Sıfırdan Bir WordPress Web Sitesi Oluşturma Üzerine Düşünceler (Kodsuz)
Yayınlanan: 2020-02-12Son on yılda, WordPress ile (hemen hemen) günlük olarak çalıştım. Her boyuttaki müşteri için web siteleri oluşturmak için başvurduğum çözüm.
Ve son derece popüler CMS ile daha fazla deneyim kazandıkça, WordPress temalarını sıfırdan oluşturmayı savundum. Bu günlerde, Alt Çizgilere dayalı oldukça basit bir başlangıç teması kullanıyorum. Tam sevdiğim şekilde kurulmuş ve yeni projelere hızlı bir başlangıç yapmama yardımcı oluyor.
Ancak, WordPress ekosistemindeki diğer her şey gibi, işleri nasıl yapacağımız konusunda da birçok seçenek var. Tercih ettiğim yaklaşım her geliştirici için değil. Ayrıca belirli müşteriler için (özellikle kısıtlı bir bütçeye sahip olanlar) her zaman en gerçekçi çözüm değildir.
Bugün, bir web sitesi oluşturma konusundaki deneyimlerimi farklı bir şekilde paylaşmak istiyorum: Bir WordPress sayfa oluşturucu eklentisi ve eşlik eden bir "boş" başlangıç teması kullanmak. Size sürecin artılarını ve eksilerini anlatacağım ve bundan en iyi şekilde yararlanmanız için bazı ipuçları vereceğim. Başlayalım!
proje geçmişi
Eski HTML web sitelerinin yeniden tasarlanmasını isteyen uzun zamandır bir müşterim bana yaklaştı. WordPress kullanmanın getirdiği avantajları istediler, ancak tam bir özel yapı için bütçeleri yoktu.
Sektöre özel ticari bir WordPress teması satın alma fikrinden bahsedildi. Şimdi, bir tema satın almanın ve içine biraz içerik eklemenin doğası gereği yanlış bir şey yok. Birçok durumda gayet iyi çalışacaktır.
Ancak çoğu zaman, müşterinin özelliklerine (veya daha da kötüsü, benim beklentilerime) uyması için görünüm ve/veya işlevsellik üzerinde yeniden çalışılmasıyla ilişkili ek maliyetler olduğu görülüyor. O zaman bile, temayı, müşterinin bütçesini veya her ikisini de tamamen yok etmeden yapabileceğiniz çok şey var.
Bunu akılda tutarak, bir alternatif aramaya başladım. Kısa bir süre önce WordPress için popüler bir sayfa oluşturucu eklentisi olan Beaver Builder ile oynamaya başlamıştım (Tam açıklama: Bunu söylemem için bana para ödemiyorlar, sadece benim kullandığım araç oldu. Diğer benzer ürünler de var. Pazar da dikkate değer.)
Bazı ticari paketleriyle birlikte bir çerçeve teması (ve ilgili bir alt tema) içerirler; bu, WordPress Özelleştirici ve sayfa oluşturucunun bir kombinasyonunu kullanarak esasen tüm bir web sitesi (üstbilgi, altbilgi ve içerik) oluşturmanıza olanak tanır.
