Editor X ile Güçlü Duyarlı Web Siteleri Nasıl Oluşturulur ve Başlatılır
Yayınlanan: 2022-03-10Bu, tasarımla ilgili her şeyi yaşayan ve nefes alan özel tasarımcılar, geliştiriciler ve ürün uzmanlarından oluşan bir ekip tarafından gelişmiş bir web oluşturucu olan Editor X'i inceleyen sponsorlu bir makaledir. Desteğin için teşekkürler!

Tasarımcılar olarak, araçlarımız içinde çok fazla yaratıcı özgürlüğe sahip olmaya alışkınız. Doğru görünene kadar şeyleri sezgisel olarak seçiyor, hareket ettiriyor ve ince ayar yapıyoruz. İş tasarım aracından çıktıktan sonra, bu kontrol düzeyini öngörülemeyen, çeşitli ve akıcı bir tarayıcı ortamına bırakıyoruz. Orada, bazı kararlarımızın aniden düzeltilmesi gerekecek ve değişiklikler yapmak istediğimizden, kodlara dalmamız gerekiyor. Veya yanlış anlamaları önlemek için bu değişiklikleri açık ve net bir şekilde açıklayın. İkinci kısım, ilgili tüm taraflar için sinir bozucu olabilir.
Web oluşturucular uzun süredir ortalarda olsa da, profesyonel kullanım için pratik hale gelmeleri yakın zamana kadar değildi. Tasarım ve kod arasındaki boşluğu kapatmak, birçok şirket için kuzey yıldızı haline geldi ve genellikle bu sorun, her ekibin kendi yöntemleriyle çözmeye çalıştığı en kritik sorun olarak görülüyor.
Bu makalede, boşluğu tamamen kapatmak için iddialı bir hedefle yönlendirilen, profesyonellerin ve ajansların web siteleri oluşturması için gelişmiş bir platform olan Editor X'i inceleyeceğiz.
Editör X nedir?
Geçmişte web oluşturuculara rastlamış olma ihtimaliniz yüksektir - genellikle bu araçların sonucu hakkında bir miktar şüphecilik ve şüphe ile. Bu tür inşaatçıların çoğu, bir miktar özelleştirme düzeyine sahip önceden hazırlanmış şablonlara büyük ölçüde güveniyor. Editor X, profesyonel tasarımcılara ve ajanslara çok çeşitli esnek bileşenler ve bir dizi gelişmiş özellik ile web deneyimleri oluşturmaları için bir platform sağlayarak bunun çok ötesine geçer.
Editor X'in neler yapabileceğini bulmanın en iyi yolu onunla bir şeyler inşa etmektir ve bu makalede sıfırdan bir web sitesi oluşturacağız.
Aracı Tanımak
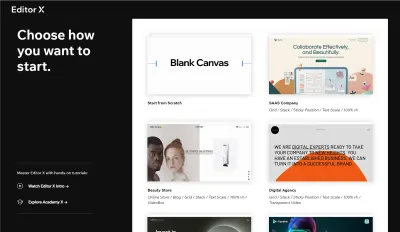
Editor X'i ilk açtığımızda, yeni bir site oluşturmanın ilk adımlarında bize rehberlik edecek. Sıfırdan başlamayı seçebilir veya platformun sağladığı birçok şablondan birini seçebiliriz.

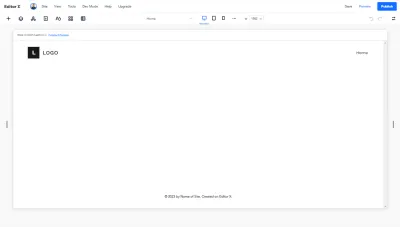
Editör X, yerleşik kalıpları takip eder ve tasarım deneyimi olan herkes birkaç dakika içinde kendisini rahat hissedecektir. Çoğunlukla, öğe ekleme, bunları tuval üzerinde taşıma ve özelliklerini ayarlama iş akışını tekrarlayacağız.
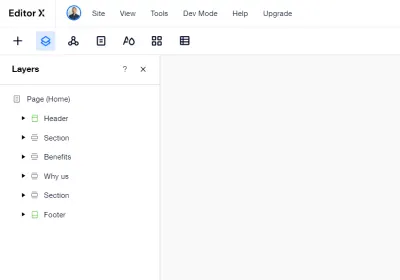
Sol üst tarafta, öğe eklememize, katmanlarda gezinmemize ve sayfaları yönetmemize yardımcı olacak paneller için geçiş seçeneklerimiz var. Ardından, çalışma alanımızın merkezinde, sayfanın tasarımıyla doğrudan etkileşim kuracağımız tuval bulunur. Tuvalin de yeniden boyutlandırılabilir olduğunu fark edeceksiniz, bu da farklı görünüm pencerelerini kolayca denememize olanak tanıyor. Tuvalden herhangi bir şey seçtiğimizde, sağda Müfettiş panelinin açık olduğunu göreceğiz.

