Discord.js Kullanarak Discord Botu Oluşturma
Yayınlanan: 2022-03-10Gittikçe daha fazla insan evden çalıştığı için ekip iletişim platformları gün geçtikçe popüler hale geliyor. Slack ve Discord, en popüler ekip iletişim platformlarından ikisidir. Discord oyunculara odaklanmış olsa da, sesli arama odasına 50 üyeye kadar ekleme yeteneği gibi bazı işlevler, onu Slack'e mükemmel bir alternatif haline getiriyor. Böyle bir platformu kullanmanın en önemli avantajlarından biri, birçok görevin botlar kullanılarak otomatikleştirilebilmesidir .
Bu makalede, JavaScript kullanarak ve Discord.js'nin yardımıyla sıfırdan bir bot oluşturacağız. Botu oluşturmaktan buluta dağıtmaya kadar olan süreci ele alacağız. Botumuzu oluşturmadan önce, botumuzun sahip olacağı işlevleri not edelim:
- Bir dizi şakadan rastgele şakalar paylaşın.
- Emojiyi seçerek kullanıcı rolleri ekleyin ve kaldırın.
- Belirli bir hesaptan belirli bir kanala tweet paylaşın.
Discord.js modülü Node.js'ye dayandığından, Node.js ve npm'ye biraz aşina olduğunuzu varsayacağım. JavaScript ile aşinalık bu makale için bir zorunluluktur.
Artık önkoşulları ve hedefimizi bildiğimize göre başlayalım. Kodu hemen klonlamak ve keşfetmek istiyorsanız, GitHub deposuyla yapabilirsiniz.
Takip edilecek adımlar
Birkaç adımı takip ederek botu oluşturacağız.
İlk önce bir Discord sunucusu oluşturacağız . Discord sunucusu, Slack sunucusuna çok benzer şekilde, çeşitli kanallara çeşitli konular atayabileceğiniz bir grup gibidir. Slack ve Discord arasındaki en büyük fark, Slack'in farklı sunuculara erişmek için farklı oturum açma kimlik bilgileri gerektirmesidir, oysa Discord'da parçası olduğunuz tüm sunuculara tek bir kimlik doğrulama ile erişebilirsiniz.
Bir sunucu oluşturmamızın nedeni, bir sunucu için yönetici ayrıcalıkları olmadan sunucuya bot ekleyemeyecek olmamızdır. Sunucumuz oluşturulduktan sonra, botu sunucuya ekleyeceğiz ve Discord'un geliştirici portalından erişim belirtecini alacağız. Bu belirteç, Discord API ile iletişim kurmamızı sağlar. Discord, etkileşim kurmamız için resmi bir açık API sağlar. API, bot istekleri sunmaktan OAuth'u entegre etmeye kadar her şey için kullanılabilir. API, tek sunuculu bir bottan yüzlerce sunucuya entegre edilebilen bir bota kadar her şeyi destekler. Çok güçlüdür ve birçok şekilde uygulanabilir.
Discord.js kitaplığı, erişim belirtecini kullanarak Discord API ile iletişim kurmamıza yardımcı olacaktır. Tüm işlevler Discord API'sini temel alacaktır. Ardından botumuzu kodlamaya başlayabiliriz. Bizi Discord API'sine ve Discord.js kitaplığına tanıtacak küçük kod parçaları yazarak başlayacağız. Daha sonra Discord.js'deki kısmi kavramını anlayacağız. Kısmileri anladıktan sonra, bota "tepki rolü" sistemi olarak bilinen sistemi ekleyeceğiz. Bunu yaptıktan sonra, twit adlı bir npm paketini kullanarak Twitter ile nasıl iletişim kuracağımızı da bileceğiz. Bu npm paketi, Twitter tweet iletme işlevini entegre etmemize yardımcı olacak. Son olarak, Heroku kullanarak buluta dağıtacağız.
Artık botumuzu nasıl oluşturacağımızı bildiğimize göre, üzerinde çalışmaya başlayalım.
Discord Sunucusu Kurmak
Yapmamız gereken ilk şey bir Discord sunucusu oluşturmak . Yönetici ayrıcalıklarına sahip bir sunucu olmadan botu entegre edemeyiz.
Bir Discord sunucusu oluşturmak kolaydır ve Discord artık bunu daha da kolaylaştıran şablonlar sağlar. Aşağıdaki adımları izleyin, Discord sunucunuz hazır olacaktır. İlk olarak, Discord portalına nasıl erişeceğimizi seçeceğiz. Web sürümünü veya uygulamayı kullanabiliriz. Her ikisi de aynı şekilde çalışır. Bu eğitim için web sürümünü kullanacağız.
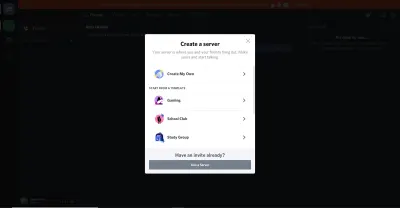
Bu makaleyi okuyorsanız, zaten bir Discord hesabınız olduğunu varsayacağım. Değilse, başka herhangi bir web sitesinde yaptığınız gibi bir hesap oluşturun. Sağ üstteki “Giriş” butonuna tıklayın ve hesabınız varsa giriş yapın veya “Kayıt Ol” butonuna tıklayın. Basit formu doldurun, Captcha'yı doldurun ve başarıyla bir hesap oluşturmuş olacaksınız. Discord uygulamasını veya web sitesini açtıktan sonra, sunucu listesinin bulunduğu sol taraftaki artı simgesine tıklayın. Tıkladığınızda, bir şablon seçmeniz veya kendinizinkini oluşturmanız istenecektir.

