Next.js'de İstemci Tarafı Yönlendirme
Yayınlanan: 2022-03-10Köprüler, başlangıcından bu yana Web'in mücevherlerinden biri olmuştur. MDN'ye göre, Web'i bir web yapan köprülerdir. Belgeler arasında bağlantı kurmak gibi amaçlarla kullanılsa da, birincil kullanımı benzersiz bir web adresi veya bir URL ile tanımlanabilen farklı web sayfalarına atıfta bulunmaktır.
Yönlendirme, her web uygulamasının önemli bir yönüdür, tıpkı Web'e köprüler olduğu kadar. İsteklerin, onları işleyen koda yönlendirildiği bir mekanizmadır. Yönlendirme ile ilgili olarak, Next.js sayfalarına referans verilir ve benzersiz bir URL yolu ile tanımlanabilir. Web, köprülerle birbirine bağlanan gezinme amaçlı web sayfalarından oluşuyorsa, her Next.js uygulaması, bir yönlendirici tarafından birbirine bağlanan yönlendirilebilir sayfalardan (rota işleyicileri veya rotalar) oluşur.
Next.js, özellikle işleme ve veri getirme düşünüldüğünde, paketi açmak zor olabilen yerleşik yönlendirme desteğine sahiptir. Next.js'de istemci tarafı yönlendirmeyi anlamanın bir ön koşulu olarak, Next.js'de yönlendirme, işleme ve veri getirme gibi kavramlara genel bir bakışa sahip olmak gerekir.
Bu makale, Next.js'ye aşina olan ve yönlendirmeyi nasıl ele aldığını öğrenmek isteyen React geliştiricileri için faydalı olacaktır. Yalnızca istemci tarafı yönlendirme ve Next.js'deki ilgili kavramlarla ilgili olan makaleden en iyi şekilde yararlanmak için React ve Next.js hakkında çalışma bilgisine sahip olmanız gerekir.
Yönlendirme ve Oluşturma
Yönlendirme ve İşleme birbirini tamamlayıcıdır ve bu makale boyunca büyük bir rol oynayacaktır. Gaurav'ın onları açıklama şeklini seviyorum:
Yönlendirme , kullanıcının bir web sitesindeki farklı sayfalara yönlendirildiği süreçtir.
Oluşturma , bu sayfaları kullanıcı arayüzüne yerleştirme işlemidir. Belirli bir sayfaya yönelik her rota talep ettiğinizde, o sayfayı da oluşturuyorsunuz, ancak her oluşturma bir rotanın sonucu değil.
Bunu düşünmek için beş dakikanızı ayırın.
Next.js'de işleme hakkında anlamanız gereken şey, her sayfanın, hidrasyon olarak bilinen bir işlemle tamamen etkileşimli hale gelmesi için gereken minimum JavaScript kodunun yanı sıra önceden oluşturulmuş olmasıdır. Next.js'nin bunu nasıl yaptığı, büyük ölçüde ön işleme biçimine bağlıdır: Statik Oluşturma veya Sunucu tarafı oluşturma , her ikisi de kullanılan veri alma tekniğine yüksek oranda bağlıdır ve bir sayfanın HTML'sinin oluşturulduğu zamana göre ayrılır.
Veri alma gereksinimlerinize bağlı olarak, kendinizi getStaticProps , getStaticPaths veya getServerSideProps gibi yerleşik veri alma işlevlerini, SWR, tepki sorgusu gibi istemci tarafı veri alma araçlarını veya getirme gibi geleneksel veri alma yaklaşımlarını kullanırken bulabilirsiniz. render, getir-sonra-render, getirdiğin gibi oluştur (Gerilim ile).
Ön işleme (işlemeden önce - kullanıcı arayüzüne ) Yönlendirmeyi tamamlayıcıdır ve veri alma ile oldukça bağlantılıdır - Next.js'de başlı başına bir konu. Dolayısıyla, bu kavramlar birbirini tamamlayıcı veya yakından ilişkili olsa da, bu makale gerektiğinde ilgili kavramlara atıfta bulunarak yalnızca sayfalar arasında gezinmeye (yönlendirme) odaklanacaktır.
