Etkileşimli Web Tabanlı Bir Test Oyunu olan “Trump'ı Devrin” İnşa Etme (Örnek Olay)
Yayınlanan: 2022-03-10Editörün Notu : Seçimlere gelince, her birimize fikirlerimizi ve inançlarımızı nasıl ifade edeceğimiz konusunda bir seçim verilir. Bazı tasarımcılar ve geliştiriciler, seçimlerini bir kişide daha fazla ifade etmek için becerilerini kullanırlar. İşte etkileşimli, duyarlı bir bilgi yarışması oyunu olan Topple Trump!'ın nasıl tasarlandığına ve inşa edildiğine bir bakış - yol boyunca öğrenilen bazı değerli derslerle birlikte. Bu makale teknikler ve stratejiler hakkındadır, bu yüzden lütfen yorumlarda siyasi alevlerden kaçının.
Kullanımı basit, harika görünen ve oynaması gerçekten eğlenceli olan bir çevrimiçi test oluşturmak bir şeydir. Bunu Donald Trump'ın kutuplaştırıcı başkanlık kampanyasına dayandırmak başka bir şey.
SmashingMag'de Daha Fazla Okuma : Bağlantı
- Oyunlaştırma ve UX: Kullanıcıların Kazandığı veya Kaybettiği Yer
- Swift 3'te SpriteKit Oyunu Nasıl Oluşturulur
- Kullanıcı Davranışını Değiştirmek için UX Tasarımını ve Psikolojisini Birleştirme
Parallax yönetmeni ve geliştiricisi Andy Fitch'in buluşu, Trump'ı devirin! sayısız ödül kazanmaya devam etti. Ancak oyunu hayata geçiren gerçek bir ekip çalışmasıydı. Geliştirme sürecine, tasarım konularına ve bu süreçte öğrenilen bazı değerli derslere değinerek, bunun tam olarak nasıl gerçekleştiğine bir bakış.

Nasıl çalışır
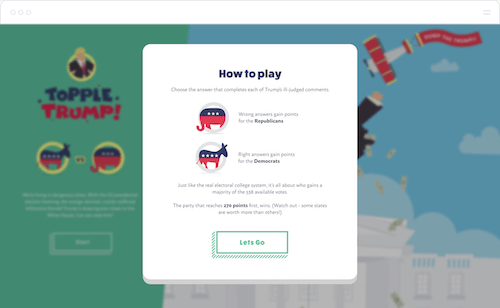
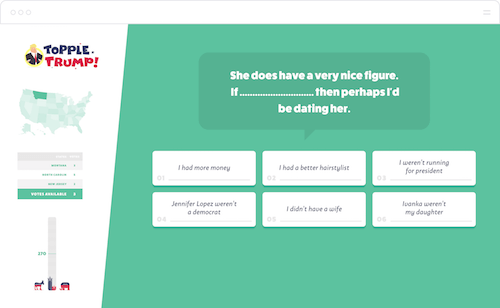
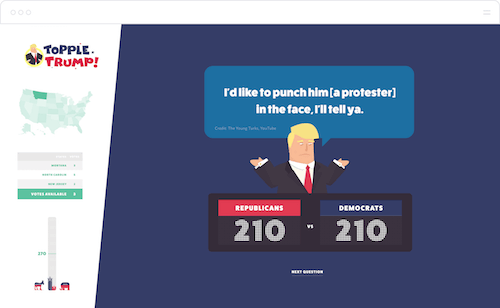
Oyunda oyuncular, Donald Trump'ın başkanlık kampanyası sırasında ağzından çıkan gerçek açıklamaları okumaya davet ediliyor - ancak önemli kelimeler eksik. Sadece biri doğru olan altı olası cevaptan birini seçerek boşluğu doldurmaları gerekir. Doğru tahminde bulunup bulunmadıklarını göstermek için oyunculara ilgili sesli bilgi verilir.

Oyunun amacı, Trump'ın oy almasını engellemek. Oyuncu doğru bir cevap aldığında - veya başka bir deyişle, gerçek saçma ifadeyi belirlediğinde - Demokratlara puan verilir. Oyuncu doğru kışkırtıcı ifadeyi belirleyemezse, oylar Cumhuriyetçi partiye gider. Gerçek cumhurbaşkanlığı seçimlerine paralel olarak, 270 oya ulaşan parti (tüm ABD eyaletlerinde olası 538 oy çoğunluğu) kazanır. Başka bir deyişle, oyuncu önce Demokratları çizgiyi aşmayı başarırsa, Trump'ı devirecekler.