“Kendimi Oluştur” seçeneğini seçeceğiz. Bir sonraki soruyu atlayalım. Discord sunucumuzu “Smashing Example” olarak adlandıracağız. Sunucunuz için bir fotoğraf da sağlayabilirsiniz. “Oluştur” düğmesine tıklamak sunucunuzu oluşturacaktır.
Botu Discord ile Kaydetmek
Botu kodlamadan önce Discord tarafından sağlanan bir jeton almamız gerekiyor. Bu belirteç, kodumuzdan Discord'a bir bağlantı kuracaktır. Jetonu almak için botumuzu sunucumuza kaydettirmemiz gerekiyor. Botu kaydetmek için Discord'un geliştirici portalını ziyaret etmeliyiz. İlk kez bir Discord uygulaması oluşturuyorsanız, orada boş bir liste bulacaksınız. Uygulamamıza kayıt olmak için sağ üst köşedeki “Yeni Uygulama” linkine tıklayınız. Uygulamanıza bir ad verin ve "Oluştur" düğmesini tıklayın. Uygulamamıza “Smashing App” adını vereceğiz.
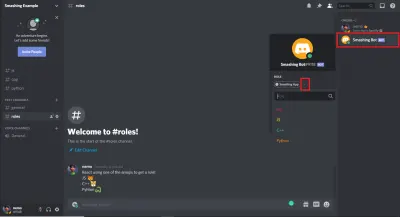
Yeni menü bize bazı seçenekler sunuyor. Sağ tarafta “Bot” etiketli bir seçenek var. Tıklayın ve “Bot Ekle” yi seçin. Onayı tıklayın, isterseniz botun adını değiştirin, değişiklikleri kaydedin ve bu sayfadan alınan jetonu kopyalayın. Botumuz artık Discord'a kayıtlı. İşlevsellik eklemeye ve botu kodlamaya başlayabiliriz.
Botu İnşa Etmek
Discord.js Nedir?
Discord.js kendini şöyle tanımlar:
Discord.js, Discord API ile çok kolay bir şekilde etkileşime girmenizi sağlayan güçlü bir node.js modülüdür. Diğer JS Discord kitaplıklarının çoğundan çok daha nesne yönelimli bir yaklaşım gerektirir, bu da botunuzun kodunu önemli ölçüde daha düzenli ve anlaşılmasını kolaylaştırır.
Böylece Discord.js, Discord API ile etkileşimi çok daha kolay hale getirir. Resmi Discord API ile %100 kapsama alanına sahiptir.
Bot'u Başlatma
Favori metin düzenleyicinizi açın ve tüm dosyalarınızın kaydedileceği bir klasör oluşturun. Komut satırı arabirimini (CLI), klasöre cd açın ve klasörü npm: npm init -y ile başlatın.
Botu oluşturmaya başlamak için iki pakete ihtiyacımız olacak. Birincisi dotenv, ikincisi ise açıkçası Discord.js Node.js modülü. Node.js'ye aşina iseniz, dotenv paketine aşina olacaksınız. Ortam değişkenlerini .env adlı bir dosyadan process.env yükler.
Bu ikisini npm i dotenv discord.js kullanarak kurun.
Kurulum tamamlandıktan sonra, kök klasörünüzde iki dosya oluşturun . Dosyalardan birini .env olarak adlandırın. Diğer ana dosyaya istediğiniz adı verin. Adını app.js . Klasör yapısı şöyle görünecektir:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Belirteçleri ve diğer hassas bilgileri .env dosyasında ve sonuçları üreten kodu app.js dosyasında saklayacağız.
.env dosyasını açın ve yeni bir değişken oluşturun. Bu örnek için BOT_TOKEN değişkenini adlandıralım. Simgenizi bu dosyaya yapıştırın. .env dosyası şimdi şuna benzer:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx app.js dosyası üzerinde çalışmaya başlayabiliriz. Yapılacak ilk şey, kurduğumuz modülleri istemektir.
const Discord = require('discord.js'); require('dotenv').config(); dotenv modülü, config() yöntemi kullanılarak başlatılır. Parametreleri config() yöntemine aktarabiliriz. Ancak bu, dotenv modülünün çok basit bir kullanımı olduğu için, ondan herhangi bir özel fonksiyona ihtiyacımız yok.
Discord.js modülünü kullanmaya başlamak için bir kurucu başlatmamız gerekiyor. Bu, belgelerde gösterilir:
const client = new Discord.Client(); Discord.js modülü, client.on adlı bir yöntem sağlar. client.on yöntemi çeşitli olayları dinler. Discord.js kitaplığı olay tabanlıdır , yani Discord'dan her olay yayınlandığında, o olaya eklenen işlevsellik çağrılır.
Dinleyeceğimiz ilk olay ready olaydır. Discord API ile bağlantı hazır olduğunda bu yöntem devreye girecektir. Bu yöntemde Discord API ile uygulamamız arasında bağlantı kurulduğunda çalıştırılacak fonksiyonları aktarabiliyoruz. Bağlantının kurulup kurulmadığını anlayabilmemiz için bu yöntemde bir console.log deyimi geçelim. ready olayıyla birlikte client.on yöntemi şöyle görünecektir:
client.on('ready', () => { console.log('Bot is ready'); }); Ancak, Discord sunucusuyla botta oturum açmadığımız için bu API ile bir bağlantı kurmayacaktır. Bunu etkinleştirmek için Discord.js modülü bir login yöntemi sağlar. İstemcide bulunan login metodunu kullanarak ve bu metotta jetonu geçirerek Discord sunucusu ile uygulamaya giriş yapabiliriz.
client.login(process.env.BOT_TOKEN) Uygulamayı şimdi başlatırsanız - node app.js ile veya nodemon kullanıyorsanız nodemon nodemon app.js ile - tanımladığınız konsol mesajını görebileceksiniz. Botumuz Discord sunucusuna başarıyla giriş yaptı. Bazı işlevleri denemeye başlayabiliriz.
