Tüm Tarayıcılar İçin Tek Tarayıcı Uzantısı Oluşturma: Edge, Chrome, Firefox, Opera, Brave ve Vivaldi
Yayınlanan: 2022-03-10Web uzantısı modelini (yani Edge, Chrome, Firefox, Opera, Brave ve Vivaldi) destekleyen bu uzantıyı nasıl kurabileceğinizi açıklayacağım ve hepsi için benzersiz bir kod tabanının nasıl elde edileceğine dair bazı basit ipuçları vereceğim, ancak ayrıca her tarayıcıda nasıl hata ayıklanır.
Not: Diğerleriyle aynı uzantı modelini desteklemediği için bu makalede Safari'yi ele almayacağız.
temel bilgiler
Uzantı geliştirmenin temellerini ele almayacağım çünkü her satıcıdan çok sayıda iyi kaynak zaten mevcut:
- Microsoft (ayrıca "Microsoft Edge için Uzantı Oluşturma" adlı harika genel bakış videosuna bakın)
- Mozilla (ayrıca wiki'ye bakın)
- Opera
- Cesur
Bu nedenle, daha önce hiç uzantı oluşturmadıysanız veya nasıl çalıştığını bilmiyorsanız, bu kaynaklara hızlıca bir göz atın. Endişelenme: Bir tane oluşturmak basit ve anlaşılır.
Uzantımız
Körlerin bir web sayfasındaki görüntüleri analiz etmesine yardımcı olmak için yapay zeka (AI) ve bilgisayar vizyonu kullanan bir uzantı olan bir kavram kanıtı oluşturalım.
Birkaç satır kodla tarayıcıda bazı güçlü özellikler oluşturabileceğimizi göreceğiz. Benim durumumda, web'deki erişilebilirlikle ilgileniyorum ve örneğin web ses ve SVG kullanarak bir koparma oyununun nasıl erişilebilir hale getirileceğini düşünmek için biraz zaman harcadım.
Yine de, kör insanlara daha genel bir şekilde yardımcı olacak bir şey arıyordum. Geçenlerde Lizbon'da Chris Heilmann'ın harika bir konuşmasını dinlerken ilham aldım: “Piksellerde Pikseller ve Gizli Anlam.”
Gerçekten de, buluttaki günümüzün AI algoritmalarını ve Web Speech API ile tarayıcıda açığa çıkan metinden konuşmaya teknolojilerini kullanarak veya uzak bir bulut hizmeti kullanarak, web sayfası görüntülerini eksik olan web sayfası görüntülerini analiz eden bir uzantıyı çok kolay bir şekilde oluşturabiliriz. veya yanlış doldurulmuş alt metin özellikleri.
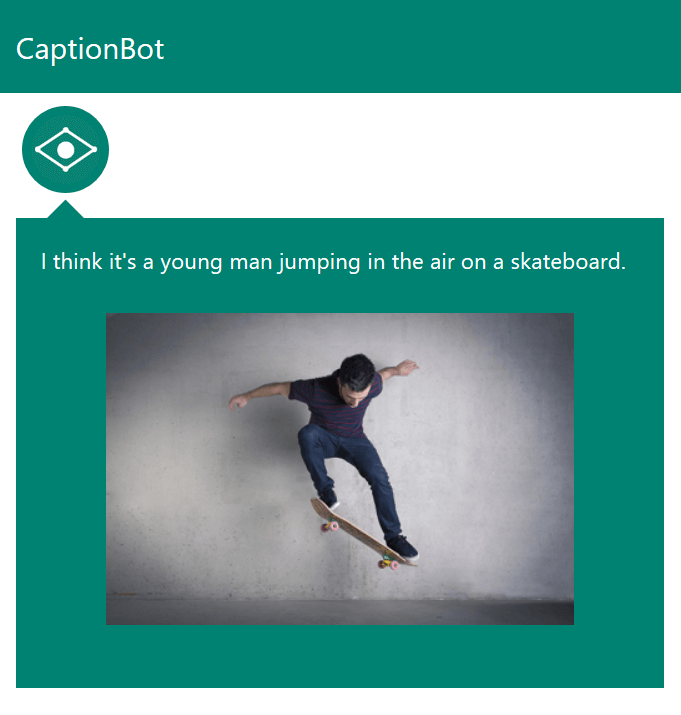
Benim küçük konsept kanıtım, bir web sayfasından (etkin sekmedeki) görüntüleri alır ve küçük resimleri bir listede görüntüler. Görüntülerden birine tıkladığınızda, uzantı görüntü için bazı açıklayıcı metinler almak için Computer Vision API'sini sorgular ve ardından ziyaretçiyle paylaşmak için Web Speech API'sini veya Bing Speech API'sini kullanır.
Aşağıdaki video bunu Edge, Chrome, Firefox, Opera ve Brave'de göstermektedir.
Computer Vision API bazı CGI görüntülerini analiz ederken bile, bunun çok doğru olduğunu fark edeceksiniz! Endüstrinin son aylarda bu konuda kaydettiği ilerlemeden gerçekten etkilendim.
Bu hizmetleri kullanıyorum:
- Computer Vision API, Microsoft Bilişsel Hizmetler
Bunu kullanmak ücretsizdir (kota ile). Ücretsiz bir anahtar oluşturmanız gerekecek; Bu uzantının makinenizde çalışmasını sağlamak için koddakiTODObölümünü anahtarınızla değiştirin. Bu API'nin neler yapabileceği hakkında bir fikir edinmek için onunla oynayın. - Bing Metinden Konuşmaya API, Microsoft Bilişsel Hizmetler
Bunun kullanımı da ücretsizdir (kota ile birlikte). Tekrar ücretsiz bir anahtar oluşturmanız gerekecek. Bu API'yi JavaScript'ten çağırmak için yakın zamanda yazdığım küçük bir kitaplık da kullanacağız. Bir Bing anahtarınız yoksa, uzantı her zaman tüm yeni tarayıcılar tarafından desteklenen Web Konuşma API'sine geri döner.

Ancak diğer benzer hizmetleri denemekten çekinmeyin:
- Görsel Tanıma, IBM Watson
- Cloud Vision API, Google
Bu küçük tarayıcı uzantısının kodunu GitHub sayfamda bulabilirsiniz. Test etmek istediğiniz diğer ürünler için kodu değiştirmekten çekinmeyin.
Kodunuzu Tüm Tarayıcılarla Uyumlu Hale Getirmek İçin İpucu
Bulacağınız kodun ve öğreticilerin çoğu, Uzantı API'si için chrome.xxx ad alanını kullanır (örneğin, chrome.tabs ).
Ancak, söylediğim gibi, Uzantı API modeli şu anda browser.xxx olarak standartlaştırılıyor ve bu arada bazı tarayıcılar kendi ad alanlarını tanımlıyor (örneğin, Edge msBrowser kullanıyor).
Neyse ki, API'nin çoğu tarayıcının arkasında aynı kalır. Bu nedenle, JavaScript'in güzelliği sayesinde tüm tarayıcıları ve ad alanı tanımlarını desteklemek için küçük bir numara oluşturmak çok kolaydır:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();Ve işte!
Elbette, tüm tarayıcılar tarafından desteklenen API'nin alt kümesini de kullanmanız gerekecek. Örneğin:
- Microsoft Edge'in bir destek listesi vardır.
- Mozilla Firefox, mevcut Chrome uyumsuzluklarını paylaşıyor.
- Opera, tarayıcısı tarafından desteklenen kendi uzantı API'leri listesini tutar.
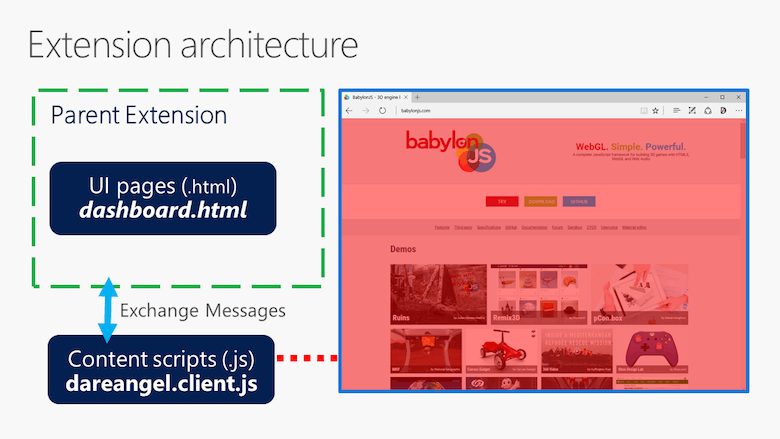
Uzantı Mimarisi
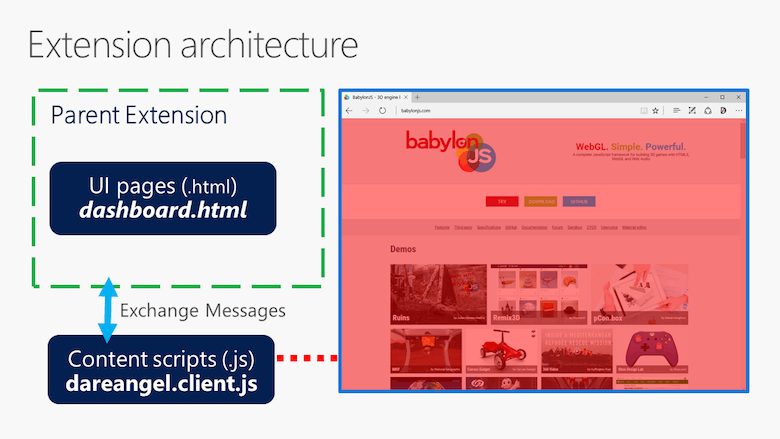
Gelin bu eklentinin mimarisini birlikte inceleyelim. Tarayıcı uzantılarında yeniyseniz, bu, akışı anlamanıza yardımcı olacaktır.
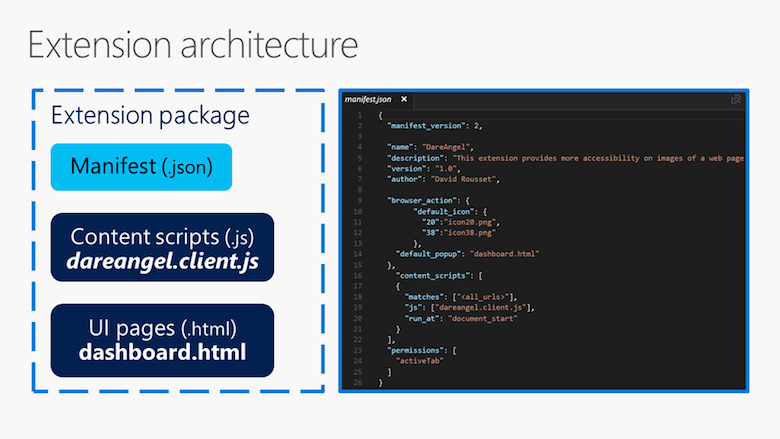
Manifest dosyasıyla başlayalım:

Bu bildirim dosyası ve onunla ilişkili JSON, elbette, uzantının kodunu dikkate almıyorsak, tüm tarayıcılara bir uzantı yüklemeniz için gereken minimum dosyadır. Lütfen GitHub hesabımdaki kaynağı kontrol edin ve uzantınızın tüm tarayıcılarla uyumlu olduğundan emin olmak için buradan başlayın.
Örneğin, Edge'e yüklemek için bir author özelliği belirtmelisiniz; aksi halde hata verecektir. Simgeler için de aynı yapıyı kullanmanız gerekecek. default_title özelliği, bazı tarayıcılarda ekran okuyucular tarafından kullanıldığından da önemlidir.
Her yerde uyumlu bir bildirim dosyası oluşturmanıza yardımcı olacak belgelere bağlantılar aşağıda verilmiştir:
- Krom
- Köşe
- Firefox
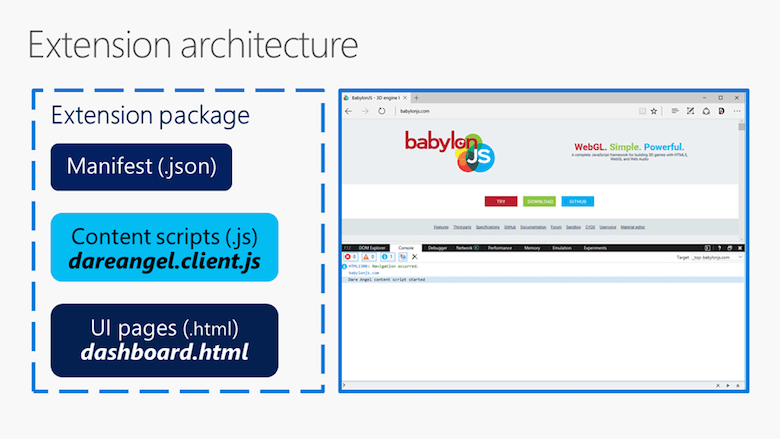
Bu makalede kullanılan örnek uzantı, temel olarak içerik komut dosyası kavramına dayanmaktadır. Bu, incelemek istediğimiz sayfa bağlamında yaşayan bir komut dosyasıdır. DOM'a erişimi olduğundan, web sayfasında bulunan görüntüleri almamıza yardımcı olacaktır. İçerik komut dosyasının ne olduğu hakkında daha fazla bilgi edinmek isterseniz, Opera, Mozilla ve Google'ın bununla ilgili belgeleri vardır.
İçerik komut dosyamız basittir:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Bu, uzantının düzgün şekilde yüklenip yüklenmediğini kontrol etmenize izin vermek için önce konsolda oturum açar. F12 , Control + Shift + I veya ⌘ + ⌥ + I ile erişilebilen tarayıcınızın geliştirici aracıyla kontrol edin.
Ardından, geçerli DOM'de bulunan tüm görüntüleri almak için UI sayfasından requestImages komutuyla bir mesaj bekler ve ardından 64 × 64 pikselden büyüklerse URL'lerinin bir listesini döndürür (tüm hatalardan kaçınmak için). piksel izleme önemsiz ve düşük çözünürlüklü görüntüler).

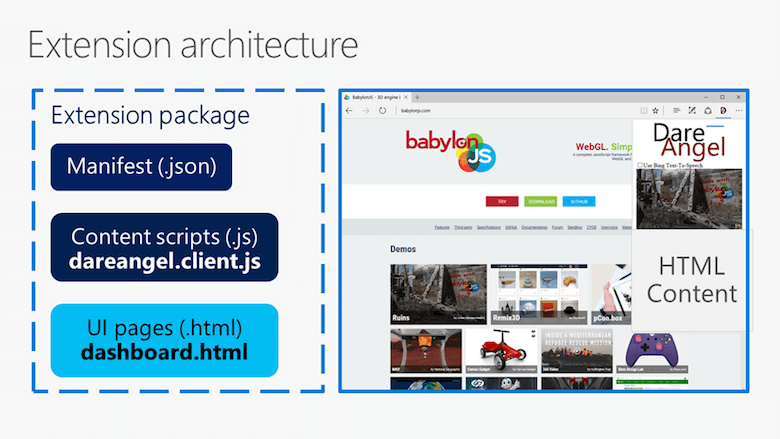
Kullandığımız açılır kullanıcı arayüzü sayfası çok basittir ve bir esnek kutu kabı içinde içerik komut dosyası tarafından döndürülen resimlerin listesini görüntüler. Şu anda görünür olan sekmedeki resimlerin URL'lerini almak için içerik komut dosyasına bir mesaj göndermek için hemen bir dareangel.dashboard.js örneğini oluşturan start.js komut dosyasını yükler.
UI sayfasında bulunan ve içerik komut dosyasının URL'lerini isteyen kod:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Lütfen diğer sekmede bir Computer Vision anahtarı oluşturun.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Görüntü öğeleri oluşturuyoruz. Her görüntü, odağı varsa, gözden geçirilmek üzere Computer Vision API'sini sorgulayan bir olayı tetikler.
Bu, bu basit XHR çağrısı ile yapılır:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawAşağıdaki makaleler, bu Computer Vision API'nin nasıl çalıştığını anlamanıza yardımcı olacaktır:
- "Bir Görüntü Sürümü 1.0'ı Analiz Etme", Microsoft Bilişsel Hizmetler
- “Computer Vision API, v1.0,” Microsoft Bilişsel Hizmetler
Bu, bir web sayfasındaki etkileşimli konsol aracılığıyla, uygun JSON özelliklerine sahip REST API'yi nasıl çağıracağınızı ve karşılığında alacağınız JSON nesnesini gösterir. Nasıl çalıştığını ve nasıl adlandıracağınızı anlamakta fayda var.
Bizim durumumuzda, API'nin describe özelliğini kullanıyoruz. Ayrıca geri aramada, seçeneklerinize bağlı olarak Web Speech API'sini veya Bing Text-to-Speech hizmetini kullanmayı deneyeceğimizi fark edeceksiniz.
İşte bu küçük uzantının küresel iş akışı:

Uzantıyı Her Tarayıcıya Yükleme
Uzantının her tarayıcıya nasıl yükleneceğini hızlıca gözden geçirelim.
Önkoşullar
Küçük uzantımı GitHub'dan sabit sürücünüze indirin veya kopyalayın.
Ayrıca, en az bir Computer Vision API anahtarı eklemek için dareangel.dashboard.js değiştirin. Aksi takdirde, uzantı yalnızca web sayfasından çıkarılan resimleri gösterebilecektir.
Microsoft Kenarı
Öncelikle, Edge'de uzantı desteğine sahip olmak için en az bir Windows 10 Yıldönümü Güncellemesine (İS Derlemesi 14393+) ihtiyacınız olacak.
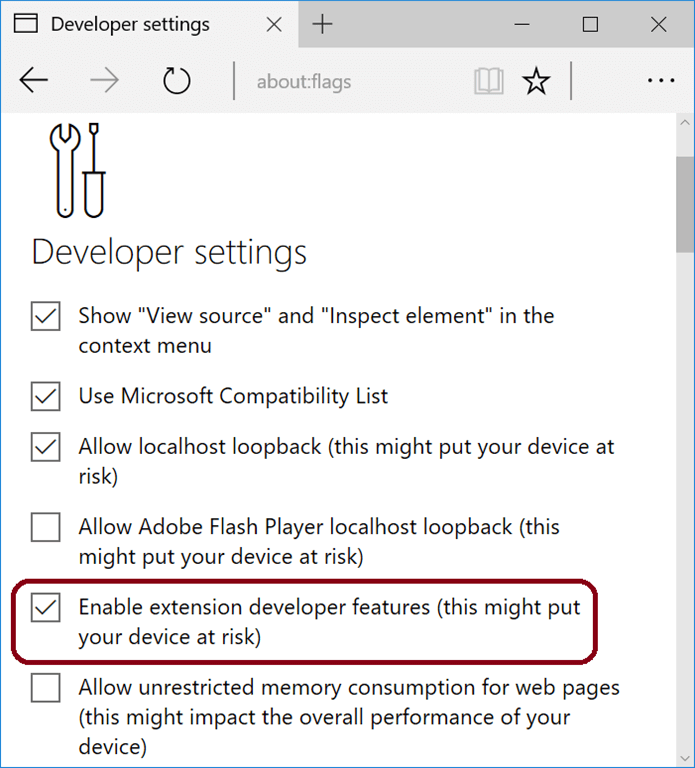
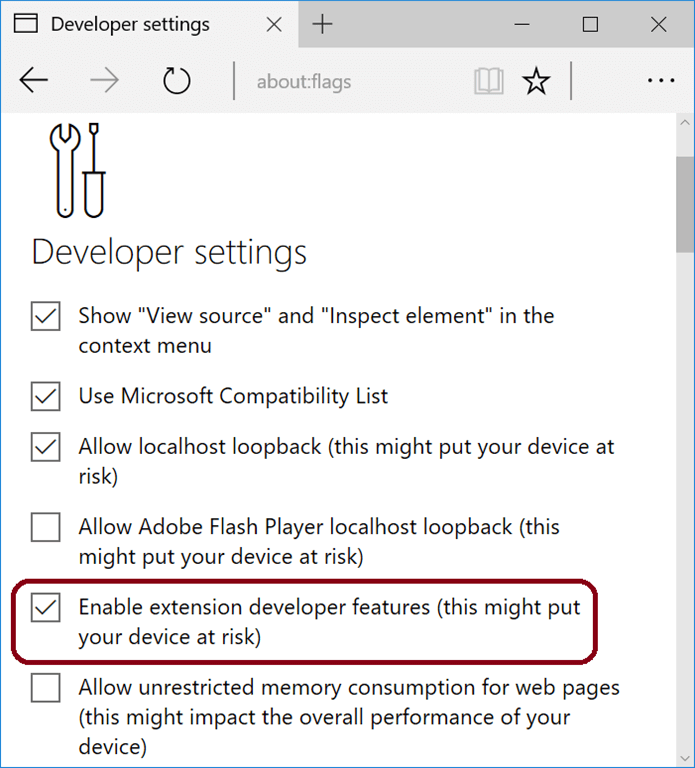
Ardından Edge'i açın ve adres çubuğuna about:flags yazın. "Uzantı geliştirici özelliklerini etkinleştir" seçeneğini işaretleyin.

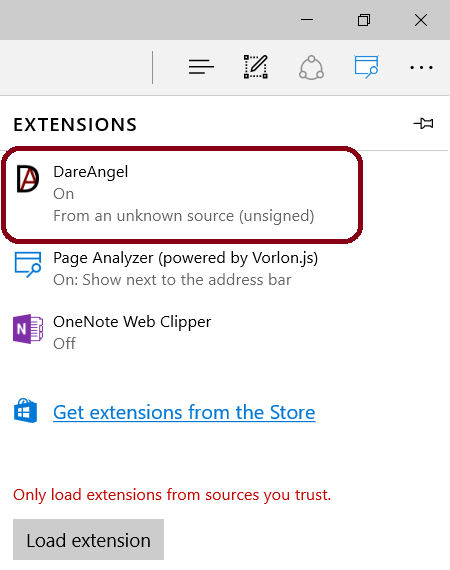
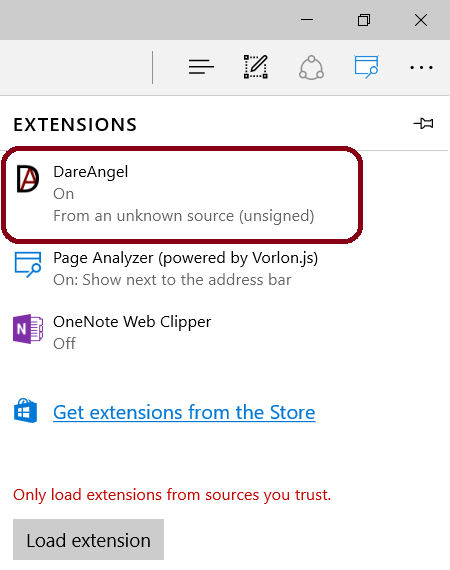
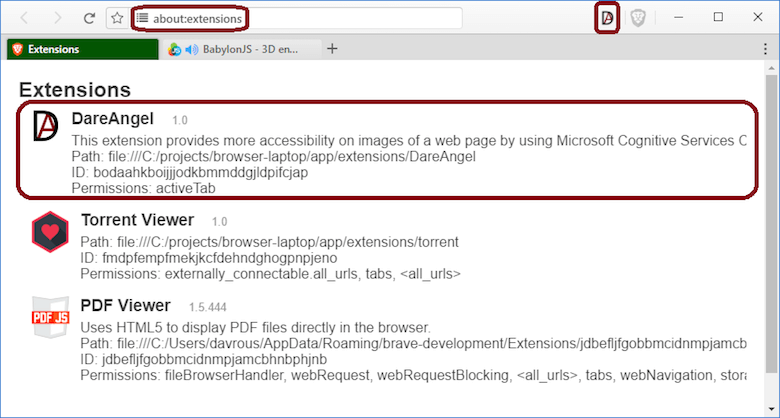
Edge'in gezinme çubuğunda “…” üzerine tıklayın ve ardından “Uzantılar” ve ardından “Uzantıyı yükle” ve GitHub depomu klonladığınız klasörü seçin. Bunu alacaksınız:

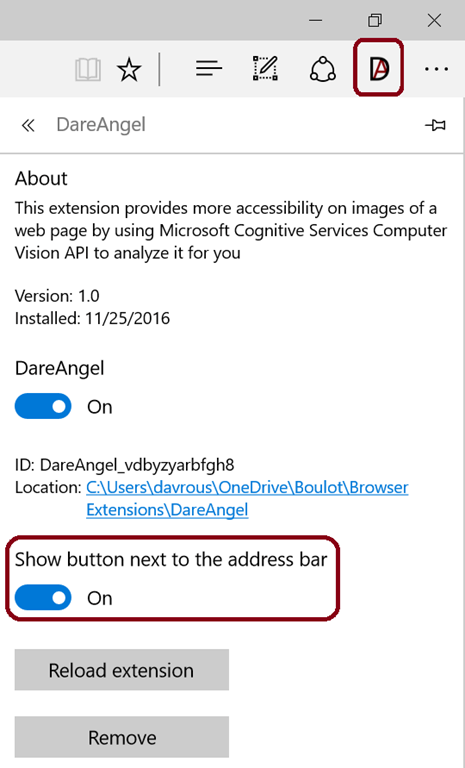
Bu yeni yüklenen uzantıya tıklayın ve "Adres çubuğunun yanındaki düğmeyi göster"i etkinleştirin.

Uzantınızı geliştirirken yararlı olan "Uzantıyı yeniden yükle" düğmesine dikkat edin. Geliştirme sürecinde onu kaldırmak veya yeniden yüklemek zorunda kalmayacaksınız; uzantıyı yenilemek için düğmeyi tıklamanız yeterlidir.
BabylonJS'e gidin ve videoda gösterilen demoyu takip etmek için Dare Angel (DA) düğmesine tıklayın.
Google Chrome, Opera, Vivaldi
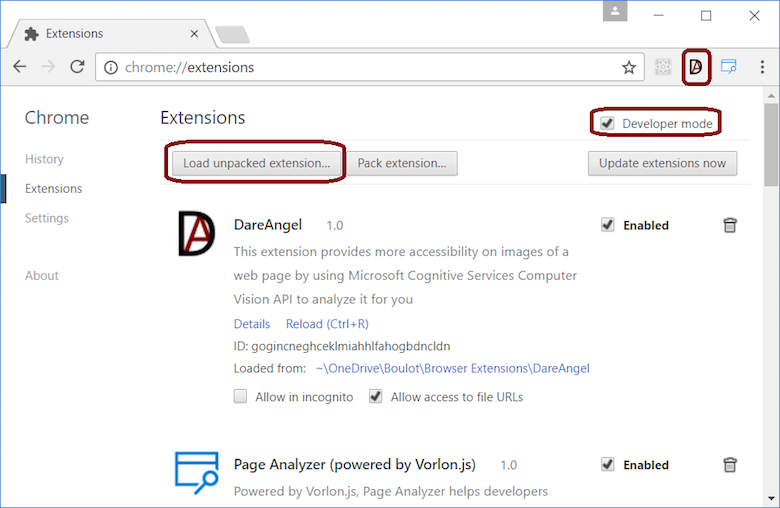
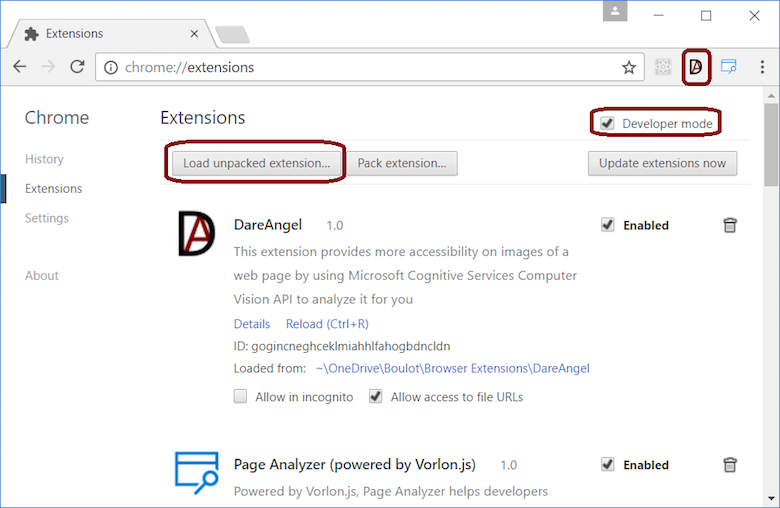
Chrome'da chrome://extensions gidin. Opera'da opera://extensions gidin. Ve Vivaldi'de vivaldi://extensions gidin. Ardından, "Geliştirici modu"nu etkinleştirin.
"Paketlenmemiş uzantıyı yükle"yi tıklayın ve uzantımı çıkardığınız klasörü seçin.

