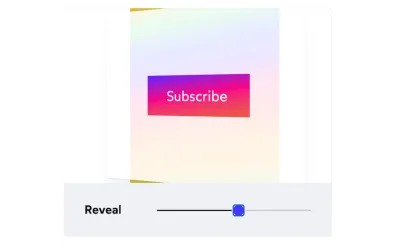
İlham veren renk paletlerini bulmanıza yardımcı olacak birçok harika site var. Ancak beğendiğiniz palete karar verdikten sonra en büyük soru hala cevapsız kalıyor: Renkleri tasarımınıza nasıl uygulamalısınız? Mutlu Hues yardım etmek için burada.

Happy Hues, renklerin tasarımınızda nasıl kullanılabileceği konusunda gerçek dünyadan bir örnek olarak hareket ederken size renk paleti ilhamı verir. Sadece paleti değiştirin ve Happy Hues sitesi, gerçek bir tasarımda en sevdiğiniz paletin nasıl göründüğünü size göstermek için renklerini değiştirir. Akıllı!
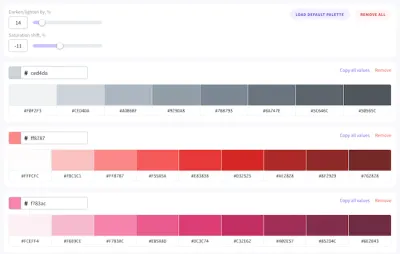
Renk Tonları Oluşturucu
Renkle başa çıkmak için bir başka kullanışlı araç da Vitaly Rtishchev ve Vlad Shilov'un oluşturduğu renk tonları üreticisidir. Bir onaltılık değer girebilirsiniz ve araç size bir dizi açık ve koyu gölge gösterecektir.

Gölge serisini özelleştirmek için, orijinal rengi açmak/koyulaştırmak ve doygunluk kaymasını değiştirmek istediğiniz yüzdeyi ayarlamanız yeterlidir. Sonuçtan memnun kaldığınızda, tek tıklamayla bir rengin veya tüm paletin onaltılık değerlerini kopyalayabilirsiniz.
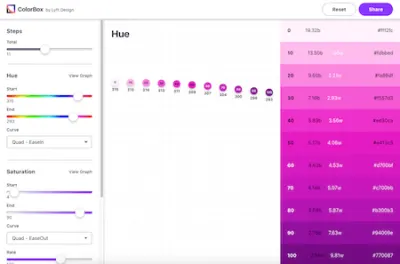
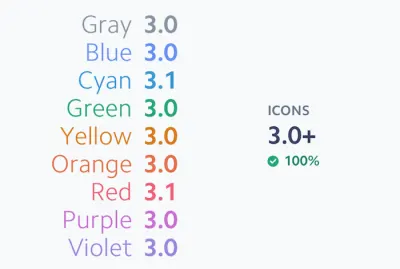
Renk Basitleştirildi
Renk hakkında konuşmak zor olabilir. Bir kişinin mor olarak adlandırdığı şey, bir sonraki için dut olabilir. Ama aslında ne renk kastediyorlar? Yanlış anlaşılmaları önlemek için, Lyft'teki tasarım ekibi, erişilebilirliği aynı anda hesaba katarken, tasarımcılar ve geliştiriciler için öğrenmesi kolay olan kendi renk sistemlerini geliştirdi. Açık kaynaklı hale getirdiler, böylece ekibiniz de bundan faydalanabilir: ColorBox'a merhaba deyin!

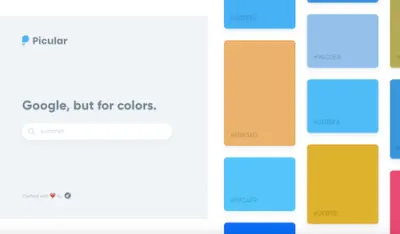
Google, Ama Renkler İçin
Bir arama terimi girersiniz ve bir bağlantı listesi sunulur. Arama motorları genellikle böyle çalışır, değil mi? Piküler farklıdır. İlgili siteleri aramak yerine, Picular size aramanızla eşleşen renkleri sunar. Örneğin "Yaz", biraz kumlu sarı ve kahverengi ve biraz pembe ile birlikte farklı mavi tonlarını geri getirecektir. Her renk onaltılık değeri ile etiketlenmiştir, bu yüzden bir projede kullanmak istiyorsanız, üzerine tıklamanız yeterlidir ve panonuza kopyalanır.

