9 Harekete Geçirici Mesaj Taktikleri – Müşterilerin Coşkusunu Nasıl Yakalarsınız?
Yayınlanan: 2020-01-09Müşteriler, saatlerce arama yaptıktan sonra ziyaret etmeye değer bir web sitesi veya çevrimiçi mağaza bulduklarında oldukça heveslidirler. Bir çevrimiçi mağazadan çok şey beklerler, bu nedenle web sitesini kullanma kolaylığı, coşkularını yakalamak için bir web sitesinin en büyük önceliği olacaktır.
Potansiyel bir müşteri, web sitenizi bir sosyal medya gönderisinden öğrendiğinde veya bir arama motoru aracılığıyla bulduğunda; çeşitli tasarım özellikleri, özellikle de harekete geçirici mesajlar nedeniyle sayfayı tam bir hayal kırıklığı içinde bırakabilir.
Bir web sitesinin tasarımı, kullanıcıların bir web sayfasının amacını anlamalarında ve onları ödeme sayfalarına kolayca götürmelerinde önemli bir rol oynamaktadır. Kullanıcıları başka bir adıma yönlendirmeden çok uzun açıklamalarda ürünü abartmak, onları web sitesinden ayrılmaya ve heveslerini kaybetmeye ve ürünleriniz veya işletmeniz hakkında daha fazla para cezası vermekten vazgeçmeye zorlayabilir.
Kullanıcıları web sitenize çekmek işin yarısıdır, geri kalanı ise, sindirmelerine ve bir satın alma kararına doğru barışçıl bir şekilde hareket etmelerine izin vermek için bilgileri parçalar halinde nasıl sağladığınız gibi kullanıcı deneyimine bağlıdır.
Müşterinin Coşkusu Nasıl Yakalanır?

Müşterinin coşkusunu yakalamak, çevrimiçi girişimin değişen iş ihtiyaçlarına göre farklılık gösterebilir. Genellikle, işletme sahiplerinin ve personelin, gereksinimlerini anlayarak ve mümkün olan en iyi çözümle yanıt vererek müşterilerle birden çok düzeyde bağlantı kurmasını gerektirir.
Müşterilerin e-Ticaret web sitenize göz atma, orada kalma ve tekrar ziyaret etmeye karar verme tutkusunu yakalamak için anlamanız ve edinmeniz gerekebilecek faktörlerden bazıları şunlardır. Harekete geçirici mesajlarla kullanıcıların dikkatini çekme sanatını kapsar.
- Müşterilerin inmesini hedeflediğiniz hedefi bilin
- Tasarımınıza ve CTA düğmelerinize pozitifliği aşılayın
- İşaretler, semboller, fotoğraflar vb. ile görsel çekicilik ekleyin.
- İkna için ilham verici ve güçlü kelimeler kullanın
- 'Soru Sor' seçeneğini oluşturarak potansiyel müşterilerinizi dinleyin
- Sunmanız gereken ürün veya hizmetin ustası olun
- Parlak renklerle kullanıcıların ilgisini çekin
Aşağıda, daha iyi kullanıcı katılımı ve etkileşimi için eylem çağrılarını tasarlamanıza, yenilemenize veya iyileştirmenize yardımcı olabilecek bazı etkili taktikler ve stratejiler yer almaktadır. Onlarla etkileşim kurmak, müşterinin coşkusunu heyecanlandırmak ve yakalamak için çevrimiçi mağazanızın tasarımını kesinlikle güçlendirecektir.
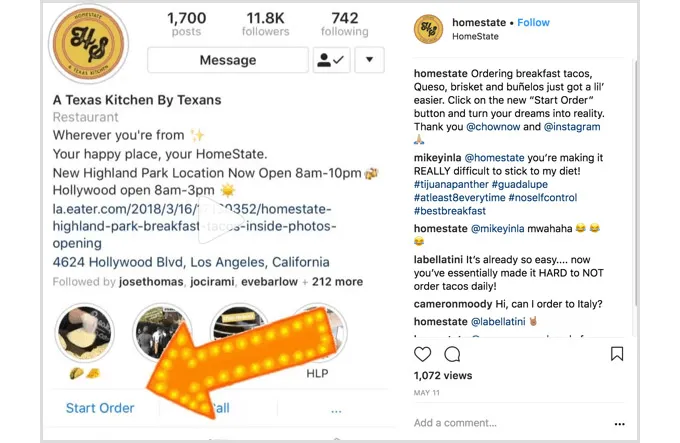
1. Birden Fazla CTA Tasarlayın
Göze çarpan ve iyi tasarlanmış bir harekete geçirici mesaj, bir kullanıcı özelliklerden veya başka herhangi bir içerik biçiminden geçerken sayfayı aşağı kaydırdığında ekranın üst veya alt kısmına gizlenebilir.
Rutin olarak, tasarımcılar bir satış kopyasının sonuna bir açılış sayfası, hizmet açıklaması veya e-posta için bir eylem çağrısı düğmesi yerleştirir. Bu, okuyucunun harekete geçmek için sonuna kadar aşağı kaydırmasını zorunlu kılar.

