Web Sitenizin Tasarımını Geliştirmek için 12 Renk Kontrast Erişilebilirlik Aracı
Yayınlanan: 2019-09-05Nüfusun %4'ünden fazlası renk körüdür ve farklı görme bozuklukları varyasyonları web sitenizin kullanılabilirliğini ve okunabilirliğini etkileyebilir. Renk erişilebilirliği, ön plan ve arka plan arasında yeterli kontrast sağlar ve gezinme ile etkileşimli öğelerin tanımlanabilir olmasını sağlar. Erişilebilirlik endişeleri, her şeyden gezinmeye, metin özelliklerine, sese, geri bildirime ve renge kadar uzanır. Bu nedenle, kullanıcılarınız renkleri nasıl görürse görsün, web sitenizi herkesin erişebileceği şekilde tasarlamayı düşünmelisiniz. Renk ve erişilebilirlikle ilgili en önemli konu kontrasttır. Anlaşılır web sitesi tasarımı sağlayabilecek birçok erişilebilirlik aracı vardır. İşte web sitenizin tasarımını geliştirmenize yardımcı olacak 12 renk erişilebilirlik aracı.
1. Renk Güvenli:
Renkli kasa, Adrian Rapp ve Donielle Berg (Salesforce UX Mühendisi) tarafından tasarlanmıştır. Tasarımcıların farklı görsel yeteneklere sahip kişiler için oluşturulmuş WCAG 2.0 yönergelerini karşılayan renk kombinasyonları seçmelerine yardımcı olan bir web uygulamasıdır. Yazı tipi ailesi, metin boyutu, yazı tipi ağırlığı, arka plan rengi ve WCAG standardı için Hex kodunu girmeniz gerekir. Araç, metin renginiz için bir seçenekler paleti oluşturacaktır. Oluşturulan palet, ekranın üst kısmında ön izleme yapılabilen genel renk grupları ve seçimler ile düzenlenebilir. Araç, palet oluşturmak ve renk kombinasyonlarını belirlemek için oran tabanlı bir formül kullanır. WCAG standardını seçmezseniz, araç AA düzeyi yönergelerini kullanır. Ancak, 'bir hükümet veya şirket için bir web sitesi tasarlıyorsanız, AAA özelliklerine ihtiyacınız olacaktır. WCAG açılır menüsünden AAA özelliklerini seçebilirsiniz ve oluşturulan renkler buna uygun olacaktır.
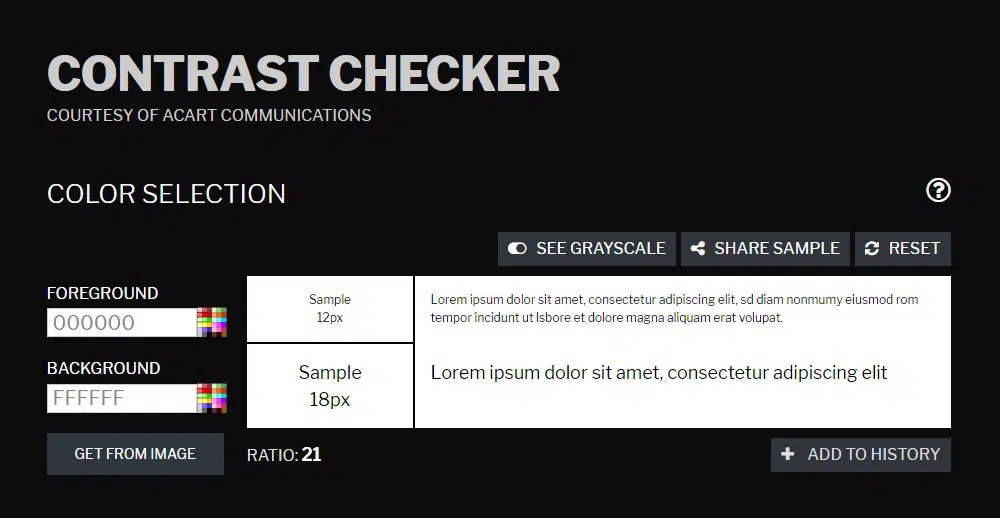
2. Kontrast Denetleyicisi:
Kontrast denetleyici, ekranda ön plan ve arka plan için bir renk seçmenize ve 12pt ve 18pt için anında bir örnek almanıza olanak tanır. Numune daha sonra AA, AAA, AA 18pt, AAA 18pt, renkler (geçti veya kaldı) ve renk farkı numarası gibi farklı WCAG görsel standartlarına göre kontrol edilir. Anında renk ve gri tonlama arasında geçiş yapma seçeneği sağladılar. Bununla birlikte çeklerinizin numunelerini bile paylaşabilir ve sıfırlayabilirsiniz. Kontrast denetleyici ayrıca ön plan ve arka plan renginin oranını da görüntüler. Bu araca dahil edilen benzersiz bir özellik, resimlerden renk çıkarma yeteneğidir. Bu nedenle, bir görüntüden aklınızda bir gölge varsa, onu ön plan veya arka plan rengini seçmek için kolayca yükleyebilirsiniz. Örneği ileride başvurmak üzere PDF olarak bile kaydedebilirsiniz. Ayrıca, çeklerinizi kolayca karşılaştırabilmeniz için geçmişe ekleme seçeneği de sunarlar.
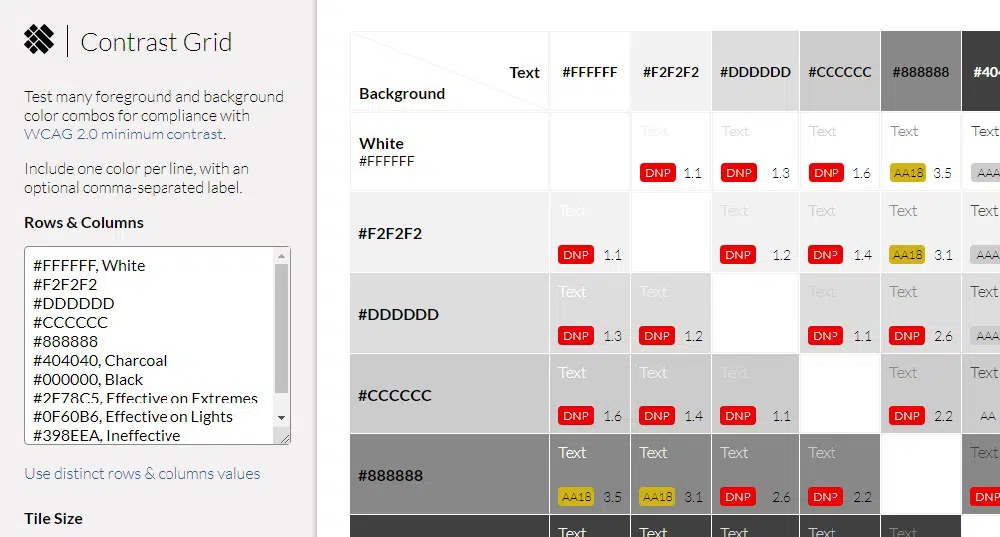
3. Kontrast Izgarası:
Contrast Grid, arka plan ve ön plan kombinasyonlarını WCAG 2.0 standartlarına göre uyumluluk açısından test etmenize yardımcı olur. Mavi, siyah ve beyazın kullanıldığı farklı renk kombinasyonlarının bir örneğini sergilediler. Renk kombinasyonlarınızı oluşturmak ve karşılaştırmak için Hex değerleri girebilirsiniz. Sağladıkları ızgara ekranı, web sitesi tasarımınız için renk seçmek için mükemmeldir. Izgara ayrıca renk kombinasyonunun WCAG standardına göre başarılı olup olmadığını ve hangi koşullarda olduğunu gösterir. Döşeme boyutunu küçük (80 x 80), orta (100 x 100) ve büyük (150 x 150) arasından seçebilirsiniz. Kullanıcıların ızgarayı ileride başvurmak üzere HTML ve CSS formatında kaydetmelerine izin vererek dosyayı kaydetmeyi kolaylaştırdılar. Izgarayı bir sosyal medya platformunda bile paylaşabilirsiniz. Genel olarak bu araç, hafif ila aşırı görme sorunları olan kişilerin web sitenizden geçmesine izin veren bir web sitesi tasarlamak için harikadır.
