İşte “Kullanıcı Dostu” Bir Web Sitesi Oluşturmak İçin Bilmeniz Gerekenler
Yayınlanan: 2018-08-31Son yıllarda, kullanım kolaylığı veya kullanılabilirlik, bir web sitesinin başarısını belirlemede çok önemli bir faktör haline geldi. Rekabet her geçen dakika daha da yoğunlaşırken, potansiyel müşterileriniz web sitenizi kullanımı kolay bulamazlarsa hızla başka bir siteye geçeceklerdir.
İyi tasarlanmış bir arayüz ile web sitenizin dönüşüm oranı %200 ila %400 arasında artabilirken, şirketinizin web sitenizin kullanıcı deneyimine yatırdığı her dolar için 100$'lık bir getiri elde edebilirsiniz. Kullanıcıların yaklaşık %95'i, bir web sitesinde aradıkları en kritik faktörün olumlu kullanıcı deneyimi olduğuna inandığından, bu sürpriz olmamalı. Diğer bir deyişle, rekabette ayakta kalmanın tek yolu web sitenizi daha kullanıcı dostu hale getirmektir.
Kullanıcı dostu bir web sitesinin özelliklerini oluşturan beş faktör şunlardır:
1. Mobil Duyarlı Tasarım
Duyarlı bir web sitesi, mobil, tablet veya dizüstü bilgisayar gibi okuduğunuz cihaza uyacak şekilde otomatik olarak değişir. Tüm site ekran boyutuna göre uyarlandığından, kullanıcıların zamanlarını sıkıştırma veya yakınlaştırma ile harcamaları gerekmez. Bu nedenle, özellikle mobil için web sitesi tasarlayan şirketlerin %62'si satışlarında önemli bir artışa tanık oldu.
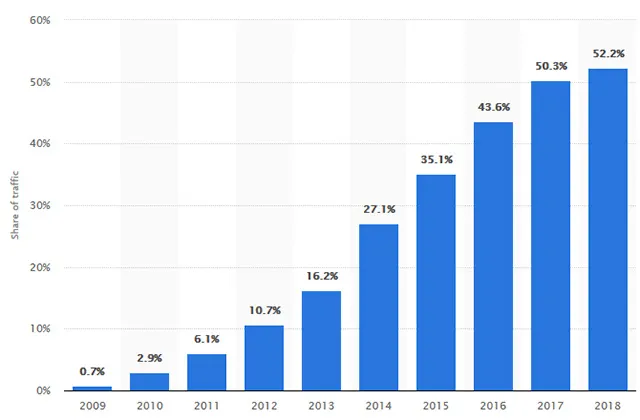
Ayrıca, 2018'de web sitesi trafiğinin yarısından fazlasının cep telefonlarından gelmesiyle, web siteniz yanıt vermiyorsa, potansiyel müşterilerinizin yarısını kaçırmanız olasıdır. Peki, bu konuda nasıl gidiyorsun?

A. İçerik Düzeni Optimizasyonu
Dikkate almanız gereken en önemli şey, potansiyel içerik düzenidir. Cep telefonu kullanan kişilerin ekran alanı çok daha az olduğundan, içeriğin yalnızca sığmasını değil, aynı zamanda okunabilir olmasını da sağlamalısınız. Çoğu telefon otomatik olarak uzaklaşsa da, bu özellik, web sitenizde belirli bir bilgiyi arayan kullanıcılar için biraz sinir bozucu olabilir.
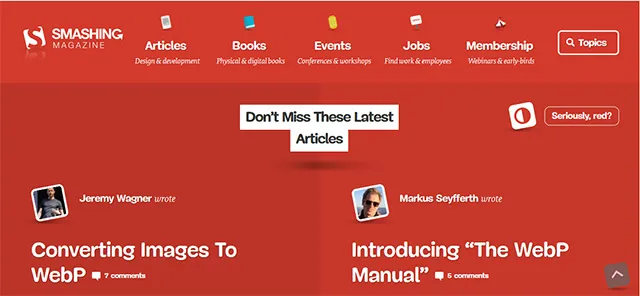
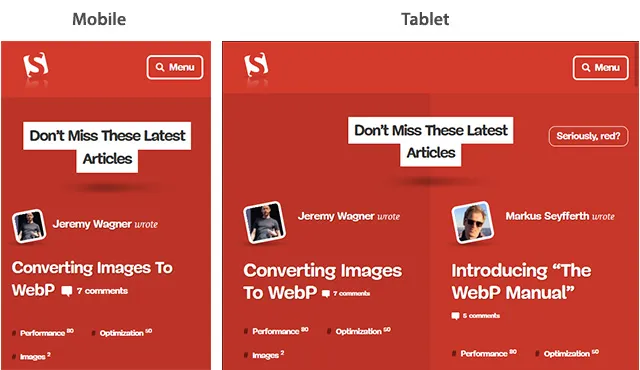
Bu nedenle, özellikle web sitenizin birkaç alt kategorisi varsa, resimler ve metin gibi birkaç şeyi hareket ettirmeniz ve ayrıca menünün boyutunu azaltmanız gerekecektir. Örneğin, Smashing dergisi web sitesi, dizüstü veya masaüstü bilgisayarda tam bir menü içeren iki sütunlu bir düzene sahiptir.

