Her Zaman İstediğim SSG'yi Oluşturmak: Bir 11ty, Vite ve JAM Sandviç
Yayınlanan: 2022-03-10Sizi bilmem ama bu günlerde sahip olduğumuz tüm web geliştirme araçları beni bunalttı . Markdown, düz HTML, React, Vue, Svelte, Pug şablonları, Gidonlar, Vibranyum'u beğenirseniz, muhtemelen bazı CMS verileriyle karıştırabilir ve hoş bir statik site kokteyli elde edebilirsiniz.
Projenizin ihtiyaçlarına bağlı olarak, hepsi harika olduğu için hangi UI geliştirme araçlarına ulaşmanız gerektiğini size söylemeyeceğim. Bu gönderi, her durum için mükemmel statik site oluşturucuyu bulmakla ilgilidir; Başlamak için markdown gibi JS'siz şablonları kullanmamıza ve gerektiğinde bileşen güdümlü etkileşim "adalarını" getirmemize izin veren bir şey.
Burada bir yıllık öğrenmeyi tek bir gönderide damıtıyorum. Sadece kod hakkında konuşmakla kalmayacak (diğer bir deyişle 11ty ve Vite birlikte kanal bantlama), aynı zamanda bu yaklaşımın Jamstackian sorunları için neden bu kadar evrensel olduğunu da keşfedeceğiz. Şunlara dokunacağız:
- Statik site oluşturmaya yönelik iki yaklaşım ve neden bu boşluğu doldurmamız gerektiği;
- Pug ve Nunjucks gibi şablonlama dillerinin hala yararlı olduğu durumlarda;
- React veya Svelte gibi bileşen çerçevelerinin devreye girmesi gerektiğinde;
- Vite'ın yeni, çalışırken yeniden yüklenen dünyası, JS etkileşimini HTML'mize neredeyse sıfır yapılandırmayla getirmemize nasıl yardımcı oluyor;
- Bunun, CMS verilerini istediğiniz herhangi bir bileşen çerçevesine veya HTML şablonuna getirerek 11ty'nin veri akışını nasıl tamamladığı.
Sözü daha fazla uzatmadan, işte bana her zaman istediğim SSG'yi veren korkunç yapım senaryoları, paketleyici buluşları ve spagetti-kod-koli bandı hikayem: Slinkity adında bir 11ty, Vite and Jam sandviçi!
Statik Site Oluşturmada Büyük Bir Bölünme
Dalmadan önce, statik site oluşturmada iki “kamp” diyeceğim şeyi tartışmak istiyorum.
İlk kampta “basit” statik site oluşturucumuz var. Bu araçlar JavaScript paketleri, tek sayfalık uygulamalar ve beklediğimiz diğer moda sözcükleri getirmez. Sadece Jamstack'in temel ilkelerini uygularlar: Tercih ettiğiniz JSON CMS bloğundan veri çekin ve bu verileri düz HTML şablonları + CSS'ye kaydırın. Jekyll, Hugo ve 11ty gibi araçlar bu kampa hükmederek, bir markdown ve sıvı dosya dizinini tamamen işlevsel bir web sitesine dönüştürmenize izin veriyor. Temel faydalar:
- Sığ öğrenme eğrisi
HTML biliyorsanız, gitmeye hazırsınız! - Hızlı inşa süreleri
Karmaşık bir şey işlemiyoruz, bu nedenle her rota bir çırpıda oluşturulur. - Anında etkileşime geçme zamanı
İstemcide ayrıştırılacak JavaScript yok (veya çok az).
Şimdi ikinci kampta, "dinamik" statik site oluşturucumuz var. Bunlar, Jamstack'inize etkileşim getirmek için React, Vue ve Svelte gibi bileşen çerçevelerini sunar. Bunlar, inşa sırasında CMS verilerini sitenizin rotalarıyla birleştirme konusundaki aynı temel vaadi yerine getirir. Temel faydalar:
- Etkileşim için tasarlandı
Animasyonlu bir resim atlıkarıncasına mı ihtiyacınız var? Çok adımlı form? Yalnızca bileşenleştirilmiş bir HTML, CSS ve JS külçesi ekleyin. - Durum Yönetimi
React Context of Svelte mağazaları gibi bir şey, rotalar arasında sorunsuz veri paylaşımına izin verir. Örneğin, e-ticaret sitenizdeki sepet.
Her iki yaklaşımın da belirgin artıları vardır. Peki ya Jekyll gibi ilk kamptan bir SSG seçerseniz, projenizin yalnızca altı ayını biraz bileşen-y etkileşimine ihtiyacınız olduğunu fark etmek için? Veya bu güçlü bileşenler için NextJS gibi bir şey mi seçersiniz, yalnızca React'in öğrenme eğrisiyle veya statik bir blog gönderisinde gereksiz KB JavaScript ile mücadele etmek için mi?
Bence birkaç proje tam olarak bir kampa ya da diğerine uyuyor. Bir projenin ihtiyaçları değiştikçe sürekli olarak yeni özellik kümelerini destekleyen bir spektrumda bulunurlar. Peki, ilk kampın basit araçlarıyla başlamamıza ve ihtiyaç duyduğumuzda ikincisinden kademeli olarak özellikler eklememize olanak tanıyan bir çözümü nasıl bulabiliriz?
Pekala, biraz öğrenme yolculuğumdan geçelim.
Not: Statik sitelerinizi oluşturmak için 11ty ile statik şablonda zaten satıldıysanız, sulu kod adım adım ilerlemeye geçmekten çekinmeyin.
