Ionic And React ile Mobil Uygulamalar Oluşturma
Yayınlanan: 2022-03-10Ionic yakın zamanda React için destek ekledi; yani şimdi, React geliştiricileri, hibrit mobil uygulamalar ve aşamalı web uygulamaları (PWA'lar) oluşturmak için Ionic'in avantajlarından yararlanabilir. Bu gönderide, sıfırdan basit bir demo uygulaması oluşturarak Ionic'i React ile kullanmaya nasıl başlayacağınızı göstereceğiz.
Önkoşullar
Bu öğreticiyi doğru şekilde takip etmek için aşağıdaki ön koşullara ihtiyacınız olacak:
- sisteminizde yüklü olan Node.js ve npm'nin son sürümleri,
- TypeScript ve React hakkında çalışma bilgisi.
Aşağıdaki komutu çalıştırarak en son Node.js sürümünün (v10) kurulu olup olmadığını kontrol edebilirsiniz:
$ node -vReact And Ionic ile tanışın
Hem React hem de Ionic için kısa tanıtımlarla başlayalım.
Resmi web sitesine göre:
“React, kullanıcı arayüzleri oluşturmak için bildirimsel, verimli ve esnek bir JavaScript kitaplığıdır. 'Bileşenler' adı verilen küçük ve yalıtılmış kod parçalarından karmaşık kullanıcı arabirimleri oluşturmanıza olanak tanır.”
React, UI'ler oluşturmaya odaklanır ve uzaktan veri alma ve yönlendirme gibi web geliştirmede gereken genel görevler için herhangi bir yerleşik araç sağlamaz, bu nedenle bu görevler için bazı mevcut üçüncü taraf kitaplıklarını kullanmanız gerekir.
Ionic web sitesine göre:
"Ionic Framework, tek bir kod tabanından yerel iOS, Android ve web için yüksek kaliteli çapraz platform uygulamaları geliştirmeye yönelik ücretsiz, açık kaynaklı mobil UI araç takımıdır."
Temel olarak, bir hibrit mobil uygulama ve PWA oluşturmak için düz JavaScript veya Angular, React veya Vue gibi herhangi bir popüler ön uç çerçeve veya kitaplık ile kullanabileceğiniz bir dizi UI bileşenidir.
Bu eğitimde, aşağıdakiler gibi bazı Ionic UI bileşenlerini göreceğiz ve kullanacağız:
- IonMenu: Bununla, mevcut görünümün yanından bir gezinme çekmecesi kayar.
- IonToolbar: Bu üst çubuklar içeriğin üstüne veya altına yerleştirilir.
- IonHeader: Bu ana bileşen, araç çubuğu bileşenini tutar.
- IonContent: Bu bileşen, kaydırılabilir alanı ve diğer şeyleri kontrol etmek için yöntemler içeren bir içerik alanı sağlar. Tek bir görünüm içinde yalnızca bir içerik bileşenine ihtiyacınız var.
- IonList: Bu bileşen, resimler ve metin gibi benzer veri içeriğine sahip öğeleri içerir. IonItem nesnelerinden oluşur.
- IonItem: Bu bileşen, metin, simgeler, avatarlar, resimler, girişler ve diğer herhangi bir yerel veya özel öğe içerebilir.
- IonButton: Bu bileşen, bir formda veya basit, standart düğme işlevselliğine ihtiyaç duyan herhangi bir yerde kullanılabilen tıklanabilir bir öğe sağlar.
Ionic CLI v5'i yükleme
Ionic'in komut satırı arabirimi (CLI), sürüm 5, React'e dayalı Ionic projeleri oluşturma desteğine sahiptir. Öyleyse, aracı npm'den yükleyerek başlayalım.
Bir CLI açın ve aşağıdaki komutu çalıştırın:
$ npm install -g ionicYazma sırasında, Ionic'in CLI v5.2.3 sürümü en son sürümdür.
