Figma Kullanarak Bileşen Kitaplığı Oluşturma
Yayınlanan: 2022-03-10Tasarım sistemimiz Lexicon'un ana kitaplığının oluşturulması ve bakımı üzerinde çalışıyorum. İlk yıl Sketch uygulamasını kullandık ve ardından kütüphane yönetiminin bazı açılardan farklı olduğu Figma'ya taşındık ve bu değişikliği bizim için oldukça zorlaştırdı.
Dürüst olmak gerekirse, herhangi bir kütüphane yapımında olduğu gibi, zaman, çaba ve planlama gerektirir, ancak bu çabaya değer çünkü ekibiniz için ayrıntılı bileşenler sağlamaya yardımcı olacaktır. Ayrıca genel tasarım tutarlılığını artırmaya yardımcı olacak ve uzun vadede bakımı kolaylaştıracaktır. Umarım bu makalede vereceğim ipuçları, süreci sizin için de daha sorunsuz hale getirecektir.
Bu makale, stiller ve bir ana bileşen kullanarak Figma ile bir bileşen kitaplığı oluşturmak için gereken adımları özetleyecektir. (Ana bileşen, birden çok değişikliği aynı anda uygulamanıza izin verecektir.) Ayrıca bileşenlerin organizasyonunu ayrıntılı olarak ele alacağım ve kitaplıkta çok sayıda simgeniz varsa size olası bir çözüm sunacağım.
Not: Kullanımını, güncellemesini ve bakımını kolaylaştırmak için, kütüphane için ayrı bir Figma dosyası kullanmanın ve ardından bileşenleri tek tek yayınlamak yerine bir ekip 'kütüphanesi' olarak yayınlamanın en iyisi olduğunu gördük.
Başlarken
Bu kılavuz bir tasarımcının bakış açısıyla oluşturulmuştur ve en azından Figma (veya Sketch) hakkında temel bilgilere sahipseniz, tasarım ekibiniz için bir bileşen kitaplığı oluşturmaya, düzenlemeye ve sürdürmeye başlamanıza yardımcı olacaktır.
Figma'da yeniyseniz, makaleye devam etmeden önce aşağıdaki öğreticileri kontrol edin:
- En İyi Uygulamalar: Bileşenler, Stiller ve Paylaşılan Kitaplıklar
- Figma'ya Giriş: Figma Temelleri İçin Başlangıç Kılavuzu (Video)
- Yeni Başlayanlar İçin Figma
- Figma 101
Gereksinimler
Başlamadan önce, kitaplığın stillerini tanımlamak için ele almamız gereken bazı gereksinimler var.
Tipografi Ölçeği
Yapılacak ilk adım, tipografi ölçeğini tanımlamaktır; metin boyutunun ve satır yüksekliğinin sisteminizde nasıl büyüdüğüne odaklanmanıza yardımcı olur ve metinlerinizin görsel hiyerarşisini tanımlamanıza olanak tanır.

