Mizanpaj Izgaraları ile Daha İyi Kullanıcı Arayüzü Tasarımları Oluşturma
Yayınlanan: 2022-03-10(Bu sponsorlu bir gönderidir. ) Her türden tasarımcı, tasarımlarının yapısıyla ilgili sürekli sorunlarla karşılaşır. Bir yerleşim düzeninin yapısını kontrol etmenin ve tutarlı ve düzenli bir tasarım elde etmenin en kolay yollarından biri bir ızgara sistemi uygulamaktır.
Izgara, bir tasarımı bir arada tutan görünmez bir yapıştırıcı gibidir. Öğeler fiziksel olarak birbirinden ayrılsa bile, görünmez bir şey onları birbirine bağlar.
Izgaralar ve yerleşim sistemleri, tasarım mirasının bir parçası olsa da, içinde yaşadığımız bu çok ekranlı dünyayla hâlâ alakalılar. Teknolojik cihazlar, bilgi arama şeklimizi ve günlük hayatımızda nasıl çalıştığımızı temelden değiştirdi. Bugün, tüm medya etkileşimlerinin %90'ı, içeriğin cep telefonlarında, tabletlerde, dizüstü bilgisayarlarda, TV'lerde ve akıllı saatlerde görüntülendiği ekran tabanlıdır. Çoklu ekran davranışı hızla norm haline geliyor ve birden fazla ekran için tasarım yapmak işletmelerin ayrılmaz bir parçası haline geldi. Tasarımcılar olarak, ürünlerimizi kullanan insanlara keyifli ve keyifli deneyimler sunmak istiyoruz ve ızgaralar bunu yapmamıza yardımcı olabilir.
Izgaralar, az çabayla etkili hiyerarşi, hizalama ve tutarlılık elde etmek için farklı tasarım öğelerini birbirine bağlayarak tasarımcıların daha iyi ürünler oluşturmasına yardımcı olur. Düzgün yürütülürse tasarımlarınız düşünceli ve düzenli görünecektir.
Bu makalede, ızgaralar hakkında aşağıdakiler gibi birçok bilgiyi bir araya getirdim:
- ızgaralar nelerdir,
- şebekenin kısa bir tarihi,
- temel bir ızgara teorisi,
- dört tip yerleşim ızgarası,
- etkileşimli tasarımda düzen ızgaraları.
Izgara Nedir?
En temel terimlerle ızgara, bir sayfayı sütunlara veya modüllere bölen bir dizi çizgiden (dikey veya kesişen) oluşan bir yapıdır. Bu yapı, tasarımcıların sayfada içeriği düzenlemesine yardımcı olur. Bir ızgara çizgilerinin kendileri mutlaka görünür olmasa da (bazı tasarımlarda görünür olsalar da), yapı, sayfada hizalanacak öğeler arasındaki oranları yönetmenize yardımcı olur. Bu ızgara, sayfa düzeni için çerçeve görevi görecektir. Bunu, bir tasarımcının grafik öğelerini (örneğin metin bölümleri, resimler ve diğer işlevsel veya dekoratif öğeler) özümsemesi kolay bir şekilde düzenleyebileceği bir iskelet olarak düşünün.

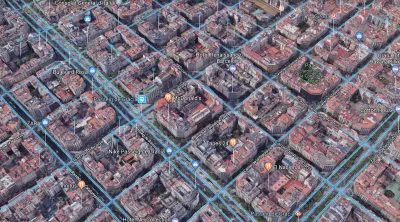
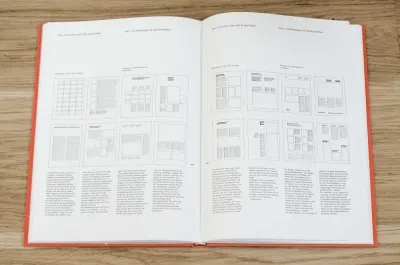
Izgara sistemi, baskı tasarımından kaynaklanır, ancak birçok disipline uygulanmıştır. Aslında, etrafa bakarsak, günlük kullandığımız birçok şeyin bir ızgara kullanılarak tasarlandığını görürüz:




Izgaranın Kısa Tarihi
Yerleşim ızgaraları ve bunların dijital ürünlere nasıl uygulanabileceği ile ilgili ayrıntılara dalmadan önce, temelleri anlamak için geri adım atmak ve geçmişe bakmak çok önemlidir. Bu bilgi, dijital deneyimler için daha iyi tasarım yapmamıza yardımcı olacaktır. Izgaraların tarihsel bağlamı hakkında daha fazla bilgi edinmek için Lucienne Roberts'ın “Gridlerin Kısa Tarihi” makalesine göz atmayı unutmayın.
Izgara ve Erken Kitap Tasarımı
Izgaralar tipografiye yakından bağlıdır. Bir sistem olarak, ızgaralar önce el yazısını kağıt üzerinde düzenlemek için kullanıldı ve daha sonra el yazması düzenine uygulandı. Kitap tasarımının ilk günlerinden beri, ızgara, tasarımcıların kullanıcıya okuma eyleminde yardımcı olmak için sayfa düzenleri düzenlemesine yardımcı oldu.

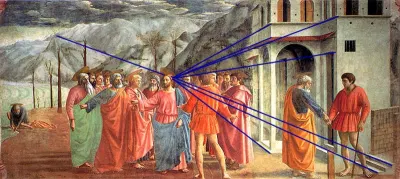
Rönesans Dönemi ve Uyumlu Tasarım
Rönesans dönemindeki resimlerin ızgara sistemlerinin gelişimi üzerinde önemli bir etkisi oldu. Sanatçılar, ortalanmış ve simetrik tuval düzenleriyle sonuçlanan mükemmel bir geometri yaratmaya çalıştılar ve bu, o dönemdeki sanatçıların eserlerini karakterize ediyor.

13. yüzyılda Fransız mimar Villard de Honnecourt, “uyumlu tasarım” elde etmek amacıyla bir diyagram oluşturdu. Diyagram, sabit oranlara dayalı kenar boşlukları olan sayfa mizanpajları üretmek için ızgara sistemini altın oran ile birleştirdi. Basılı kitap ve dergi tasarımcılarının çoğu dengeli tasarımlar oluşturmak için Villard de Honnecourt'un şemasını kullanarak, teknik bugün hala kullanılmaktadır.

Izgara ve Baskı Tasarımı
Matbaanın başlangıcından (15. yüzyılın ortaları) Sanayi Devrimi'ne (18. yüzyılın sonları) kadar kitap, matbaanın birincil çıktısıydı. Nadir istisnalar dışında, tür genellikle sayfa başına bir iki yana yaslanmış sütuna ayarlanır ve forma simetrik olarak yerleştirilir.

Sanayi Devrimi ve Dikkat Rekabeti
Sanayi Devrimi, seri üretimin başlangıcı oldu. Gazeteler, afişler, broşürler ve her türlü reklam gibi basılı ürünlerin yükselişi, baskı tasarımcılarına yüksek talep getirdi. Tasarımcıların iki sorunu çözmesi gerekiyordu: çeşitli insan gruplarına farklı mesajlar iletmek ve farklı bölümlerin okuyucunun dikkati için rekabet etmesini engellerken doğal tarama davranışına izin vermek.

İsviçre Okulu
Bugün bildiğimiz şekliyle ızgara, İsviçre tipografisine bağlı. Birinci Dünya Savaşı sırasında tarafsızlığını koruyan İsviçre, Avrupa'nın her yerinden yaratıcı insanların buluşma noktası haline geldi. Basılı yayınların üç resmi dilde (Almanca, Fransızca ve İtalyanca) ayarlanması gerektiğinden, tasarımcıların buna izin verecek yeni bir ızgara sistemine ihtiyaçları vardı. Jan Tschichold ve Herbert Bayer gibi tipograflar bunu modüler bir yaklaşımla ele aldılar. İlk kez, yerleşim tasarımında dinamik bir bileşen olarak beyaz boşluk kullanıldı ve bu, karmaşık ızgara sistemlerinin geliştirilmesine yol açtı.

