WordPress Destekli Web Siteleri İçin Gatsby Temaları Oluşturma
Yayınlanan: 2022-03-10Gatsby, React üzerine inşa edilmiş açık kaynaklı bir çerçevedir. Gatsby ile (neredeyse) her yerden veri çekebilir ve statik veya dinamik web siteleri oluşturmak için kullanabilirsiniz. Veriler, kesinlikle WordPress'i masaya getiren bir CMS'den alınabilir. İçeriğinizi bir WordPress panosu aracılığıyla yönetmeye devam ederken statik bir web sitesinin avantajlarından (hız, güvenlik, statik barındırma) yararlanırsınız.
Gatsby çerçevesinin özelliklerinden biri, temaları bir kişiselleştirme aracı olarak önermesidir. WordPress'te güçlü bir geçmişe sahip biri olarak, Gatsby temaları konseptini özellikle çekici buluyorum. WordPress temaları tasarlar ve geliştirirdim. Ancak, Jamstack çözümlerine artan ilgi ile yavaş yavaş WordPress ile başsız bir CMS olarak çalışmaya yöneldim. Bu yazıda bu geçişten öğrendiğim bazı kavramları paylaşmak istiyorum.
Not: Daha ileri gitmeden önce, kullanacağımız araçlara odaklanalım. Gatsby, resmi bir gatsby-source-wordpress eklentisi sağlar. Çalışması için WordPress sonumuzu hazırlamamız gerekiyor. Daha doğrusu, Gatsby aromalı WordPress verilerini bir GraphQL API aracılığıyla göstermemiz gerekiyor. Pratikte bu, iki WordPress eklentisi WPGraphQL ve WPGatsby yüklemek anlamına gelir. Her ikisine de resmi WordPress eklenti deposu aracılığıyla erişilebilir ve herhangi bir yapılandırma gerektirmez.
Gatsby Temaları Nelerdir?
Gatsby teması, bir Node.js paketi içinde özetlenen bir grup paylaşılan işlevselliktir. Bu nedenle bir temanın (npm gibi bir kayıt defterine) yayınlanması ve kurulabilir bir bağımlılık olarak yeniden kullanılması hedeflenir.
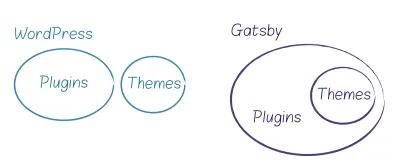
Burada Gatsby ve WordPress'ten bahsettiğimiz için hemen açıklayacağım - WordPress temalarıyla benzerlikler var, ancak WordPress temaları kavramını Gatsby temaları ile eşitlememeliyiz. WordPress geçmişine sahip biri için (benim gibi), ayrışma başlangıçta zor olabilir.
Bir WordPress teması , ön uçta gördüklerimizi tanımlayan zorunlu bir şablonlar sistemidir. İyi bir WordPress temasının sorumluluğu burada sona erer. İşlevler eklentilerin alanı olduğundan herhangi bir işlevsellik getirmemelidir. Bu nedenle, WordPress ekosisteminde temalar ve eklentiler arasında kesin bir ayrım vardır. Temalar sunum katmanıyla, eklentiler ise işlevsel yönlerle ilgilenmelidir.
Gatsby tanımını takiben, temalar işlevlerden sorumludur . O zaman onlara eklenti dememiz gerekmez mi? Aslında Gatsby, WordPress gibi hem eklentilere hem de temalara sahiptir. Eklentiler, tıpkı temalar gibi, Gatsby API'lerini uygulayan yüklenebilir Node.js paketleridir. Ve aslında, bir Gatsby teması bir Gatsby eklentisidir. Bir eklenti bir sitede bir bölüme, sayfaya veya sayfanın bir kısmına sahipse buna tema deriz.