Tüm ekip yeni bir tasarım hakkında konuşmaya ne kadar erken katılırsa, o kadar çok sorun erkenden çözülebilir. Genellikle bir ekran görüntüsü alıp Slack'e yapıştırmanız veya tıklanabilir bir prototip aracılığıyla bir tasarımı tartışmak için başka bir araç kullanmanız gerekir. Editor X'te ekip arkadaşlarınızı projeye davet edebilir ve onlara bireysel roller ve izinler atayabilirsiniz. Sayfaya veya belirli bileşenlere yorum bırakarak ekibinizle gerçek zamanlı olarak iletişim kurma seçeneği de vardır.
Web Sitesi Yapısının Oluşturulması
İçerik eklemeye başlamadan önce sayfamız için bir iskelet görevi görecek bölümler oluşturacağız. Editör X'teki bölümler, esasen içeriğimizi tutan büyük kaplardır . Yeni bir sayfa oluşturduğunuzda, tuvale zaten eklenmiş bir üst bilgi ve alt bilgi bölümü göreceksiniz. Yeni bölümler eklemek için mevcut olanlardan herhangi birine tıklayabiliriz ve bunun kenarında mavi bir “+” simgesi göreceğiz.
Her yeni bölüm eklediğimizde, kullanmak istediğimiz yerleşim düzeni sorulacak. Basit bölümler için sadece boş seçerdik. Ne zaman daha karmaşık bir şeye ihtiyacımız olursa, bir ızgara ve bir düzenleyici arasında seçim yapabiliriz. İkisi de CSS ızgaraları ve flexbox kavramlarına benziyor ve farkı anlamanız gerekiyorsa buradan daha fazlasını öğrenebilirsiniz.
Ayrıca mevcut, önceden tasarlanmış bölümlerden bazılarını keşfedebilir ve gerekirse bunları kullanabiliriz - kutudan çıktığı gibi duyarlıdırlar ve otomatik olarak temanıza uyarlanırlar.