Koda bağlı olarak bazı mesaj içeriği alarak başlayalım.
message Olay
message olayı bazı mesajları dinler. reply yöntemini kullanarak botu kullanıcının mesajına göre cevap verecek şekilde programlayabiliriz.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Bu örnek kod, bir "Merhaba" mesajı alındığında bir "Merhaba" ile yanıt verecektir. Ancak bunun çalışması için botu bir sunucuya bağlamamız gerekiyor.
Botu Bir Discord Sunucusuna Bağlama
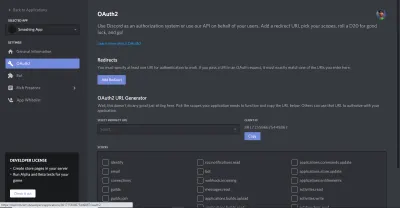
Bu noktaya kadar bot herhangi bir sunucuya bağlı değildir. Sunucumuza bağlanmak için ( Smashing Example ), Discord'un geliştirici portalını ziyaret edin. Bu eğitimde daha önce oluşturduğumuz uygulamanın adına tıklayın (bizim durumumuzda “Smashing App”). Uygulamayı seçin ve menüden “OAuth2” seçeneğine tıklayın. “Kapsamlar” adında bir grup bulacaksınız. "Bot" onay kutusunu işaretleyin ve oluşturulan URL'yi kopyalayın.

Bu URL'yi yeni bir sekmede ziyaret edin, sunucunuzu seçin ve "Yetkilendir"i tıklayın. Captcha'yı tamamlayın, botumuz şimdi seçtiğimiz sunucuya bağlanacak.
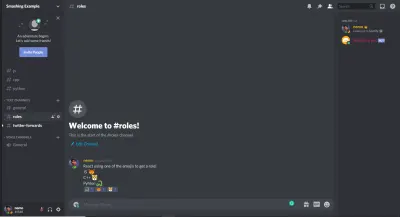
Şimdi Discord sunucusunu ziyaret ederseniz, Discord tarafından zaten bir bildirim gönderildiğini ve botun artık üyeler listesinde de sağ tarafta göründüğünü göreceksiniz.
Bot'a İşlevsellik Ekleme
Artık botumuz sunucuya bağlı olduğuna göre, sunucuya “Merhaba” gönderirseniz, bot “Merhaba” ile cevap verecektir. Bu sadece Discord API'sine bir giriştir. Asıl eğlence başlamak üzere.
Discord.js modülüne biraz daha aşina olmak için, belirli bir komut alındığında bir şaka gönderen işlevsellik ekleyelim. Bu, az önce yaptığımız şeye benzer.
Bot'a Rastgele Şaka İşlevi Ekleme
Bu kısmı daha açık ve anlaşılır kılmak için herhangi bir API kullanmayacağız. Botumuzun geri döneceği şakalar basit bir dizi olacak. Dizinin aralığında her seferinde rastgele bir sayı üretilecek ve bir şaka döndürmek için dizinin o belirli konumuna erişilecektir.
Discord'da bir bot tarafından sağlanan işlevleri kullandıysanız, bazı özel karakterlerin normal mesajları özel komutlardan ayırt ettiğini fark etmiş olabilirsiniz. a kullanacağım ? normal mesajlardan farklı görünmelerini sağlamak için komutlarımızın önüne. Yani şaka komutumuz ?joke olacak.
app.js dosyamızda jokes adında bir dizi oluşturacağız. Diziden rastgele bir şaka almanın yolu şu formülü kullanmaktır:
jokes[Math.floor(Math.random() * jokes.length)] Math.random() * jokes.length formülü, dizinin aralığında rastgele bir sayı üretecektir. Math.floor yöntemi, oluşturulan sayıyı katlayacaktır.
Bunu console.log() , Math.floor(Math.random() * jokes.length) yaparsanız daha iyi anlarsınız. Son olarak, jokes[] bize jokes dizisinden rastgele bir şaka verecektir.
İlk kodumuzun mesajımıza cevap vermek için kullanıldığını fark etmiş olabilirsiniz. Ama buradan cevap almak istemiyoruz. Daha doğrusu kimseyi etiketlemeden mesaj olarak şaka olsun istiyoruz. Bunun için Discord.js modülünün channel.send() adında bir yöntemi vardır. Bu yöntemi kullanarak komutun çağrıldığı kanala mesaj gönderebiliriz. Yani, bu noktaya kadar tam kod şöyle görünür:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });Kodun “Merhaba”/“Merhaba” kısmını kaldırdım çünkü bu artık işimize yaramıyor.
Artık Discord.js modülünü temel olarak anladığınıza göre, daha derine inelim. Ancak modül çok daha fazlasını yapabilir - örneğin, bir kişiye roller eklemek veya onları yasaklamak veya kovmak. Şimdilik basit bir tepki-rol sistemi oluşturacağız.
Bir Tepki-Rol Sistemi Oluşturma
Bir kullanıcı belirli bir mesajda veya kanalda özel bir emoji ile yanıt verdiğinde, kullanıcıya o emojiye bağlı bir rol verilir. Uygulama çok basit olacak. Ancak bu tepki-rol sistemini kurmadan önce kısmileri anlamamız gerekiyor.
Kısmi
Kısmi bir Discord.js konseptidir. Discord.js genellikle tüm mesajları önbelleğe alır, yani mesajları bir koleksiyonda saklar. Önbelleğe alınmış bir mesaj, mesaj veya yanıt alma gibi bir olay aldığında, bir olay gönderilir. Ancak bot başlamadan önce gönderilen mesajlar önbelleğe alınmaz. Dolayısıyla, bu tür durumlara tepki vermek, onları kullanmadan önce getirmediğimiz sürece herhangi bir olay yaymayacaktır. Discord.js kitaplığının 12. sürümü kısmi kavramını tanıtır. Bu tür önbelleğe alınmamış olayları yakalamak istiyorsak, kısmileri seçmeliyiz. Kütüphanede beş tür kısmi bölüm vardır:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
Bizim durumumuzda, yalnızca üç tür kısma ihtiyacımız olacak:
-
USER, tepki veren kişi; -
MESSAGE, yanıt verilen mesaj; -
REACTION, kullanıcının mesaja verdiği tepki.