Izgaraların Temel Teorisi
İster basılı, ister web ve mobil tasarımda çalışıyor olun, ızgara teorisinin temellerini anlamanız gerekir.
Bir Izgaranın Anatomisi
İster basit ister karmaşık olsun, tüm ızgaraların bazı ortak bölümleri vardır:
- Biçim
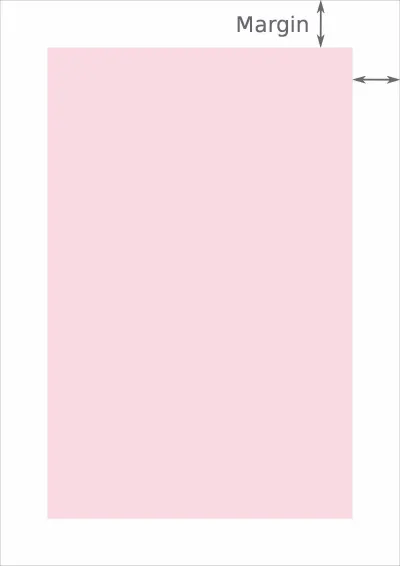
Biçim, tasarımın yerleştirildiği alandır. Bir kağıt kitapta, biçim sayfadır. Web'de biçim, tarayıcı penceresinin boyutudur. - kenar boşlukları
Kenar boşlukları, biçimin kenarı ile içeriğin dış kenarı arasındaki negatif boşluktur.

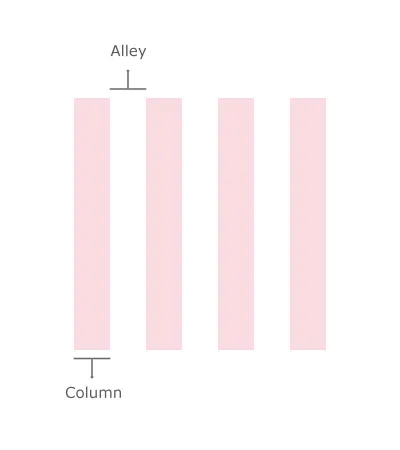
- Sütunlar ve sokaklar
En temel biçiminde, bir ızgara iki ana bileşenden oluşur: sütunlar ve sokaklar. Sütunlar, ızgaraların yapı taşlarıdır. Sütunlar arasındaki boşluğa sokak denir. Sütunlar ve sokaklar birlikte ekranın yatay genişliğini kaplar.

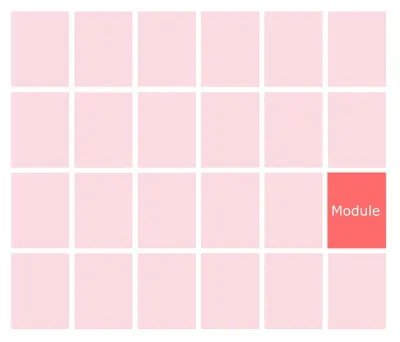
- Modüller
Modüller, sütunların ve sıraların (yani sütunların yatay eşdeğerlerinin) kesişiminden oluşturulan bağımsız alan birimleridir.

Dört Tip Yerleşim Izgarası
Sütunlar, modüller, sokaklar ve kenar boşlukları, farklı ızgara türleri oluşturmak için farklı şekillerde birleştirilebilir. Aşağıda dört standart yerleşim ızgarası bulunmaktadır:
- el yazması ızgarası,
- sütun ızgarası,
- modüler ızgara,
- temel ızgara.
Her birini ne zaman kullanabileceğinizi gözden geçirelim.
el yazması ızgarası
Bir el yazması ızgarası (veya genellikle adlandırıldığı gibi tek sütunlu bir ızgara) en basit ızgara yapısıdır. Esasen, bir format içindeki alanın çoğunu kaplayan geniş bir dikdörtgen alandır. El yazması ızgaraları, sürekli metin blokları için iyidir. Ancak bunlar metinle sınırlı değildir; resimler bloğu doldurmak için kullanılabilir.
İsim verildiğinde, insanlar doğal olarak el yazması ızgaralarını basılı sayfayla ilişkilendirir. El yazması ızgaraları geleneksel olarak kitaplarda kullanılır ve sürekli metin blokları sunmak için iyi bir düzendir.