Ölçek türü, tasarladığınız şeye bağlıdır. Web sitesi tasarımları için daha büyük bir oran ve dijital ürünler tasarlarken daha küçük bir oran kullanmak yaygındır.
Bunun nedeni, tasarımın amacının arkasındadır - bir web sitesi genellikle iletişim kurmak ve dönüştürmek için tasarlanmıştır, böylece size bir veya iki doğrudan eylem sağlar. Bu bağlamda ana başlık için 36 piksel, ikincil başlık için 24 piksel ve açıklama metni için 16 piksel olması daha kolaydır.
İlgili kaynak: Elliot Dahl tarafından yazılan “8 Noktalı Izgara: Web Üzerinde Tipografi”.
Öte yandan, dijital ürünler veya hizmetler, genellikle çoklu eylemler ve olası akışlarla belirli bir soruna çözüm sağlamak için tasarlanmıştır. Hepsi aynı alanda daha fazla bilgi, daha fazla içerik ve daha fazla bileşen anlamına gelir.
Bu durumda, metinler için 24 pikselden fazlasını kullanmayı kişisel olarak nadir buluyorum. Bileşenler için küçük boyutlar kullanmak daha yaygındır - metnin önemine bağlı olarak genellikle 12 ila 18 piksel.
Dijital bir ürün tasarlıyorsanız, önce geliştiricilerle konuşmakta fayda var. EM/REM'e dayalı bir tipografi ölçeğini sürdürmek, gerçek piksellerden daha kolaydır. Pikselleri EM/REM katlarına dönüştürmek için bir kuralın oluşturulması her zaman önerilir.
İlgili kaynak: Kelly Dern tarafından yazılan “Web Kullanıcı Arayüzü İçin Modüler Tip Ölçeği Tanımlama”.
Renk uyumu
İkinci olarak, renk şemasını tanımlamamız gerekiyor. Bence bu görevi iki bölüme ayırmanız en iyisi.
- Öncelikle sistemin ana renklerini tanımlamanız gerekir . Bunu basit tutmanızı ve maksimum dört veya beş renk (doğrulama renkleri dahil) kullanmanızı öneririm çünkü buraya ne kadar çok renk eklerseniz, gelecekte o kadar çok şey korumanız gerekecek.
- Ardından, "Açık" ve "Koyulaştır" gibi Sass işlevlerini kullanarak daha fazla renk değeri oluşturun - bu, kullanıcı arabirimleri için gerçekten iyi çalışır. Bu tekniğin temel faydası, farklı varyantlar için aynı tonu kullanmak ve kodda otomatikleştirilebilecek bir matematiksel kural elde etmektir. Bunu doğrudan Figma ile yapamazsınız, ancak herhangi bir Sass renk üreteci gayet iyi çalışır - örneğin, Jim Nielsen'den SassMe. Daha fazla renk seçimine sahip olmak için fonksiyonları %1 artırmayı seviyorum.

İpucu : Değişkenleri yeniden adlandırmak zorunda kalmadan gelecekteki değişiklikleri uygulayabilmek için rengi renk adının bir parçası olarak kullanmaktan kaçının. Örneğin, $blue yerine $primary kullanın .
Önerilen okuma : “Renk Değişkenlerini Ne Adlandırırsınız?” Chris Coyier tarafından
Figma Stilleri
Tipografi ölçeğine ve renk şemasına sahip olduğumuzda, bunları Kitaplık stillerini tanımlamak için kullanabiliriz.
Bu, kütüphane oluşturmanın ilk gerçek adımıdır. Bu özellik , birden çok öğede tek bir özellik kümesi kullanmanıza olanak tanır.

Somut Örnek
Diyelim ki marka renginizi bir stil olarak tanımlıyorsunuz, soft mavi ve orijinal olarak 500 farklı öğeye uyguluyorsunuz. Daha sonra daha fazla kontrastlı daha koyu bir maviye değiştirmeniz gerektiğine karar verilirse, stiller sayesinde 500 stil öğesinin tümünü bir kerede güncelleyebilirsiniz, böylece bunu manuel olarak, öğeye göre yapmanız gerekmez.
Aşağıdakiler için stiller tanımlayabiliriz:
- Metin
- Renkler
- Etkileri
- ızgaralar
Aynı stilin varyasyonları varsa, bunları daha sonra bulmayı kolaylaştırmak için tekli stilleri adlandırabilir ve panel içinde gruplar halinde düzenleyebilirsiniz. Bunu yapmak için, sadece bu formülü kullanın:
Grup Adı/Stil Adı
Aşağıya metinlerin ve renk stillerinin nasıl adlandırılacağına dair bir öneri ekledim.
Metin Stilleri
Bir metin stili içinde tanımlayabileceğiniz özellikler:
- Yazı Boyutu
- Yazı tipi ağırlığı
- Satır yüksekliği
- Harf boşluğu
İpucu : Hizalamalar ve renkler stilden bağımsız olduğundan, Figma kitaplıkta tanımlamamız gereken stil sayısını büyük ölçüde azaltır. Aynı metin öğesinde bir metin stilini bir renk stiliyle birleştirebilirsiniz.

