Bir PWA'da Ekmek Kırıntıları Nasıl Kullanılır
Yayınlanan: 2022-03-10PWA'lar için kırıntıların gerekli olup olmadığı hakkında birçok soru gördüm. Sorunun neden ortaya çıktığı mantıklı. Ne de olsa, PWA'ların bir uygulama kabuğu ve yapışkan menüsü vardır, bu nedenle kullanıcıların ikincil bir gezinme olmadan gezinmeleri kolay olmamalı mı?
Bu kadar basit değil.
PWA'lar genellikle web sitesi ve yerel uygulama arasındaki çizgide yer aldığından, gezinme her zaman en aza indirilmez - özellikle büyük e-ticaret mağazaları veya blogları oluşturuyorsanız. Ayrıca, kırıntıların yalnızca gezinme için olmadığını unutmayın. Genellikle ilerlemeyi göstermek için kullanılırlar.
Bu yüzden bugün, PWA'lar için nasıl kırıntıların tasarlanacağına ve kullanışlı oldukları bazı ilginç kullanım örneklerine bakacağız.
PWA'lar Yerel Mobil Uygulamaların Yerini Alacak mı?
Mobil kullanıcı deneyimi söz konusu olduğunda, mobil web siteleri o kadar kötü mü? Özel bir yerel uygulama geliştirmenin faydaları hakkında çok şey duyuyorsunuz, ancak kullanıcılar bunu kabul etmezse bu inanılmaz maliyetli bir kumar haline gelebilir. İlgili makaleyi okuyun →
Web siteleri yerine PWA'lar oluşturmamızın nedenlerinden biri, daha iyi bir mobil deneyim sunmalarıdır. Ancak bu, gezinmek için ziyaretçilerinize kesinlikle güvenebileceğiniz anlamına gelmez. Bazı durumlarda, biraz el ele tutuşmaya ihtiyaçları olacak.
Ekmek kırıntıları, araya girip şunları söylemenin harika bir yoludur:
çok mu ileri gittin Bir veya iki adım geriye gitmenize yardımcı olalım.
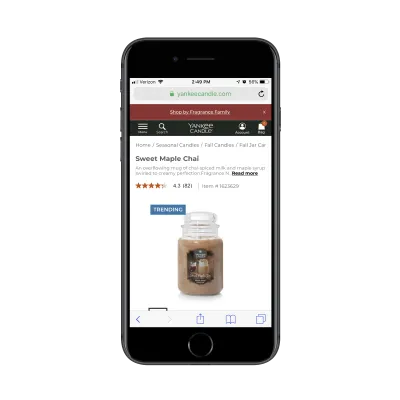
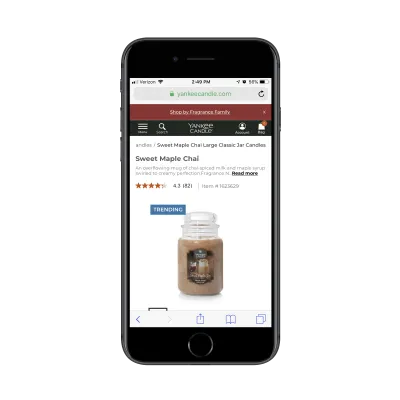
Yankee Candle bize bunun yapılabileceği bir yol gösteriyor:

Veya ekmek kırıntılarınız şunları söylüyor olabilir:
Ne kadar ileri gitmeniz gerektiğinden (veya daha ne kadarını kaldırabileceğinizden) emin değil misiniz? İşte kalan adımlarınız.
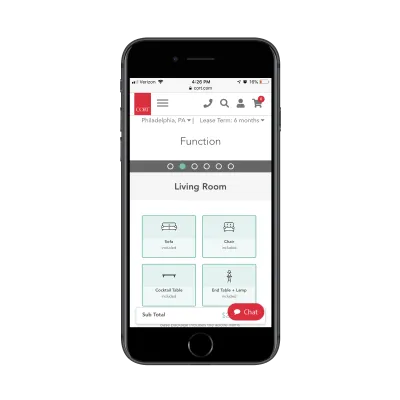
Ödeme işlemi, birden fazla adıma bölündüğünde, mobil cihazlarda kesinlikle yorucu olabilir. Bu nedenle, Cort'un kullandığı gibi içerik kırıntıları ilerleme çubukları çok faydalıdır.