Belgelerde kısmi parçalar hakkında daha fazla bilgi var.
Discord.js kitaplığı, kısmi öğeleri kullanmanın çok kolay bir yolunu sunar. Discord.Client() yapıcısında bir nesne ileterek tek bir kod satırı eklememiz yeterli. Yeni kurucu şöyle görünür:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Discord Sunucusunda Rol Oluşturma
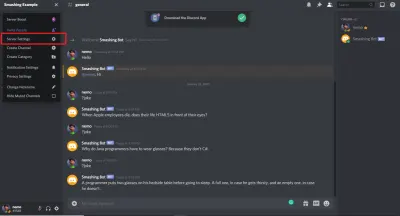
Tepki-rol sistemini etkinleştirmek için bazı roller oluşturmamız gerekiyor. Oluşturacağımız ilk rol, bot rolüdür . Bir rol oluşturmak için “Sunucu Ayarları”na gidin:

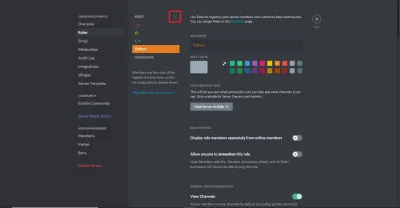
Sunucu ayarlarında “Roller” seçeneğine gidin ve “Roller” yazan yerin yanındaki küçük artı simgesine ( + ) tıklayın.


Öncelikle bot rolünü oluşturalım ve rol seçenekleri menüsünden “Rolleri Yönet” seçeneğini işaretlediğinizden emin olun. bot rolü oluşturulduktan sonra, biraz daha rol ekleyebilirsiniz. js , c++ ve python rolleri ekledim. Onlara herhangi bir özel yetenek vermek zorunda değilsin, ama bu bir seçenek.
Burada bir şeyi unutmayın: Discord rolleri önceliğe göre çalışır . Altında rolleri olan herhangi bir rol, altındaki rolleri yönetebilir, ancak üstündeki rolleri yönetemez. Bot rolümüzün js , c++ ve python rollerini yönetmesini istiyoruz. Bu yüzden bot rolünün diğer rollerin üzerinde olduğundan emin olun. Sunucu ayarlarınızın “Roller” menüsünde rollerin sırasını değiştirmek için sürükleyip bırakmanız yeterlidir.
Rol oluşturmayı tamamladığınızda, bot rolünü bot'a atayın . Rol vermek için sunucunun sağ tarafında bulunan üyeler listesindeki bot ismine tıklayın ve ardından küçük artı simgesine ( + ) tıklayın. Size mevcut tüm rolleri gösterecektir. Burada "bot" rolünü seçin, işiniz bitecektir.

Discord'da Geliştirici Modunu Etkinleştirme
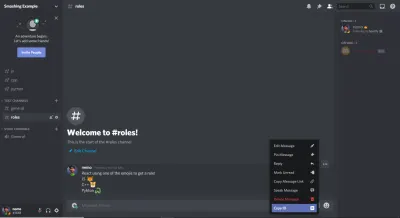
Oluşturduğumuz roller kodumuzda isimleri ile kullanılamaz. Discord'da mesajlardan rollere kadar her şeyin kendi kimliği vardır. Herhangi bir mesajda “daha fazla” göstergesine tıklarsanız, “Kimliği Kopyala” adlı bir seçenek göreceksiniz. Bu seçenek, roller de dahil olmak üzere Discord'daki her şey için kullanılabilir.

Büyük olasılıkla, bu seçeneği varsayılan olarak bulamazsınız. “Geliştirici Modu” adlı bir seçeneği etkinleştirmeniz gerekecek. Etkinleştirmek için, sol altta adınızın hemen yanında bulunan Discord ayarlarına (sunucu ayarlarınız değil) gidin. Ardından “Uygulama Ayarları” altındaki “Görünüm” seçeneğine gidin ve buradan “Geliştirici Modu”nu etkinleştirin. Artık kimlikleri kopyalayabileceksiniz.
messageReactionAdd ve messageReactionRemove
Bir mesaja tepki verildiğinde yayınlanması gereken olay, messageReactionAdd . Ve bir reaksiyon kaldırıldığında, messageReactionRemove olayı gönderilmelidir.
Sistemi kurmaya devam edelim. Dediğim gibi öncelikle messageReactionAdd olayını dinlememiz gerekiyor. Hem messageReactionAdd hem de messageReactionRemove olayları, geri arama işlevlerinde iki parametre alır. İlk parametre reaction , ikincisi ise user . Bunlar oldukça açıklayıcı.