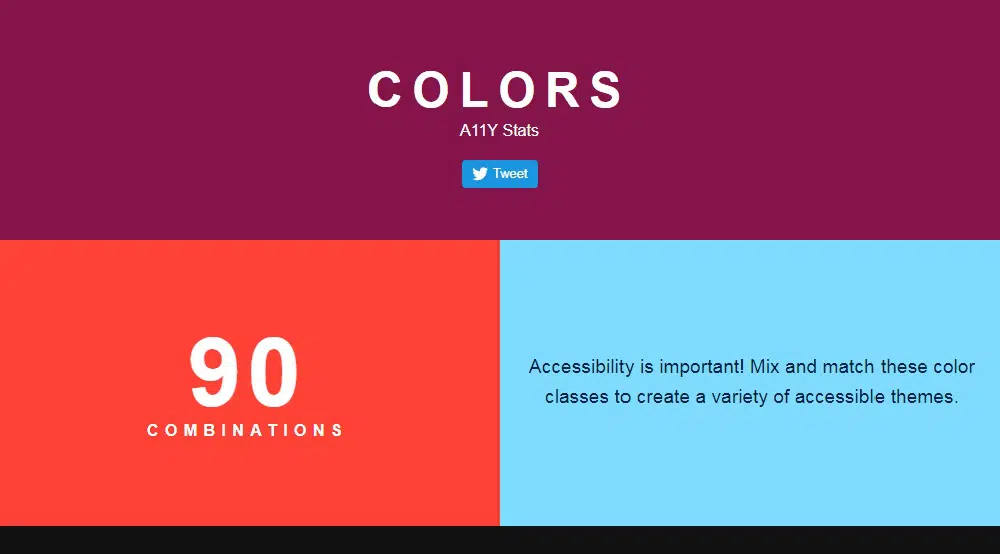
4. Renkler:
Renkler MRMRS tarafından oluşturulur. Herkesin erişebileceği bir web sitesi tasarlamak için basit bir araçtır. Erişilebilir bir web sitesi tasarlamak için önceden hazırlanmış 90 renk kombinasyonuna sahiptirler. Web sitelerinde renkler farklı bir tarza sahiptir. WCAG, kontrast oranı ve boyut kılavuzu hakkında bilgiler içeriyorlar. Renk kontrast oranı 3 ila 19 arasında değişir ve kombinasyonlar üç farklı boyutta gelir. Bu kombinasyonlara dahil edilen WCAG standardı AA, AAA, AA büyük ve AAA büyüktür. Kombinasyonlar, arka plan renginin yanı sıra ön plan için beyaz, siyah, pembe, yeşil, mavi vb. tüm ana renkleri içerir. Bazı renk kombinasyonlarını beğendiyseniz paylaşabilirsiniz. Ancak kombinlerinizi oluşturmak istiyorsanız bu araçla yapmanız mümkün değil. Bu nedenle, renk kombinasyonlarınızı özelleştirmek istiyorsanız bu renk kontrastı aracını kullanmamalısınız. Ancak biraz ilham almak istiyorsanız, bu aracın size sunacağı çok şey var.