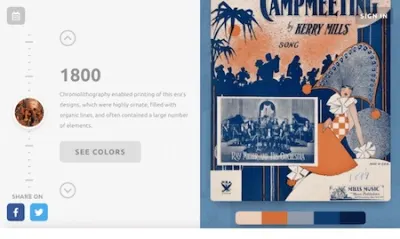
Unutulmuş Zamanlardan Renk İlhamı
Biraz farklı bir renk ilhamına ne dersiniz? Brandon Shepherd tarafından hayata geçirilen Color Leap, sizi 4.000 yıllık renk tarihinde bir yolculuğa çıkarıyor.
MÖ 2.000'den 1960'lara kadar proje, her biri zamanının renk dilini temsil eden 12 farklı çağdan 180 renk paleti sergiliyor. Büyüleyici!

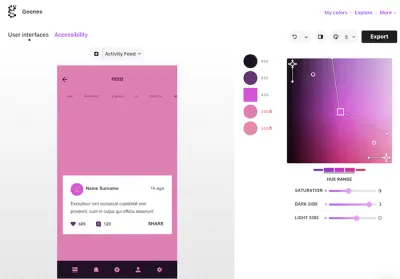
Erişilebilir Renk Paletleri Oluşturma
Bir rengin mükemmel tonunu veya tonunu bulmak sadece bir zevk meselesi değil, aynı zamanda erişilebilirlik meselesidir. Sonuçta, renk kontrastı yoksa, bir ürün en kötü durumda görme bozukluğu olan kişiler için bile kullanılamaz hale gelebilir. Gianluca Gini: Geenes'ten potansiyel tuzakları önceden tespit etmenize yardımcı olacak çok ayrıntılı bir kontrast denetleyicisi geliyor.


Araç, ton aralıkları ve doygunluk ile uğraşmanıza ve renk paletlerini seçilebilir üç UI maketinden birine uygulamanıza olanak tanır. Bir kez uygulandıktan sonra, etkilenen insanların renkleri nasıl gördüğünü görmek için farklı türde görme bozukluklarını tetikleyebilir ve son olarak paletiniz için en iyi tonlar konusunda bilinçli bir karar verebilirsiniz. Renkleri hemen kullanmak için kodlarını kopyalayıp yapıştırmanız veya Sketch'e aktarmanız yeterlidir.
Erişilebilir Renk Sistemlerinin Tasarlanması
Renk kontrastını doğru ayarlamak, yalnızca görme engelli kişilerin ürününüzü değil, aynı zamanda düşük ışıklı ortamlarda veya eski ekranları kullanırken diğer herkesin ürününüzü kolayca kullanabilmesini sağlamanın önemli bir parçasıdır. Ancak, kendiniz erişilebilir bir renk sistemi yaratmayı denediyseniz, muhtemelen bunun oldukça zor olabileceğini biliyorsunuzdur.

Stripe ekibi bu zorluğun üstesinden gelmeye karar verdi ve mevcut renk sistemlerini yeniden tasarladı. Kullanıma hazır olması gereken faydalar: erişilebilirlik yönergelerini geçmek, kullanıcıların birbirinden kolayca ayırt edebilecekleri net ve canlı tonlar kullanmak ve bir rengin diğerine göre öncelikli gibi görünmeden tutarlı bir görsel ağırlığa sahip olması. Yaklaşımları hakkında daha fazla bilgi edinmek istiyorsanız, blog gönderileri size değerli bilgiler verecektir.
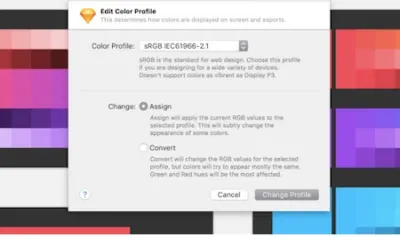
Renk Yönetimini Doğru Yapmak
Renk yönetimi önemlidir, ancak sahip olduğunuz ayarlar, varlıklarınız ve tasarladığınız platformlar için gerçekten en iyi ayarlar mı? Sonuçta, ekranınızda gördüklerinize güvenebilmeniz gerekir. Sadece renk seçimi söz konusu olduğunda değil, aynı zamanda kontrast ve okunaklılığı değerlendirmek için de çok önemlidir.