Bunun dışında, temel özle başlayalım: Next.js, sayfa kavramı üzerine inşa edilmiş bir dosya sistemi tabanlı yönlendiriciye sahiptir.
Sayfalar
Next.js'deki sayfalar, otomatik olarak rota olarak kullanılabilen React Bileşenleridir. Bunlar, .js , .jsx , .ts veya .tsx gibi desteklenen dosya uzantılarıyla sayfalar dizininden varsayılan dışa aktarmalar olarak dışa aktarılır.
Tipik bir Next.js uygulaması, sayfalar , genel ve stiller gibi üst düzey dizinlere sahip bir klasör yapısına sahip olacaktır.
next-app ├── node_modules ├── pages │ ├── index.js // path: base-url (/) │ ├── books.jsx // path: /books │ └── book.ts // path: /book ├── public ├── styles ├── .gitignore ├── package.json └── README.mdHer sayfa bir React bileşenidir:
// pages/books.js — `base-url/book` export default function Book() { returnKitabın
}
Not : Sayfaların "rota işleyicileri" olarak da adlandırılabileceğini unutmayın.
Özel Sayfalar
Bunlar, sayfalar dizininde bulunan ancak yönlendirmeye katılmayan özel sayfalardır. Bunlara, _app.js ve _document.js olduğu gibi alt çizgi sembolü eklenir.
-
_app.js
Bu, sayfalar klasöründe bulunan özel bir bileşendir. Next.js, sayfaları başlatmak için bu bileşeni kullanır. -
_document.js
_app.jsgibi,_document.jsde Next.js'nin uygulamalarınızın<html>ve<body>etiketlerini genişletmek için kullandığı özel bir bileşendir. Next.js sayfaları çevreleyen belgenin işaretlemesinin tanımını atladığı için bu gereklidir.
next-app ├── node_modules ├── pages │ ├── _app.js // ️ Custom page (unavailable as a route) │ ├── _document.jsx // ️ Custom page (unavailable as a route) │ └── index.ts // path: base-url (/) ├── public ├── styles ├── .gitignore ├── package.json └── README.mdSayfalar Arası Bağlantı
Next.js, sayfalar arasında istemci tarafı yol geçişlerini gerçekleştirmek için kullanılabilecek next/link API'sinden bir Link bileşeni sunar.
// Import the <Link/> component import Link from "next/link"; // This could be a page component export default function TopNav() { return ( <nav> <Link href="/">Home</Link> <Link href="/">Publications</Link> <Link href="/">About</Link> </nav> ) } // This could be a non-page component export default function Publications() { return ( <section> <TopNav/> {/* ... */} </section> ) } Link bileşeni, sayfa veya değil, herhangi bir bileşenin içinde kullanılabilir. Yukarıdaki örnekte olduğu gibi en temel biçiminde kullanıldığında, Link bileşeni href niteliğine sahip bir köprüye dönüşür. (Aşağıdaki sonraki/bağlantı bölümündeki Link hakkında daha fazla bilgi.)
yönlendirme
Next.js dosya tabanlı yönlendirme sistemi, en yaygın rota modellerini tanımlamak için kullanılabilir. Bu kalıplara uyum sağlamak için her rota tanımına göre ayrılır.
Dizin Rotaları
Varsayılan olarak, Next.js uygulamanızda, ilk/varsayılan rota, uygulamanızın başlangıç noktası olarak otomatik olarak / olarak hizmet veren pages/index.js . localhost:3000 temel URL'si ile bu dizin yoluna, tarayıcıdaki uygulamanın temel URL düzeyinde erişilebilir.
Dizin yolları otomatik olarak her dizin için varsayılan yol olarak hareket eder ve adlandırma fazlalıklarını ortadan kaldırabilir. Aşağıdaki dizin yapısı iki yol yolunu gösterir: / ve /home .
next-app └── pages ├── index.js // path: base-url (/) └── home.js // path: /homeEliminasyon iç içe rotalarda daha belirgindir.
