Web Sitenizden Yararlanan Birinci Sınıf Bir Uygulama Oluşturma: Bir Vaka Çalışması
Yayınlanan: 2022-03-10Mark Zuckerberg bir keresinde, “Bir şirket olarak yaptığımız en büyük hata, yerel yerine HTML5 üzerine çok fazla bahis oynamaktır… çünkü orada değildi. Ve bu HTML5'in kötü olduğu anlamına gelmiyor. Aslında, uzun vadeli, bu konuda gerçekten heyecanlıyım.” Ve birden fazla platformda çalışan tek bir kod tabanı olasılığından kim heyecan duymaz ki?
SmashingMag'de Daha Fazla Okuma :
- Aşamalı Web Uygulamaları İçin Başlangıç Kılavuzu
- Aşamalı Web Uygulamalarının Yapı Taşları
- Uygulamalar İçin Foundation'da Eksiksiz Bir Web Uygulaması Oluşturma
Ne yazık ki Facebook, HTML5'in oluşturmak istediği deneyimi sunmadığını hissetti ve asıl mesele bu: deneyim. Mark'ın gerçekten söylemeye çalıştığı şeyin, en büyük hatalarının kullanıcı deneyimine dayalı bir karar yerine teknolojiye dayalı bir karar vermesi olduğuna inanıyorum. Günün sonunda, müşterilerimize değer katan kararlar alıyor olmalıyız ve belirli bir teknolojiye bağlı kalmak genellikle bunu başarmanın en iyi yolu değildir.
Yalnızca çevrimiçi bir e-ticaret perakendecisi olan müşterimiz Beyond the Rack için birincil hedefimiz, harika bir kullanıcı deneyimine sahip bir uygulama oluşturmaktı. Zuckerberg gibi biz de HTML5 yolunu kullanmak istedik - HTML5 web arayüzlerinde yazılan uygulamalara "bir kez yaz, her yerde çalıştır" yaklaşımı son derece çekici. Ancak, uygulamaların, kullanıcıların ürününüzle etkileşim kurmasının birincil yolu haline geldiği günümüz dünyasında, performans sadece sahip olunan bir güzel değil, aynı zamanda bir rekabet avantajıdır.
Ancak, uygulamanızın tüm özelliklerinin tamamen yerel arayüzlerle oluşturulması neredeyse hiçbir zaman söz konusu değildir. Örneğin, gezinme animasyonlarını web'de yerel hissettirmek zor olsa da, karmaşık animasyonu çok az içeren veya hiç içermeyen bir web sayfası, yerel hissettirirken uygulamada kolayca kullanılabilir. Kullanıcı için gerçekten önemli olan tek şey bu. O zaman gerekli olan “belki bir kez yaz, belki her yerde çalıştır - gerçekten özelliğe bağlı…” stratejisi.
Kısacası, yerel ve web arayüzleri arasında seçim yapmayın . İkisini de kullan.
Bu parçada, Beyond the Rack için yerel ve web içeriğini karıştırdığımız ve yerel "hissedecek" bir uygulama oluşturduğumuz bir uygulama geliştirme deneyimimiz boyunca size rehberlik edeceğim.

Vaka Çalışması: Rafın Ötesi İçin Bir Uygulama Oluşturma
Beyond the Rack'in kendisi ve müşterileri için uygulamasıyla hangi sorunları çözmeye çalıştığını belirlemek elbette önemliydi. Her bir özellik için yerel mi yoksa web'e mi gidileceği seçimi bundan doğal olarak gelir.
Harika bir uygulama oluşturmak için aşağıdaki üç öğeyle harika bir iş çıkarmamız gerektiğini fark ettik:
- Alışveriş arayüzü
Beyond the Rack, yalnızca çevrimiçi bir perakendecidir; bu nedenle, satışlara göz atmak ve alışveriş yapmak için harika bir arayüze sahip olmak çok önemlidir. Yerel bir uygulama geliştirdiğimiz için, web deneyiminin sunabileceklerinin ötesine geçme fırsatımız oldu. - paylaşılabilirlik
Beyond the Rack için büyük bir gelir kaynağı, arkadaşlarıyla çeşitli satış öğelerini paylaşan müşteriler olduğundan, iOS, Android ve tarayıcı arasındaki paylaşımın mümkün olduğunca sorunsuz olduğundan emin olmamız gerekiyordu. - keşfedilebilirlik
Beyond the Rack, kullanıcılarına sınırlı süreli satışlar sağlar; Bu nedenle, kullanıcılara hızlı bir şekilde ulaşabilmek çok önemlidir. Anında mesajlaşma, bu sadık müşterilerle etkileşim kurmanın en iyi yolunu sunar ve nihayetinde uygulamayı oluşturma kararında en büyük etkendi.