Fikir Geliştirme
Hack Günü beyin fırtınalarımızdan biri sırasında, Donald Trump'ın haberlerde söylediği tüm nahoş şeyleri alıp onları iyi bir güce kanalize etme fikrine vardık. Fibbage, Quiplash ve Bomb Corp gibi web oyunlarının hayranları olarak, bir şekilde Trump'ın gülünç söylemini gerçek bir sınava dönüştürmenin mümkün olup olmayacağını merak ettik.
Trump'ın en son açıklamalarını araştırıp bir araya getirdikten sonra, fikrimizi üzerine inşa edeceğimiz bir temele sahip olduk. Test mantığının çoğu ilk birkaç hafta içinde yazıldı, ancak özel bir şeye dönüştürülecekse daha geniş bir ekibin katkısına ihtiyacı vardı. Bu bir müşteri projesi değildi, bu yüzden mümkün olan her yerde zaman ve kaynak bulmamız gerekiyordu.
İlk günlerde Trump'ı devirin! Oyuncuların farklı kartlardan ifadeleri bir araya getirdikleri İnsanlığa Karşı Kartların bir tür uzak kuzenine dönüşüyordu. Ancak işleri basit tutmak için projeyi daha basit bir boşluk doldurma stili testine indirdik. Oynamak eğlenceli olacaksa, mümkün olduğu kadar basit ve anlaşılır olması gerektiğini düşündük. Ve bunun olması için arayüzün sezgisel olması gerekiyordu.

Kullanıcı Arayüzü: Oynanabilir Bir Oyun Tasarlama
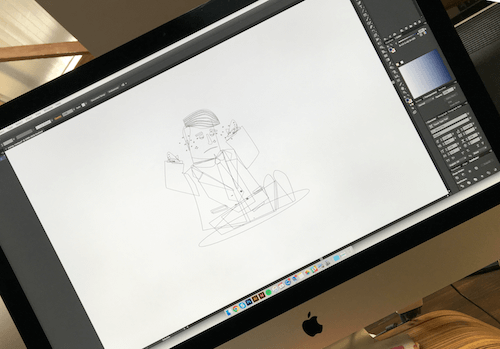
İşleri yoluna koymak için, solda puan ve ABD haritası ve sağda bazı biçimsiz sorular bulunan çok basit bir arayüz oluşturarak başladık. Tel çerçeveleme kurşun kalemle yapıldı ve kısa sürede hepimizin aynı dalga boyunda olduğumuz anlaşıldı. Bazı ilk tasarımlarla dalga geçtik ve sonunda o kadar yüksek kalitede oldu ki sonuç hakkında hepimiz biraz heyecanlanmaya başladık.
Kullanıcı yolculuğunu uzun uzadıya tartıştık. Tatlı noktayı bulmadan önce şaşırtıcı derecede az yinelemeden geçtik - oyuncuların web sitesiyle nasıl etkileşime gireceğini ne kadar çok anladıysak, test o kadar gerçek bir şey gibi hissetmeye başladı. Sorular ve cevaplar, bulabileceğimiz ne kadar iyi sesli alıntılara göre belirlendi. Neyse ki malzeme sıkıntısı çekmedik. Belki de şimdiye kadar yaptığımız en keyifli (rahatsız edici olsa da) araştırmalardan biriydi.

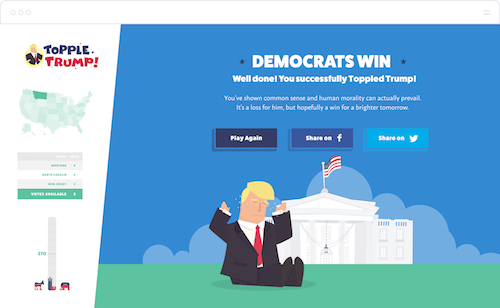
Birkaç haftalık geliştirme süreci geçti, ancak kullanıcı yolculuğunun tatmin edici bir sonu yoktu. Oyunun ilk sürümlerinde, sonunda birkaç temel mesaj vardı, biri oyuncuya kazandıklarını, diğeri ise kaybettiklerini söylüyordu. Bunları karmaşık SVG animasyonlarıyla uygun oyun sonu ekranlarında çalışmak, oyunun sosyal paylaşım yönüne gerçekten biraz hayat verdi - insanların genellikle ihmal ettiği ancak farkındalığı artırmak için hayati önem taşıyan bir alan. Paylaşım grafikleri, Trump'ın uygun arka plan rengini ve görüntüsünü ve ayrıca oyuncunun puanını gösteren, bir galibiyeti veya bir kaybı açıkça gösterecek şekilde temalıydı.
