React Native ve WordPress Kullanarak Mobil Uygulamalar Oluşturma
Yayınlanan: 2022-03-10Web geliştiricileri olarak, mobil uygulama geliştirmenin başka bir programlama diliyle yeni bir öğrenme eğrisi gerektirdiğini düşünmüş olabilirsiniz. Belki de hem iOS hem de Android ile çalışmaya başlamak için beceri setinize Java ve Swift'in eklenmesi gerekiyor ve bu sizi çıkmaza sokabilir.
Ancak bu makale sizi bir sürpriz bekliyor! Arka uç olarak WooCommerce platformunu kullanarak iOS ve Android için bir e-ticaret uygulaması oluşturmaya bakacağız. Bu, yerel platformlar arası geliştirmeye girmek isteyen herkes için ideal bir başlangıç noktası olacaktır.
Platformlar Arası Geliştirmenin Kısa Tarihi
2011 ve hibrit mobil uygulama geliştirmenin başlangıcını görüyoruz. Apache Cordova, PhoneGap ve Ionic Framework gibi çerçeveler yavaş yavaş ortaya çıkıyor. Her şey yolunda görünüyor ve web geliştiricileri mevcut bilgileriyle mobil uygulamaları hevesle kodluyor.
Ancak, mobil uygulamalar hala web sitelerinin mobil sürümleri gibi görünüyordu. Android'in malzeme tasarımı veya iOS'un düz görünümü gibi yerel tasarımlar yok. Gezinme, web'e benzer şekilde çalıştı ve geçişler yumuşak değildi. Kullanıcılar, hibrit yaklaşım kullanılarak oluşturulan uygulamalardan memnun değildi ve yerel deneyimin hayalini kurdu.
Mart 2015'e hızlıca ilerleyin ve sahnede React Native belirir. Geliştiriciler, birçok geliştirici için favori bir JavaScript kitaplığı olan React'i kullanarak gerçekten yerel platformlar arası uygulamalar oluşturabilir. JavaScript ile bildiklerinin üzerine artık küçük bir kütüphaneyi kolayca öğrenebiliyorlar. Bu bilgiyle geliştiriciler artık web, iOS ve Android'i hedefliyor.
Ayrıca, geliştirme sırasında kodda yapılan değişiklikler neredeyse anında test cihazlarına yüklenir! Bu, diğer yaklaşımlarla yerel geliştirme yaptığımızda birkaç dakika alıyordu. Geliştiriciler, web geliştirmede eskiden çok sevdikleri anında geri bildirimlerin keyfini çıkarabilirler.
React geliştiricileri, izledikleri mevcut kalıpları tamamen yeni bir platformda kullanabilmekten çok mutlular. Aslında, zaten çok iyi bildikleriyle iki platformu daha hedefliyorlar.
Bunların hepsi ön uç geliştirme için iyidir. Ancak arka uç teknolojisi için hangi seçeneklerimiz var? Hala yeni bir dil veya çerçeve öğrenmemiz gerekiyor mu?
WordPress REST API'si
2016'nın sonlarında WordPress, çok beklenen REST API'sini çekirdeğine çıkardı ve ayrıştırılmış arka uçlara sahip çözümlerin kapılarını açtı.
Bu nedenle, zaten bir WordPress ve WooCommerce web siteniz varsa ve web sitenizde ve yerel uygulamanızda tamamen aynı teklifleri ve kullanıcı profillerini korumak istiyorsanız, bu makale tam size göre!
Bu Makalede Yapılan Varsayımlar
React Native kullanarak bir WooCommerce mağazasıyla bir mobil uygulama oluşturmak için WordPress becerinizi kullanarak size yol göstereceğim. Makale şunları varsaymaktadır:
- En azından başlangıç seviyesinde farklı WordPress API'lerine aşinasınız.
- React'in temellerini biliyorsunuz.
- Hazır bir WordPress geliştirme sunucunuz var. Ubuntu'yu Apache ile kullanıyorum.