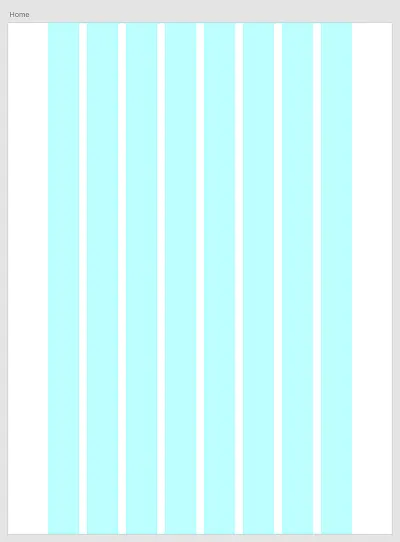
çok sütunlu ızgara
Adından da anlaşılacağı gibi, çok sütunlu bir ızgarada birkaç sütun bulunur. Bu basit kuralı unutmayın: Ne kadar çok sütun oluşturursanız, ızgaranız o kadar esnek olur.
Sütun ızgaraları, süreksiz bilgiler içeren düzenler için kullanışlıdır. Çok sütunlu bir ızgara kullandığınızda, farklı içerik türleri için bölgeler oluşturmak mümkündür. Örneğin, yalnızca bir örnek için belirli bir sütunu kullanabilirsiniz.

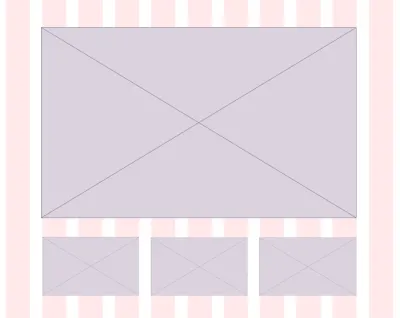
Modüler Izgara
Çok sütunlu bir ızgara, bir sayfayı dikey olarak birkaç sütuna bölerken, modüler bir ızgara, bir sayfayı hem dikey hem de yatay olarak modüllere ayırır. Sütunlar, satırlar ve aralarındaki sokaklar bir hücre matrisi veya modüller oluşturur.
Modüler ızgaralar, karmaşık bir düzen üzerinde bir sütun ızgarasının sunabileceğinden daha fazla kontrole ihtiyaç duyduğunuzda iyidir. Modüler bir ızgara, sayfalar için esnek biçimler sağlar ve karmaşık bir hiyerarşi oluşturmanıza olanak tanır. Izgaradaki her modül küçük bir bilgi yığını içerebilir veya bitişik modüller bloklar oluşturmak için birleştirilebilir.

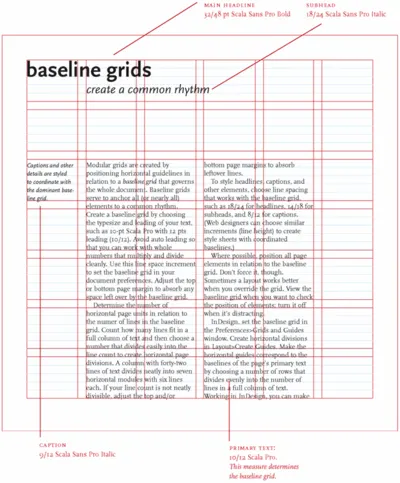
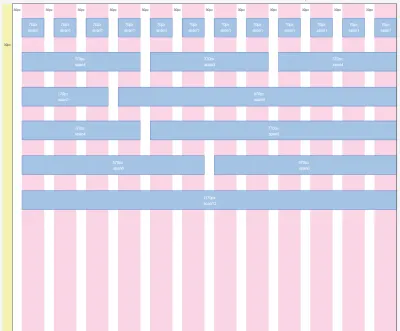
Temel Izgara

Taban çizgisi ızgarası, bir tasarımdaki dikey aralığı yönlendiren temel bir yapıdır. Öncelikle yatay hizalama ve hiyerarşi için kullanılır. Tasarımınızda kılavuz olarak sütunları ve modülleri nasıl kullandığınıza benzer şekilde, mizanpajınızda tutarlılık oluşturmak için bir taban çizgisi ızgarası kullanabilirsiniz. Bu tür ızgarayı kullanmak, çizgili bir kağıda yazmaya benzer - ızgara, metnin her satırının (satır taban çizgisi) alt kısmının dikey boşlukla hizalanmasını sağlar. Bu, satır taban çizgisi ızgarasını yalnızca mükemmel bir tipografik araç yapmakla kalmaz, aynı zamanda sayfadaki öğeleri düzenlerken son derece yararlıdır çünkü sayfada bir satırda boşluk olup olmadığını hızlı bir şekilde kontrol edebilirsiniz.