Hemen Beyond the Rack iOS ve Android uygulamalarımızın en önemli özelliklerinden bazılarını nasıl oluşturduğumuza geçelim: Uygulamanın hangi özellikleri web teknolojisi kullanılarak oluşturuldu, hangi özellikler tamamen yerel ve hepsi birlikte nasıl çalışıyor.
Alışveriş Arayüzü
Yerli Bitler
Beyond the Rack için tablet ve mobil cihazlarda, gurur duyduğumuz, duyarlı bir web sitesi oluşturduk. Ancak web sitesini bir web görünümüne alıp bir gün olarak adlandırmak yeterli değildi; web sitesi kendi başına yerel bir uygulama gibi gelmiyor. Bunun büyük bir nedeni navigasyondur. Bir tarayıcıda, geri ve ileri düğmelerine ve bir URL çubuğuna sahipsiniz. iOS ve Android uygulamalarında, kullanıcıların nasıl gezinecekleri konusunda çok farklı beklentileri vardır ve uygulamamızın her platformla tutarlı olması için bu beklentileri eşleştirmek istedik.
AJAX aracılığıyla içeriği dinamik olarak yükleyen ve web dillerinde gezinmeyi ve geçişleri yöneten bir prototip yaptık, ancak yerel uygulamalarda gördüğünüz geçişler kadar ipeksi pürüzsüzlük hissini sağlayamadık. iOS ve Android'deki gezinme animasyonlarını web teknolojisi kullanarak eşleştirmek oldukça zordur ve gezinmedeki herhangi bir aksaklık, uygulamamızın daha az yerel hissettirmesine neden olur. Uygulamanız saniyede 60 kare hızında çalışmıyorsa, kullanıcılar bunu fark edecektir.