Nasıl çalıştı? Öğrenmek için okumaya devam edin…
Başlangıç noktası
Sürecin ilk adımları, WordPress ile bir site oluşturan herkes için oldukça tanıdıktır:
- Yeni bir WordPress yüklemesi oluşturun;
- Temayı kurun ve etkinleştirin;
- Sayfa oluşturucu eklentisini kurun ve etkinleştirin;
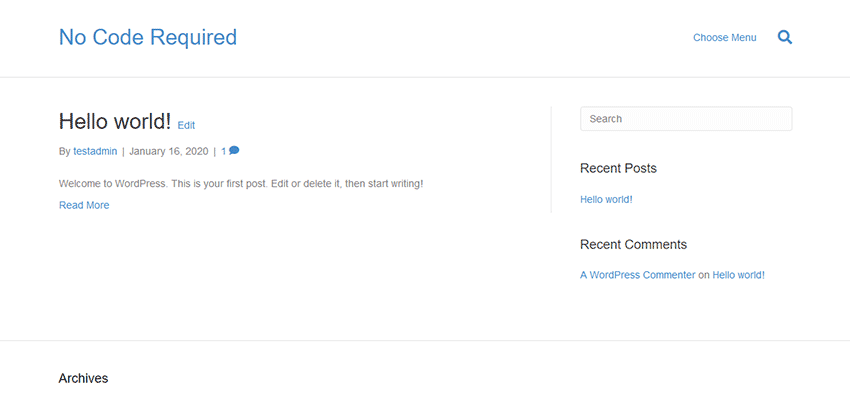
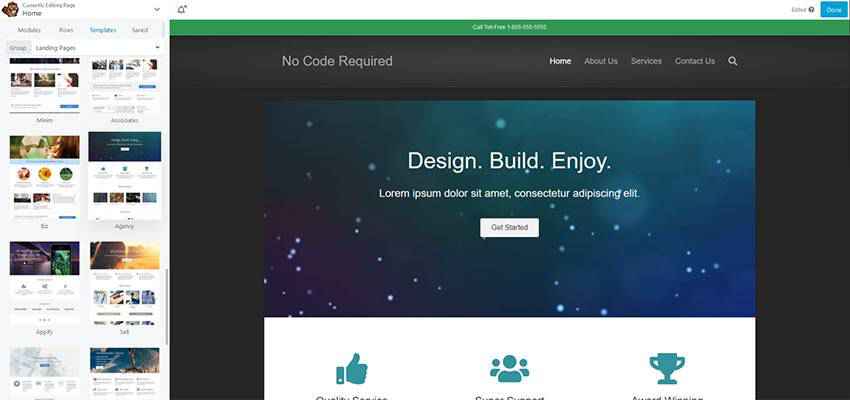
Oradan, esasen boş bir sayfa alırsınız. Aslında kendi Alt Çizgi tabanlı başlangıç temamı etkinleştirdiğimde gördüğümden çok farklı değil.
Bunun avantajı, temanın oluşturmak istediğiniz şey hakkında çok fazla ön yargıya sahip olmamasıdır. Bu, bir tasarımcının teorik olarak bir tasarım maketi oluşturabileceği ve ardından onu hayata geçirebileceği anlamına gelir. Temanın neyi yapıp neyi yapamayacağını anladıkları sürece, yani.
Ancak, öğreneceğimiz gibi, biraz daha hazır bir şey isteyenler için bazı seçenekler var.


WordPress Özelleştiriciyi Kullanma
WordPress Özelleştirici, temayla ilgili çeşitli ayarları değiştirmenize ve sonuçları gerçek zamanlı olarak görmenize olanak tanıyan yerleşik bir araçtır. Birçok temanın uyguladığı ısmarlama seçenek panellerinin aksine, tema kurulumuna evrensel bir kullanıcı arayüzü getirmesi gerekiyordu.
Burada, Beaver Builder Teması özelleştiriciye giriyor ve birçok seçenek sunuyor. Öne çıkanlar arasında:
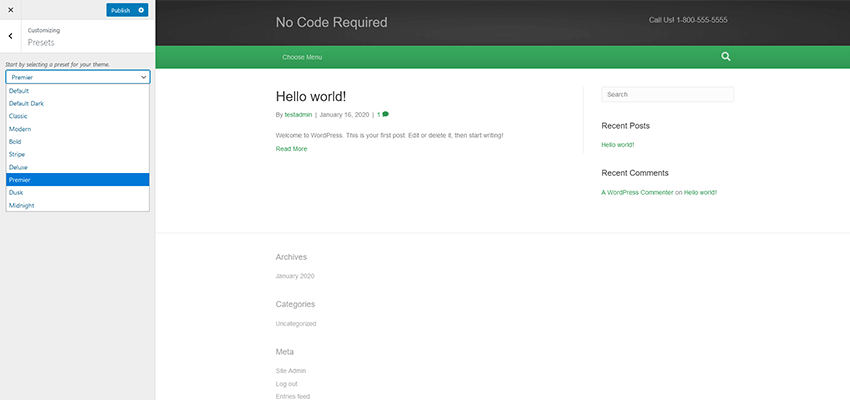
ön ayarlar
Önceden hazırlanmış renk şemaları arasından seçim yapın. Bu stiller, diğer Özelleştirici seçenekleri veya CSS aracılığıyla değiştirilebilir.

