Müşterilerinizin Tasarım Yoluyla Daha Fazla Geri Bağlantı Almasına Nasıl Yardımcı Olabilirsiniz?
Yayınlanan: 2022-03-10Bir web sitesinin aramada sıralamasına neyin yardımcı olduğu konusunda bazı gerçekler vardır. Google şunları görmek istiyor:
- Mobil öncelikli tasarım
- Yüksek sayfa hızları
- Birinci sınıf güvenlik
- Kullanıcı dostu navigasyon
- Güvenilirlik ve uzmanlık
… Diğer şeylerin yanı sıra. Ayrıca, yüksek yetkili web sitelerinin web sitenize geri bağlantı verdiğini görmek ister.
Ve eğer müşterileriniz şu anda geri bağlantı almak konusunda takıntılı değilse, bekleyin ve görün. Çok imreniliyorlar ve bazı işletmeler onları elde etmek için büyük çaba sarf edecek.
Açıkçası, paylaşılmaya değer olacaksa içeriğin kalitesi orada olmalıdır. Bununla birlikte, bir sayfanın görünümü, birinin bağlantı paylaşmaya karar vermesini de sağlayabilir veya bozabilir.
Bunun bir web tasarımcısı olarak yardımcı olabileceğiniz bir şey olduğunu düşünmeyebilirsiniz, ancak kesinlikle yapabilirsiniz. Ve bu gönderi, bu büyük geri bağlantı arayışına nasıl katkıda bulunacağınız konusunda size bir dizi ipucu sağlayacaktır.
Yüksek Yetkili Kaynakların Bağlantı Vermek İstediği Siteler Nasıl Tasarlanır?
Geri bağlantı verilen bir sayfanın kalitesi, bağlantı veren web sitesinin kalitesine ve itibarına yansıyabilir, bu nedenle yetkili siteler, kime geri bağlantı verdikleri konusunda inanılmaz derecede seçici olmalıdır.
İçeriğin saygın ve değerli olması gerekir. Bu tartışılmaz. Ancak tasarımın da birinci sınıf olması gerekiyor.
Müşterilerinizin web sitelerinin bağlantı vermeye değer güvenilir kaynaklar olarak görülmesine yardımcı olabileceğiniz bazı yollara bir göz atalım.
1. İpucu: Mümkün Olduğunda Verileri Görselleştirin
İşimde, diğer web sitelerine bağlantı vermemin en yaygın nedenlerinden biri, onların keşfettikleri veya sahip oldukları verileri alıntı yapmaktır. Bunu, görüşlerimi güçlendirmek ve yaptığım argümanlara güvenilirlik kazandırmak için yapıyorum.
Bununla birlikte, genellikle ilgilendiğim konularda araştırma yapan tek bir kuruluş yoktur, bu da hangi siteye bağlanmaya değer olduğunu bulmam gerektiği anlamına gelir. Ve bu genellikle verileri görsel olarak ne kadar iyi tasvir ettiklerine bağlıdır.
Açık olmak gerekirse, sadece istatistiksel verilerden bahsetmiyorum. Bu aynı zamanda süreçlerin bozulması gibi şeyler için de geçerlidir. Örneğin, çeşitli şirketlerin belirli bir görevi nasıl yerine getirdiğini araştırıyorsam ve bir web sitesinin iş akışının harika bir görsel tasviri varsa, daha değerli olduğu için o sayfaya bağlantı vermeye daha meyilli olabilirim.
Sana bir örnek göstereyim.
Diyelim ki insanların neden mobil uygulamaları kaldırdığına dair bir makale yazıyorum. Böyle bir şeyin nedenleri olduğunu düşündüğüm rastgele bir listeden alıntı yapmak istemiyorum. Kanıtların var olduğunu biliyorum, bu yüzden beni destekleyebilecek kaynakları aramaya gidiyorum.
Konuyla ilgili araştırmamda, benzer bulgular sunan iki güvenilir kaynak buldum. Bu makale Forbes'ta yayınlandı:

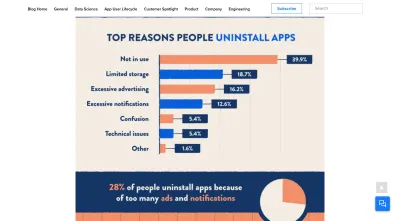
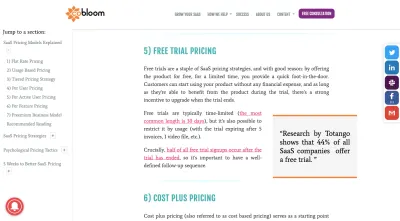
Ve bu blog yazısı ve bilgi grafiği CleverTap tarafından yayınlandı:

Diyelim ki iki anketin de geniş bir yanıtlayan havuzu var ve araştırma yakın zamanda yapıldı. Bu durumda, dikkatimi bulguların sunulma şekline verirdim.
Her gün Forbes yerine CleverTap'i seçmemin birkaç nedeni var.
Birincisi, CleverTap bulgularını kullanıcı dostu bir formata çevirdi. İnfografiklerin düz metin içerikten daha fazla etkileşim ve paylaşım aldığını yıllardır biliyoruz. Paylaşma ve bağlantı oluşturma, iki farklı etkileşim türüdür, ancak bunları genellikle aynı nedenle yaparız:
Kaynağa güveniyoruz veya içerikte bir değer buluyoruz ve başkalarının da onu keşfetmesini istiyoruz.
Dolayısıyla, CleverTap bulgularının bu güzel dökümünü sunduğu için, Forbes sitesindeki devam eden paragraflardan daha çok, aradığım gerçekleri daha hızlı ve etkili bir şekilde belirlememi sağladı. Forbes'un verileri sunumuyla, temel olarak içeriği kopyalayıp kendi belgeme yapıştırmam ve neler olup bittiğini anlamaya çalışmak için kendi formatımı kendim yapmam gerekecekti.
Hiç kimsenin bir web sitesine girmek için çalışması gerekmediği gibi, hiç kimse verileri için çalışmak zorunda kalmamalıdır.
“
Yani, bu bir numaralı sebep. CleverTap, sunulan verilere ekstra özen ve dikkat göstermenin yanı sıra, onu okuması gereken hedef kitleyi anlıyor.
İkinci neden, Forbes sayfasının reklamlarla dolu olması. Biri kaybolunca yerine iki tane daha çıkıyor. Dikkat dağıtıyor ve insanları içeriğinden çok açık bir şekilde kârına öncelik veren bir web sitesine göndermeye inanmıyorum. Yine, bağlantılı web siteleri, bağlantı web sitesinin itibarı üzerinde bir etkiye sahip olabilir, bu nedenle kendi web sitenizi tasarlarken bu dikkate alınması gereken bir şeydir.
Forbes üzerinden CleverTap'in sayfasına bağlantı vermemin son nedeni, görsel olarak tasarlanmış verilerin beni kendi başıma grafik oluşturma zahmetinden kurtarmasıdır. Verileri olduğu gibi aktaramayacağım gibi değil, ama neden yapayım? Okuyucularımın önemli veri noktalarını bulmasının ve görsel olarak seslendiğimde onları anlamasının daha kolay olduğunu biliyorum.
Ayrıca, çalışmaları için bağlantılı web sitesine zaten kredi veriyorum, bu nedenle eşlik eden markalı bir görüntü sağlamaktan çok mutluyum. Kaynağıma daha da fazla güvenilirlik kazandırıyor.
2. İpucu: Uzun Sayfaların Taranmasını Kolaylaştırın
Sürekli bana gelip "Google'da 1. sıraya yerleşebilmem için 2.000 kelimelik bir makale yazmana ihtiyacım var" diyen müşterilerim var.
Bu, kısmen gerçek ve kısmen kurgu olan SEO mitlerinden biridir. İşte nedeni:
Google'dan John Mueller'den sık sık Twitter'da SEO hakkında sahip olduğumuz çeşitli varsayımları doğrulaması istenir (çünkü Google'ın kendisi bu konuda çok sıkıdır). İşte o zaman bunun gibi faydalı taşlar elde ederiz:

Müvekkillerime bunu söylüyorum, ama açıkçası kinaye olmadan. Sihirli bir şekilde bir web sayfasını sıralamaya sokacak hedef sayıda kelimeye ulaşmakla ilgili değil. Tek yapmanız gereken, arama amacını eşleştirmek ve ardından konuyu gerektiği kadar tam olarak açmak.
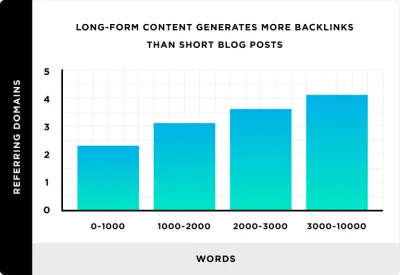
Bununla birlikte, Backlinko'dan, daha uzun sayfaların aramada daha üst sıralarda yer aldığını doğrulayan veriler var…