Ancak, hem tablette hem de mobil cihazlarda gizli bir menü içeren tek sütunlu bir düzene dönüşür. Masaüstü sürümündeki web sitesi menüsü de etiketler ve simgelerle birlikte gelir, bu da eski nesillerin (masaüstü veya dizüstü bilgisayar kullanma olasılığı daha yüksektir) anlamasını kolaylaştırır.

2. Kolay Gezinme
Sorunsuz gezinme, web sitenizdeki beklentileri daha uzun süre tutmada kritik bir rol oynar. Kullanıcılar sabırsız. İstediklerini bulamazlarsa sonsuza kadar beklemeyecekler. Sonuç olarak, zayıf gezinme, dönüşüm oranınızı ve dolayısıyla kârınızı doğrudan etkileyebilir. Bu nedenle, kullanıcılar web sitenize cihazlar arasında sorunsuz bir şekilde erişebilmeli ve gezinebilmelidir.
A. Daha Az Daha Fazla
Web sitesinde gezinme söz konusu olduğunda, genellikle daha azı daha fazladır. Bu nedenle, navigasyon bağlantılarının sayısını mümkün olduğunca en aza indirin. Kullanıcıları çok fazla seçenekle boğmak istemezsiniz. Web tarayıcıları bu tür içeriği deşifre etmeyi zor bulduğundan, çok sayıda bağlantı sunmak SEO'nuzu da olumsuz etkileyebilir.
Bu nedenle, uygun anahtar kelimelere ve kelime öbeklerine bağlantılar eklediğinizden emin olun. Kırık bağlantıları mümkün olan en kısa sürede düzeltin. Eski bir web sayfasını yenisiyle değiştirdiyseniz, uygun bir yönlendirme bağlantısı oluşturduğunuzdan emin olun.
B. Çok Fazla Yaratıcılık Zararlı Olabilir
Yaratıcılığınızla çok fazla oynamaktan kaçının. Standart navigasyon mimarisine bağlı kalmak genellikle daha iyidir. Kalabalığın arasından sıyrılma umuduyla, insanlar genellikle aşırı derecede animasyon veya grafik kullanır ve kullanıcılar üzerinde tam tersi bir etkiye sahip olurlar.
Bununla birlikte, en son gezinme trendlerini web sitenize dahil etmek arzu edilir. Örneğin, 2017, diğerlerinin yanı sıra yapışkan gezinme çubuklarında, mega menülerde ve duyarlı alt gezinme menülerinde önemli bir artış gördü. Bu özelliklerden herhangi birini web sitenizde kullanmak muhtemelen iyi bir fikirdir.
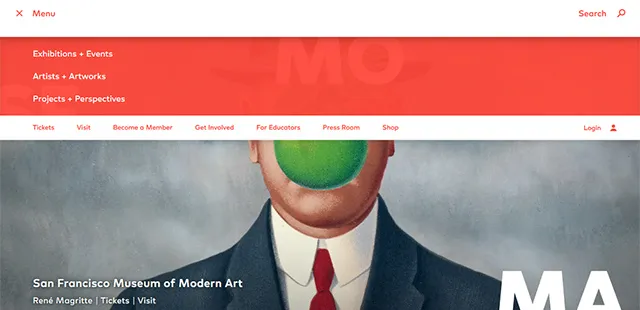
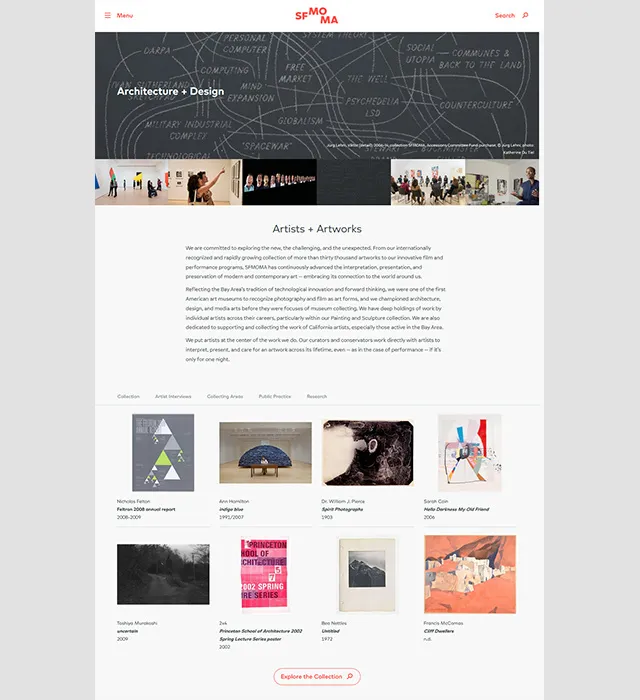
San Francisco Modern Sanat Müzesi'nin web sitesi, kolay gezinme ve çarpıcı grafiklerin belki de en iyi birleşimidir. Sade ama zarif ana menü, sergiler, projeler, öne çıkan sanat eserleri, bilet ayrıntıları, ziyaret saatleri ve üyelik dahil olmak üzere tüm temel bilgilere bağlantılar sağlar.
Tüm bu bağlantıları görmek için ana sayfayı aşağı kaydırmanız gerekmez. Metin ve görseller yerine kendinizi müzedeymişsiniz gibi hissettiren videolar kullanmışlar.