Kullanıcı Deneyimi: Güzel Bir Oyun Tasarlamak
Web sitesinin her bir unsuru dikkatlice düşünüldü; kopya, müzik, ses efektleri ve oyun-show-host anlatımı, tümü oyunun alaycı tonunu tamamlamak ve geliştirmek için seçilmiş veya oluşturulmuş. Arka planların ve ABD eyaletlerinin nötr renklerinden (siyasi olarak ilişkilendirilen kırmızı ve maviden ayırt etmek için sırasıyla yeşil ve sarı) talimatların dikkatli ifadesine kadar hiçbir ayrıntı gözden kaçırılmadı.

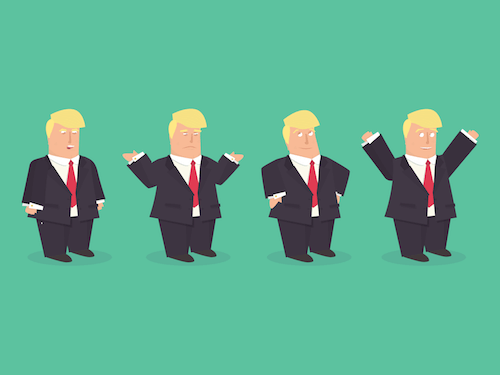
Trump oyunun odak noktası olduğu için, onu hayattan daha büyük göstermeye oldukça erken karar verdik. Saçı, yüz özellikleri ve benzersiz tavırları gibi temel unsurları inceleyerek başladık - onu anında tanınabilir kılan her şey. Küçük elleri ile tanındığını duymuştuk, bu yüzden ilk eskizlerde bu dikkate alındı.

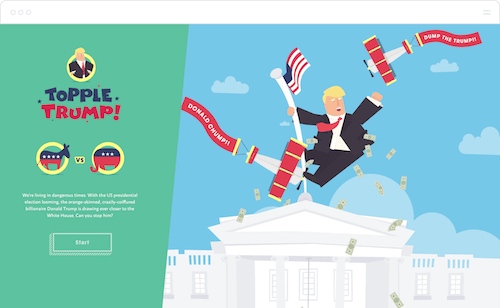
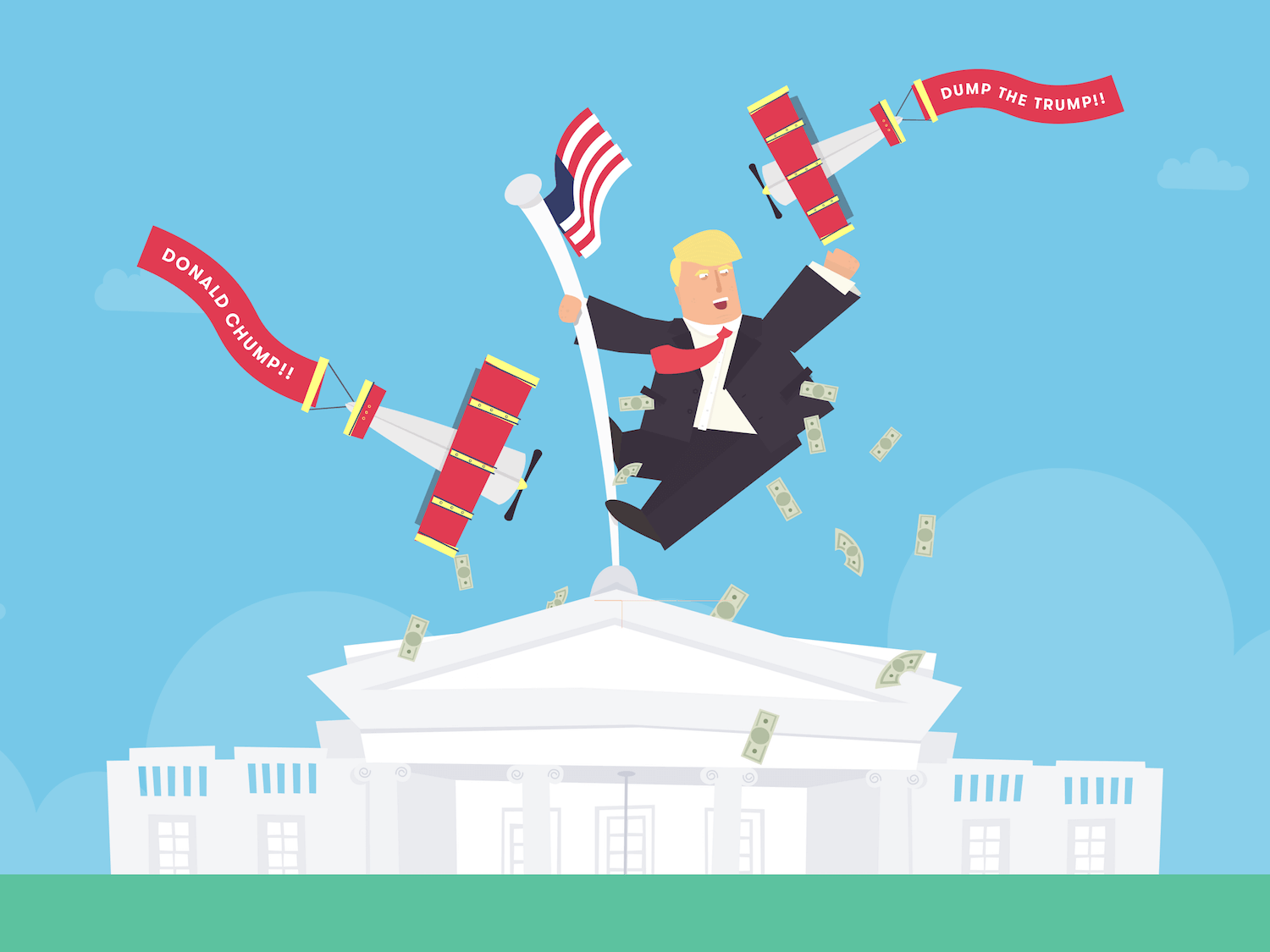
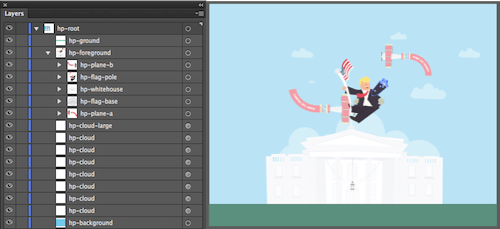
Genel stili tasasız tutmak için her şeyi temel tuttuk. Tam bir kopya değil, geniş bir karikatür hedefledik - kişiliğini aşırı derecede abartarak, kendini nasıl konumlandıracağını ve nerede durabileceğini düşündük. Açılış sayfası için, Trump'ın