Gatsby İşlevleriyle Bir API Oluşturma
Yayınlanan: 2022-03-10Sunucusuz İşlevleri muhtemelen duymuşsunuzdur, ancak duymadıysanız, Sunucusuz İşlevler, sunucu tarafı altyapılarına takılmadan ön uç koduyla birlikte uygulanabilen, tipik olarak sunucu tarafı teknolojileriyle ilişkili işlevsellik sağlar.
Sunucu tarafı ve istemci tarafı kodun aynı kod tabanında bir arada bulunmasıyla, benim gibi ön uç geliştiriciler, zaten bildikleri ve sevdikleri araçları kullanarak mümkün olanın erişimini genişletebilirler.
sınırlamalar
Birlikte yaşama harika ama Sunucusuz İşlevleri bu şekilde kullanmanın eldeki görev için tam olarak uygun olmadığı durumlarda karşılaştığım en az iki senaryo var. Bunlar aşağıdaki gibidir:
- Ön uç Sunucusuz İşlevleri destekleyemedi.
- Aynı işlevsellik, birden fazla ön uç için gerekliydi.
Bağlam sağlamaya yardımcı olmak için, yukarıda adı geçen 1 ve 2 numaralı noktaların bir örneğini burada bulabilirsiniz. MDX Embed adlı bir Açık kaynaklı proje yürütüyorum, docs sitesinden bunun bir Gatsby web sitesi olmadığını göreceksiniz. Storybook ve Storybook kullanılarak oluşturulmuştur, kendi başına Sunucusuz İşlev özellikleri sağlamaz. Bu projeyi finanse etmek için "İstediğiniz kadar öde" katkılarını uygulamak istedim ve güvenli ödemeleri etkinleştirmek için Stripe'ı kullanmak istedim, ancak güvenli bir "arka uç" olmadan Bu mümkün olmazdı.
Bu işlevi Gatsby İşlevleri ile oluşturulmuş bir API'ye soyutlayarak, MDX Embed ile istediklerimi elde edebildim ve aynı işlevi yeniden kullanıp blogum için "İstediğini öde" işlevini etkinleştirdim.
Bunu nasıl yaptığım hakkında daha fazla bilgiyi burada bulabilirsiniz: Gatsby İşlevleri ve Stripe ile Açık Kaynak Yazılımdan Para Kazanın.
Bu noktada, Gatsby İşlevlerini kullanmak , ön uç veya BFF için bir tür Arka uç işlevi görebilir ve bu şekilde geliştirme, bir API ( Uygulama Programlama Arayüzü ) geliştirmeye daha yakındır.
API'ler, oturum açma, gerçek zamanlı veri alma veya yalnızca tarayıcı tarafından uygun şekilde işlenmeyen güvenli görevler gibi şeyleri işlemek için ön uç kodu tarafından kullanılır. Bu eğitimde, Gatsby Functions kullanarak bir API'nin nasıl oluşturulacağını ve Gatsby Cloud'a nasıl dağıtılacağını açıklayacağım.
Ön Kontrol Kontrolleri
Gatsby İşlevleri, Gatsby Cloud veya Netlify'a dağıtıldığında çalışır ve bu eğitimde, Gatsby Cloud'a nasıl dağıtılacağını açıklayacağım, bu nedenle önce kaydolup ücretsiz bir hesap oluşturmanız gerekecek.
Ayrıca bir GitHub, GitLab veya BitBucket hesabına ihtiyacınız olacak, Gatsby Cloud kodunuzu bu şekilde okur ve ardından “sitenizi” veya bu durumda API'yi oluşturur.
Bu eğitimin amaçları doğrultusunda GitHub kullanacağım. Devam etmeyi tercih ederseniz, bitmiş demo API kodu GitHub'ımda bulunabilir.
Başlarken
Yerel sürücünüzde bir yerde yeni bir dizin oluşturun ve aşağıdakileri terminalinizde çalıştırın. Bu, varsayılan bir package.json kuracaktır.
npm init -ybağımlılıklar
Gerekli bağımlılıkları kurmak için aşağıdakini terminalinize yazın.
npm install gatsby react react-domSayfalar
API'nizde büyük olasılıkla herhangi bir "sayfa" olmayacaktır, ancak tarayıcıda kök URL'yi ziyaret ettiğinizde Gatsby'nin varsayılan eksik sayfa uyarısını görmemek için, hem src/pages/index.js hem de src src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
Aşağıdakini src/api/my-first-function.js ekleyin.
Biraz sonra 'Access-Control-Allow-Origin', '*' anlama geldiğini açıklayacağım, ancak kısacası, diğer kaynaklardan gelen API'lerinizin CORS tarafından engellenmemesini sağlar.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }Kodlar
Aşağıdakileri package.json ekleyin.
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...Gatsby Geliştirme Sunucusunu Başlatın
Gatsby geliştirme sunucusunu çalıştırmak için terminalinizde aşağıdakileri çalıştırın.
npm run developTarayıcıdan İstek Yapın
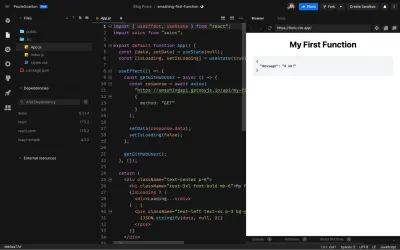
Gatsby'nin geliştirme sunucusu çalışırken http://localhost:8000/api/my-first-function adresini ziyaret edebilirsiniz ve bu basit bir GET isteği olduğundan, tarayıcınızda aşağıdakileri görmelisiniz.
{ "message": "A ok!" }Tebrikler
Az önce Gatsby Functions'ı kullanarak bir API geliştirdiniz.
Dağıtmak
Tarayıcınızda yukarıdaki yanıtı görüyorsanız, işlevinizin yerel olarak doğru çalıştığını varsaymak güvenlidir, aşağıdaki adımlarda API'nizi Gatsby Cloud'a nasıl dağıtacağınızı ve CodeSandbox'tan bir HTTP isteği kullanarak ona nasıl erişeceğinizi açıklayacağım.
Kodu Git'e Gönder
Gatsby Cloud'a dağıtmayı denemeden önce kodunuzu Git sağlayıcınıza iletmiş olmanız gerekir.
Gatsby Bulut
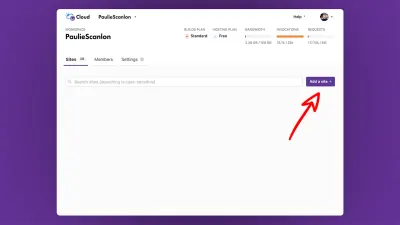
Gatsby Cloud hesabınıza giriş yapın ve "Site ekle +" yazan büyük mor düğmeyi arayın.