Bileşenlerden Şablonlara ve Web API'lerine Geçiş
Ocak 2020'de, hemen hemen her web geliştiricisinin her yıl yaptığı şeyi yapmaya koyuldum: kişisel sitemi yeniden inşa etmek. Ama bu sefer farklı olacaktı. Ellerim arkamda bağlıyken bir site inşa etmek için kendime meydan okudum, hiçbir çerçeveye veya boru hattı inşa etmeye izin yok!
Bu, bir React adananı olarak basit bir görev değildi. Ama başım dik, mutlak sıfırdan kendi inşa boru hattımı inşa etmeye başladım. Kişisel sitemin v1'inden paylaşabileceğim pek çok kötü yazılmış kod var… ama bu kadar cesursan, bu BENİOKU'ya tıklamana izin vereceğim. Bunun yerine, JS suçlu zevklerimden kendimi aç bırakarak öğrendiğim üst düzey paket servislere odaklanmak istiyorum.
Şablonlar Düşündüğünüzden Çok Daha İleriye Gidiyor
Bu projeye iyileşen bir JavaScript bağımlısı olarak geldim. Doldurmak için bileşen tabanlı çerçeveler kullanmayı sevdiğim, statik siteyle ilgili birkaç ihtiyaç var:
- Sitemi, JS nesnelerini parametre olarak kabul edebilen yeniden kullanılabilir UI bileşenlerine bölmek istiyoruz (aka "sahneler").
- Bir üretim sahasına girmek için yapım sırasında bazı bilgileri almamız gerekiyor .
- Bir dosya dizininden veya kalın bir JSON içerik nesnesinden bir grup URL yolu oluşturmamız gerekiyor .
Kişisel blogumdaki bu gönderiden alınan liste.
Ancak fark etmiş olabilirsiniz… bunların hiçbiri gerçekten istemci tarafı JavaScript'e ihtiyaç duymaz. React gibi bileşen çerçeveleri, öncelikle React'e ilham veren Facebook web uygulaması gibi, devlet yönetimiyle ilgili endişeleri ele almak için oluşturulmuştur. Sitenizi küçük boyutlu bileşenlere veya tasarım sistem öğelerine bölüyorsanız, Pug gibi şablonlar da oldukça iyi çalışır!
Örneğin bu gezinme çubuğunu alın. Pug'da, props olarak veri alan bir "mixin" tanımlayabiliriz:
// nav-mixins.pug mixin NavBar(links) // pug's version of a for loop each link in links a(href=link.href) link.textArdından, bu karışımı sitemizin herhangi bir yerine uygulayabiliriz.
// index.pug // kinda like an ESM "import" include nav-mixins.pug html body +NavBar(navLinksPassedByJS) main h1 Welcome to my pug playground Bu dosyayı bazı verilerle “render” edersek, kullanıcılarımıza sunmak için güzel bir index.html elde ederiz.
const html = pug.render('/index.pug', { navLinksPassedByJS: [ { href: '/', text: 'Home' }, { href: '/adopt', text: 'Adopt a Pug' } ] }) // use the NodeJS filesystem helpers to write a file to our build await writeFile('build/index.html', html)Elbette, bu, karışımlarınız için kapsamlı CSS veya istediğiniz yerde durum bilgisi olan JavaScript gibi incelikler vermez. Ancak React gibi bir şeye göre çok güçlü faydaları var:
- Anlamadığımız süslü paketleyicilere ihtiyacımız yok.
pug.renderçağrısını az önce elle yazdık ve dağıtıma hazır bir sitenin ilk rotasına sahibiz. - Son kullanıcıya herhangi bir JavaScript göndermiyoruz.
React kullanmak genellikle insanların tarayıcılarının çalışması için büyük bir çalışma zamanı göndermek anlamına gelir. Derleme zamanındapug.rendergibi bir işlevi çağırarak, sonunda temiz bir.htmldosyası gönderirken tüm JS'leri yanımızda tutuyoruz.
Bu yüzden şablonların statik siteler için harika bir "temel" olduğunu düşünüyorum. Yine de, onlardan gerçekten faydalandığımız bileşen çerçevelerine ulaşabilmek güzel olurdu. Daha sonra bunun hakkında.
Önerilen Okuma : Pug ile Daha İyi Açısal Şablonlar Nasıl Oluşturulur by Zara Cooper
Tek Sayfalı Uygulamalar Oluşturmak için Bir Çerçeveye İhtiyacınız Yok
Bu arada, sitemde de seksi sayfa geçişleri istedim. Ama böyle bir şeyi çerçevesiz nasıl çekeriz?