İç İçe Rotalar
pages/book gibi bir rota bir seviye derindir. Daha derine inmek, iç içe geçmiş bir klasör yapısı gerektiren iç içe rotalar oluşturmaktır. https://www.smashingmagazine.com temel url'si ile aşağıdakine benzer bir klasör yapısı oluşturarak https://www.smashingmagazine.com/printed-books/printed-books yoluna erişebilirsiniz:
next-app └── pages ├── index.js // top index route └── printed-books // nested route └── printed-books.js // path: /printed-books/printed-books Veya dizin yolları ile yol fazlalığını ortadan kaldırın ve basılı kitapların yoluna https://www.smashingmagazine.com/printed-books erişin.
next-app └── pages ├── index.js // top index route └── printed-books // nested route └── index.js // path: /printed-booksDinamik rotalar ayrıca fazlalıkları ortadan kaldırmada önemli bir rol oynar.
Dinamik Rotalar
Önceki örnekte, tüm basılı kitaplara erişmek için dizin yolunu kullanıyoruz. Tek tek kitaplara erişmek için, aşağıdaki gibi her kitap için farklı yollar oluşturmanız gerekir:
// ️ Don't do this. next-app └── pages ├── index.js // top index route └── printed-books // nested route ├── index.js // path: /printed-books ├── typesript-in-50-lessons.js // path: /printed-books/typesript-in-50-lessons ├── checklist-cards.js // path: /printed-books/checklist-cards ├── ethical-design-handbook.js // path: /printed-books/ethical-design-handbook ├── inclusive-components.js // path: /printed-books/inclusive-components └── click.js // path: /printed-books/clickson derece gereksiz, ölçeklenemez ve aşağıdakiler gibi dinamik yollarla giderilebilir:
// Do this instead. next-app └── pages ├── index.js // top index route └── printed-books ├── index.js // path: /printed-books └── [book-id].js // path: /printed-books/:book-id Köşeli ayraç sözdizimi — [book-id] — dinamik segmenttir ve yalnızca dosyalarla sınırlı değildir. Aşağıdaki örnekteki gibi klasörlerle de kullanılabilir ve yazarın /printed-books/:book-id/author yolunda erişilebilir olmasını sağlar.
next-app └── pages ├── index.js // top index route └── printed-books ├── index.js // path: /printed-books └── [book-id] └── author.js // path: /printed-books/:book-id/author Bir rotanın dinamik segment(ler)i, useRouter() kancasının query nesnesi ile rotada yer alan herhangi bir bağlantı bileşeninden erişilebilen bir sorgu parametresi olarak sunulur — (Bununla ilgili daha fazla bilgi için sonraki/yönlendirici API bölümünde ).
// printed-books/:book-id import { useRouter } from 'next/router'; export default function Book() { const { query } = useRouter(); return ( <div> <h1> book-id <em>{query['book-id']}</em> </h1> </div> ); } // /printed-books/:book-id/author import { useRouter } from 'next/router'; export default function Author() { const { query } = useRouter(); return ( <div> <h1> Fetch author with book-id <em>{query['book-id']}</em> </h1> </div> ); }Tüm Rotaları Yakala ile Dinamik Rota Segmentlerini Genişletme
[book-id].js ile önceki örnekte olduğu gibi dinamik rota segmenti parantez sözdizimini gördünüz. Bu sözdiziminin güzelliği, Catch-All Routes ile işleri daha da ileri götürmesidir. Bunun ne işe yaradığını adından çıkarabilirsiniz: tüm yolları yakalar.
Dinamik örneğe baktığımızda, kimlikleri ile birden çok kitaba erişmek için tek bir rota için dosya oluşturma fazlalığını ortadan kaldırmaya nasıl yardımcı olduğunu öğrendik. Ama yapabileceğimiz başka bir şey daha vardı.
Özellikle, bir dizin yapısına sahip /printed-books/:book-id yolumuz vardı:
next-app └── pages ├── index.js └── printed-books ├── index.js └── [book-id].js Yolu kategoriler gibi daha fazla segmente sahip olacak şekilde güncellersek, şöyle bir şey elde edebiliriz: /printed-books/design/:book-id , /printed-books/engineering/:book-id veya daha iyisi /printed-books/:category/:book-id .