Reaksiyon Rolü İşlevselliğini Kodlama
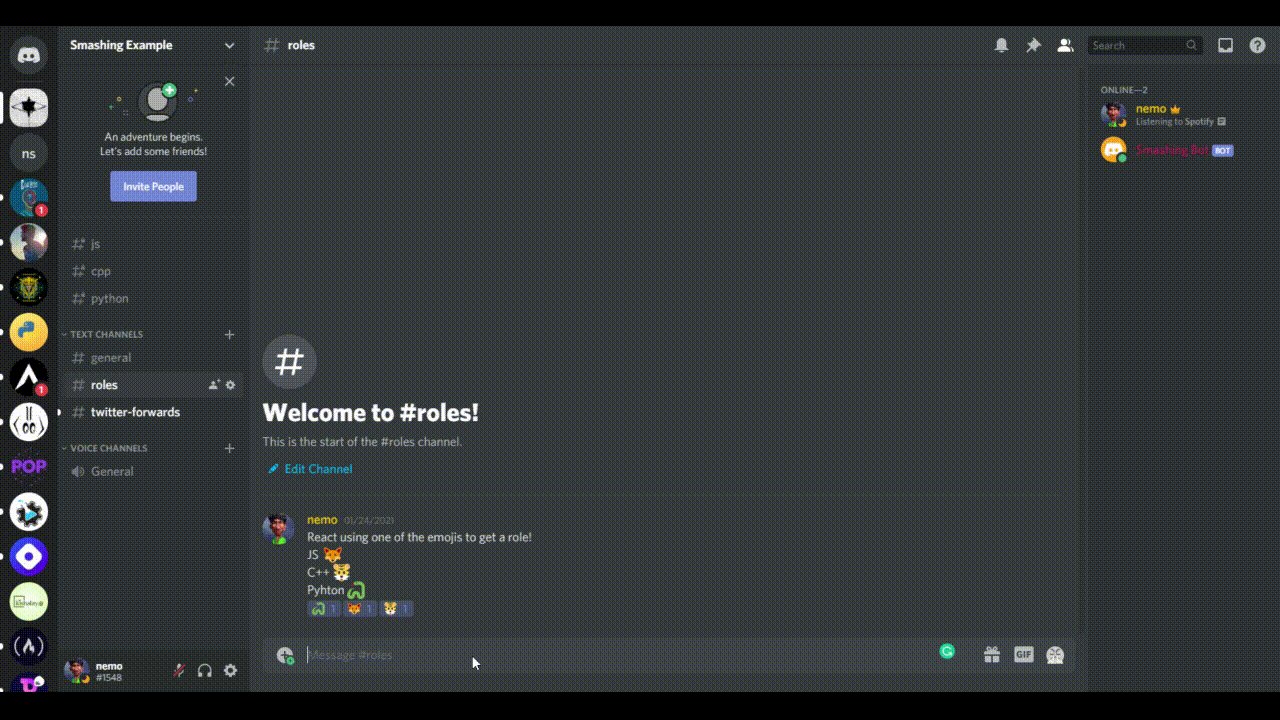
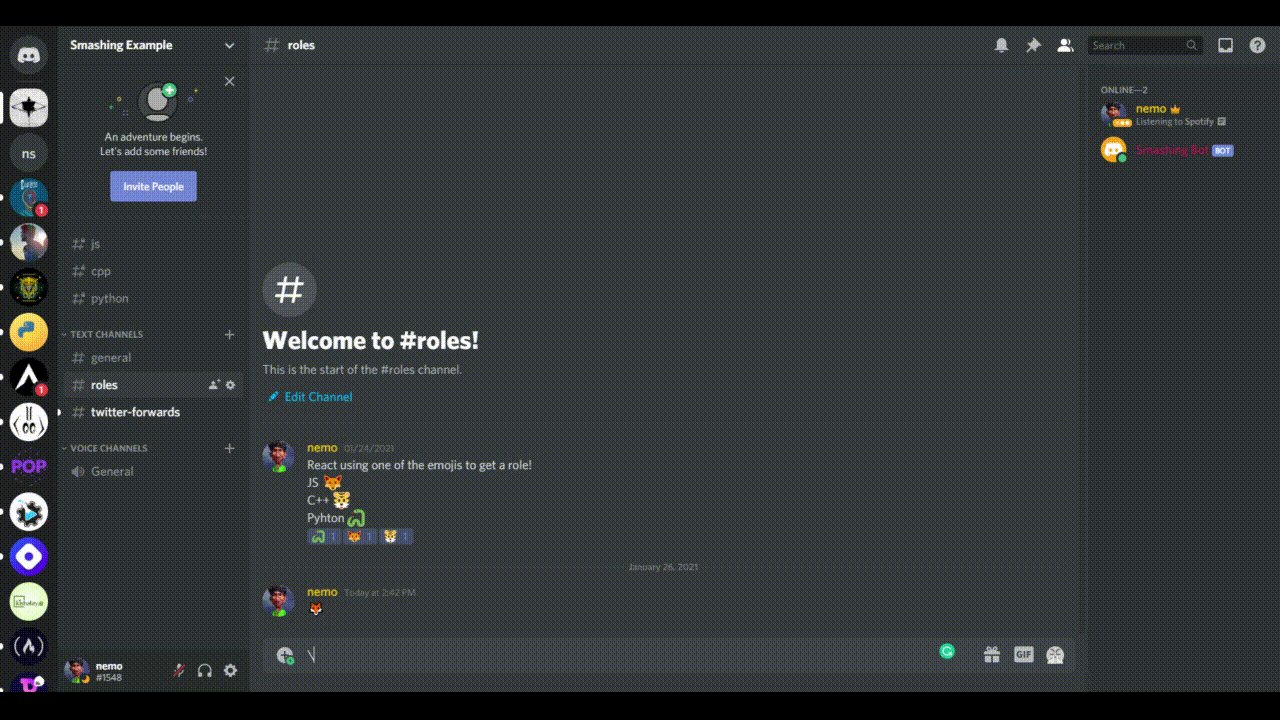
İlk önce, burada yaptığım gibi, hangi emojinin hangi rolü vereceğini açıklayan bir mesaj oluşturacağız:

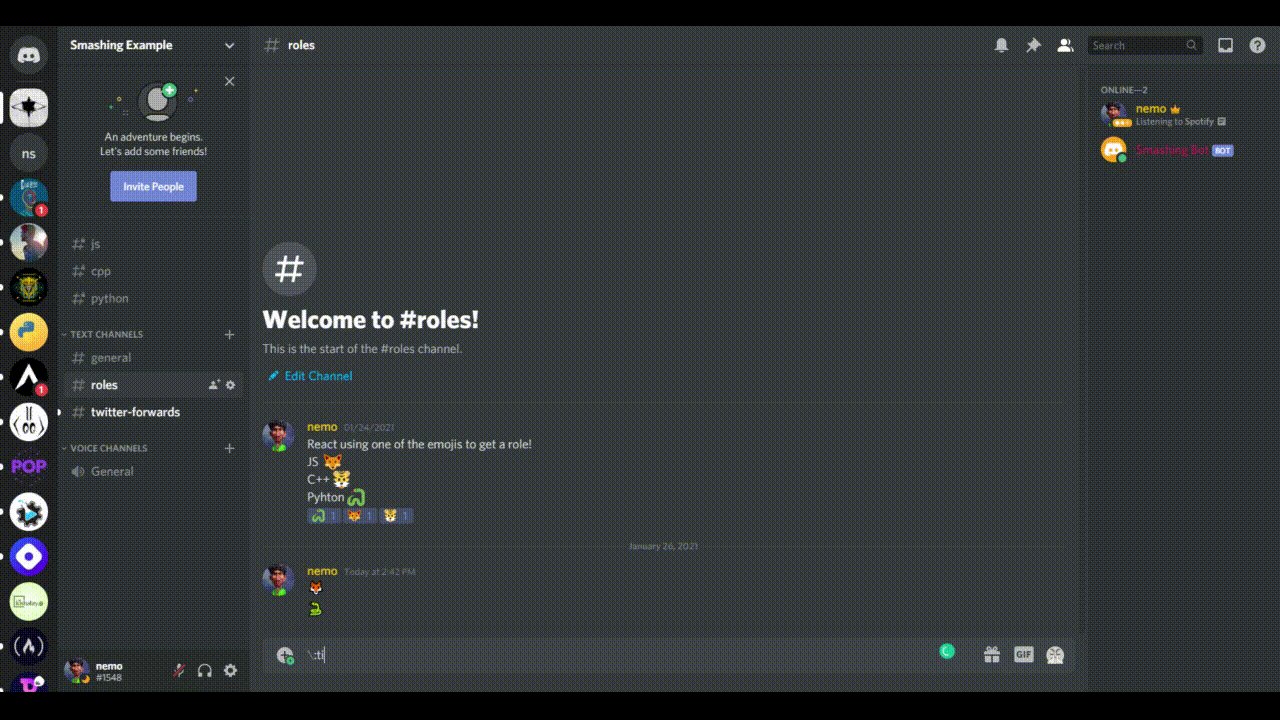
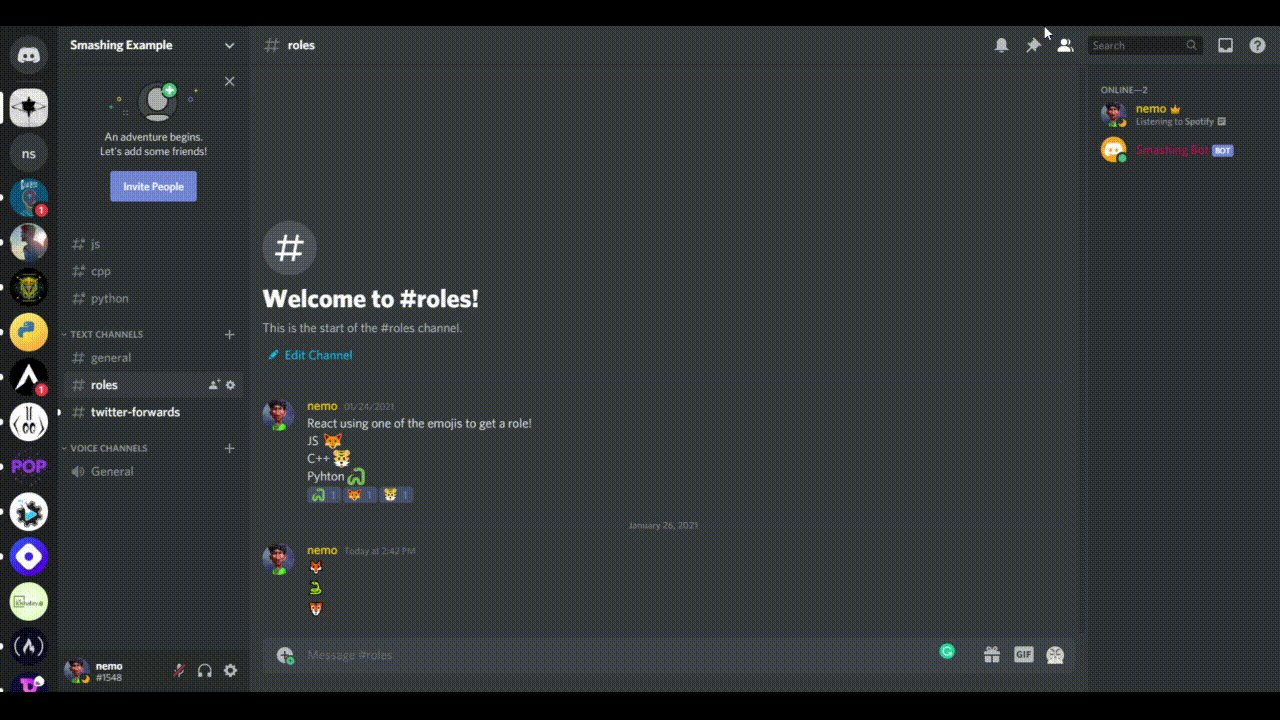
Bu emojileri kodumuzda nasıl kullanacağız diye düşünebilirsiniz. Varsayılan emoji Unicode'dur ve Unicode sürümünü kopyalamamız gerekecek. \:emojiName: sözdizimini izler ve “Enter” a basarsanız, adında bir emoji alacaksınız. Örneğin, JavaScript rolü için emojim fox; bu nedenle, eğer \:fox: yazıp Discord'da "Enter" tuşuna basarsam, bir tilki emojisi alırım. Benzer şekilde, bu emojiyi elde etmek için \:tiger: ve \:snake: kullanırdım. Bunları Discord kurulumunuzda saklayın; onlara daha sonra ihtiyacımız olacak.