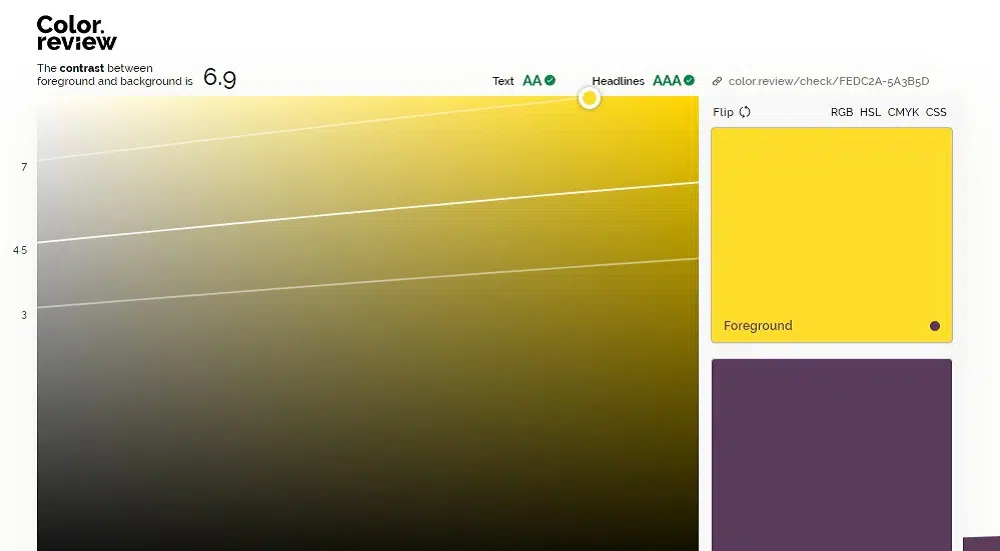
5. Renk İncelemesi:
Renk incelemesi, WCAG standartlarını karşılayan bir web sitesi tasarlamak için renk seçmek için mükemmel bir araçtır. Ön plan ve arka plan için renk seçmek için harika bir çubuk oluşturmuşlar. Her renk için RGB, HSL, CMYK ve CSS değerlerini görüntüleme seçeneğine sahiptirler. Hatta rengi arka plan ve ön plan arasında çevirebilir ve sonucu kaydırmanız olarak görebilirsiniz. Örnek, görsel sorunları olan kişilerin neler yaşadığını ve nasıl çözüleceğini anlayabilmeniz için erişilebilirlik ve renkler hakkında bilgi verir. Kontrast oranını da görüntülemek için üstte bir özellik sağladılar. Metin ve başlık, okunabilirliği belirlemek için bir dizi WCAG standardına göre kontrol edilir. Yanlış renklerle okumanın ne kadar zor olduğunu görmek için arka plan rengini rastgele değiştirebilirsiniz. Uygulamayı android, iPhone, Win ve OS X için edinebilirsiniz.
6. Stark:
Stark bir Adobe XD ve Sketch eklentisidir. Etik, erişilebilir ve kapsayıcı bir web sitesi tasarlamanıza yardımcı olacak mükemmel bir araçtır. Stark, görsellerinizin, tipografinizin ve renklerinizin birlikte iyi çalışmasını sağlayan ve okunaklılık, kontrast ve okunabilirlik sağlayan bir kontrast denetleyicisi içerir. Ayrıca, çalışmanızı önizleyerek ve gerekirse ayarlamalar önererek çeşitli renk körlüğü biçimlerini simüle etmek için renk körü simülasyonuna sahiptirler. Stark yakında, renkleriniz WCAG kontrollerini geçemezse aynı aileden olan çeşitli kontrast dostu renk kombinasyonları arasından seçim yapabileceğiniz bir özelliği piyasaya sürüyor. Bununla birlikte PNG, JPG, @1, @2 ve @3 uzantıları dahil olmak üzere farklı dışa aktarma seçeneklerini de başlatmayı planlıyorlar. Temel bilgiler, profesyonel plan ve ekip planı gibi üç fiyatlandırma planı vardır. Ücretsiz temel sürüm, gerekli özelliklerin çoğunu kapsar. Bununla birlikte, gelişmiş bir şey istiyorsanız, yıllık 20 ABD Doları tutarında profesyonel bir plana gidebilirsiniz.