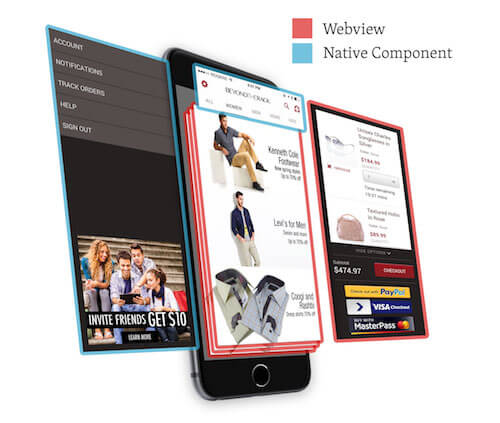
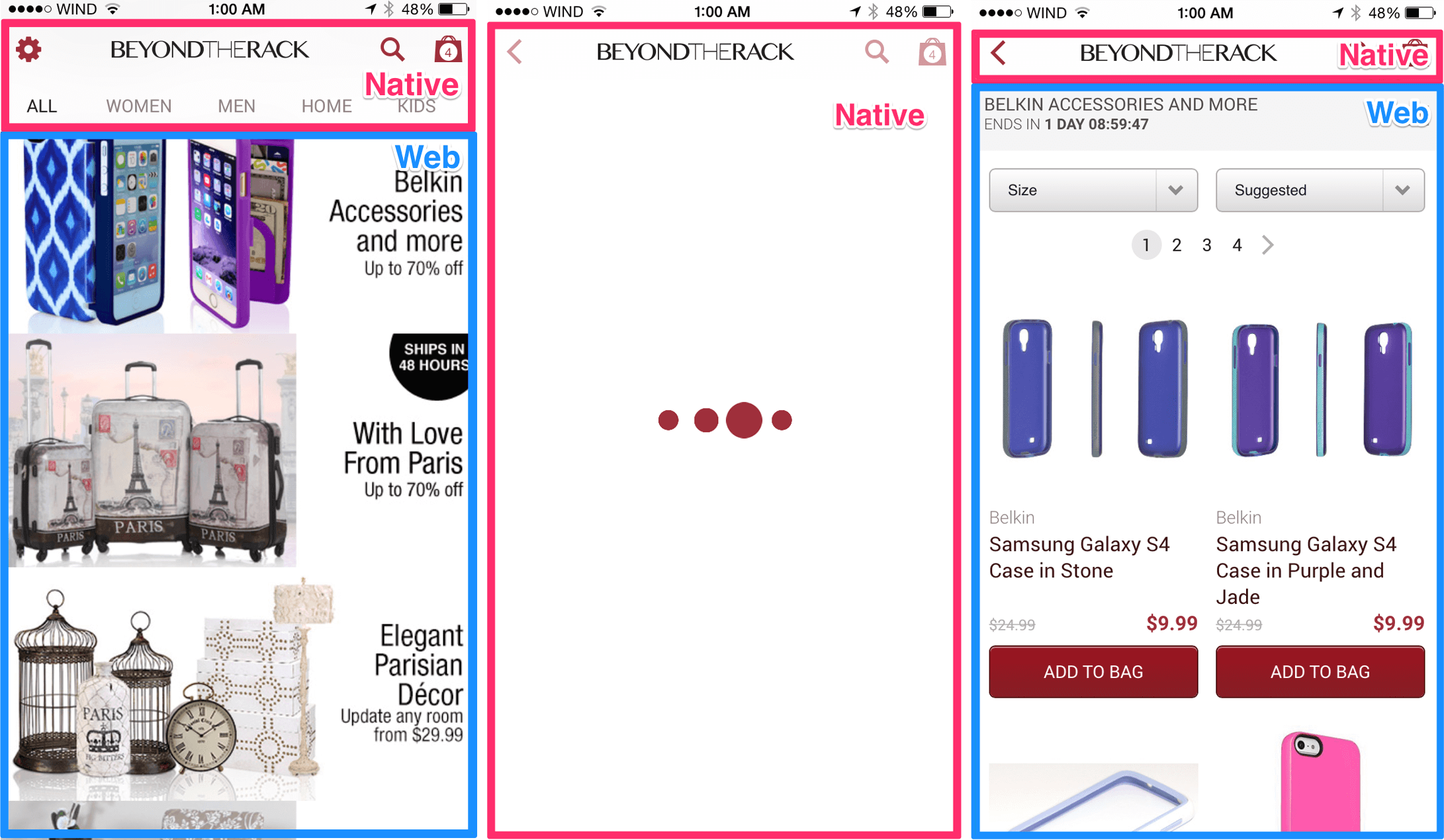
Her iki dünyanın en iyilerini birleştirdiğini düşündüğümüz bir yaklaşım bulduk: ana içeriği web'den yükleyin, ancak yerel gezinme öğelerini kullanın:

iOS'ta bunu uygulamak gerçekten oldukça basitti. Bir görünüm yığınını yöneten gezinme denetleyicisinden ve her görünüm arasında gezinmeyi kontrol etmek için bir gezinme çubuğundan yararlandık. Bizim durumumuzda, görünüm yığını gerçekten sadece bir web görünümü yığınıdır - herhangi bir gezinme gerçekleştiğinde, web görünümünün kendisinde gezinmek yerine, yeni bir web görünümünü başlatır, onu UINavigationController ve yeni hedef. Web görünümleri yığınlarını kullanmak, aynı zamanda, kullanıcı geri döndüğünde, sayfanın yeniden yüklenmesini beklemek zorunda olmadığı anlamına gelir; bu, deneyimleri için harikadır. Gelecekte bir özelliği yerel görünümle değiştirmeye karar verirsek, o özelliğin web görünümü sürümü yerine yığına yerel bir görünüm göndeririz.
Android'de, gezinme denetleyicisinin eşdeğeri, etkinlik yığınlarını kullanmak olacaktır. Her ikisi de son derece karmaşık yaşam döngüsü yönetimi gerektirdiğinden, birden fazla etkinlik ve parça kullanmamaya karar verdik. Uygulama için kendi web görünümleri yığınımızı yönettik ve her görünüm arasında geçiş yapmak için özel yerel animasyonlar yazdık.
