Tarayıcının Ötesinde: Sunucusuz WebAssembly'ye Başlarken
Yayınlanan: 2022-03-10Artık WebAssembly tüm büyük tarayıcılar ve dünya çapındaki kullanıcıların %85'inden fazlası tarafından desteklendiğine göre, JavaScript artık şehirdeki tek tarayıcı dili değil. Duymadıysanız, WebAssembly tarayıcıda çalışan yeni bir düşük seviyeli dildir. Aynı zamanda bir derleme hedefidir, yani C, C++ ve Rust gibi dillerde yazılmış mevcut programları WebAssembly'de derleyebilir ve bu programları tarayıcıda çalıştırabilirsiniz. Şimdiye kadar WebAssembly, masaüstü uygulamaları, komut satırı araçları, oyunlar ve veri bilimi araçları dahil olmak üzere her türlü uygulamayı web'e taşımak için kullanıldı.
Not: Web uygulamalarını hızlandırmak için WebAssembly'ın tarayıcı içinde nasıl kullanılabileceğine dair derinlemesine bir vaka çalışması için önceki makaleme göz atın.
Web Derlemesi Web Dışında mı?
Günümüzde WebAssembly uygulamalarının çoğu tarayıcı merkezli olsa da, WebAssembly'nin kendisi orijinal olarak yalnızca web için değil, gerçekte herhangi bir korumalı alan ortamı için tasarlanmıştır. Aslında, son zamanlarda, herhangi bir işletim sistemi veya bilgisayar mimarisinde ikili dosyaları çalıştırmak için genel bir yaklaşım olarak, bu sistemi destekleyen bir WebAssembly çalışma zamanı olduğu sürece, WebAssembly'nin tarayıcı dışında nasıl yararlı olabileceğini keşfetme konusunda çok fazla ilgi var. Bu makalede, WebAssembly'nin sunucusuz/Hizmet Olarak İşlev (FaaS) tarzında tarayıcı dışında nasıl çalıştırılabileceğine bakacağız.
Sunucusuz Uygulamalar için WebAssembly
Özetle, sunucusuz işlevler, kodunuzu bir bulut sağlayıcısına verdiğiniz ve bu kodu sizin için ölçeklendirmeyi yürütmesine ve yönetmesine izin verdiğiniz bir bilgi işlem modelidir. Örneğin, sunucusuz işlevinizin bir API uç noktasını her çağırdığınızda yürütülmesini veya bulut kovanıza bir dosya yüklendiğinde olduğu gibi olaylar tarafından yönlendirilmesini isteyebilirsiniz. "Sunucusuz" terimi, sunucular yolun bir yerinde açıkça söz konusu olduğu için yanlış bir adlandırma gibi görünse de, bu sunucuları nasıl yöneteceğimiz, dağıtacağımız veya ölçeklendireceğimiz konusunda endişelenmemize gerek olmadığı için bizim açımızdan sunucusuzdur.
Bu işlevler genellikle Python ve JavaScript (Node.js) gibi dillerde yazılmış olsa da, bunun yerine WebAssembly kullanmayı seçmeniz için birkaç neden vardır:
- Daha Hızlı Başlatma Süreleri
WebAssembly'yi destekleyen sunucusuz sağlayıcılar (Cloudflare ve Fastly dahil), çoğu bulut sağlayıcısının diğer dillerle yapabildiğinden en az bir büyüklük mertebesinde daha hızlı işlevler başlatabileceklerini bildirirler. Bunu, aynı süreçte on binlerce WebAssembly modülünü çalıştırarak gerçekleştirirler. mümkün, çünkü WebAssembly'nin korumalı yapısı, kapların geleneksel olarak kullanıldığı yalıtımı elde etmenin daha verimli bir yolunu sağlar. - Yeniden Yazmaya Gerek Yok
WebAssembly'nin tarayıcıdaki ana çekiciliklerinden biri, her şeyi JavaScript'e yeniden yazmak zorunda kalmadan mevcut kodu web'e taşıma yeteneğidir. Bulut sağlayıcıları sunucusuz işlevlerinizi hangi dillerde yazabileceğinizi sınırladığından, bu avantaj sunucusuz kullanım durumunda da geçerlidir. Genellikle Python, Node.js ve belki birkaç diğerini desteklerler, ancak kesinlikle C, C++ veya Rust'ı desteklemezler. . Sunucusuz sağlayıcılar WebAssembly'yi destekleyerek dolaylı olarak çok daha fazla dili destekleyebilir. - Daha Hafif
WebAssembly'yi tarayıcıda çalıştırırken, hesaplamalarımızı gerçekleştirmek için son kullanıcının bilgisayarına güveniyoruz. Bu hesaplamalar çok yoğunsa, bilgisayar fanları dönmeye başladığında kullanıcılarımız mutlu olmayacaktır. WebAssembly'yi tarayıcı dışında çalıştırmak, uygulamamızı hafif tutarken bize WebAssembly'nin hız ve taşınabilirlik avantajlarını sağlar. Bunun da ötesinde, WebAssembly kodumuzu daha öngörülebilir bir ortamda çalıştırdığımız için, potansiyel olarak daha yoğun hesaplamalar gerçekleştirebiliriz.