Ancak, uzun bir web sayfasının sıralamasına katkıda bulunan kelimelerin çokluğu değildir. Bunun nedeni, daha uzun içeriğin daha güvenilir olma eğiliminde olmasıdır, bu da onu bağlantıya daha uygun hale getirir.
İlginç, değil mi?
Bu nedenle, bunu bilerek, uzun bir içeriğin (bağlanabilir herhangi bir sayfa, gerçekten - bilgi sayfaları ve ana sayfa dahil) taranması, okunması ve bağlantı kurulmasını süper kolay hale getirmek için elinizden gelen her şeyi yapmalısınız. Çünkü en ilgili okuyucu bile, sayfayı doğru şekilde tasarlamazsanız önemli ayrıntıları kaçırmaya veya yolun bir kısmından vazgeçmeye eğilimlidir.
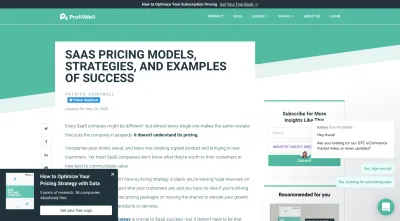
Bu örneğin amaçları doğrultusunda, size "bir saas ürününün nasıl fiyatlandırılacağı" konusunda en üst sıralarda yer alan iki uzun blog gönderisi örneği göstereceğim.
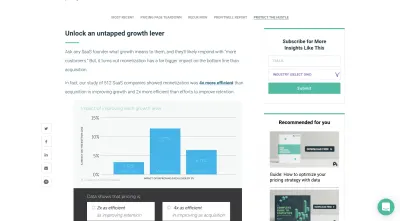
ProfitWell bunu yeterince iyi idare ediyor ve MozBar'a göre 93 harici takip edilen bağlantıya sahip. Bunlar, SEO değerini Google'a ileten geri bağlantılardır; bu, bir web sitesinin geri bağlantı profili sayesinde daha üst sıralarda yer almasıdır.
Muhtemelen yapmam gereken tek şey, bu makalenin neden rakiplerinden biri kadar bağlantılı olmadığını göstermek için ekranın üst kısmındakilerin neye benzediğini göstermek. İşte burada:


Genel tasarım açısından, ProfitWell'in harika bir web sitesi var. Gönderiyi düzenlemek bile harika bir iş çıkardı, bu yüzden taramak ve okumak kolay.

Yalnızca bu ekran görüntüsünde, tasarımcının aşağıdakiler gibi metin geliştirmeleri de dahil olmak üzere sihrini sayfada ne kadar etkili bir şekilde çalıştırdığını görebilirsiniz:
- Başlık etiketleri,
- Kalın ve vurgulanmış köprüler,
- Veri görselleştirmeleri,
- Kısa cümle ve paragraf yapıları,
- Madde işaretli ve numaralı listeler.
Ancak, buna karşı çalışan bir takım şeyler var, bu da geri bağlantılara mal olduğuna inandığım şey.
Birincisi, dikkati dağıtan çok fazla şey var: hantal kenar çubuğu, yapışkan sosyal paylaşım çubuğu, kapatılması gereken sohbet widget'ı ve zaman zaman sol alt köşeye yapışan bir lider gen pop-up'ı. İkincisi, bu uzun bir makale. İnsanlar, özellikle mobil cihazlarda tam olarak okumak isterse, baştan sona geçmek için çok fazla kaydırma yapmak gerekecek.
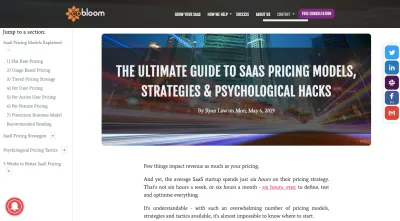
Şimdi size Cobloom'un sayfa tasarımının neden 159 harici takip edilen bağlantıya sahip olduğunu göstereyim.

