20 En İyi UX Modelleri Eğitimi
Yayınlanan: 2017-03-26Profesyonel görünümlü tasarımlar yaratmayı dört gözle bekleyen veya yalnızca kullanıcı deneyimi hakkında daha fazla bilgi edinmek isteyen bir UX tasarımcısı mısınız? En iyi UX desen eğitimlerinin bu harika koleksiyonu tam olarak ihtiyacınız olan şey. Burada size UX kalıplarını nasıl başarılı bir şekilde oluşturacağınızı öğretecek çok çeşitli UX öğreticileri bulacaksınız. Ayrıca, bilgiler iyi yapılandırılmıştır ve adım adım takip edilmesi kolaydır.
Bu UX kalıpları öğreticileri, yeni başlayanlar için onları UX tasarımına başlatmak için oluşturulmuştur. Ayrıca, UX bilginizi daha da geliştirmeyi ve deneyimli bir UX tasarımcısı olmanıza yardımcı olmayı amaçlayan bazı UX eğitimleri bulacaksınız. Hangi kategoriye girerseniz girin, bu eğitimler kesinlikle genel tasarım performansınızı geliştirmenize yardımcı olacaktır.
Öğrenmeye başlayalım!
Daha fazla UX malzemesi mi istiyorsunuz? Bu Essential UX Uygulamalarına göz atın.
Ürün Oluşturucu
Bu harika UX eğitiminde tasarımcı, daha sonra çevrimiçi mağazanıza ekleyebileceğiniz tamamen özelleştirilebilir ve duyarlı bir ürün oluşturucuyu nasıl oluşturacağınızı gösterir.
Sepete Hızlı Ekle
Bu teknik, çok kullanışlı bir kod parçacığını kullanarak sepete hızlı ekle işlevinin nasıl oluşturulacağını gösterir. Bu kesinlikle müşterilerinize daha çok hitap edecek güzel bir özellik.
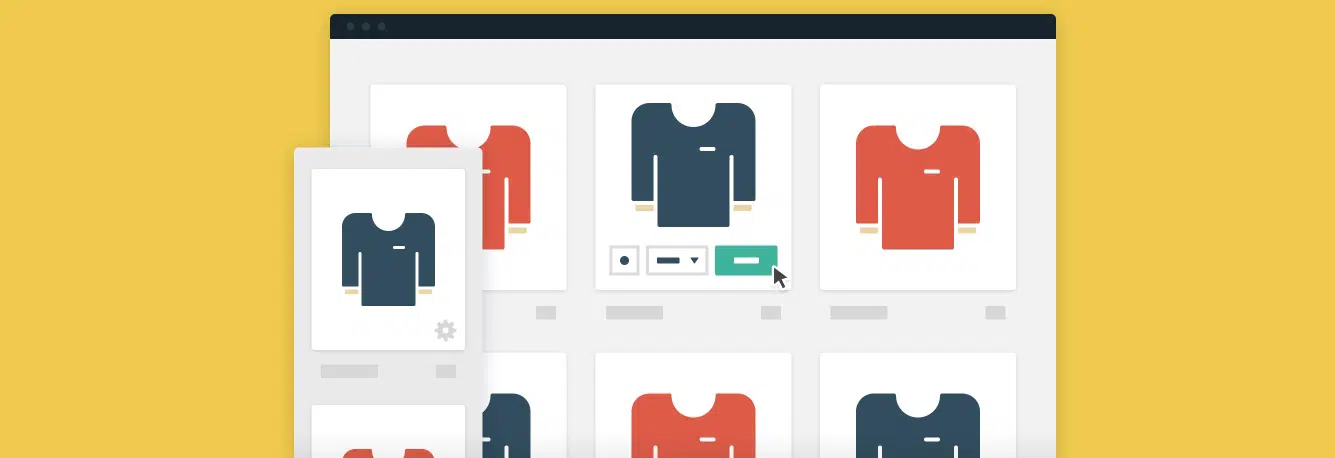
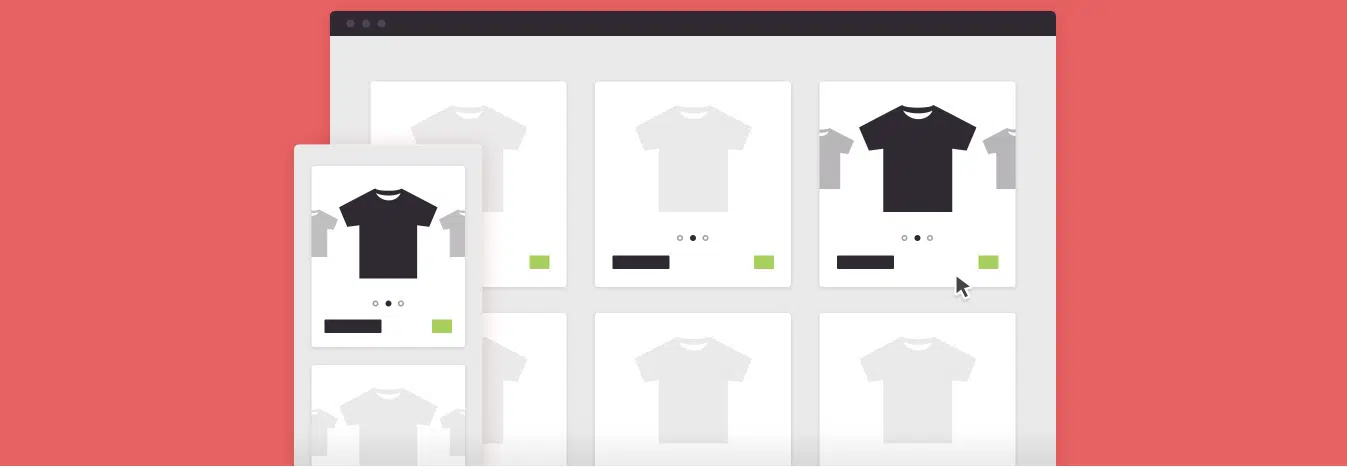
Ürün Önizleme Kaydırıcısı
Bu, aynı ürünün birçok varyasyonunu doğrudan ürün galerisinde kontrol etmenizi sağlayan güzel ve kolay bir yöntemdir. Bu, farklı bir sayfaya gitmek zorunda kalmadan ürün hakkında daha fazla bilgiyi anında görmenizi sağlar.
