Pattern Lab 2 ile Atomik Tasarım Sistemleri Nasıl Yapılır ve Bakımı Yapılır
Yayınlanan: 2022-03-10UI tasarım sistemlerinin faydaları artık iyi bilinmektedir. Daha uyumlu, tutarlı kullanıcı deneyimlerine yol açarlar. Ekibinizin iş akışını hızlandırarak , süreçte büyük miktarda zaman ve para tasarrufu sağlarken daha fazla şey başlatmanıza olanak tanır. Disiplinler arasında ortak bir kelime dağarcığı oluşturarak daha işbirlikçi ve yapıcı bir iş akışı sağlarlar.

Tarayıcı, cihaz, performans ve erişilebilirlik testini kolaylaştırırlar. Ve zamanla üzerine inşa edilecek sağlam bir temel görevi görerek, kuruluşunuzun sürekli değişen web ortamına daha kolay uyum sağlamasına yardımcı olurlar.
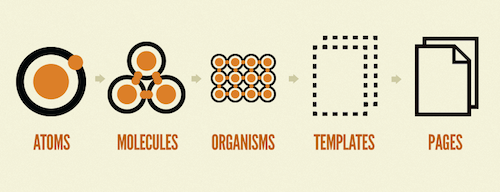
Bu sistemleri oluşturabilmemiz için Markdown'da bir Pattern Library kurmamız gerekiyor. Arayüzlerimizi daha küçük parçalara ayırmamız gerekiyor, ancak aynı zamanda bu parçaların bir araya gelerek güzel ve işlevsel bir bütün oluşturmasını sağlamamız gerekiyor. "Atomik tasarım", tam da bunu yapmamıza yardımcı olan yararlı bir zihinsel modeldir ve Pattern Lab, bu atomik tasarım sistemlerini hayata geçirmeye yardımcı olan bir araçlar takımıdır.
SmashingMag'de Daha Fazla Okuma :
- Kalıp Kitaplıklarını Bir Sonraki Seviyeye Taşımak
- Akıllı Duyarlı Tasarım Kalıpları
- Yaşayan Stil Rehberi Araçlarına Derinlemesine Bir Bakış
- Kapsayıcı Ön Uç Tasarım Modelleriyle Tanışın
İki yılı aşkın yoğun çalışmanın ardından, Pattern Lab 2'yi duyurmaktan mutluluk duyuyoruz! Tamamen yeniden tasarlanan Pattern Lab 2, sizin ve ekibinizin düşünceli UI tasarım sistemleri oluşturmasına ve sürdürmesine yardımcı olacak açık kaynaklı bir araçlar paketidir. Özünde, desenleri bir araya getiren ve dinamik verilerle tasarım yapmanızı sağlayan statik bir site oluşturucudur.
Yeni sürümün öne çıkan birkaç özelliği şunlardır:
- Daha fazla dili, şablon motorunu ve veri formatını destekleyen tamamen yeniden yapılandırılmış bir çekirdek
- Model dokümantasyonu için Markdown desteği
- Dinamik verileri yönetmek için JSON'un yanı sıra YAML desteği ekleme
- Pattern Lab'in işlevselliğini genişletmek ve geliştirmek için eklentiler
- Temaya uygun, genişletilebilir, yeniden tasarlanmış bir ön uç kullanıcı arayüzü
Ama her şeyden çok, Pattern Lab 2, ekibinizin en başından uzun vadeli bakımına kadar tasarım sistemi sürecinizin her aşamasında etkili bir şekilde kullanabilmesi için tasarlanmış ve üretilmiştir.
Proje Başlangıcında Model Laboratuvarı
Ekibiniz, yeni bir uygulama ve temel tasarım sistemi yapmakla görevlendirildi. Bir zamanlar, ekiplerinizin UX tasarımcıları, ürünü monolitik, yoğun açıklamalı tel çerçeveler yoluyla tanımlamak için bir odaya gizlenmiş olabilir. Onaylandıktan sonra, tel kafesleri hayata geçirmek için renk, tipografi ve doku uygulayacak olan görsel tasarımcılara aktarılacaklardı. homepage_v9_final_forReview_jimEdits_05-12__FINAL.psd nihayet onaylandıktan sonra, tasarımlar ön uç geliştiricilere gönderilir, tasarımlar çok sayıda gerçekçi olmayan düzen, olası olmayan kullanıcı içeriği içerdiğinden çabucak gözyaşlarına boğulur (her kullanıcı adı yalnızca 4 karakterdir - ne kadar uygun!) ve yazı tipi yüzleri ve uyumsuz tasarım desenlerinden oluşan bir potpuri.
Duvardan atma tasarım süreci öldü ve gitti. Bu sürekli değişen, çeşitli web ortamının üstesinden gelmek için işbirliği, yineleme ve hızlı geliştirme çok önemlidir. En kısa sürede tarayıcıya girmeli ve tasarımları yanıt verme, performans, ergonomi ve hareket gibi gerçek dünya değişkenleri altında test etmeliyiz. Bu nedenle ön uç geliştirmeyi tasarım sürecinin temel bir parçası olarak ele almak ve tasarımcılarla ön uç geliştiricilerin birlikte çalışmasını sağlamak bu kadar önemli. Günün sonunda hepimiz aynı kullanıcı arayüzü üzerinde çalışıyoruz.
Projenizin 1. Gününde bir Model Laboratuvarı örneği oluşturmak, tasarım ve geliştirme araçları, su soğutucusu, beyaz tahta ve mikroskopla donatılmış ortak bir atölye veya isterseniz laboratuvar oluşturabilir. Her disiplinin kendi bakış açısını yaşayan, nefes alan tasarım sistemine katkıda bulunabileceği bir yer sağlar. Gerçek anlamda, Pattern Lab, aşırı ayrıntılı tel çerçeveler, kırmızı çizgili statik kompozisyonlar ve diğer hantal statik eserler oluşturma ihtiyacını en aza indirerek tasarım sistemi projenizin merkezi olarak hizmet edebilir.
Kulağa harika geliyor, değil mi? Şimdi, projenizin 1. Gününde Pattern Lab'i nasıl çalıştırabileceğinizi inceleyelim.
Pattern Lab 2, hem PHP hem de Node tatlarında gelir. Ekipler, maceranızı seçin! Bazı projeler net bir teknoloji yığını seçeneği sunar. Diğerleri takım becerilerine veya çevresel önceliğe iner. Platform hangisi olursa olsun, Pattern Lab 2 size ve ekibinize yeni uygulama ve tasarım sisteminizi oluşturma konusunda yardımcı olmaya hazırdır. Platform seçiminiz ne olursa olsun, her iki modelde de Pattern Lab'in neredeyse aynı sonuçları vereceğini bilin - tıpkı farklı marka ve modellerdeki arabaların sizi aynı hedefe götürmesi gibi.
Model Laboratuvarını Yükleme
Uygun ön koşullar yüklendikten sonra, Pattern Lab'ı kurmaya hazır olacaksınız. Şimdi Pattern Lab Node'un nasıl kurulacağına bir göz atalım, ancak PHP talimatlarının da mevcut olduğunu ve benzer olduğunu unutmayın.
Terminal pencerenizden, Pattern Lab'i yüklemek istediğiniz dizine gidin. Ardından aşağıdaki komutları yazın:
-
git clone https://github.com/pattern-lab/edition-node-gulp.git -
npm install - Tamamlandığında,
gulp patternlab:serve
npm install çalıştırmak en son bağımlılıkları indirecek ve gulp patternlab:serve varsayılan tarayıcınızda ön ucu açarak Pattern Lab oluşturacak ve kendi kendine barındıracaktır. Ve git deposunu doğrudan klonlamak istemiyorsanız, alternatif olarak en son sürümü indirebilir ve ardından 2. ve 3. adımları gerçekleştirebilirsiniz.
Pattern Lab çalışır durumdayken, ekibinizin artık yakında kurulacak tasarım sisteminizi tasarlamak, geliştirmek ve gözden geçirmek için bir merkezi var.
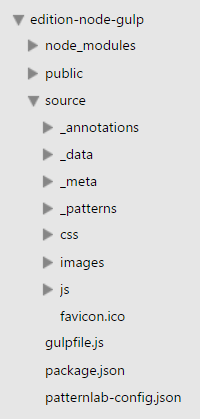
Pattern Lab'ın Dosya Sistemi
Pattern Lab, projenizin /source klasöründe bulunan her şeyi /public klasöründe yaşayan statik HTML dosyalarında derler. Bu çıktı daha sonra tek tek veya stil kılavuzu ön ucunun içinde görüntülenebilir veya tüketilebilir. Şimdi Pattern Lab'in dosya sistemine ve source/ içinde neler yaşadığına bir göz atalım:

-
_annotations/- ekibinizin, kullanıcı arayüzü belgelerinizi desteklemek için canlı ek açıklamalar tanımlayabileceği yer -
_data/- kalıplarınızı oluşturmak için kullanılan genel verilerin bulunduğu yer. -
_meta/-<head>ve foot (tüm kalıplarınızı ayıran) bilgilerinin bulunduğu yer. -
_patterns/- kalıplarınızın, kalıp belgelerinizin ve kalıplara özel verilerinizin bulunduğu yer. - css - stil sayfalarınızın bulunabileceği yer
- resimler - resimlerinizin bulunabileceği yer
- js - javascript'inizin bulunabileceği yer
Pattern Lab'in size herhangi bir ön uç sözleşmesini veya üretim bağımlılığını zorlamadığını vurgulamakta fayda var. Klasörlerinizi nasıl yapılandırmaya karar verdiğiniz ve hangi teknolojileri seçeceğiniz tamamen size kalmış. Klasörünüzü /css yerine /stylesheets aramak istiyorsanız, bunun için gidin! Sass'ı kullanmak ister misiniz? Güzel! jQuery'yi seviyor musun? Harika! Nefret mi ediyorsun? Bu da iyi! Pattern Lab, kalıplarınızı bir araya getirmek için vardır ve verdiğiniz ön uç kararlarının önüne geçer. Hatta source/ 'dan public/ 'e giderken varlıklarınızın nasıl yönetileceğini bile yapılandırabilirsiniz.
Kendi Maceranızı Seçin: Adlandırma Kuralları ve Yapılandırma
Atomik tasarım, UI tasarım sistemleri oluşturmayı düşünmek için yararlı bir zihinsel modeldir, ancak kesinlikle katı bir dogma değildir. Ekibinizin aynı dili konuşmasına ve birlikte harika işler yapmasına yardımcı olacak bir terminoloji seçmek önemlidir.
Model Lab'ın adlandırma kuralları, yazılımın çoğu yönü gibi tamamen yapılandırılabilir. Pattern Lab patterns/ klasörü varsayılan olarak "atomlar", moleküller, organizmalar, şablonlar ve sayfalar iken, istediğinizi değiştirmekte, kaldırmakta veya eklemekte özgürsünüz. Örneğin, GE'nin Predix tasarım sisteminin İlkeler, Temeller, Bileşenler, Şablonlar, Özellikler ve Uygulamalardan oluşan sınıflandırmasını yeniden oluşturacak olsaydık, Pattern Lab'in /source/_patterns/ dizinini aşağıdaki gibi yapılandırırdık:
/00-Principles/ /01-Basics/ /02-Components/ /03-Templates/ /04-Features/ /05-Applications/Pattern Lab, tam tersi değil, iş akışınıza uyacak şekilde tasarlanmıştır.
Tasarım Yönünün Belirlenmesi
Bir projenin ilk günlerinde veya saatlerinde bile, herkesin Model Laboratuvarınıza katkıda bulunacak bir şeyleri vardır. Bu, bir şeyleri keşfetme, çözme ve hizalama yaratma zamanıdır. Her rol farklı faaliyetler yürütür, ancak çıktıları ve girdileri birbirine bağlıdır. Her biri, sizi hedefinize götürecek olan aracın ayrı bir lastiğini şişiriyor.
Pattern Lab'de aslına uygunluk IA'sını tanımlama
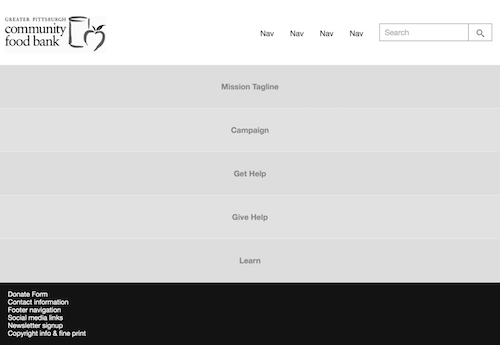
Erken UX tasarım çalışması, uygulamanın bilgi mimarisinin belirlenmesini içerir. Yerleşimleri ve teknik işlevleri zamanından önce tanımlama eğiliminde olan yüksek kaliteli tel kafes araçlarına hemen ulaşmak yerine, belirli bir ekranda neyin ve hangi genel sırayla gittiğini belirleyen lo-fi eskizleri oluşturmak daha iyidir. Bu çalışma, peçete eskizleri, madde işaretli listeler veya elektronik tablolar şeklini alabilir. Pattern Lab temel işaretlemeyi desteklediğinden, bu içerik referans diyagramlarını hemen tarayıcıya hızlı bir şekilde çevirmek mümkündür. Pittsburgh Food Bank'ın yeniden tasarımı için, bu yaklaşımı kullanarak her bir şablonu çıkardık.