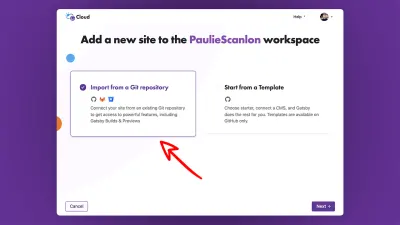
Bir next adımda, Git deposundan İçe Aktar veya Şablondan Başla Import from Git Repository istenecektir.

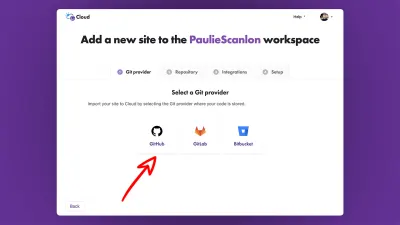
Yukarıda belirtildiği gibi Gatsby Cloud, GitHub, GitLab veya Bitbucket'e bağlanabilir. Tercih ettiğiniz Git sağlayıcısını seçin ve next düğmesine basın.

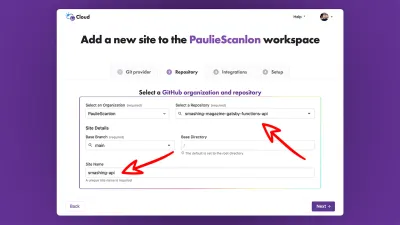
Git sağlayıcınız bağlıyken, deponuzu arayabilir ve sitenize bir ad verebilirsiniz.

Deponuzu seçtikten ve sitenizi adlandırdıktan next .
Bunlara ihtiyacımız olmayacağı için “Entegrasyonlar” ve “Kurulum” adımlarını atlayabilirsiniz.
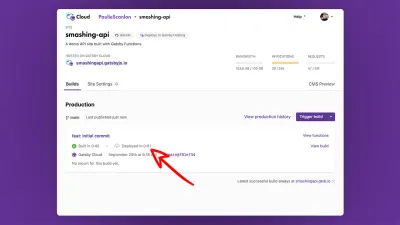
Her şey plana göre gittiyse, aşağıdaki ekran görüntüsüne benzer bir şey görüyor olmalısınız.