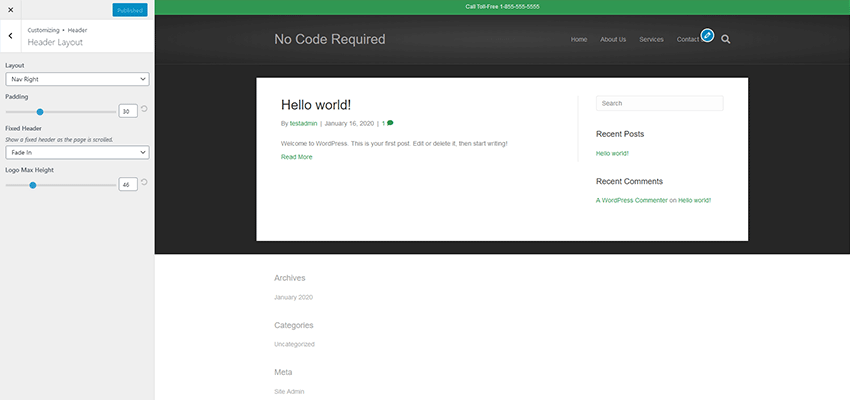
başlık
Burada düzen, logo yerleştirme ve gezinme için çeşitli ayarlar vardır. Hoş bir dokunuş olan "yapışkan" bir başlık seçeneği dahildir. Düzenler birkaç yaygın senaryoyu kapsar.

İçerik
Blogunuz, bireysel gönderileriniz, gönderi arşiviniz ve WooCommerce şablonlarınız için arka plan renkleri ve sayfa düzenleri seçin.
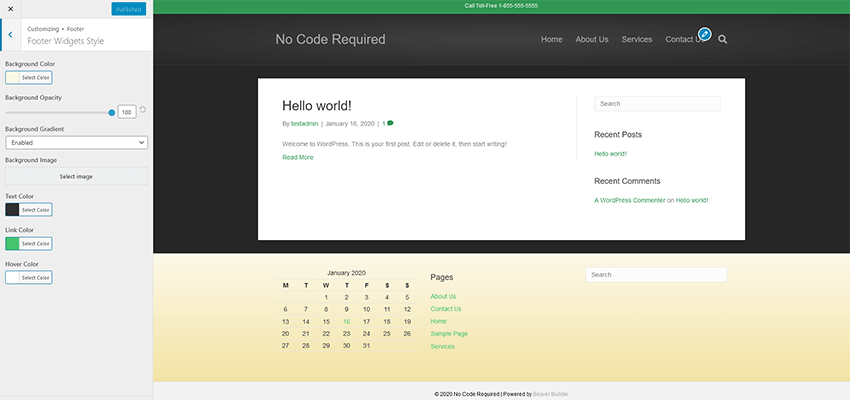
altbilgi
Sitenin alt bilgisi, çeşitli içerik türlerini işlemek için biçimlendirilebilir ve widget'lar eklenebilir. Varsayılan olarak, burada bazı sınırlamalar vardır. Örneğin, yerleşik sosyal medya profil bağlantılarını Altbilgi Widget'ı alanına (widget'ların altında görünecek şekilde ayarlanmıştır) yerleştirmek istedim - bu desteklenmiyor. Neyse ki, bulduğum bir kod parçacığı, bir WordPress kısa kodu aracılığıyla bunu mümkün kıldı.

kod
Sitenize belirli bir CSS, JavaScript veya başka bir kod eklemek istiyorsanız, bunu buradan yapabilirsiniz. Google Analytics veya piksel izleme kodu eklemek istiyorsanız bu yararlı olabilir.
Karar
Toplamda, Özelleştirici, web sitemin temel görünümünü ve düzenini oluşturmama yardımcı olacak yeterli seçeneğe sahipti. Özel yapım bir temaya alışkın olduğum kadar sağlam değil, ancak bu beklenebilir. Buradaki bütün nokta, hızlı geliştirme ve koddan kaçınmaktır.
Beaver Builder Theme tam da bunu yaptı, çünkü yarım saat içinde işleri istediğim gibi ayarlayabildim. Herhangi bir eksiklik, daha düşük bütçeli bir projeyle ödediğiniz bedeldir.