Somut Bir Örnek
Smashing Magazine'deki önceki makalemde, yavaş JavaScript hesaplamalarını WebAssembly'de derlenmiş C koduyla değiştirerek bir web uygulamasını nasıl hızlandırdığımızı tartışmıştık. Söz konusu web uygulaması, DNA dizileme verilerinin kalitesini önizlemeye yönelik bir araç olan fastq.bio idi.
Somut bir örnek olarak, fastq.bio'yu, WebAssembly'yi tarayıcı içinde çalıştırmak yerine sunucusuz WebAssembly'yi kullanan bir uygulama olarak yeniden yazalım. Bu makale için, WebAssembly'yi destekleyen ve V8 tarayıcı motorunun üzerine inşa edilmiş sunucusuz bir sağlayıcı olan Cloudflare Workers'ı kullanacağız. Başka bir bulut sağlayıcısı olan Fastly, benzer bir teklif üzerinde çalışıyor, ancak Lucet çalışma zamanlarını temel alıyor.

Öncelikle, DNA dizileme verilerinin veri kalitesini analiz etmek için biraz Rust kodu yazalım. Kolaylık sağlamak için, girdi verilerinin ayrıştırılması için Rust-Bio biyoinformatik kitaplığından ve Rust kodumuzu WebAssembly'de derlememize yardımcı olması için wasm-bindgen kitaplığından yararlanabiliriz.
DNA dizileme verilerini okuyan ve kalite ölçümlerinin bir özetini içeren bir JSON çıktısı veren kodun bir parçası:
// Import packages extern crate wasm_bindgen; use bio::seq_analysis::gc; use bio::io::fastq; ... // This "wasm_bindgen" tag lets us denote the functions // we want to expose in our WebAssembly module #[wasm_bindgen] pub fn fastq_metrics(seq: String) -> String { ... // Loop through lines in the file let reader = fastq::Reader::new(seq.as_bytes()); for result in reader.records() { let record = result.unwrap(); let sequence = record.seq(); // Calculate simple statistics on each record n_reads += 1.0; let read_length = sequence.len(); let read_gc = gc::gc_content(sequence); // We want to draw histograms of these values // so we store their values for later plotting hist_gc.push(read_gc * 100.0); hist_len.push(read_length); ... } // Return statistics as a JSON blob json!({ "n": n_reads, "hist": { "gc": hist_gc, "len": hist_len }, ... }).to_string() }Ardından, WebAssembly'de derleme ve buluta dağıtma gibi ağır işlerin üstesinden gelmek için Cloudflare'nin wrangler komut satırı aracını kullandık. Tamamlandığında, girdi olarak sıralama verilerini alan ve veri kalitesi ölçümleriyle bir JSON döndüren bir API uç noktası verilir. Artık bu API'yi uygulamamıza entegre edebiliriz.