- Expo ile test etmek için bir Android veya iOS cihazınız var.
Bu Eğitimde Neler İnşa Edeceğiz?
Bu makale üzerinden oluşturacağımız proje bir moda mağazası uygulamasıdır. Uygulama aşağıdaki işlevlere sahip olacaktır:
- Tüm ürünleri listeleyen mağaza sayfası,
- Seçilen öğenin ayrıntılarını içeren tek ürün sayfası,
- 'Sepete ekle' özelliği,
- 'Sepetteki ürünleri göster' özelliği,
- 'Sepetten öğeyi kaldır' özelliği.
Bu makale, React Native kullanarak karmaşık mobil uygulamalar oluşturmak için bu projeyi bir başlangıç noktası olarak kullanmanız için size ilham vermeyi amaçlamaktadır.
Not : Uygulamanın tamamı için Github'daki projemi ziyaret edebilir ve klonlayabilirsiniz .
Projemize Başlarken
Uygulamayı resmi React Native belgelerine göre oluşturmaya başlayacağız. Node'u geliştirme ortamınıza yükledikten sonra, komut istemini açın ve Create React Native Uygulamasını global olarak kurmak için aşağıdaki komutu yazın.
npm install -g create-react-native-appDaha sonra projemizi oluşturabiliriz.
create-react-native-app react-native-woocommerce-storeBu, Expo ile test edebileceğimiz yeni bir React Native projesi oluşturacaktır.
Ardından, test etmek istediğimiz mobil cihazımıza Expo uygulamasını yüklememiz gerekecek. Hem iOS hem de Android için kullanılabilir.
Expo uygulamasını yükledikten sonra, geliştirme makinemizde npm start'ı çalıştırabiliriz.
cd react-native-woocommerce-store npm start 
Bundan sonra, QR kodunu Expo uygulaması aracılığıyla tarayabilir veya uygulamanın arama çubuğuna verilen URL'yi girebilirsiniz. Bu, mobilde temel 'Merhaba Dünya' uygulamasını çalıştıracaktır. Artık telefonda çalışan uygulamada anında değişiklik yapmak için App.js'yi düzenleyebiliriz.
Alternatif olarak, uygulamayı bir emülatörde çalıştırabilirsiniz. Ancak kısalık ve doğruluk için, onu gerçek bir cihazda çalıştırmayı ele alacağız.
Ardından, bu komutu kullanarak uygulama için gerekli tüm paketleri yükleyelim:
npm install -s axios react-native-htmlview react-navigation react-redux redux redux-thunkBir WordPress Sitesi Kurmak
Bu makale bir React Native uygulaması oluşturmakla ilgili olduğundan, bir WordPress sitesi oluşturma hakkında ayrıntılara girmeyeceğiz. Lütfen WordPress'in Ubuntu'ya nasıl kurulacağına ilişkin bu makaleye bakın. WooCommerce REST API, HTTPS gerektirdiğinden, lütfen Let's Encrypt kullanılarak ayarlandığından emin olun. Nasıl yapılır kılavuzu için lütfen bu makaleye bakın.
Uygulamayı bir mobil cihazda çalıştıracağımızdan ve ayrıca HTTPS gerektiğinden, localhost üzerinde bir WordPress kurulumu oluşturmuyoruz.
WordPress ve HTTPS başarıyla kurulduktan sonra siteye WooCommerce eklentisini kurabiliriz.

Eklentiyi kurup etkinleştirdikten sonra sihirbazı takip ederek WooCommerce mağaza kurulumuna devam edin. Sihirbaz tamamlandıktan sonra 'Gösterge tablosuna dön' seçeneğini tıklayın.
Başka bir istem tarafından karşılanacaksınız.

'Örnek ürünler ekle'ye 'Hadi gidelim'e tıklayın. Bu, uygulamada görüntülenmek üzere kendi ürünlerimizi oluşturmak için bize zaman kazandıracak.