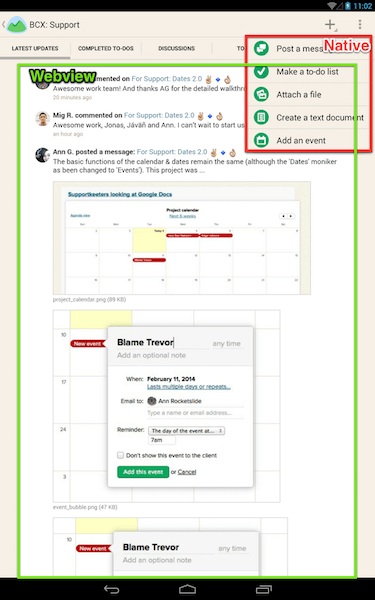
Bir dizi başka uygulama, işletim sistemi tasarım modellerine uymak için yerel gezinme öğelerinden yararlanır. Yerel bir gezinme çubuğundan yararlanan Basecamp'ın Android uygulamasının bu görüntüsüne göz atın:

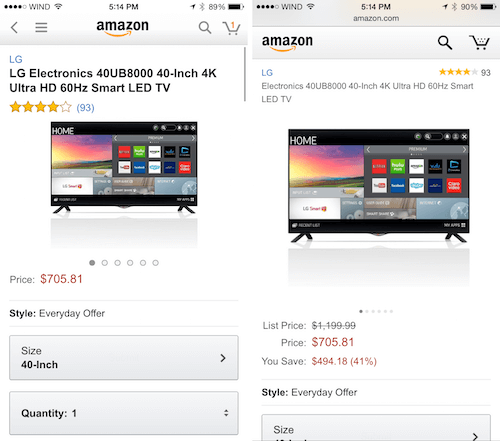
Ayrıca Amazon'un uygulamasını mobil web sitesiyle karşılaştırın:

Bu yaklaşımla, web'den harika bir temel alışveriş deneyiminden yararlanmaya devam ederken , platforma tanıdık gelen bir deneyim yaşamanın tatlı noktasını bulduk.
Bu, birçokları için sürpriz olabilir, ancak Facebook uygulamasının geliştiricileri, her bir özellik için anlamlı olduğunda yerel veya web'den yararlanarak sürekli olarak tatlı noktayı buluyor. Bir Facebook mühendisi tarafından yazılan bir makaleye göre: "Uygulama içinde daha sık değişiklik yapmayı düşündüğümüz alanlarda, insanların uygulamanın yeni bir sürümünü indirmesine gerek kalmadan güncellemeleri sunucu tarafına aktarabildiğimiz için HTML5 kodunu kullanmaya devam edeceğiz. ” Görünüşe göre Facebook burada savunulan yaklaşımı benimsiyor: Performansa, gereken geliştirme çabasına ve onu kapıdan ne kadar hızlı çıkarmanız gerektiğine göre her özellik için teknolojiyi seçin.
Uygulamanız için, yerel olarak bir özellik oluşturmanın mı yoksa web içeriğinden yararlanmanın mı daha mantıklı olduğunu duruma göre değerlendirin. Yerel hissettiren gezinme oluşturmanın zorluğu göz önüne alındığında, en azından bunu yerel bileşenleri kullanarak oluşturmak mantıklıdır.
Web Bitleri
Bugün, neredeyse herkes web sitelerini aşamalı olarak geliştirmenin iyi bir fikir olduğu konusunda hemfikir: Tarayıcıların en düşük ortak paydası için tek bir biçimlendirme tabanı kullanın ve bunu, bağlama bağlı olarak JavaScript ve CSS kullanarak işlevsellik ve geliştirmelerle katmanlayın - ayrı kod tabanları veya şablonlar yok farklı cihazlar için gerekli. Mobil ve masaüstü web için ayrı şablonlar oluşturmanın mantıklı olmadığı gibi, canlı web sitesi şablonlarını uygulamanın kendisinde kullanmak istedik. Uygulama sadece başka bir bağlamdır.
Ben bu binaya "uygulamaya duyarlı" duyarlı web siteleri diyorum. Web sitemizi uygulamanın bağlamını ve performansını göz önünde bulundurarak oluşturduğumuzda, çeşitli platformlardaki tüm kullanıcılarımıza en kısa sürede gönderilmeye hazır olacağız.