Not : *Node.js'yi sisteminize nasıl yüklediğinize bağlı olarak, herhangi bir izin hatası alırsanız macOS veya Linux'ta komutunuzdan önce sudo eklemeniz veya Windows'ta komut istemini yönetici olarak çalıştırmanız gerekebilir. Ayrıca npm izinlerinizi kolayca düzeltebilir veya nvm gibi bir araç kullanabilirsiniz.*
Ardından, Cordova Resources (yerel olarak Cordova kaynaklarını oluşturmak için kullanılır) ve Native Run (uygulama ikili dosyalarını cihazlara dağıtmak için kullanılır) yükleyin:
$ npm install -g cordova-res native-runBunlar, yalnızca uygulamanızı gerçek bir mobil cihazda veya öykünücüde test etmek istiyorsanız gereklidir.
İyonik ve Reaksiyon Projesi Oluşturma
Şimdi React tabanlı bir proje oluşturalım. Terminalinize geri dönün, çalışma dizininizde olduğunuzdan emin olun ve aşağıdaki komutu çalıştırın:
$ ionic start myApp --type=react React'e dayalı bir proje oluşturmak için --type=react kullanırız. Daha sonra mevcut olanlardan bir başlangıç şablonu seçmeniz gerekecek. Yan menü ve gezinme içeren bir başlangıç şablonu için yan menü sidemenu .
Projeyi oluşturup bağımlılıkları kurduktan sonra, aşağıdaki komutları kullanarak uygulamanızı yerel olarak sunabilirsiniz:
$ cd ./myApp $ ionic serveUygulamanıza https://localhost:8100 adresinden erişilebilecek ve onunla oynamaya başlamak için aslında web tarayıcınızı kullanabilirsiniz.
Ionic, Java gibi hedef platformlar için yerel teknolojileri kullanmadan mobil uygulamalar oluşturmak için yerel bir kapsayıcı (Cordova veya Kapasitör) ile birlikte web uygulamaları oluşturmak üzere tasarlanmış web teknolojilerini kullandığından, hibrit mobil çerçeve olarak adlandırılır. veya Android için Kotlin veya iOS için Swift.
Mobil uygulamanız aslında bir web uygulaması olduğundan, kamera veya SQLite depolama gibi yerel cihaz özelliklerini test etmeniz dışında, bir öykünücü veya gerçek bir mobil cihaz kullanmadan bir web tarayıcısında test ederek geliştirmenin çoğunu yapabilirsiniz. Onları uygulamanızda kullandım. Aslında, yerel özellikleri sağlayan eklentileri taklit etmek ve geliştirme sırasında tüm testleri web tarayıcınızda yapmak için belirli teknikleri kullanmak bile mümkündür.
Projemizin Temizlenmesi
İki sayfa (ana sayfa ve liste) ve bir menü ile uygulamanın temel yapısına sahibiz. Sadece ortak kod olduğu için liste sayfasını kaldıralım.
Önce, src/pages/List.tsx dosyasını kaldırın, ardından src/App.tsx dosyasını açın ve liste sayfası girişini appPages dizisinden kaldırın:
const appPages: AppPage[] = [ { title: 'Home', url: '/home', icon: home } ];Ayrıca, liste sayfasının içe aktarımını dosyadan kaldırın:
import List from './pages/List'; Ardından, App bileşeninden <Route path="/:tab(home)/list" component={List} exact={true} /> kaldırın:
const App: React.FunctionComponent = () => ( <IonApp> <IonReactRouter> <IonSplitPane content> <Menu appPages={appPages} /> <IonPage> <IonRouterOutlet> <Route path="/:tab(home)" component={Home} exact={true} /> <Route exact path="/" render={() => <Redirect to="/home" />} /> </IonRouterOutlet> </IonPage> </IonSplitPane> </IonReactRouter> </IonApp> ); export default App; App bileşeni, uygulamamız tarafından oluşturulan kök bileşendir. src/index.tsx dosyasını açarsanız, aşağıdaki kodu bulacaksınız:
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root')); render() yöntemi, sağlanan root öğedeki DOM'ye bir React öğesi oluşturmak için kullanılır.