Sayfamıza İçerik Ekleme ve Stil Oluşturma
Editor X'e eleman eklemek basittir. “Ekle” panelini açıyoruz ve öğeleri tuvale sürüklüyoruz. Bu panelde, web sitemizin yapı taşları olacak çok çeşitli öğeler , bileşenler ve tüm bölümler var.
Tuval üzerine bıraktığımız her öğe kolayca hareket ettirilebilir ve hizalanabilir. Ayrıca “Yerleştirme” özelliğini kullanarak öğelerin ekran boyutundaki değişikliklere nasıl tepki vereceğini de kontrol edebiliriz. Ekran yeniden boyutlandırılırken, yerleştirme seçenekleri, farklı kap türleri içindeki öğelerin dikey ve yatay konumunu belirleyecektir.
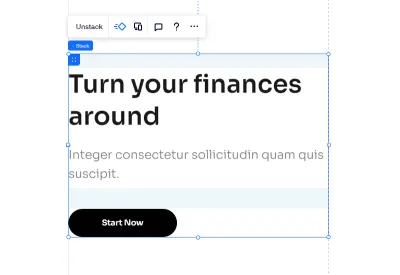
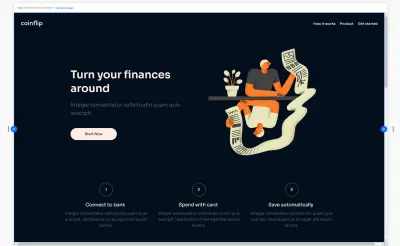
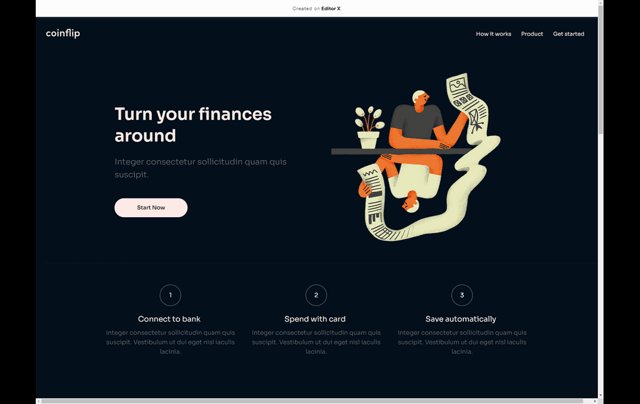
Başlık, paragraf ve düğme ekleyerek başlık bölümü üzerinde çalışmaya başlayacağız. Bunları tuvale yerleştirdikten sonra, daha küçük ekran boyutlarında çakışmaları önlemek için bunları bir yığına dönüştüreceğiz.
İstifleme , tuval üzerinde birbirinin üstüne ve altına yerleştirilmiş öğeler arasındaki ilişkiyi kontrol etmenin kolay bir yoludur. Bir grup elemanı istiflemek için, bunları birlikte seçmeniz ve üstte görünecek olan “Yığın” seçeneğine tıklamanız gerekir.

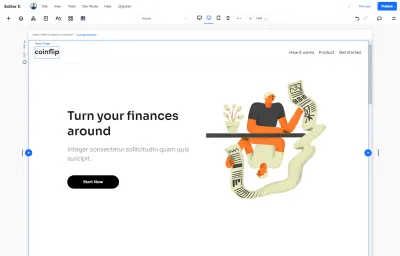
Bölümümüzün sağ tarafı için, illüstrasyonumuzla değiştireceğimiz bir resim ekleyeceğiz. Bunun çalışması için “Resmi değiştir”e tıklamamız ve ardından varlıklarımızı medya kitaplığına yüklememiz yeterli. Eklediğimiz varlıkların yanı sıra, büyük bir ücretsiz stok fotoğraf ve önceden tasarlanmış ilüstrasyon kitaplığına doğrudan erişiminiz olduğunu fark edeceksiniz.

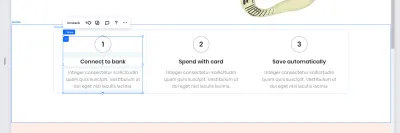
“Nasıl çalışır” bölümümüzün üç adımını uygulamak için, aralarında 20 piksel boşluk bulunan üç öğeli bir tekrarlayıcı öğe kullanacağız. Tekrarlayıcı, esasen, içerik farklı olabilirken, ilk öğenin stili ve düzeninin geri kalanı için otomatik olarak tekrarlandığı bir öğe listesidir.
İlk olarak, başlığı ve paragrafı ilk öğeye ekleyeceğiz ve bunların gerçek zamanlı olarak tekrarlandığını göreceğiz. Bunların üzerine, Hızlı ekle → Konteyner → Müfettiş → Tasarım → Köşeler seçeneğine giderek, kenarlıklı bir kap ve kabın içine bir metin öğesi ekleyeceğiz.

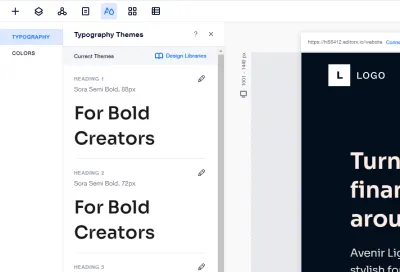
Artık başlığımızın içeriğine sahip olduğumuza göre, ona bazı stiller uygulamaya başlama zamanı. Her zamanki rotaya gidebilir ve stilleri öğe eleman uygulayabiliriz, ancak bu değişiklikleri her yerde otomatik olarak tanımlayacak küresel tipografi ve renk stilleri oluşturmak için “Tema yöneticisini” de kullanabiliriz. Bu, sayfamızın kapsamını aşıyor, böylece onu tüm sitemizdeki stili eşleştirmek için kullanabiliriz.