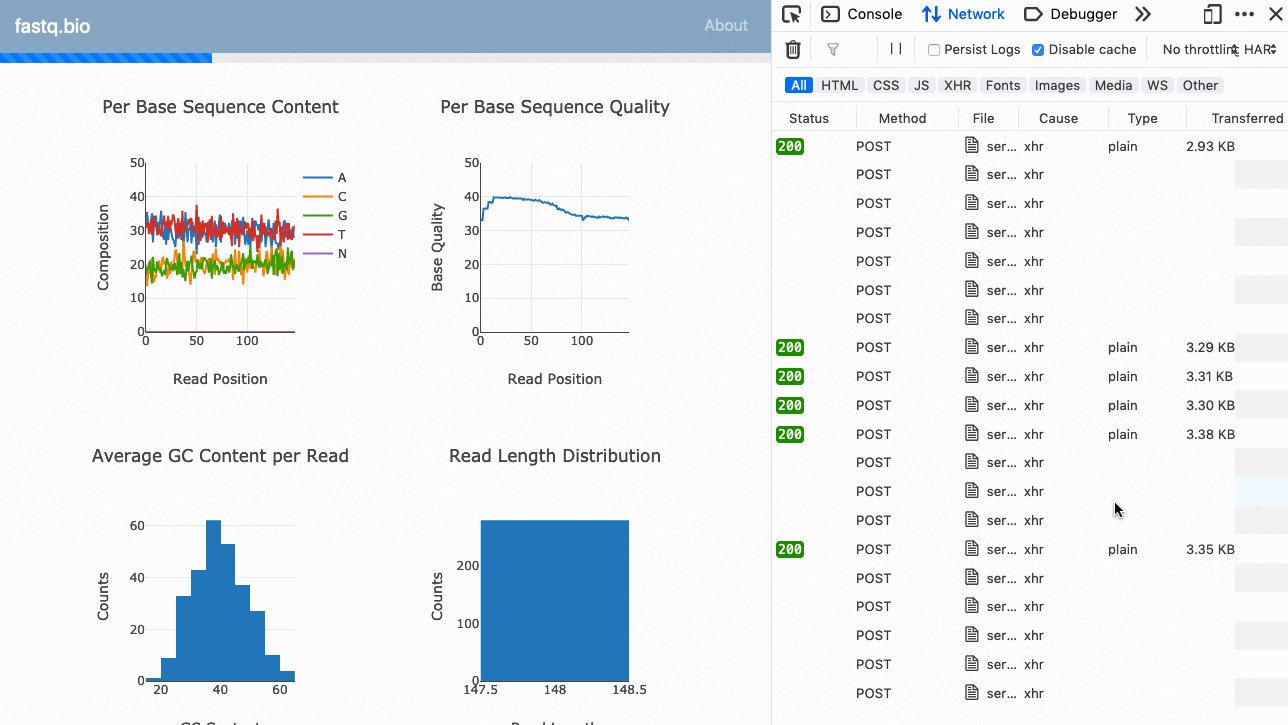
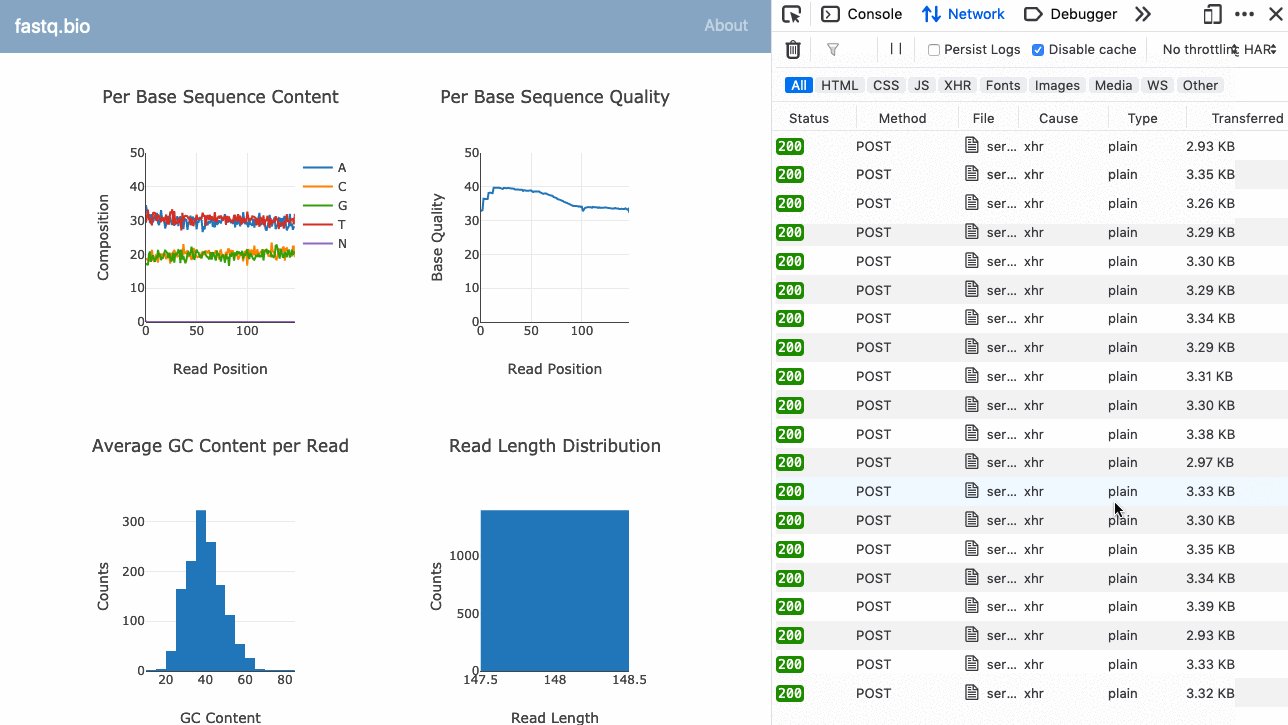
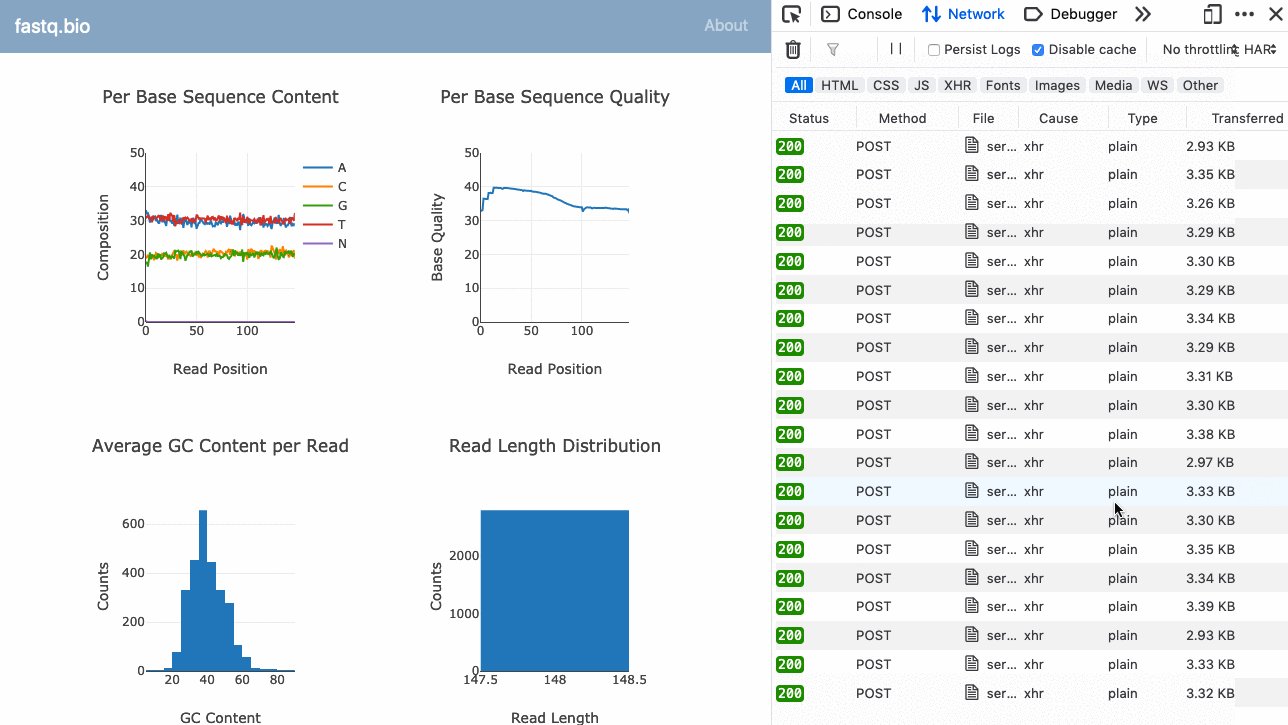
İşte uygulamada uygulamanın bir GIF'i:

Kodun tamamı GitHub'da (açık kaynak) mevcuttur.