Bir okuyucu, aşağı kaydırmazsa veya aşağı kaydırdıktan sonra en üste ulaşmazsa ve ekranın altındaki CTA'yı kaçırırsa, harekete geçmesi zorlaşır. Harekete geçirici mesajı bulması ve tıklaması ile onlara yardımcı olmak için, onu çoğaltın veya kaydırma yüzdesinden bağımsız olarak sayfada gezdirin.
Örneğin, ürünler stokta kalmadığında 'bana haber ver' sekmesini etkinleştirebilirsiniz. Ürün kullanıma sunulduğunda kullanıcıların bildirime abone olmasını kolaylaştırırlar. Magento 2 stokta yok bildirim uzantısıyla, birden fazla harekete geçirici mesaj oluşturmak ve bir müşterinin mağazadan dehşet içinde ayrılmasını önlemek için bu tür işlevlerden yararlanabilirsiniz. En sevdikleri ürünün stokta bulunup bulunmadığı hakkında onları bilgilendirmek için iletişim bilgilerini paylaşmalarına izin verin.
Harekete geçirici mesajın birden fazla çeşidiyle, kullanıcının gerekli eylemi bulmada veya anlamada herhangi bir zorluk yaşamadan gerçekleştirmesini sağlamak için sayfada gezinmeyi basitleştirebilirsiniz.
2. Aşırı CTA'lardan Kaçınmak
Bir veya iki harekete geçirici mesaj normaldir, daha fazlasını oluşturmak ise sizin takdirinize bağlıdır. Kullanıcıların yanıtlarını öğrenin ve ana sayfa veya ürün sayfalarında aşırıya kaçmaktan kaçının.
Çeşitli CTA'ları denemek, kullanıcılarla etkileşim kurmanın ve onların dikkatini çekmenin farklı yollarını bulmak için iyidir, ancak bir şekilde izleniminize de zarar verebilir.
Kabul edilebilir sayıdan fazla arama göstermek sizi çaresiz satıcılar ve tüccarlar listesine dahil edebilir. Harekete geçmelerini sağlamak için yeterli miktarda diyalog göstererek hedef kitlenize karşı düzgün olun.
Bir harekete geçirici mesaj eklerken bir satış kopyasının amacını kullanın, çünkü tek bir CTA, WordStream'e göre %371'lik bir tıklama ve %1617'lik bir dönüşümle sonuçlandı. Sonuç, bir ürün veya hizmet sayfası için farklılık gösterebilir.
3. Öne Çıkan Bir Yerde Gösterin
Her web sitesinde, harekete geçirici mesajlar için bunları kullanmak için bir dizi önemli yer vardır, ancak bu tür yerler özel nişiniz, sektörünüz veya işiniz için farklılık gösterebilir.
Örneğin, bir blog veya yayın platformunda kullanıcılar, harekete geçmeden önce bir hizmet veya ürün hakkında daha fazla okumaya meyillidir, oysa bir çevrimiçi mağazada, hızlı bir şekilde ürün açıklamasını ve özelliklerini gözden geçirir ve sepete ekler.

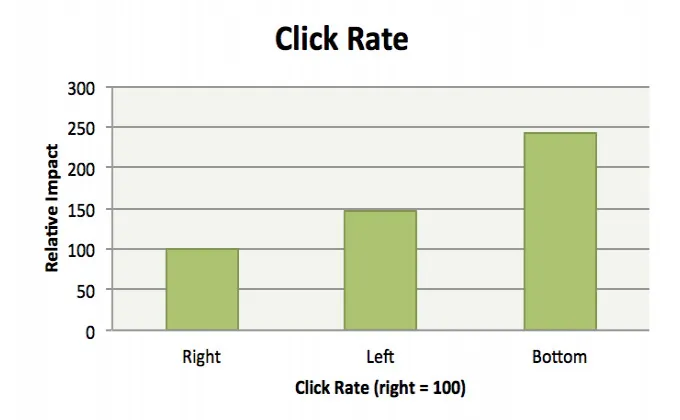
Bu nedenle, harekete geçirici mesaj için bir yer seçmek her işletme web sitesi için aynı olmayabilir. Ekranın üst kısmına bir CTA koymak zorunludur ve yine de çoğu web sitesi için geçerlidir. Burada yine sol üstte veya sağda, sol altta veya sağda veya ortada olacak şekilde konum belirlemeniz gerekebilir.