Beyaz Saray'ın tepesinde uçakları vurması fikrine rastladık. Trump'ı devirme fikriyle mükemmel bir şekilde bağladı! - sonuçta, oyun oyunculara onu levrekten indirme şansı veriyor.

Karakter çizimleri tamamlandıktan sonra animasyon türlerini tartıştık. Vektör dosyalarını daha sonra JavaScript'te seçilebilmesi için her birine benzersiz bir ad vermeye özen göstererek bileşenlerine ayırdık. Dosyalar canlandırıldıktan sonra SVG'ler olarak dışa aktarıldı. GreenSock animasyon kitaplığını yüksek performansı, tarayıcılar arası uyumluluğu ve kullanımı kolay API'si için kullandık. Web sitesindeki her animasyon, duraklatılabilen ve birlikte oynatılabilen birden çok iç içe zaman çizelgesinden oluşan bir işlevdir.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Görseller oldukça hızlı bir şekilde bir araya geldi ve kısa bir süre sonra yerinde bazı tuhaf fon müziğimiz oldu. Ama yine de bir şeylerin eksik olduğunu hissettik. En sevdiğimiz oyunlardan bazılarından bir ipucu alarak, bir yarışma programı sunucusu veya anlatıcı karakteri fikrine rastladık - Trump'ın alıntılarıyla bizim kadar şaşkın olan biri. Bir komut dosyası hazırladık ve onu VoiceBunny'ye yükledik.