Yayın yılını ekleyelim: /printed-books/:category/:release-year/:book-id . Bir desen görebiliyor musunuz? Dizin yapısı şöyle olur:
next-app └── pages ├── index.js └── printed-books └── [category] └── [release-year] └── [book-id].jsDinamik rotalar için adlandırılmış dosyaların kullanımını değiştirdik, ancak bir şekilde yine de başka bir fazlalık biçimiyle sonuçlandık. Pekala, bir düzeltme var: Derinden iç içe geçmiş rotalara olan ihtiyacı ortadan kaldıran Tüm Rotaları Yakala:
next-app └── pages ├── index.js └── printed-books └── [...slug].js Öne üç nokta eklenmesi dışında aynı parantez sözdizimini kullanır. JavaScript yayılmış sözdizimi gibi noktaları düşünün. Merak ediyor olabilirsiniz: Tümünü yakalama yollarını kullanırsam, kategoriye ( [category] ) ve yayın yılına ( [release-year] ) nasıl erişirim. İki yol:
- Basılı kitaplar örneğinde, nihai hedef kitaptır ve her kitap bilgisinin meta verileri kendisine eklenecektir veya
- "Slug" segmentleri, bir dizi sorgu parametresi olarak döndürülür.
import { useRouter } from 'next/router'; export default function Book() { const { query } = useRouter(); // There's a brief moment where `slug` is undefined // so we use the Optional Chaining (?.) and Nullish coalescing operator (??) // to check if slug is undefined, then fall back to an empty array const [category, releaseYear, bookId] = query?.slug ?? []; return ( <table> <tbody> <tr> <th>Book Id</th> <td>{bookId}</td> </tr> <tr> <th>Category</th> <td>{category}</td> </tr> <tr> <th>Release Year</th> <td>{releaseYear}</td> </tr> </tbody> </table> ); } İşte /printed-books/[…slug] rotası için daha fazla örnek:
| Yol | sorgu parametresi |
|---|---|
/printed-books/click.js | { "sümüklü böcek": ["tıkla"] } |
/printed-books/2020/click.js | { “sümüklü böcek”: [“2020”, “tıkla”] } |
/printed-books/design/2020/click.js | { “sümüklü böcek”: [“tasarım”, “2020”, “tık”] } |
Tümünü yakalama rotasında olduğu gibi, bir geri dönüş dizin rotası sağlamadığınız sürece rota /printed-books 404 hatası verecektir.

next-app └── pages ├── index.js └── printed-books ├── index.js // path: /printed-books └── [...slug].jsBunun nedeni, hepsini yakalama yolunun “katı” olmasıdır. Ya bir sümüklü böcekle eşleşir ya da bir hata verir. Tümünü yakalama yollarının yanında dizin yolları oluşturmaktan kaçınmak istiyorsanız, bunun yerine isteğe bağlı tümünü yakalama yollarını kullanabilirsiniz.
İsteğe Bağlı Tümünü Yakala Rotaları ile Dinamik Rota Segmentlerini Genişletme
Sözdizimi, tümünü yakala yolları ile aynıdır, ancak bunun yerine çift köşeli parantez kullanılır.
next-app └── pages ├── index.js └── printed-books └── [[...slug]].js Bu durumda, tümünü yakalama yolu (slug) isteğe bağlıdır ve mevcut değilse, herhangi bir sorgu parametresi olmadan [[…slug]].js yol işleyicisi ile oluşturulan /printed-books yoluna geri dönüşler.
Dizin yollarının yanında tümünü yakala veya yalnızca isteğe bağlı tümünü yakala yollarını kullanın. Tümünü yakala ve isteğe bağlı tümünü yakala rotalarını yan yana kullanmaktan kaçının.
Rotalar Öncelik
En yaygın yönlendirme modellerini tanımlayabilme yeteneği bir “siyah kuğu” olabilir. Özellikle dinamik rotalar üzerinde çalışmaya başladığınızda, rotaların çakışma olasılığı, başgösteren bir tehdittir.
