Mikrokopi ile Daha İyi Arama UX
Yayınlanan: 2022-03-10Web aramasının önemini abartmak zor. Arama, İnternet'in kendisi kadar eskidir ve bazı ölçülere göre daha da eskidir. İyi tasarlanmış bir arama hem size hem de kullanıcılarınıza fayda sağlar; dönüşümleri artırır, hemen çıkma oranlarını düşürür ve kullanıcı deneyimini geliştirir.
Arama, gelirin çoğunluğunun arama odaklı oturumlardan elde edildiği büyük ölçekli sitelerde ve e-ticaret deneyimlerinde özellikle önemlidir. Araştırmalar, kullanıcıların %50'sinin doğrudan bir web sitesinin dahili arama çubuğuna gittiğini ve %15'inin hiyerarşik menüye göz atmak için arama işlevini kullanmayı doğrudan tercih ettiğini gösteriyor. Bu, bir sitenin bilgi mimarisini belirlemeye giden tüm sevgi ve özenin yanı sıra, arama deneyimini tasarlamaya da gitmesi gerektiği anlamına gelir.
Sorunu karmaşık hale getiren şey, kullanıcıların arama becerilerinin en iyi ihtimalle yetersiz ve en kötü ihtimalle yetersiz olmasıdır. Bir arama motorundan iyi sonuçlar almak, çoğu kez, kullanıcıların nadiren yaptığı, birden fazla deneme ve yeniden düzenleme gerektirir. Ve arama teknolojisi zamanla geliştikçe, kullanıcıların sorguları hatalı olsa bile, bir aramanın sonuçlarını sorularına yanıt olarak kabul etme olasılıkları giderek artıyor. Aramayı tercih eden kullanıcılar, hızlı hareket etme, tanıdık görünen dikdörtgeni bulmak için sayfayı tarama ve aradıklarını bulamayınca hızla zıplama eğilimindedir.
Bu kullanıcılarla "hızlı" iletişim kurmak, özel bir araç gerektiren zor bir iştir: mikroskopi. 'Mikrokopi' adı kendi önemine inanmaktadır. Küçük olabilir, ancak büyük başarılar genellikle buna bağlıdır. Sesin parlayabildiği, iyi izlenimlerin yaratıldığı ve fayda ile marka bilincinin kesiştiği bir yer. Bunu akılda tutarak, mikrokopi ve bağlamlaştırmanın bir arama deneyimini büyük ölçüde iyileştirebileceği birçok yolu inceleyelim.
Aramanızı Yerleştirme ve Etiketleme
Jakob Yasasına göre, bir arama çubuğu tasarlarken ilk içgüdünüz, sağ üst veya sol üst köşeye dikdörtgen bir kutu koymak olmalıdır. Bir etiket veya A11y dostu yer tutucu metin eklemeli ve "Ara" yazan bir gönder düğmesi eklemelisiniz.
Arama çubuğunu bir bağlantının arkasına gizlemek, yer tutucu metni kullanmaktan kaçınmak veya düz metin yerine büyüteç simgesi CTA'sını seçmek, doğru bağlamda geçerli tasarım kararlarıdır. Arama çubuğunun işlevini gereksiz yere soyutlamadığınızdan emin olun çünkü aramanın etkileşim maliyeti zaten göz atmaktan daha yüksektir.
Her engel, bir tasarımcı olarak ne kadar önemsiz bulursanız görün, kullanıcı deneyimini ve kârlılığınızı olumsuz yönde etkileme riski taşır. Kullanıcılarınızın büyüteç simgesini "yakınlaştırma" düğmesiyle karıştırma riski varsa, bunu azaltmalısınız.
Yer Tutucu Metni
Yer tutucu metin, deneyimi geliştirmek için harika bir yerdir. Bilgilendirici olabilir, marka ifadesi için bir yer olabilir ve kararsız kullanıcıları doğru yöne yönlendirebilir. Ne zaman "Ara" yazan bir arama çubuğu görsem, kaçırılmış bir fırsat görüyorum.
Peki daha iyi bir yaklaşım nedir? Siteden siteye değişir. Öncelikle iş hedeflerinizi, markanızı ve kullanıcılarınızın mevcut alışkanlıklarını öğrenin. Ardından, en çok nasıl yardımcı olabileceğinizi düşünün.
Kullanıcıyı Dürt
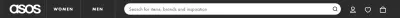
Müstehcen bir yaklaşım, kullanıcının kaygısını azaltabilir. Kullanıcılarınıza, özellikle ürün veya hizmet yelpazenizin tamamına aşina değillerse, birden çok şekilde arama yapabilecekleri konusunda ipucu verin. ASOS, ürünlere ve markalara ek olarak ilham aramanızı önerir:

Bilgilendirici Olun
Kullanıcıya, gönder düğmesine bastıklarında tam olarak ne alacaklarını söyleyin. Tamamen büyük bir fotoğraf arşivinin aranmasına adanmış bir site olan Shutterstock'ta, bu yer tutucu metin, logo ile eşleştirildiğinde akıllıca bir slogan olarak ikiye katlanır:

Markayı Güçlendirin
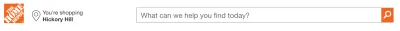
Home Depot'un arama çubuğu kullanıcıyı yönlendirmez, bunun yerine marka ses yönergelerine uygun olduğundan emin olduğum yararlı, kişisel bir ton sunar. Ürün kataloglarının boyutu düşünüldüğünde muhtemelen en iyi yaklaşım budur:

Arama Günlüklerini Avantajınız İçin Kullanmak
Yer tutucu metninizi optimize etmenin en iyi yolundan emin değilseniz, başlamak için iyi bir yer arama günlüğü veritabanınızdır. Bu sonuçların nasıl parçalanacağını öğrenmek, yardımcı içerik tasarımı formüle ederken inanılmaz derecede değerli olabilir. İnsanların sitenizde arama yapmak için kullandıkları kelimeleri ve daha da önemlisi, sunduğunuz ile kullanıcılarınızın aradığı arasındaki boşlukları ilk elden görebileceksiniz.

Önerilen, İlgili ve Son Aramalar
Arama işlemi sırasında, kopyanız zorba olmadan yol boyunca mümkün olduğunca fazla yardım sunmalıdır. Bu, bariz bir "İptal" veya "Temizle" düğmesinden, daha sonra ortaya çıkmak üzere her kullanıcının son aramalarını günlüğe kaydetmeye kadar her şeyi içerir. Bu özelliklere eşlik edecek doğru mikrokopiyi seçerken, bir tutam kahverengi sos ekleyin.
Otomatik öneriler
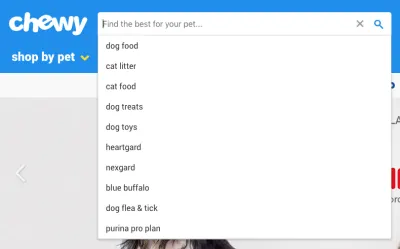
Arama çubuğunu kullanan kullanıcılar, otomatik önerileri değerli (ve giderek daha fazla beklenen) bir araç haline getiren belirli bir şey aradıkları için bunu yapıyorlar. Bu durumda özgünlük, “9M numara gri kadın ayakkabısı” kadar odaklı veya “yakınımdaki sandviç dükkanları” kadar açık uçlu olabilir.
Otomatik öneriler ayrıca kötü sonuçlar alma riskini azaltır, kullanıcının zihinsel çabasını hafifletir ve en popüler ürünlerinizi ortaya çıkarmak için bir fırsat sunar.

Bunlar genellikle ek bağlam veya kopya gerektirmez, ancak yukarıdaki örnekte gösterildiği gibi, kullanıcı yazarken arama çubuğunun altında listelenebilir.
ilgili aramalar
Sonuçlar sayfasında ilgili aramaları göstermek, kullanıcıları engellemeden yönlendirmeye yardımcı olmanın başka bir yoludur. Ortak bir kalıp, sonuçların üzerinde orijinal sorguyla ilgili birkaç tıklanabilir anahtar kelime sağlamaktır. "Diğer kullanıcılar aradı" ifadesinin küçük bir kopyası, sosyal kanıtları arama deneyimine dahil etmenin iyi bir yoludur.
son aramalar
Teknolojiniz izin veriyorsa, son aramaları kaydedip yeniden ortaya çıkarmak, kullanıcı üzerindeki bellek yükünü yararlı bir şekilde azaltmanın başka bir yoludur. Kopya ile bağlam eklediğinizden emin olun, ancak bu kadar basit olabilir:

Sonuçları İşleme
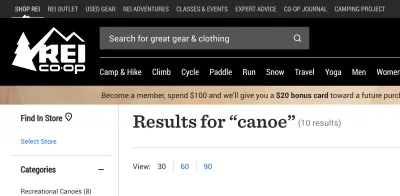
Arama sonuçlarını görüntülerken gerekli olduğunu düşündüğüm iki adet kopya var:
- Sorgunun kendisi.
Arama çubuğu çok görünürse burada görüntülenebilir. "Sonuçlar {{terms}}" ifadesini içeren bir H1 de oluşturabilirsiniz. - Sonuç sayısı.
Sonuçlar sayfalara ayrılmışsa, sayfa sayısını da ekleyebilirsiniz.

Sonuç yok
Kendi hataları olmasa da, kullanıcılar bir noktada kaçınılmaz olarak bir "sonuç yok" sayfasıyla karşılaşacaklar. Neyse ki, bunu zarif bir şekilde halletmenin yolları var; aslında doğru bir yaklaşımla bu çıkmaz aslında içerik keşfi için harika bir fırsat olabilir.
Her şeyden önce, hiçbir sonuç alamazlarsa, en azından bunu teşvik eden bir kullanıcı arayüzü olmadan, kullanıcılarınızın aramalarını hassaslaştırmalarını beklemeyin. Kullanıcılar, sorgularını yeniden formüle etmeye isteksizdir ve bunu yapmaya çalışırken sorun yaşarlar. Sunulan bilgilerle ilgilenmeleri ve oradan almaları veya görevi tamamen bırakmaları daha olasıdır. (Google arama sonuçlarının ikinci sayfasına en son ne zaman tıkladınız?)
Bununla birlikte, biraz metin yazarlığı ve bağlamsallaştırmanın deneyimi nasıl iyileştirebileceğini görmek kolay. Nielsen Norman Group, Sonuç Yok SERP'lerinin nasıl ele alınacağına dair kapsamlı bir kılavuza sahiptir ve ana fikir şudur:
- Sonuç olmadığını açıkça belirtin.
Şirinleşmek ve lede'yi yanlışlıkla gömmek kolaydır. Ayrıca, hatayı tamamen gizlemek için "sonuç yok" mesajını kasıtlı olarak gizlemek de caziptir. Her iki durumda da, kullanıcıyı kandırmayın. - İleriye dönük yollar sunun.
Arama sorgusunu daraltmak için yollar önerin (yazımınızı kontrol etmek gibi) ve ayrıca kullanıcıyla bağlantı kurma olasılığı en yüksek olan popüler içerik veya ürünlere bağlantılar sağlayın. - Doğru tonu vurun.
Marka sesinizi kullanın, ancak hayal kırıklığına uğramış bir kullanıcı tarafından kötü karşılanabilecek mizahla durumu daha da kötüleştirme riskini almayın.
Ayrıca, bir kullanıcının herhangi bir sorgu girmeden yanlışlıkla göndermesi nedeniyle boş SERP'lerin ortaya çıkabileceğini unutmayın. Örneğin, veritabanındaki tüm öğeleri döndürmek yerine, bu senaryo için de bir içerik planınız olmalıdır.
Toplama
İyi bir arama deneyimi yazmak, düşünceli olmaya bağlıdır. Tasarımcılar olarak, muhtemelen yüzlerce farklı web arama deneyimi kullandık ve oluşturduk, bu nedenle süreci kolayca geçiriyoruz. Ancak sürecin her küçük adımını (her mikro etkileşim ve her uç durum) düşündüğümüzde, yaptığımız küçük değişikliklerin deneyim üzerinde büyük bir etkisi olabilir. Bir dahaki sefere kendinizi bir arama sorununa görsel bir çözüm ararken bulduğunuzda, bunun yerine kelimelerinizi kullanmayı düşünün.
SmashingMag'de Daha Fazla Okuma :
- İçerik Planlama Çalıştayı Nasıl Çalıştırılır
- Metin Yazarlığı Kullanıcı Araştırmasından Nasıl Yararlanabilir?
- Kelimeleri Tasarlamak: Kopya Neden Bir Tasarım Sorunudur?
- Gereksiz, Güncel Olmayan ve Önemsiz İçerik ROT ile Nasıl Başa Çıkılır?