Böylece /source/_patterns/templates/homepage.mustache içinde bulunan ana sayfa şablon kodu şöyle görünür:
{{> organisms-header }} <div class="fpo">Mission Statement</div> <div class="fpo">Campaign</div> <div class="fpo">Get Help</div> <div class="fpo">Give Help</div> <div class="fpo">Learn</div> {{> organisms-footer }}Bir üst bilgi ve alt bilgi kalıbı ekliyoruz ve ardından bu sayfaya eklemeyi umduğumuz içeriği çıkarıyoruz.
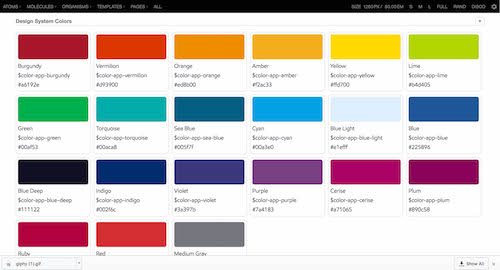
Görsel Tasarım Kararlarını Yakalamak
Erken görsel tasarım çalışması, tipografi, renk paletleri ve görsel markanın diğer yönlerini keşfetmeyi içerir. Tarihsel olarak, tasarımcılar aslına uygun, masaüstü merkezli Photoshop maketleri oluşturmaya atlayabilirler, tasarımcılar artık stil döşemeleri, Typecast ve eleman kolajları gibi yardımcı araçlara sahip olup, erken, yüksek kaliteli kompozisyonlara başvurmadan görsel tasarım yönü oluşturmak için.
Renk paletleri ve yazı tipi eşleştirmeleri etrafında kararlar alınırken, Pattern Lab bu tasarım kararlarının sonuçlarını yakalayabilir ve tasarım ve geliştirme ekibinin istemeden 50 gri tonu oluşturmamasını sağlar.

Pattern Lab'de Ön Uç Hazırlık Şefi Olmak
Ve sonra ön uç kodu var. Bir projenin bu ilk aşamalarında, ön uç geliştiriciler, koda dalmadan önce sıkı oturmaya ve tasarımcıların bir yön bulmasını beklemeye cazip gelebilir. Ancak bu tür bir düşünce, tasarımcıları ve geliştiricileri birbirleriyle uyumsuz tutar ve gerçek işbirliğinin gerçekleşmesini engeller.
Bir restorandaki hazırlık şefleri gibi, geliştiriciler de nihayetinde nihai tasarım sistemi haline gelecek olan kalıpları ve kodu hazırlayarak çalışmak için büyük bir fırsata sahiptir. Projenin ilk günlerinde geliştiriciler, kalıpları çıkarmaya ve varlıkları Pattern Lab'e aktarmaya başlayabilir, böylece tasarımcılar ve geliştiriciler UI'yi tasarlamak ve oluşturmak için birlikte çalışmak için daha fazla zaman harcayabilirler.
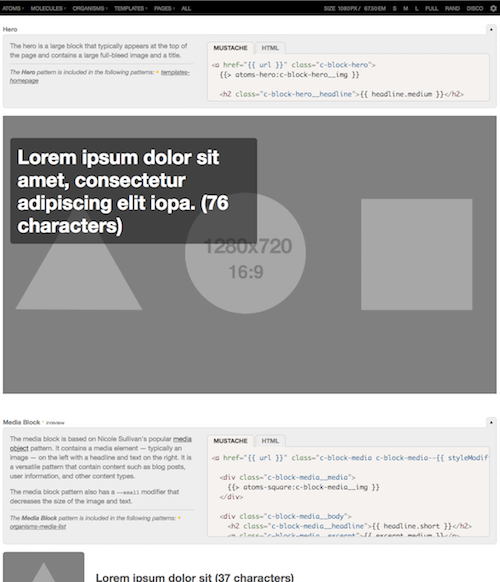
Renk paletleri, gerçek kopya ve düzen henüz oluşturulmamıştır, ancak bu, geliştiricilerin içerik tel çerçevelerini destekleyen yapıları iskele etmesini engellememelidir. Bir kahraman kalıbı alın, örneğin:

Bu model, daha küçük arayüz öğelerini daha büyük yapılara tüketmenin güçlü bir yolu olan diğer kalıpları içerir. İşte block-hero.mustache için işaretleme:
<a href="{{ url }}" class="c-block-hero"> {{> atoms-hero-img }} <h2 class="c-block-hero__headline">{{ headline.medium }}</h2> </a><!-- end c-block--hero--> Çift küme parantez kodu ( {{}} ), dinamik içeriği tanımlamamıza ve kalıpları iç içe geçirmemize izin veren Bıyık şablonlama kodudur. Örneğin, {{> atoms-hero-img }} kodu, Model Laboratuvarına “hero-img” adlı bir atomu aramasını ve onu kalıba eklemesini söyler. Kahraman biriminin kendisi daha sonra, aşağıdakiler kullanılarak aynı içerme kuralı kullanılarak daha karmaşık kalıplara dahil edilebilir: {{> molecules-hero }} .
Kalıpları dahil etmeye yönelik bu Rus yuvalama bebeği yaklaşımı, kod tabanınızın güzel ve KURU kalmasını sağlar, yani herhangi bir kalıpta bir düzenleme yaparsanız, o kalıbın dahil olduğu her yer otomatik olarak güncellenecektir. Bu, tasarımlarınızı ve kod tabanınızı senkronize ve tutarlı tutar. Ve hepsinden öte, bu sürekli kalıp birikimi, kısa sürede tama yakın arayüzler sağlayabilir!
Kollarımızı Sarmak
Pattern Lab'de bilgi mimarisi şekillenmeye başladı, ilk estetik yön belirlendi ve yeni ortaya çıkan kalıplar saplandı. Artık ekip, toplu olarak arayüz tasarım sistemini ciddi bir şekilde oluşturmaya başlayabilir. Belirsiz bir yön duygusunu güzel, işlevsel, düşünceli ve eksiksiz bir tasarım sistemine dönüştürmek için Pattern Lab'in nasıl kullanılacağını tartışalım.
Dinamik Verilerle Tasarlama
Atomik tasarımın önemli bir kavramı, şablonlar ve sayfalar arasındaki farklardır. Şablonlar, bir kullanıcı arayüzünün temel içerik yapısını tanımlarken, sayfalar, bu içerik yapısını gerçek temsili içerikle değiştiren şablonların belirli örnekleridir. Her ikisi de içerik parametrelerini belgelemek için gereklidir ve aynı zamanda tasarım modellerini eylem halinde gösterir ve gerçek içerikle doldurulur.