'Ekranın üst kısmı' terimi, önemli haberlerin, olayların ve reklamların, gazete katlandıktan sonra bile görülebilmesi için ön sayfanın üst kısmına yerleştirildiği yazılı medyadan gelir.
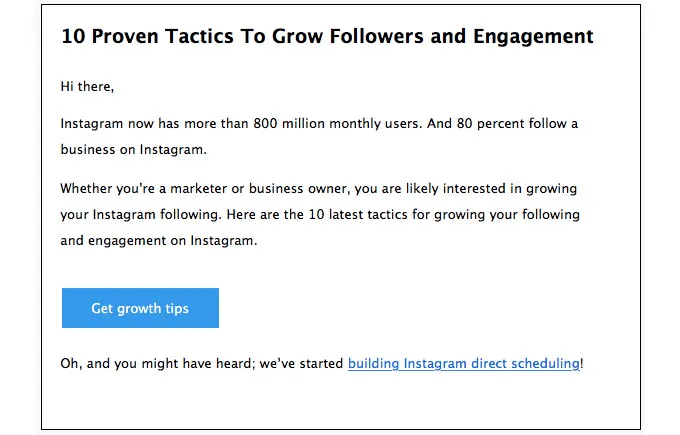
4. Net Bir CTA Kopyası Yazın
CTA kopyası bir kelime veya bir cümle olabilir, ancak yine de kısaca yazılması gerekir. Harekete geçirici mesaj düğmesinin kısa alanında daha fazla iletişim kurmak için kolay ve basit sözcükler kullanın.
Kullanıcıları Şimdi Alışveriş Yap, Siparişini Ver, Topluluğa Katıl, Bültene Abone Ol, vb. eylemlerde bulunmaya teşvik eden güçlü bir fiille metni yazmaya başlayın.

Ek olarak, bir flaş indirim görüntüleyerek veya İndirim bugün sona eriyor, stokta kalan son 4 ürün vb.
Bu tür ifadeleri görmek, kullanıcıları en iyi fırsattan, indirimden veya üründen yararlanmak için herhangi bir gecikme olmaksızın sipariş vermeye zorlayabilir. Kaçırma korkusu yanında aciliyet yaratmak için 3 gün kaldı, 17 saat kaldı gibi sayıları metinde kullanmaya çalışın.
Örneğin, mağazanızda bir tavsiye planı başlatıyorsunuz, ancak bunu ana sayfada belgeleyemiyorsunuz. Müşteriler program hakkında bilgi sahibi olmaktan asla rahatsız olmazlar. Arkadaşına Öner uzantısıyla, kullanıcı hedeflerini, ödülleri ve kazançları göstermek için özel bir gösterge panosu ile birden çok bağlı kuruluş pazarlama kampanyasını mükemmel bir şekilde oluşturabilir ve yürütebilirsiniz.
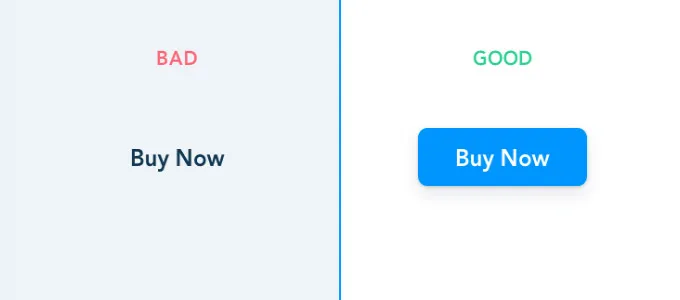
5. CTA'ları Dikkatlice Özelleştirin
Her küçük özelleştirme, harekete geçirici mesajın tıklama ve dönüşüm oranını önemli ölçüde iyileştirebilir veya azaltabilir. Bir renk veya metin değişikliği yapın ve sonuçlara göz atın. Değişiklik işiniz için uygun değilse önceki ayarlara dönün ve daha fazla özelleştirmeye devam edin.
Protokol istatistiklerine göre, CTA'da kırmızı renk kullanımı, Performable için %21 daha fazla dönüşüm getirirken, SAP, Turuncu renkli bir CTA ile dönüşümleri %32,5 artırdı.
Bu nedenle bir renk, cümle, düğme boyutu veya metin stili seçmek kolay bir karar değildir. Ortak kullanıcı davranışının, iş nişinin ve normlarının tam olarak anlaşılmasını gerektirir.