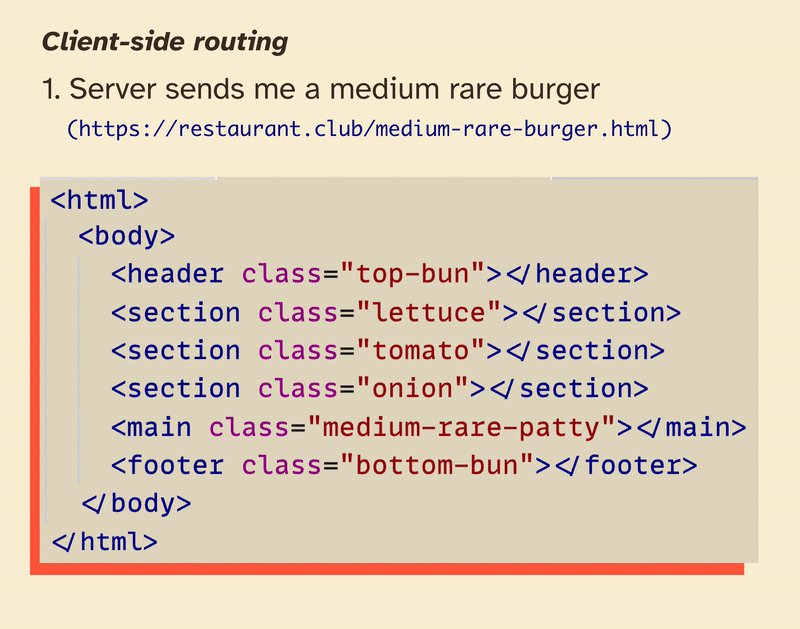
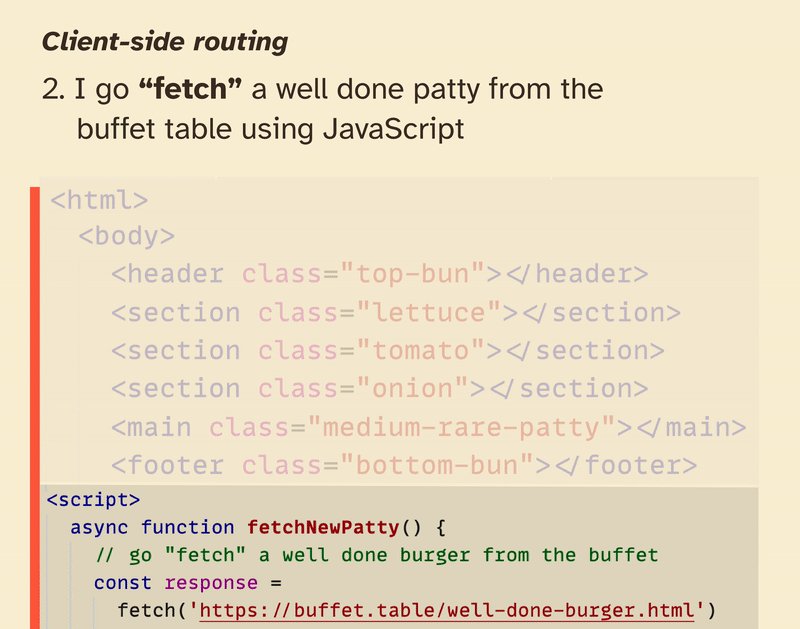
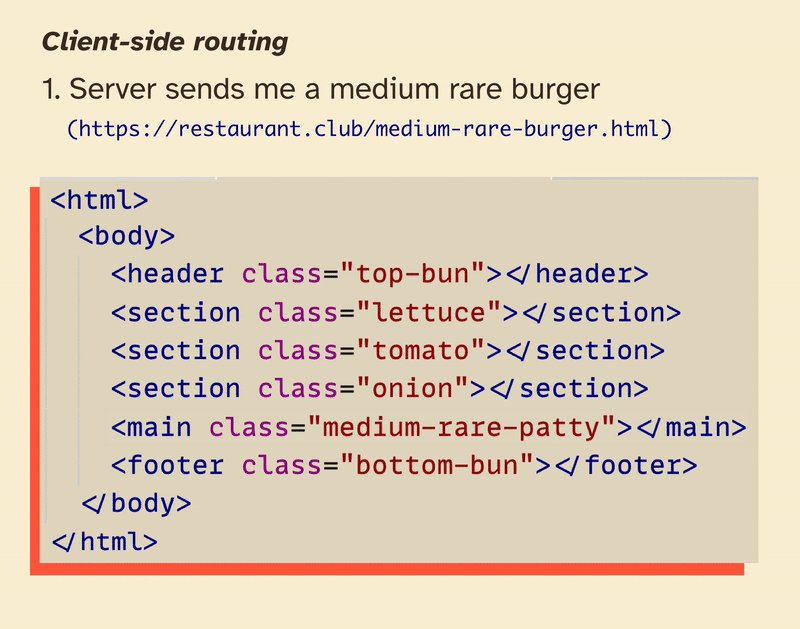
Her sayfa kendi .html dosyasıysa bunu yapamayız. Bir HTML dosyasından diğerine atladığımızda tarayıcının tamamı yenilenir, bu yüzden o güzel çapraz solma efektine sahip olamayız (çünkü her iki sayfayı da kısaca üst üste göstereceğiz).