Her Şeyi Bağlamına Yerleştirmek
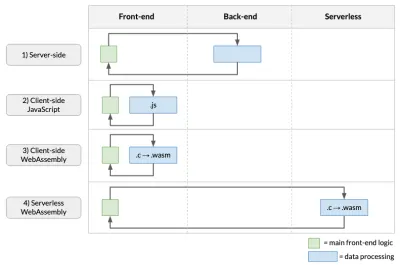
Sunucusuz WebAssembly yaklaşımını bağlama oturtmak için, veri işleme web uygulamalarını (yani, kullanıcı tarafından sağlanan veriler üzerinde analiz gerçekleştirdiğimiz web uygulamaları) oluşturabileceğimiz dört ana yolu ele alalım:

Yukarıda gösterildiği gibi, veri işleme birkaç yerde yapılabilir:
- Sunucu Tarafı
Bu, ön uçta yapılan API çağrılarının arka uçta veri işlemeyi başlattığı çoğu web uygulaması tarafından benimsenen yaklaşımdır. - İstemci Tarafı JavaScript
Bu yaklaşımda, veri işleme kodu JavaScript'te yazılır ve tarayıcıda çalışır. Dezavantajı, performansınızın bir darbe alması ve orijinal kodunuz JavaScript'te değilse, sıfırdan yeniden yazmanız gerekecek! - İstemci Tarafı WebAssembly
Bu, veri analizi kodunu WebAssembly'de derlemeyi ve tarayıcıda çalıştırmayı içerir. Analiz kodu C, C++ veya Rust gibi dillerde yazılmışsa (genomik alanımda sıklıkla olduğu gibi), bu, JavaScript'te karmaşık algoritmaları yeniden yazma ihtiyacını ortadan kaldırır. Ayrıca uygulamamızı hızlandırma potansiyeli de sağlar (örneğin önceki bir makalede tartışıldığı gibi). - Sunucusuz WebAssembly
Bu, derlenmiş WebAssembly'yi bulutta FaaS türünde bir model kullanarak çalıştırmayı içerir (örneğin bu makale).
Peki neden diğerleri yerine sunucusuz yaklaşımı seçesiniz? Birincisi, ilk yaklaşımla karşılaştırıldığında, WebAssembly kullanmanın getirdiği avantajlara, özellikle de mevcut kodu JavaScript'e yeniden yazmak zorunda kalmadan taşıma becerisine sahiptir. Üçüncü yaklaşımla karşılaştırıldığında, sunucusuz WebAssembly ayrıca, kullanıcı kaynaklarını sayı kırma için kullanmadığımız için uygulamamızın daha hafif olduğu anlamına gelir. Özellikle, hesaplamalar oldukça ilgiliyse veya veriler zaten buluttaysa, bu yaklaşım daha mantıklıdır.
Öte yandan, uygulamanın artık ağ bağlantıları yapması gerekiyor, bu nedenle uygulama muhtemelen daha yavaş olacaktır. Ayrıca, hesaplamanın ölçeğine ve daha küçük analiz parçalarına ayrılmaya uygun olup olmadığına bağlı olarak, sunucusuz bulut sağlayıcılarının çalışma zamanı, CPU ve RAM kullanımına getirdiği sınırlamalar nedeniyle bu yaklaşım uygun olmayabilir.
Çözüm
Gördüğümüz gibi, WebAssembly kodunu sunucusuz bir şekilde çalıştırmak ve hem WebAssembly'nin (taşınabilirlik ve hız) hem de hizmet olarak işlev mimarilerinin (otomatik ölçeklendirme ve kullanım başına fiyatlandırma) avantajlarından yararlanmak artık mümkün. ). Birkaçını saymak gerekirse, veri analizi ve görüntü işleme gibi belirli uygulama türleri, bu tür bir yaklaşımdan büyük ölçüde yararlanabilir. Ağa yapılan ek gidiş-dönüşler nedeniyle çalışma zamanı sıkıntılı olsa da, bu yaklaşım bir seferde daha fazla veri işlememize izin veriyor ve kullanıcıların kaynaklarını tüketmemize izin vermiyor.