Metin Stillerini Adlandırma
“Boyut/Ağırlık” gibi bir adlandırma kuralı kullanmanızı öneririm.
(örn: 16/Normal, 16/YarıKalın, 16/Kalın).
Figma yalnızca bir girinti düzeyine izin verir, yazı tipini eklemeniz gerekiyorsa, boyuttan önce her zaman bir önek ekleyebilirsiniz:
FontAilesi Boyutu/Ağırlığı veya FF Boyutu/Ağırlığı
*(örneğin: SourceSansPro 16/Regular veya SSP 16/Regular ).*
Renk Stilleri
Renk stili, onaltılık değerini ( #FFF ) ve opaklığı özellikler olarak kullanır.
İpucu : Figma, aynı öğe içindeki dolgu için bir renk stili ve kenarlık için farklı bir renk stili ayarlamanıza olanak tanır ve bunları birbirinden bağımsız hale getirir.

Renk Stillerini Adlandırma
Daha iyi bir organizasyon için bu “Renk/Varyant” kuralını kullanmanızı tavsiye ederim. Renk stillerimizi, başlangıç rengi için “Birincil/Varsayılan”, “Birincil/L1”, “Birincil/L2” açık varyantlar için ve “Birincil/D1”, “Birincil/D2” koyu varyantlar için kullanarak adlandırdık.
Etkileri
Bir arabirim tasarlarken, alt gölgeler gibi bazı efektleri kullanan öğeler oluşturmanız da gerekebilir (sürükle ve bırak, alt gölge efektlerini kullanan bir desene örnek olabilir). Bu grafik ayrıntıları üzerinde kontrol sahibi olmak için, kitaplığa gölgeler veya katman bulanıklıkları gibi efekt stilleri ekleyebilir ve gerekirse bunları gruplara ayırabilirsiniz.

ızgaralar
Ekibiniz için çok yararlı bir şey sağlamak için ızgara stillerini ekleyin. 8 piksel ızgara, 12 sütun ızgara, esnek ızgaralar tanımlayabilirsiniz, böylece ekibinizin bunları yeniden oluşturmasına gerek kalmaz.

İpucu : Bu özellikten yararlanarak tüm farklı kesme noktalarını 'ızgara stilleri' olarak sağlayabilirsiniz.
Ana Bileşen
Figma, aynı bileşenin birden çok örneğini oluşturmanıza ve bunları tek bir ana bileşen aracılığıyla güncellemenize olanak tanır. Düşündüğünüzden daha kolay, bazı küçük öğelerle başlayabilir ve ardından bunları kitaplığınızı geliştirmek için kullanabilirsiniz.

Bu iş akışını daha iyi açıklamak için tüm kitaplıkların sahip olduğu temel bileşenlerden birini kullanacağım: düğmeler.

Düğmeler!
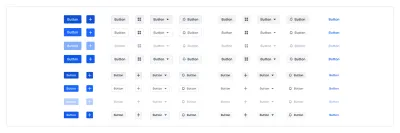
Her sistem, eylemlerin önemini temsil etmek için farklı türde düğmelere sahiptir. Yalnızca metinler ve bir boyut ile hem birincil hem de ikincil düğmelere sahip olmaya başlayabilirsiniz, ancak gerçek şu ki, muhtemelen şuna benzer bir şeyi sürdürmek zorunda kalacaksınız:
- 2 renk türü ( Birincil | İkincil )
- 2 boyutta düğme ( Normal | Küçük )
- 4 içerik türü ( Yalnızca Metin | Yalnızca Simge | Metin + Sağ Simge | Sol Simge + Metin )
- 5 durum ( Varsayılan | Vurgulu | Etkin | Devre Dışı | Odaklanma )
Bu bize, yalnızca yukarıda belirtilen buton seti ile bakım yapmamızı sağlayacak 88 farklı bileşen verecektir!

Adım Adım Başlayalım
İlk adım, tüm varyasyonları aynı yerde bir araya getirmektir. Kullanacağımız düğmeler için:
- Dolgu ve kenarlık için renk stillerini yerleştirebilmemiz için düğmenin arka planı için tek bir şekil;
- Hem metin hem de renk stillerine sahip olacak tek metin;
- Renk stiliyle doldurulmuş üç simge bileşeni (sağda, ortada ve solda konumlandırılmış) (simgeleri kolayca değiştirebileceksiniz).