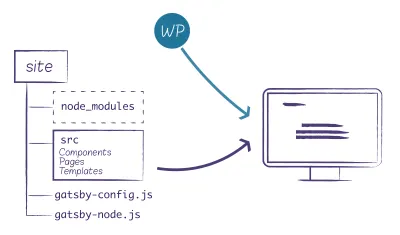
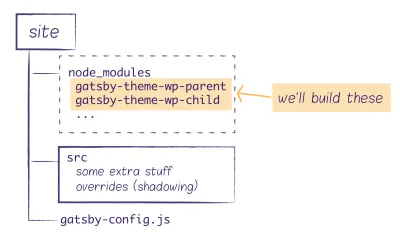
Ayrıca, WordPress'ten farklı olarak Gatsby, bir site oluşturmak için temaların kullanılmasını gerektirmez. Bunun yerine, muhtemelen aşağıdaki gibi yapılandırılmış bir proje oluşturarak sitenizi oluşturmaya başlarsınız:

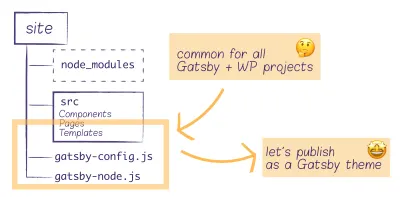
Korumak için birden fazla siteniz olana kadar sorun değil. Bu durumda, sürecin ortak kısımlarını soyutlamak ve bunları ayrı ayrı yönetmek (sürüm ve güncelleme) isteyebilirsiniz.

Gatsby tema sistemi sayesinde, paylaşılan parçaları bir pakette (veya birden fazla pakette) paketleyebilir, paketleri yayınlayabilir ve son olarak çok sayıda uygulamaya yükleyebilirsiniz. Çoğul form paketlerini kullandığımı unutmayın - bir proje içinde birden çok temayı birleştirebilirsiniz.
Alt Temalar ve Gölgelendirme
Gatsby ve WordPress ile çalışırken, tüm projeler için ortak olan bazı temel işlevleri belirleyeceksiniz. Burada demek istediğim: verileri kaynaklamak ve sayfaları dinamik olarak oluşturmak. Veri kaynağı mantığıyla ve sayfaların oluşturulmasıyla ilgilenen bir temaya sahip olmak faydalı görünüyor. Öte yandan, sayfalarınızı nasıl görüntülemeye karar verdiğiniz bir projeden diğerine değişebilir. Çekirdek düzeyde ne ayarladıysanız, muhtemelen bir noktada geçersiz kılmanız gerekecektir.
Olası yaklaşımlardan biri, bir çekirdek (ana) temaya sahip olmak ve ana temanın üzerine alt temalar oluşturmaktır.
Gatsby çocuk temasıyla ne demek istiyorum?
WordPress alt temalarının bir karşılaştırmasıyla devam edelim. WordPress alt temaları, işlevler eklememize ve şablonları geçersiz kılmamıza olanak tanır. Mevcut bir temayı geliştirmek ve değiştirmek için güvenli bir yol sağlarlar.
Bir Gatsby alt teması, eklentisi olarak bir üst tema kullanır. Daha sonra, alt temaya ana tema dosyalarını geçersiz kılma yeteneği veren gölgeleme kavramını kullanabiliriz; bu, bir alt temadaki WordPress şablonlarını geçersiz kılmaya benzer. Gölgeleme, web paketi paketinde bulunan src dizinindeki dosyaları geçersiz kılabileceğimiz anlamına gelir. Proje düzeyinde (temalarımızı paketler halinde tükettiğimiz) gölgelemenin mümkün olduğunun altını çizmekte fayda var. Bu makalenin ilerleyen bölümlerinde eylemde göreceğiz.
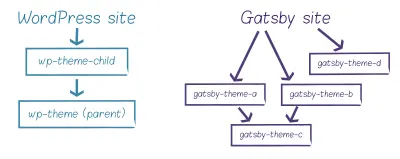
WordPress ile yalnızca bir ana tema, yalnızca bir alt tema ile sınırlıdır ve daha fazla zincirleme mümkün değildir. Gatsby temalarının esnekliği ile çok daha ileri gidebiliriz. Alt-ebeveyn zincirlerinin farklı konfigürasyonlarını oluşturmak mümkündür.

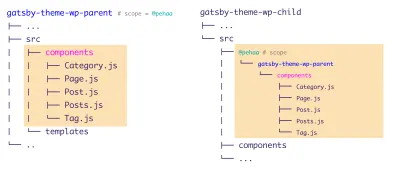
Şimdi Gatsby temasını çalışırken görelim. Örneğimizde, gatsby-theme-wp-parent ve onun alt-teması gatsby-theme-wp-child üzere iki tema oluşturacağız. Bu kurulumu basitlik uğruna seçtim. Gerçek dünya senaryosunda, işlevselliklerinizi her biri belirli sorumluluklara sahip daha fazla temaya ayırmak isteyebilirsiniz.