Etkileşim Tasarımında Yerleşim Izgaraları
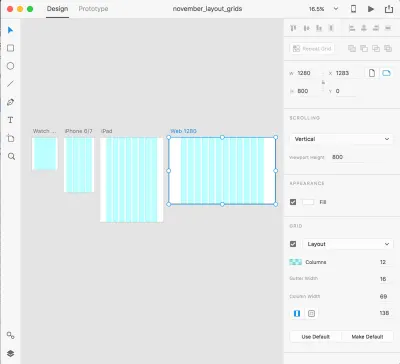
Etkileşim tasarımı, ızgaralar hakkındaki düşüncelerimizi değiştirdi. Etkileşim tasarımı akıcıdır ve sabit bir boyutu yoktur, çünkü insanlar ürünle etkileşim kurmak için küçük akıllı saat ekranlarından ultra geniş TV ekranlarına kadar farklı türde cihazlar kullanırlar. Bir ürünü kullanırken, insanlar genellikle o ürünle tek bir görevi gerçekleştirmek için birden fazla cihaz arasında hareket eder. Ekran boyutuna rağmen, tasarımcılar içeriği en sezgisel ve takip etmesi kolay şekilde düzenlemelidir. Bunu başarmak için bir yaklaşım, bir yerleşim ızgara sistemi kullanmaktır. Bir tasarımın temel yapısını ve her bir bileşenin farklı kesme noktalarına nasıl tepki verdiğini tanımladığı için, etkileşimli tasarım için bir yerleşim ızgarası tercih edilir. Bu tür ızgara, birden çok ekran ve çözünürlük için daha hızlı ve daha kolaydır.

Dijital ürün tasarımındaki ızgara sistemleri, sayfadaki öğeleri düzenler ve boşlukları birbirine bağlar. Bir ızgara sistemi, bir tasarımın kalitesini (işlevsel ve estetik olarak) ve tasarım sürecinin verimliliğini çeşitli şekillerde iyileştirir:
- Netlik ve tutarlılık yaratır
Bir ızgara, bir tasarımdaki düzenin temelidir. Orantı, ritim, boşluk ve hiyerarşi, bilişsel hızı doğrudan etkileyen tasarım özellikleridir. Izgaralar, bir arabirim boyunca bu öğelerin tutarlılığını yaratır ve uygular. Etkili bir ızgara, gözü yönlendirerek ekrandaki nesneleri taramayı daha kolay ve daha keyifli hale getirir. Bu, özellikle dijital ürünlerde önemlidir çünkü işlevseldirler, yani insanlar ürünleri mesaj göndermek, otel odası rezervasyonu yapmak veya araba çağırmak gibi belirli görevleri tamamlamak için kullanırlar. Tutarlılık, izleyicinin bir sonraki bilgi parçasını nerede bulacağını veya bir sonraki adımda hangi adımı atacağını anlamasına yardımcı olur. - Tasarım anlayışını geliştirir
İnsan beyni saniyenin çok küçük bir bölümünde karar verir. Kötü bir şekilde bir araya getirilmiş bir tasarım, ürünün daha az kullanışlı ve güvenilir görünmesini sağlayacaktır. Izgaralar, öğelerin yerleşimde nereye gitmesi gerektiği gibi bir dizi kural sağlayarak tasarımın görsel hiyerarşisini birbirine bağlar ve güçlendirir. - Duyarlı yapar
Duyarlı tasarım artık bir lüks değil, daha çok bir zorunluluk çünkü insanlar uygulamaları ve web sitelerini çok çeşitli ekranlara sahip cihazlarda deneyimliyor. Bu, tasarımcıların artık tek bir cihazın ekranı için inşa edemeyecekleri anlamına gelir. Çok cihazlı ortam, tasarımcıları sabit genişlikler yerine dinamik ızgara sistemleri açısından düşünmeye zorlar. Izgara kullanmak, farklı ekran boyutlarına sahip birden çok cihaz arasında tutarlı bir deneyim yaratır. - Tasarım sürecini hızlandırır
Izgaralar, tasarımcıların boşluk ve kenar boşlukları gibi UI öğeleri arasındaki oranları yönetmesini sağlar. Bu, baştan piksel kusursuz tasarımlar oluşturmaya ve yanlış ayarlamalardan kaynaklanan zamanında yeniden çalışmayı önlemeye yardımcı olur. - Tasarımın değiştirilmesini ve yeniden kullanılmasını kolaylaştırır
Baskı üretiminin aksine, dijital ürünler asla bitmez - sürekli değişiyor ve gelişiyorlar. Izgaralar sağlam bir temel sağlar çünkü her şey bir ızgaraya uyduğunda, tasarımın yeni bir versiyonunu oluşturmak için önceki çözümler kolayca yeniden kullanılabilir. Izgara, tamamen farklı görünümler üretmek için kullanılabilen bir iskelettir. - İşbirliğini kolaylaştırır
Izgaralar, öğelerin nereye yerleştirileceğine ilişkin bir plan sağlayarak tasarımcıların tasarımlar üzerinde işbirliği yapmasını kolaylaştırır. Izgara sistemleri, arayüz tasarımı üzerinde çalışmayı ayırmaya yardımcı olur, çünkü birden fazla tasarımcı, çalışmalarının sorunsuz bir şekilde entegre ve tutarlı olacağını bilerek, yerleşim düzeninin farklı kısımları üzerinde çalışabilir.
Izgaralar, Stil Kılavuzlarının Temel Bir Parçasıdır
Çoğu tasarım projesinin uygulanması, tasarımcılar ve geliştiriciler arasındaki işbirliğini içerir. Bir UI tasarımcısı için, piksel mükemmelliğindeki bir tasarım maketi göndermek ve üretimde tamamen farklı göründüğünü bulmaktan daha kötü bir şey olamaz.
Izgaralar, geliştiricilerin kodlarında sütun boyutlarına karşılık gelen sınıfları önceden ayarlamasına izin vererek tasarımcıdan geliştiriciye iş akışını hızlandıran bir çerçevedir. Bu, tutarsız uygulamayı önler ve bir web sitesi oluşturmak için gereken saat sayısını azaltır. Tasarımcıların ve geliştiricilerin birlikte nasıl daha iyi çalışabilecekleri hakkında daha fazla ipucu için "Tasarım Spesifikasyonları: Tasarımdan Geliştirmeye İş Akışını Hızlandırmak ve Üretkenliği Artırmak" bölümüne bakın.
Mizanpaj Izgaraları İçin En İyi Uygulamalar
Yerleşim ızgaraları, tasarımcıların tasarımlarında tutarlı, düzenli bir görünüm elde etmelerine ve öğeler arasındaki ilişkileri ve oranları yönetmelerine yardımcı olurken, ızgarayla tasarım yaparken akılda tutulması gereken birkaç şey vardır.
Gerçekten İhtiyacınız Olan Izgarayı Seçin
"Kaç sütun?" tasarımcıların bir ızgara ile çalışmaya başlarken sordukları ilk sorudur.

