Tarayıcıların CSS İçerme Özelliğiyle Optimize Edilmesine Yardımcı Olmak
Yayınlanan: 2022-03-10contain özelliği, yerleşim düzeninizi tarayıcıya açıklamanız için bir yol sağlar, böylece performans optimizasyonları yapılabilir. Ancak, düzeniniz açısından bazı yan etkileri vardır. Bu yazıda, W3C Önerisi haline gelen bir CSS Spesifikasyonunu tanıtacağım. CSS Kapsama Belirtimi, tek bir özelliği tanımlar, contain ve tarayıcıya yerleşiminizin hangi bölümlerinin bağımsız olduğunu ve yerleşimin başka bir parçası değişirse yeniden hesaplanması gerekmeyeceğini açıklamanıza yardımcı olabilir.
Bu özellik, performans optimizasyonu nedenleriyle mevcut olsa da, sayfanızın düzenini de etkileyebilir. Bu nedenle, bu makalede, yararlanabileceğiniz farklı sınırlama türlerini ve ayrıca sitenizdeki öğelere contain uygularken dikkat etmeniz gereken şeyleri açıklayacağım.
Mizanpaj Yeniden Hesaplama Problemi
JavaScript kullanılarak yüklendikten sonra öğeleri dinamik olarak eklemeyen veya değiştirmeyen basit web sayfaları oluşturuyorsanız, CSS Kapsamasının çözdüğü sorun hakkında endişelenmenize gerek yoktur. Sayfa yüklenirken tarayıcının düzeninizi yalnızca bir kez hesaplaması gerekir.
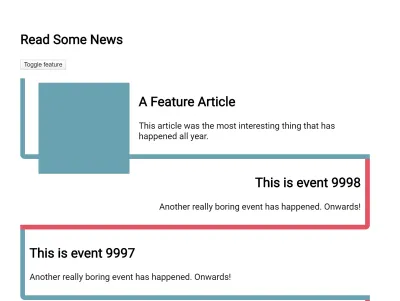
Sınırlamanın yararlı olduğu yer, kullanıcının sayfayı yeniden yüklemesine gerek kalmadan sayfanıza öğeler eklemek istediğiniz zamandır. Örneğimde, büyük bir olay listesi oluşturdum. Düğmeye tıklarsanız, ilk olay değiştirilir, kayan bir öğe eklenir ve metin değiştirilir:

Kutumuzun içeriği değiştiğinde, tarayıcının herhangi bir öğenin değişmiş olabileceğini göz önünde bulundurması gerekir. Tarayıcılar genellikle bununla başa çıkmakta oldukça iyidir, çünkü bu yaygın bir şeydir. Bununla birlikte, geliştirici olarak, bileşenlerin her birinin bağımsız olup olmadığını ve birindeki değişikliğin diğerlerini etkilemediğini bileceksiniz, bu nedenle tarayıcıya bunu CSS'niz aracılığıyla bildirebilirseniz iyi olur. Bu, içerme ve CSS contain özelliğinin size sağladığı şeydir.
Muhafaza Nasıl Yardımcı Olur?
HTML belgesi, DevTools ile herhangi bir öğeyi incelerken görebileceğiniz bir ağaç yapısıdır. Yukarıdaki örneğimde, JavaScript kullanarak değiştirmek istediğim bir öğeyi belirledim ve ardından dahili olarak bazı değişiklikler yaptım. (Bu, yalnızca o liste öğesi için alt ağacın içindeki şeyleri değiştirdiğim anlamına gelir.)