Sabitler Dosyası
Mağazamızın ürünlerini WooCommerce REST API'sinden yüklemek için, uygulamamızın içinde ilgili anahtarlara ihtiyacımız var. Bunun için bir constans.js dosyamız olabilir.
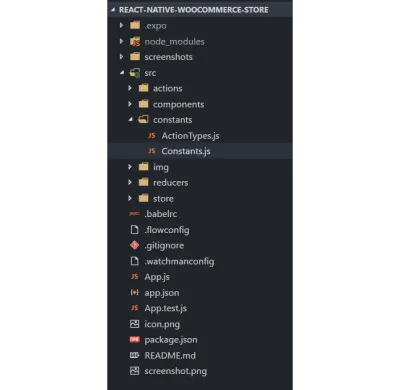
Önce 'src' adında bir klasör oluşturun ve içinde aşağıdaki gibi alt klasörler oluşturun:

Şimdi, WooCommerce için anahtarları oluşturalım. WordPress panosunda, WooCommerce → Ayarlar → API → Anahtarlar/Uygulamalar'a gidin ve 'Anahtar Ekle'yi tıklayın.
Ardından, React Native adında bir Salt Okunur anahtar oluşturun. Tüketici Anahtarını ve Tüketici Sırrını aşağıdaki gibi constants.js dosyasına kopyalayın:
const Constants = { URL: { wc: 'https://woocommerce-store.on-its-way.com/wp-json/wc/v2/' }, Keys: { ConsumerKey: 'CONSUMER_KEY_HERE', ConsumerSecret: 'CONSUMER_SECRET_HERE' } } export default Constants;React Navigation ile Başlamak
React Navigation, farklı ekranlar arasında gezinmeye yönelik bir topluluk çözümüdür ve bağımsız bir kitaplıktır. Geliştiricilerin yalnızca birkaç satır kodla React Native uygulamasının ekranlarını ayarlamasına olanak tanır.
React Navigation içinde farklı gezinme yöntemleri vardır:
- Yığın,
- Değiştirmek,
- sekmeler,
- Çekmece,
- ve dahası.
Uygulamamız için farklı ekranlar arasında gezinmek için StackNavigation ve DrawerNavigation kombinasyonunu kullanacağız. StackNavigation , tarayıcı geçmişinin web'de nasıl çalıştığına benzer. Başlık ve başlık gezinme simgeleri için bir arayüz sağladığı için bunu kullanıyoruz. Veri yapılarındaki yığınlara benzer itme ve açma özelliğine sahiptir. Push, Gezinme Yığınının en üstüne yeni bir ekran eklediğimiz anlamına gelir. Pop, yığından bir ekranı kaldırır.
Kod, StackNavigation aslında DrawerNavigation kendi içinde barındırdığını gösterir. Ayrıca başlık stili ve başlık düğmelerinin özelliklerini de alır. Gezinme çekmecesi butonunu sola, alışveriş sepeti butonunu da sağa yerleştiriyoruz. Çekmece düğmesi çekmeceyi açar ve kapatır, sepet düğmesi ise kullanıcıyı alışveriş sepeti ekranına götürür.