En güçlü Kalıp Laboratuvarı özelliklerinden biri, içeriğinizin dinamik yapısını işleyebilmelerini sağlamak için farklı temsili içeriği UI kalıplarınızla değiştirme yeteneğidir. Kullanıcınız bir profil resmi yüklemezse ne olur? Kullanıcının alışveriş sepetinde 2 ürün yerine 13 ürün varsa ne olur? Ya bu ürünlerden birinin 14 potansiyel varyasyonu varsa? Blog yazısı başlığı 400 karakter içeriyorsa ne olur? Kullanıcı iade edilsin mi? İlk kullanıcı? Makalede yorum yoksa ne olur? Ya da yedi katman iç içe yorum olduğunda? Hesapları saldırıya uğradığında gösterge tablosunda acil bir mesaj göstermemiz gerekirse ne olur? Pattern Lab, herhangi bir sayıda çeşitli UI durumunu ve herhangi bir şablonun türevlerini ifade etmek için verileri değiştirmenize olanak tanır.
Sayfaya Özgü Veriler
Model Laboratuvarı'ndaki ilk veriler, /source/_data/data.json adlı bir dosyada depolanır ve bu dosya, modellerin başlangıçta stil kılavuzunda ve şablon görünümlerinde görüntülenmek üzere tüketeceği verileri içerir. Varsayılan data.json görünebilir:
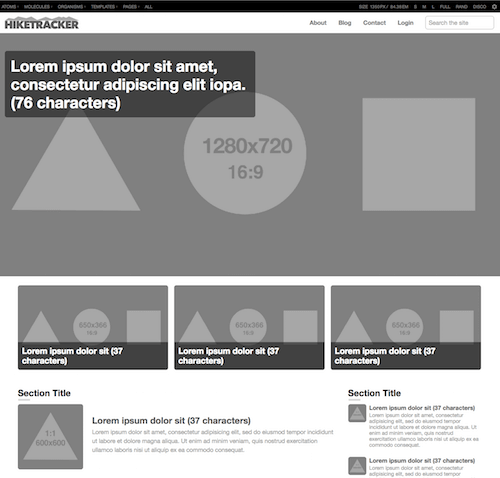
{ "headline" : { "short" : "Lorem ipsum dolor sit (37 characters)", "medium" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit iopa. (76 characters)" }, "url": "#", "imgHero" : { "src": "../../images/fpo_hero-opt.png", "alt": "Hero Image" }, "imgLandscape" : { "src": "../../images/fpo_16x9-opt.png", "alt": "Landscape Image" }, "mediaList": [] } Bunun gibi sonuçlar elde etmek için kalıplarınızda bu veri parçalarına başvurabilirsiniz (yani, bir kalıpta {{ headline.short }} dahil olmak üzere):

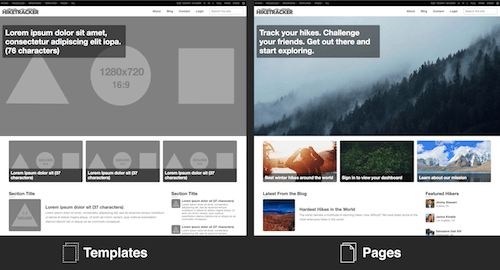
data.json bir ana sayfa şablonu. (Büyük önizleme) Sayfa düzeyinde, bu gri tonlamalı resimleri ve lorem ipsum yer tutucu metnini gerçek içerikle değiştirmek istiyoruz. Bunu başarmak için, /source/_patterns/pages/homepage.mustache hemen yanında homepage.json adında yeni bir dosya oluşturacağız, burada `data.json'da tanımlanan ilk verileri geçersiz kılabiliriz. Bu şöyle görünebilir:
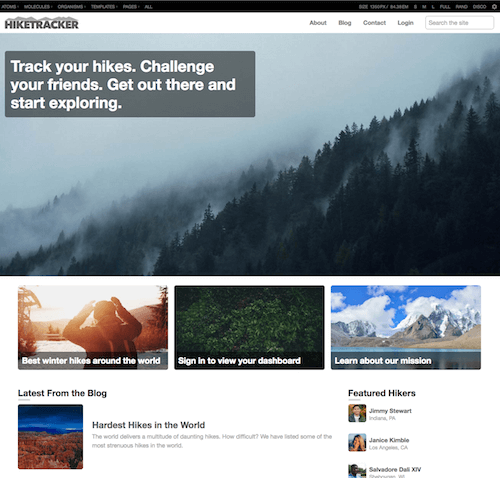
"imgHero" : { "src": "../../images/sample/hero-forest.jpg", "alt": "Forest" }, "headline" : { "medium" : "Track your hikes. Challenge your friends. Get out there and start exploring." }, "toutList" : [ { "url": "link.pages-blog-detail", "headline": { "short" : "Best winter hikes around the world" }, "imgLandscape" : { "src": "../../images/sample/tout-winter-hiker.jpg", "alt": "Hiker with back pack walking in snow" } }, { "url": "link.pages-login", "headline": { "short" : "Sign in to view your dashboard" }, "imgLandscape" : { "src": "../../images/sample/tout-leaves.jpg", "alt": "Green Leaves" } }, { "url" : "link.pages-about", "headline": { "short" : "Learn about our mission" }, "imgLandscape" : { "src": "../../images/sample/tout-mountains.jpg", "alt": "Mountain" } } ]Bu, şuna benzeyen bir kullanıcı arayüzüyle sonuçlanır:

homepage.json tanımlanan verileri alır ve kullanıcıların etkileşimde bulunduğuna benzer bir kullanıcı arayüzü oluşturmak için data.json tanımlanan varsayılan verileri geçersiz kılar. Bu aşama, son kullanıcının muhtemelen göreceği şey olduğu için açıkça önemlidir, ancak aynı zamanda, kullanıcı arayüzünü oluşturan temel kalıpların esnekliğini test etmek için de kritik öneme sahiptir. (Büyük önizleme)Sözde Modeller
Tasarım sistemlerimizin esnek olması ve uygulamalarımızda yaşayan içeriğin gerçekliğine uyum sağlaması gerekir. En iyi durum, en kötü ve aradaki her şeyi aynı anda hesaba katmamız gerekiyor.
Bu UI varyasyonlarını statik tasarım araçlarında ifade etmek, neden nadiren tasarlandıklarını açıklayabilecek bir sıkıcılık ve fazlalık alıştırmasıdır. Ancak Pattern Lab'in sözde model özelliği, verilerimizde yalnızca birkaç değişiklikle farklı senaryoları (bazen çılgınca) ifade etmemize olanak tanır.
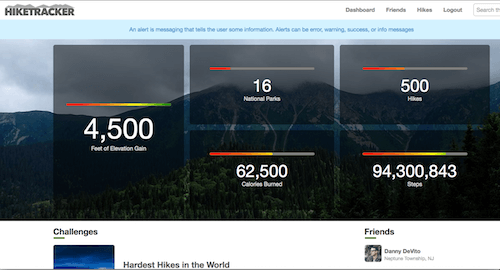
Gösterge panelinde yürüyüş istatistiklerinin bir listesini görüntüleyen bir yürüyüş izleme uygulaması yaptığımızı varsayalım: tırmanılan yükseklik, tırmanılan patika sayısı, atılan adımlar vb. Sürekli olarak uygulamaya içerik giren aktif bir kullanıcı için kullanıcı arayüzü şöyle görünebilir:

/source/_patterns/pages/dashboard.json verilerimiz şöyle görünür:
{ "blockFeature":{ "number":"4,500", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"100", "label":"Progress: 100%" } }, "tileList":[ { "number":"16", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"20", "label":"Progress: 20%" } }, { "number":"500", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"40", "label":"Progress: 40%" } }, { "number":"62,500", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"60", "label":"Progress: 60%" } }, { "number":"94,300,843", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"80", "label":"Progress: 80%" } } ], ... }Bu verilerle, Pattern Lab, kullanıcı arayüzünü bu kullanıcının oluşturduğu zengin içerikle doldurabilir.
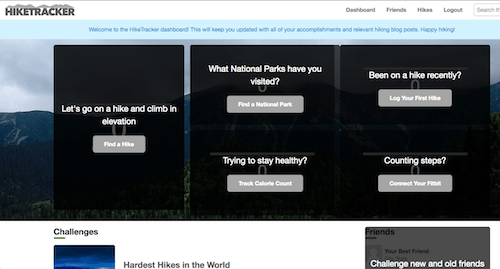
Ancak, bu senaryo o kadar yaygın olmayabilir. Her alanı doldurmak ve mevcut her uygulamayı bağlamak için zaman ayıran her hırslı kullanıcı için, her boşluğu doldurmayan ve uygulamanın tüm özelliklerinden yararlanmayan düzinelerce sıradan kullanıcı olması muhtemeldir. Bu nedenle, her kullanıcının yolculuğunun bir noktasında, arayüzde tamamen yenidirler! Bu önemli varyasyonları, Pattern Lab'in sözde model özelliğini kullanarak ifade edelim.

/source/_patterns/pages/ dizinimizde, dashboard~new-user.json adında yeni bir sözde model oluşturabiliriz. Bu, dashboard.json tüm verileri devralan, ancak aynı zamanda verileri daha fazla değiştirmemize veya genişletmemize izin veren sayfanın başka bir örneğini oluşturacaktır. dashboard~new-user.json durumunda, yeni bir kullanıcı deneyiminin nasıl görünebileceğini göstermek için veri bitlerini geçersiz kılabiliriz:

Ve işte bu kullanıcı arayüzünü gerçekleştirmek için dosyaya eklediğimiz veriler:
{ "blockFeature":{ "styleModifier":"featured", "number":"0", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Let's go on a hike and climb in elevation", "overlayAction":"Find a Hike" } }, "tileList":[ { "number":"0", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"What National Parks have you visited?", "overlayAction":"Find a National Park" } }, { "number":"0", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Been on a hike recently?", "overlayAction":"Log Your First Hike" } }, { "number":"0", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Trying to stay healthy?", "overlayAction":"Track Calorie Count" } }, { "number":"0", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Counting steps?", "overlayAction":"Connect Your Fitbit" } } ] } dashboard.json bazı değerleri geçersiz kılarak içeriği değiştirebilir ve belirli kalıpları açabilir/kapatabiliriz.
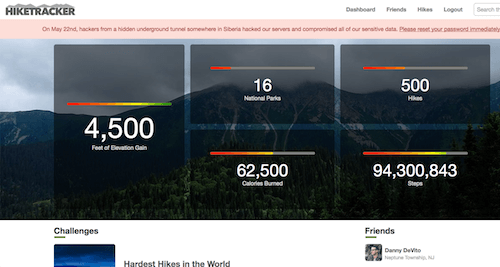
Başka bir durumda, kullanıcının hesabında bir güvenlik sorunu veya başka bir sorun olduğunda kullanıcı arayüzünün nasıl göründüğünü göstermemiz gerekebilir. Aşağıdaki kullanıcı arayüzünü oluşturmak için dashboard~hacked.json sözde modelini oluşturabiliriz:

dashboard.json verilerin çoğu aynı kalacak, ancak hata mesajını oluşturmak için aşağıdakileri ekleyeceğiz:
{ "alert" : { "alertClass" : "error", "alertText" : "On May 22nd, hackers from a hidden underground tunnel somewhere in Siberia hacked our servers and compromised all of our sensitive data. <a href='#'> Please reset your password immediately!</a>" } }Model Parametreleri
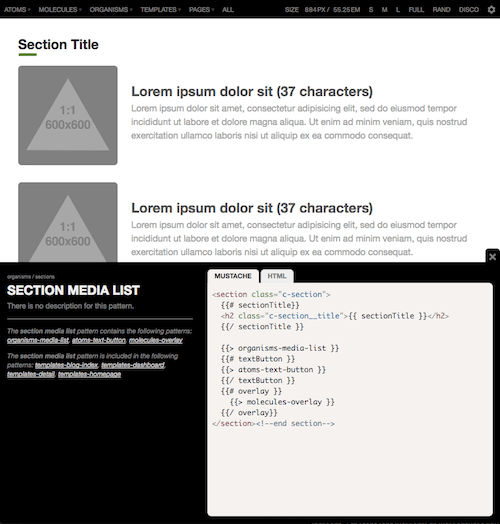
Yukarıda gösterildiği gibi, tam sözde kalıpları garanti eden Model Laboratuvarı kullanırken zamanlar vardır. Ancak bazen, bir kalıp içindeki yalnızca tek bir veri değerini ince ayar yapmanız veya geçersiz kılmanız gerekebilir, bu da gerisini diğer dinamik görüntüleme kalıpları tarafından ele alınmasına bırakır. Bu örnekler için, model parametreleri tercih ettiğiniz araçtır. Model parametreleri, dahil edilen bir modeldeki değişkenleri değiştirmek için basit bir mekanizmadır. Dahil edilen modeldeki ve yalnızca dahil edilen modeldeki değişkenleri değiştirmekle sınırlıdırlar. Ayrıntı şablonunun bu alıntısını düşünün:
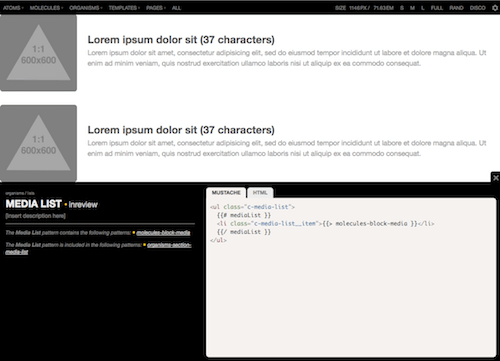
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ...hangi bölüm medya listesi desenini içerir.
<section class="c-section"> {{# sectionTitle}} <h2 class="c-section__title">{{ sectionTitle }}</h2> {{/ sectionTitle }} {{> organisms-media-list }} {{# textButton }} {{> atoms-text-button }} {{/ textButton }} {{# overlay }} {{> molecules-overlay }} {{/ overlay}} </section><!--end section--> Öğrendiğimiz gibi, hem en son Gönderiler hem de öne çıkan Kişiler veri blokları için {{sectionTitle}} , küresel yedek olarak /source/_data/data.json ile mevcut herhangi bir tamamlayıcı .json'dan doldurulacaktır. Bununla birlikte, tek bir kalıbı birden çok kez dahil ediyoruz ve bu anahtarları .json'umuzda oluşturmak zorunda kalmadan her bir kalıp için benzersiz verileri hızlı bir şekilde sağlamak isteyebiliriz. Dahil edilen bölüm medya listelerini aşağıdaki şekilde değiştirebiliriz:
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list(sectionTitle: "The latest from the moleskine") }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list(sectionTitle: "Staff Hikers") }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ... Bu iki organizma artık oluşturma sırasında burada tanımlanan sectionTitle değişkenini kullanacak. Model parametreleri güçlüdür, ancak yalnızca PHP ve Node Mustache PatternEngines tarafından desteklenir. Diğer şablon dilleri bu soruna daha iyi çözümler sunar. Parametre parametrelerinde tam sıska okumak için dokümanlara göz atın.
stilDeğiştiriciler
Çoğu zaman kendinizi aynı modelin renkli sosyal medya düğmeleri veya bileşen durumları gibi stilistik varyantlarını görüntülemek isterken bulacaksınız. Steno'nun bir uzantısı, sözdizimini içerir, styleModifiers , bir kalıba ek sınıflar sağlar. Class özniteliği içinde {{ styleModifier}} ile bir kalıp block-media oluşturmanız şartıyla:
<a href="{{ url }}" class="c-block-media c-block-media--{{ styleModifier }}"> <div class="c-block-media__media"> {{> atoms-square:c-block-media__img }} </div> <div class="c-block-media__body"> <h2 class="c-block-media__headline">{{ headline.short }}</h2> <p class="c-block-media__excerpt">{{ excerpt.medium }}</p> </div><!-- end c-block-media__body --> </a><!-- end c-block-media -->Bu kalıbı adından sonra iki nokta üst üste koyarak dahil etmek styleModifier'ı ayarlar:
{{> molecules-block-media:fullBleed }}şöyle bir bağlantı etiketi verir:
<a href="path/to/url" class="c-block-media c-block-media--fullBleed"> styleModifiers , sınırlayıcı olarak boru (|) kullanılarak birden çok sınıf sağlamak için birleştirilebilir.
{{> molecules-block-media:fullBleed|is-lazyLoaded }} Sözde desenler, desen parametreleri ve styleModifiers , Pattern Lab, işlemde temel kod tabanını DRY tutarken bazen çok farklı UI varyasyonlarını göstermeyi kolaylaştırır.
Stilde Yineleme
Kalıp tabanlı bir iş akışının önemli bir unsuru, yinelemeyi benimsemek ve kalıpların ve tasarımın gelişmeye devam edeceğini kabul etmektir. Parçalar bütünü, bütün de parçaları şekillendirecek ve bu sürecin sonucunda birbirine bağlı bileşenler sistemi ortaya çıkacaktır.
Bu sürecin bir başka doğal sonucu da, üretim noktasının UX ve görsel tasarımcıların ellerinden çok daha önce ön uç geliştiricilerin eline geçmesidir. Bir dizi yüksek kaliteli kompozisyon ve ayrıntılı tel çerçeve oluşturmak için çok fazla değerli zaman harcamak yerine, tasarım çalışması statik belgelerden, ekibinizin web'in gerçeklerini daha erken ele alabileceği tarayıcıya geçebilir.
Tüm ekip için bir dönüm noktası olan Pattern Lab ile tasarımcılar, bir alanda alınan kararların diğer alanları nasıl etkilediğini daha iyi anlayabilir.
ish ile görünüm testi.
Bileşenlerimizin yanı sıra sayfalarımızın tüm çözünürlük yelpazesinde esnek olması önemlidir. ish gibi bir görüntü alanı yeniden boyutlandırma aracı pişirme. desen kitaplığına dönüştürmek, her öğenin her ekran boyutunda güzel görünmesini ve çalışmasını sağlar. Tamamen esnek kalıplar oluşturmak için zaman ayırmak, öğe sorguları ve web bileşenleri tamamen olgunlaştığında (bekleyemiyoruz!) bir geleceğe bizi daha iyi hazırlayacaktır.

Tasarımcılar ve geliştiriciler, bu görünüm penceresi araçlarını doğrudan ön uç ortamında pişirerek, kesme noktalarının tasarımın neresine ekleneceğini belirlemek için Pattern Lab'de toplanabilirler. Ayrıca, müşteriler, QA ve diğer iş arkadaşları, kullanıcı arayüzünün herhangi bir nedenle dağıldığı belirli alanları belirleyebilir.
Başlatmaya Hazır
Proje güzel bir şekilde bir araya geliyor, ancak dünyaya sunulmadan önce işlerin sıkılaştırılması, tarayıcılar/cihazlar arasında test edilmesi ve uygun şekilde belgelenmesi gerekiyor. Şimdi Pattern Lab'in tasarım sistemi kodunuzu ve belgelerinizi prime time için hazırlamanıza nasıl yardımcı olabileceğinden bahsedelim!
Ulaşılabilir Model Dokümantasyonu
Bazı örüntüler kendilerini kendi kendini belgeleyen olarak sunabilir, ancak bir örüntü genellikle olayları netleştirmek için bazı bağlam veya ek bilgiler gerektirir. Tanımlar gibi şeyler. kullanım yönergeleri, hususlar, kaynaklar ve örnek görüntüler, kalıp belgelerine girmenin yolunu bulabilir ve bulmalıdır. Pattern Lab 2'nin belgeleri, bu belgeleri oluşturmak için Markdown ile YAML ön maddesini kullanır. İşaretleme dosyası, kalıba eşlik eder (örneğin, media-object.md , media-object.mustache hemen yanında bulunmalıdır) ve şu şekilde biçimlendirilebilir:
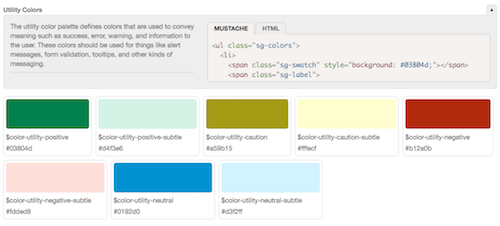
--- title: Utility Colors --- The utility color palette defines colors that are used to convey meaning such as success, error, warning, and information to the user. These colors should be used for things like alert messages, form validation, tooltips, and other kinds of messaging. 
Markdown belgeleri, IA'ların, görsel tasarımcıların, içerik stratejistlerinin, iş adamlarının vb. canlı belgelere daha kolay katkıda bulunabileceği anlamına gelir. Ürün sahipleri, desen oluşturulmadan önce yeni desenler için işlevsellik notlarında bile saplayabilir. Kalıp dokümantasyonunu daha güçlü hale getirmek ve ayrıca Pattern Lab'i ekibiniz için her zaman yeşil bir alan haline getirmek için iyileştirmeler planlanmaktadır.
Daha Kolay Kalite Güvencesi için Köken
Bir kitaplıktaki çeşitli kalıplara bakarken, bağlam eksikliği, gerçekte nerede kullanıldıklarını ayırt etmeyi zorlaştırabilir. Kalıp özelliklerini tanımlamak ve açıklamak bir şeydir, ancak kullanıcı arayüzü kalıplarınız hakkında ek bağlamsal bilgiler sağlama fırsatı vardır.
Pattern Lab'in Rus iç içe bebek doğası sayesinde, herhangi bir bileşeni hangi desenlerin oluşturduğunu ve ayrıca bu desenin tasarım sisteminde nerede tüketildiğini gösterebilir.