Ayrıca, site genelinde sezgisel gezinme çerçevesini sağlam tuttular. İster sanat eserini ister projeleri kontrol ediyor olun, asla kaybolmuş hissetmeyeceksiniz. Web sitesi, sanatın ve resimlerin karmaşıklığını, tıpkı sıradan insanların deneyimlemek isteyeceği şekilde, nispeten basit bir şekilde iletir.

3. Hızlı Yükleme Web Sitesi
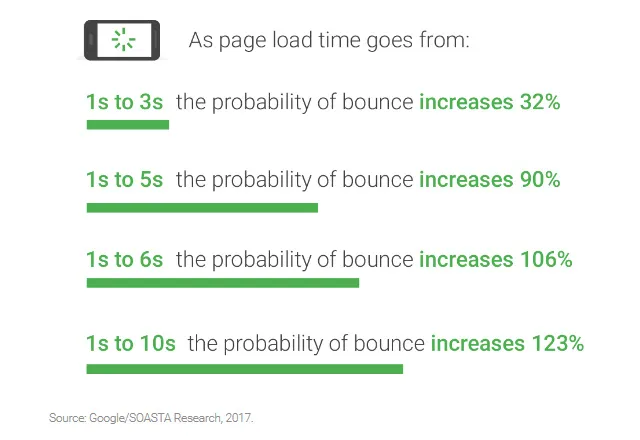
Herkes web sitesi hızının önemli olduğunu bilir. Ancak, web sitenizin ne kadar hızlı olması gerektiği bir tartışma konusudur. Google tarafından yakın zamanda yayınlanan bir araştırmaya göre, ideal web sayfası yükleme süresi bir saniyedir. Ancak, web sitenizi yüklemek üç saniyeye kadar sürüyorsa, hemen çıkma oranı %32'den fazla olmadığı için yine de iyi durumdasınız. Ancak, yükleme süresi daha da artarsa, örneğin beş saniyeye kadar, hemen çıkma oranı %90 olurken, on saniyelik bir gecikme %123 artışa yol açar.