Renk yönetiminizi geliştirmenize yardımcı olmak için bjango ekibi, bu konuda bilmeniz gereken her şeyi özetledi. İhtiyaçlarınız için en iyi renk alanını seçmeyi ve ne zaman bir renk profili atamanız gerektiğini ve ne zaman birine dönüştürmenin daha iyi olduğunu öğreneceksiniz. Bir bonus olarak, makale ayrıca popüler tasarım programlarına ve renk yönetimi seçeneklerinden en iyi şekilde nasıl yararlanılacağına da bir göz atıyor.
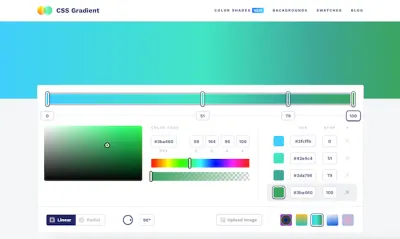
CSS Gradyan Oluşturucu ve Kaynakları
CSS gradyanları, tasarımınıza taze ve samimi bir dokunuş katmanın hızlı bir yoludur. Hem doğrusal hem de radyal degradeler oluşturmanıza ve uygulamanıza yardımcı olacak harika bir küçük araç CSS Gradient'tir. Degradenize eklemek istediğiniz renkleri girdikten sonra, bir kaydırıcıdaki geçişlerin konumunu ayarlayabilirsiniz. CSS kodu, değişiklikleri gerçek zamanlı olarak yansıtır ve sadece bir tıklama ile panoya kopyalanabilir.

Ancak, degrade oluşturucudan daha fazlası var, site aynı zamanda tüm degradelerle ilgili yararlı içerik sunuyor: teknik makaleler, gerçek yaşam projelerinden degrade örnekleri, öğreticiler ve gölge koleksiyonları, degrade renk örnekleri ve daha fazla ilham kaynağı gibi referanslar. Degradelere ve bunların nasıl kullanılacağına kapsamlı bir bakış.
Kolaylıkla CSS Renk Gradyanları Oluşturun
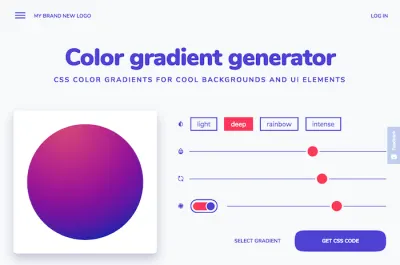
Renk gradyanı oluşturmak için renkleri elle seçmek, tasarım deneyimi ve renk uyumunu iyi anlamayı gerektirir. Bir arka plan veya UI öğeleri için bir degradeye ihtiyacınız varsa, ancak görevi kendiniz halletmek için yeterince kendinize güvenmiyorsanız (veya aceleniz varsa), My Brand New Logo'daki kişilerin oluşturduğu renk gradyan üreteci arkanı kolluyorum.