Bilmeyenler için VoiceBunny, seslendirme sanatçıları bulmak için harika bir hizmettir. İhtiyaçlarınıza en uygun dulcet tonları arayın, teslimat notlarıyla birlikte komut dosyanızı gönderin ve birkaç saat içinde MP3 ve WAV dosyalarıyla size geri dönecekler. Bu, dosyaları düzenlemeyi ve oyuna bırakmayı çok kolaylaştırdı.
Yapı Hakkında
Web sitesi, kendi içerik yönetim sistemimiz (CMS) olan Expose üzerinde kuruludur ve güvenilir ve çok yönlü bir temel sunar. CakePHP'nin üzerine inşa edilmiş, test verilerini yönetmek için sağlam bir çerçeve sağlar. Web sitesinin büyük çoğunluğu JavaScript'tir ve ayrı modüller (quiz, sorular, tanımlama bilgileri, yükleme, harita, sesler, zamanlayıcı, animasyon ve seslendirme) birbiriyle etkileşim halindedir.
Yol boyunca, yanıtları ses parçalarıyla zamanında vurgulamak için çatallı bir HTML5 Audio Read-Along sürümü de dahil olmak üzere gerçekten harika bazı teknoloji parçaları uyguladık - bunu tüm oyun boyunca her bir alıntıdaki her kelimeyle özenle birleştirdik. Service Worker API'sinden ve Google'ın mükemmel Service Worker Ön Önbellek modülünden biraz yardım alarak, web sitesinin çevrimdışı çalışmasını da sağladık, bu da insanların Wi-Fi erişiminin dışındayken bile oynayabileceği anlamına geliyor.
Testin tüm cevaplarına bakmak için özel bir veritabanı oluşturduk. Her soru için bir doğru cevap ve sekiz yanlış cevap vardır ve bir seferde altı cevap gösterilir, böylece her soru seçildiğinde, doğru cevapla birlikte rastgele beş yanlış cevap seçilir.
Oyun, kaynakların tek bir TCP bağlantısı üzerinden teslim edilmesini sağlayan Amazon CloudFront'un en son HTTP/2 desteğinden tam olarak yararlanıyor. Bu, özellikle gecikmenin her zaman yüksek olduğu mobil ağlarda performans için büyük bir kazançtır. Ve elbette, tamamen duyarlı, her tür cihazda iyi çalışıyor - ancak bu, kendi zorluklarını da beraberinde getirdi.
Oyun sırasında herhangi bir anda ekranda görünenlerin karmaşık doğası nedeniyle, ihtiyacımız olan tepki seviyesini elde etmek için gerçekten çok çalışmamız gerekti. Örneğin, soldaki puanlama (veya ilerleme) paneli ile sağdaki ana oyun alanı arasındaki eğimli bölüm, bazı gerçek zorluklar sundu. İçeriği daraltmadan veya yazı tiplerini okunaksız boyutlara indirmeden mümkün olduğunca fazla bilgiyi ekranda tutan bir kullanıcı arayüzü istedik.
Attığımız ilk adım bariz olanıydı - işleri küçültmek. Bununla birlikte, bunun sınırları var, bu yüzden oyun için kesinlikle gerekli olmayan bazı unsurları da kaldırmak zorunda kaldık - ziller ve ıslıklar. Örneğin, puanlama paneli dört bölümden oluşur - logo, durum haritası, mevcut soru için bir oy tablosu ve puan çubuğu. Büyük ekranlarda bunlar tek bir sütunda yığılır ve biraz daha küçük ekranlar için puan çubuğunu küçültüp oy tablosuyla aynı hizaya getirmemiz gerekiyordu. Ayrıca gereksiz görülen parti maskotlarını da kaldırmak zorunda kaldık - barların renklerinin hangi puanın kime ait olduğunu göstermesine karar verdik.