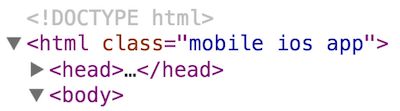
app sınıfı — bir web sitesini uygulamaya duyarlı olacak şekilde aşamalı olarak geliştirmek için yapbozun bir parçası. Web sitelerinin uygulama bağlamını üç yerde algılayabilmesi gerekir: CSS, JavaScript ve sunucu. Koşullu CSS yazmak için bir app sınıfı ve koşullu JavaScript yazmak için bir isRunningInApp yöntemi oluşturduk ve koşullu sunucu tarafı mantığı için kullanıcı aracısına App ekledik.

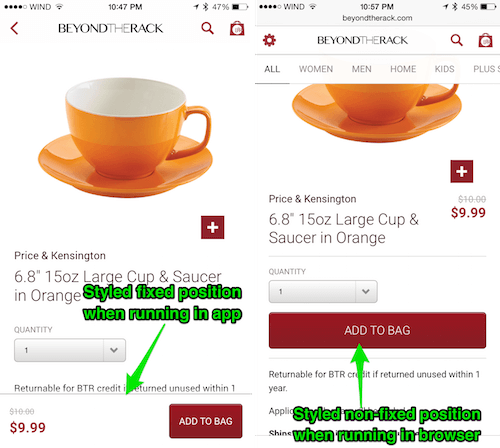
Uygulama içinde aşamalı geliştirmeyi kullandığımız yerin bir örneği, ürün görüntüleme sayfamızdadır. Yalnızca uygulamalar için sabit konumlu bir "Sepete ekle" düğmesi ekleyerek optimize ettik:

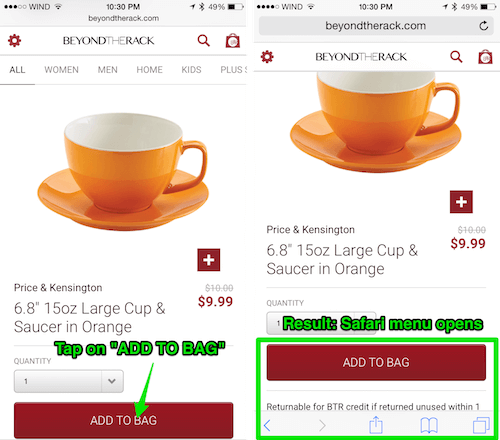
Tarayıcıya sabit konumlu bir “Çantaya ekle” düğmesi de ekleyebilirdik, ancak yapmadık çünkü Safari'de alta yakın tıklamak aslında Safari'nin gezinme çubuğunu açacaktır. Kullanıcı sepetine bir ürün eklemeye çalıştığında bu çubuğun yanlışlıkla açılması, sayfanın altında kalıcı bir "Sepete ekle" düğmesinin bulunmasının avantajlarına rağmen, kabul edilemez bir kullanılabilirlik kusuru olacaktır:

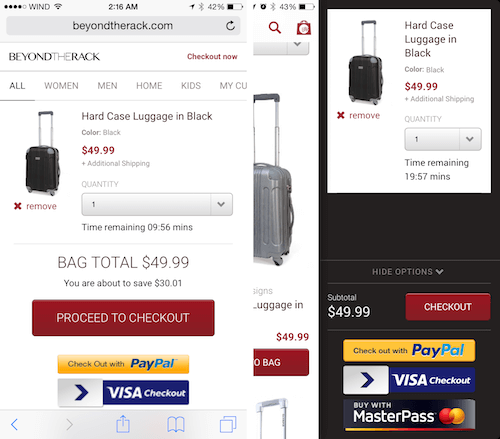
Web sitesinde uygulamaya özel ince ayarlar yaptığımız bir diğer alan da alışveriş sepetinde. Sepet mantığı, tipik olarak herhangi bir e-ticaret web sitesinin en zor yönlerinden biridir ve mobildeki alışveriş sepeti deneyiminden oldukça memnun olduğumuz için, biraz değiştirilmiş bir görünüm ve his ile olsa da, uygulamada yeniden kullanmaya karar verdik:

paylaşılabilirlik
Bağlantıları paylaşma ve paylaşılan bağlantıları açma yeteneği, Beyond the Rack için iyi çalışması gereken kritik bir özelliktir. Paylaşımın sorunsuz olmasını istedik. Birisi masaüstünden bir bağlantı paylaşırsa ve arkadaşı onu uygulamada açarsa, bağlantının doğru şekilde açılması gerekir; aynı şekilde birisi uygulamadan bir ürün paylaşıyorsa, masaüstünde doğru bir şekilde açılması gerekir; ve arkadaşınız mobildeyse ancak uygulama yüklü değilse, tarayıcıda açılmalıdır. Bunu harika bir deneyim haline getirmeye kararlıydık çünkü bu genellikle uygulamaların zayıf olduğu bir şey.