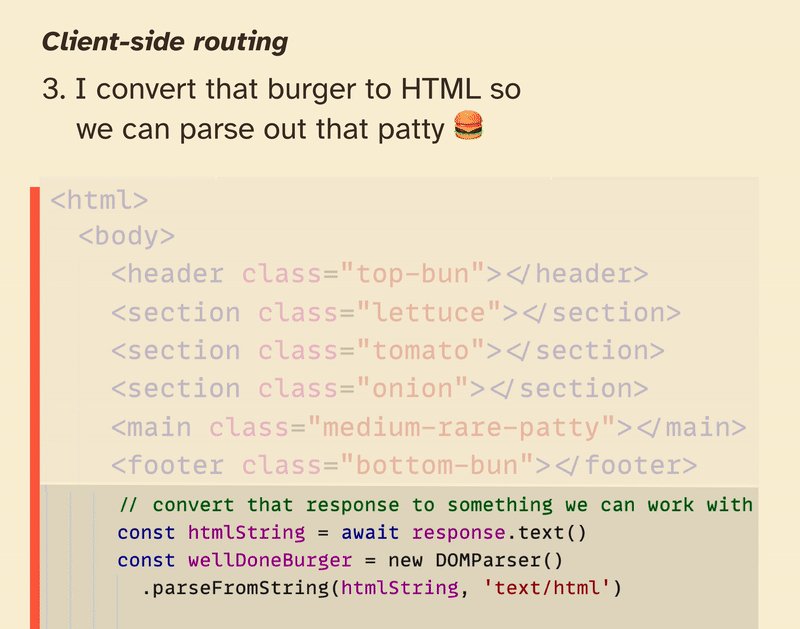
Gittiğimiz her yer için HTML ve CSS'yi "getirmek" ve JavaScript kullanarak onu görünümde canlandırmak için bir yola ihtiyacımız var. Bu, tek sayfalık uygulamalar için bir iş gibi geliyor! Bunun için basit bir tarayıcı API karışık kullandım:
- Bir olay dinleyicisi kullanarak tüm bağlantı tıklamalarınızı durdurun.
- getirme API'si : Ziyaret etmek istediğiniz sayfa için tüm kaynakları alın ve canlandırmak istediğim biti görüntüye alın: gezinme çubuğunun dışındaki içerik (animasyon sırasında sabit kalmasını istiyorum).
- web animasyonları API'si : Yeni içeriği animasyon karesi olarak görüntülemek için canlandırın.
- geçmiş API :
window.history.pushState({}, 'new-route')kullanarak tarayıcınızın URL çubuğunda görüntülenen rotayı değiştirin. Aksi takdirde, bir önceki sayfadan hiç ayrılmamışsınız gibi görünüyor!
Anlaşılır olması açısından, basit bir bul ve değiştir yöntemi kullanan tek sayfalık uygulama konseptinin görsel bir örneğini burada bulabilirsiniz ( kaynak makale ):

Not : Kaynak kodunu kişisel sitemden de ziyaret edebilirsiniz.
Elbette, bazı React ve arkadaşlarının eşleştirilmesi ve seçtiğiniz animasyon kitaplığı bunu yapabilir. Ancak bir solma geçişi kadar basit bir kullanım durumu için… web API'leri kendi başlarına oldukça güçlüdür. Pug veya düz HTML gibi statik şablonlarda daha sağlam sayfa geçişleri istiyorsanız, Swup gibi kitaplıklar size iyi hizmet edecektir.
11y masaya ne getirdi
Bu noktada küçük SSG'm hakkında oldukça iyi hissediyordum. Derleme zamanında herhangi bir CMS verisi getiremediğinden ve sayfa veya dizine göre farklı mizanpajları desteklemediğinden ve resimlerimi optimize etmediğinden ve artımlı yapılara sahip olmadığından emin olun.
Tamam, biraz yardıma ihtiyacım olabilir.
v1'deki tüm öğrendiklerim göz önüne alındığında, "üçüncü taraf derleme ardışık düzenleri yok" kuralını bırakma ve mevcut araçlara ulaşma hakkımı kazandığımı düşündüm. Görünüşe göre 11ty, ihtiyacım olan özelliklerden oluşan bir hazineye sahip!
-
.11ydata.jsdosyalarını kullanarak derleme zamanında veri alma; - Bir
_dataklasöründen tüm şablonlarıma sunulan global veriler; - Browsersync kullanarak geliştirme sırasında sıcak yeniden yükleme;
- Süslü HTML dönüşümleri için destek;
- …ve sayısız diğer güzellikler.
Jekyll veya Hugo gibi çıplak SSG'leri denediyseniz, 11ty'nin nasıl çalıştığı hakkında oldukça iyi bir fikriniz olmalı. Tek fark? 11ty, JavaScript'i baştan sona kullanır.
11ty temelde oradaki her şablon kitaplığını destekler, bu nedenle tüm Pug sayfalarımı .html yollarına dönüştürmekten mutlu oldum. Düzen zincirleme seçeneği, sahte tek sayfalık uygulama kurulumuma da yardımcı oldu. Tüm rotalarım için tek bir script ve bu komut dosyasını içe aktarmak için "genel" bir düzene ihtiyacım vardı:
// _includes/base-layout.html <html> <body> <!--load every page's content between some body tags--> {{ content }} <!--and apply the script tag just below this--> <script src="main.js"></script> </body> </html> // random-blog-post.pug --- layout: base-layout --- article h2 Welcome to my blog p Have you heard the story of Darth Plagueis the Wise? Bu main.js , keşfettiğimiz tüm bağlantı kesme işlemlerini yaptığı sürece, sayfa geçişlerimiz var!
Oh, Ve Veri Çağlayanı
Böylece 11ty, v1'deki tüm spagetti kodumun temizlenmesine yardımcı oldu. Ancak önemli bir parça daha getirdi: mizanpajlarıma veri yüklemek için temiz bir API. Bu, Jamstack yaklaşımının ekmek ve tereyağıdır. JavaScript + DOM manipülasyonu ile tarayıcıda veri almak yerine şunları yapabilirsiniz:
- Node.js kullanarak verileri derleme zamanında alın.