Uygulamayı Temalandırma
Ionic projemizi oluşturduktan, servis ettikten ve temizledikten sonra, şimdi daha profesyonel görünmesi için UI'nin renklerini nasıl değiştirebileceğimizi görelim.
Yan menü ile başlayalım. src/components/Menu.tsx dosyasını açın ve IonToolbar , IonContent , IonList ve IonItem UI bileşenlerine primary değeri olan bir color özniteliği ekleyin:

const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );
Ionic, UI bileşenlerinin rengini değiştirmek için kullanılabilecek bazı varsayılan renkler (birincil, ikincil, üçüncül, başarı, uyarı, tehlike, açık, orta ve koyu) sağlar. color özniteliğini kullanarak varsayılan renkleri değiştirmek için bir İyonik bileşene bir renk uygulanabilir. Daha fazla bilgi için “Renkler”e bakın.
Bu renklerin varsayılan değerleri vardır, ancak bunları önceden tanımlanmış bazı CSS değişkenleriyle özelleştirebilirsiniz. Bkz. "Renklerin Değiştirilmesi".
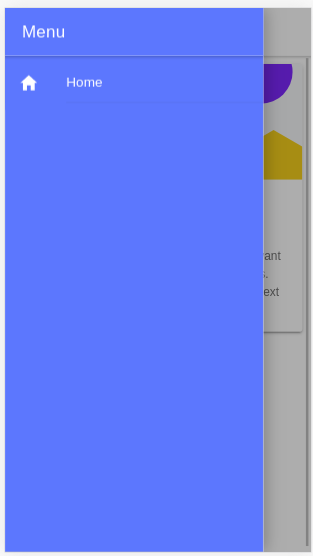
Bu menümüzün bir ekran görüntüsü:

Ardından, Ana sayfanın rengini değiştirelim. src/pages/Home.tsx dosyasını açın ve IonToolbar ve IonContent bileşenlerinin color niteliğini primary olarak ayarlayın:
const HomePage: React.FunctionComponent = () => { return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > </IonContent> </> ); };Bu, sayfanın bir ekran görüntüsü:

Axios Yükleme ve REST API Kullanma
Uygulamamızda Axios'u nasıl kuracağımızı ve bir üçüncü taraf RESTful API'yi nasıl kullanacağımızı göreceğiz ve ayrıca alınan verilerin Ionic kart ve liste bileşenleri kullanılarak nasıl görüntüleneceğini göreceğiz.
Uygulamamızı temalandırdıktan sonra, şimdi Axios kullanarak nasıl veri getireceğimizi görelim. NewsAPI.org'da bulunan üçüncü taraf API'sini kullanacağız.
Öncelikle, API ile iletişim kurabilmemiz için bir API anahtarı almamız gerekiyor. Kayıt sayfasına gidin, bilgilerinizi girin ve bir hesap açın. Size bir API anahtarı verilecektir; not edin ve devam edelim.
Terminalinize geri dönün ve Axios'u kurmak için aşağıdaki komutu çalıştırın:
$ npm install axios --save Ardından, src/pages/Home.tsx dosyasını açın ve Axios ve IonButton içe aktararak başlayın:
import { IonButton } from '@ionic/react'; import axios from 'axios'; Ardından, API_KEY ve URL sabit değişkenlerini tanımlayın:
const API_KEY = "<YOUR_API_KEY_HERE>"; const URL = `https://newsapi.org/v2/top-headlines?sources=techcrunch&apiKey=${API_KEY}`;URL değişkenine, kaynağımız TechCrunch'tan en önemli başlıkları almak için bir uç nokta ekleyeceğiz. Mevcut kaynaklardan istediğiniz herhangi bir kaynağı kullanabilirsiniz.
Not : API_KEY değişkenine kendi API anahtarınızı koyduğunuzdan emin olun.