Bina Sayfaları
Burada ayrıntılara girmek için çok fazla zaman harcamayacağım - iki nedenden dolayı. İlk olarak, sitenin çeşitli sayfalarına yönelik ihtiyaçlarım çok karmaşık değildi. İkincisi, sayfa oluşturucunun kendisi temaya göre ikincildir. Ama yine de bahsetmeye değer bazı öğeler var.
Ana sayfa oldukça hızlı bir şekilde oluşturuldu – sıfırdan değil. Müvekkilim Beaver Builder'ın önceden oluşturulmuş sayfa şablonlarından birini beğendi. Bunu ayarlamak, şablonu içe aktarmak ve ardından saklamak istediğimiz şeyleri özelleştirmek ve istemediğimiz şeyleri kaldırmak için hacklemek meselesiydi. Ayrıca, sayfa oluşturucu aracılığıyla eklenebilecek birkaç ekstra modül vardı. Atlıkarınca ve kaydırma animasyonu gibi özellikler biraz kişilik kattı.
İkincil sayfalar son derece basitti. Bir fotoğraf arka planı kullanan ve diğer sayfalarda tekrar tekrar kullanılmak üzere kaydeden bir sayfa başlığı modülü oluşturdum. Oradan, sadece içeriğin geri kalanını eklemek ve onu güzel bir şekilde biçimlendirmek meselesiydi.
Sahip olduğum tek sorun Yerçekimi Formlarını entegre etmekti. Sayfa oluşturucu ne WordPress Gutenberg blok düzenleyicisini ne de Klasik Düzenleyiciyi (her ikisi de popüler form eklentisinin desteklediği) kullanmadığından, bir Metin Düzenleyici modülüne manuel olarak bir kısa kod yerleştirmek zorunda kaldım. Bu çok büyük bir sorun değildi, ancak sürece aşina olmayan bir müşteri için zor olabilir.

Karar
Sayfa oluşturma beklendiği gibi gitti. Kullanım kolaylığı, bu eklentilerin satış noktasıdır ve bu, faturaya uygundur. Çeşitli modüllerin sayfaya sürüklenip bırakılması kolaydı ve çok sütunlu düzenlerin yapılandırılması basitti. Her şey duyarlıydı ve özellikle ekran boyutuna göre özelleştirilebilirdi.
Dahil edilen modüllerin sayısı sağlamdı ve projenin gerektirdiği hemen hemen her şeyi kapsıyordu. Biraz daha süslü özelliklere ihtiyaç duyulduysa, yardımcı olabilecek bir dizi üçüncü taraf eklenti paketi vardır.
Genel İzlenimler
Genel olarak, bunun tipik olarak hazır temalarla yaşadığım deneyimlerden daha iyi olduğunu söylemeliyim. Temel bir şeyden başlayıp projenin ihtiyaçlarına uygun hale getirebilmem, tercih ettiğim iş akışıyla daha uyumluydu.
Gerçeği söylemek gerekirse, istediğim her şeyi elde etmek için fazladan birkaç kod parçası uygulamak zorunda kaldım. Sosyal medya profil bağlantıları için yukarıda bahsedilen kısa kod ve biraz fazla JavaScript, siteyi tamamlamama yardımcı oldu. Her ikisi de alt temanın functions.php dosyası aracılığıyla sıraya alındı ve gelecekteki tema güncellemeleri sırasında üzerine yazılmalarını önlemeye izin verdi.
Bunu basit projeler için uygun bir seçenek olarak buldum. Özel alanlar veya koşullu içerik kullanımı gibi, tam kapsamlı bir özel tema kullanmanın daha mantıklı olabileceği bazı senaryolar vardır. Ancak bu tür özellikler genellikle daha büyük bütçeler içindir.
Dolayısıyla, hızlı bir şekilde tutumlu yeni bir web sitesi geliştirmek isteyen bir geliştiriciyseniz - ancak üçüncü taraf bir temanın tuzakları olmadan, gidilecek yol bu olabilir. Sadece orada olanın parametreleri içinde yaşamak zorunda kalacağınızı kabul edin. Aksi takdirde, o kod düzenleyiciyi çalıştırmanın zamanı gelecektir.
* Not: Bu gönderideki resimler yalnızca açıklama amaçlıdır - açıklanan gerçek projeyi yansıtmazlar.