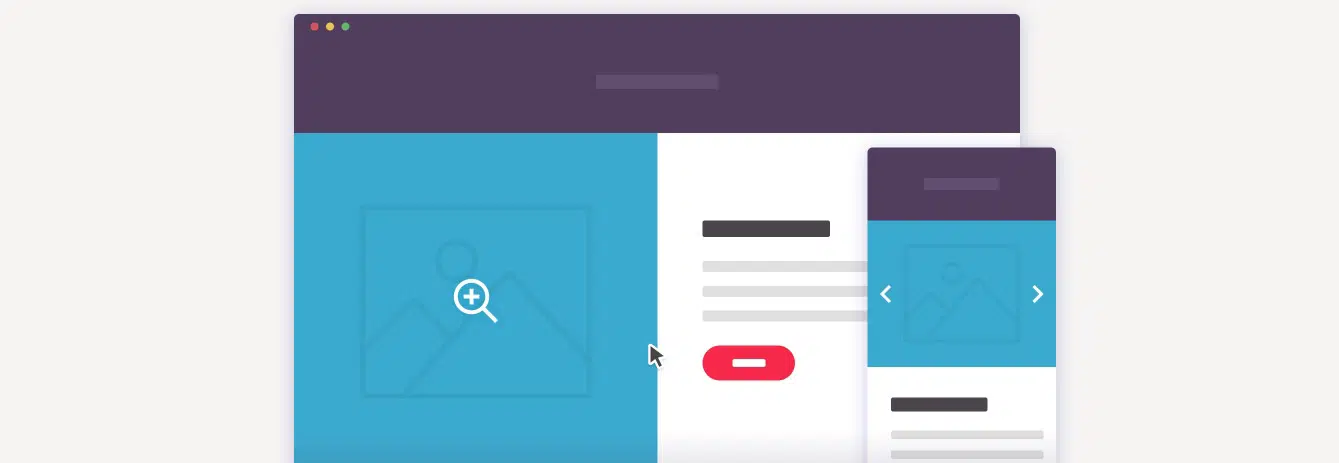
Genişletilebilir Resim Galerisi
Burada, uygun göründüğünüz zaman genişletilebilir bir resim galerisi oluşturmak için ihtiyacınız olan tüm bilgilere sahipsiniz. Bu, görüntünün tıklandığında genişlemesini sağlar ve bir galeriye dönüşür.
Sepete Ekle Etkileşimi
Bu eğitici, etkileşimli bir grafiğe ekleme simgesinin nasıl oluşturulacağını gösterir. Bu, bir kullanıcı bir öğe satın almayı her seçtiğinde görünür.