Renk gradyan algoritmaları tarafından desteklenen jeneratör, seçtiğiniz bir renge dayalı olarak iyi dengelenmiş gradyanlar oluşturur. Hafiften sedef efektine ve yoğun, derin renk geçişine kadar uzanan dört farklı renk geçişi stili vardır. Degradeyi kaydırıcılarla ayarlayabilir ve sonuçtan memnun olduğunuzda, projenizde kullanmak için oluşturulan CSS kodunu kopyalayıp yapıştırabilirsiniz. Güzel!
Kullanımı Kolay CSS Gradyanları
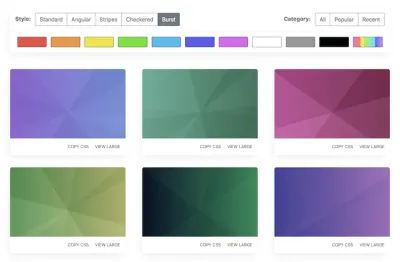
Zahmeti ortadan kaldıran ve degradeleri kullanmayı basit bir kopyalama ve yapıştırma eylemi haline getiren başka bir kullanışlı araç, standart degradelerden açısal, çizgili, kareli ve patlama degradelerine kadar her şeyi içeren benzersiz CSS degradelerinden oluşan bir galeri olan Gradient Magic'tir. Favorinizi bulmak için galeriye stil ve renge göre göz atabilirsiniz. Herhangi bir araç setine harika bir ek!

Daha Güzel Gradyanlara Giden Bir Yol
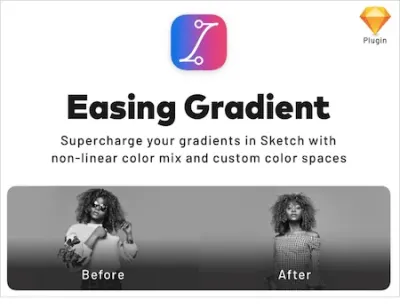
Gradyanlar genellikle olmasını umduğunuz kadar pürüzsüz görünmez. Sorun, özellikle degradenin başladığı ve bittiği yerlerde sert kenarlardır. Andreas Larsen, daha güzel sonuçlar elde etmenize yardımcı olmak için küçük bir Sketch eklentisi oluşturdu: Easing Gradient.

Eklenti, degradelerinizi mümkün olduğunca görünmez hale getirir, böylece üstlerine yerleştirdiğiniz metin veya kullanıcı arayüzüne müdahale etmezler. Eklentiyi Sketch Runner ile kurabilir veya paketi GitHub üzerinden indirebilirsiniz. Bu arada, aynı şeyi yapan bir PostCSS eklentisi ve elle kodlanmış bir çözüm de var.
CSS Gradyanlarının Arkasındaki Gücü Keşfedin
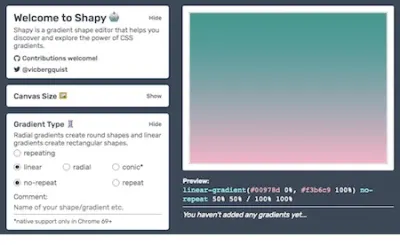
Şekilli. Sevimli ismin arkasında güçlü bir araç var: Victoria Bergquist tarafından yaratılmış bir degrade şekil düzenleyici. Shapy, CSS gradyanlarının gücünü keşfetmenize ve keşfetmenize, tek bir div etiketinde gradyanları katmanlayarak ve hareket ettirerek şekiller ve görüntüler oluşturmanıza olanak tanır. Tuval boyutunu, degrade türünü, renk duraklarını ve kutu ayrıntılarını özelleştirmek için kaydırıcıları kullanın ve önizlemede gördüğünüzden memnun kaldığınızda, CSS'yi bir tıklamayla kopyalayabilirsiniz. Kullanışlı!

React ile Gökkuşağı Gradyanları
Josh Comeau yaratıcı deneyleri sever. Güzel kişisel blogunda, ses efektli akordeonlar, gösterişli konfeti modu, beklenmedik şekilde samimi açılır pencereler ve daha pek çok şey sunuyor. Ayrıca, React ile her türlü olağandışı efekti yapmak için bir dizi harika öğretici.