Ekranın sol tarafında üst kısma yakın bir gatsbyjs.io ile biten bir URL göreceksiniz, bu, API'nizin URL'si olacaktır ve oluşturduğunuz tüm işlevlere /api/name-of-function ekleyerek erişilebilir. bu URL'nin sonuna kadar /api/name-of-function .
Örneğin, demo API'm için my-first-function.js tam dağıtılmış sürümü aşağıdaki gibidir:
Demo API: İlk İşlevim .
API'nizi Test Etme
API'nizin URL'sini ziyaret etmek bir şeydir, ancak API'lerin tipik olarak nasıl kullanıldığı gerçekten değildir. İdeal olarak API'nizi test etmek için işleve tamamen alakasız bir Köken'den bir istekte bulunmanız gerekir.
Burası res.setHeader('Access-Control-Allow-Origin', '*'); kurtarmaya gelir. Herhangi bir etki alanının (web sitesinin) işlevlerinize erişmesine izin vermek her zaman istenmese de, çoğunlukla genel işlevler yalnızca geneldir. Erişim Denetimi başlığının * değerine ayarlanması, herhangi bir etki alanının işlevinize erişebileceği anlamına gelir; bu olmadan, API'nin barındırıldığı etki alanı dışındaki herhangi bir etki alanı CORS tarafından engellenir.
İşte demo API'mdan my-first-function işlevimi kullanan bir CodeSandbox. Bunu çatallayabilir ve işlevinizi test etmek için Axios istek URL'sini değiştirebilirsiniz.
CodeSandbox: İlk İşlevim

meraklısı olmak
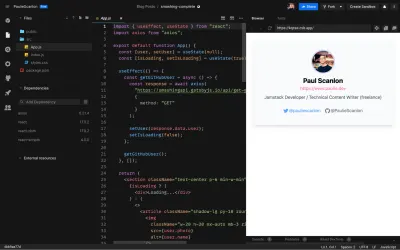
API'nizden şu message: "A ok!" tam olarak heyecan verici değil, bu yüzden bir sonraki kısımda size GitHub REST API'sini nasıl sorgulayacağınızı ve az önce oluşturduğunuz API'yi kullanarak kendi sitenizde görüntülemek için kişisel bir profil kartı oluşturacağınızı göstereceğim ve bu biraz böyle görünecek. .

CodeSandbox: Demo profil kartı

bağımlılıklar
GitHub REST API'sini kullanmak için @octokit/rest paketini yüklemeniz gerekir.
npm install @octokit/restGitHub Kullanıcı Raw'unu edinin
Aşağıdakini src/api/get-github-user-raw.js .
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Erişim Simgesi
GitHub REST API ile iletişim kurmak için bir erişim belirtecine ihtiyacınız olacak. Bunu GitHub'daki bu kılavuzdaki adımları izleyerek elde edebilirsiniz: Kişisel Erişim Simgesi Oluşturma.
.env Değişkenleri
Erişim belirtecinizi güvende tutmak için aşağıdakileri .env.development ve .env.production .
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABCBu kılavuzda Gatsby ortam değişkenleri hakkında daha fazla bilgi edinebilirsiniz: Gatsby: Ortam Değişkenleri.
Geliştirme Sunucusunu Başlatın
Daha önce yaptığınız gibi, terminalinize aşağıdakileri yazarak Gatsby geliştirme sunucusunu başlatın.
npm run developTarayıcıdan İstek Yapın
Gatsby geliştirme sunucusu çalışırken http://localhost:8000/api/get-github-user-raw adresini ziyaret edebilirsiniz ve bu da basit bir GET isteği olduğundan, tarayıcınızda aşağıdakileri görmelisiniz. ( Kısa olması için yanıtın bir kısmını kaldırdım. )
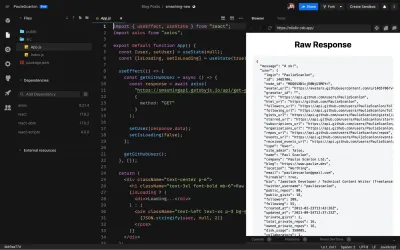
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }İşte tam ham yanıtın bir CodeSandbox örneği.
CodeSandbox: Ham Yanıt

Yukarıdakilerden, gerçekten ihtiyacım olmayan oldukça fazla veri döndüğünü göreceksiniz, bu sizin API'niz olduğu için bu sonraki bit tamamen size kalmış ancak GitHub API yanıtını biraz değiştirmeyi yararlı buldum. ön uç koduma geri göndermeden önce.
Aynısını yapmak isterseniz, yeni bir işlev oluşturabilir ve aşağıdakileri src/api/get-github-user.js .
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Yukarıdan, GitHub REST API tarafından döndürülen tüm veri nesnesini döndürmek yerine, sadece ihtiyacım olan bitleri seçtiğimi, onları yeniden adlandırdığımı ve kullanıcı adı ve URL değerlerinden önce birkaç bit eklediğimi göreceksiniz. Bu, verileri ön uç kodunda işlemeye geldiğinizde hayatı biraz daha kolaylaştırır.
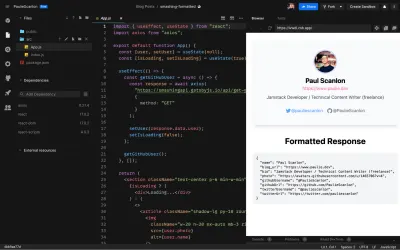
İşte biçimlendirilmiş yanıtın bir CodeSandbox örneği.
CodeSandbox: Biçimlendirilmiş Yanıt