Bu harika görünüyor, değil mi? Her zaman mevcut olan üç yapışkan öğe vardır:
- Soldaki yapışkan içindekiler tablosu,
- ToC çubuğunun bir parçası olan sohbet widget'ı,
- Sosyal paylaşım widget'ı.
Ancak sayfanın yapışkan kısımları içerikten asla ödün vermez:

Aslında, soldaki içindekiler, sayfanın okunmasını kolaylaştırır (diğer tasarım seçimlerinin yanı sıra). Okuyucular, sayfayı aşağı kaydırmak zorunda kalmadan ilgilendikleri bölüme tıklayabilirler.
Bu sayfanın yetersiz kaldığını söyleyebileceğim tek şey mobil deneyim. İçindekiler tablosu yok ve sayfa biraz sallanıyor, sanki yatay boyutlar düzgün boyutlandırılmamış gibi. Bu nedenle, bunun mobil cihazlarda bağlantıya değer bir sayfa olması açısından, ProfitWell'in süper mobil dostu gönderisiyle karşılaştırıldığında olmadığını söyleyebilirim.
Ama bu, bundan alman için iyi bir ders. Yapışkan öğelerinizi mobil cihazlarda akıllıca kullanın. Bir gönderiyi sohbet widget'ı veya öncü nesil tanıtım çubuğuyla bozmak yerine, içindekileri altına yerleştirin ve daha uzun sayfalar için ikincil bir "gezinme" görevi görmesine izin verin.
3. İpucu: Her Sayfanın Meta Verisini “Tasarım”
Bir yazar olarak, içeriğime yerleştirmek için doğru bağlantıları aramak için çok zaman harcıyorum. Bu da günümün büyük bir bölümünün Google'da, sosyal medyada ve Feedly'de mükemmel kaynakları bulmaya çalışmakla geçtiği anlamına geliyor.
Web sitemin ziyaretçileri veya sosyal bağlantılarım için her zaman en iyi içeriği paylaştığımdan veya bağlantı verdiğimden emin olmak için seçeneklerimi nasıl daralttığımı tahmin edebilir misiniz? Karar vermeme yardımcı olması için sayfanın meta verilerini kullanıyorum.
Bir web sayfasının dış “resmi” ile de ilgilenen tek kişi ben değilim. Çekici sosyal medya içeriğinin, olmayanlardan daha fazla paylaşım aldığını gösteren çok sayıda araştırma var.
Bu nedenle, sayfaları daha güvenilir ve kullanıcı dostu görünecek şekilde tasarlamanın yanı sıra, meta verilerinizi daha dikkatli bir şekilde bakımlı görünmesi için tasarlamanızı öneririm. Sayfanın düğmeli bir mikro görüntüsünü oluşturmak için zaman ayırdıysanız, yetkili web siteleri için kaynak arayan kişilerin sizinkine daha yakından bakma olasılığı daha yüksektir.
Bu nedenle, bunun olma olasılığını artırmak için yapmanızı önerdiğim birkaç şey var:
İlk şey, aramada sayfanın meta verilerinin eksiksiz görünmesini sağlamaktır.
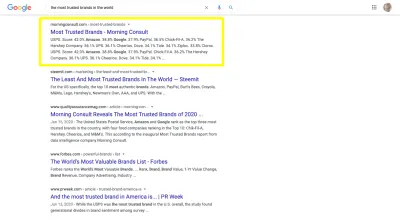
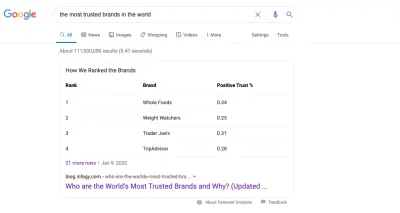
Örneğin, Google'da “dünyanın en güvenilir markaları” arattığımda şu çıkıyor:

Çoğunlukla, meta başlıkların tamamı gayet iyi, onları tam olarak görebiliyorsunuz veya en azından sayfanın ne hakkında olduğunu ve aramanın amacına nasıl cevap verdiğini anlıyorsunuz.
Bazıları saçma, bazıları ise eksik olduğu için açıklamalar o kadar iyi değil. Her iki nitelik de sitenin arkasındaki kişilerin site için yararlı bir açıklama yazmaya yeterince önem vermediğini gösteriyor. Yetkili kişiler böyle şeylerle ilgilenecekler.
Bunun bir nedeni, hangi sitelere daha derinlemesine bakacaklarını bulmalarını zorlaştırmasıdır. En üst sıradaki her sayfayı gözden geçirmek bir acı çünkü harika olandan şöyle böyle ayıklanmasına yardımcı olacak hiçbir ayrıntı sağlanmıyor. Ayrıca, meta veriler doldurulmazsa, sayfa sosyal medyada paylaşıldığında o kadar harika görünmeyebilir ve yine paylaşan kişinin daha fazla iş yapmasını ve temizlemesini gerektirebilir.
Size bir örnek göstereyim:
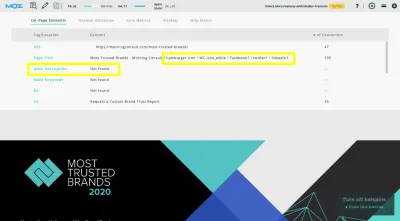
MozBar'ın bu arama sorgusu için 2. sırada yer alan Morning Consult sayfasından bana bildirdiği şey:

Sayfa başlığı, neyse ki arama sonuçlarında görünmeyen bir grup simge içeriyor. Ancak meta açıklama mevcut değil. Bu nedenle Google, sayfayla ilgili bir açıklama almaya çalıştığında, raporun bulgularından yola çıkarak şu karışıklığı yarattı:
"USPS. Puan: %42,0 Amazon. %38,8 Google. %37.9 PayPal. %36.5 Civciv-Fil-A. %36.2 Hershey Şirketi. %36.1 UPS. %36.1 Cheerios. Güvercin. %34.1 Gelgit. %34.1 Ziploc. %33.8 Kloroks. USPS. Puan: %42,0 Amazon. %38,8 Google. %37.9 PayPal. Chick-Fil-A. %36.2 Hershey Şirketi. %36.1 UPS. %36.1 Cheerios. Güvercin. %34.1 Gelgit. %34,1 ...”
Bu, meta veriler bu kadar dağınıksa sayfanın da dağınık olduğuna inanarak birinin siteye tıklamasını engellemek için yeterli olabilir.
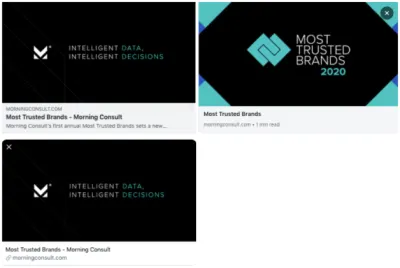
Paylaşılabilirlik parçasına gelince, meta veri eksikliği de sorunlara neden oluyor. Bu sayfanın Facebook, LinkedIn ve Twitter'da nasıl göründüğü (bu sırayla):

Paylaşımlardan ikisi marka logosunu ve sloganını çeker, ancak sayfanın öne çıkan resmini çekmez. Paylaşımlardan ikisi hiçbir açıklama göstermezken, diğeri sayfadaki ilk cümlenin bir parçasını gösteriyor.
Yine, bu ayrıntılara dikkat eksikliği, paylaşımcı için daha fazla iş yaratır, bu da paylaşmamaları için yeterli bir neden olabilir. Ya da bir daha o siteden bir şey paylaşmamak.
Sayfalarınızın aramada bağlantıya daha uygun görünmesini sağlamak için yapabileceğiniz son bir şey, şema işaretlemesini kullanmaktır. "Dünyanın en güvenilir markaları" için 1 numaralı sayfa (Infegy'den) bu konuda iyi bir iş çıkardı (meta verilerini yazmanın yanı sıra). Sonuçlar harika görünüyor:

Bugün yazdığım bir makale için bu verilere ihtiyacım olsaydı, sayfanın ve meta verilerinin yaratıcıları tarafından çok dikkatli bir şekilde oluşturulduğu açık olduğundan, muhtemelen çabalarımın çoğunu bu parçaya odaklardım.
Özetlemek gerekirse: Arama için sitenizin bağlantıya değer sayfalarını kurarken dikkat etmeniz gereken üç şey vardır:
- Eksiksiz SEO meta verilerini ekleyin.
- Sayfaya alakalı ve açıklayıcı bir öne çıkan resim ekleyin.
- Mümkün olduğunda şema işaretlemesini kullanın.
Toplama
Geri bağlantılarla çok fazla ilgilenmeyebilirsiniz, ancak web sitelerinizin sahipleri kesinlikle Google'da sahip oldukları gücün rüzgarını yakaladıklarında veya olacaklardır. Bir sayfanın bağlanabilirliğinin çoğu içeriğin kalitesine bağlı olsa da, yaptığınız belirli tasarım seçimleri de onu etkileyebilir. Bu nedenle, bu stratejileri SEO dostu tasarım süreçlerinize ekleyin ve müşterilerinizin bu çok imrenilen en üst sıralarda yer almasına yardımcı olun.