Örneğin Josh, CSS Houdini ve React Hooks ile Magical Rainbow Gradients'i nasıl yarattığını paylaştı (bkz. GitHub deposu). Web sitenizi veya uygulamanızı parlatacak harika bir küçük eğitici. Kelimenin tam anlamıyla.
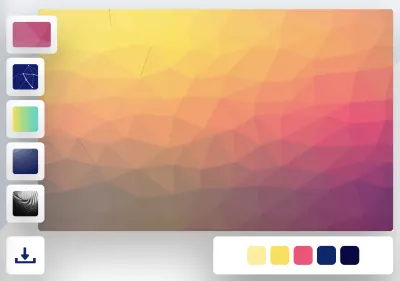
Birkaç Tıklamayla Renkli Arka Planlar Oluşturun
Harika bir arka plan grafiği, bir blog gönderisine dikkat çekebilir, sosyal medya profilinizi geliştirebilir veya telefonunuzun ana ekranını canlandırabilir. Soyut ve renkli arka planlar oluşturmayı çok kolay hale getirmek için Moe Amaya'nın Cool Backgrounds projesi artık en iyi JavaScript arka plan oluşturucularını tek bir yerde birleştiriyor.

Yüksek Kontrast Modu İçin Hızlı İpuçları
Farklı ekran modları için tasarım yapmak, beklenmedik sürprizleri de beraberinde getirebilir. Özellikle Windows Yüksek Karşıtlık Modu, diğer işletim sistemi görüntüleme modlarından farklı davranır ve kullanıcı tarafından ayarlanan renklerle oluşturulan renkleri tamamen geçersiz kılar. Neyse ki, çoğu yüksek kontrast modu sorununa genellikle basit çözümler vardır.

Sarah Higley, “Yüksek Kontrast Modu için Hızlı İpuçları” adlı makalesinde yüksek kontrast modu hatalarını çözmek için beş ipucu paylaşıyor. Bunlar, bir kullanıcının renk seçimlerine saygı göstermek için -ms-high-contrast medya sorgusunu kullanan, SVG'lerle ilgilenen özel odak stillerini ve ayrıca test ederken aklınızda bulundurmanız gerekenleri içerir. Kullanışlı küçük bir rehber. Konunun derinliklerine dalmak istiyorsanız, Sarah ayrıca bazı ek okuma kaynakları da topladı.
Düğme Kontrast Denetleyicisi
Düğmelerinizde yeterli kontrast var mı? Aditus'taki kişiler tarafından oluşturulan Düğme Kontrast Denetleyicisi, öğrenmenize yardımcı olur. Etki alanınızı girin ve sitedeki butonların WCAG 2.1 ile uyumlu olup olmadığını test edin.

Gerçekçi sonuçlar elde etmek için, denetleyici yalnızca düğmelerin varsayılan durumunu test etmekle kalmaz, aynı zamanda fareyle üzerine gelme ve odak durumlarının yanı sıra bitişik arka planı da hesaba katar. Güzel bir ayrıntı: Bir sayfayı her taradığınızda, sonuçlar ekibinizle paylaşabileceğiniz benzersiz bir URL'de saklanır. Değerli küçük bir yardımcı.
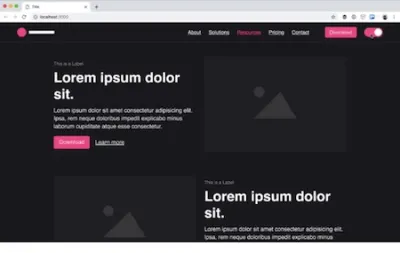
Karanlık Mod Anahtarı Eğitimi
Karanlık/ışık modu anahtarı güzel bir özellik. Ama aslında bunu nasıl uygularsınız? Sebastiano Guerriero sizi gerekli adımlardan geçirir. Yaklaşımı, projeniz için nasıl karanlık bir tema oluşturulacağını ve ardından gövde öğesine belirli bir veri özniteliği veya sınıfı eklendiğinde varsayılan bir açık temadan ona geçiş yapmak için CSS Özel Özelliklerini nasıl kullanacağınızı gösterir.

Toplama
Dışarıda renkle ilgili kelimenin tam anlamıyla yüzlerce kaynak var ve burada listelenenlerden bazılarının günlük işlerinizde faydalı olacağını ve en önemlisi bazı zaman alıcı, rutin görevlerden kaçınmanıza yardımcı olacağını umuyoruz.
Herkese mutlu imlemeler!
