Next ve MDX ile Blog Nasıl Oluşturulur
Yayınlanan: 2022-03-10Next.js, statik ve dinamik uygulamaları hızlı bir şekilde oluşturmanıza olanak tanıyan bir React çerçevesidir. Üretime hazırdır ve kutudan çıktığı gibi sunucu tarafı oluşturmayı ve statik site oluşturmayı destekler, Next.js uygulamalarını hızlı ve SEO dostu hale getirir.
Bu derste ilk olarak Next.js'nin tam olarak ne olduğunu ve Create React App veya Gatsby yerine neden onu kullanacağınızı açıklayacağım. Ardından, Next.js ve MDX kullanarak yazı yazabileceğiniz ve oluşturabileceğiniz bir blogu nasıl oluşturacağınızı göstereceğim.
Başlamak için, React ile biraz deneyime ihtiyacınız olacak. Next.js bilgisi işe yarayabilir ancak zorunlu değildir. Bu eğitim, Next.js kullanarak bir blog (kişisel veya kurumsal) oluşturmak isteyenler veya hala ne kullanacaklarını arayanlar için faydalı olacaktır.
Hadi dalalım.
Next.js Nedir?
Next.js, Vercel tarafından oluşturulan ve sürdürülen bir React çerçevesidir. React, Node.js, Babel ve Webpack ile oluşturulmuştur. Üretime hazır çünkü genellikle bir "vanilya" React uygulamasında kurulacak birçok harika özellikle birlikte geliyor.
Next.js çerçevesi, uygulamaları sunucuda oluşturabilir veya bunları statik olarak dışa aktarabilir. İçeriği göstermek için tarayıcının JavaScript'i yüklemesini beklemez, bu da Next.js uygulamalarını SEO dostu ve çok hızlı yapar.
Neden React Uygulaması Oluşturma yerine Next.js Kullanmalısınız?
Create React App, konfigürasyon gerektirmeyen ve Webpack, Babel ve benzerlerini kurmak zorunda kalmadan veya bağımlılıklarını sürdürmek zorunda kalmadan modern bir yapı kurulumu sunan kullanışlı bir araçtır. Günümüzde React uygulamaları oluşturmanın önerilen yolu budur. TypeScript için bir şablonu vardır ve ayrıca React Testing Library ile birlikte gelir.
Ancak, çok sayfalı bir uygulama oluşturmak istiyorsanız, sunucuda bir React uygulaması oluşturuyormuşsunuz gibi fazladan bir kitaplık yüklemeniz gerekir. Ekstra kurulum bir sorun olabilir ve yüklenen paketler uygulamanızın son paket boyutunu artırabilir.
Bu tam olarak Next.js'nin çözmeyi amaçladığı sorundur. Üretim için ihtiyacınız olan her şeyle birlikte en iyi geliştirici deneyimini sunar. Birkaç harika özellik ile birlikte gelir:
- Statik dışa aktarma (ön işleme)
Next.js, Next.js uygulamanızı derleme sırasında sunucu olmadan çalışan statik HTML'ye aktarmanıza olanak tanır. Web sitenizi oluşturmanın önerilen yoludur, çünkü her istekte değil, derleme zamanında yapılır. - Sunucu tarafı oluşturma (ön işleme)
Her istek üzerine sayfaları sunucuda HTML'ye önceden işler. - Otomatik kod bölme
React'in aksine, Next.js kodu otomatik olarak böler ve yalnızca gereken JavaScript'i yükler, bu da uygulamayı hızlandırır. - Dosya sistemi tabanlı yönlendirme
Next.js, uygulamada yönlendirmeyi etkinleştirmek için dosya sistemini kullanır; bu,pagesdizini altındaki her dosyanın otomatik olarak bir rota olarak ele alınacağı anlamına gelir. - Kodun sıcak yeniden yüklenmesi
Next.js, kodunuzu çalışırken yeniden yüklemek için React Fast Refresh'e güvenerek harika bir geliştirici deneyimi sunar. - stil seçenekleri
Next.js çerçevesi, Styled JSX, CSS modülleri, Sass, LESS ve daha fazlası için yerleşik desteğe sahiptir.