const StackNavigation = StackNavigator({ DrawerNavigation: { screen: DrawerNavigation } }, { headerMode: 'float', navigationOptions: ({ navigation, screenProps }) => ({ headerStyle: { backgroundColor: '#4C3E54' }, headerTintColor: 'white', headerLeft: drawerButton(navigation), headerRight: cartButton(navigation, screenProps) }) }); const drawerButton = (navigation) => ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { if (navigation.state.index === 0) { navigation.navigate('DrawerOpen') } else { navigation.navigate('DrawerClose') } } }> ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { navigation.navigate('CartPage') }} > <EvilIcons name="cart" size={30} /> {screenProps.cartCount} </Text> );const StackNavigation = StackNavigator({ DrawerNavigation: { screen: DrawerNavigation } }, { headerMode: 'float', navigationOptions: ({ navigation, screenProps }) => ({ headerStyle: { backgroundColor: '#4C3E54' }, headerTintColor: 'white', headerLeft: drawerButton(navigation), headerRight: cartButton(navigation, screenProps) }) }); const drawerButton = (navigation) => ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { if (navigation.state.index === 0) { navigation.navigate('DrawerOpen') } else { navigation.navigate('DrawerClose') } } }> ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { navigation.navigate('CartPage') }} > <EvilIcons name="cart" size={30} /> {screenProps.cartCount} </Text> );
DrawerNavigation ise Ana Sayfa, Mağaza ve Sepet arasında gezinmemizi sağlayacak yan çekmeceyi sağlar. DrawerNavigator , kullanıcının ziyaret edebileceği farklı ekranları listeler: Ana sayfa, Ürünler sayfası, Ürün sayfası ve Sepet sayfası. Ayrıca Drawer konteynırını alacak bir özelliği de var: hamburger menüsüne tıklandığında açılan kayan menü.

const DrawerNavigation = DrawerNavigator({ Home: { screen: HomePage, navigationOptions: { title: "RN WC Store" } }, Products: { screen: Products, navigationOptions: { title: "Shop" } }, Product: { screen: Product, navigationOptions: ({ navigation }) => ({ title: navigation.state.params.product.name }), }, CartPage: { screen: CartPage, navigationOptions: { title: "Cart" } } }, { contentComponent: DrawerContainer }); 
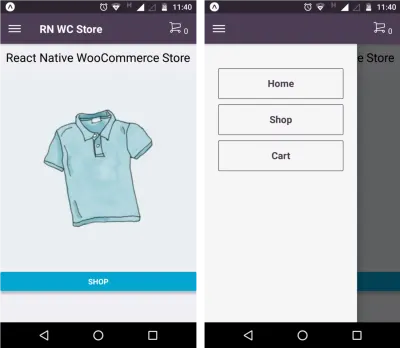
homepage.js ). Sağ: Açık çekmece (DrawerContainer.js).Redux Store'u App.js'ye Enjekte Etme
Bu uygulamada Redux kullandığımız için mağazayı uygulamamıza enjekte etmemiz gerekiyor. Bunu Provider bileşeninin yardımıyla yapıyoruz.
const store = configureStore(); class App extends React.Component { render() { return ( <Provider store={store}> <ConnectedApp /> </Provider> ) } } Daha sonra, sepet sayımını başlıkta alabilmemiz için bir ConnectedApp bileşenimiz olacak.
class CA extends React.Component { render() { const cart = { cartCount: this.props.cart.length } return ( <StackNavigation screenProps={cart} /> ); } } function mapStateToProps(state) { return { cart: state.cart }; } const ConnectedApp = connect(mapStateToProps, null)(CA);Redux Mağazası, Eylemler ve Redüktörler
Redux'da üç farklı bölümümüz var:
- Mağaza
Tüm uygulamanızın tüm durumunu tutar. Durumu değiştirmenin tek yolu, ona bir eylem göndermektir. - Hareketler
Durumu değiştirme niyetini temsil eden düz bir nesne. - redüktörler
Bir durumu ve bir eylem türünü kabul eden ve yeni bir durum döndüren bir işlev.
Redux'un bu üç bileşeni, tüm uygulama için öngörülebilir bir duruma ulaşmamıza yardımcı olur. Basit olması için, ürünlerin Redux mağazasında nasıl getirildiğine ve kaydedildiğine bakacağız.