Bu, bazı harici API'lere, yerel bir JSON veya YAML içe aktarmaya veya hatta sitenizdeki diğer yolların içeriğine yapılan bir çağrı olabilir (yeni yollar eklendiğinde bir içindekiler tablosunu güncellemeyi hayal edin). - Bu verileri rotalarınıza yerleştirin. Daha önce yazdığımız
.renderişlevini hatırlayın:
const html = pug.render('/index.pug', { navLinksPassedByJS: [ { href: '/', text: 'Home' }, { href: '/adopt', text: 'Adopt a Pug' } ] }) …ama her seferinde verilerimizle pug.render çağırmak yerine, 11ty'nin bunu sahne arkasında yapmasına izin verdik.
Elbette, kişisel sitem için çok fazla veriye sahip değildim. Ancak tüm kişisel projelerim için bir .yaml dosyası hazırlamak harika hissettirdi:
# _data/works.yaml - title: Bits of Good Homepage hash: bog-homepage links: - href: https://bitsofgood.org text: Explore the live site - href: https://github.com/GTBitsOfGood/bog-web text: Scour the Svelt-ified codebase timeframe: May 2019 - present tags: - JAMstack - SvelteJS - title: Dolphin Audio Visualizer ...Ve bu verilere herhangi bir şablon üzerinden erişin:
// home.pug .project-carousel each work in works h3 #{title} p #{timeframe} each tag in tags ...Create-react-app ile "istemci tarafı oluşturma" dünyasından gelen bu, oldukça büyük bir keşifti. Artık tarayıcıya API anahtarları veya büyük JSON blobları göndermek yok.
Ayrıca sitemin 1. sürümüne göre JavaScript getirme ve animasyon iyileştirmeleri için bazı özellikler ekledim. Merak ediyorsanız, README'nin bu noktada durduğu yer burasıdır.
Bu Noktada Mutluydum Ama Bir Şeyler Eksik
JS tabanlı bileşenleri bırakarak ve şablonları benimseyerek (önyükleme için animasyonlu sayfa geçişleriyle) şaşırtıcı derecede ileri gittim. Ama bunun sonsuza kadar ihtiyaçlarımı karşılamayacağını biliyorum. Bizi başlattığım o büyük ayrımı hatırlıyor musun? Pekala, benim inşa kurulumum (sıkıca 1. kampta) ile JS ile birleştirilmiş etkileşim cenneti (Next, SvelteKit ve kamp # 2'nin daha fazlası) arasında hala o uçurum var. Eklemek istediğimi söyle:
- açık/kapalı geçişli bir açılır mod,
- Kapsamlı stil ile tamamlanmış Material UI gibi bileşen tabanlı bir tasarım sistemi,
- belki bir durum makinesi tarafından yönlendirilen karmaşık çok adımlı bir form.
Sade bir JS uzmanıysanız, muhtemelen tüm bu kullanım durumlarına çerçevesiz cevaplarınız vardır. Ancak JQuery'nin artık norm olmamasının bir nedeni var! HTML'nin ayrık, okunması kolay bileşenleri, kapsamlı stiller ve JavaScript "durum" değişkenleri oluşturma konusunda çekici bir şey var. React, Vue, Svelte, vb. hata ayıklama ve test için o kadar çok incelik sunar ki, düz DOM manipülasyonu tam olarak eşleşemez.
İşte milyon dolarlık sorum:
Başlamak için düz HTML şablonlarını kullanabilir ve yavaş yavaş React/Vue/Svelte bileşenlerini istediğimiz yere ekleyebilir miyiz?
Cevap evet . Hadi deneyelim.

11ty + Vite: Cennette Yapılan Bir Maç ️
İşte burada hayal ettiğim rüya. Nereye etkileşimli bir şey eklemek istersem, şablonumda "buraya X React bileşenini koymak" için küçük bir bayrak bırakmak istiyorum. Bu, 11ty'nin desteklediği kısa kod sözdizimi olabilir:
# Super interesting programming tutorial Writing paragraphs has been fun, but that's no way to learn. Time for an interactive code example! {% react './components/FancyLiveDemo.jsx' %}Ancak unutmayın, tek parça 11ty (bilerek) şunlardan kaçınır: tüm JavaScript'inizi bir araya getirmenin bir yolu. OG donatılacak loncasından geliyorsanız, beyniniz muhtemelen burada Webpack, Rollup veya Babel süreçleri oluşturmaya atlıyor. Büyük bir ole giriş noktası dosyası oluşturun ve güzel bir optimize edilmiş kod çıktısı değil mi?
Evet, ama bu oldukça karışabilir. Örneğin, React bileşenlerini kullanıyorsak, muhtemelen JSX için bazı yükleyicilere, her şeyi dönüştürmek için süslü bir Babel işlemine, SASS ve CSS modül içe aktarmaları için bir yorumlayıcıya, canlı yeniden yüklemeye yardımcı olacak bir şeye vb. ihtiyacımız olacak.
Keşke .jsx dosyalarımızı görebilen ve onlarla tam olarak ne yapacağını bilen bir araç olsaydı.
Girin: Vite
Vite, son zamanlarda kasabanın konuşması oldu. JavaScript'te hemen hemen her şeyi oluşturmak için hepsi bir arada araç olması gerekiyordu. İşte evde deneyebileceğiniz bir örnek. Makinemizde bir yerde boş bir dizin oluşturalım ve bazı bağımlılıklar yükleyelim:
npm init -y # Make a new package.json with defaults set npm i vite react react-dom # Grab Vite + some dependencies to use React Şimdi, uygulamamızın “giriş noktası” olarak hizmet edecek bir index.html dosyası oluşturabiliriz. Oldukça basit tutacağız:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Hello Vite! (wait is it pronounced "veet" or "vight"...)</h1> <div></div> </body> </html> Tek ilginç kısım, ortadaki div id="root" olmasıdır. Bu, birazdan React bileşenimizin kökü olacak!