BabylonJS'ye gidin ve düzgün çalıştığını kontrol etmek için uzantıyı açın.
Mozilla Firefox
Burada iki seçeneğiniz var. Birincisi, Edge ve Chrome'da olduğu kadar kolay olan uzantınızı geçici olarak yüklemektir.
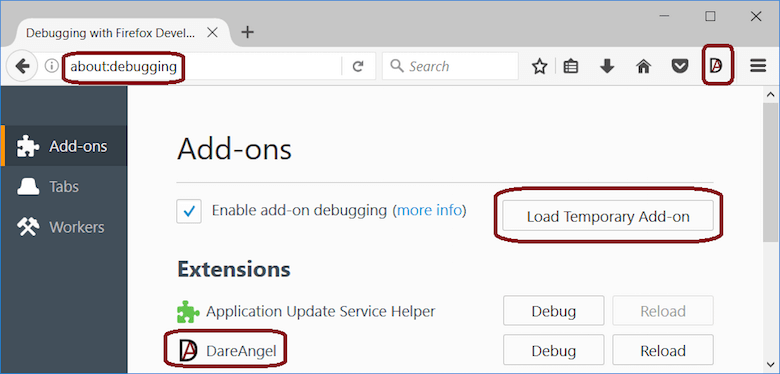
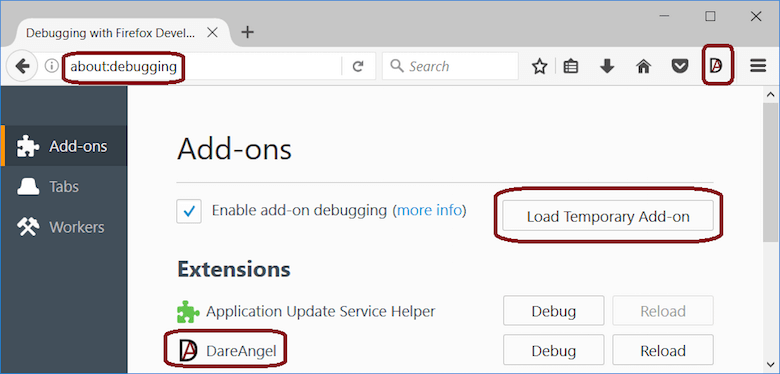
Firefox'u açın, about:debugging gidin ve "Geçici Eklentiyi Yükle"yi tıklayın. Ardından, uzantının bulunduğu klasöre gidin ve manifest.json dosyasını seçin. Bu kadar! Şimdi uzantıyı test etmek için BabylonJS'e gidin.

Bu çözümle ilgili tek sorun, tarayıcıyı her kapattığınızda uzantıyı yeniden yüklemeniz gerekmesidir. İkinci seçenek, XPI paketini kullanmak olacaktır. Bununla ilgili daha fazla bilgiyi Mozilla Developer Network'teki "Uzantı Paketleme" bölümünde bulabilirsiniz.
Cesur
Brave'in genel sürümünde, imzasız bir uzantı yüklemenize izin veren yerleşik bir "geliştirici modu" yoktur. "Chrome Uzantılarını Brave'de Yükleme" bölümündeki adımları izleyerek kendi sürümünüzü oluşturmanız gerekecek.
Bu makalede açıklandığı gibi, Brave'i klonladıktan sonra extensions.js dosyasını bir metin düzenleyicide açmanız gerekir. Aşağıdaki satırları bulun ve dahili numaranız için kayıt kodunu girin. Benim durumumda, son iki satırı ekledim:
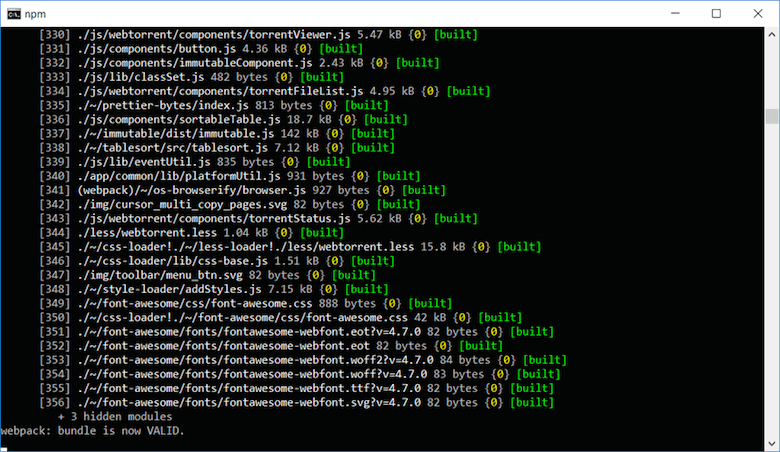
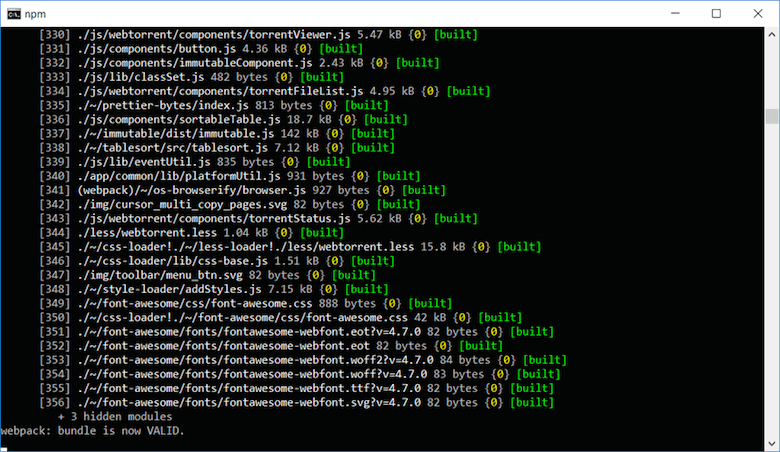
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Uzantıyı app/extensions klasörüne kopyalayın. browser-laptop klasöründe iki komut istemi açın. İlkinde, npm run watch başlatın ve web paketinin Brave's Electron uygulamasını oluşturmayı bitirmesini bekleyin. "Web paketi: paket artık GEÇERLİ" yazmalıdır. Aksi takdirde bazı sorunlarla karşılaşırsınız.

Ardından, ikinci komut isteminde, biraz özel Brave npm start .
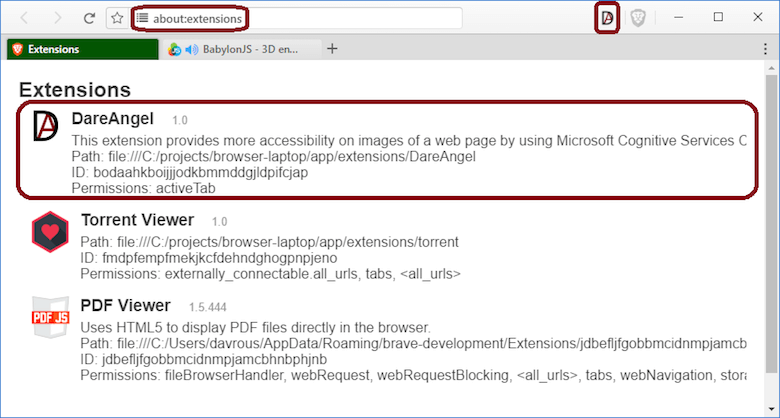
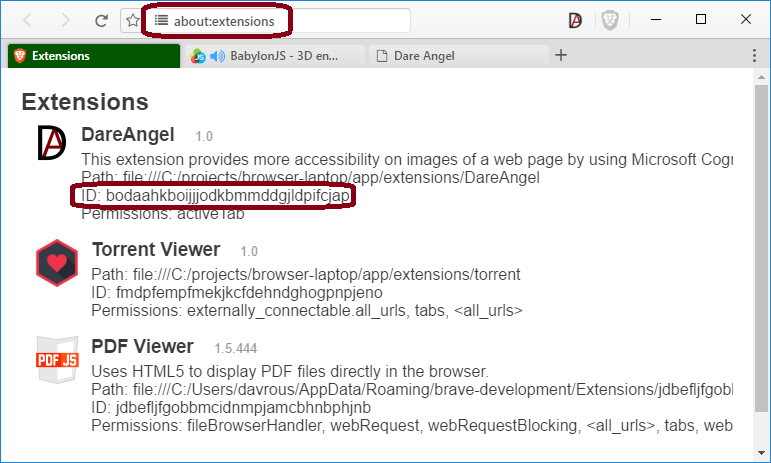
Brave'de about:extensions konumuna gidin ve uzantının adres çubuğunda görüntülendiğini ve yüklendiğini görmelisiniz.