Next.js'ye Karşı Gatsby
Gatsby, React ve GraphQL üzerine inşa edilmiş statik bir site oluşturucudur. Popülerdir ve temalar, eklentiler, tarifler vb. sağlayan devasa bir ekosisteme sahiptir.
Gatsby ve Next.js web siteleri süper hızlıdır çünkü ikisi de sunucuda veya statik olarak oluşturulur, yani JavaScript kodu tarayıcının yüklenmesini beklemez. Bunları geliştirici deneyimine göre karşılaştıralım.
Özellikle React'i zaten biliyorsanız, Gatsby'ye başlamak kolaydır. Ancak Gatsby, yerel verileri ve sayfaları sorgulamak için GraphQL kullanır. Bu basit blogu oluşturmak için Gatsby'yi kullanmak, GraphQL'nin bir öğrenme eğrisi olduğundan ve statik sayfaların sorgulama ve oluşturma süresi biraz daha uzun olacağından, aşırıya kaçabilir. Aynı blogu önce Gatsby ve ardından Next.js ile iki kez oluşturursanız, yerel verileri ve sayfaları sorgulamak için normal JavaScript kullandığından Next.js ile oluşturulan blog derleme zamanında çok daha hızlı olur.
Umarım Next.js çerçevesinin gücünden yararlanırsınız ve neden bazı alternatiflerden daha kullanışlı olduğunu anlarsınız. Ayrıca, web siteniz SEO'ya büyük ölçüde güveniyorsa, uygulamanız Google robotlarının taraması için hızlı ve kolay olacağından harika bir seçimdir. MDX kitaplığı ile bir blog oluşturmak için bu makalede Next.js'yi kullanmamızın nedeni budur.
Yeni bir Next.js uygulaması ayarlayarak başlayalım.
Kurulum
Next.js uygulaması oluşturmanın iki yolu vardır. Manuel olarak yeni bir uygulama kurabilir veya Sonraki Uygulama Oluştur'u kullanabiliriz. İkincisini seçeceğiz çünkü önerilen yol bu ve her şeyi bizim için otomatik olarak ayarlayacak.
Yeni bir uygulama başlatmak için komut satırı arayüzünde (CLI) aşağıdakini çalıştırın:
npx create-next-appProje başlatıldığında, Next.js uygulamasını aşağıdaki gibi yapılandıralım:
src ├── components | ├── BlogPost.js | ├── Header.js | ├── HeadPost.js | ├── Layout.js | └── Post.js ├── pages | ├── blog | | ├── post-1 | | | └── index.mdx | | ├── post-2 | | | └── index.mdx | | └── post-3 | | └── index.mdx | ├── index.js | └── \_app.js ├── getAllPosts.js ├── next.config.js ├── package.json ├── README.md └── yarn.lockGördüğünüz gibi projemiz basit bir dosya yapısına sahip. Dikkat edilmesi gereken üç şey var:
-
_app.js, genel hale getirmek içinApp.jsbileşenine bir miktar içerik eklememize izin verir. -
getAllPosts.js,pages/blogklasöründeki blog gönderilerini almamıza yardımcı olur. Bu arada, dosyayı istediğiniz gibi adlandırabilirsiniz. -
next.config.js, Next.js uygulamamızın yapılandırma dosyasıdır.
Her dosyaya daha sonra geri döneceğim ve ne yaptığını açıklayacağım. Şimdilik MDX paketini görelim.
MDX Kitaplığını Yükleme
MDX, JSX'i sorunsuz bir şekilde yazmamıza ve bileşenleri Markdown dosyalarımıza aktarmamıza izin veren bir formattır. Düzenli Markdown yazmamızı ve React bileşenlerini dosyalarımıza da yerleştirmemizi sağlar.