Bu, daha önceki Profil Kartı CodeSandbox'a çok benzer, ancak manipüle edilen her veri öğesinin nasıl kullanıldığını görebilmeniz için verileri de yazdırdım.
Bu noktada, bu eğitimdeki CodeSandbox demolarının dördünün de demo API'sini kullandığını ve bunların hiçbirinin Gatsby kullanılarak oluşturulmadığını veya Gatsby Cloud'da barındırılmadığını belirtmekte fayda var.
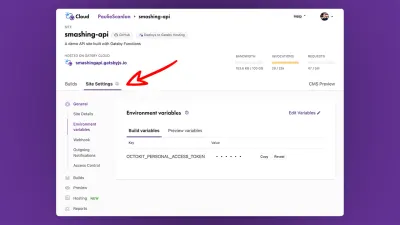
Gatsby Cloud'da .env Değişkenleri
İki yeni işlevinizi dağıtmadan önce Gatsby Cloud'daki ortam değişkenleri bölümüne GitHub Erişim belirtecini eklemeniz gerekir.

Buradan Nereye Gidilir?
Kendime bu soruyu sordum. Tipik olarak konuşan sunucusuz işlevler, istemci tarafı isteklerde kullanılır ve bu sorun değil, ancak bunların, kullanıcının komut dosyasında devre dışı bırakılabilen veya devre dışı bırakılamayan JavaScript'e güvenmek yerine, derleme sırasında verileri statik olarak bir sayfaya "pişirmek" için kullanılıp kullanılamayacağını merak ettim. tarayıcı.
…ben de tam olarak bunu yaptım.
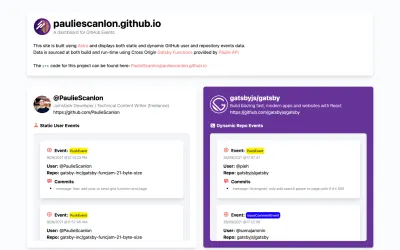
İşte, hem çalıştırma hem de oluşturma zamanında Gatsby Functions tarafından döndürülen verileri kullanan bir tür veri panosu. Bu siteyi Astro kullanarak oluşturdum ve GitHub Pages'ı dağıttım.
Bunun harika bir yaklaşım olduğunu düşünmemin nedeni, aynı işlevi hem sunucuda hem de tarayıcıda hiçbir şeyi kopyalamadan yeniden kullanabilmem.
Bu Astro derlemesinde, daha sonra sayfaya eklenen (SEO için harika) veya çalışma zamanında tarayıcı tarafından getirilen verileri döndürmek için API'm tarafından gösterilen aynı uç noktaya ulaştım (taze veya dakikaya kadar canlı verileri göstermek için harika) .
Veri Panosu
Sitenin solunda görüntülenen veriler, derleme sırasında istenir ve Astro ile sayfaya eklenir. Sayfanın sağındaki veriler, istemci tarafı isteği kullanılarak çalışma zamanında istenir. Farklı listeler oluşturan farklı GitHub kullanıcı hesaplarını sorgulamak için GitHub REST API'sinin gösterdiği biraz farklı uç noktalar kullandım.

Bu sitede gördüğünüz her şey benim daha eksiksiz API'm tarafından sağlanmaktadır. Ben buna Paulie API adını verdim ve birkaç web sitem için kullanıyorum.
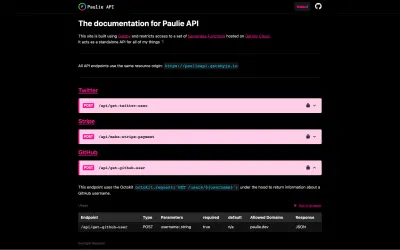
Paulie API'si
Bu eğitimdeki API gibi Paulie API'si Gatsby ile oluşturulmuştur ancak Gatsby hem site hem de API olarak hareket edebildiği için onu tüm işlevlerimin nasıl çalıştığını belgelemek için kullandım ve her uç noktanın etkileşimli olarak kullanılabilecek kendi sayfası var. oyun alanı… etrafa bir göz atmaktan çekinmeyin.

İşte karşınızda, herhangi bir teknoloji yığınıyla oluşturulmuş herhangi bir web sitesinden herhangi bir istemci tarafı veya sunucu tarafı kodu tarafından kullanılabilen bir Gatsby İşlevleri API'si.
Bir şans ver ve ne inşa ettiğini görmek çok ilgimi çekecek. Aşağıdaki yorumları paylaşmaktan çekinmeyin veya gelip beni Twitter'da bulun: @PaulieScanlon.