Her Tarayıcıda Uzantıda Hata Ayıklama
Tüm tarayıcılar için ipucu : console.log() 'u kullanarak, uzantınızın akışından bazı verileri günlüğe kaydetmeniz yeterlidir. Çoğu zaman, tarayıcının geliştirici araçlarını kullanarak, onu açmak ve hatalarını ayıklamak için onu günlüğe kaydeden JavaScript dosyasına tıklayabilirsiniz.
Microsoft Kenarı
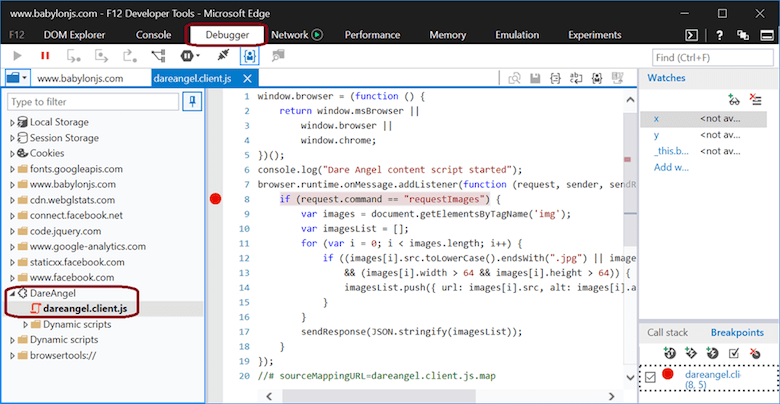
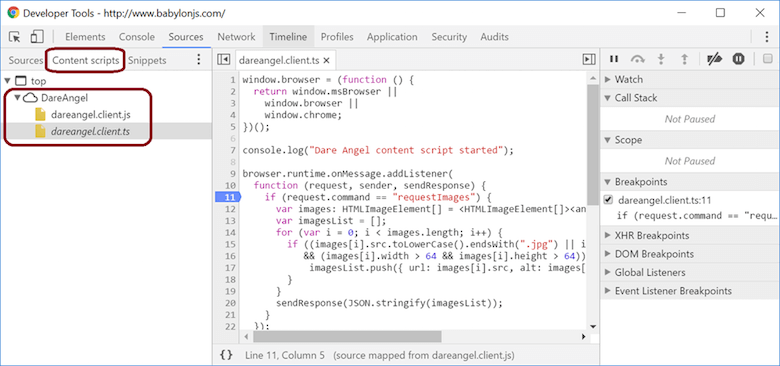
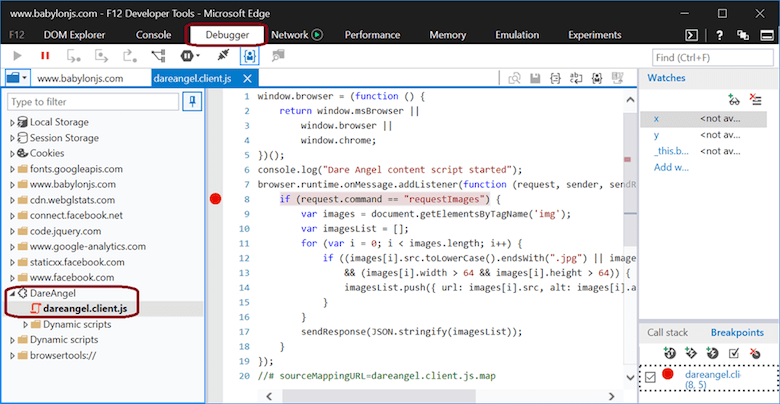
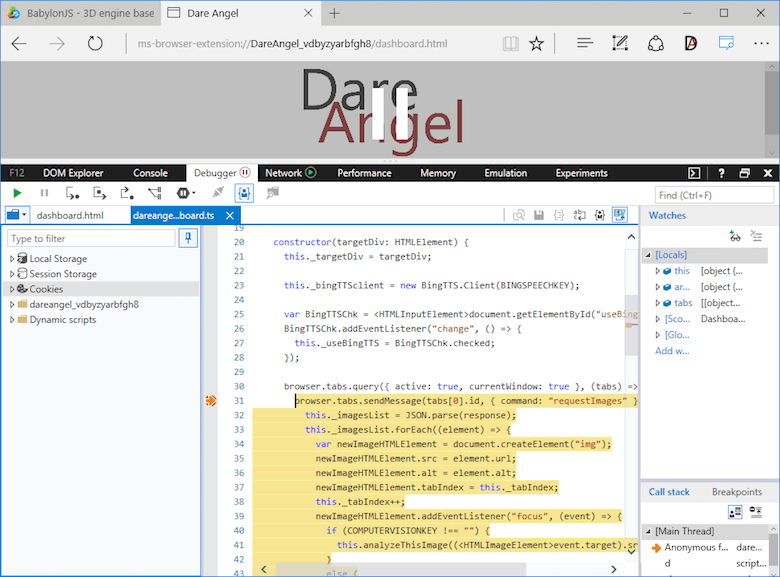
İstemci komut dosyası bölümünde hata ayıklamak için, sayfa bağlamında yaşayarak, F12 'yi açmanız yeterlidir. Ardından, “Hata Ayıklayıcı” sekmesine tıklayın ve uzantınızın klasörünü bulun.
Hata ayıklamak istediğiniz komut dosyasını açın - benim durumumda dareangel.client.js - ve kodunuzda her zamanki gibi hata ayıklayın, kesme noktaları ayarlayın, vb.

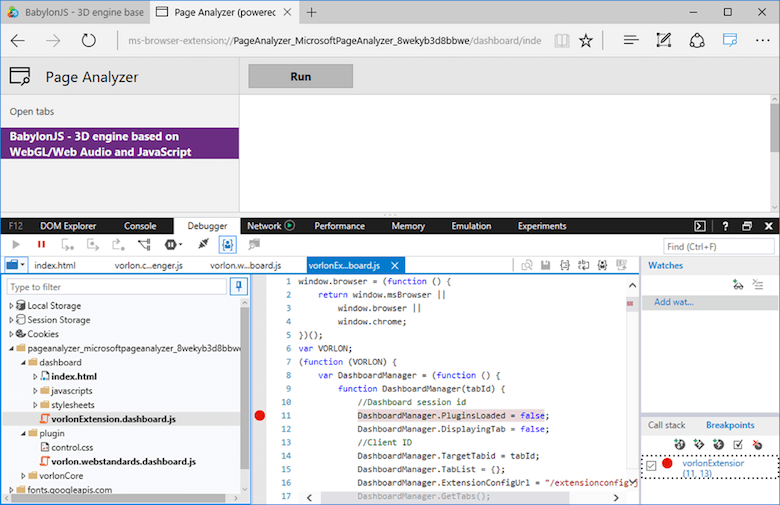
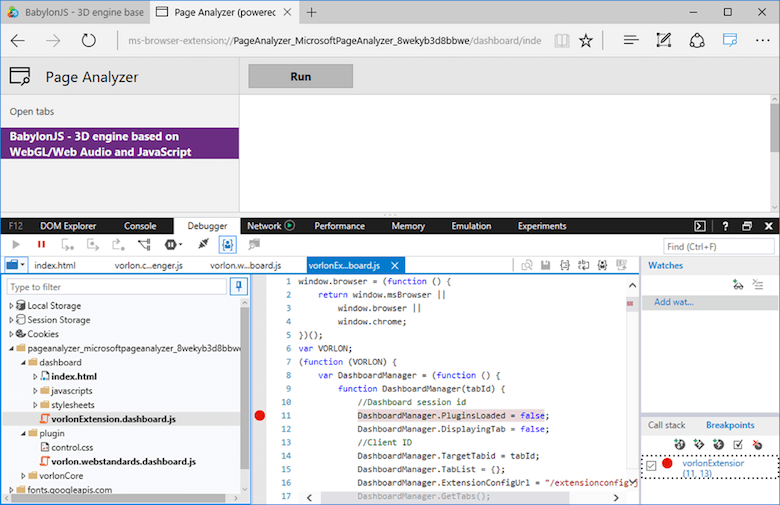
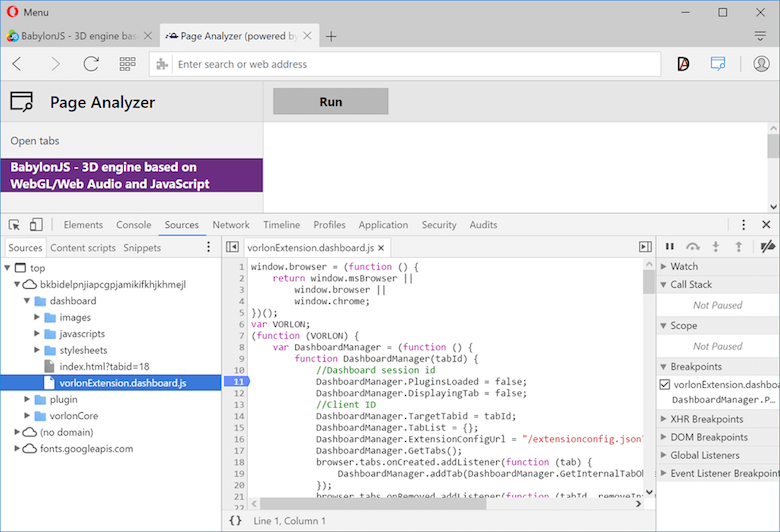
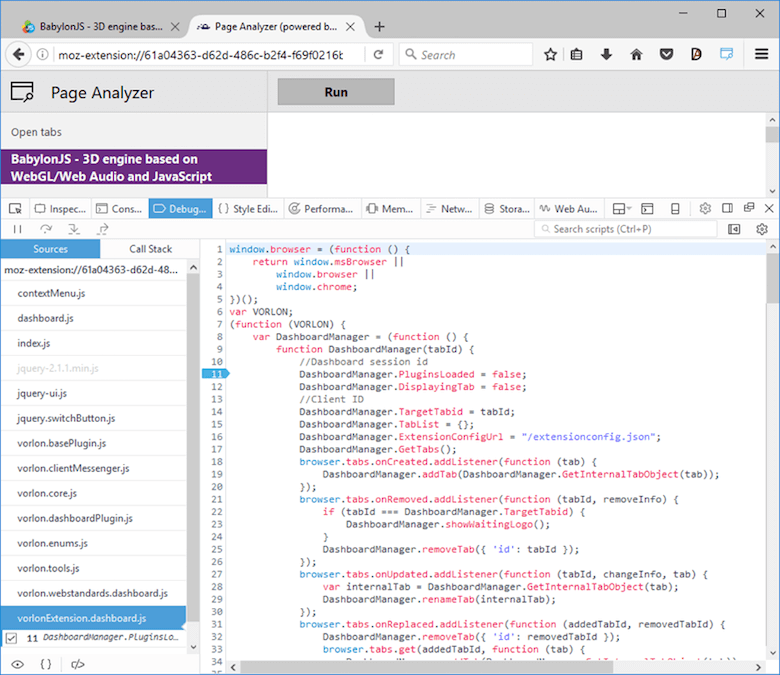
Uzantınız işini yapmak için ayrı bir sekme oluşturuyorsa (Vorlon.js ekibimizin mağazada yayınladığı Sayfa Analiz Aracı gibi), hata ayıklamak için o sekmede F12 basmanız yeterlidir.