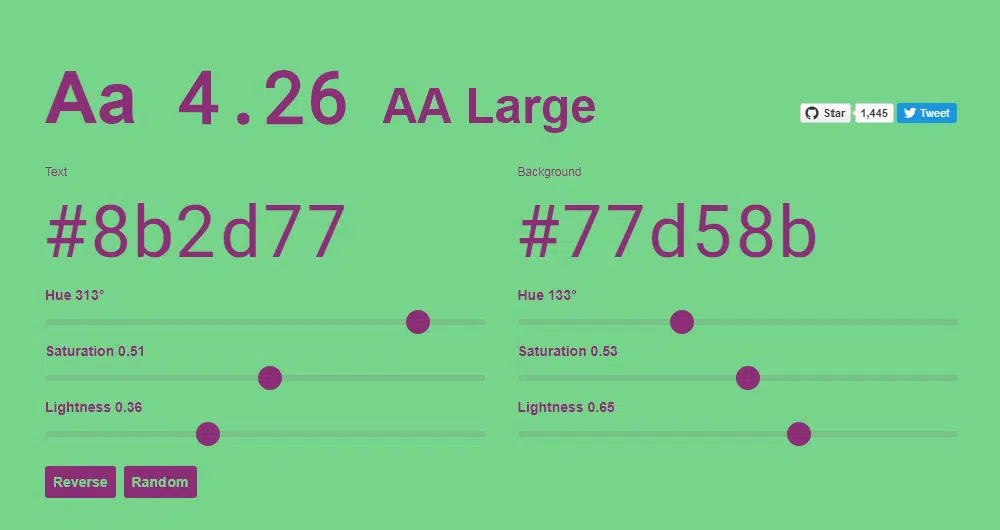
7. Renklendirilebilir:
Colorable, her rengin ayırt edilebilir olması için parlaklık farkını kullanarak renk kombinasyonlarının kontrastını kontrol eder. Web sitesinin erişilebilirliği için farklı renk kombinasyonlarını test etmek için metnin ve arka planın rengini değiştirebilirsiniz. Renkler, istediğiniz yerde kullanabilmeniz için Hex değerinde temsil edilmektedir. Araç, renklerin ton, doygunluk ve açıklığı gibi farklı özelliklerini ayarlamanıza olanak tanır. Sonuç hemen ana ana sayfanın kendisinde görüntülenir. Sitenin farklı metin boyutları vardır, böylece web sitesinin farklı kombinasyonlarla nasıl görüneceğini anlayabilirsiniz. Bununla birlikte araç, WCAG standardını kontrol eder ve kombinasyonların bunları geçip geçmediğini görüntüler. Metin ve arka plan için renkleri tersine çevirme seçeneği eklediler. Neyin işe yaradığı konusunda kafanız karıştıysa, kombinasyonları rastgele seçebilirsiniz. Ayrıca yaratıcılığınızı paylaşma fırsatı da sağladılar. Genel olarak sitenin kullanımı kolaydır ve sorunu çözer.
8. Renk Oracle:
Color oracle, Berny Jenny tarafından tasarlanmış ve Nathaniel Vaughn Kelso tarafından test edilmiştir. Web sitenizdeki renkleri iyileştirmek için bir renk körlüğü simülatörüdür. Çalışmanızı analiz ederler ve size gerçek zamanlı olarak renk görme bozukluğu olan kişilerin web sitesini nasıl gördüklerini gösterirler. Color Oracle tam ekranı kaplar ve kullandığınız yazılım tarafından kesintiye uğramadan filtreyi üzerinde çalıştığınız sanat eserine uygular. Deuteranopia, protanopia ve tritanopia gibi farklı görsel problemlerin etkilerini gösteren ilk kişilerdir. Ön plan ve arka plan için renkleri seçmek için farklı filtreleri vardır. Color Oracle, bu işlevleri sağlamak için en iyi algoritmayı kullanır. Bununla birlikte, yüksek derecede doygun bir rengi, renk kahininin mevcut sürümüyle simüle etmek bazen zordur. Uygulama iOS, Windows ve Linux için kullanılabilir. Color oracle, erişilebilir bir web sitesi tasarlamayı harika yapan ücretsiz bir uygulamadır.