Google, bir süredir hızlı yüklenen web sitelerine tercihli muamele yapıyor. Yine de sadece kişisel bilgisayarlarla sınırlıydı. Ancak, cep telefonlarında artan web trafiğiyle birlikte Google, Temmuz 2018'den itibaren mobil aramalar için sayfa hızını bir sıralama faktörü olarak kullanmaya karar verdi. Bu nedenle, site yükleme hızının mümkün olduğunca yüksek olması gerekiyor.
A. Her Öğe için Yükleme Süresini Tanımlayın
Yapmanız gereken ilk şey, her bir web sayfasının farklı bölümlerini web sitenize yüklemenin ne kadar zaman aldığını bulmaktır. WebPageTest veya Pingdom gibi hız analiz araçlarını kullanabilmenize rağmen bunlar yeterli değildir.
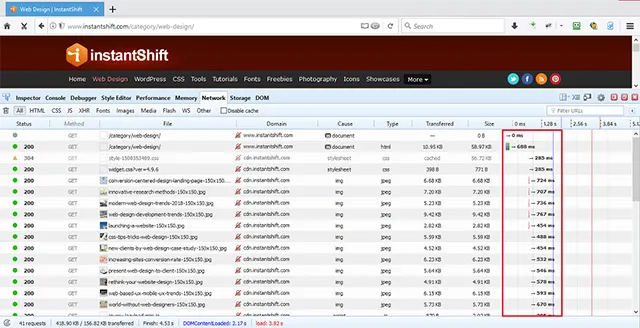
Sitenizdeki her bir öğenin ne kadar hızlı yüklendiğini görmek için analiz etmek istediğiniz sayfaya sağ tıklayıp "İncele"ye ve ardından "Ağ" sekmesine tıklayabilirsiniz. Bunu herhangi bir tarayıcıda yapabilirsiniz. Örneğin, Firefox tarayıcısında http://www.instantshift.com/category/web-design/ web sayfasındaki çeşitli öğelerin yükleme süresi aşağıda gösterilmiştir. Bu analiz, her web sayfasındaki yavaş yükleme öğesini tanımlamanız için size veri sağlayacaktır.


B. HTTP İsteklerinin Sayısını Azaltın
Ayrıca sitenizin kaç tane HTTP isteğinde bulunduğunu size gösterecektir. HTTP isteklerinin sayısını azaltmak, hızını artırmanın harika bir yoludur. Varsa gereksiz resimleri, metinleri veya grafikleri belirleyin ve ortadan kaldırın.
Diğer hız iyileştirme adımları arasında bir içerik dağıtım ağı (CDN) kullanmak, statik dosyalarınızı barındırmak için bir CDN tarafından desteklenen çerezsiz bir etki alanı kullanmak, HTML, CSS ve JavaScript dosyalarınızı küçültmek ve birleştirmek, sunucunuza Google PageSpeed'i yüklemek ve diğer şeylerin yanı sıra JavaScript yüklemesini erteleme.
4. Görsel ve Metinlerin Dengeli Kullanımı
Hem metin hem de görseller bir web sitesinin kritik faktörleridir. Ancak, bu iki öğe arasında doğru dengeyi sağlamadan siteniz daha fazla web trafiği çekemez. Diğer bir deyişle, grafikler metne baskın gelmemelidir ve bunun tersi de geçerlidir.
A. Görselleri Kolayca Hatırlarız
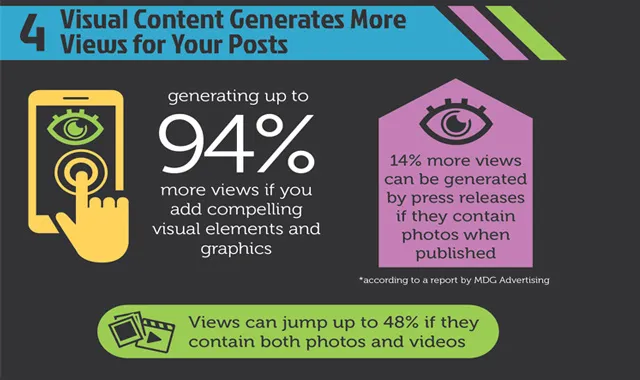
Ancak insan beyni görselleri daha iyi ve daha uzun süre hatırlama eğilimindedir. Aslında, insanlar aynı dönemdeki metin içeriğinin %10'una kıyasla, görsellerin %65'ini neredeyse üç gün sonra hatırlayabiliyor. İçeriğinize ilgi çekici görsel öğeler ve grafikler eklerseniz, içeriğiniz %94'e kadar daha fazla görüntülenme sağlayabilir.