Masaüstü olmayan kullanıcılar için bilgi bölmesi görünümden gizlenir ve altbilgide bir "İlerlemeyi görüntüle" düğmesi görünür. Kullanıcıların bu düğmeyi tıklamaya devam etmesini bekleyemeyiz, bu nedenle onlara her zaman mevcut puanı sağlamanın bir yoluna ihtiyacımız vardı. Bunu yapmak için, mobil kullanıcılara ekranın üst kısmında özel olarak tasarlanmış bir puan tablosu gösteriyoruz.
Yine küçük ekranlarda gereksiz süslemeleri ortadan kaldırmaya karar verdik; ekran boyutu arttıkça bu öğeler daha görünür hale gelir. Mobilde, ana soru ekranı, puanlar ve oylar ekranın üst kısmına sabitlenir ve temel oyun düğmeleri alt tarafa sabitlenir. İnsanlar hangi cihazı kullanırsa kullansın, oyun oynama deneyimini olabildiğince tatmin edici hale getirmek için elimizden gelen her şeyi yapmak istedik.

Kullanıcı Testi ve Geri Bildirim
Lansmandan önce, gerçek kullanıcılardan bazı geri bildirimler almak için web sitesini UserTesting'e koyduk. İlk yorumların çoğu, özellikle oyunun görünümü ve hissi hakkında olumluydu ve özellikle politik olarak ilgilenmeyenler bile oynamayı eğlenceli buldular. Ancak bir dizi sorun da işaretlendi.
Her şeyden önce, insanlar soruları zamanında tamamlamakta zorlanıyorlardı. Aciliyet hissi vermek için oldukça geç bir zamanlayıcı ekledik; başlangıçta anlatıcı konuşmaya başladığında başladı ve sadece 20 saniye sürdü. Çok geçmeden, anlatıcı konuşurken insanların soruyu okumakta, dokuz olası yanıtı sindirmekte ve seçimlerini yapmakta zorlandıkları oldukça açıktı. Bunu düzeltmek için zamanlayıcıyı 30 saniyeye çıkardık, olası cevapların sayısını altıya düşürdük ve zamanlayıcının anlatıcı satırını bitirmeden başlamamasını sağladık.
Bitiş ekranlarında ses karışımıyla ilgili başka bir sorun vardı; yüksek sesli müzik anlatıcıyı boğdu. Hızlı bir yeniden düzenleme bunu sıraladı. Ayrıca belirli ekran boyutlarında ekranla ilgili büyük bir sorunumuz vardı. Oyun, düşük çözünürlüklü ekranlarda tamamen duyarlı olacak şekilde oluşturulmuş olsa da, oyuncular ideal olmaktan uzak olan “Sonraki soru” düğmesini bulmak için aşağı kaydırmak zorunda kaldılar. Buna cevabımız, düğmeyi ekranın alt kısmında, oyun kontrollerini ve paylaşım düğmelerini içeren alt bilgi çubuğunun hemen üzerinde sabit bir konuma yerleştirmek ve böylece yerel bir mobil deneyim hissine katkıda bulunmak ve bir kullanıcı arayüzünün olmasını sağlamaktı. oyun için gerekli olan unsur sadece ekranın üst kısmında görünmekle kalmaz, aynı zamanda tam olarak olmasını beklediğiniz yere yerleştirilir.
Son Dokunuşlar
Herhangi bir oyunun gerçekten parlaması için - ne kadar yanlız olursa olsun - cilaya ihtiyacı vardır. Lansmandan önceki son günlerde, her şeyin mümkün olduğunca rafine olduğundan emin olmak için çok zaman harcadık. Bu, ekipteki herkes tarafından yapılan titiz testleri, hataları tespit etmeyi ve puanlama matematiğiyle ilgili sorunlar ve web sitesinin küçük bir pazar payına sahip cihazlarda nasıl göründüğü gibi hataları düzeltmeyi içeriyordu. Ayrıca "Nasıl oynanır" talimatlarını iyileştirip basitleştirdik ve "iyi son" için animasyonu, Trump'ın ağlamasını ve bacaklarını tekmelemesini içerecek şekilde güncelledik.
Oyuncular bir yanıt kutucuğuna tıkladığında ve sonraki soruya geçtiğinde ek ses efektleri ve yeni renkler ekledik. Oyunun önceki sürümleri, gerçek Trump'ın açıklamalarını gösteren gömülü YouTube videoları içeriyordu; Oyunun açıklayıcı stili ile bunlar ağrılı bir başparmak gibi göze çarpıyordu. Çizgi film Trump'ı cevap ekranlarına getirerek, onun varlığını sürdürebildik ve oyunu gerçekten birbirine bağladık.