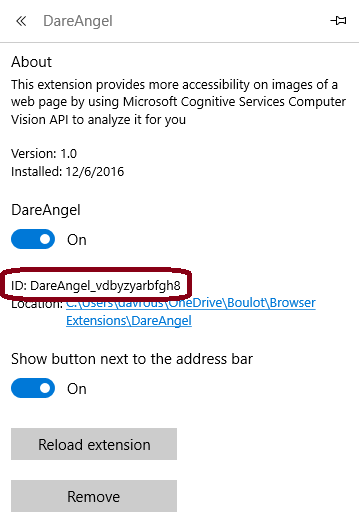
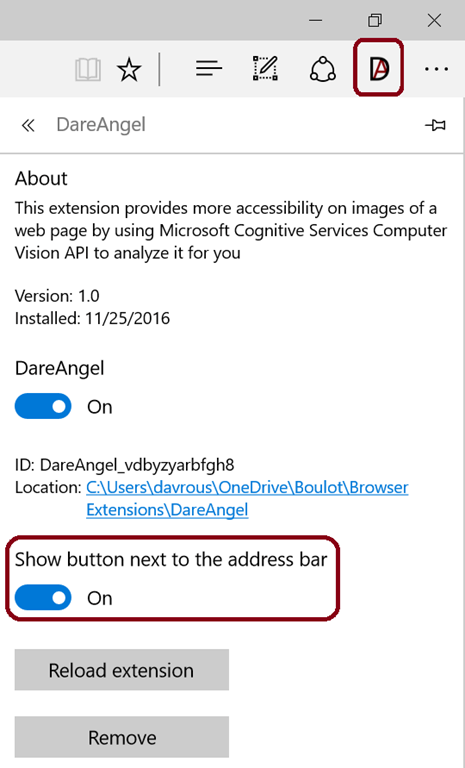
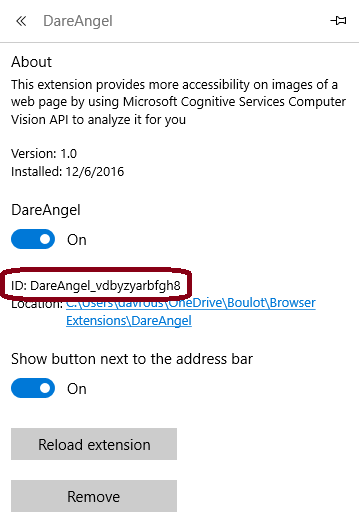
Açılır sayfada hata ayıklamak istiyorsanız, önce uzantınızın kimliğini almanız gerekir. Bunu yapmak için, uzantının özelliğine gidin ve bir kimlik özelliği bulacaksınız:

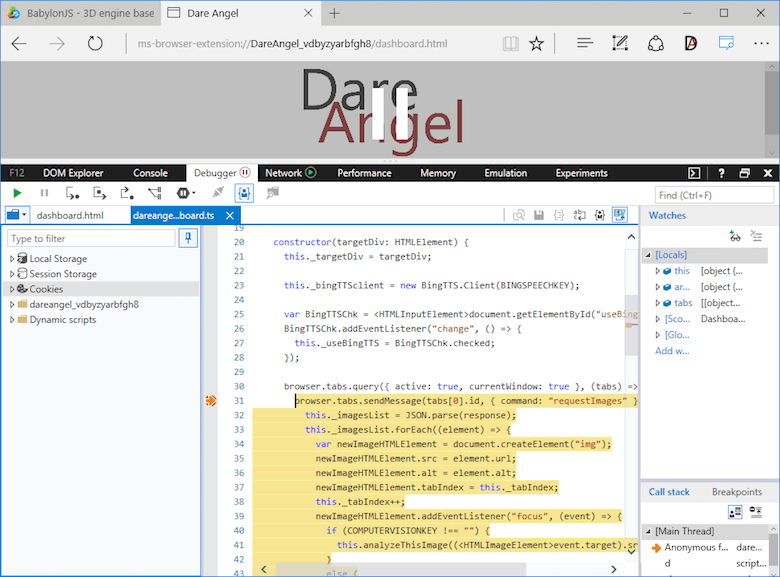
Ardından, adres çubuğuna ms-browser-extension://ID_of_your_extension/yourpage.html gibi bir şey yazmanız gerekir. Bizim durumumuzda, ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Ardından, bu sayfada F12 kullanmanız yeterlidir:

Google Chrome, Opera, Vivaldi, Cesur
Chrome ve Opera aynı Blink kod tabanına dayandığından, aynı hata ayıklama sürecini paylaşırlar. Brave ve Vivaldi, Chromium'un çatalları olsa da, çoğu zaman aynı hata ayıklama sürecini de paylaşırlar.
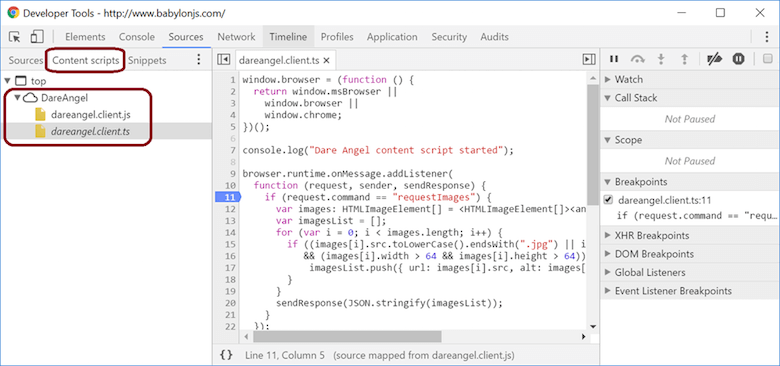
İstemci komut dosyası bölümünde hata ayıklamak için, hata ayıklamak istediğiniz sayfada tarayıcının geliştirici araçlarını açın (kullandığınız tarayıcıya veya platforma bağlı olarak F12 , Control + Shift + I veya ⌘ + ⌥ + I ).
Ardından, “İçerik komut dosyaları” sekmesine tıklayın ve uzantınızın klasörünü bulun. Hatalarını ayıklamak istediğiniz komut dosyasını açın ve herhangi bir JavaScript kodunda yaptığınız gibi kodunuzun hatalarını ayıklayın.