Uygulamada MDX'i etkinleştirmek için @mdx-js/loader kitaplığını kurmamız gerekiyor. Bunu yapmak için önce projenin köküne gidelim ve ardından CLI'de şu komutu çalıştıralım:
yarn add @mdx-js/loaderVeya npm kullanıyorsanız:
npm install @mdx-js/loader Ardından, Next.js'ye özel bir kitaplık olan @next/mdx mdx'i kurun. Bu komutu CLI'de çalıştırın:
yarn add @next/mdxVeya, npm için:

npm install @next/mdxHarika! Kurulumu bitirdik. Ellerimizi kirletelim ve anlamlı bir şey kodlayalım.
next.config.js Dosyasını Yapılandırma
const withMDX = require("@next/mdx")({ extension: /\.mdx?$/ }); module.exports = withMDX({ pageExtensions: ["js", "jsx", "md", "mdx"] }); Bu öğreticide daha önce, pages klasörünün altındaki dosyaların, oluşturma zamanında Next.js tarafından sayfalar/rotalar olarak ele alınacağını söylemiştim. Varsayılan olarak, Next.js yalnızca .js veya .jsx uzantılı dosyaları seçer. Bu nedenle, Next.js'nin varsayılan davranışına bazı özelleştirmeler eklemek için bir yapılandırma dosyasına ihtiyacımız var.
next.config.js dosyası, çerçeveye, makaleleri içeren blog klasörü pages dizininde bulunduğundan, .md veya .mdx uzantılı dosyaların derleme sırasında sayfalar/rotalar olarak ele alınması gerektiğini söyler.
Bununla birlikte, bir sonraki bölümde blog gönderilerini almaya başlayabiliriz.
Blog Yazıları Alınıyor
Next.js ile bir blog oluşturmanın kolay ve basit olmasının nedenlerinden biri, yerel gönderileri getirmek için GraphQL veya benzerine ihtiyacınız olmamasıdır. Verileri almak için normal JavaScript'i kullanabilirsiniz.
getAllPosts.js :
function importAll(r) { return r.keys().map((fileName) => ({ link: fileName.substr(1).replace(/\/index\.mdx$/, ""), module: r(fileName) })); } export const posts = importAll( require.context("./pages/blog/", true, /\.mdx$/) ); Bu dosya ilk başta göz korkutucu olabilir. Bu, pages/blog klasöründeki tüm MDX dosyalarını içe aktaran bir işlevdir ve her gönderi için uzantı ( /post-1 ) ve blog gönderisinin verileri olmadan dosyanın yolunu içeren bir nesne döndürür.
Bununla birlikte, artık Next.js uygulamamızda verileri biçimlendirmek ve göstermek için bileşenleri oluşturabiliriz.
Bileşenleri Oluşturma
components/Layout.js :
import Head from "next/head"; import Header from "./Header"; export default function Layout({ children, pageTitle, description }) { return ( <> <Head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta charSet="utf-8" /> <meta name="Description" content={description}></meta> <title>{pageTitle}</title> </Head> <main> <Header /> <div className="content">{children}</div> </main> </> ); } Burada, blog için sarmalayıcı olarak kullanacağımız Layout bileşenine sahibiz. Sayfanın başlığında gösterilecek meta verileri ve görüntülenecek bileşeni alır.
components/Post.js :
import Link from 'next/link' import { HeadPost } from './HeadPost' export const Post = ({ post }) => { const { link, module: { meta }, } = post return ( <article> <HeadPost meta={meta} /> <Link href={'/blog' + link}> <a>Read more →</a> </Link> </article> ) } Bu bileşen, bir blog gönderisinin önizlemesini görüntülemekten sorumludur. Props olarak göstermek için post nesnesini alır. Ardından, gönderinin link ve nesneden gösterilecek meta çıkarmak için yıkımı kullanırız. Bununla artık verileri bileşenlere iletebilir ve yönlendirmeyi Link bileşeni ile halledebiliriz.
components/BlogPost.js :
import { HeadPost } from './HeadPost' export default function BlogPost({ children, meta}) { return ( <> <HeadPost meta={meta} isBlogPost /> <article>{children}</article> </> ) } BlogPost bileşeni, tek bir makale oluşturmamıza yardımcı olur. Gösterilecek gönderiyi ve meta nesnesini alır.
Şimdiye kadar çok şey ele aldık - ancak gösterecek makalemiz yok. Bunu bir sonraki bölümde düzeltelim.