Her şeyden önce, mağaza oluşturma koduna bakalım:
let middleware = [thunk]; export default function configureStore() { return createStore( RootReducer, applyMiddleware(...middleware) ); }Ardından, ürünlerin uzak web sitesinden alınmasından ürünler eylemi sorumludur.
export function getProducts() { return (dispatch) => { const url = `${Constants.URL.wc}products?per_page=100&consumer_key=${Constants.Keys.ConsumerKey}&consumer_secret=${Constants.Keys.ConsumerSecret}` return axios.get(url).then(response => { dispatch({ type: types.GET_PRODUCTS_SUCCESS, products: response.data } )}).catch(err => { console.log(err.error); }) }; }Ürün indirgeyici, verilerin yükünü iade etmekten ve değiştirilmesi gerekip gerekmediğinden sorumludur.
export default function (state = InitialState.products, action) { switch (action.type) { case types.GET_PRODUCTS_SUCCESS: return action.products; default: return state; } }WooCommerce Mağazasını Görüntüleme
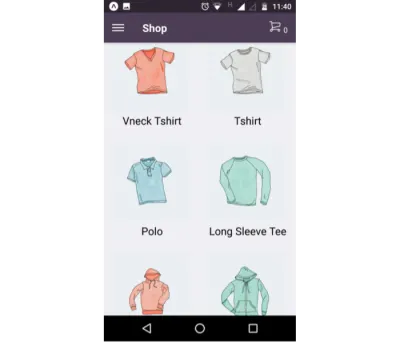
products.js dosyası Mağaza sayfamızdır. Temel olarak WooCommerce ürünlerinin listesini görüntüler.
class ProductsList extends Component { componentDidMount() { this.props.ProductAction.getProducts(); } _keyExtractor = (item, index) => item.id; render() { const { navigate } = this.props.navigation; const Items = ( <FlatList contentContainerStyle={styles.list} numColumns={2} data={this.props.products || []} keyExtractor={this._keyExtractor} renderItem={ ({ item }) => ( <TouchableHighlight style={{ width: '50%' }} onPress={() => navigate("Product", { product: item })} underlayColor="white"> <View style={styles.view} > <Image style={styles.image} source={{ uri: item.images[0].src }} /> <Text style={styles.text}>{item.name}</Text> </View> </TouchableHighlight> ) } /> ); return ( <ScrollView> {this.props.products.length ? Items : <View style={{ alignItems: 'center', justifyContent: 'center' }}> <Image style={styles.loader} source={LoadingAnimation} /> </View> } </ScrollView> ); } } this.props.ProductAction.getProducts() ve this.props.products , mapStateToProps ve mapDispatchToProps nedeniyle mümkündür.

mapStateToProps ve mapDispatchToProps
Devlet, Redux deposudur ve Sevk, ateşlediğimiz eylemlerdir. Bunların her ikisi de bileşende sahne olarak gösterilecektir.
function mapStateToProps(state) { return { products: state.products }; } function mapDispatchToProps(dispatch) { return { ProductAction: bindActionCreators(ProductAction, dispatch) }; } export default connect(mapStateToProps, mapDispatchToProps)(ProductsList);stiller
React'te Native stiller genellikle aynı sayfada tanımlanır. CSS'ye benzer, ancak tireli özellikler yerine camelCase özelliklerini kullanıyoruz.
const styles = StyleSheet.create({ list: { flexDirection: 'column' }, view: { padding: 10 }, loader: { width: 200, height: 200, alignItems: 'center', justifyContent: 'center', }, image: { width: 150, height: 150 }, text: { textAlign: 'center', fontSize: 20, padding: 5 } });Tek Ürün Sayfası
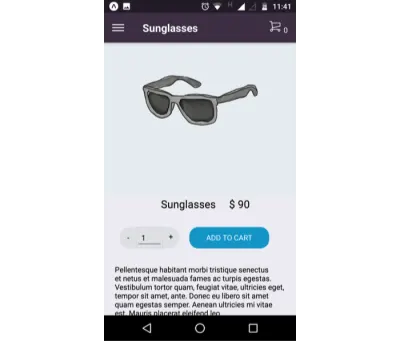
Bu sayfa, seçilen bir ürünün ayrıntılarını içerir. Kullanıcıya ürünün adını, fiyatını ve açıklamasını gösterir. Ayrıca 'Sepete ekle' işlevi vardır.