Bir öğeye contain özelliğinin uygulanması, tarayıcıya, değişikliklerin o öğenin alt ağacında yapıldığını söyler, böylece tarayıcı herhangi bir olası optimizasyon yapabilir - bu öğenin dışında başka hiçbir şeyin değişmeyeceğini bilerek güvenli. Belirli bir tarayıcının tam olarak ne yapabileceği, motora bağlıdır. CSS özelliği size - geliştirici ve bu düzende uzman olarak - bunu bildirme şansı verir.
Çoğu durumda, hemen devam edip contain özelliğini kullanmaya başlamanız güvenli olacaktır, ancak farklı değerler, sitenizdeki öğelere özelliği eklemeden önce anlamaya değer bazı potansiyel yan etkilerle birlikte gelir.
Kapsama Kullanımı
contain özelliği, üç farklı türde kapsama ayarlayabilir:
-
layout -
paint -
size
Not : Seviye 2 Spesifikasyonunda bir style değeri vardır. Düzey 1'den kaldırılmıştır, bu nedenle Öneride görünmez ve Firefox'ta uygulanmaz.
Düzen
Düzen çevreleme en büyük faydaları sağlar. Düzen kapsamını açmak için aşağıdaki snippet'i kullanın:
.item { contain: layout; }Düzen kapsamı etkinleştirildiğinde, tarayıcı, öğenin dışındaki hiçbir şeyin iç düzeni etkileyemeyeceğini ve öğenin içindeki hiçbir şeyin, onun dışındaki şeylerin düzeniyle ilgili hiçbir şeyi değiştiremeyeceğini bilir. Bu, bu senaryo için olası optimizasyonları yapabileceği anlamına gelir.
Düzen kapsamı etkinleştirildiğinde birkaç ek şey olur. Bunların hepsi, bu kutunun ve içeriğinin ağacın geri kalanından bağımsız olmasını sağlayan şeylerdir.
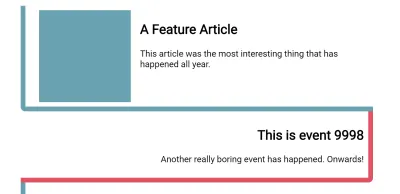
Kutu, bağımsız bir biçimlendirme bağlamı oluşturur. Bu, kutunun içeriğinin kutuda kalmasını sağlar - özellikle yüzer maddeler tutulur ve kenar boşlukları kutunun içinden geçmez. Bu, "CSS Layout And The Block Formatting Context'i Anlamak" makalemde açıklandığı gibi display: flow-root kullandığımızda açtığımız davranışın aynısıdır. Bir şamandıra kutunuzdan dışarı fırlayabilir ve şamandıranın etrafında aşağıdaki metnin akmasına neden olabilirse, bu , öğenin dışındaki şeylerin düzenini değiştirdiği ve onu kapsama için zayıf bir aday haline getirdiği bir durum olurdu.
İçerme kutusu, herhangi bir mutlak veya sabit konum soyundan gelenler için kapsayıcı blok görevi görür. Bu, uyguladığınız kutuda position: relative kullanmış gibi davranacağı anlamına gelir contain: layout .
Kutu ayrıca bir yığın bağlamı oluşturur. Bu nedenle, z-index bu öğe üzerinde çalışacak, alt öğeleri bu yeni bağlama göre istiflenecektir.
Örneğe bakarsak, bu sefer contain: layout ile, yüzen öğe tanıtıldığında artık kutunun altını dışarı çıkarmadığını görebilirsiniz. Bu, şamandırayı içeren eylem halindeki yeni Blok Biçimlendirme Bağlamımızdır.


Boyamak
Boya muhafazasını açmak için aşağıdakileri kullanın:
.item { contain: paint; }Boya muhafazası etkinleştirildiğinde, düzen muhafazasında görülen aynı yan etkiler meydana gelir: İçeren kutu bağımsız bir biçimlendirme bağlamı, konumlandırılmış öğeler için bir kapsayıcı blok haline gelir ve bir yığın bağlamı oluşturur.
Boya muhafazasının yaptığı şey, tarayıcıya, içeren bloğun içindeki öğelerin o kutunun sınırlarının dışında görünmeyeceğini belirtmektir. İçerik esasen kutuya kırpılacaktır.
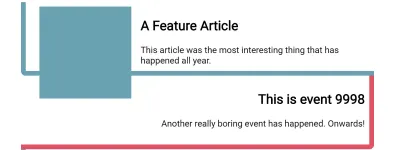
Basit bir örnekle bunun gerçekleştiğini görebiliriz. Kartımıza bir yükseklik versek bile, şamandıra akıştan alındığından, kayan öğe hala kutunun altını dışarı çıkarır.

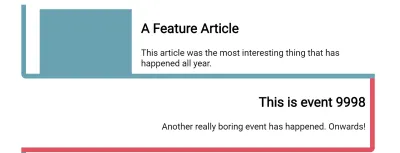
Boya muhafazası açıkken, yüzen öğe artık kutunun boyutuna göre kırpılır. Aşağıdakileri contain: paint uygulanmış öğenin sınırları dışında hiçbir şey boyanamaz.