İçeriği web ve uygulama arasında paylaşılabilir hale getirmek zor olabilir . Bunu başarılı bir şekilde yapmak için uygulama bağlantılarınızı ve web bağlantılarınızı eşleştirmeniz gerekir. Bu, bir masaüstü URL'sini açmanın, yönlendirmeler vb. nedeniyle sizi bir mobil URL'nin ana sayfasına götüreceği, yanıt öncesi günlerde acı vericiydi. Bugün uygulamalarda tam olarak aynı sorunu görüyoruz - Safari ve Chrome'daki banner'lar bir uygulamada bir bağlantı açmanızı istiyor, yalnızca uygulamanın aradığınızı göstermemesi için sizi tekrar aramaya bırakıyor. Neyse ki, Beyond the Rack uygulamasında web bağlantılarını kullanmak çok kolay, çünkü tek yapmamız gereken o URL'yi bir web görünümüne yüklemek. Sadece web bağlantılarının kullanıcıları tarayıcı yerine uygulamaya götürdüğünden emin olmamız gerekiyor.
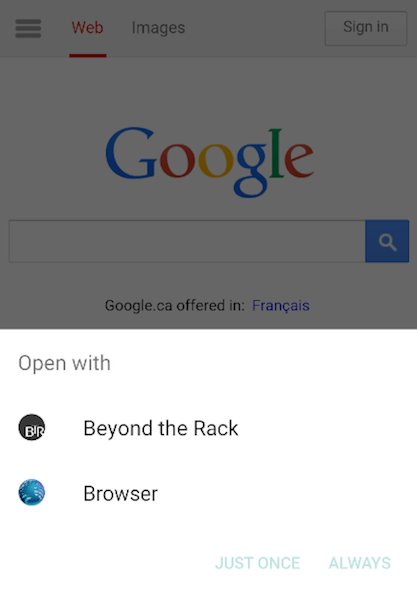
Android'de, bir uygulamada bir URL açmak basittir. Bir kullanıcı belirtilen URL'yi yüklemeye çalıştığında (bizim durumumuzda, www.beyondtherack.com ) uygulamayı yüklemek için bir niyet filtresi ayarlamanız yeterlidir. Uygulama yüklendikten sonra, kullanıcılara URL'yi uygulamada veya tarayıcıda açma seçeneği sunulur:

www.beyondtherack.com . (Büyük versiyonu görüntüle) iOS, web URL'lerinin doğrudan uygulamalarda açılmasını sağlamak için biraz daha zorlu bir yola sahipti. Daha önce iOS, her uygulama için yalnızca bir uygulama şeması kaydetmenize izin veriyordu (örneğin, beyondtherack:// ). Hangi uygulamaların yüklendiğini bilmek imkansız olduğundan, tek seçenek belirli bir bağlantıyı Safari'de açmak ve oradan bu bağlantıyı uygulamada açmaya çalışmaktı. Bu küçük bir sıkıntıyla geldi: Uygulama yüklenmediyse, kullanıcı can sıkıcı bir hata mesajı alırdı, "Adres geçersiz olduğundan Safari sayfayı açamıyor." Neyse ki, bir hack, iframe'leri kullanarak bu hatayı bastırmanıza izin verir. iOS 8'de derin bağlantıyı desteklemek istiyorsanız, bu en iyi seçenektir.