Kullandığımız açılır kullanıcı arayüzü sayfası çok basittir ve bir esnek kutu kabı içinde içerik komut dosyası tarafından döndürülen resimlerin listesini görüntüler. Şu anda görünür olan sekmedeki resimlerin URL'lerini almak için içerik komut dosyasına bir mesaj göndermek için hemen bir dareangel.dashboard.js örneğini oluşturan start.js komut dosyasını yükler.
UI sayfasında bulunan ve içerik komut dosyasının URL'lerini isteyen kod:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Lütfen diğer sekmede bir Computer Vision anahtarı oluşturun.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Görüntü öğeleri oluşturuyoruz. Her görüntü, odağı varsa, gözden geçirilmek üzere Computer Vision API'sini sorgulayan bir olayı tetikler.
Bu, bu basit XHR çağrısı ile yapılır:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawAşağıdaki makaleler, bu Computer Vision API'nin nasıl çalıştığını anlamanıza yardımcı olacaktır:
- "Bir Görüntü Sürümü 1.0'ı Analiz Etme", Microsoft Bilişsel Hizmetler
- “Computer Vision API, v1.0,” Microsoft Bilişsel Hizmetler
Bu, bir web sayfasındaki etkileşimli konsol aracılığıyla, uygun JSON özelliklerine sahip REST API'yi nasıl çağıracağınızı ve karşılığında alacağınız JSON nesnesini gösterir. Nasıl çalıştığını ve nasıl adlandıracağınızı anlamakta fayda var.
Bizim durumumuzda, API'nin describe özelliğini kullanıyoruz. Ayrıca geri aramada, seçeneklerinize bağlı olarak Web Speech API'sini veya Bing Text-to-Speech hizmetini kullanmayı deneyeceğimizi fark edeceksiniz.
İşte bu küçük uzantının küresel iş akışı:

Uzantıyı Her Tarayıcıya Yükleme
Uzantının her tarayıcıya nasıl yükleneceğini hızlıca gözden geçirelim.
Önkoşullar
Küçük uzantımı GitHub'dan sabit sürücünüze indirin veya kopyalayın.
Ayrıca, en az bir Computer Vision API anahtarı eklemek için dareangel.dashboard.js değiştirin. Aksi takdirde, uzantı yalnızca web sayfasından çıkarılan resimleri gösterebilecektir.
Microsoft Kenarı
Öncelikle, Edge'de uzantı desteğine sahip olmak için en az bir Windows 10 Yıldönümü Güncellemesine (İS Derlemesi 14393+) ihtiyacınız olacak.
Ardından Edge'i açın ve adres çubuğuna about:flags yazın. "Uzantı geliştirici özelliklerini etkinleştir" seçeneğini işaretleyin.

Edge'in gezinme çubuğundaki “…” üzerine tıklayın ve ardından “Uzantılar” ve ardından “Uzantıyı yükle” ve GitHub depomu klonladığınız klasörü seçin. Bunu alacaksınız:

Bu yeni yüklenen uzantıya tıklayın ve "Adres çubuğunun yanındaki düğmeyi göster"i etkinleştirin.

Uzantınızı geliştirirken yararlı olan "Uzantıyı yeniden yükle" düğmesine dikkat edin. Geliştirme sürecinde onu kaldırmak veya yeniden yüklemek zorunda kalmayacaksınız; uzantıyı yenilemek için düğmeyi tıklamanız yeterlidir.
BabylonJS'e gidin ve videoda gösterilen demoyu takip etmek için Dare Angel (DA) düğmesine tıklayın.
Google Chrome, Opera, Vivaldi
Chrome'da chrome://extensions gidin. Opera'da opera://extensions gidin. Ve Vivaldi'de vivaldi://extensions gidin. Ardından, "Geliştirici modu"nu etkinleştirin.
"Paketlenmemiş uzantıyı yükle"yi tıklayın ve uzantımı çıkardığınız klasörü seçin.

BabylonJS'ye gidin ve düzgün çalıştığını kontrol etmek için uzantıyı açın.
Mozilla Firefox
Burada iki seçeneğiniz var. Birincisi, Edge ve Chrome'da olduğu kadar kolay olan uzantınızı geçici olarak yüklemektir.
Firefox'u açın, about:debugging gidin ve "Geçici Eklentiyi Yükle"yi tıklayın. Ardından, uzantının bulunduğu klasöre gidin ve manifest.json dosyasını seçin. Bu kadar! Şimdi uzantıyı test etmek için BabylonJS'e gidin.

Bu çözümle ilgili tek sorun, tarayıcıyı her kapattığınızda uzantıyı yeniden yüklemeniz gerekmesidir. İkinci seçenek, XPI paketini kullanmak olacaktır. Bununla ilgili daha fazla bilgiyi Mozilla Developer Network'teki "Uzantı Paketleme" bölümünde bulabilirsiniz.
Cesur
Brave'in genel sürümünde, imzasız bir uzantı yüklemenize izin veren yerleşik bir "geliştirici modu" yoktur. "Chrome Uzantılarını Brave'de Yükleme" bölümündeki adımları izleyerek kendi sürümünüzü oluşturmanız gerekecek.
Bu makalede açıklandığı gibi, Brave'i klonladıktan sonra extensions.js dosyasını bir metin düzenleyicide açmanız gerekir. Aşağıdaki satırları bulun ve dahili numaranız için kayıt kodunu girin. Benim durumumda, son iki satırı ekledim:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Uzantıyı app/extensions klasörüne kopyalayın. browser-laptop klasöründe iki komut istemi açın. İlkinde, npm run watch başlatın ve web paketinin Brave's Electron uygulamasını oluşturmayı bitirmesini bekleyin. "Web paketi: paket artık GEÇERLİ" yazmalıdır. Aksi takdirde bazı sorunlarla karşılaşırsınız.

Ardından, ikinci komut isteminde, biraz özel Brave npm start .
Brave'de about:extensions konumuna gidin ve uzantının adres çubuğunda görüntülendiğini ve yüklendiğini görmelisiniz.

Her Tarayıcıda Uzantıda Hata Ayıklama
Tüm tarayıcılar için ipucu : console.log() 'u kullanarak, uzantınızın akışından bazı verileri günlüğe kaydetmeniz yeterlidir. Çoğu zaman, tarayıcının geliştirici araçlarını kullanarak, onu açmak ve hatalarını ayıklamak için onu günlüğe kaydeden JavaScript dosyasına tıklayabilirsiniz.
Microsoft Kenarı
İstemci komut dosyası bölümünde hata ayıklamak için, sayfa bağlamında yaşayarak, F12 'yi açmanız yeterlidir. Ardından, “Hata Ayıklayıcı” sekmesine tıklayın ve uzantınızın klasörünü bulun.
Hata ayıklamak istediğiniz komut dosyasını açın - benim durumumda dareangel.client.js - ve kodunuzda her zamanki gibi hata ayıklayın, kesme noktaları ayarlayın, vb.

Uzantınız işini yapmak için ayrı bir sekme oluşturuyorsa (Vorlon.js ekibimizin mağazada yayınladığı Sayfa Analiz Aracı gibi), hata ayıklamak için o sekmede F12 basmanız yeterlidir.

Açılır sayfada hata ayıklamak istiyorsanız, önce uzantınızın kimliğini almanız gerekir. Bunu yapmak için, uzantının özelliğine gidin ve bir kimlik özelliği bulacaksınız:

Ardından, adres çubuğuna ms-browser-extension://ID_of_your_extension/yourpage.html gibi bir şey yazmanız gerekir. Bizim durumumuzda, ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Ardından, bu sayfada F12 kullanmanız yeterlidir:

Google Chrome, Opera, Vivaldi, Cesur
Chrome ve Opera aynı Blink kod tabanına dayandığından, aynı hata ayıklama sürecini paylaşırlar. Brave ve Vivaldi, Chromium'un çatalları olsa da, çoğu zaman aynı hata ayıklama sürecini de paylaşırlar.
İstemci komut dosyası bölümünde hata ayıklamak için, hata ayıklamak istediğiniz sayfada tarayıcının geliştirici araçlarını açın (kullandığınız tarayıcıya veya platforma bağlı olarak F12 , Control + Shift + I veya ⌘ + ⌥ + I ).
Ardından, “İçerik komut dosyaları” sekmesine tıklayın ve uzantınızın klasörünü bulun. Hatalarını ayıklamak istediğiniz komut dosyasını açın ve herhangi bir JavaScript kodunda yaptığınız gibi kodunuzun hatalarını ayıklayın.

Uzantınızın oluşturacağı bir sekmede hata ayıklamak için, Edge ile tamamen aynıdır: Geliştirici araçlarını kullanmanız yeterlidir.