İşte başlangıç kodu. Kodun bu kısmı sadece bazı uç durumları kontrol eder. Bu durumları anladığımızda, tepki-rol sisteminin mantığını uygulayacağız.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Asenkron bir fonksiyondan geçiyoruz. Geri aramada yaptığımız ilk şey , mesajın kısmi olup olmadığını kontrol etmektir . Eğer öyleyse, onu alırız, yani onu bir JavaScript harita yönteminde önbelleğe almak veya saklamak anlamına gelir. Benzer şekilde, reaksiyonun kendisinin kısmi olup olmadığını kontrol ediyoruz ve sonra aynı şeyi yapıyoruz. Ardından, mesajlarımıza tepki veren bota rol atamak istemediğimiz için tepki veren kullanıcının bot olup olmadığını kontrol ederiz. Son olarak, mesajın sunucuda olup olmadığını kontrol ediyoruz. Discord.js, sunucunun alternatif adı olarak guild kullanır. Mesaj sunucuda değilse, işlevi durdururuz.
Botumuz, yalnızca mesaj roles kanalındaysa rolleri atayacaktır. roles kanalına sağ tıklarsanız, “Kimliği Kopyala” seçeneğini görürsünüz. Kimliği kopyalayın ve takip edin.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Geri aramadaki kodun geri kalanı yukarıdadır. Kanalın kimliğini almak için reaction.message.channel.id özelliğini kullanıyoruz. Ardından, az önce kopyaladığımız rol kanalı kimliğiyle karşılaştırıyoruz. Doğruysa, emojiyi kontrol eder ve tepkilerle karşılaştırırız. reaction.emoji.name , tepki vermek için kullanılan emojiyi döndürür. Bunu emojinin Unicode versiyonumuzla karşılaştırıyoruz. Eşleşirlerse, o zaman reaction.message.guild.members.cache özelliğini bekleriz.
Önbellek, verileri depolayan bir koleksiyondur . Bu koleksiyonlar, ek yardımcı programlara sahip bir JavaScript Map . Sağladığı yardımcı programlardan biri get yöntemidir. Kimliğe göre herhangi bir şey almak için, bu yöntemde kimliği basitçe iletebiliriz. Böylece, kullanıcıyı almak için get yönteminde user.id . Son olarak, roles.add yöntemi, rolü kullanıcıya ekler. roles.add yönteminde rol kimliğini geçiyoruz. Rol kimliğini sunucu ayarınızın “Rol” seçeneğinde bulabilirsiniz. Bir role sağ tıklamak size rol kimliğini kopyalama seçeneği sunar. Ve botumuza reaksiyon rol sistemini eklemeyi bitirdik!
Bir kullanıcı tepkisini mesajdan kaldırdığında, bir rolün kaldırılması için işlevsellik ekleyebiliriz. Bu, yukarıdaki kodumuzla tamamen aynıdır, tek fark, messageReactionRemove olayını dinliyor olmamız ve roles.remove yöntemini kullanmamızdır. Bu nedenle, rol ekleme ve kaldırma kodunun tamamı şu şekilde olacaktır:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Twitter Yönlendirme İşlevi Ekleme
Botumuza ekleyeceğimiz bir sonraki fonksiyon biraz daha zorlayıcı olacak. Belirli bir Twitter hesabına odaklanmak istiyoruz, böylece Twitter hesabı her tweet gönderdiğinde Discord kanalımıza yönlendirilecek .
Kodlamaya başlamadan önce Twitter geliştirici portalından gerekli jetonları almamız gerekecek. Portalı ziyaret edin ve “Genel Bakış” seçeneğindeki “Uygulama Oluştur” düğmesine tıklayarak yeni bir uygulama oluşturun. Uygulamanıza bir ad verin, tüm belirteçleri kopyalayın ve kodunuzun .env dosyasına uygun adlarla yapıştırın. Ardından “Uygulama Ayarları”na tıklayın ve üç aşamalı OAuth özelliğini etkinleştirin. Test amacıyla aşağıdaki URL'leri geri arama URL'leri olarak ekleyin:
https://127.0.0.1/ https://localhost/ Bir web siteniz varsa, adresi web sitesi URL'sine ekleyin ve "Kaydet"i tıklayın. "Anahtarlar ve Belirteçler" sekmesine gidin ve erişim anahtarlarını ve belirteçleri oluşturun. Bunları kopyalayıp .env dosyanıza kaydedin. Twitter geliştirici portalı ile çalışmalarımız tamamlandı. Botu kodlamaya devam etmek için metin düzenleyicimize geri dönebiliriz. İstediğimiz işlevselliği elde etmek için twit adında başka bir npm paketi eklemeliyiz. Node.js için bir Twitter API istemcisidir. Hem REST hem de akış API'sini destekler.