Bunu yapmak mantıklı olduğunda Next.js, rota çakışmalarını hatalar şeklinde size bildirir. Olmadığında, özgünlüklerine göre rotalara öncelik uygular.
Örneğin, aynı seviyede birden fazla dinamik rotaya sahip olmak bir hatadır.
// This is an error // Failed to reload dynamic routes: Error: You cannot use different slug names for the // same dynamic path ('book-id' !== 'id'). next-app └── pages ├── index.js └── printed-books ├── [book-id].js └── [id].jsAşağıda tanımlanan rotalara yakından bakarsanız, olası çatışmaları fark edeceksiniz.
// Directory structure flattened for simplicity next-app └── pages ├── index.js // index route (also a predefined route) └── printed-books ├── index.js ├── tags.js // predefined route ├── [book-id].js // handles dynamic route └── [...slug].js // handles catch all route Örneğin, şunu yanıtlamayı deneyin: /printed-books/inclusive-components yolunu hangi rota yönetir?
-
/printed-books/[book-id].jsveya -
/printed-books/[…slug].js.
Cevap, rota işleyicilerinin “özgüllüğünde” yatmaktadır. Önce önceden tanımlanmış rotalar gelir, ardından dinamik rotalar, ardından tümünü yakalama rotaları gelir. Rota talep/işleme modelini aşağıdaki adımlarla bir sözde kod olarak düşünebilirsiniz:
- Rotayı işleyebilecek önceden tanımlanmış bir rota işleyicisi var mı?
-
true- rota isteğini işleyin. -
false- 2'ye gidin.
-
- Rotayı işleyebilecek dinamik bir rota işleyici var mı?
-
true- rota isteğini işleyin. -
false— 3'e gidin.
-
- Rotayı işleyebilecek bir tümünü yakalama rota işleyicisi var mı?
-
true- rota isteğini işleyin. -
false- bulunamadı bir 404 sayfası atın.
-
Bu nedenle, /printed-books/[book-id].js kazanır.
İşte daha fazla örnek:
| Güzergah | Rota işleyici | Rota türü |
|---|---|---|
/printed-books | /printed-books | dizin yolu |
/printed-books/tags | /printed-books/tags.js | Önceden tanımlanmış rota |
/printed-books/inclusive-components | /printed-books/[book-id].js | Dinamik Rota |
/printed-books/design/inclusive-components | /printed-books/[...slug].js | Tümünü yakalama rotası |
next/link API'sı
next/link API'si, Link bileşenini, istemci tarafı yol geçişlerini gerçekleştirmenin bildirime dayalı bir yolu olarak sunar.
import Link from 'next/link' function TopNav() { return ( <nav> <Link href="/">Smashing Magazine</Link> <Link href="/articles">Articles</Link> <Link href="/guides">Guides</Link> <Link href="/printed-books">Books</Link> </nav> ) } Link bileşeni, normal bir HTML köprüsüne çözümlenecektir. Yani, <Link href="/">Smashing Magazine</Link> , <a href="/">Smashing Magazine</a> olarak çözümlenecektir.
href prop, Link bileşeni için gerekli olan tek destektir. Link bileşeninde bulunan tam bir donanım listesi için belgelere bakın.
Link bileşeninin bilinmesi gereken başka mekanizmaları da vardır.
Dinamik Segmentli Rotalar
Next.js 9.5.3'ten önce, dinamik rotalara Link vermek, Link için hem href hem as prop olarak sağlamanız gerektiği anlamına geliyordu:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href="/printed-books/[printed-book-id]" as={`/printed-books/${printedBook.id}`} > {printedBook.name} </Link> )); }Bu, Next.js'nin dinamik parametreler için href'i enterpolasyon yapmasına izin verse de, sıkıcı, hataya açık ve biraz zorunluydu ve artık Next.js 10'un piyasaya sürülmesiyle kullanım durumlarının çoğu için düzeltildi.