Editörün üst çubuğundaki tema yöneticisi simgesine tıklayın. Buradan sitedeki global metin ve renk stillerini yönetebiliriz. Arka plan rengini #030F1D olarak ve eylem öğelerimizin rengini # #030F1D olarak değiştirerek başlayacağız. Ardından başlık yazı tiplerini Sora olarak değiştireceğiz ve ayrıca tipografi renklerini paletimize uyacak şekilde ayarlayacağız.

Bu konsept, temalarımızı araçla oluşturduğumuz tüm web sitelerinde kullanılabilecek bir tasarım kitaplığına kaydedebildiğimiz için daha da ileri gidiyor. Bu, ekiplerin tasarım sistemlerini uygulamasını ve yönetmesini kolaylaştırır. Ayrıca, geniş bir ürün yelpazesinde yeniden kullanmak isteyebileceğiniz veya müşterileriniz için bir dizi ürünü sürdürmek isteyebileceğiniz bir dizi tema ve tasarım üzerinde çalıştığınızı hayal edin. Bu, oldukça fazla zaman kazandırabilir ve tek bir merkezi yerden yönetilebilir.

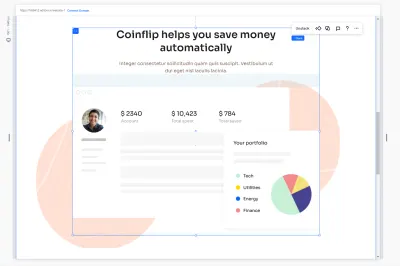
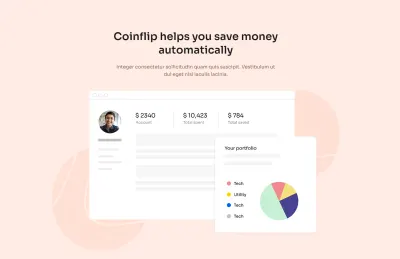
Bir sonraki bölüm, ürünün bir vitrini olarak hizmet edecektir. İlk olarak, tuvale bir başlık, alt başlık ve bir görüntü öğesi ekleyeceğiz ve bunları bir yığın haline getireceğiz. Sonra onları merkeze kenetleyeceğiz ve bölümün yüksekliğini artıracağız.

Örtüşme efektini elde etmek için parçacıkları iki ayrı görüntü öğesinde ekleyeceğiz ve onları arkada görünecek şekilde ayarlayacağız.
Son olarak, renkleri paletimize uyacak şekilde güncelleyeceğiz, arka plan için #FFECE4 kullanacağız, alt başlığın rengi ise #836153 olacaktır.

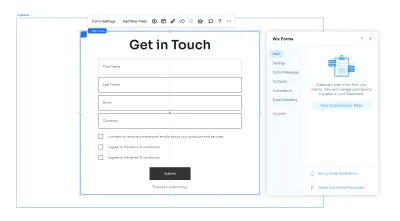
Formlar çoğu web sitesi için gereklidir ve bizim durumumuzda, ürünümüzle ilgilenen ziyaretçilerin iletişim bilgilerini toplamak için bir forma ihtiyacımız olacak.
Bir form oluşturmak için Ekle paneline gitmemiz ve “İletişim ve Formlar”ı seçmemiz gerekecek, oradan başlangıç noktası olarak kullanabileceğimiz çeşitli şablonlar görebiliriz. Sayfamız için “iletişim formunu” tuvale sürükleyerek seçeceğiz.
“Form ayarları”nı seçerek özelleştirebiliriz. Oradan alanları ad, soyad, e-posta ve şirket olarak düzenleyeceğiz. Son olarak, formu seçip "Yeni alan ekle"yi tıklayarak ve ardından iletişim alanları listesinden "şartlar onay kutusunu" seçerek iki onay kutusu ekleyeceğiz. Bu, GDPR gibi düzenlemelere uymamızı sağlayacaktır.