İsterseniz tarayıcınızda düz HTML dosyamızı görmek için Vite sunucusunu çalıştırabilirsiniz. Sadece vite'yi çalıştırın (veya komut terminalinizde yapılandırılmadıysa npx vite vite ve bu yararlı çıktıyı göreceksiniz:
vite vX.XX dev server running at: > Local: http://localhost:3000/ > Network: use `--host` to expose ready in Xms. Browsersync veya diğer popüler geliştirici sunucuları gibi, her .html dosyasının adı sunucumuzdaki bir rotaya karşılık gelir. Yani index.html about.html olarak yeniden adlandırsaydık, http://localhost:3000/about/ adresini ziyaret ederdik (evet, sonunda bir bölü işaretine ihtiyacınız olacak!)
Şimdi ilginç bir şey yapalım. Bu index.html dosyasının yanına bir çeşit temel React bileşeni ekleyin. Etkileşimi göstermek için burada useState kullanacağız:
// TimesWeMispronouncedVite.jsx import React from 'react' export default function TimesWeMispronouncedVite() { const [count, setCount] = React.useState(0) return ( <div> <p>I've said Vite wrong {count} times today</p> <button onClick={() => setCount(count + 1)}>Add one</button> </div> ) } Şimdi o bileşeni sayfamıza yükleyelim. index.html eklememiz gereken tek şey bu:
<!DOCTYPE html> ... <body> <h1>Hello Vite! (wait is it pronounced "veet" or "vight"...)</h1> <div></div> <!--Don't forget type="module"! This lets us use ES import syntax in the browser--> <script type="module"> // path to our component. Note we still use .jsx here! import Component from './TimesWeMispronouncedVite.jsx'; import React from 'react'; import ReactDOM from 'react-dom'; const componentRoot = document.getElementById('root'); ReactDOM.render(React.createElement(Component), componentRoot); </script> </body> </html> Evet, bu kadar. .jsx dosyamızı kendimiz tarayıcıya hazır bir .js dosyasına dönüştürmeye gerek yok! Vite, bir .jsx içe aktarımı gördüğü her yerde, bu dosyayı tarayıcıların anlayabileceği bir şeye otomatik olarak dönüştürür. Geliştirmede çalışırken bir dist veya build klasörü bile yoktur; Vite, her şeyi anında işler - değişikliklerimizi her kaydettiğimizde sıcak modülün yeniden yüklenmesiyle tamamlanır.
Tamam, inanılmaz yetenekli bir inşa aracımız var. Bunu 11ty şablonumuza nasıl getirebiliriz?
11ty ile birlikte çalışan Vite
İyi şeylere atlamadan önce, 11ty ve Vite'ı yan yana çalıştırmayı tartışalım. Devam edin ve 11ty'yi son bölümden aynı proje dizinine bir geliştirici bağımlılığı olarak kurun:
npm i -D @11ty/eleventy # yes, it really is 11ty twiceŞimdi 11ty'nin çalışıp çalışmadığını görmek için uçuş öncesi küçük bir kontrol yapalım. Herhangi bir karışıklığı önlemek için size şunu öneririm:
- Bu
index.htmldosyasını öncekinden silin; - Bu
TimesWeMispronouncedVite.jsxyeni bir dizine taşıyın. Diyelim kicomponents/; - Web sitemizin yaşaması için bir
srcklasörü oluşturun; - 11ty'nin işlemesi için bu
srcdizinine bir şablon ekleyin.
Örneğin, aşağıdaki içeriğe sahip bir blog-post.md dosyası:
# Hello world! It's markdown hereProje yapınız şöyle görünmelidir:
src/ blog-post.md components/ TimesWeMispronouncedVite.jsxŞimdi, terminalinizden 11ty'yi şu şekilde çalıştırın:
npx eleventy --input=srcHer şey yolunda giderse, şöyle bir derleme çıktısı görmelisiniz:
_site/ blog-post/ index.html Burada _site bizim varsayılan çıktı dizinimizdir ve blog-post/index.html tarama için güzel bir şekilde dönüştürülmüş işaretleme dosyamızdır.
Normalde, bir geliştirme sunucusunu başlatmak ve o /blog-post sayfasını ziyaret etmek için npx eleventy --serve çalıştırırdık. Ama artık dev sunucumuz için Vite kullanıyoruz! Buradaki amaç:
-
_sitedizinine onbir oranında indirim, Pug, nunjucks ve daha fazlasını oluşturun. - Vite'ı aynı
_sitedizinine yönlendirin, böylece React bileşenlerini, süslü stil içe aktarmalarını ve 11ty'nin anlamadığı diğer şeyleri işleyebilir.
Yani, 11ty'nin Vite'ı teslim ettiği iki aşamalı bir yapım süreci. İşte 11ty ve Vite'ı aynı anda "izle" modunda başlatmanız gereken CLI komutu:
(npx eleventy --input=src --watch) & npx vite _siteDaha kolay hata ayıklama için bu komutları iki ayrı terminalde de çalıştırabilirsiniz.
Şansınız yaver giderse, işlenmiş Markdown dosyasını görmek için http://localhost:3000/blog-post/ adresini (yine, sondaki eğik çizgiyi unutmayın!) ziyaret edebilmelisiniz.