PWA ile ziyaretçi deneyimini geliştirmek için içerik haritalarını kullanmanın tek yolu bunlar değildir. İşte yararlanabileceğiniz diğer bazı kullanım durumları:
1. E-Ticaret Aramasını Geliştirin
Birden fazla hiyerarşiye veya ürün kategorisine sahip büyük bir e-ticaret PWA'sı oluşturuyorsanız, içerik haritaları %100 gereklidir.
Mobilde, alışveriş yapanları çıldırmadan bu tür derin gezinmeyi gösterecek yer yok.
“
İçerik haritaları, alışveriş yapanların attıkları adımları görmelerini de kolaylaştırır, böylece ne kadar geriye atlamak zorunda olduklarını belirleyebilirler.
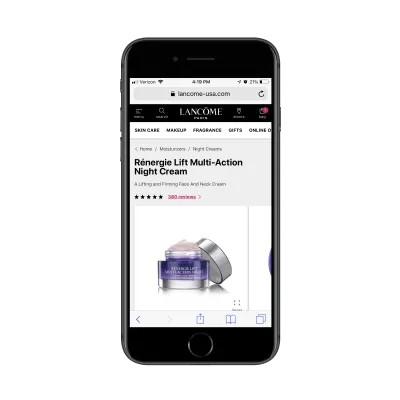
Örneğin, birinin Lancome PWA'da yeni bir nemlendirici için alışveriş yaptığını varsayalım:

Ama diyelim ki gün içinde giyebilecekleri bir şeyler arıyorlardı ve üzerine tıklamadan önce ürünün adına yeterince dikkat etmemişlerdi. Ekmek kırıntıları, daha sonra, doğru kategoriyi (“Gündüz Kremleri”) bulmak için tam olarak olmaları gereken noktaya (yani “Nemlendiriciler”) gitmelerine izin verir.
Bu tür kırıntılarla gezinme, gezinme daha derine indikçe özellikle önemli hale gelir.
Sadece dikkatli ol.
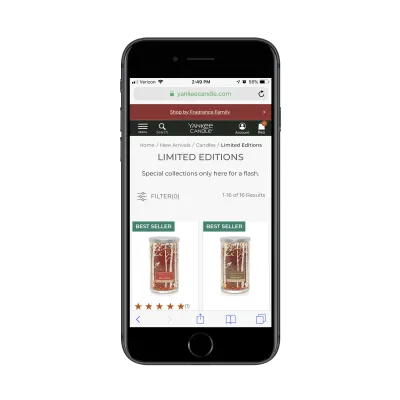
Yankee Candle'ın yukarıda ne yapılması gerektiğine dair bir örneği olmasına rağmen, envanterini daha derine inerseniz, kırıntılarının bir şekilde tehlikeye girdiğini göreceksiniz:

Yukarıdaki ekran görüntüsünden bunu anlayamayabilirsiniz, ancak içerik kırıntıları ekran dışına çıkıyor. Ve eğer bunu söyleyemezseniz, o zaman PWA'nın ziyaretçileri de bunu söyleyemeyecektir.
Fazladan ekmek kırıntıları var. Sadece ziyaretçilerin onları bulmak için sağa kaydırmasını isterler:

Gerçekçi olarak, bu, kaydırmaya aşina olan, ancak bir kırıntı gezintisi gibi tek tek öğeleri kaydırmak zorunda olmayan ziyaretçiler için sorunlara neden olabilir.
Yankee Candle'ın bu örnekte iyi yaptığı bir şey, okunabilir ve tıklanabilir kalmaları için kırıntılarının boyutunu korumuş olmasıdır. Navigasyona bir sarma işlevi eklerseniz bu her zaman gerçekleşmeyen bir şeydir.
Bu öğeyi tasarlarken neden boyut meselesinin ortaya çıkabileceğini size göstereceğim.
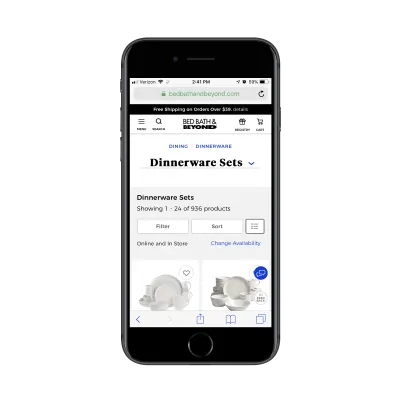
Bu Bed Bath & Beyond web sitesidir:

Bu, özellikle son kırıntı, kullanıcıların aşağıdaki gibi kategorilerde daha da derine inmelerini sağladığından, kırıntılarınızı tasarlamanın kesinlikle güzel bir yoludur:
- gündelik yemek takımı,
- İyi Çin,
- Şarj Plakaları.
Ziyaretçi ürünlerden birini seçtiğinde, sayfanın üst kısmında standart bir düz metin içerik haritaları gösterilir. Yani, bu arada “Yemek | yemek takımları | Yemek Takımları” kırıntıları izi, sayfanın neredeyse dörtte birini kaplıyor. Alışveriş deneyimini tamamen tehlikeye atmaz, ancak ziyaretçilerin mevcut yemek takımlarının her birini görmek için çok fazla kaydırma yapması gerektiğinden aşırı tahrişe neden olabilir.
En iyi bahsiniz? Ziyaretçiler, ister masaüstünde, ister mobilde veya PWA'da olsun, e-ticarette kırıntıları aramayı bilirler. Bu nedenle, onunla yaratıcı olmaya çalışmayın. Bunları ait oldukları yere (yani başlığın hemen altına) yerleştirin ve tek tip tipografi kullanın. Ekmek kırıntılarınız uzun kenardan akma eğilimindeyse, onları sarabilir veya daha iyisi, bir kerede kaç tanesinin görüntülendiğini azaltabilirsiniz.
Yukarıdaki Yankee Candle örneğinde, ziyaretçiler içerik haritasının tüm genişliğini kaydırdıklarında şunu görürler:
Ana Sayfa / Mevsimlik Mumlar / Güz Mumları / Güz Kavanoz Mumları / Sweet Maple Chai Büyük Güz Kavanoz Mumları
Bunun yerine ne olabilir:
Mevsimlik Mumlar / Güz Mumları / Güz Kavanoz Mumları
Herkes oradaki logo noktalarını bildiği için "Ev" özelliğini eklemeye gerçekten gerek yok. Ve kırıntının hemen altında olduğu için ürünün adını hecelemeye gerek yok. Bunu PWA'nız için yaptığınızda, yalnızca temel öğelerin görünmesi için yeniden kırpmayı unutmayın.
2. Blogların Göz Atılabilirliğini İyileştirin
Birisi masaüstü veya dizüstü bilgisayarının rahatlığında bir blog okuduğunda, genellikle kendisine diğer yeni veya alakalı makaleleri gösteren bir kenar çubuğunun rahatlığına sahiptir. Ancak mobilde bu imkansız. Bunun yerine şunları yapmaları gerekir:
- Gönderinin en altına gidin ve ilgili bağlantıların orada bulunup bulunmadığına bakın,
- Blogun arama işlevini kullanın (varsa),
- Veya kırıntıları kullanarak ilgili bir kategoriye veya tarihe gidin.
Kaydırma, özellikle okuyucularınız her zaman tüm gönderiyi geçemiyorsa ideal değildir. Arama iyi olurdu, ancak aradıkları şey hakkında çok net bir fikre sahip olmalarını gerektirir. Öte yandan, ekmek kırıntıları, okudukları hakkında bir bağlam sağlamanın yanı sıra başka ne bulabilecekleri konusunda rehberlik sağlar.
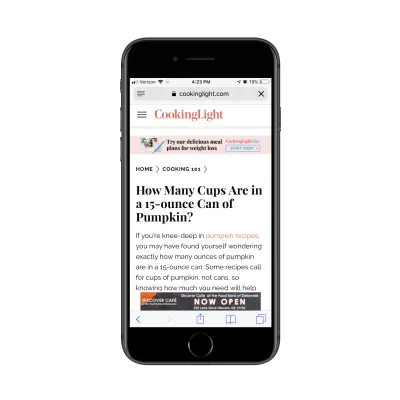
Cooking Light blogu bunu iyi bir şekilde ele alıyor:

Bir ziyaretçinin Pişirme Işığı ana sayfasına geldiğini ve bir kutuda ne kadar balkabağı olduğunu ölçmekle ilgili bu makaleyi gördüğünü varsayalım. Üzerine tıklarlar ve okumaya değer bulurlar.
Şimdi, bunun gibi bir makaleye tıklayan birinin acemi bir aşçı olması muhtemeldir, bu nedenle kesinlikle diğer başlangıç ipuçlarını ve içgörülerini almakla ilgilenecektir. Bu yüzden Cooking Light'ın kırıntısı çok faydalıdır. Bu, şöyle bir şeye dönüşebilirdi:
Ana Sayfa > Yemek Pişirme > Şükran Günü > Turtalar > Kabak Turtası
Bunun yerine, makale uygun ve basit bir şekilde kategorize edildi, böylece çeken okuyucu türleri başka yararlı ve alakalı içerikler bulabilir.
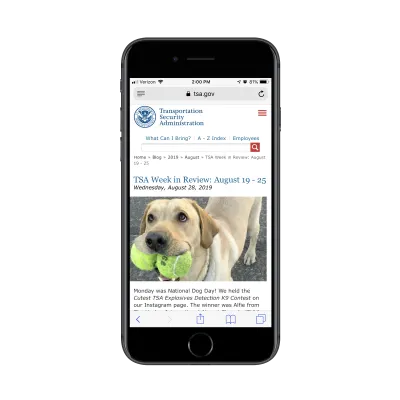
Blog gönderilerini farklı bir şekilde kategorize etmek cazip gelse de, bu, kırıntıları aşırı karmaşık hale getirebilir. Konuyla ilgili olarak, Ulaştırma Güvenliği İdaresi (TSA) kendi işini şu şekilde yapar:

Yukarıdaki örnekte, kırıntıların yayın tarihinin dökümünden başka bir şey olmadığını görebilirsiniz. Değerli rehberler yerine sürekli olarak zamana duyarlı bilgileri arayan ziyaretçileriniz yoksa, bu tür bir içerik haritası pek iyi çalışmayacaktır.
Değinmek istediğim bir diğer şey de, kırıntılara başlığın dahil edilmesinin gereksiz olduğudur. Doğrudan altında görünen blog yazısı başlığının bir kopyasından başka bir şey değil. Dahası, başlığın uzunluğu, kırıntıları sarmaya ve gereğinden fazla yer kaplamaya zorlar.
Daha basit her zaman daha iyidir, özellikle de kırıntıların amacı ziyaretçilerin blog içeriğinizin daha fazlasını okumasına yardımcı olmaksa. Bu sorunu çözmek için kırıntılarınızı kısaltmakla ilgili 1 numaralı ipucumu kullanabilirsiniz.
3. Yardım Almayı Kolaylaştırın
Web için ürün oluşturmanın harika yanlarından biri, sürekli olarak fiziksel bir envanter stoklamamız gerektiğinde katlanarak satabileceğimizden çok daha fazlasını satmamıza izin vermesidir. Ancak bu, ürünlerimizi destekleme sorumluluğumuzdan bizi kurtarmaz. Bir yazılım parçası oluşturduğunuzda, müşterilere onunla yardımcı olmak için orada olsanız iyi olur.

Bununla birlikte, SaaS kullanıcılarının karşılaştığı birçok sorun olağandır ve bir destek portalı ile kolayca yanıtlanabilir. Bu şekilde, kullanıcıları kendi sorunlarının yanıtlarını aramaya ve destek sıranızın tıkanmasını önlemeye yetki verirsiniz. Her iki taraf için de bir kazan-kazan.
Şimdi, destek portalları bloglara çok benziyor, çünkü size yolu gösterecek bir kenar çubuğu veya arama çubuğu gibi bir rahatlığınız yoksa gezinmesi zor olabilir. Bu öğeler mevcut olsa bile, destek arşivlerinde daha derinlere indikçe ek bağlamlara sahip olmak yine de güzel.
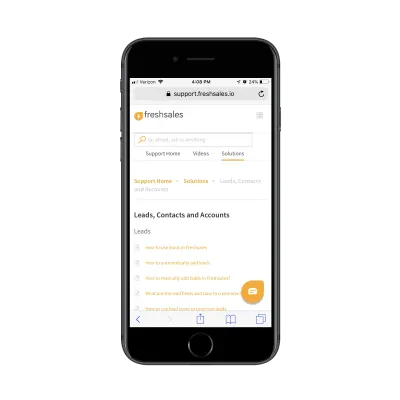
Örneğin, bu FreshWorks'ün Freshsales CRM destek portalıdır:

Bu destek portalında bir ton belge var. Sayfanın üst kısmında bir kırıntı navigasyonunun olmaması aptalca olurdu. Ve blog kırıntıları örnekleri gibi, bu da kullanıcılara iki şekilde yardımcı olur.
Birincisi, geri izleme için kullanışlıdır. Aynı konu hakkında daha fazla şey öğrenmeye çalışan kullanıcılar için de yararlıdır. Bu düzeyde destek sağlayarak, kullanıcılarınız ürününüze nasıl daha kolay hakim olacaklarını öğrenecek ve dönem sonunda aboneliklerini yenileme olasılıkları daha yüksek olacaktır.
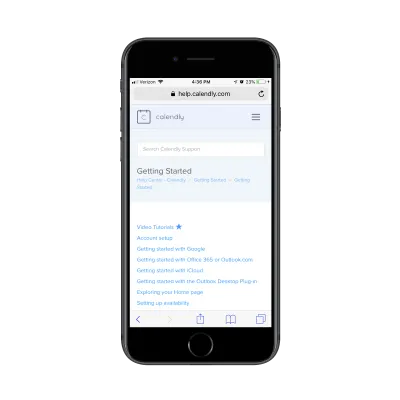
Destek bölümünde kırıntıları kullanan başka bir yazılım da Calendly'dir:

Sayfa adının ve destek konuları kategorisinin arama çubuğunun hemen altında nasıl bulunduğuna dikkat edin. Şimdi, kırıntılarda bulunan özelliklere bakın:
Yardım Merkezi > Calendly > Başlarken > Başlarken
Bunların hiçbiri “Yardım Merkezi” dışında buraya ait değil. Bu sayfaya gelen herkes, destek konusunun ürünle (Calendly) ilgili olduğunu bilir. Ayrıca sayfa başlığının “Başlarken” olduğunu görecekler, bu yüzden burada tekrar etmenin bir faydası yok.
Gerçekten, kırıntılar, navigasyonda daha derine inene kadar devreye girmemelidir. O zaman bile, başlık her zaman sayfanın en üstünde bulunduğundan gerekli olup olmadığını bilmiyorum.
Kendi SaaS destek portalınızı oluştururken, kırıntılara neyin ait olduğunu ve neyin olmadığını gerçekten düşünün. Yeterince basit bir kendi kendine destek sistemiyse, buna hiç ihtiyacınız olmayabilir.
4. İlerleme Çubukları ile Dönüşümleri İyileştirin
PWA ziyaretçilerinize üzerinde çalışması için çok adımlı bir süreç verdiğinizde – e-ticarette ödeme, test, anket vb. – bitirmeye değip değmediğini merak etmelerine izin vermeyin.
Şimdi, bu onları aynı anda görünen uzun bir formla boğmanız gerektiği anlamına gelmez - bu, dönüşüm oranınıza da zarar verebilir. Daha uzun süreçleri birden çok adıma bölmek tamamen iyidir. Bunları bölmek için ilerleme çubuğu kırıntılarını kullanmayı unutmayın.
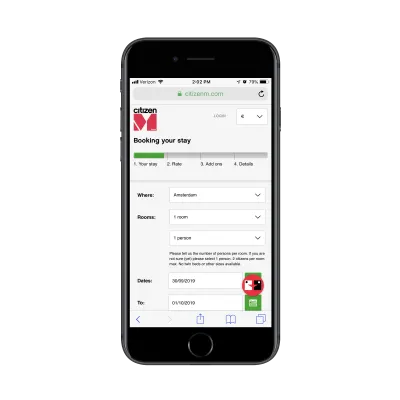
CitizenM rezervasyon formunun gösterdiği gibi, bu özellikle konukseverlik alanında faydalı olacak bir şeydir:

Bu kırıntıları iki amaca hizmet eder:
- Ziyaretçiler sürece gerçekte ne kadar işin dahil olduğunu görebilirler.
- Bir yanıtı değiştirmeleri gerekiyorsa onları geri izlemek için kullanabilirler.
Bu, aksi halde hiç bitmeyen bir rezervasyon sürecini daha yönetilebilir hale getirebilir. Ancak bu, bir bütün olarak kırıntıların her zaman daha yüksek dönüşümlere katkıda bulunduğu anlamına gelmez.
Yukarıdaki ekmek kırıntıları örneğinin bu kadar iyi çalışmasının bir nedeni, iyi etiketlenmiş ve basitleştirilmiş olmasıdır. Bununla birlikte, ekmek kırıntıları ilerleme çubuklarından şeffaflığı ve mantığı kaldırdığınızda, bunlar dönüşüm oranlarınıza zarar verebilir.
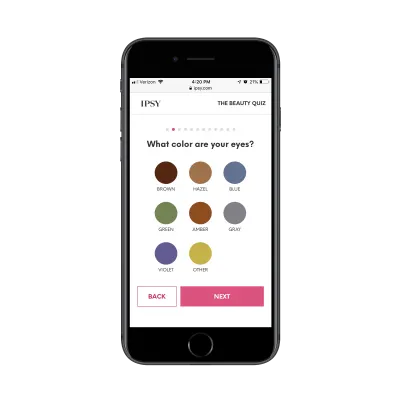
Örneğin, Ipsy aylık bir makyaj abonelik hizmetidir. Başlamak için, PWA ziyaretçileri bu testi doldurmalıdır:

Testin tasarımı kesinlikle çekici olsa da, özellikle her sayfada iki veya daha fazla tıklama gerektiren 12 sayfa olduğu için onu bu şekilde mi oluşturmak gerekiyor? Bu, toplamda en az 24 tıklama anlamına gelir (yanıt için bir veya daha fazla ve "İleri" düğmesi için bir).
Bu, abonelik formunu doldurmayı bile içermiyor!
Bununla birlikte, potansiyel müşterilere ne kadar daha fazla iş yapılması gerektiğini göstermek için ekmek kırıntıları ilerleme çubuğu var. Ancak, bu sayfaların her birinin ne içerdiği konusunda şeffaflık yoktur. Aslında, çoğu bu ilkinden çok daha uzun, favori markalar, sevdikleri makyaj türleri, ne sıklıkta giydikleri vb. gibi sorular soruyor.
Sonunda, testi tamamlamak muhtemelen beş dakika veya daha fazla sürecektir ve ilerleme çubuğunun bu gerçeği göstermede hiçbir yararı olduğunu düşünmüyorum.
Alt satır: Ziyaretçileri dönüşüm noktasına daha hızlı getirmek istiyorsanız, bunu bu şekilde tasarlayın. Ve eğer biraz çalışma gerektiriyorsa, ne kadar iş olduğu konusunda dürüst olun. Ekmek kırıntıları ile maskelemeyin.
5. Dizinleri Keşfetmeyi Kolaylaştırın
Neyse ki, rehberler artık büyük telefon rehberlerinin veya seyahat rehberlerinin içinde yaşamıyor. Artık daha hızlı ve daha rahat kullanım için bu dizinleri dijitalleştiriyoruz.
Bununla birlikte, çevrimiçi dizinler büyük veriye çok benzer. Artık internette olduklarına göre, gözden geçirilecek neredeyse çok fazla bilgi var. Ve çoğu PWA, ziyaretçilere sonuçlarını filtreleme ve sıralama yeteneği verse de, bu PWA'nın kendisinde gezinmeye mutlaka yardımcı olmaz.
Bunun için ihtiyacınız olan şey ekmek kırıntıları.
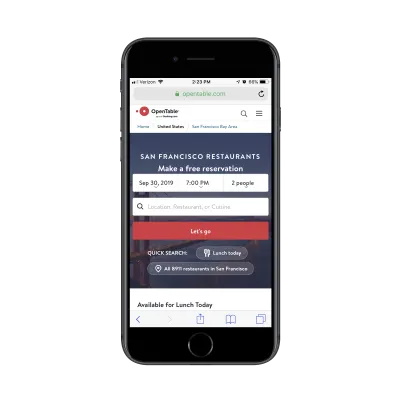
OpenTable PWA'da bunun güzel bir örneğini bulacaksınız:

OpenTable'ı rezervasyon sistemi olarak kullanan ve dünyanın her yerinden gelen yüz binlerce restoran var.
Ekmek kırıntılarını göstermek tamamen gerekli olmasa da, özellikle kullanıcılar tam olarak hangi şehirde yemek yemek istediklerini biliyorsa, bu hoş bir dokunuş. Kullanıcılara buranın aradıkları yer olduğunu hızlı bir şekilde hatırlatıyor. Fikrini değiştirirlerse ve bir sonraki kasabayı denemek isterlerse, yanıtlarını değiştirmek için tek yapmaları gereken eyalete veya bölgeye bir tıklamak.
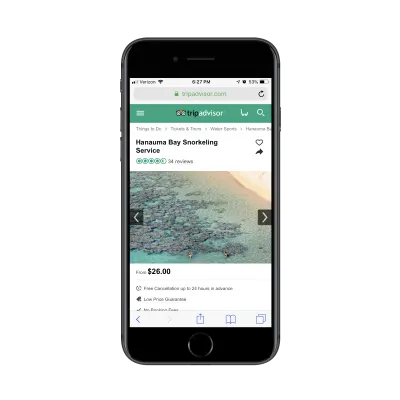
TripAdvisor, konumlar, kalacak yerler, yapılacak şeyler vb. hakkında büyük miktarda veri depolayan başka bir büyük dizin sitesidir. Bu PWA'nın içinde o kadar çok şey oluyor ki, kırıntıları olmadan geçmenin bir yolu yok:

Bu örnekte, içerik kırıntıları niteliklerinin ne kadar derin ve spesifik olduğunu görebilirsiniz:
Yapılacak Şeyler > Biletler ve Turlar > Su Sporları > Hanauma Bay Şnorkel Hizmeti
Bu, belirli bir etkinlik veya konumla karşılaşmış olabilecek, ancak kırıntıları inceledikten sonra gidilecek farklı bir yol olduğunu anlayan ziyaretçiler için yararlıdır.
Örneğin, diyelim ki birisi bu sayfaya geldi ve Hawaii'de başka ne tür turlar yapabileceğini merak etmeye başladı. Bu nedenle, aramalarını yeniden başlatmak yerine (ki bu, ana sayfadan sayfaya ulaşırlarsa yapmak zorunda kalacaklardır), geri gitmek için içerik kırıntılarını kullanabilirler.
Bununla birlikte, bu, kırıntılara çok fazla şey koymanın örneklerinden bir diğeri. Altında alt kategoriler olmadığı sürece aktivitenin veya yerin adını eklemeye gerek yoktur. Yalnızca kırıntıların sayfanın genişliğini geçmesine neden olur, bu da dikkat dağıtıcı (ve can sıkıcı) olabilir.
Yine, mümkün olduğunda kırıntıları olabildiğince basit tutmak iyi bir fikirdir.
6. Bağlantı Etiketlerini Ekmek Kırıntılarına Dönüştürün
Daha önce, ekmek kırıntılarının PWA'larda ilerleme çubukları olarak nasıl kullanılabileceğinden bahsetmiştim. Ya bunları benzer bir amaç için kullansaydık, ama bu sefer bir sayfadaki bağlantı etiketlerini temsil etmek için kullansaydık?
Bu, geliştiricilerin tek sayfalık bir web sitesinin en üstüne bir navigasyon oluşturduklarında yaptıklarından gerçekten farklı değil. Tek fark, sayfanızdaki bağlantı etiketlerinin ikincil bir gezinme olarak kırıntılarla temsil edilmesidir.
Ve PWA'nız hakkında uzun makaleler veya kılavuzlar yayınlıyorsanız, bu ciddi olarak düşünülmesi gereken bir şeydir.
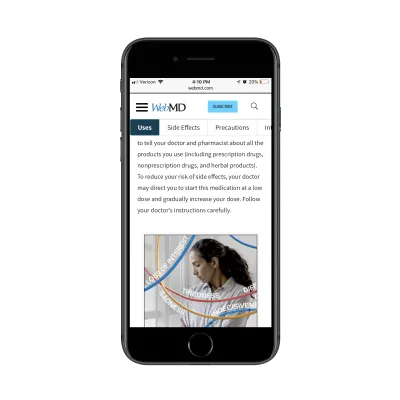
İşte WebMD web sitesinden bir örnek:

WebMD PWA, ziyaretçilerin semptomlarını kontrol etmelerine veya aldıkları ilaçları aramalarına olanak tanır. Tahmin edebileceğiniz gibi, bu sayfalar bir süre daha uzayıp gidebilir.
WebMD, ziyaretçileri bunlar arasında gezinmeye zorlamak yerine, bu ikincil gezinmeyi başlığının altına ekler. Ziyaretçiler ilgili bağlantı etiketini ve bölümünü kaydırdıkça, içerik kırıntılarında vurgulanır. Kullanıcılar ayrıca kaydırmak zorunda kalmadan sayfada hızlı bir şekilde hareket etmek için kırıntıları kullanabilir.
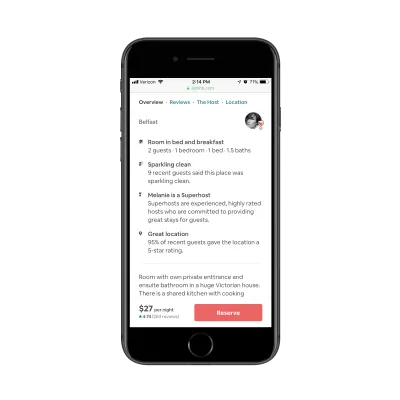
Airbnb benzer bir şey yapar:

Airbnb, ziyaretçilerini kendileriyle en alakalı ayrıntıları almaya çalışmak için sayfayı kaydırmaya kolayca bırakabilir. Bunun yerine, bir içerik haritaları gezintisi (sayfanın bağlantı etiketlerinden oluşturulmuş) görüntülenmesi için seçilir.
Bu, onların hangi bölümde olduklarını görmelerini ve daha sonra karar vermek için ihtiyaç duydukları ayrıntıları almak istediklerinde etrafta gezinmelerini kolaylaştırır.
Bunun mutlaka yaygın bir kırıntı kullanımı olmadığını biliyorum, ancak web PWA'lara geçtikçe bunun daha fazla görünmesini bekliyorum.
Toplama
Artık iyi ve kötü kırıntıların nasıl göründüğünü bilmek için birçok PWA örneği gördük. Temel kuralları özetleyelim:
- Ekmek kırıntılarını her zaman sayfanın üst kısmına mümkün olduğunca yakın yerleştirin. Başlık varsa, doğrudan aşağıya gider. Değilse, en üst sırada yer almalıdır.
- Benzersiz ayırıcılar kullanın. En yaygın olanları Guillemet (>), eğik çizgi (/) ve borudur (|).
- Niteliklerin nerede başlayıp nerede bittiğini net bir şekilde görebilmek için ayırıcıların etrafına yeterince dolgu yapın.
- İçerik kırıntılarındaki tıklanabilir bağlantıların dokunulacak kadar büyük olduğundan emin olun. En az 1 cm x 1 cm olmalıdır.
- Renk konusunda dikkatli olun. Ekmek kırıntılarının sayfanın içeriğinden uzaklaşmasını istemezsiniz. Bununla birlikte, en azından renk değiştirmeleri veya üzerine gelindiğinde altı çizili olmaları gerekir.
- Öznitelik etiketlerini mümkün olduğunca basitleştirin.
- Sayfada açıkça görülüyorsa, yayının, sayfanın, ürünün vb. adını içerik haritalarına eklemeyin. “Ev”in de muhtemelen orada olması gerekmez.
- İçerik kırıntıları sayfanın genişliğini geçiyorsa, metni yalnızca tıklanabilirliği tehlikeye atmıyorsa sarın. Yalnızca son birkaç özelliği/bağlantıyı görüntülemek gerçekten en iyisidir.
PWA'larda içerik kırıntıları ile yapabileceğiniz çok şey vardır ve iyi kullanılırsa dönüşüm oranınızı artırmanıza yardımcı olabilir. Sadece onlara karşı dikkatli ol. Herhangi bir sebep olmaksızın dahil edilmişlerse veya ziyaretçilerinize daha fazla iş sunuyorlarsa, onlarsız yapmak en iyisidir.