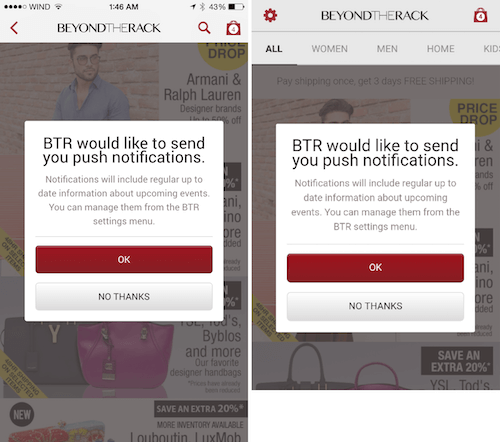
Neyse ki, iOS 9, uygulamaların bağlantılar Safari'den geçmeden önce web bağlantılarını engellemesine olanak tanıyan evrensel bağlantı özelliğini tanıttı. ## Keşfedilebilirlik Zamanındalık Beyond the Rack gibi bir şirket için son derece önemlidir. Geleneksel olarak, şirketin müşterileri satışlar hakkında bilgilendirmenin birincil yolu e-posta kampanyalarıydı. Ancak uygulamalarla, çok güçlü olan satışlar hakkında **müşterileriyle doğrudan iletişim kurabiliyor**. (Tabii ki, push bildirimleri tarayıcılara yavaş yavaş geliyor ve [Chrome'un sorumluluğu üstleniyor](https://gauntface.com/blog/2014/12/15/push-notifications-service-worker). Ancak daha eski Android cihazlar için ve iOS için yerel mi yoksa web teknolojisini mi kullanacağımız bizim için zaten yapılmıştı.) Tıpkı paylaşımda olduğu gibi, web içeriğinden doğrudan uygulama içinde yararlanma kararımız **push bildirimleri** oluşturmayı çok kolaylaştırdı. Her ürün ve satış, hem web sitesinde hem de uygulamada aynı URL ile tanımlanabildiğinden, pazarlamacıları müşterilerine nasıl bildirim gönderecekleri konusunda eğitmek basittir - tek yapmaları gereken, paylaşmaya alışık oldukları URL'leri paylaşmaktır. e-posta kampanyalarında. iOS ve Android arasındaki ilginç bir fark, push bildirimleri için **izin sistemidir**. iOS'ta, bildirimler için izin işletim sistemi tarafından kontrol edilirken, Android'de izin gerekli değildir. Yine de, müşteri hizmetleri açısından izin istemenin yapılacak doğru şey olduğunu düşündük. Bu nedenle, kullanıcı uygulamaya ilk kez giriş yaptığında, bildirim isteyip istemediklerini soruyoruz: 
Sonuçlar
Uygulamanın piyasaya sürülmesinden sonra performansını tarayıcı deneyimiyle karşılaştırmak istedik. Analizlerini doğrudan karşılaştırmak yeterli değildi, çünkü deneyimlerimize göre, uygulamayı yükleyen herkes muhtemelen daha sadık bir müşteriydi ve bu nedenle muhtemelen daha iyi dönüşüm sağlayacaktı. Seçim yanlılığından kaçınmak için bir A/B testi kurduk; kullanıcıların yarısı uygulamada tutuldu ve yarısı tarayıcıya atıldı, bu da deneydeki tek katılımcıların uygulamayı yükleyen kullanıcılar (daha sadık kullanıcılar) olmasını sağladı.
- Tekil ziyaretçi başına işlem sayısı, uygulama deneyimiyle web'e göre %76 daha yüksekti .
- Uygulamanın benzersiz günlük kullanıcılarının dönüşüm sağlama olasılığı %20 daha yüksekti .
- Uygulama kullanıcıları , web kullanıcılarına göre tarama yaparken %63 daha fazla zaman harcadı.
Hızlı Performans Galibiyetleri
Web içeriği yükleyen ve yerel hissettiren bir uygulama yapmak, iOS veya Android'de kutudan çıkmaz. Karşılaştığımız ve paylaşmaya değer performans zorluklarından birkaçını burada bulabilirsiniz:
- iOS'ta, bir web görünümündeki kaydırma momentumu, yerel kaydırma görünümündeki kaydırma momentumuyla eşleşmez. Bu, kullanıcı testinde ortaya çıktı. İşte bunu çözmek için bir satır:
webview.scrollView.decelerationRate = UIScrollViewDecelerationRateNormal; - Web görünümlerini yeniden boyutlandırırken dikkatli olun . Yeniden boyutlandırmanın tüm yeniden boyamalara neden olduğu ve eski cihazlarda kaydırma performansını öldüren sorunlarla karşılaştık.
