Siteniz İçin Daha İyi Bir UX Oluşturmanıza Yardımcı Olacak 18 Kullanılabilirlik İpuçları
Yayınlanan: 2017-09-30Açıkça söylemek gerekirse, kullanılabilirlik, web sitenizi yeterince kolay hale getirdiğinizde, ziyaretçilerin ihtiyaç duydukları her şeyi, ihtiyaç duyduklarında mümkün olduğunca kolay bulabilmeleridir.
Web şirketleri arasında yaygın bir görüş, kullanılabilirliğin uygulanmasının oldukça pahalı olduğudur.
Elbette, kullanılabilirlik araştırmalarına ve testlerine binlerce para harcayan şirketler ve insanlar var, ancak sıradan bir şirket için, uzmanlara başvurmadan ve pahalı test ekipmanlarına para harcamadan iyi bir kullanılabilirlik elde edebilirsiniz.
Bir web tasarımcısıysanız, işler daha da kolaydır. Kullanılabilirlik makalelerini okuyabilir ve er ya da geç kullanılabilirliğin temelleri ve bunları bir web sitesine nasıl dahil edeceğiniz hakkında iyi bir bilgiye sahip olursunuz. Aşağıda izleyebileceğiniz birkaç ipucu var.
Kitlenizi tanıdığınızdan emin olun
İyi bir arayüzün nasıl tasarlanacağına dair en önemli ipuçları, arayüzü kullanan kişilerden gelmelidir. Bir web sitesi kurmayı planlıyorsanız, hedeflediğiniz kitlenin ne istediği hakkında bir fikriniz olmalıdır. Bununla birlikte, işleri ortaya koymak, üstesinden gelmek için tamamen farklı bir canavardır.
İnsanları web sitenize ne tür bir gerekliliğin getireceği ve tasarımın onları nasıl daha fazla çekeceği konusunda net bir fikriniz olmalıdır. Biraz kaybolduysanız, rekabete bakın. Alanındaki en iyi web sitelerine bakın ve ortak noktalarına bakın - bu genellikle iyi bir başlangıç noktasıdır.
Hedef kitlenizin rahat edeceği tasarım kalıpları kullanırsanız, bu onların hoş karşılandığını hissettirecek ve sitenize girmelerini kolaylaştıracaktır. Ardından, kendi gereksinimlerinizi kullanın.
Hedef kitlenizi belirledikten sonra, tasarım fikirlerinizin onlarla nasıl çalıştığını kontrol edin ve geri bildirimlerini dikkate aldığınızdan emin olun. Eyleme geçirilebilir geri bildirim çok değerlidir, ihmal etmeyin.
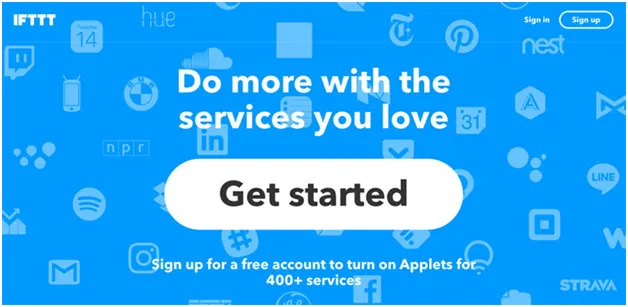
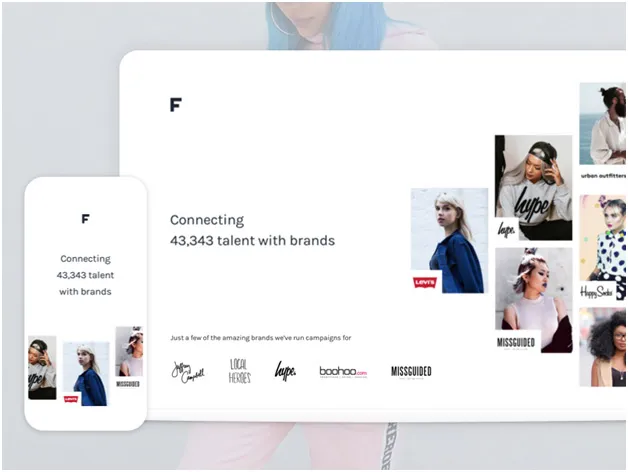
Kısa açıklama ekle
Bir slogan, temel olarak web sitesinin misyonunu ve felsefesini temsil eden bir slogan veya ifadedir.