İkinci adım, tüm varyasyonları örnek olarak kullanarak ana bileşeni oluşturmaktır ( Mac'te Cmd + Alt + K veya Windows'ta Ctrl + Alt + K kısayolunu kullanın). Ana bileşen içindeki öğeler için farklı ve nötr bir stil kullanmanızı ve alt bileşenlerde gerçek stilleri kullanmanızı öneririm, bu hile ekibin yalnızca alt bileşenleri kullanmasına yardımcı olacaktır.
Bir sonraki adımda ana bileşen ile alt bileşen arasındaki görsel farkı görebilirsiniz:

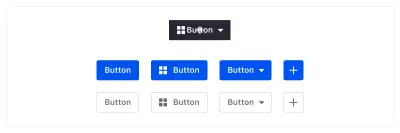
Üçüncü adımda, bir örnek oluşturmak için ana bileşeni çoğaltmanız gerekir, artık bu örneği bir alt bileşen oluşturmak için kullanabilirsiniz ve bundan sonra ana bileşende yaptığınız her değişiklik, alt bileşeni de değiştirecektir. oluşturduk.
Artık daha önce gördüğümüz farklı stilleri alt bileşen içindeki öğelere uygulamaya başlayabilir ve elbette ihtiyacınız olmayan öğeleri o alt bileşende gizleyebilirsiniz.

Metin hizalama
Size stillerde gösterdiğim gibi, hizalamalar stilden bağımsızdır. Yani metin hizalamasını değiştirmek istiyorsanız, Cmd / Ctrl tuşlarına basarak seçin ve değiştirin. Sol, orta veya sağ: hepsi işe yarayacak ve benim butonlarla yaptığım gibi farklı alt bileşenler tanımlayabilirsiniz.
İpucu : Tam öğe katmanını bulmak zorunda kalmadan daha hızlı çalışmanıza yardımcı olmak için, örneğin içindeki bir öğeyi silerseniz, öğeyi gerçekten silmek yerine gizleyecektir.
Bileşen Organizasyonu
Sketch'ten geliyorsanız, bu iki araç arasında birkaç önemli fark olduğundan, Figma'daki bileşenlerin organizasyonunda sorun yaşıyor olabilirsiniz. Bu, örnek menüsünün ekibinizin etkinliğini olumsuz etkilememesi için bileşenleri iyi organize etmenize yardımcı olacak kısa bir kılavuzdur.


Hepimiz oradaydık, çözüm düşündüğünüzden daha kolay!
Bileşenleri nasıl organize edeceğime dair öğrendiklerim burada.
Figma Adlandırma
Sketch'de tüm organizasyon yalnızca tek bileşen adına bağlıyken, Figma'da Sayfa adına, Çerçeve adına ve tek Bileşen adına bağlıdır - tam olarak bu sırayla.
İyi organize edilmiş bir kütüphane sağlamak için onu görsel bir organizasyon olarak düşünmeniz gerekir. Siparişe saygı duyduğunuz sürece, adlandırmayı ihtiyaçlarınıza göre özelleştirebilirsiniz.
İşte nasıl böldüm:
- Dosya Adı = Kitaplık Adı (örn. Lexicon);
- Sayfa Adı = Bileşen Grubu (örn. Kartlar);
- Çerçeve Adı = Bileşen Türü (örn. Görüntü Kartı, Kullanıcı Kartı, Klasör Kartı, vb);
- Bileşen Adı = Bileşen Durumu (örn. Varsayılan, Hover, Etkin, Seçili, vb.).

Girinti Düzeyleri Ekleme
Lexicon kitaplığını oluştururken, daha önce gördüğümüz düğmeler gibi bazı bileşenler için aslında üçten fazla girinti düzeyine ihtiyacım olduğunu fark ettim.
Bu durumlarda, yalnızca üçüncü seviye girinti, önceki noktada açıklandığı gibi ilk üç seviyenin yapısal düzenine saygı gösterir.
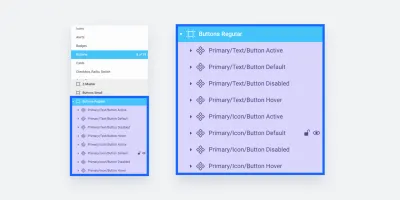
Butonlarımızı şu şekilde düzenledim:
- Sayfa adı = Bileşen Grubu (örn. Düğmeler);
- Çerçeve adı = Bileşen Boyutu (örn. Normal veya Küçük);
- Bileşen adı = Stil/Tür/Durum (örn. Birincil/Metin/Vurgulu).