Temalarımızı yayınlayacağız, bir projeye yükleyeceğiz ve proje düzeyinde gölgeleme yoluyla daha fazla özelleştirme ekleyeceğiz.

Geliştirme Kurulumu
Son resim, temaların tüketildiği son kullanıcının projesinin ( sitesinin) yapısını göstermektedir. Projenin bağımlılıkları olarak kurulurlar. Bu kurulum, temaların bazı npm depolarında mevcut olduğunu varsayar, bu da onları zaten yayınladığımız anlamına gelir. Henüz orada değiliz. Önce ebeveyn ve çocuk temalarını oluşturmamız gerekiyor. Ancak geliştirme kurulumu neye benziyor? Temalarımız birbirinden bağımsız iki paket ama geliştirme sırasında tek bir proje içerisinde paralel olarak çalışmamız gerekiyor. Ayrıca, aynı proje içinde temaları doğrudan uygulayan bir demo kurmak istiyoruz.
Olası çözümlerden biri iplik çalışma alanlarıdır. İplik çalışma alanları ile proje-kök seviyesinde tek bir kilit dosyası ile tek bir mono-repo içinde çalışıyoruz. Ayrıca, bağımlılıklar birbirine bağlanabilir, bu da çalışma alanlarının birbirine bağlı olduğu ve geliştirme sırasında yerel sürümleri kullandığımız anlamına gelir.
İplik çalışma alanları nasıl kurulur? İlk olarak, ipliğin global olarak takıldığından emin olun. Ardından, monorepo'nuzun köküne, çalışma alanlarını belirten package.json dosyasını ekleyin:
{ "private": true, "workspaces": [ "packages/*", "demo" ] } Artık her tema, kendi package.json dosyası ve boş bir ana girdi index.js ile packages içinde bir alt klasördür. Eklediğim her temada şöyle ilerliyorum:
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js package.json ile aşağıdaki gibi:
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } Tema yayınlama konusunu biraz daha tartışacağız. Ancak şimdilik temalarımızı kapsamlı paketler halinde yayınlayacağımızı belirtelim; Burada bir kapsam olarak @pehaa takma adımı kullanıyorum. Kapsamlı paketleri https://registry.npmjs.org genel npm kayıt defterinde yayınlamaya karar verirseniz, genel erişimi açıkça belirtmeniz ve aşağıdakileri package.json dosyalarına eklemeniz gerektiğini unutmayın:
"publishConfig": { "access": "public" } Temalara ek olarak, kodumuzu deneyeceğimiz bir demo çalışma alanına da ihtiyacımız olacak. Demo, yayınlanmaması gerektiği için "private" bir paket olmalıdır.
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }Çalışma alanları kurulumu ile, betiği ve çalışma alanını aşağıdaki gibi belirterek monorepomuzun herhangi bir yerinden geliştirme veya derleme betikleri çalıştırabiliriz:
yarn workspace demo develop Bu arada, tek bir demo ile sınırlı değilsiniz. Örneğin, GatsbyWPThemes monorepo'muz, examples dizinine eklediğimiz birden çok demo içerir. Bu durumda, kök düzeyindeki package.json dosyası, çalışma alanlarını aşağıdaki gibi tanımlar:
"workspaces": [ "packages/*", "examples/*" ]Gatsby Temaları Oluşturma
Her şeyden önce, react , react-dom ve gatsby . Bu üçünü her temada eş bağımlılıklar ( -P ) ve demomuzda bağımlılıklar olarak yüklememiz gerekiyor. Ayrıca ana temayı çocuğun tema bağımlılığı olarak ve alt temayı demonun bağımlılığı olarak kurarız.
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" Not : Sürüm numarası olmadan @pehaa/gatsby-theme-wp-parent veya @pehaa/gatsby-theme-wp-child . Bunu @* veya @1.0.0 olarak belirtmelisiniz. Onsuz, npm paketi yerel olanı kullanmak yerine depodan almaya çalışacaktır. Daha sonra Lerna ile paketlerimizi yayınladığımızda tüm * ler otomatik olarak güncel tema sürümlerine güncellenecek ve senkronize halde tutulacaktır.
Ana Tema
Şimdi ana temaya ve bağımlılıklarına odaklanalım:
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination Ana temamızın sorumluluğu, kaynak eklentiyi ve görüntüleri işlemek ve görüntülemek için gereken üç eklentiyi yüklemektir. Hepsini gatsby-config.js dosyasına yüklüyoruz.