Ne keşfettik
Bu kadar güncel bir şeye dayalı bir oyun yapmak son derece eğlenceli ve ödüllendirici. Genelde kurduğumuz web sitelerinin türüyle, oyunlarda şansımızı denememiz nadirdir (bunu bilmemize rağmen), bu yüzden olaylara tamamen yeni bir açıdan bakmamızı gerektiren canlandırıcı bir deneyimdi.
Bu bir müşteri projesi olmasa da kendimize oldukça katı bir son tarih verdik. Sonuç olarak, oyun Kasım ayındaki cumhurbaşkanlığı seçimlerinden önce bitmeliydi, ancak büyük tartışmalar öncesinde yaz bitmeden tamamlanmasını istedik. Ayrıca Trump'ın kendisini yarıştan diskalifiye edecek bir şey söylemesinden veya yapmasından endişe ediyorduk, bu da tüm çabayı büyük bir zaman kaybına dönüştürecekti.
Bu kısa zaman diliminden dolayı, oldukça fazla sayıda personelin yapıya atlamasına izin verdik - muhtemelen bir Hack Günü projesi için şimdiye kadarki en fazla. Oyunumuzu dallara ayrılan iş akışlarıyla gerçekten geliştirmemiz ve birbirimizin ayağına basmama konusunda her zamankinden daha dikkatli olmamız gerekiyordu - başka bir deyişle, herkesin aynı amaç için çalıştığını sürekli kontrol etmemiz gerekiyordu.
Bunun gibi bir proje, ekibin sınırlarını test etmenin ve iyileştirme alanlarını belirlemenin gerçekten harika bir yoludur. Süreç boyunca servis çalışanları ve HTTP/2 hakkında çok fazla deneyime sahip olmadığımız çok şey öğrendik.
Lansman, Tanıma ve Ödüller
Lansmanı planlamak için çok çaba harcadık. Oyunu tanıtmak ve gelen soruları ele almak için geçici bir Twitter hesabı kurduk - bu, ana hesabımızı normal mesajlaşmamız için ücretsiz tuttu. Canlı tartışmalar sırasında veya yeni tartışmalar ortaya çıktığında için özel sosyal medya varlıkları ve planlanmış gönderilerden oluşan bir seçki tasarladık.
Pazarlama aşaması boyunca tutarlılık önemliydi. Örneğin, oyunun sonundaki paylaşım işlevi #ToppleTrump hashtag'ini oluşturdu ve mümkün olan her yerde bunu kullandık. Ayrıca, “Bu, nefret etmeyi seveceğiniz bir oyun!” ifadesini kullanmaya devam etmeye özen gösterdik. - açılış sayfası yüklenir yüklenmez anlatıcı tarafından söylenen bir satır.

#ToppleTrump hashtag'ini kullanmaya teşvik ediyor. (Büyük önizleme)Oyun hakkında kendi blogumuzda yazdık ve hikayeyi Medium'da yayınladık. Medya bağlantılarından oluşan büyük bir listeyi bir araya getirdik, en uygun ödülleri araştırdık ve tasarım, geliştirme ve politika alanlarında ilgili işletmeleri ve bireyleri hedefledik. Bunun ötesinde, insanların oyunu oynamayı eğlenceli bulmasını ummamız gerekiyordu!
Oyun çıktığından beri inanılmaz geri dönüşler aldı. 150'den fazla ülkede insanlar tarafından oynandı ve web sitesi - şimdiye kadar - çeyrek milyonun üzerinde isabet aldı. Twitter'da çok hoş yanıtlar aldık ve The Creators Project, Prolific North ve AV Club'dan harika yazılar aldık. Ayrıca, eşsiz Awwward'lardan Günün Sitesi'nden (ayrıca mansiyon ödülü) bahsetmeden, CSS Tasarım Ödülleri'nden Günün Web Sitesi'ni almayı başardık. Son zamanlarda, oyun Ayın Sitesi'ne aday gösterildi ve Spotify ve Google'ın beğenisine karşı yarıştı.