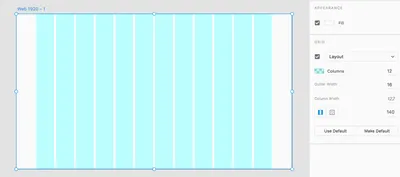
Birçok popüler çerçeve, 12 eşit genişlikte sütundan oluşan bir ızgara sistemi kullanır. 12 sayısı, oldukça küçük sayılar arasında en kolay bölünebilen sayıdır; 12, 6, 4, 3, 2 veya 1 eşit aralıklı sütuna sahip olmak mümkündür. Bu, tasarımcılara bir düzen üzerinde muazzam bir esneklik sağlar.

12 sütunlu ızgara, birçok tasarımcı arasında popüler bir seçim olsa da, her şeye uyan tek bir çözüm değildir. Bir ızgara seçtiğinizde, tasarımınız için gerçekten ihtiyacınız olan sütun sayısına sahip birini seçin. Düzeniniz yalnızca 8 sütuna ihtiyaç duyuyorsa, 12 sütunlu bir ızgara kullanmanın bir anlamı yoktur.

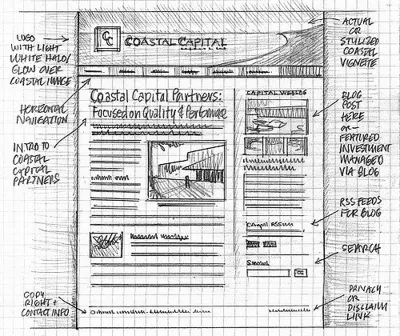
Kaç sütun kullanacağınızı nereden biliyorsunuz? Sütun sayısına karar vermeden önce, olası yerleşim planlarınızı çizin (kağıt eskiz yeterlidir). Bu, ekranda hangi içeriğin olacağını bilmeniz gerekeceği anlamına gelir. İçerik, ızgarayı tanımlayacaktır, tersi değil. Eldeki eskizlerle, ihtiyacınız olan sütun sayısı hakkında daha iyi bilgi sahibi olacaksınız.