Kısa Kodlarla Kısmi Nemlendirme
Kısa kodlar hakkında kısa bir özet yapalım. Daha önceki sözdizimini tekrar ziyaret etme zamanı:
{% react '/components/TimesWeMispronouncedVite.jsx' %}Kısa kodlara aşina olmayanlar için: bunlar, işlevin sayfanıza kaydırılması için bir HTML dizesi döndürdüğü işlev çağrısıyla hemen hemen aynıdır. Kısa kodumuzun “anatomisi”:
-
{% … %}
Kısa kodun başlangıcını ve sonunu gösteren sarmalayıcı. -
react
Kısa kod fonksiyonumuzun adını birazdan yapılandıracağız. -
'/components/TimesWeMispronouncedVite.jsx'
Kısa kod işlevimizin ilk (ve tek) argümanı. İstediğiniz kadar argümanınız olabilir.
İlk kısa kodumuzu bağlayalım! Projenizin temeline bir .eleventy.js dosyası ekleyin ve react kısa kodumuz için bu yapılandırma girişini ekleyin:
// .eleventy.js, at the base of the project module.exports = function(eleventyConfig) { eleventyConfig.addShortcode('react', function(componentPath) { // return any valid HTML to insert return `<div>This is where we'll import ${componentPath}</div>` }) return { dir: { // so we don't have to write `--input=src` in our terminal every time! input: 'src', } } } Şimdi, yeni blog-post.md renklendirelim. Bu içeriği işaretleme dosyamıza yapıştırın:
# Super interesting programming tutorial Writing paragraphs has been fun, but that's no way to learn. Time for an interactive code example! {% react '/components/TimesWeMispronouncedVite.jsx' %} Ve hızlı bir npx eleventy çalıştırırsanız, bu çıktıyı /blog-post/index.html altındaki _site dizininizde /blog-post/index.html :
<h1>Super interesting programming tutorial</h1> <p>Writing paragraphs has been fun, but that's no way to learn. Time for an interactive code example!</p> <div>This is where we'll import /components/TimesWeMispronouncedVite.jsx</div>Bileşen Kısa Kodumuzu Yazma
Şimdi bu kısa kodla faydalı bir şeyler yapalım. Vite'ı denerken yazdığımız script etiketini hatırlıyor musunuz? Aynı şeyi kısa kodumuzda da yapabiliriz! Bu sefer içe aktarmayı oluşturmak için componentPath argümanını kullanacağız, ancak gerisini hemen hemen aynı tutacağız:
// .eleventy.js module.exports = function(eleventyConfig) { let idCounter = 0; // copy all our /components to the output directory // so Vite can find them. Very important step! eleventyConfig.addPassthroughCopy('components') eleventyConfig.addShortcode('react', function (componentPath) { // we'll use idCounter to generate unique IDs for each "root" div // this lets us use multiple components / shortcodes on the same page idCounter += 1; const componentRootId = `component-root-${idCounter}` return ` <div></div> <script type="module"> // use JSON.stringify to // 1) wrap our componentPath in quotes // 2) strip any invalid characters. Probably a non-issue, but good to be cautious! import Component from ${JSON.stringify(componentPath)}; import React from 'react'; import ReactDOM from 'react-dom'; const componentRoot = document.getElementById('${componentRootId}'); ReactDOM.render(React.createElement(Component), componentRoot); </script> ` }) eleventyConfig.on('beforeBuild', function () { // reset the counter for each new build // otherwise, it'll count up higher and higher on every live reload idCounter = 0; }) return { dir: { input: 'src', } } } Şimdi, kısa kodumuza yapılan bir çağrı (ör. {% react '/components/TimesWeMispronouncedVite.jsx' %} ) şöyle bir çıktı vermelidir:
<div></div> <script type="module"> import Component from './components/FancyLiveDemo.jsx'; import React from 'react'; import ReactDOM from 'react-dom'; const componentRoot = document.getElementById('component-root-1'); ReactDOM.render(React.createElement(Component), componentRoot); </script> Dev sunucumuzu (npx eleventy --watch) & vite _site kullanarak ziyaret ettiğimizde, tıklanabilir güzel bir sayaç elemanı bulmalıyız.
Buzzword Alert — Kısmi Hidrasyon ve Adalar Mimarisi
Az önce “ada mimarisini” en basit haliyle gösterdik. Bu, etkileşimli bileşen ağaçlarımızın tüm web sitesini tüketmesi gerekmediği fikridir. Bunun yerine, etkileşime gerçekten nerede ihtiyacımız olduğuna bağlı olarak, uygulamamız boyunca mini ağaçları veya "adaları" döndürebiliriz. Yönetilecek herhangi bir durumu olmayan bağlantılardan oluşan temel bir açılış sayfanız mı var? Harika! Etkileşimli bileşenlere gerek yok. Ancak X React kitaplığından yararlanabilecek çok adımlı bir formunuz var mı? Sorun yok. Form.jsx adasını döndürmek için react kısa kodu gibi teknikleri kullanın.
Bu, “kısmi hidrasyon” fikriyle el ele gider. NextJS veya Gatsby gibi bileşenli SSG'lerle çalışıyorsanız, muhtemelen "hidrasyon" terimini duymuşsunuzdur. Kısacası, bunun bir yolu:
- Bileşenlerinizi önce statik HTML'ye dönüştürün.
Bu, kullanıcıya web sitenizi ilk kez ziyaret ettiğinde görebileceği bir şey verir. - Bu HTML'yi etkileşimle "hidratlayın".