Boyut
Boyut sınırlaması, nasıl çalıştığının tam olarak farkında değilseniz, size sorun çıkarma olasılığı en yüksek olan değerdir. Boyut sınırlaması uygulamak için şunu kullanın:
.item { contain: size; }Boyut sınırlaması kullanıyorsanız, tarayıcıya kutunun boyutunu bildiğinizi ve değişmeyeceğini söylüyorsunuz. Bu, blok boyutunda otomatik olarak boyutlandırılmış bir kutunuz varsa, içeriğin boyutu yokmuş gibi davranılacağı, dolayısıyla kutunun içeriği yokmuş gibi çökeceği anlamına gelir.
Aşağıdaki örnekte li bir yükseklik vermedim; ayrıca şunları contain: size . Tüm öğelerin sanki hiç içeriği yokmuş gibi çöktüğünü ve çok tuhaf görünen bir liste oluşturduğunu görebilirsiniz!

Kutulara bir yükseklik verirseniz, contain: size kullanıldığında yüksekliğe saygı gösterilecektir. Tek başına, boyut sınırlaması yeni bir biçimlendirme bağlamı oluşturmaz ve bu nedenle düzen ve boya kapsamının yapacağı gibi kayan noktalar ve kenar boşlukları içermez. Tek başına kullanmanız daha az olasıdır; bunun yerine, mümkün olan en fazla kapsamayı elde edebilmek için büyük olasılıkla bunu diğer contain değerleriyle birlikte uygularsınız.
Steno Değerler
Çoğu durumda, kapsama alanından en iyi şekilde yararlanmak için iki steno değerinden birini kullanabilirsiniz. Düzeni ve boya korumayı açmak için şunu kullanın contain: content; , ve olası tüm sınırlamaları açmak için (boyutu olmayan öğelerin daha sonra çökeceğini unutmayın), şunu kullanın contain: strict .
Spesifikasyon diyor ki:
“contain: content, geniş çapta uygulanmak için makul ölçüde "güvenlidir"; etkileri pratikte oldukça küçüktür ve çoğu içerik kısıtlamalarından etkilenmeyecektir. Bununla birlikte, boyut sınırlaması uygulamadığından, öğe yine de içeriğinin boyutuna yanıt verebilir, bu da yerleşimi geçersiz kılmanın ağaçta istenenden daha fazla süzülmesine neden olabilir. Mümkün olduğu kadar çok sınırlama elde etmek içincontain: strictkullanın.
Bu nedenle, öğelerin boyutunu önceden bilmiyorsanız ve kayan noktaların ve kenar boşluklarının içerileceğini anlıyorsanız, include contain: content öğesini kullanın. Sınırlamanın diğer yan etkilerinden memnun olmanın yanı sıra öğelerin boyutunu biliyorsanız, şunları kullanın contain: strict . Gerisi tarayıcıya kalmış, düzeninizin nasıl çalıştığını açıklayarak üzerinize düşeni yaptınız.
Muhafazayı Şimdi Kullanabilir miyim?
CSS Kapsama özelliği artık bir W3C Tavsiyesidir ve bu bazen bir web standardı olarak adlandırdığımız şeydir. Spesifikasyonun bu aşamaya gelmesi için, hem Firefox hem de Chrome'da görebildiğimiz özelliğin iki uygulamasının olması gerekiyordu:

Bu özellik kullanıcı için şeffaf olduğundan, onu desteklemeyen tarayıcılarda çok sayıda ziyaretçiniz olsa bile herhangi bir siteye eklemek tamamen güvenlidir. Tarayıcı kapsamayı desteklemiyorsa, ziyaretçi genellikle elde ettikleri deneyimi elde eder, tarayıcıları destekleyenler ise gelişmiş performansı elde eder.
Bunun, bir bileşen veya kalıp kitaplığında oluşturduğunuz herhangi bir bileşene eklemek için harika bir şey olduğunu öneririm, bu şekilde çalışıyorsanız, her bir bileşenin, sistemdeki diğer öğeleri etkilemeyen bağımsız bir şey olacak şekilde tasarlanmış olması muhtemeldir. sayfa, içerik oluşturma contain: content yararlı bir ektir.
Bu nedenle, yüklendikten sonra DOM'a içerik ekleyen bir sayfanız varsa, denemenizi tavsiye ederim - ilginç sonuçlar alırsanız yorumlarda bana bildirin!
alakalı kaynaklar
Aşağıdaki kaynaklar, sınırlamanın uygulanması ve potansiyel performans avantajları hakkında size biraz daha ayrıntı verecektir:
- "CSS Özelliği
contain", MDN web belgeleri - Google Developers , "Chrome 52'de CSS Kapsama Alanı"
- "CSS Kapsama Modülü Seviye 1", W3C Önerisi
- “CSS Kapsamına Giriş,” Manuel Rego Casasnovas