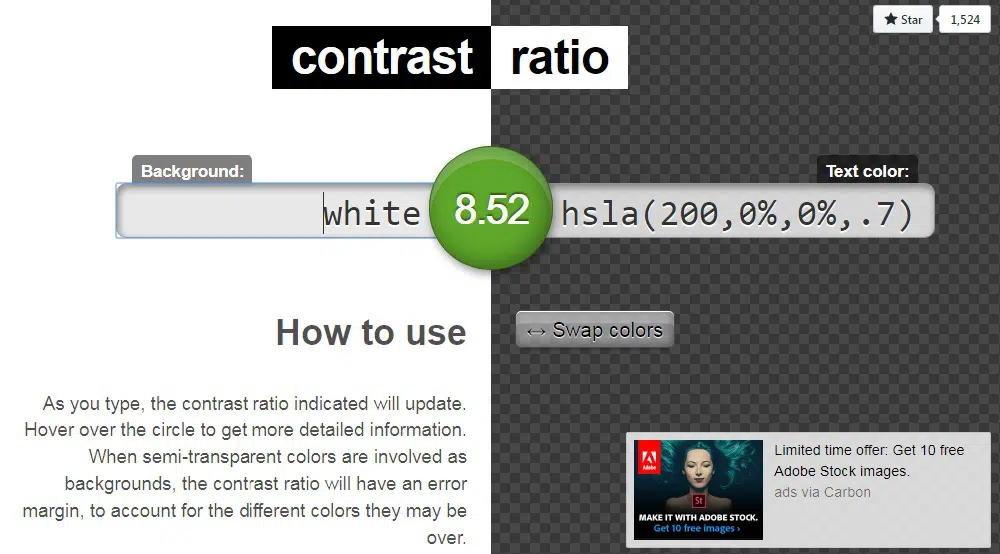
9. Kontrast Oranı:
Kontrast oranı, farklı renk kombinasyonlarını test etmenizi sağlayan Lea Verou tarafından tasarlanmıştır. Kontrast oranı, kombinasyonun kontrast numarasını bile gösterir. Fareyi dairenin üzerine getirirseniz, renk kombinasyonunun geçtiği standart hakkında daha fazla ayrıntı alabilirsiniz. Araç, HSL, Hex, RGB ve daha fazlası dahil olmak üzere renk seçimi için tüm biçimleri kabul eder. Yarı saydam renkleriniz varsa, kontrast oranı, bunların üzerinde olabilecek çeşitli renkleri hesaba katmak için bir hata payı gösterecektir. Renk kombinasyonlarının ne kadar okunabilir olduğunu göstermek için normal ve kalın formatta farklı metin boyutlarına ve yazı tipi stillerine sahiptirler. Neyin işe yaradığını anlamak için arka plan ve ön planın renklerini bile değiştirebilirsiniz. Fonksiyonel renk kutusunun içinde bir sayının üzerindeyken yukarı ve aşağı fonksiyonlarına basarsanız ve sayıların artması veya azalması ile gizli bir özelliği vardır.
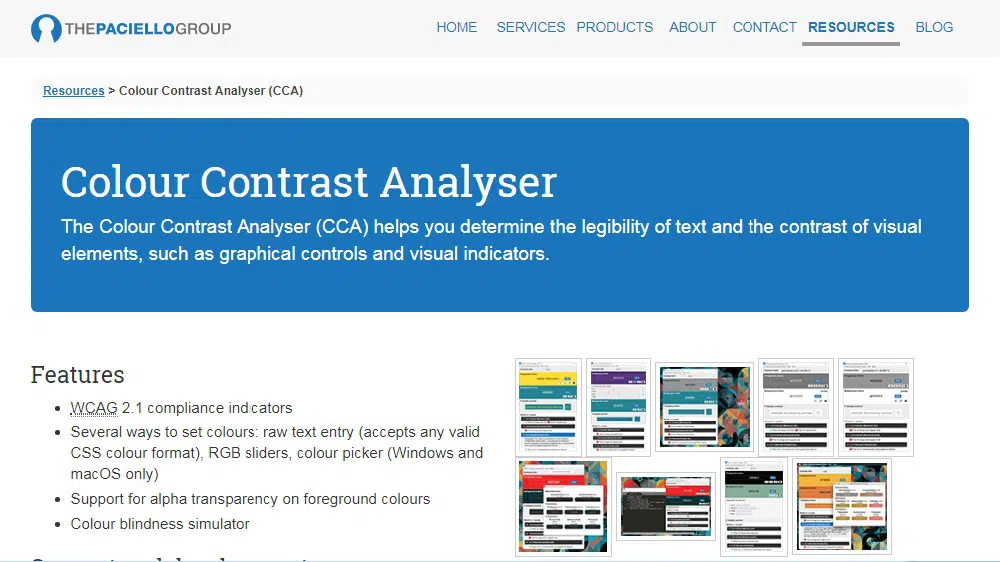
10. Renk Kontrast Analizörü:
Renk kontrastı analizörü, görsel göstergeler ve grafik kontroller gibi görsel öğelerin ön planın ve kontrastının okunabilirliğini belirlemenizi sağlar. RGB kaydırıcıları, renk seçicileri (yalnızca Windows ve iOS) ve ham metin girişini (herhangi bir CSS renk biçimi kabul edilir) çekerek metin ve arka plan için renkleri seçebilirsiniz. Renkleri artırmak veya azaltmak için farklı filtreleri vardır. Renk kontrastı analizörü, seçilen tüm renkleri farklı renk körlüğü türlerine karşı