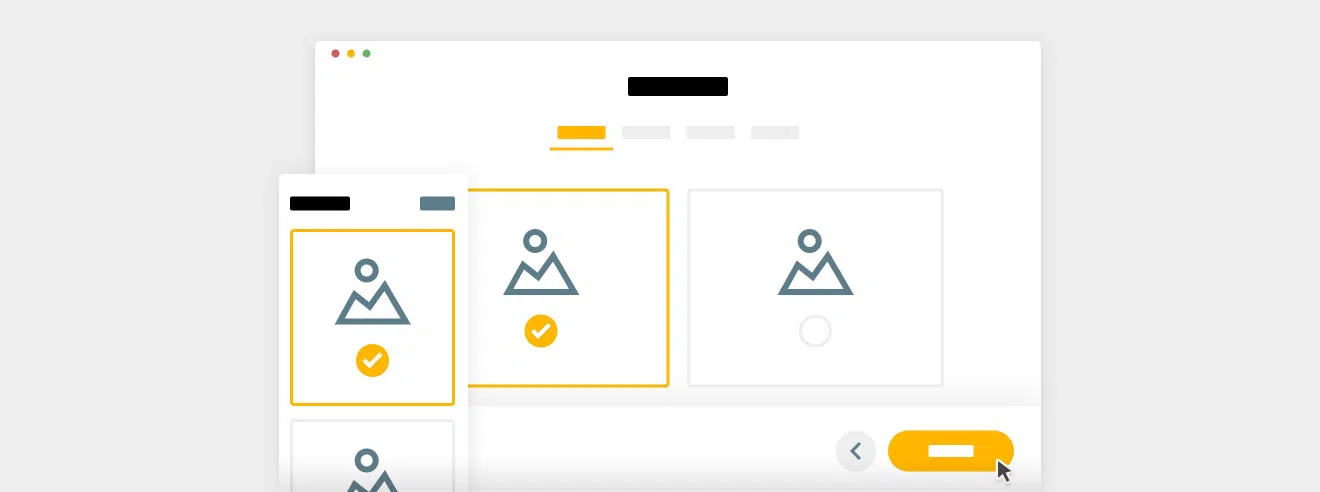
Animasyonlu Kayıt Akışı
Kullanıcı bir plan seçtiğinde etkinleştiren hareketli bir kayıt akışını nasıl tasarlayacağınızı öğrenin. Bu öğe, herhangi bir ekran boyutuna uyum sağlayacak tamamen duyarlı bir düzene sahiptir.
İkincil Kayar Gezinme
Neden ikinci bir navigasyona ihtiyacınız var? Durumun bu tür bir öğeyi gerektirdiği birçok durum vardır. Bu noktada, sıfırdan nasıl oluşturulacağına dair bu bilgi işe yarayabilir.
Duyarlı Bülten Formu
CSS3 animasyonlarını kullanarak bu güzel haber bülteni formunu oluşturun. Bu öğe, herhangi bir ekran boyutuna otomatik olarak uyum sağlayacak tamamen duyarlı bir tasarıma sahiptir.
Akıllı Sabit Navigasyon
Web sitenizi daha erişilebilir hale getirmek için bu sabit navigasyonu nasıl oluşturacağınızı öğrenin. Talimatları izleyin, kod parçacığını inceleyin ve projelerinizde kullanın.

Yan Alışveriş Sepeti
Hızlı bir şekilde güzel animasyonlu bir yan alışveriş sepeti oluşturabilirsiniz. Bu, kullanıcılarınızın sayfayı yenilemek zorunda kalmadan sepetlerini her zaman kontrol etmelerini sağlar.
UX nedir?
Bu, size UX hakkında birçok yararlı bilgi gösteren zarif bir sunumdur. Bu, temellere odaklandığı için yeni başlayanlar için harika.
UX'i Şirketiniz İçin Önemli Hale Getirmek
Bu harika sunuma bir göz atın ve UX'i şirketinizin önemli bir parçası haline getirmek için nelerin gerektiği hakkında daha fazla bilgi edinmek için kullanın.
UX Tasarımı Nasıl Öğretilir?
Bu, UX tasarımını öğretmek için çeşitli yöntemler hakkında size bazı önemli ipuçları veren hoş bir Slideshare. Aradığınız buysa, bu bilgi tam size göre.
Tipografi ve Kullanıcı Deneyimi – WCSF
Bu sunum, tipografi ve kullanıcı deneyimi arasındaki karmaşık bağlantıları açıklayacak faydalı bilgiler içermektedir.
Önce İçerikli UX Tasarımı: Video Oyunları Bize UX Hakkında Ne Öğretiyor?
Güzel UX tasarımları video oyunlarından ilham alabilir. Bu Slideshare, video oyunları ve UX tasarımı arasındaki çeşitli bağlantılar ve benzerlikler hakkında faydalı bilgiler içerir.
UX ve Tasarım Mitleri
Bu, her UX tasarımcısının duymuş olabileceği mitlerin bir derlemesidir. Çoğu, yaratıcı sürece ve etkinliğe yöneliktir.
Mobil Tasarım
Kullanıcıyı gerçekten etkileyen bir mobil kullanıcı deneyimini başarılı bir şekilde nasıl oluşturacağınızı öğrenin.
Kullanıcıyı Tasarım Sürecine Getirmek
Kullanıcılar tasarım sürecine aktif olarak dahil olabilir, ancak birlikte çalışmanın en etkili yolu nedir. Tasarımı değerlendirmek için kullanıcı merkezli teknikler kullanılabilir.
UX'in Geleceği: Veri Deneyimi Tasarlama
Önemli UX konularını tartışmaya açan buna göz atın. Bu kadar çok cihazın varlığı ile UX görevi tek bir cihazda başlar, birden fazla cihazın çeşitli arayüzleri üzerinden devam eder ve sonra… nereye gidiyor?
UX Tasarımı + UI Tasarımı: Bir Marka Kişisini Enjekte Etmek!
Bu bilgiler hem UX hem de UI'ye odaklanır ve benzerliklerini ve zorluklarını açıklamaya çalışır. Bu, bu iki kavramın artık karıştırılmamasını sağlamak için yararlıdır.