Bir web sitesinin ön sayfasındaki en belirgin unsurlardan biri olmalı ve web sitesinin net bir tanımını tek bir cümleyle vermelidir.
Araştırmaya göre, söz konusu kullanıcının göz atmaya devam etmesini bekliyorsa, her web sitesinin kullanıcının dikkatini çekmek için yalnızca 8 saniyesi vardır. Net bir etiket satırı olmadan, web siteniz, ziyaretçilerin web sitesinde gezinmelerine yetecek kadar uzun süre tutmak için mücadele edecektir.
İşleri basit ve tutarlı tutun
Harika bir kullanıcı arayüzünden bahsederken basitlik çok önemlidir. Bununla, sadece bir veya iki düğme koyup, bazı şeylerin ilginç olması için bazı animasyonlar eklemeyi kastetmiyorum, ancak etkileşimi ve anlaşılmasını kolaylaştırmalısınız.

Kullanıcılarınızın navigasyonla uğraşması gerekmemeli ve bir arayüz tasarımcısı olarak onları mevcut bakış açılarından gitmeleri gereken yere yönlendirebilmelisiniz. Bunu başarmak için tipografi, renkler ve geri bildirim mesajları gibi unsurlar kullanılmalıdır.
Arayüz, tasarım boyunca en iyi şekilde tutarlı tutulur. Bu, web sitesinin her bölümünde bir şeyleri tamamen değiştirmemeniz ve her fırsatta ana tasarım yönlerini güçlendirmeniz gerektiği anlamına gelir.
Kullanıcılar sitede gezinirken, bazı sarsıcı tasarım seçimleri nedeniyle daldırılmaları bozulmadan doğal bir ilerleme hissetmelidirler.
Beyaz boşluktan yararlanın
Pek çok insan tüm bu beyaz alanın daha fazla reklam için kullanılabileceğinden şikayet etse de, beyaz alanın iyi tasarlanmış bir sayfa için gerçekten gerekli olduğunu nadiren anlarlar.

İçeriğinizi çok daha okunaklı hale getirir ve kullanıcının metni çevreleyen öğelere odaklanmasını sağlar.
Ekranın üst kısmında çok fazla içerik almak istiyorsanız, bazı değerli bilgilerin önüne çok fazla beyaz alan giriyor olabilir.
En önemli şey? Önce kullanıcılarınıza söylemek istedikleriniz arasında bir denge noktası bulun ve bunu, içeriğin kendisini vurgulamak için yeterli boşlukla çevreleyin.
Gezinme kolaylığı
İnsanların aradıklarını bulmalarını sağlamak istiyorsanız, sezgisel gezinme çok önemlidir.
A noktasından B noktasına gitmek mümkün olduğunca kolay olmalı ve insanların bir sonraki nereye tıklamaları gerektiğini fazla düşünmelerini istemezsiniz - bu sezgisel olmalıdır.
Bu harekete geçirici mesaj düğmelerini çekici hale getirin
Müşterileriniz, kendileri için hangi içeriğin önemli olduğunu anlamak için genellikle görsel ipuçlarını takip etmeye alışkındır.