kontrol eden ve önizleyen parlaklık veya parlaklık/renk algoritmalarını kullanmak için renk kombinasyonları ayarlamanıza olanak tanır. Farklı renk kombinasyonlarını test etmek için WCAG 2.1 standartlarını kullanırlar ve farklı renk oranları görüntülerler. Araç, metin renklerinde alfa saydamlığını destekler ve tüm görme bozuklukları hakkında ayrıntılı bilgi verir. Renk kontrastı analizörü, bir web sayfasını analiz etmek dışında her şeyi yapan temiz bir uygulamadır. Uygulama, Mac OS X ve Windows için indirilebilir.
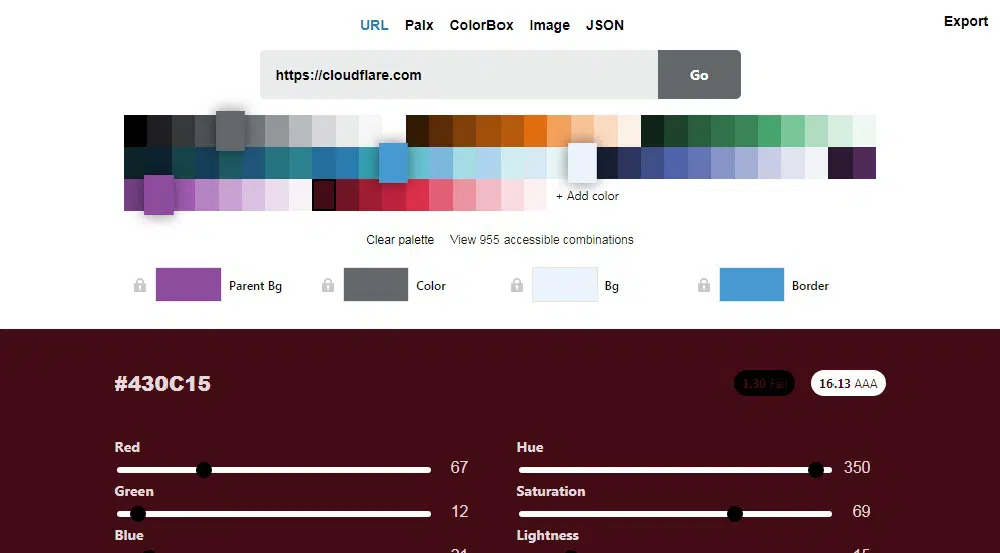
11. Bulut Parlaması:
Cloudflare, web sitenizi erişilebilir kılmak için tüm özellikleri içerir. Izgarayı kullanarak renkleri seçebilir veya RGB değeri, renk tonu, doygunluk ve açıklığı kullanarak ayarlayabilirsiniz. Renk kombinasyonlarınızın WCAG standardını karşılayıp karşılamadığını numunenin kendisinde görebilirsiniz. Web sitesinde gezinirken, farklı renk kombinasyonlarını (4 renk karışımı) oynama özelliği bulacaksınız ve beğendiklerinizi favorilerinize ekleyebilirsiniz. Slayt gösterisinin iyi yanı, hangi kombinasyonların işe yaradığını anlamanıza yardımcı olmak için farklı simgeler ve çeşitli boyutlarda metinler içermesidir. Numune için kenar kalınlığını ve kenar dolgusunu da seçebilirsiniz. Aralarından seçim yapabileceğiniz 920 önceden hazırlanmış kombinasyonları var. Ana sayfanın sonunda, bundan muzdarip insanların yüzdesiyle farklı görme bozuklukları sergilediler. Farklı renkleri nasıl gördüklerini gerçek zamanlı olarak görmek için çeşitli görme problemlerini seçebilirsiniz.