Ardından, fetchArticles() yöntemini aşağıdaki gibi tanımlayın:
const fetchArticles = () => { return axios({ url: URL, method: 'get' }).then(response => { console.log(response); return response.data; }) }; Haber uç noktasına bir GET isteği göndermek için sadece axios() yöntemini çağırırız ve yöntemin sonucu, haber verilerini almak için çözülmesi gereken bir sözdür.
Ardından, HomePage fetchArticles() yöntemini çağırmak ve döndürülen sözü çözmek için Ana Sayfa bileşenini aşağıdaki gibi güncelleyin:
const HomePage: React.FunctionComponent = () => { const [articles, setArticles] = React.useState([]); const items: any[] = []; React.useEffect(() => { fetchArticles().then(data => setArticles(data.articles)); }, []); return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > <IonList color="primary"> { articles.map(a => { return ( <IonItem> {a['title']} <IonButton href={a['url']} color="primary" slot="end">Read</IonButton> </IonItem> ); }) } </IonList> </IonContent> </> ); }; İşlev bileşenimizde, haber makalelerini API'den getirdikten sonra tutacak olan articles durumu değişkenini oluşturmak için önce useState() kancasını çağırıyoruz.
useState() , başlangıç değeri olarak boş diziye sahip olan durum değişkenini ve değişkenin değerini değiştirmek için kullanabileceğimiz bir işlevi döndürür. Döndürülen çiftten farklı değişkenlere (yani, articles ve setArticles() ) değerleri açmak için yıkım atamasını kullanırız.
Ardından, bileşenimizde bir yan etki gerçekleştirmek için useEffect() kancasını çağırırız. Bizim durumumuzda yan etki, bir söz veren fetchArticles() yöntemini kullanarak haber API'sinden veri almaktır. Söz çözümlendikten sonra, haber verilerini articles değişkenine atamak için setArticles() yöntemini çağırırız.
Hem useState() hem de useEffect( useEffect() yerleşik React kancalarıdır; bir sınıf yazmak zorunda kalmadan durum ve diğer React özelliklerini kullanmanıza izin verirler. useEffect() kancası, sınıf tabanlı bileşenlerde birleştirilmiş componentDidMount , componentDidUpdate ve componentWillUnmount yaşam döngüsü yöntemlerini çağırmaya eşdeğerdir.
Son olarak, görünüm şablonunda, map() yöntemini kullanarak articles dizisi üzerinde yineleniriz ve her haber makalesinin başlığını IonList bileşeninin bir IonItem öğesi içinde ve ayrıca bizi sayfaya götüren bir düğmeyi görüntüleriz. Tam makale.
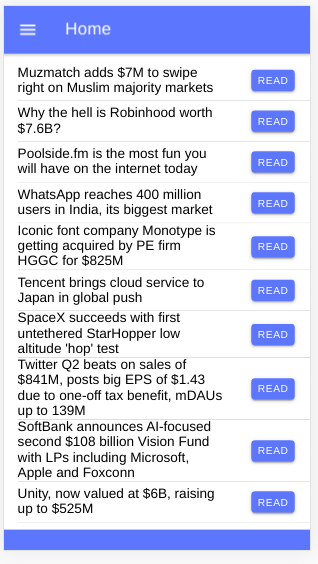
Bu, sayfanın bir ekran görüntüsü:

Kaynak kodunu bu GitHub deposunda bulabilirsiniz.
Çözüm
Bu öğreticide, hem Ionic hem de React kullanmaya başladık ve bunları Axios istemcisini kullanarak üçüncü taraf API'sinden haber verilerini alıp görüntüleyen basit bir mobil uygulama oluşturmak için kullandık. Ayrıca, React işlevi bileşenlerinde durum oluşturmak ve yan etkiler gerçekleştirmek için useState() ve useEffect() kancaları olarak adlandırılan kancaların React'te nasıl kullanılacağını gördük. Ionic ile, React'e dayalı bir proje oluşturmanın ne kadar kolay olduğunu ve bileşenlerin renk özelliklerini kullanarak uygulamayı nasıl temalandırabileceğimizi gördük.