Kısıtlamalarınızı Düşünün
Bir ızgara tasarlarken, tasarımınızdaki kısıtlamaları göz önünde bulundurun. Örneğin, kullanıcılarınızın çoğu belirli bir cihaz türünü (telefon gibi) kullanıyor olabilir. Bu, tüm tasarım kararlarının (şebeke dahil) bu kısıtlamayı dikkate alması gerektiği anlamına gelir. Kısıtlamalarla tasarlamayı öğrenmek, kullanıcılarınız için gerçekten önemli olan şeylere odaklanmanıza yardımcı olacak bir beceridir.
Önemli Nesneleri Çerçevele
Onlara daha fazla görsel ağırlık ekleyerek kullanıcının dikkatini önemli öğelere yönlendirin. İpucu: Birden çok sütuna yayılan öğeler, yalnızca bir sütunu dolduran öğelerden görsel olarak daha önemlidir.

Izgaranın Dışına Çıkmaktan Korkmayın
Bir ızgara sütunu (bir müttefik değil), her içerik bloğunun başlayıp bitmesi gereken yerdir. Bu kural basit ve takip edilmesi kolaydır; yine de tasarımcılar genellikle görsel ilgiyi artırmak veya belirli öğeleri vurgulamak için ızgara sütunlarını kasıtlı olarak kırarlar. Elemanları ızgaradan ayırarak, onları vurgulayacaksınız çünkü izleyici bu araları çabucak görecek ve onlara çekilecektir.

Izgarayı kırmaya karar verirseniz, ne yaptığınızı bilin. Bir şeyleri sütunlardan çıkarmak, görsel hiyerarşiyi bozabilir ve kullanıcı deneyimini bozabilir.
Hem Yatay Hem Dikey Aralığa Dikkat Edin
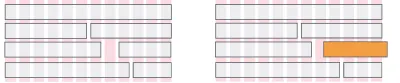
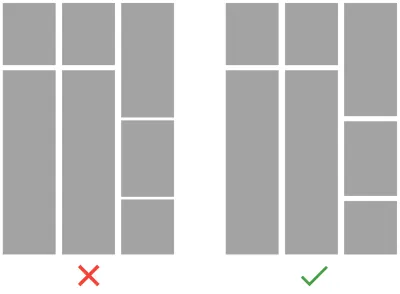
Bir ızgara yerleştirmek, eşit derecede önemli olan yatay ve dikey ritimlere dikkat etmeyi gerektirir. Aşağıdaki örnekler arasındaki farkı düşünün. İlk örnekte ızgara, sütun genişliği ve yatay boşlukla tutarlıdır, ancak değişen dikey boşluk görsel parazit oluşturur. İkinci örnekte, hem yatay boşluk (yani içerik blokları arasındaki boşluk) hem de dikey boşluk (sütunlar arasındaki) tutarlıdır, bu da genel yapıyı daha temiz hale getirir ve içeriğin görsel olarak tüketilmesini kolaylaştırır.