Açıkça bir eylem kelimesiyle işaretlenmiş bir harekete geçirici mesaj, kullanıcınızın sitenizde daha kolay gezinmesine ve olması gereken yere ulaşmasına olanak tanır.
Düğmeleri oluştururken rengin yanı sıra rengin psikolojisini de düşünmelisiniz. Farklı renkler farklı mesajlar iletecektir. Vermek istediğiniz mesajı düşünmeli ve buna göre renkleri seçmelisiniz.
Ardından, kelimelerin kendileri hakkında düşünün. Kullanıcının BİR ŞEY YAPMASINA neden olacak bir eylem sözcüğü veya bir fiil içermelidirler.
Doğru sözcükleri seçtiğinizde, bir tetikleyici gibi davranırlar ve ne kadar eylem tetikledikleri, sözcüğün harekete geçirdiği duygu düzeyine bağlıdır. Duygusal bir bağlantı yoksa, eylem de yoktur. Bunu aklınızda tutun.
Başlıkları iyi tasarlanmış ve iyi yazılmış tutun
Başlıklar ve içerik, potansiyel müşterilerinizin gerçekte aradığı şey tarafından yönlendirilir. Başlığa anahtar kelimeler eklediğinizde, mesajınızı doğru kitleye iletmek için de çok önemlidir.
Bir arama motoru genellikle bir başlığa diğer içeriğe göre bir avantaj sağlar, bu nedenle öne çıkan doğru başlık aslında aranabilirliği artıracaktır.
Daha da önemlisi, başlıklar aslında kullanıcınızı web sitesinde yönlendirir, bu da sezgisel başlıkların ihtiyaç duyduğu içeriği bulmasını çok daha kolaylaştıracağı anlamına gelir.
Kontrast ve rengi iyi kullanın
Her türlü tasarım için doğru renkleri seçmek aslında başlı başına bir bilimdir. Bunu şimdi okuyorsanız, renklerin psikolojisine en azından biraz aşina olmanız çok muhtemeldir, bu yüzden şu anda orada ayrıntılara girmeyeceğiz.

Bunun yerine, sonunda çarpıcı bir arayüz elde etmek için renkleri en yüksek potansiyellerinde kullanmaya nasıl odaklanabileceğinize odaklanacağız.
Renkler görsel hiyerarşiyi iletir ve bunları tasarımlarınızı yükseltmek, öğeler arasında iyi bir ilişki kurmak ve kullanıcılarınızın dikkatini çekmek için kullanabilirsiniz.
Arayüzle çalışırken, görsel ipuçlarını iletmek için kullandığınız renkler bir miktar tekdüzelik sağlamalı ve renk düzeninizi mümkün olduğunca az tutmalısınız.
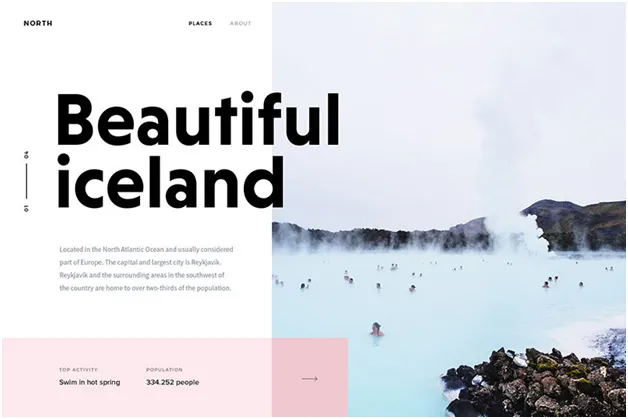
Görsel hiyerarşiyi kullanın
Görsel hiyerarşi, kullanıcıların doğal olarak ilk önce en önemli öğelere ulaşabilmeleri için web sitesi öğelerini düzenlemeniz ve düzenlemeniz gerektiğini söylüyor.
Genel olarak kullanıcı deneyimini ve kullanılabilirliği optimize ederken, asıl amaç ziyaretçilerin istenen işlemi tamamlamasını sağlamaktır. Ancak bu, doğal ve keyifli bir şekilde yapılmalıdır.
Bazı öğelerin rengini, konumunu veya boyutunu ayarlarken, sitenizi ilk önce daha önemli olduğunu düşündüğünüz öğelere ziyaretçilerinizi çekecek şekilde yapılandırmalısınız.
Harika web sitelerinin başlıklarını tasarlama biçimine bakarsanız, hepsinin görsel hiyerarşiyi iyi kullandığını fark edeceksiniz.