Sepet Sayfası
Bu ekran, sepetteki öğelerin listesini gösterir. Eylem, getCart , addToCart ve removeFromCart işlevlerine sahiptir. Redüktör, eylemleri aynı şekilde gerçekleştirir. Eylemlerin tanımlanması, ayrı bir dosyada depolanan eylemi tanımlayan sabitler olan actionTypes aracılığıyla yapılır.
export const GET_PRODUCTS_SUCCESS = 'GET_PRODUCTS_SUCCESS' export const GET_PRODUCTS_FAILED = 'GET_PRODUCTS_FAILED'; export const GET_CART_SUCCESS = 'GET_CART_SUCCESS'; export const ADD_TO_CART_SUCCESS = 'ADD_TO_CART_SUCCESS'; export const REMOVE_FROM_CART_SUCCESS = 'REMOVE_FROM_CART_SUCCESS'; Bu, CartPage bileşeninin kodudur:
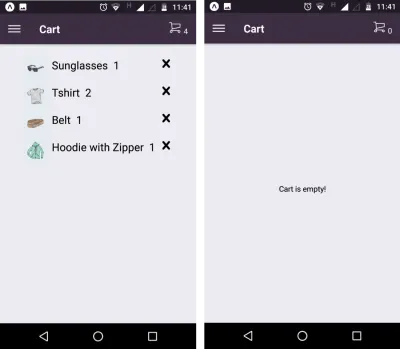
class CartPage extends React.Component { componentDidMount() { this.props.CartAction.getCart(); } _keyExtractor = (item, index) => item.id; removeItem(item) { this.props.CartAction.removeFromCart(item); } render() { const { cart } = this.props; console.log('render cart', cart) if (cart && cart.length > 0) { const Items = <FlatList contentContainerStyle={styles.list} data={cart} keyExtractor={this._keyExtractor} renderItem={({ item }) => <View style={styles.lineItem} > <Image style={styles.image} source={{ uri: item.image }} /> <Text style={styles.text}>{item.name}</Text> <Text style={styles.text}>{item.quantity}</Text> <TouchableOpacity style={{ marginLeft: 'auto' }} onPress={() => this.removeItem(item)}><Entypo name="cross" size={30} /></TouchableOpacity> </View> } />; return ( <View style={styles.container}> {Items} </View> ) } else { return ( <View style={styles.container}> <Text>Cart is empty!</Text> </View> ) } } } Gördüğünüz gibi, sepet öğelerini yinelemek için bir FlatList kullanıyoruz. Bir dizi alır ve ekranda görüntülenecek öğelerin bir listesini oluşturur.

Çözüm
app.json dosyasında uygulama hakkında ad ve simge gibi bilgileri yapılandırabilirsiniz. Uygulama, exp npm yüklendikten sonra yayınlanabilir.
Özetle:
- Artık React Native ile iyi bir e-ticaret uygulamamız var;
- Expo, projeyi bir akıllı telefonda çalıştırmak için kullanılabilir;
- WordPress gibi mevcut arka uç teknolojileri kullanılabilir;
- Redux, tüm uygulamanın durumunu yönetmek için kullanılabilir;
- Web geliştiricileri, özellikle React geliştiricileri, daha büyük uygulamalar oluşturmak için bu bilgiden yararlanabilir.
Tam uygulama için Github'daki projemi ziyaret edebilir ve klonlayabilirsiniz. Çatallamaktan ve daha da geliştirmekten çekinmeyin. Bir alıştırma olarak, projeye aşağıdakiler gibi daha fazla özellik eklemeye devam edebilirsiniz:
- Ödeme sayfası,
- kimlik doğrulama,
- Sepet verilerini AsyncStorage'da depolamak, böylece uygulamayı kapatmak alışveriş sepetini temizlemez.