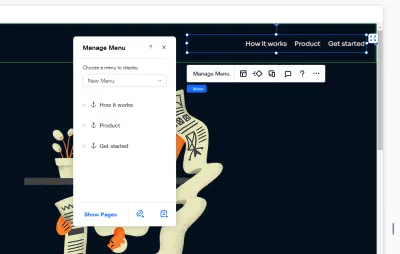
Son adımda web sitemize bir menü ekleyeceğiz. Araçla, sorunsuz gezinme ile birbirine bağlı birçok sayfadan oluşan karmaşık web siteleri oluşturabiliriz, ancak bizim durumumuzda yalnızca bu belirli sayfanın bölümleri arasında gezinmemiz gerekir. Bu amaçla, “Çapalar” adlı bir özellik kullanacağız. Menümüzün parçası olacak bölümleri gözden geçireceğiz ve daha sonra menü ayarlarında kullanacağımız bir çapa ekleyeceğiz.
Herhangi bir öğeyi seçin, ardından düzenleyicinin sağ tarafındaki Denetçi panelindeki "Çapa" bölümünü tıklayın. Ardından, açma/kapama düğmesine tıklayın ve çapayı adlandırın. Navigasyonda olmasını istediğimiz tüm bölümler için bunu tekrarlayacağız.
Şimdi bunları menüye eklemek için “Menüyü yönet” ve ardından “Bağlantı ekle”yi tıklayın. Buradan. Çapa seçeneğini ve bağlamak istediğimiz çapayı seçmemiz gerekiyor.

Siteyi Hayata Geçirmek
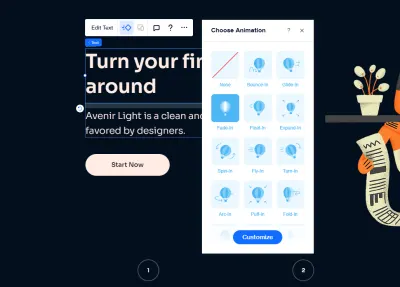
Siteyi daha etkileşimli ve ayırt edici hale getirmenin bir yolu, öğelerimize animasyonlar eklemektir. Tabii ki, platforma da animasyon ekleyebilir ve tuval üzerindeki herhangi bir öğeye veya bölüme uygulayabiliriz. Bunu başarmak için, canlandırmak istediğimiz öğeleri seçmemiz ve ardından Animasyon simgesine tıklamamız gerekiyor.

Kullanıma hazır olarak kullanabileceğimiz çok sayıda ön ayar var, ancak süre ve gecikme gibi değişkenlere ince ayar yapma seçeneği de var.
Bizim durumumuzda, tuval üzerindeki tüm başlıklara ve resimlere ince bir solma animasyonu eklemek istiyoruz.

Farklı Ekran Boyutları İçin Tasarım
Önce masaüstü için veya önce mobil için oluşturulan maketleri görmek yaygındır, ancak pratikte aslında her ikisini de aynı anda oluşturmamız gerekir. İçerik bloklarımız için tanımladığımız önceliklerin bir ekran boyutundan diğerine değişmesi gerekebilir, ancak doğru öğelere nasıl doğru vurgu yapabileceğimizi keşfetmemiz ve bunları hem masaüstünde hem de masaüstünde konumlandırmak için doğru yolu seçmemiz gerekiyor. mobil. Araçla, bireysel kesme noktaları tasarlayarak ve akışkan ve göreli boyut ölçü birimlerini kullanarak bunu başarabiliriz.
Açıkçası, yalnızca ihtiyaç duyduğumuzda kesme noktaları eklemek iyi bir fikirdir, böylece siteyi küçükten büyüğe genişleyen görünüm pencerelerini önizlerken özel kesme noktalarımızı ekleyebiliriz. Açıkçası, bunu aracı bırakmadan yapabiliriz. Bir kesme noktasına ihtiyacımız olduğunda, kesme noktalarının yanındaki üç noktalı menüye tıklayarak bunları ekleyebiliriz (veya mevcut olanları düzenleyebiliriz).
Bu noktaya kadar göreli boyutları kullandıysanız, öğelerin çoğu zaten düzgün bir şekilde yeniden boyutlandırılacaktır. Geri kalanı için, farklı kesme noktalarından geçeceğiz ve her şeyin beklendiği gibi göründüğünden emin olmak için tasarım geçersiz kılmaları oluşturacağız. Yaptığımız değişiklikler, seçtiğimiz belirli kesme noktası aralığına uygulanacak ve bunlar da kademeli olarak aşağı inecek.
Sitemizi Gerçek Dünyada Yayınlamak ve Test Etmek
Neredeyse geldik! Bu noktada canlı yayına geçmek için “Yayınla” butonuna tıklamamız gerekiyor. Buradan sayfamıza bir alan adı atanır ve herkes tarafından erişilebilir. Ücretsiz bir katman, en üstte bir başlık ile birlikte gelir, ancak aracın sağladığı özellikleri denemek yeterlidir. Tabii ki, muhtemelen çoğu şirketin kullanacağı bir katman olan ücretli bir katmanla ortadan kalkar.
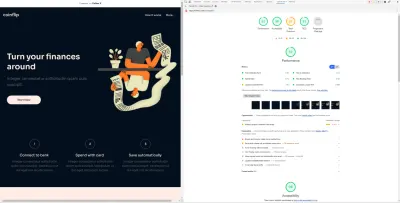
Bunun dışında sayfa iyi çalışıyor. Belirgin bir performans dezavantajı yok, ancak daha derin bir stres testi yapmamız gerekiyor. Bu amaçla, hız, erişilebilirlik ve SEO performansı gibi özelliklere genel bir bakış sunan Google'ın Lighthouse denetimini kullanacağız.