MDX İle Yazı Yazma
import BlogPost from '../../../components/BlogPost' export const meta = { title: 'Introduction to Next.js', description: 'Getting started with the Next framework', date: 'Aug 04, 2020', readTime: 2 } export default ({ children }) => <BlogPost meta={meta}>{children}</BlogPost>; ## My Headline Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus pellentesque dolor non egestas. In sed tristique elit. Cras vehicula, nisl vel ultricies gravida, augue nibh laoreet arcu, et tincidunt augue dui non elit. Vestibulum semper posuere magna, quis molestie mauris faucibus ut. Gördüğünüz gibi, gönderinin meta ve gövdesini alan BlogPost bileşenini içe aktarıyoruz.
children parametresi, blog gönderisinin gövdesidir veya daha kesin olmak gerekirse, meta nesneden sonra gelen her şeydir. Gönderiyi oluşturmaktan sorumlu işlevdir.
Bu değişiklikle index.js dosyasına geçebilir ve gönderileri ana sayfada görüntüleyebiliriz.
Gönderileri Görüntüleme
import { Post } from "../components/Post"; import { posts } from "../getAllPosts"; export default function IndexPage() { return ( <> {posts.map((post) => ( <Post key={post.link} post={post} /> ))} </> ); } Burada, Post bileşenini ve blog klasöründen alınan gönderileri içe aktararak başlıyoruz. Ardından, makale dizisinde dolaşıyoruz ve her gönderi için, onu görüntülemek için Post bileşenini kullanıyoruz. Bu yapıldığında, artık gönderileri getirip sayfada gösterebiliyoruz.
Neredeyse bitirdik. Ancak, Layout bileşeni hala kullanılmıyor. Burada kullanabilir ve bileşenlerimizi onunla sarabiliriz. Ancak bu makale sayfalarını etkilemez. _app.js dosyasının devreye girdiği yer burasıdır. Bunu bir sonraki bölümde kullanalım.
_app.js Dosyasını Kullanma
Burada alt çizgi sembolü ( _ ) gerçekten önemlidir. Bunu atlarsanız, Next.js dosyayı bir sayfa/rota olarak değerlendirir.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout pageTitle="Blog" description="My Personal Blog"> <Component {...pageProps} /> </Layout> ); } Next.js, sayfaları başlatmak için App bileşenini kullanır. Bu dosyanın amacı, onu geçersiz kılmak ve projeye bazı genel stiller eklemektir. Proje genelinde paylaşılması gereken stilleriniz veya verileriniz varsa, bunları buraya koyun.
Artık CLI'deki proje klasörüne göz atabilir ve blogu tarayıcıda önizlemek için aşağıdaki komutu çalıştırabiliriz:
yarn devVeya, npm'de:
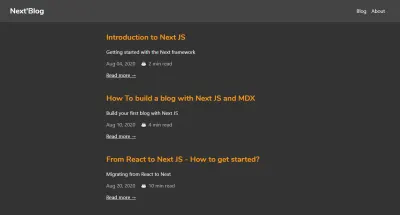
npm run dev Tarayıcıda https://localhost:3000 açarsanız, şunu görebileceksiniz:

Harika! Blogumuz iyi görünüyor. Next.js ve MDX ile blog uygulamasını oluşturmayı bitirdik.
Çözüm
Bu eğitimde, MDX kitaplığını kullanarak bir blog oluşturarak Next.js'yi inceledik. Next.js çerçevesi, React uygulamalarını SEO dostu ve hızlı yapan kullanışlı bir araçtır. Statik, dinamik JAMstack web siteleri oluşturmak için hemen kullanılabilir, çünkü üretime hazırdır ve bazı güzel özelliklerle birlikte gelir. Next.js büyük şirketler tarafından yaygın olarak kullanılmaktadır ve performansı gelişmeye devam etmektedir. Bir sonraki projeniz için kesinlikle kontrol etmeniz gereken bir şey.
Bitmiş projeyi CodeSandbox'ta önizleyebilirsiniz.
Okuduğunuz için teşekkürler!
Kaynaklar
Bu faydalı kaynaklar sizi bu eğitimin kapsamının ötesine götürecektir.
- Next.js belgeleri
- Next.js ve MDX belgeleri
- "Bir Next.js Uygulaması Oluşturun", Next.js