Öğeleri Hizalamak İçin Bir Taban Çizgisi Izgarası Kullanın
Belirtildiği gibi, yatay hizalama ve hiyerarşi için bir taban çizgisi ızgarası kullanılabilir. UI tasarım öğelerini (metin, resimler ve içerik kapsayıcıları) bir taban çizgisine hizalamak, bunların yüksekliklerini temel değerin katları yapmanız gerekeceği anlamına gelir. Örneğin, taban çizgisi değeri olarak 8 piksel seçerseniz ve metni hizalamak istiyorsanız, yazı tipinin satır yüksekliğini taban çizgisi değerinin bir katı yapmanız gerekir; bu, satır yüksekliğinin 8, 16, 24 olabileceği anlamına gelir. 32, vb. Yazı tipi boyutunun satır taban çizgisinin bir katı olması gerekmediğini, yalnızca satır yüksekliğinin olması gerektiğini unutmayın.
Mobil için Izgaraları Optimize Edin
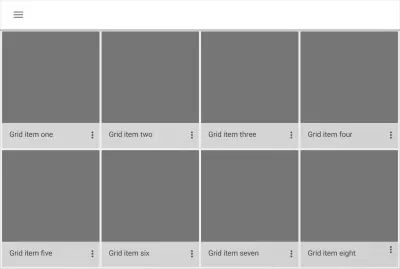
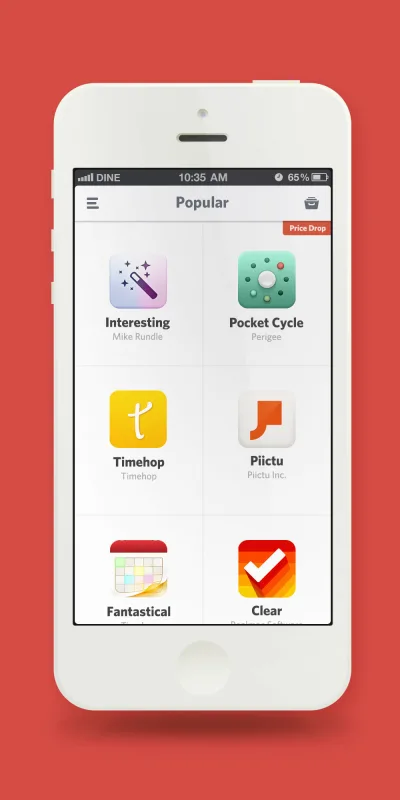
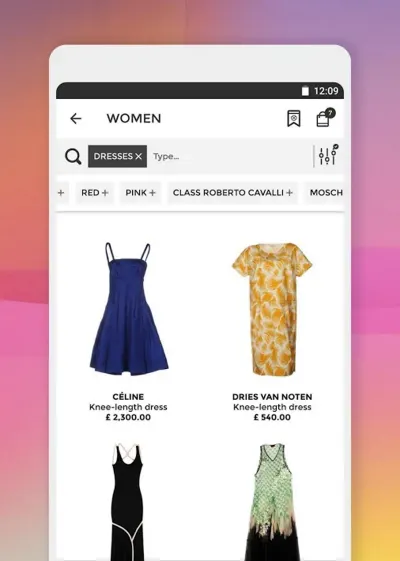
Mobil şebekeler sınırlı alana sahiptir, bu da çok sütunlu bir yerleşimi gerçekten mümkün kılmaz. Mobil içerik genellikle bir veya iki sütunla sınırlıdır. Mobil için tasarlarken, sütun ve satır yüksekliklerinin aynı olduğu bir döşeme düzeni ızgarası kullanmayı düşünün. Bu, tasarım boyunca kare karoların bir görünümünü verecektir.

Mobil cihazlarda, kullanıcıların ekran alanı sınırlıdır ve kaydırma yapmadan önce bir seferde yalnızca az miktarda içerik görüntüleyebilir. Bu nedenle, bir ızgara düzeni tasarlarken, görüntüleri tanınabilecek kadar büyük, aynı anda daha fazla içeriğin görülmesine izin verecek kadar küçük yapın.

Dene
Izgaranız taştan değil. Bir tasarımın herhangi bir parçası gibi, bir ızgara da bu testlerin sonuçlarına göre test edilmeli ve yinelenmelidir.
Çözüm
Şimdiye kadar, ızgara sistemleri, ne oldukları ve tasarım sürecinize nasıl uygulanabilecekleri hakkında iyi bir anlayışa sahip olmalısınız. Izgaraların nasıl kullanılacağını anlamak, pratik deneyimlerden gelecektir.
Josef Muller-Brockmann'dan alıntı yapmak gerekirse, “Şebeke sistemi bir yardımdır, garanti değil. Bir dizi olası kullanıma izin verir ve her tasarımcı kendi kişisel tarzına uygun bir çözüm arayabilir. Ancak kişi ızgarayı nasıl kullanacağını öğrenmelidir; pratik gerektiren bir sanattır.”
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
İlgili Makaleler
- “Izgaraların Kısa Tarihi,” Lucienne Roberts, Graphics
- “Sayfa Uyumunun Gizli Yasası,” Retinart
- “Şebeke Sistemleri Tasarlamak İçin Beş Basit Adım,” Mark Boulton
- “Izgara Tasarlamak,” Mark Boulton