Ayrıca, viral görsel içerik (videolar, GIF'ler ve resimler) daha fazla gelen bağlantı oluşturabilir. Ayrıca, özellikle genç nesil olmak üzere, giderek artan sayıda insan cep telefonlarından web'e erişiyor. Daha fazla görsel kullanmak mantıklı çünkü video izlemek, mobil cihazlarda uzun bir paragraf okumaktan çok daha kolay.
B. Görsellerin Bir Maliyeti Vardır
Yine de bir yakalama var. Daha yüksek çözünürlüklü videolar, grafikler ve resimler, web sitenizin daha yavaş yükleneceği anlamına gelir. Önceki noktada belirtildiği gibi, daha yavaş yüklenen web siteleri, daha yüksek hemen çıkma oranlarına yol açar. Arama motorları da metne kıyasla görselleri tanımayı zor buluyor. Bu sorunun üstesinden gelmenin bir yolu, resimlere uygun “Alt Metin” eklemektir.
"Alt Metin"i kullanırken, yalnızca anahtar kelime hedeflemeye değil, aynı zamanda kullanıcı amacına da odaklanın. Örneğin, aşağıdaki resme bir göz atın. Çeşitli anlamlara gelebilir. Bu görüntüyü bir mutluluk veya motivasyon işareti veya hatta bir başarı duygusu olarak algılayabilirsiniz.

Bu nedenle, web siteniz kişisel veya profesyonel başarı gibi bir şeyle ilgileniyorsa, "Alt metninizde" "hedefinize ulaşmanın yolları"ndan bahsetmek, "gün batımı noktasında atlayan bir kız" demekten çok daha iyidir.
Öte yandan, depresyon ve danışmanlık üzerine bir web sitesi, “depresyonun doğal mutlulukla üstesinden gelme” çizgisinde bir şey kullanmalıdır. Ancak, açıklama ile aşırıya kaçmaktan kaçının. Arama motorları anahtar kelime doldurmayı sevmediği için doğal görünmemelidir. Alakalı ve anlamlı açıklamalar kullanın.
C. Asimetrik Görsel-Metin Dengesi de Çalışır
Görsel ve metin dengesi mutlaka simetrik olmamalıdır. Özellikle web tasarımınıza daha resmi olmayan, modern veya rahat bir görünüm kazandırmak istiyorsanız bu iki unsuru asimetrik olarak düzenleyebilirsiniz.
Dropbox'ın ana sayfası, metin ve görsellerin asimetrik düzenine bir örnektir. Kullanıcının dikkatini hemen odak noktalarına getirir. Ancak ne görseller ne de metin birbirini geçmiyor.

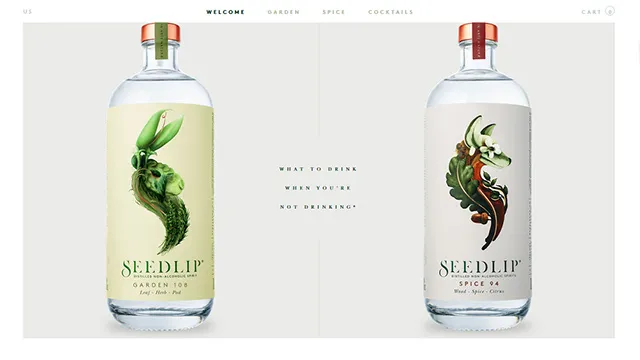
Damıtılmış alkolsüz alkollü içkiler satan bir şirket olan Seedlip , mümkün olan her yerde kalın yazı tipleri ve basit metinlerin yanı sıra boşluklardan da bolca yararlanır. Hedef kitlelerine iyi hizmet etmesi amaçlanan metin ve görselin doğru dengesidir.

5. Doğru Hata İşleme
Tüm önlemleri almanıza rağmen, işler hala ters gidebilir ve web sitesi hatalarına neden olabilir. Bu uygunsuz hataları tamamen önleyemeseniz de, onları kesinlikle zarafetle kucaklayabilirsiniz. Potansiyel müşterileriniz, hatalı bir web sayfasıyla karşılaştıktan sonra zaten rahatsız olurlar. Neden tekdüze (veya düpedüz can sıkıcı) bir hata mesajıyla yaralarına tuz sürsünler? Ne yazık ki, web tasarımının bu yönü büyük ölçüde göz ardı ediliyor.
A. Kibar Olun
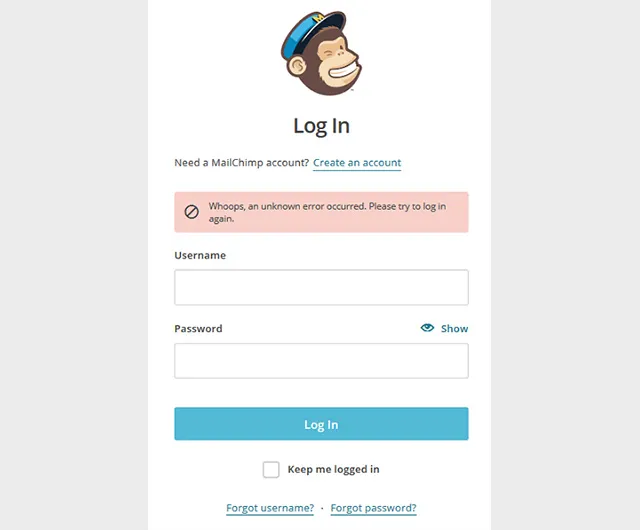
Kullanıcılarınız yanlış bir kullanıcı adı veya URL adresi yazmış olsalar bile, ne pahasına olursa olsun onları suçlamaktan kaçının. Aksine, hata mesajlarının mümkün olduğunca kullanıcı dostu olması gerekir. Bir hatayı belirtirken her zaman kibar bir dil kullanın. Örneğin, "Girdiğiniz e-posta adresi yanlış" gibi standart bir mesaj kullanmak yerine, Mail Chimp aşağıdaki hata işleme açıklamasını kullanır.