- Android'de yüzlerce farklı web görünümü uygulamasıyla uğraşmak acı verici olabilir. Karşılaştığımız en acı verici sorun, Chromium'da uygulamanın çökmesine neden olan ölümcül bir istisna oluşturan, Android 4.4.2'deki bilinen bir web görüntüleme hatasıdır. Bu Android sürümünde
transform: translate3dkaldırmak hile yapıyor gibi görünüyor. Alternatif olarak, kendi derlenmiş web çalışma zamanınızı uygulamanızla birlikte göndermek için Crosswalk'ı kullanabilirsiniz (bunu biz yapmadık, ancak gelecekteki projeler için planlıyoruz). - FastClick'i yalnızca 300 milisaniyelik tıklama gecikmesini ortadan kaldırdığı için değil, aynı zamanda iOS 8.4.1'de tanıtılan bir web görünümü tıklama hatasını düzelttiği için kullanın. Bizim için hata, tıklama çok yavaşsa sayfanın değişmesine izin vermeyerek kendini gösterdi.
- Kaydırmanın harika hissettirmesi için elinizden gelen her şeyi yapın. Kaydırma olaylarını iptal edebilir, gereksiz yeniden boyamalardan kaçınabilir ve daha fazlasını yapabilirsiniz. Kaydırma saniyede 60 kare hızında çalışmıyorsa, kullanıcılar web'de olduğundan daha fazla bir uygulamada bunu fark edeceklerdir.
- Sayfaların 1000 milisaniyenin altında yüklenmesi için elinizden gelen her şeyi yapın.
Web Sitenizden Yararlanan Bir Uygulama Oluşturmak İçin Araçlar
Mevcut web sitenizden yararlanan bir uygulama oluşturmak için birkaç seçeneğiniz var. Benimsediğimiz yaklaşım, gerektiğinde web görünümlerinden veya yerel görünümlerden yararlanarak her platforma özel (Xcode ve Android Studio kullanarak) uygulamayı oluşturmaktır.
Belirli bir özellik için bir web görünümü yüklerken, iOS ve Android tarafından sağlanan web görünümü kitaplıklarını doğrudan kullanmak yerine Cordova web görünümünü entegre etmenizi öneririz. Bu, web görünümlerinize JavaScript'ten yerel koda ve tam tersine iletişim kurmak için web'den yerele köprü gibi aksi takdirde kendiniz oluşturmanız gereken bir dizi özellik, yaşam döngüsü olaylarına erişim ve erişim yeteneği sağlayacaktır. zengin Cordova eklentilerine. Alternatif olarak, Cordova'ya bağlı kalmaktan kaçınmak istiyorsanız, çeşitli platformlar için web'den yerele birkaç köprü daha mevcuttur.
Hem yerel hem de web arabirimlerini kullanarak uygulama oluşturmanın karmaşıklığını yönetmeyi kolaylaştırmak için geliştirdiğimiz yerel bir uygulama çerçevesi olan Supersonic ve Astro gibi, bu şekilde uygulamalar oluşturmanıza yardımcı olacak birkaç çerçeve bulunmaktadır.
Çözüm
Beyond the Rack ile, deneyimden ödün vermeden kullanıcılara kolayca değer sunabileceğimiz bir uygulama oluşturmak için yola çıktık. Teknolojiyi arka koltuğa koyan, görev için doğru teknolojiyi kullanmamıza izin veren bir yaklaşımı izleyerek, tam da bunu başardığımıza inanıyoruz. Bir özellikte herhangi bir değişiklik veya giriş yapıldığında kendimize her zaman şunu soracağız: “Burada kullanıcının sorununu en iyi çözecek hangi deneyimi tasarlamak istiyoruz? Bu deneyim, gelişmiş performans veya animasyonların kullanılmasını gerektiriyor mu?”
Bu sorunun cevabı, özelliği web teknolojisiyle oluşturup tarayıcıda, Android ve iOS'ta yeniden kullanıp kullanmayacağımızı veya her platform için özel olarak mı oluşturacağımızı belirleyecektir.
Sonuç olarak, uygulamaların bu şekilde oluşturulması gerektiğine inanıyorum. Ama zihniyette bir değişiklik olacak. Web'in yerele karşı zafer mi kazanacağını yoksa geçmişin bir kalıntısı mı olacağını belirlemeye çalışmak yerine, her ikisinin de en iyisini kucaklamalıyız. Avantajlarını ve dezavantajlarını tanımalı ve verilen özellik için en anlamlı olan teknolojiyi kullanmalıyız.