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } İçeriği tedarik etmenin yanı sıra, WordPress içeriğimiz için dinamik olarak yollar oluşturmamız gerekiyor. WordPress statik sayfaları, bireysel gönderiler, blog arşivi, kategori arşivi ve etiket arşivi için rotalar oluşturmamız gerekiyor. Gatsby, createPages API'sini Gatsby Node API'nin bir parçası olarak sağlar. Bireysel gönderilerin oluşturulmasından sorumlu koda bir göz atalım.
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }Kodun tamamını bu GitHub deposunda bulabilirsiniz. Sayfa türüne göre değiştiğini fark edebilirsiniz. Bir gönderi, sayfa veya arşiv için, özellikle ikincisi için uygulanan sayfalandırma ile farklıdır. Yine de, aynı modeli izler:
- zaman uyumsuz bir
graphql"öğeleri al" sorgusu çalıştırın; - ortaya çıkan öğeler üzerinde döngü yapın ve her öğe için
createPageyardımcı işlevini çalıştırın, aşağıdakileri iletin:- yol,
-
component— şablon dosyası; Gatsby, her sayfanın neyi göstermesi gerektiğini bilmelidir, -
context— şablonun (componentalanında sağlanan) ihtiyaç duyabileceği veri ne olursa olsun.
Ana tema içindeki UI kısmı hakkında endişelenmek istemediğimiz için onu alt temada gölgeleyeceğimiz bileşene devrediyoruz.

// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` Post bileşeni, şablon dosyasında tanımlanan graphql sayfa sorgusundaki verilere erişime sahiptir. Bileşenimiz, sorgu sonuçlarını props aracılığıyla props.data olarak alır. Bileşen dosyamız şablondan ayrılmıştır ancak verilerine erişimi vardır. Bu kurulumla, sorguyu yeniden yazmak zorunda kalmadan Post bileşenini gölgeleyebiliriz.
// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default PostÇocuk Tema
Şimdi alt temaya geçelim ve bağımlılıklarını ekleyelim.
Not : Bileşen kitaplığı olarak Chakra UI'yi kullanmayı seçtim, duyguya dayalıdır ve kendi Gatsby eklentisi ile birlikte gelir. Ayrıca @wordpress/block-library WordPress içeriğine özel stiller yüklememiz gerekiyor.
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser Alt temanın sorumluluğu UI kısmıdır ve ana tema tarafından oluşturulan çıplak kemik çıktısını geçersiz kılmamız gerekir. Gölgelemenin çalışması için ana temadan dosya yapısını takip etmemiz gerekir. Örneğin, gatsby-theme-wp-parent/src/components/Post.js Post bileşenini geçersiz kılmak için gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components içinde bir Post.js dosyası oluşturmamız gerekir. gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components . @pehaa ara klasörü, gatsby-theme-wp-parent paketinin kapsamına karşılık gelir.

Temalara Seçenekleri Geçme
Gatsby eklentilerini bir gatsby-config.js dosyasına yükler ve yapılandırırız. Kurulumumuzda, her seviyede bir tane olmak üzere, ana temamız, alt temamız ve demo olmak üzere üç yapılandırma dosyamız olacak.
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...Demo düzeyinde, yapılandırma alt temayı şu şekilde yükler:
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }Yukarıda gördüğünüz gibi alt temaya seçenekleri geçiyoruz. Bunlar, alt tema düzeyindeki yapılandırma dosyasında bulunacaktır. Gatsby eklentileri bir işlev olarak dışa aktarılan yapılandırmaya sahip olduğundan bu mümkündür. Bu nedenle, bazı seçenekler sunan bir eklenti yüklediğimizde, eklenti bunları yapılandırma işlevinin bir argümanı olarak alır. Özellikle, bir temaya ilettiğimiz seçenekler, aşağıdaki gibi üst düzey temasına "iletilebilir":
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }Yukarıdaki koda tekrar bakalım. Yazı tipi yüzlerini alt tema düzeyinde tanımladığımızı, ancak bunları tema seçenekleri aracılığıyla değiştirme olanağını elimizde tuttuğumuzu unutmayın.
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }Temalarımızı yapılandırırken, bir temanın sadece bir paket olduğunu ve son kullanıcının koduna doğrudan erişmediğini unutmamalıyız. Bu nedenle, ileriyi düşünmek ve uygun ayarları ortaya çıkarmak iyi bir fikirdir. Eğer temamız konfigürasyon gerektiren bir eklenti yüklerse, muhtemelen eklenti seçeneklerini proje (demo) seviyesinden tamamen aşağıya aktarmalıyız.