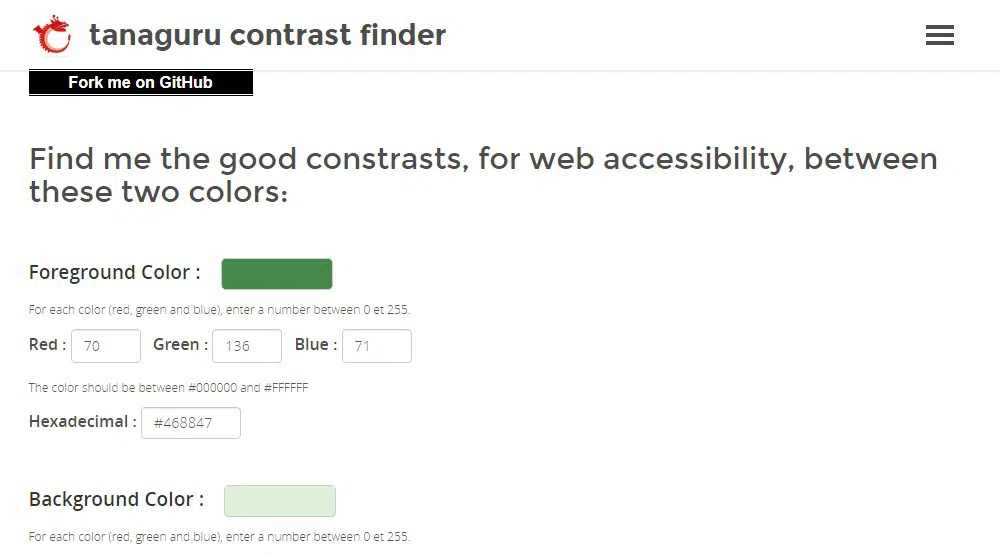
12. Tanaguru Kontrast Bulucu:
Tanaguru Contrast Finder, web sitenizin erişilebilirliğini artıran kontrastı seçmenize olanak tanır. Bu araç, gölgeyi küçük kutularda gösterirken onaltılık değere ve RGB değerine göre renkleri seçmenize yardımcı olur. Aynı aile etrafında farklı gölgeler seçmek için sayıların içindeki okları kullanarak değerleri artırabilir veya azaltabilirsiniz. Metniniz ve arka planınız için minimum oranı 3, 4,5 ve 7 arasından seçebilirsiniz. Bir değeri (ön plan veya arka plan) sabit tutmak ve diğerini değiştirmek istiyorsanız, bu fonksiyon için “düzenlenecek bileşen” bölümünü verdiler. "Başlangıç değeri civarında geçerli renkler" veya "geçerli renk aralığı" seçerek renklerle oynayabilirsiniz. Tüm değerleri gönderdiğinizde aldığınız sonuç yaratıcı bir şekilde gösterilir. Örnek, kullanıcının daha fazla anlamasına yardımcı olmak için kalın ve normal biçimle birlikte farklı metin boyutlarından oluşur.
Bir web sitesi tasarlarken erişilebilirlik esastır. Herhangi bir görme bozukluğunuz olmasa bile, bazen bir adım geri atıp bu tür sorunlardan muzdarip diğer insanların bakış açısından düşünmekte fayda var. Bu nedenle, erişilebilirliği göz önünde bulundurmak ve web sitenizin tasarımını geliştirmek için bu araçları kullanmak en iyisidir.