Bu özellik sayesinde, tasarımcılar ve geliştiriciler, QAing yaparken ve/veya tasarım sisteminde değişiklik yaparken kullanışlı olan bağlamsal bilgilere sahip olurlar. Resmin boyutunu iki katına çıkarmak veya ek bir metin öğesi eklemek gibi belirli bir kalıpta değişiklik yapmak istersek, hangi kalıpların ve şablonların yeniden test edilmesi gerektiğini hemen bilir ve değişikliklerle hiçbir şeyin bozulmadığından emin olmak için QA'ya tabi tutulurduk. . The lineage feature also helps point out unused or underutilized patterns so that teams can weed them out of the pattern library.
Showing Progress with Pattern States
Taking the concept of pattern lineage a step further, you and your team can keep track of each pattern's progress and how it affects the whole system. Pattern Lab's pattern state feature can track progress of a pattern from development, through review, to completion. With pattern states, you'll always be able to answer “Are all the patterns that comprise this template complete?”
To give your pattern a state, you add a state to the frontmatter in that pattern's documentation file. Örneğin:
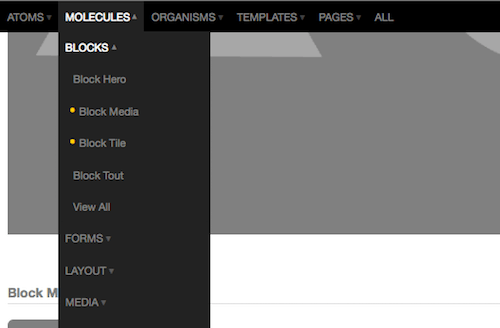
--- title: Block Media state: inreview --- The media block consists of...Applying this status will present the pattern state in a couple places across Pattern Lab.

It's important to note that the state of a pattern can be influenced by the patterns it contains. Flagging a pattern like {{> molecule-media-block }} as inreview will cause a ripple effect anywhere that pattern is included. This helps identify bottlenecks that need addressed in order to bring your design system home.

media-block pattern is flagged as incomplete, then any pattern that includes it will also be flagged as incomplete. (Büyük önizleme)You can create your own pattern states that match your team's workflow. These methods of understanding the state of your patterns can help larger teams keep track of the airplane as it's being built and flown at the same time.
Maintaining An Effective Design System
"The biggest existential threat to any system is neglect." – Alex Schleifer, Airbnb
There is a very real risk that despite your team's best intentions, your carefully-crafted design system and pattern library will slip into oblivion. “Never!” you exclaim, but unfortunately design system efforts fall into a state of disrepair for a number of reasons:
- The level of effort required to keep pattern code up to speed with applications' code bases is too high
- The pattern library is thought of as mere documentation rather than as housing a living, breathing system.
- The team fails to make the design system a key part of their workflow, and instead lets their process devolve into a series of hotfixes and ad hoc changes.
- One discipline serves as gatekeepers to the pattern library, preventing it from becoming a helpful resource for every discipline
- The pattern library isn't visible or attractive
- Many other factors (lack of funding, technology mismatches, lack of governance model, and more)
As Nathan Curtis rightly says, making a design system isn't just another project, but rather a product meant to serve your organization's sites and apps. To create a system that serves your organization for years to come, your UI design system needs to be properly maintained, serve as an essential resource for the organization to keep coming back to, and continue to be a core part of your team's design and development workflow.
Pattern Lab has always been an effective tool for creating UI design systems, but has historically lacked in the maintenance department. Thankfully, that's all changed with Pattern Lab 2. The new version has many features that helps you successfully document and maintain your pattern libraries while continuing to serve as a key tool in your pattern-driven design and development process.
Seeking the Holy Grail
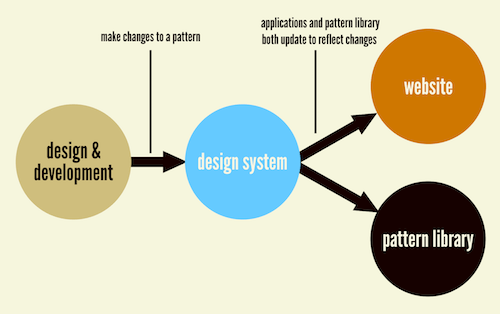
It's critical to reduce the amount of effort and friction required to keep both your pattern library and production environments up to date. The Holy Grail of design systems is an environment where changes to patterns in a design system are automatically updated in both the pattern library and production environments.

The Holy Grail is often accomplished by using a frontend templating language to serve as the bridge between your pattern library and production environments. Pattern Lab 2's architecture now makes it possible to choose the templating engine that's right for your particular environment. As a result, you're able to get closer to achieving the Holy Grail. For instance, the team at Phase2 Technology have successfully integrated Pattern Lab 2 into their Drupal builds so that their clients' pattern libraries and production builds are always in step with one another.
“By using the same templating engine, along with the help of the Component Libraries Drupal Module, the tool gives Drupal the ability to directly include, extend, and embed the Twig templates that Pattern Lab uses for its components without any template duplication at all!”– Evan Lovely, Phase2 Technology
Currently Pattern Lab 2 supports the popular Mustache and Twig templating engines, but the decoupled nature of Pattern Lab 2's editions (more on these in a bit) means that you can power Pattern Lab using the templating engine of your choice.
A Helpful Resource
Your pattern library and accompanying style guide should be something that your team comes back to reference again and again. While it may not make sense to immediately surface code snippets and pattern usage information during the initial design and development process, design system users will find themselves reaching for these things as they apply the design system to actual applications. Pattern Lab 2 now has more advanced config options that let you switch on pattern info by default to become a more helpful documentation and reference tool.