Tipografi senin arkadaşın

Tipografi, bir dakika önce bahsettiğimiz görsel hiyerarşiyi kurmanın çok zarif bir yoludur. Ancak bu, güzel bir yazı tipi seçip tasarımınız boyunca kullanmak kadar basit değildir.
Başlangıç olarak, tüm yazı tiplerinin kendi kişilikleri vardır. Ve seçimlerinizin izleyicilerden de etkilenmesine izin vermek çok önemlidir. Son olarak, herhangi bir şey tasarlamak için yazı tiplerini kullanırken boyut da önemli bir faktördür.
Site araması ekleyin
Web sitenizde gezinmeyi olabildiğince kolaylaştırabilirsiniz, ancak birisinin hala ihtiyaç duyduğu şeyi bulamama seçeneğini dışlayamazsınız. Kullanıcıların arama alanını kullanarak ihtiyaç duydukları her şeyi aramalarına izin verdiği için site aramasının geldiği yer burasıdır.
Burada iyi bir uygulama, arama kutusunu 27 karakter genişliğinde yapmaktır. Bu, metnin kullanımını kolay ve net bir şekilde görünür tutmak için iyi bir genişliktir. Arama metin alanı web sayfasının en üstüne yerleştirilmelidir.
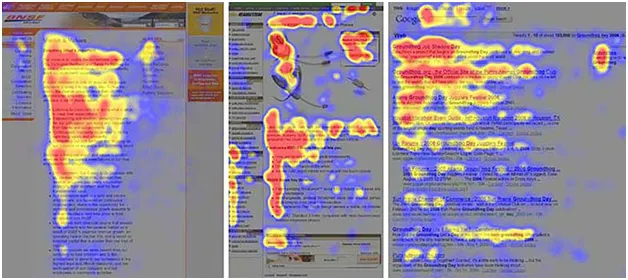
Araştırmalar, çoğu kullanıcının sol üstten sağ alta doğru F düzenini kullanarak bir web sitesinde arama yapma eğiliminde olduğunu ve üst kısımdaki bir arama alanının çok uygun olduğunu gösteriyor.

Metin alanında, "Gönder" veya "Git" gibi bir arama metni kullanmayın, çünkü bu yanıltıcı olabilir ve açıkça belirtilmiş bir arama metninin anlaşılması daha kolaydır. Bir arama düğmesi de ekleyin.
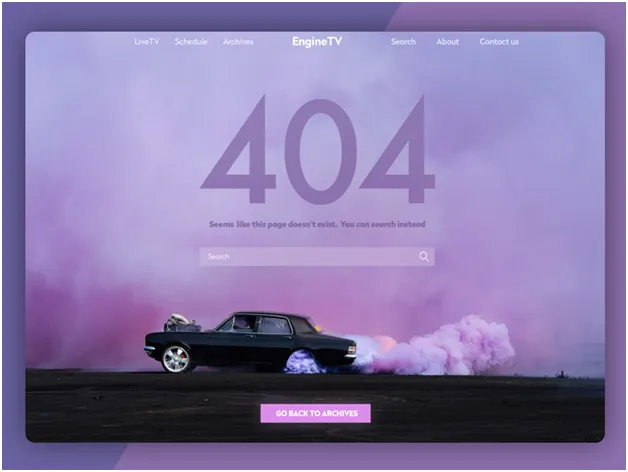
404'lerden kaçının
Bir Sayfa bulunamadı (404) hatası varsa, bir arama motoru sizi çok fazla cezalandırmayabilir, ancak bir kullanıcı kesinlikle cezalandıracaktır. Bir resme veya bağlantıya tıkladıklarında, gitmeleri gereken bir sonraki yere gitmelerini beklerler.