Bu düzeltme aynı zamanda geriye dönük olarak uyumludur. Hem as hem de href kullanıyorsanız, hiçbir şey bozulmaz. Yeni sözdizimini benimsemek için href prop'u ve değerini atın ve aşağıdaki örnekte olduğu as prop'u href olarak yeniden adlandırın:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={`/printed-books/${printedBook.id}`}>{printedBook.name}</Link> )); }Bkz. href'in otomatik çözümlenmesi.
passHref Prop İçin Kullanım Örnekleri
Aşağıdaki parçaya yakından bakın:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; // Say this has some sort of base styling attached function CustomLink({ href, name }) { return <a href={href}>{name}</a>; } export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={`/printed-books/${printedBook.id}`} passHref> <CustomLink name={printedBook.name} /> </Link> )); } passHref , Link bileşenini href CustomLink alt bileşenine geçirmeye zorlar. Link bileşeni, hiperlink <a> etiketi döndüren bir bileşenin üzerine sarılırsa bu zorunludur. Kullanım durumunuz, stil bileşenleri gibi bir kitaplık kullanmanız veya yalnızca tek bir alt öğe beklediği için Link bileşenine birden fazla alt öğe geçirmeniz gerekmesi olabilir.
Daha fazla bilgi edinmek için dokümanlara bakın.
URL Nesneleri
Link bileşeninin href prop'u, otomatik olarak bir URL dizgisine biçimlendirilen query gibi özelliklere sahip bir URL nesnesi de olabilir.
printedBooks nesnesiyle, aşağıdaki örnek şuna bağlanacaktır:
-
/printed-books/ethical-design?name=Ethical+Designve -
/printed-books/design-systems?name=Design+Systems.
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/${printedBook.id}`, query: { name: `${printedBook.name}` }, }} > {printedBook.name} </Link> )); } pathname pathname enterpolasyon yapıldığından emin olmak için onu sorgu nesnesine bir özellik olarak da eklemeniz gerekir:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; // In this case the dynamic segment `[book-id]` in pathname // maps directly to the query param `book-id` export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/[book-id]`, query: { 'book-id': `${printedBook.id}` }, }} > {printedBook.name} </Link> )); }Yukarıdaki örnekte yollar vardır:
-
/printed-books/ethical-designve -
/printed-books/design-systems.
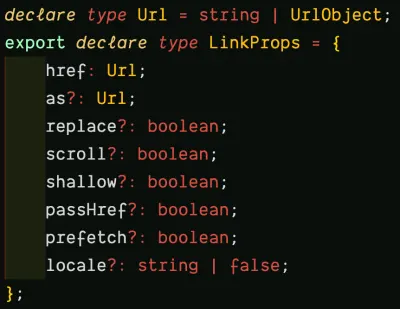
VSCode'da href niteliğini incelerseniz, daha önce belirtildiği gibi bir string veya LinkProps olan href özelliği bir Url türü olan UrlObject .

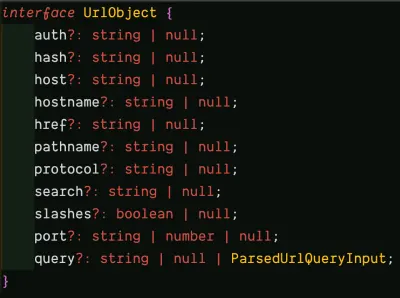
LinkProps LinkProps'un İncelenmesi. (Büyük önizleme) UrlObject incelemek, aşağıdaki özelliklere sahip arayüze yol açar:

Node.js URL modülü belgelerinde bu özellikler hakkında daha fazla bilgi edinebilirsiniz.
Karmanın bir kullanım durumu, bir sayfadaki belirli bölümlere bağlantı vermektir.
import Link from 'next/link'; const printedBooks = [{ name: 'Ethical Design', id: 'ethical-design' }]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/${printedBook.id}`, hash: 'faq', }} > {printedBook.name} </Link> )); } Köprü, /printed-books/ethical-design#faq olarak çözülecektir.