İlk olarak, npm install twit kullanarak twit paketini kurun ve ana dosyanızda gerekli kılın:
const Twit = require('twit'); Twit yapıcısını kullanarak bir twit örneği oluşturmalıyız. Twitter'dan aldığımız tüm belirteçlerle Twit yapıcısına bir nesne iletin:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Burada ayrıca bir zaman aşımı belirtilir. Tüm yönlendirmelerin belirli bir kanalda olmasını istiyoruz. Tüm tweetlerin yönlendirileceği “Twitter forward” adında ayrı bir kanal oluşturdum. Nasıl kanal oluşturabileceğinizi daha önce anlatmıştım. Kendi kanalınızı oluşturun ve kimliği kopyalayın.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Şimdi bir akış oluşturmamız gerekiyor. Akış API'si, ağ üzerinden bir veri akışına erişim sağlar. Veriler daha küçük parçalara bölünür ve ardından iletilir. Veri akışı için kodumuz:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); follow anahtarında @Stupidcounter çünkü her dakika tweet atıyor, bu da test etme amaçlarımız için harika. Tweetlerini almak için herhangi bir Twitter tanıtıcısının kimliğini sağlayabilirsiniz. TweeterID size herhangi bir tanıtıcının kimliğini verecektir. Son olarak, verileri almak ve istenen kanala aktarmak için stream.on yöntemini kullanın.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); tweet olayını dinliyoruz ve bu gerçekleştiğinde, tweet'i bir geri arama işlevine geçiriyoruz. Özel bir mesaj oluşturacağız; bizim durumumuzda, mesaj şöyle olacaktır:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Yine istenilen kanalı almak için client.channels.cache.get yöntemini ve mesajımızı göndermek için .send yöntemini kullanıyoruz. Şimdi botunuzu çalıştırın ve bir dakika bekleyin. Twitter mesajı sunucuya gönderilecektir.

İşte tam Twitter yönlendirme kodu:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Eklemek istediğimiz tüm fonksiyonlar tamamlandı. Şimdi geriye kalan tek şey onu buluta dağıtmak. Bunun için Heroku'yu kullanacağız.
Botu Heroku'ya Dağıtma
İlk olarak, bot kodunuzun klasörünün kök dizininde yeni bir dosya oluşturun. Procfile olarak adlandırın. Bu Procfile , program başladığında yürütülecek komutları içerecektir. Dosyaya, Heroku'ya başlangıçta hangi dosyanın çalıştırılacağı hakkında bilgi verecek olan worker: node app.js ekleyeceğiz.
Dosyayı ekledikten sonra bir git deposu başlatalım ve kodumuzu GitHub'a gönderelim (nasıl yapılacağı bu makalenin kapsamı dışındadır). Önerebileceğim bir şey, node_modules klasörünü ve .env dosyasını .gitignore dosyasına eklemek, böylece paket boyutunuz küçük kalır ve hassas bilgiler dışarıda paylaşılmaz.
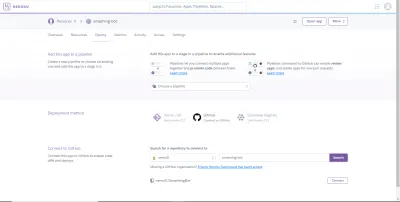
Tüm kodunuzu GitHub'a başarıyla gönderdikten sonra, Heroku web sitesini ziyaret edin. Giriş yapın veya henüz bir hesabınız yoksa bir hesap oluşturun. Yeni bir uygulama oluşturmak için “Yeni” düğmesine tıklayın ve istediğiniz gibi adlandırın. GitHub olarak “Dağıtım Yöntemi”ni seçin.

Uygulamanızı arayın ve bulduğunuzda bağlan'a tıklayın. "Dağıt" menüsünden otomatik dağıtımı etkinleştirin, böylece koddaki değişiklikleri her bastığınızda, kod otomatik olarak Heroku'ya dağıtılacaktır.
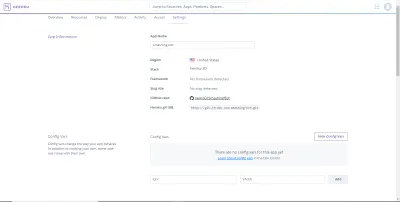
Şimdi, konfigürasyon değişkenlerini Heroku'ya eklememiz gerekiyor, bu çok kolay. Uygulamanızın adının altındaki “Ayarlar” seçeneğine gidin ve “Yapılandırma Değişkenlerini Göster” seçeneğine tıklayın.

Burada, yapılandırma değişkenlerini anahtar/değer çiftleri olarak ekledik. İşiniz bittiğinde, tekrar "Dağıt" sekmesine gidin ve "Manuel Dağıtım" altındaki "Dalı Dağıt" ı tıklayın.
Dikkate alınması gereken son şey, botun çalışmasını durduran 60 saniyelik bir hata çökmesiyle karşılaşabileceğinizdir. Bunun olmasını önlemek için uygulamanın çalışan türünü değiştirmeliyiz. Heroku'da, uygulamanızın "Kaynaklar" sekmesine giderseniz, "Ücretsiz Dynos" altında web npm start etkinleştirildiğini göreceksiniz. Bunu kapatmalı ve worker node app.js etkinleştirmeliyiz. Bu nedenle, web npm start düğmesinin yanındaki düzenle düğmesine tıklayın, kapatın ve worker node app.js seçeneğini etkinleştirin. Değişikliği onaylayın. Tüm dynolarınızı yeniden başlatın ve işimiz bitti!
Çözüm
Umarım bu makaleyi okumaktan zevk almışsınızdır. Karmaşık bir bot geliştirirken anlamanız gereken tüm temel bilgileri ele almaya çalıştım. Discord.js'nin belgeleri, daha fazlasını öğrenmek için harika bir yerdir. Harika açıklamaları var. Ayrıca, tüm kodu GitHub deposunda bulacaksınız. Ve burada daha fazla gelişmenize yardımcı olacak birkaç kaynak var:
- Belgeler, Discord Geliştirici Portalı
- Discord API'sı (Discord sunucusu)
- Partiler, Discord.js, GitHub
- Geliştirici Portalı, Twitter
- Twit, paket ve belgeler