Bunun yerine 404 hatası alırlarsa, kolayca sinirlenirler. Büyük olasılıkla web sitenizde neden zaman harcadıklarını yeniden düşünecekler ve bir çözüm için başka web sitelerine yöneleceklerdir.
404'ler, web sitenize göz atan bir kullanıcı için işleri sinir bozucu hale getirebilecek şeyler sırasında yavaş bir sayfa yükleme süresinin hemen yanındadır.
Duyarlı ve mobil uyumlu olmalısınız
Günümüzde giderek daha fazla kullanıcı web sitelerine akıllı telefonları aracılığıyla erişmektedir. Teknolojideki gelişmeler günümüzde bunu yapmamıza izin veriyor ve trende ayak uydurmalısınız.

Web sitenizde akıllı telefon ekranı da dahil olmak üzere herhangi bir ekranda gezinmek kolay olmalıdır, çünkü bir kullanıcı akıllı telefonundan web sitesine erişemezse ve deneyimin tadını çıkaramazsa, büyük olasılıkla bunu bir bilgisayarda tekrar deneyip farklı bir ekrana gitmeyecektir. bunun yerine web sitesi.
İş akışını koruyun
Ve iş akışı dediğimde, birinin web sitenizde yaptığı işlemleri kastediyorum. İster web sitesine kaydolsunlar, ister form doldursunlar veya kategorilere göz atsınlar, bu iş akışları bozulmamalıdır.
Bunun yerine, kullanıcılara herhangi bir işlemi iptal etme seçeneği sunun. Onlara seçenek sunmazsanız, onları bitirmeye zorluyormuşsunuz gibi hissettirir, ki bu pek hoş değil.
Her işlem açık değildir ve açıklayıcı ipuçları, form doldurmak gibi belirli iş akışında onlara kolayca rehberlik edebilir. JavaScript bağlantısı, iş akışını kolayca bozan bir şeye iyi bir örnektir, bu yüzden onlardan kaçınmayı deneyin.
Ziyaret edilen bir bağlantının rengini değiştirmemek başka bir hatadır. Bu, kullanıcının web sitesinde nerede olduğunu ve şu anda nerede olduğunu düşünmesini sağlar ve bunu kolayca aklından çıkarabilirsiniz.
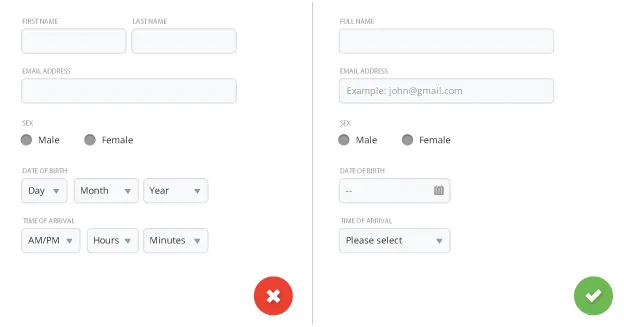
Formlarınızı basitleştirin

Formlar, kullanıcılarınızın web projelerinizle etkileşim kurmak için kullanacağı ana yöntemlerden biridir. Tıklamanın hemen yanında ve arada bir, bir şeyler gerçekten düzgün çalışmadığı için cihazlarına küfrediyor.
Asıl sorun, birçok kullanıcının, çok sayıda kullanıcı nedeniyle ateşli bir tutkuya sahip olan formlardan nefret etmesidir. Bu nedenle, kullanıcılarınızın bilgisayarlarına kızmasını önlemek için formları mümkün olduğunca acısız bir şekilde entegre etmelisiniz.
Kendinize sormanız gereken ilk soru “Bu forma gerçekten ihtiyacım var mı?”. Kaydolmanın gerçekten gerekli olmadığı birçok durum vardır, bu nedenle bundan kaçınabilirseniz, kullanıcı daha mutlu olacak ve ek bir kullanıcı arayüzü tasarlamanız gerekmeyecek, bu nedenle bu bir kazan-kazan durumudur. ikinizde. Ancak, kaydolmanın gerçekten gerekli olması durumunda, formları mümkün olduğunca basit hale getirin.
Taraması kolay bir web sayfası oluşturun
Ziyaretçileri web sitenizde tutmak istiyorsanız, web sitesinin kolay okunabilir olması ve sayfalarında gezinmesi önemli bir faktördür.