Bir örneğe bakalım. Ana gatsby-source-wordpress eklentisini kullanır. Bu eklenti, schema.requestConcurrency veya schema.timeout gibi bazıları derleme işlemi için kritik öneme sahip bir dizi seçenekle birlikte gelir. Ancak, yine, ana tema yalnızca bir pakettir ve son kullanıcı, gatsby-config dosyasını düzenleyemez. Açık görünebilir, ancak Gatsby WP Temalarının ilk sürümünde bir şekilde gözden kaçırdık. Ancak, hızlı bir düzeltme ile kullanıcı, projenin yapılandırmasından gatsby-plugin-source-wordpress seçeneklerini geçebilir…
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }… alt ve ana tema aracılığıyla hedef eklentiye:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }CSS Teması
Tema oluşturmayı destekleyen CSS-in-JS çözümleri, Gatsby temaları için uygun görünüyor. Gatsby çocuk temamız Chakra UI çerçevesini kullanacak ve CSS temasını biraz özelleştireceğiz. Evet, Çakra UI ayrıca bir “tema” kavramını kullanır. Bu bağlamda tema, tasarım sistemi stili değerlerini, ölçeklerini ve/veya tasarım belirteçlerini depolayan bir JavaScript nesnesidir. Herhangi bir karışıklığı önlemek için buna “CSS teması” diyeceğim. Gerekli @chakra-ui paketlerini Gatsby eklentisi @chakra-ui/gatsby-plugin ile birlikte zaten kurduk. Nasıl çalıştığını öğrenmek için eklentinin kodunu inceleyelim. Aslında Gatsby uygulamamızı ChakraProvider sarar ve src/theme.js dosyasını gölgelendirme için gösterir, böylece şöyle devam edebiliriz:
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) Bir kez daha gölgeleme kavramını kullandık. Buradaki kilit nokta, theme.js dosyasını oluşturduğumuz konumdur.
Daha sonra, kullanıcının proje düzeyinde CSS temasının nasıl gölgeleneceğini göreceğiz.
Lerna ile Tema Yayınlama
Temalarınız hazır olduğunda, bunları yayınlamanız gerekir. Kodunuzu herkese açık olarak paylaşmak istiyorsanız, büyük olasılıkla onu genel npm kayıt defterinde yayınlayacaksınız. Ve daha önce hiç paket yayınlamadıysanız, yerel makinenizde Verdaccio ile oynayarak sürece aşina olabilirsiniz.
Gatsby WP Temalarında Cloudsmith'in premium hizmetini kullanıyoruz. Cloudsmith, özel kayıtlar için premium seçenek ve genel kayıtlar için ücretsiz bir çözüm ile npm paketleri için tam özellikli kayıtları destekler. Ücretsiz bir Cloudsmith çözümü ile devam edeceğim. Hesabınızı oluşturduktan sonra yeni bir havuz oluşturun; benimki pehaa/gatsby-wp-theming .

Cloudsmith kayıt defterinizde komut satırınız aracılığıyla değişiklik yapmak için, bu kayıt defteri için oturum açma kimlik bilgilerinizi sağlamanız gerekir. Sadece yaz:
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/ve sizden kullanıcı adınız, şifreniz (API ANAHTARINIZ) ve e-postanız istenecektir.
Çok paketli bir git deposuyla, yayınlamayı kolaylaştırmak için Lerna'yı kullanmak isteyebilirsiniz. Lerna, iplik çalışma alanlarıyla iyi uyum sağlar. Lerna CLI'yi global olarak npm install --global lerna ile kurabilirsiniz. Projemizde başlatmak için aşağıdaki komutu çalıştıracağız:
lerna init --independent Yukarıdaki komut, monorepo'nun kökünde bir lerna.json dosyası oluşturacaktır. "useWorkspaces" : true ve "npmClient": "yarn" manuel olarak eklemeniz gerekir; varsayılan public npm değilse, command.publish.registry de belirtmeniz gerekebilir.