Burası, durum kancalarımızı ve oluşturucularımızı, düğme tıklamalarının aslında bir şeyi tetiklemesini sağlamak için bağladığımız yerdir.
Bu 1-2 yumruk, JS güdümlü çerçeveleri statik siteler için uygun hale getirir. JavaScript'iniz ayrıştırılmadan önce kullanıcının görüntüleyecek bir şeyi olduğu sürece, bu deniz feneri ölçümlerinde iyi bir puan alırsınız.
Eh, sen yapana kadar. Her son DOM öğesini işlemeye hazır bir JavaScript paketine ihtiyacınız olacağından, bir web sitesinin tamamını "hidrate etmek" pahalı olabilir. Ancak, cılız kısa kod tekniğimiz tüm sayfayı kapsamıyor ! Bunun yerine, orada bulunan içeriği "kısmen" nemlendiririz, bileşenleri yalnızca gerektiğinde ekleriz.
Endişelenme, Tüm Bunların Bir Eklentisi Var: Slinkity
Burada keşfettiğimiz şeyi tekrar hatırlayalım:
- Vite, çoğu dosya türünü (
jsx,vuevesveltebirkaçını belirtmek gerekirse) fazladan yapılandırma olmadan işleyebilen inanılmaz yetenekli bir paketleyicidir. - Kısa kodlar, HTML parçalarını bileşen stili şablonlarımıza eklemenin kolay bir yoludur.
- Kısmi hidrasyon kullanarak istediğimiz yerde dinamik, etkileşimli JS paketleri oluşturmak için kısa kodları kullanabiliriz.
Peki ya optimize edilmiş üretim yapıları? Kapsamlı stiller düzgün şekilde yükleniyor mu? Heck, tüm sayfaları oluşturmak için .jsx mi kullanıyorsunuz? Tüm bunları (ve çok daha fazlasını!) Slinkity adlı bir projede topladım. Projeye sıcak bir topluluk resepsiyonu vermekten heyecan duyuyorum ve senin için, sevgili okuyucu, kendin bir dönüş yapmanı çok isterim!
Hızlı başlangıç kılavuzunu deneyin
Astro Çok Harika
Gözleri en son teknolojiye sahip okuyucular, muhtemelen şimdiye kadar en az bir kez Astro'yu düşünmüştür. Ve seni suçlayamam! Oldukça benzer bir amaç düşünülerek oluşturulmuştur: düz HTML ile başlayın ve durum bilgisi olan bileşenleri ihtiyaç duyduğunuz her yere ekleyin. Hatta, Vue veya Svelte bileşenlerinin içindeki React bileşenlerini HTML şablon dosyalarının içine yazmaya başlamanıza bile izin verecekler! MDX Xtreme sürümü gibi.
Yine de yaklaşımlarının oldukça büyük bir maliyeti var: uygulamanızı sıfırdan yeniden yazmanız gerekiyor. Bu, JSX'e dayalı yeni bir şablon formatı (ki bu sizin için rahat olmayabilir), şu anda birkaç özelliğin eksik olduğu tamamen yeni bir veri hattı ve bu karışıklıkları çözerken genel hatalar anlamına geliyor.
Ama Slinkity gibi bir araçla 11ty + Vite kokteyli mi hazırlıyorsunuz? Halihazırda bir 11ty siteniz varsa, Vite herhangi bir yeniden yazma işlemi olmadan yerine oturmalıdır ve .astro dosyalarıyla aynı kullanım durumlarının çoğunu kapsamalıdır. Şu anda mükemmel olmaktan uzak olduğunu kabul edeceğim. Ama hey, şimdiye kadar faydalı oldu ve site çapında yeniden yazmalardan kaçınmak istiyorsanız, bence oldukça güçlü bir alternatif!
Toplama
Bu Slinkity deneyi şu ana kadar ihtiyaçlarıma oldukça iyi hizmet etti (ve birkaçınızın da!). JAM'iniz için hangi yığının işe yaradığını kullanmaktan çekinmeyin. Bir yıllık yapım aracı sefahatimin sonuçlarını paylaşmaktan heyecan duyuyorum ve büyük Jamstack ayrımını nasıl kapatabileceğimizi görmek için çok heyecanlıyım.
Daha fazla okuma
Kısmi hidrasyona, ESM'ye veya genel olarak SSG'lere daha derinden dalmak ister misiniz? Bunları kontrol et:
- Adalar Mimarisi
Jason Format'tan gelen bu blog yazısı, web geliştirmede gerçekten "adalar" ve "kısmi hidrasyon" tartışmasını başlattı. Yararlı diyagramlarla ve fikrin arkasındaki felsefeyle dolu. - Özel yapım bir statik site oluşturucu ile statiği basitleştirin
Düğüm tabanlı web sitesi oluşturucularını sıfırdan hazırlama konusunda size yol gösteren başka bir SmashingMag makalesi. Bu benim için büyük bir ilham kaynağıydı! - ES Modülleri web geliştirmeyi nasıl yeniden tanımladı?
ES Modüllerinin web geliştirme oyununu nasıl değiştirdiğine dair kişisel bir gönderi. Bu, web'deki içe aktarma sözdiziminin "o zaman ve şimdi" konusuna biraz daha dalıyor. - Web bileşenlerine giriş
Web bileşenlerinin ne olduğu, gölge DOM'nin nasıl çalıştığı ve web bileşenlerinin nerede yararlı olduğu konusunda mükemmel bir kılavuz. Bu kılavuzu kendi çerçeveme özel bileşenler uygulamak için kullandım!