Kullanılabilirlik testleri, çoğu kullanıcının web sayfalarının tamamını gerçekten okumadığını, bunun yerine sadece onları taradığını ve başlıklar gibi kalın, vurgulanmış metinler aradığını ve listeler aradığını gösteriyor.
Göz izleme çalışmaları ayrıca, kullanıcıların F harfine benzeyen içeriği, başlangıcı sol üstte olacak şekilde okuyacaklarını, ardından biraz aşağı inip tekrar soldan başlayacaklarını gösteriyor.
Geleneksel, basılı bir gazeteden öğrenilebilecek önemli bir yöntem, akılda kalıcı bir başlığın yanı sıra akılda kalıcı bir ilk paragrafın tüm makaleyi okumak istemenizi sağlamasıdır. İçerik, geniş tabanın en önemli bilgileri verdiği ve aşağı indikçe bilgilerin daha az önemli hale geldiği ters çevrilmiş bir piramit biçiminde düzenlenir.
Metin biçimlendirme ve madde işaretli listelerden yararlanın
Kalın veya italik metin ve madde işaretli liste, kullanıcınızın orada daha uzun süre sabit kalmasını sağlar. Bu stil araçları, bilgileri parçalayarak ve stil özellikleriyle neyin önemli olduğunu vurgulayarak dikkat çeken ve okumayı hızlandıran ayırt edici bir görünüme sahiptir.
Bir paragrafı madde işaretli noktalara böldüğünüzde, işlerin daha kolay geçmesini sağlar. Bilgileri italik ve kalın metinle vurgulayarak buna ekleyebilirsiniz.
Anlamlı geri bildirim önemlidir
Anlamlı geri bildirim, site ve kullanıcıları arasındaki ana iletişim kanalıdır. Geri bildirimi kullanarak, kullanıcılara sitede neler olduğunu bildirirsiniz.
Bir hata durumunda, kullanıcılara genel bir hata yerine anlamlı bir mesaj verin. Mesaj, kullanıcıya neyin yanlış gittiğini ve bu noktada ne yapabileceklerini söylemelidir.
Geri bildirim iki yönlü bir şeydir. Bir kullanıcı web sitesindeki formlarınızdan birini doldurduğunda, temelde size geri bildirimde bulunur. Bu nedenle, aynı şeyleri bir kereden fazla doldurmasına izin vermemelisiniz.
Örneğin, daha önce kaydolmuşsa ve bir form doldurması gerekiyorsa, daha sonra size vermiş oldukları adları veya başka bir şey gibi bilgileri istemeyin. Bu şeyler, daha önce kaydolduğu düşünülürse zaten var ve bunları veritabanından getirip kullanıcı için işleri basit tutabilirsiniz.
İşleri toparlamak
Göz korkutucu bir alan gibi görünse de, web tasarımı size oyununuzu geliştirmek için mükemmel bir fırsat verebilir.
Web sitenizin kullanımı kolay, gezinmesi ve doğru renkleri kullanması basit olmalıdır.
Doğru yazı tipleri de önemlidir ve geri bildirim mesajları, kullanıcılarınızı uzaklaştırmak yerine geri gelmesini sağlar. Ve son olarak, en az değil, her şeyi tutarlı tutun. Yardımcı olur.