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } Ardından, lerna publish komutu, son sürümden bu yana değişen paketleri yayınlar. Varsayılan olarak Lerna, güncellenmekte olan her paketin sürüm değişikliği için istemleri çalıştırır. Aşağıdakileri çalıştırarak istemleri atlayabilirsiniz:
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesAyrıca Lerna'yı, sürüm çarpmasını belirlemek ve CHANGELOG.md dosyalarını oluşturmak için Geleneksel Taahhüt Belirtimini kullanacak şekilde yapılandırabilirsiniz. Mevcut tüm seçeneklerle, Lerna'yı kullanma şeklinizi iş akışınıza uyarlayabilmelisiniz.
Bir Projede Tema Kullanmak
Şimdi geliştirme sunucusunu durduralım ve kullanıcının bakış açısını ele alalım. gatsby-theme-wp-child child'i npm deposundan yüklenen bir paket olarak uygulayan yeni bir proje olan gatsby-wp-site oluşturacağız. Proje klasörümüze dört bağımlılığımızı yükleyeceğiz: gatsby , react , react-dom ve temanın kendisi. @pehaa kapsamlı paketleri yayınlamak için @pehaa kullandığımızdan, şöyle bir @pehaa kapsamlı depo belirttiğimiz bir .npmrc dosyası eklememiz gerekecek:
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child Sitemiz neredeyse hazır. Temayı yüklemek ve WordPress URL'sini sağlamak için yalnızca bir gatsby-config.file oluşturmamız gerekiyor. Tamamlandığında, gatsby build çalıştırmaya hazırız.
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }Sitemiz hazır.

Peki ya özelleştirme? Yine de gölgelemeden yararlanabiliriz. Ayrıca proje seviyesi gölgeleme açısından her zaman önceliklidir. Altbilgi bileşenini geçersiz kılarak eylemde görelim. Şu anda altbilgimiz @pehaa/gatsby-theme-wp-child/src/components/Footer.js . src klasörünü oluşturmamız ve aşağıdaki dosya yapısını yeniden oluşturmamız gerekiyor:
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.jsYukarıdaki dosya yapısı ile site altbilgisinin yeni bir sürümünü sunmaya hazırız. Örneğin:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer Son olarak CSS teması ile nasıl çalışabileceğimize bakalım. Aşağıdaki kodla, src/@chakra-ui/gatsby-plugin/theme.js düzgün bir şekilde yerleştirilmiş, proje içindeki varsayılan temayı genişletebilirsiniz.
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) Çoğu durumda, bu tam olarak ihtiyacınız olan şey değildir. Yeni CSS teması, gatsby-theme-wp-child yok sayarken, bunun yerine Gatsby alt temasındaki CSS temasını genişletmek istersiniz. İkincisi, extendTheme işlevi birden çok nesneyi iletmenize izin verdiği için mümkündür. Çalışmasını sağlamak için gatsby-theme-wp-child CSS temasını içe aktarmanız ve bunu extensionTheme işlevine ikinci argüman olarak extendTheme gerekir:
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
Siteyi burada canlı olarak görebilirsiniz, bu GitHub deposunun ana dalından konuşlandırılmıştır.
Toplama
Az önce Gatsby temasını çalışırken gördünüz. Tema yaklaşımıyla, kodlarının çoğu tema paketleri içinde tutularak birden çok Gatsby sitesini hızlı bir şekilde kurabilirsiniz. Ayrıca projenin bölümlerini nasıl paketlere ayıracağımızı ve gölgelemeden nasıl yararlanabileceğimizi gördük.
Örneğimizde, temalar arasında bir ebeveyn-alt ilişkisi olan iki tema kurulumunu izledik. Bu her zaman ideal bir seçim olmayabilir.
Bazen, kullanıcı arayüzü özelleştirmesinde oldukça ileri gitmek isteyebilirsiniz. Bu durumda, alt temayı kullanmak yerine doğrudan ana temayı yükleyip gölgelemeyi düşünebilirsiniz. Gerçek dünya senaryosunda, muhtemelen kullanıcı arayüzünün farklı, yeniden kullanılabilir bölümlerinden sorumlu birkaç çocuk düzeyinde temayı seçersiniz (örn. yorumlar, formlar veya arama).
Smashing Magazine Üzerine Daha Fazla Okuma
- Gatsby İşlevleriyle Bir API Oluşturma
- Gatsby Sunucusuz İşlevler ve Uluslararası Uzay İstasyonu
- Gatsby İşlevleri ve Stripe ile Açık Kaynak Yazılımından Para Kazanın
- Marcy Sutton ile Çarpıcı Podcast 20. Bölüm: Gatsby Nedir?