In order for your design system to thrive across your entire organization, it should be approachable and attractive. Pattern Lab 2 allows you to create your own custom front page for the component library, and also skin Pattern Lab's (intentionally bare bones) default UI to better serve your brand.
Doing It All Again
There are some teams that need only to set up and maintain a single design system, but many of us work on multiple projects for multiple clients. Wouldn't it be great to start new design system projects from a setup that's tuned to your workflow and tool choices?
Pattern Lab 2 has been re-architected to achieve just that. No longer is Pattern Lab a standalone tool, but rather it's an ecosystem built atop a core library. These changes will also make it easier for the Pattern Lab team to push out new features.
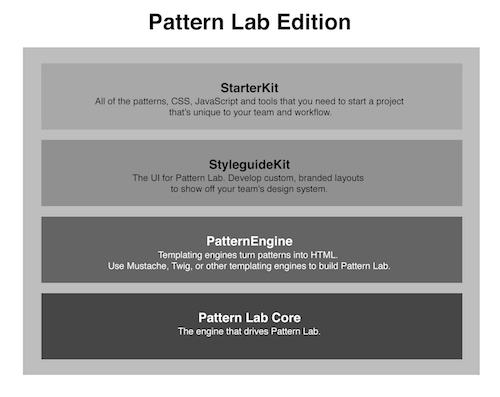
Model Laboratuvarı Sürümleri
Sürümler, ekiplerin ve ajansların benzersiz iş akışlarını destekleyen her şeyi Pattern Lab ile bir araya getirmesine olanak tanır. Ekipler işlevselliği paylaşıp güncellerken Sürüm, tüm projeleriniz için başlangıç noktası olabilir. Pattern Lab'in Düğüm sürümü, ayrı bileşenleri çekmek için npm'yi kullanırken, PHP sürümü, projelerinizi basit ve standart bir şekilde başlatmanıza yardımcı olmak için Composer'ı kullanır.

Desen Laboratuvarı Çekirdeği
Core, Pattern Lab'in cesaretidir ve diğer tüm özellikleri etkinleştirir. Core bağımsız olduğu için bir ekip, projelerinin geri kalanını kesintiye uğratmadan en son Pattern Lab özelliklerini güncelleyebilir ve güncel kalabilir.
Başlangıç Kitleri
Her projeye başladığınız güvenilir bir ortak kod setiniz mi var? Belki de ortak bir dizi temel kalıp, Sass karışımları ve go-to araçlarınız olan JavaScript kitaplıkları? Bir Başlangıç Kiti, bu varlıkları her projenin doğru bir şekilde başlamasını sağlayan bir standartta bir araya getirmek için mükemmeldir.
İster boş bir başlangıç, ister Pattern Lab'in özelliklerini gösteren bir demo ile başlayın veya Bootstrap, Foundation veya Material Design gibi popüler bir çerçeve ile başlayın, projenizi başlatmak için birkaç başlangıç seti zaten var. Ve tamamen sürüm kontrollü olabilen kendinizinkini de kullanabilirsiniz, böylece ekibinizin Başlangıç Kiti araçlarınızla birlikte gelişebilir.
Bir başlangıç setini içe aktarmak, kurulumdan sonra yalnızca birkaç tuşa basmak uzağınızda. Sonunda bu özellik, oluşturucu aracılığıyla Pattern Lab PHP'de olduğu gibi bir kurulum sonrası aşamada oluşturulacaktır.
Stil KılavuzuKitleri
StyleguideKits, Pattern Lab'ın ön yüzüdür. Biz buna “İzleyici” diyoruz. StyleguideKits, ajansların ve kuruluşların kalıplarını sergilemek için özel, markalı Pattern Lab UI'leri geliştirmelerine olanak tanır.
ModelMotorlar
PatternEngines, kalıpları ayrıştırmaktan ve onları HTML'ye dönüştürmekten sorumlu olan şablonlama motorlarıdır. PatternEngines, Pattern Lab Core'a birçok farklı türde şablon dili oluşturma esnekliği verir. Mevcut PatternEngines, Bıyık ve Dal içerir, diğerleri ise Gidon ve Alt Çizgi gibi geliştirme aşamasındadır. Ve sizi Pattern Lab'e başka bir şablonlama motoru eklemekten alıkoyan hiçbir şey yok.
Eklentiler
Eklentiler, geliştiricilerin Pattern Lab Core'u ve ekosistemin diğer bölümlerini genişletmesine olanak tanır. Örneğin, Pattern Lab'ın PHP sürümünde Tarayıcı Otomatik Yeniden Yükleme, Veri Devralma ve Faker gibi bir dizi eklenti bulunur. Pattern Lab'in mimarisi, geliştiricilerin verileri farklı aşamalarda değiştirmesine, kendi komutlarını veya model kurallarını eklemesine veya Pattern Lab'in yeteneklerini değiştirmek ve genişletmek için ön ucu değiştirmesine olanak tanır.
Konuşmamı İzle
Pattern Lab 2'yi Deneyin ve Katılın
Kalıp odaklı kullanıcı arayüzleri ve sofistike tasarım sistemleri oluşturmak her zamankinden daha önemli. Pattern Lab 2, atomik tasarım sistemleri oluşturmak ve sürdürmek için iyi bir donanıma sahiptir ve ekibinizin iş akışının her adımında tasarım sisteminiz için bir merkez görevi görebilir.
Ekibiniz Pattern Lab 2'yi indirip denemeye karar verirse, sizden haber almak isteriz! Gitter hakkında sorular sorarak sohbete katılın, bir şeyle mücadele ediyorsanız sorunları açın ve yeni özellikler önermeye ve tartışmaya yardımcı olun.
Ve Pattern Lab 2 ile harika şeyler yaparsanız, lütfen içgörülerinizi paylaşın! Styleguides.io'da 150'den fazla desen kitaplığı örneği vardır, bu nedenle bu karışıma Desen Laboratuvarınızı ekleyin. Web'in ve açık kaynak projelerinin güzelliği, tüm topluluğun sizin deneyiminizden bir şeyler öğrenebilmesi ve bu bilgi üzerine inşa edebilmesidir.
Ne kadar harika şeyler yarattığınızı görmek için heyecanlıyız!