B. Hafif Mizah Kullanın
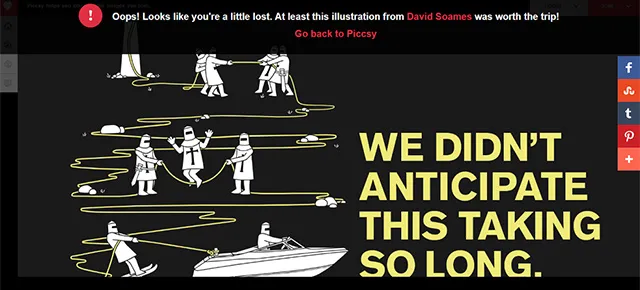
Piccsy , tasasız mizahın yardımıyla hata işlemeyi tamamen yeni bir düzeye taşıyor. Web sitelerinde “404 – sayfa bulunamadı” hatasıyla karşılaşırsanız, göreceğiniz şey budur.

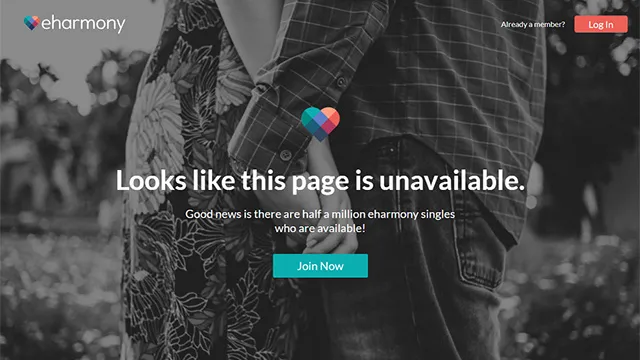
İşte ünlü tanışma sitesi eHarmony'den başka bir örnek. Bu arsız bir mesaj ama kesinlikle sizi güldürebilir ve web sitesinde biraz daha oyalanmanıza neden olabilir.

Ancak, her durumda mizah kullanmaktan kaçının. Yanlış bir kredi kartı numarası girdikten sonra siteniz komik bir mesaj gösteriyorsa, kullanıcılarınız bundan hoşlanmayacaktır. Bunun yerine, bir konuşmada kullanıldığında kulağa uygun gelen sözcükleri kullanın. Hata sayfasına mütevazi ancak net bir hata mesajı eklediğinizden emin olun. Ana sayfaya veya uygun bir web sayfasına doğrudan bir bağlantı da ekleyin. Kullanıcıları bunun için çalıştırmayın.
Sana doğru
Mobil internet ve sosyal medyanın hızla yaygınlaşmasıyla birlikte, kullanıcı dostu bir web sitesi kurmak her zamankinden daha önemli hale geldi. UX departmanında öndeyseniz, artan web trafiğinin ve kullanıcı katılımının avantajlarından yararlanacaksınız. Umarım, bu beş önemli faktörün altında yatan özellikleri anlamak, süper kullanıcı dostu bir web sitesi oluşturmanıza yardımcı olacaktır. En iyi sonuçlar için, yukarıdaki ipuçlarının mümkün olduğunca çoğunu uyguladığınızdan emin olun. Hala şüpheleriniz varsa veya herhangi bir fikri paylaşmayı seviyorsanız, aşağıdaki yorumlarda bize onlardan bahsedin.