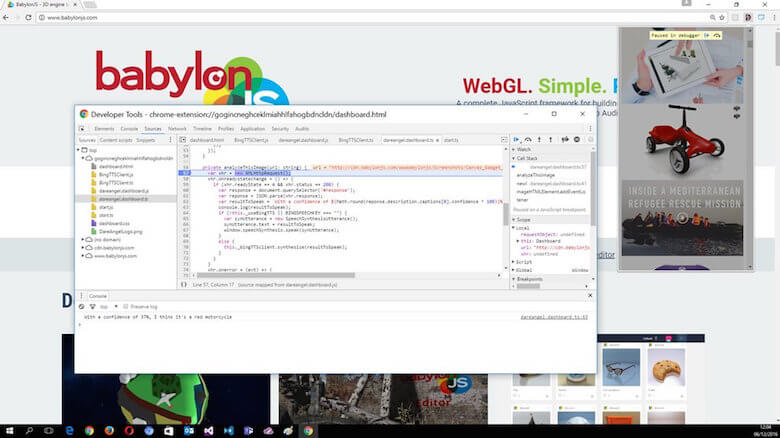
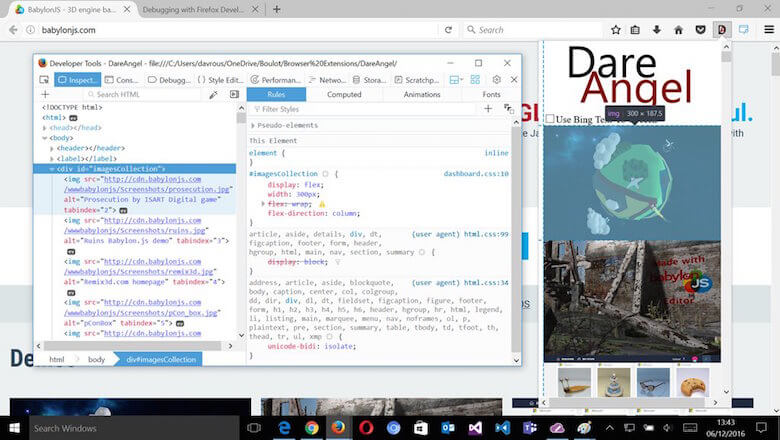
Chrome ve Opera için, açılır sayfada hata ayıklamak için, adres çubuğunun yanındaki uzantınızın düğmesine sağ tıklayın ve "Açılır pencereyi incele"yi seçin veya açılır pencerenin HTML bölmesini açın ve içini sağ tıklayın "İncele. ” Vivaldi, yalnızca sağ tıklamayı ve ardından açıldıktan sonra HTML bölmesinin içindeki "İncele"yi destekler.

Cesur için, Edge ile aynı süreç. İlk önce, uzantınızla ilişkili GUID'yi about:extensions içinde bulmanız gerekir:

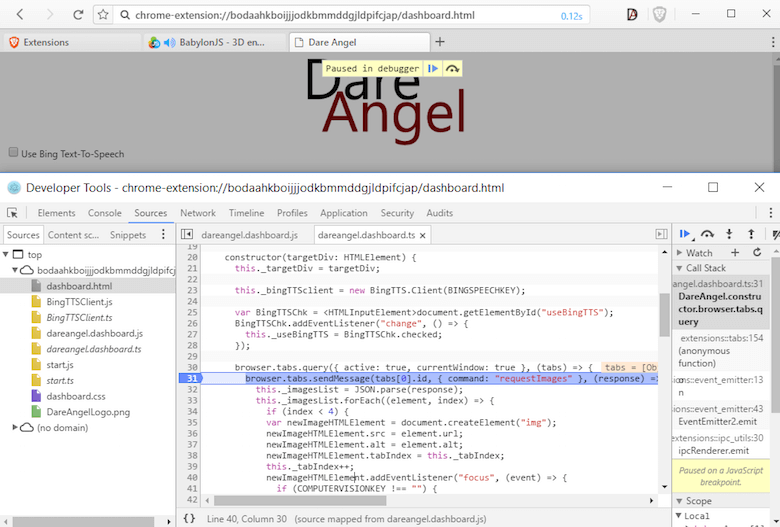
Ardından, ayrı bir sekmede, hata ayıklamak istediğiniz sayfayı açın - benim durumumda, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html - ve geliştirici araçlarını açın.

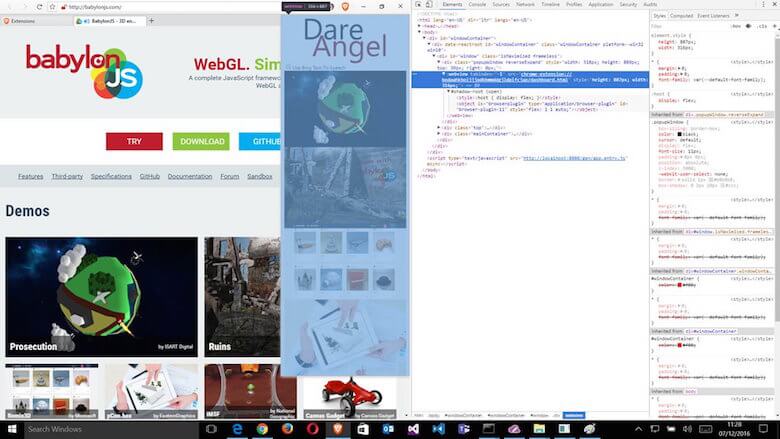
Düzen için, Brave'in tüm çerçevesini incelemenize izin verecek olan Shift + F8 kullanma konusunda biraz yardımınız var. Ve Brave'in React'i kullanan bir Electron uygulaması olduğunu keşfedeceksiniz!
Örneğin, data-reactroot özniteliğine dikkat edin.

Not : Brave uzantısının CSS'sini biraz değiştirmek zorunda kaldım çünkü şu anda varsayılan olarak şeffaf bir arka plana sahip açılır pencereler gösteriyor ve ayrıca resim koleksiyonumun yüksekliğiyle ilgili bazı sorunlar yaşadım. Brave'de bunu dört elementle sınırladım.
Mozilla Firefox
Mozilla, web uzantılarında hata ayıklama konusunda gerçekten harika belgelere sahiptir.
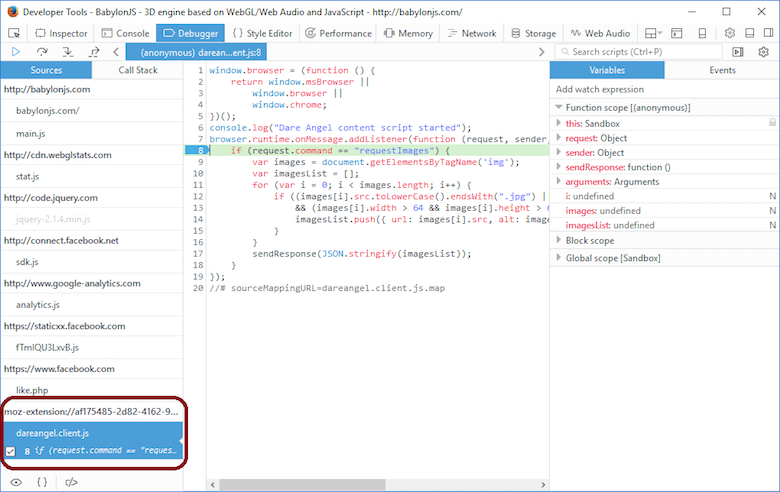
İstemci komut dosyası kısmı için Edge, Chrome, Opera ve Brave'deki ile aynıdır. Hata ayıklamak istediğiniz sekmede geliştirici araçlarını açmanız yeterlidir; hata ayıklamak için kodunuzu içeren bir moz-extension://guid bölümü bulacaksınız:

Uzantınızın oluşturacağı bir sekmede hata ayıklamanız gerekirse (Vorlon.js'nin Sayfa Analiz Aracı uzantısı gibi), geliştirici araçlarını kullanmanız yeterlidir:

Son olarak, bir açılır pencerede hata ayıklama biraz daha karmaşıktır ancak belgelerin "Açılır Pencerelerde Hata Ayıklama" bölümünde iyi açıklanmıştır.

Uzantınızı Her Mağazada Yayınlama
Her satıcının, uzantınızı mağazasında yayınlamak için izlenecek süreçle ilgili ayrıntılı belgeleri vardır. Hepsi benzer yaklaşımlar benimsiyor. Uzantıyı belirli bir dosya biçiminde paketlemeniz gerekir - çoğu zaman ZIP benzeri bir kapsayıcı. Ardından, bunu özel bir portalda göndermeniz, bir fiyatlandırma modeli seçmeniz ve inceleme sürecinin tamamlanmasını beklemeniz gerekir. Kabul edilirse uzantınız, uzantı mağazasını ziyaret eden herhangi bir kullanıcı tarafından tarayıcının kendisinde indirilebilir.
İşte çeşitli süreçler:
- Google: "Chrome Web Mağazasında Yayınla"
- Mozilla: “Web Uzantınızı Yayınlama”
- Opera: “Yayınlama Yönergeleri”
- Microsoft: "Microsoft Edge Uzantılarını Paketleme"
Windows Mağazası'na bir Microsoft Edge uzantısı göndermenin şu anda kısıtlı bir yetenek olduğunu lütfen unutmayın. Windows Mağazası'nın bir parçası olma isteğinizle Microsoft Edge ekibine ulaşın, sizi gelecekteki bir güncelleme için değerlendireceklerdir.
Vorlon.js Sayfa Analizörü uzantımız üzerinde çalışırken öğrendiklerimin çoğunu ve bu küçük kavram kanıtını paylaşmaya çalıştım.
Bazı geliştiriciler, uzantılarını oluşturmak için çeşitli uygulamalarla çalışmanın acısını hatırlar - bu ister farklı derleme dizinleri kullanmak, isterse biraz farklı uzantı API'leri ile çalışmak veya Firefox'un XUL uzantıları veya Internet Explorer'ın BHO'ları ve ActiveX gibi tamamen farklı yaklaşımları izlemek anlamına gelir.
Bugün normal JavaScript, CSS ve HTML becerilerimizi kullanarak aynı kod tabanını ve tüm tarayıcılarda harika uzantılar oluşturabildiğimizi görmek harika!
Herhangi bir geri bildirim için bana Twitter'da ping atmaktan çekinmeyin.