Dokümanlarda daha fazla bilgi edinin.
next/router API'si
next/link bildirimsel ise, next/router zorunludur. Herhangi bir işlev bileşeninin içindeki router nesnesine erişime izin veren bir useRouter kancasını ortaya çıkarır. Bu kancayı, özellikle next/link yeterli olmadığı veya yönlendirmeye "bağlanmanız" gereken belirli senaryolarda, yönlendirmeyi manuel olarak gerçekleştirmek için kullanabilirsiniz.
import { useRouter } from 'next/router'; export default function Home() { const router = useRouter(); function handleClick(e) { e.preventDefault(); router.push(href); } return ( <button type="button" onClick={handleClick}>Click me</button> ) } useRouter bir React kancasıdır ve sınıflarla kullanılamaz. Sınıf bileşenlerinde router nesnesine mi ihtiyacınız var? withRouter kullanın.
import { withRouter } from 'next/router'; function Home({router}) { function handleClick(e) { e.preventDefault(); router.push(href); } return ( <button type="button" onClick={handleClick}>Click me</button> ) } export default withRouter(Home); router Nesne
Hem useRouter kancası hem de withRouter üst düzey bileşeni, size geçerli sayfanın URL durumu, locale , locales hakkında bilgi veren pathname , query , asPath ve basePath gibi özelliklere sahip bir yönlendirici nesnesi döndürür ve bunlar hakkında bilgi veren defaultLocale etkin, desteklenen veya geçerli varsayılan yerel ayar.
Yönlendirici nesnesi ayrıca, geçmiş yığınına yeni bir URL girişi ekleyerek yeni bir URL'ye gitmek için push , replace benzer, ancak geçmiş yığınına yeni bir URL girişi eklemek yerine mevcut URL'yi değiştirir gibi yöntemlere sahiptir.
Yönlendirici nesnesi hakkında daha fazla bilgi edinin.
next.config.js ile Özel Rota Yapılandırması
Bu, belirli Next.js davranışını yapılandırmak için kullanılabilen normal bir Node.js modülüdür.
module.exports = { // configuration options }
next.config.jsher güncellediğinizde sunucunuzu yeniden başlatmayı unutmayın. Daha fazla bilgi edin.
Temel Yol
Next.js'deki ilk/varsayılan rotanın / yolu olan pages/index.js / bahsedildi. Bu yapılandırılabilir ve varsayılan rotanızı etki alanının bir alt yolu yapabilirsiniz.
module.exports = { // old default path: / // new default path: /dashboard basePath: '/dashboard', }; Bu değişiklikler, /dashboard yönlendirilen tüm / yollarla uygulamanızda otomatik olarak etkili olacaktır.
Bu özellik yalnızca Next.js 9.5 ve üzeri ile kullanılabilir. Daha fazla bilgi edin.
Sondaki Eğik Çizgi
Varsayılan olarak, her URL'nin sonunda bir eğik çizgi bulunmaz. Ancak, bunu şununla değiştirebilirsiniz:
module.exports = { trailingSlash: true }; # trailingSlash: false /printed-books/ethical-design#faq # trailingSlash: true /printed-books/ethical-design/#faqHem temel yol hem de sondaki eğik çizgi özellikleri yalnızca Next.js 9.5 ve üstü ile kullanılabilir.
Çözüm
Yönlendirme, Next.js uygulamanızın en önemli parçalarından biridir ve sayfa kavramı üzerine inşa edilmiş dosya sistemi tabanlı yönlendiriciye yansır. Sayfalar, en yaygın rota modellerini tanımlamak için kullanılabilir. Yönlendirme ve işleme kavramları yakından ilişkilidir. Kendi Next.js uygulamanızı oluştururken veya bir Next.js kod temeli üzerinde çalışırken bu makalenin derslerini yanınıza alın. Ve daha fazlasını öğrenmek için aşağıdaki kaynakları kontrol edin.
alakalı kaynaklar
- Sayfalar için Next.js resmi belgeleri
- Veri alma için Next.js resmi belgeleri
- next.config.js için Next.js resmi belgeleri
- Next.js 10:
hrefotomatik çözümlenmesi - Sonraki/bağlantı için Next.js resmi belgeleri
- Sonraki/yönlendirici için Next.js resmi belgeleri