İpucu : Bileşen adını (veya adın ön ekini) son düzeye ekleyebilirsiniz; bu, ekibinizin bileşenleri kitaplıktan içe aktarırken katmanları daha iyi tanımlamasına yardımcı olur.
Simgeler Organizasyonu
Simgeleri Figma'da düzenlemek, çok sayıda simge eklerken zor olabilir.
Bir kaydırma işlevi kullanan Sketch'in aksine, Figma bileşenleri bölmek için alt menüleri kullanır. Sorun şu ki, alt menülerde gruplandırılmış çok sayıda simgeniz varsa, bir noktada ekrandan çıkabilirler (MacBook Pro'da Figma ile olan deneyimim).


İşte iki olası çözüm:
- 1. Çözüm
“Simgeler” adında bir sayfa oluşturun ve ardından alfabenin her harfi için bir çerçeve oluşturun, ardından her simgeyi simge adına göre çerçeveye yerleştirin. Örneğin, “Artı” adlı bir simgeniz varsa, “P” çerçevesine girecektir. - 2. Çözüm
“Simgeler” adlı bir sayfa oluşturun ve ardından simge kategorilerine göre çerçevelere bölün. Örneğin, bir tekneyi, bir arabayı ve bir motosikleti temsil eden simgeleriniz varsa, bunları "araçlar" adlı bir çerçevenin içine yerleştirebilirsiniz.

Çözüm
Artık Figma'da bir ekibin kütüphane inşaatının arkasında tam olarak ne olduğunu bildiğinize göre, kendiniz bir tane oluşturmaya başlayabilirsiniz! Figma, bu metodolojiyi tek bir dosyada başlatmanıza ve denemenize yardımcı olacak ücretsiz bir abonelik planına sahiptir (ancak, bir ekip kitaplığını paylaşmak istiyorsanız, “Profesyonel” seçeneğine abone olmanız gerekir).
Deneyin, bazı gelişmiş bileşenler oluşturun ve düzenleyin ve ardından kitaplığı ekip üyelerinize sunun, böylece onları şaşırtabilirsiniz ya da onları araç setlerine Figma eklemeye ikna edebilirsiniz.
Son olarak, burada Liferay'de açık kaynak projelerini sevdiğimizi ve bu nedenle diğer bazı kaynaklarla birlikte Lexicon kitaplığımızın bir kopyasını paylaştığımızı belirtmeme izin verin. Lexicon kitaplığı bileşenlerini ve diğer kaynakları ücretsiz olarak kullanabilirsiniz ve geri bildiriminize her zaman açığız (isterseniz Figma yorumları dahil).
- 'Sözlük' kitaplığını indirin

Figma'daki ilk bileşen kitaplığınızla ilgili sorularınız varsa veya yardıma ihtiyacınız varsa, aşağıdaki yorumlarda bana sorun veya Twitter'da bana bir satır bırakın.
Diğer Kaynaklar
- "8 Noktalı Izgara: Web'de Tipografi," Elliot Dahl, freeCodeCamp
- Web Kullanıcı Arayüzü İçin Modüler Tip Ölçeği Tanımlama,” Kelly Dern, Medium
- “Sass ile Göreceli Renk Paletleri,” Ethan Muller, Sparkbox
- SassMe (Jim Nielsen tarafından oluşturulan ve Sass HSL renk işlevlerini gerçek zamanlı olarak görselleştirmenizi sağlayan araç)
- “Renk Değişkenlerini Ne Adlandırıyorsunuz?”, Chris Coyier, CSS-Tricks
- “En İyi Uygulamalar: Bileşenler, Stiller ve Paylaşılan Kitaplıklar,” Thomas Lowry, Figma
- Figma YouTube Kanalı
- Figma Yardım Makaleleri