Yine de, önceden yapılmış yapı taşlarına tek başına güvenmek zorunda olmadığımızı not etmek önemlidir. Projeleriniz için karmaşık bir işlevsellik oluşturmanız gerekiyorsa, bunu da yapabilirsiniz. Aslında, kendi JavaScript'inizi ekleyebilir, API'lere bağlanabilir , npm paketlerini kullanabilir ve web modülleriyle istemciden sunucuya etkileşimleri otomatikleştirebilirsiniz. Bu özelliklere Velo adı verilen entegre bir geliştirme platformu aracılığıyla erişilebilir.
Ancak bu makalenin kapsamı için, çoğunlukla birkaç öğeyi kodu yeniden yazmadan veya düzeltmeden birleştirmemize rağmen, sonuçlar normalde bir web sitesi oluşturucudan beklenecek olanla karşılaştırıldığında oldukça sağlamdır. Genel olarak, özellikle masaüstünde performans ve erişilebilirlik açısından puan oldukça yüksektir , ancak sitenizi mobil cihazlar için daha fazla optimize etmeniz gerekebilir.
Toplama
Web oluşturucular söz konusu olduğunda, sonuçtan hayal kırıklığına uğramak alışılmadık bir şey değil - çok sayıda erişilebilirlik ve performans sorununun yanı sıra hantal ve dağınık biçimlendirme, aşırı spesifik CSS ve yavaş JavaScript. Editor X'te web sitesi oluşturma sürecine baktığımızda, iyi web siteleri oluşturmak için basit bir ortam sağlamak için oldukça ileri giden ve aynı zamanda işbirliği özellikleri, duyarlı testler ve oldukça fazla ihtiyaç duyabilecek bazı bileşenleri içeren bir platform gibi görünüyor. prototip yapmak veya başka türlü kurmak için biraz zaman.
Bileşenleri yeniden kullanmayı planladığınız ajanslar veya kuruluşlarla çalışıyorsanız veya çeşitli müşterileriniz için siteleri hızlı bir şekilde kurmanız ve sürdürmeniz gerekiyorsa, Editör X dikkate değer ilginç bir seçenek olabilir. Kişisel ve iş planları, çevrimiçi ödemeler için destek , e-Ticaret, alan adları ve depolama, çevrimiçi rezervasyonlar, bilet ve etkinlik yönetimi ve videodan para kazanma ile birlikte gelir. Hem hızlı prototipler hem de kapsamlı müşteri çalışması için ihtiyacınız olanı bulma şansınız yüksektir.
Ücretsiz olarak bir Editor X hesabı oluşturabilir ve herhangi bir koşul eklenmeden tüm özellikleri test edebilirsiniz.