6. Sosyal Profile Büyüleyici Bir Harekete Geçirici Mesaj Ekleyin
Protocol80'e göre, Facebook profiline CTA eklemek, tıklama oranını %285 artırdı. Sosyal medya, müşterilerin coşkusunu yakalamada etkileyici bir rol oynamaktadır. Potansiyel müşterileriniz sizi en sevdikleri sosyal platformda bulabilir ve sizinle etkileşim kurmak isteyebilir.
Profilde hızlı bir harekete geçirici mesaj, ürünlere, hizmetlere, fırsatlara ve indirimlere kolayca göz atmalarını veya güncellemelere abone olmalarını kolaylaştırabilir.

7. CTA'ları Vurgulamak İçin Farklı Biçimler Deneyin
Konumuna yapışan basit bir düğmeyle başlayabilir veya sayfayı kaydırdığında kullanıcıları takip etmeye devam eden bir fareyle üzerine gelme seçeneğine dönüştürebilirsiniz. Harekete geçirici mesajın formatı, özel tüketici ihtiyaçlarınız ve iş nişinizin normları için de değişebilir.
Köprülü metin veya düğme gibi herhangi bir standart formla başlayın ve en etkili harekete geçirici mesaj seçeneğini elde etmek için açılır pencereye, kenar çubuğuna, kaydırıcıya vb. geçin.
Promosyon e-postaları, sosyal medya gönderileri ve ana sayfa için harekete geçirici mesaj düğmesini özelleştirme konusunda çok az özgürlüğe sahip olabilirsiniz, oysa ürün ve açılış sayfaları için çeşitli düğme biçimleri deneyebilirsiniz.

8. Boşlukla Çevreleyen CTA'lar
Beyaz alan, web sitesi tasarımında rahat bir nefes alır. Bu, kullanıcılarınıza görüşlerini gevşetmeleri ve içeriği kolayca bulmaları için zaman vermek gibidir.
Çeşitli içerik türleri arasında, CTA'lar önemli olanlar arasındadır ve potansiyel müşterilerin gözlerini tatmin etmek için onları yeterli boşlukla çevrelemelisiniz.
Eyleme yönelik düğmeleri daha belirgin ve web sayfası tasarım öğelerinin geri kalanından ayırt edilebilir hale getirmek için beyaz boşluk kullanın.
9. CTA'ları iki kez kontrol edin
Ürün veya hizmet sayfanızda yaratacağı farka güvenmiyorsanız, etkileyici bir CTA eklemek verimli olmayabilir. Bu tür her seçenek, kayıt, abone, takipçi, gelir, bağış, müşteri vb. artırmak gibi bir amaç için oluşturulur.
Düğme, amaca ulaşmada iyi performans göstermiyorsa, değiştirilmesi gerekir. CTA performansını kontrol etmek için, zaman zaman seçenekleri test etmeniz ve sanki kullanmakta rahatlarmış gibi kullanıcı geri bildirimi almanız gerekebilir.
Anında önlem alınabilmesi ve potansiyel gelir kaybının zamanında önlenebilmesi için herhangi bir tutarsızlık için düğmeleri test etmeye devam etmesi için personel atayın.
Son sözler
Çevrimiçi müşteriler artık çevrimiçi bir şeyler satın alma konusunda daha eğitimli. Bu nedenle, mağazanıza gelmeden önce ideal bir kullanıcı deneyimine ve dostça harekete geçirici mesajlara sahip olabilirler.
Onları heyecanlandırmak ve dikkatlerini çekmek için, harekete geçirici mesajları basitleştirmede farklı taktiklere bakmanız ve bunları kolay metin, rahatlatıcı renkler ve diğer birçok tasarım faktörüyle detaylandırmanız gerekebilir.
Gönderi, düğmeleri yeniden tanımlamada oldukça etkili stratejileri tartıştı. Bunları çevrimiçi girişiminiz için yararlı bulabilirsiniz.
