E-Ticaret Kullanıcı Arayüzü Tasarımı İçin En İyi Uygulamalar
Yayınlanan: 2022-03-10Bu makale, web tasarımı müşterilerinize özelleştirilmiş e-ticaret deneyimleri sağlamanıza yardımcı olabilecek Shopify Partners'daki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
Alışveriş yapanların oluşturduğunuz e-ticaret sitelerinde dolaştığını hayal ettiğinizde, onların da aşağı yukarı bu yolculuğu izlemelerini beklersiniz:
- Adım 1: Ana sayfaya veya bir kategori sayfasına girin.
- Adım 2: Kendilerini mağazaya yönlendirmek ve aradıkları belirli şeylere odaklanmak için gezinme öğelerini kullanın.
- Adım 3: İlgilerini çeken ürünler için açıklamaları ve diğer ilgili satın alma ayrıntılarını gözden geçirin.
- Adım 4: Ürün özelliklerini özelleştirin (mümkünse) ve ardından istedikleri ürünleri sepetlerine ekleyin.
- Adım 5: Kontrol edin.
Yol boyunca alabilecekleri sapmalar vardır (ilgili ürünleri keşfetmek, farklı kategorileri incelemek ve yağmurlu bir gün için öğeleri bir istek listesine kaydetmek gibi). Ancak, çoğunlukla, bu inşa ettiğiniz en üst yoldur ve en çok seyahat edilecek olan yoldur.
Durum böyle olunca, tasarımcıların alışveriş yapanların bu yolculukta karşılaştıkları arayüz öğelerine odaklanması özellikle önemlidir. Kullanıcı arayüzünde herhangi bir sürtüşme varsa, yalnızca yoldan beklenmeyen sapmalarda bir artış görmezsiniz, aynı zamanda siteden daha fazla sıçrama görürsünüz.
Bu nedenle, aşağıdaki yazının odaklanacağı şey budur: Alıcının yolculuğu boyunca kullanıcı arayüzünün çekici, sezgisel, ilgi çekici ve sorunsuz olmasını sağlama.
Alışveriş yapanların giriş noktasından ödeme aşamasına kadar karşılaşacakları kullanıcı arayüzünün üç bölümünü inceleyelim. Bunu yapmak için Shopify ile oluşturulmuş e-ticaret web sitelerini kullanacağım:
1. Çevredeki Alışverişçileri Takip Eden Çok Yönlü Bir Navigasyon Oluşturun
Bir zamanlar e-ticaret web sitelerinin, alışveriş yapanların istedikleri ürün kategorilerini, alt kategorilerini ve alt alt kategorilerini bulmak için sıralamak zorunda oldukları mega menülere sahip olduğu bir zaman vardı. Bugünlerde hala bunlarla karşılaşabilirsiniz, ancak daha iyi seçim, alışveriş yapan kişinin yolculuğuna uyum sağlayan bir navigasyondur.
Ana Menü
Yapılacak ilk şey, birincil menüyü, ana kategori başlıklarının altında yalnızca bir seviye olacak şekilde basitleştirmektir. Örneğin, United By Blue bunu şöyle yapar:

"Mağaza" altındaki ürün kategorileri, "Kadın" ve "Erkek" gibi başlıkların altında düzgün bir şekilde düzenlenmiştir.
Tek istisna, resimlerin eşlik ettiği “Yeni Gelenler” ve “Maskeler ve Yüz Örtüleri” kategorileridir. Ana menüde “Hediyeler”in daha açık mavi, “İndirim”in kırmızı yazı tipiyle yazılmasının nedeni aynı. Bunlar, United By Blue'dan alışveriş yapanlar için tam zamanında ve alakalı kategorilerdir, bu nedenle vurgulanmayı hak ederler (dikkatleri fazla dağılmadan).
Siteye dönersek, tasarımcının mobil siteyi nasıl düzenli tutabildiğine bakalım:
Masaüstü menüsünü, alışveriş yapanların burada kıstırıp yakınlaştırması gereken bir menüye küçültmek yerine, mobil ekrana uyarlanmış bir menü görüyoruz.
Masaüstü siteye göre birkaç tıklama daha gerektiriyor, ancak menü çok derine inmediği için alışveriş yapanların bununla bir sorunu olmamalı (yine bu yüzden mega menüleri artık kullanamıyoruz).
Ürün Sonuçları Sayfasında
Karmaşık bir envanteri (yani çok sayıda ürün ve kategori katmanı) olan bir müşteri için bir e-ticaret sitesi oluşturuyorsanız, ürün sonuç sayfasının kendi gezinme sistemine ihtiyacı olacaktır.
Alışveriş yapanların bir seferde kaç ürün görebileceklerini daraltmalarına yardımcı olmak için bu iki öğeyi bu sayfanın tasarımına dahil edebilirsiniz:
- Sonuçları ürün özelliklerine göre daraltmak için filtreler .
- Ürünleri alışveriş yapanların önceliklerine göre sıralamak .
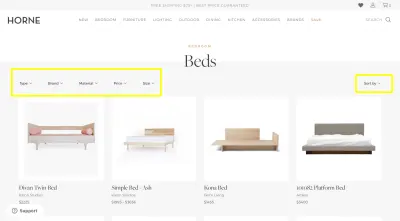
Bunları Horne web sitesindeki bu ürün sonuçları sayfasında vurguladım:

Filtrelerinizi sol kenar çubuğunda saklayabilirsiniz, ancak sonuçların üzerinde yatay olarak hizalanmış tasarım daha iyi bir seçimdir.
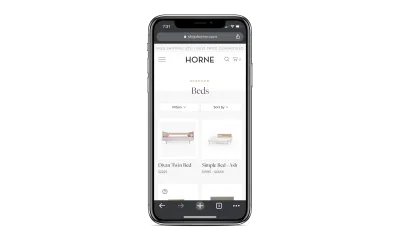
Bu yerden tasarruf sağlayan tasarım, aynı anda daha fazla ürün göstermenize olanak tanır ve aynı zamanda daha mobil uyumlu bir seçimdir:

Kullanıcı arayüzü tasarımındaki tutarlılığın, özellikle çoğu alışveriş için çok kanallı bir yaklaşım benimsediğinden, alışveriş yapanlar için önemli olduğunu unutmayın. Filtreleri/sıralama seçeneklerini cihazdan cihaza tutarlı bir şekilde sunarak, bu süreçte onlar için daha öngörülebilir ve rahat bir deneyim yaratacaksınız.
Ekmek kırıntıları ve Arama
Alışveriş yapanlar bir e-ticaret sitesinde daha derine indikçe, yine de navigasyon yardımına ihtiyaç duyabilirler. Onlara yardımcı olacak iki UI gezinme öğesi vardır.
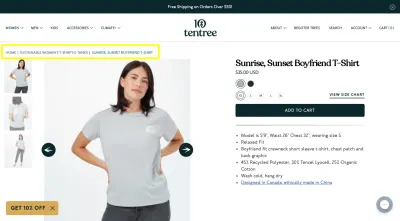
Birincisi, tentree'nin yaptığına benzer şekilde, ürün sayfalarının sol üst köşesindeki bir kırıntı izidir:

Bu en iyi, alt kategoriler üzerine alt kategoriler içeren kategorilere sahip web sitelerinde kullanılır. Müşteriler ürün sonuçları sayfasından ve filtrelerin ve sıralamanın rahatlığından ne kadar uzaklaşırsa, kırıntılar o kadar önemli olacaktır.
Öte yandan arama çubuğu, yolculuk alışverişinin hangi noktasında olursa olsun her zaman erişilebilir olması gereken bir gezinme öğesidir. Bu, her büyüklükteki mağaza için de geçerlidir.
Şimdi, bir arama çubuğu, zamanı kısıtlı, ihtiyaç duyduklarını bulamayan veya zaten var olduğunu bildikleri bir ürüne kısayol isteyen alışveriş yapanlara kesinlikle yardımcı olacaktır. Bununla birlikte, alışveriş yapanın ne aradığını aktif olarak tahmin edebilen yapay zeka destekli bir arama çubuğu daha akıllı bir seçimdir.
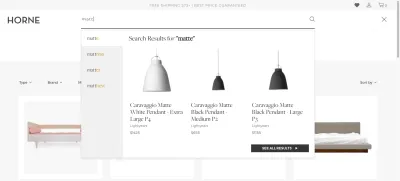
Horne sitesinde bunun nasıl çalıştığı aşağıda açıklanmıştır:

Alışveriş yapan kişi arama ifadesini girmeyi bitirmemiş olsa bile, bu arama çubuğu öneriler sunmaya başlar. Solda eşleşen anahtar kelimeler ve sağda en iyi eşleşen ürünler var. Nihai hedef, alışveriş yapanların aramalarını hızlandırmak ve normalde hissedebilecekleri herhangi bir stres, baskı veya hayal kırıklığını azaltmaktır.
2. En İlgili Ayrıntıları Ürün Sayfalarında Bir Anda Gösterin
Vitaly Friedman kısa süre önce bu ipucunu LinkedIn'de paylaştı:
O haklı. Ziyaretçiler bir ürünle ilgili ayrıntıları araştırmak için ne kadar çok zaman harcarlarsa, vazgeçip başka bir mağazayı deneme şansları o kadar artar.
Tek başına gönderim, birçok müşteri için büyük bir sorun teşkil ediyor ve ne yazık ki çok sayıda e-ticaret sitesi, gönderim maliyetleri ve gecikmeleri hakkında bilgi vermek için ödemeyi beklemektedir.
Bu nedenle, dijital alışveriş yapanların %63'ü nakliye maliyetleri nedeniyle çevrimiçi alışveriş sepetlerini terk ediyor ve %36'sı siparişlerini almanın ne kadar uzun sürdüğü nedeniyle bunu yapıyor.
Dijital alışveriş yapanların önceden bilmek istedikleri tek ayrıntı bunlar değil. Şunları da bilmek isterler:
- İade ve geri ödeme politikası,
- Kullanım koşulları ve gizlilik politikası,
- Mevcut ödeme seçenekleri,
- Çok kanallı satın alma ve teslim alma seçenekleri mevcuttur,
- Ve bunun gibi.
Ama tüm bunları ilk ekrana nasıl sığdırmanız bekleniyor?
30 Saniyelik Perdenin Üst Kısmını Sunun
Vitaly'nin bahsettiği şey buydu. Bir ürünle ilgili her ayrıntıyı ekranın üst kısmına sıkıştırmanız gerekmez. Ancak mağaza, ürünü yalnızca o alanda bulunanlarla satabilmelidir.

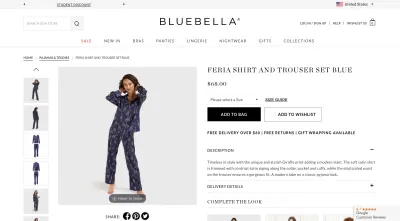
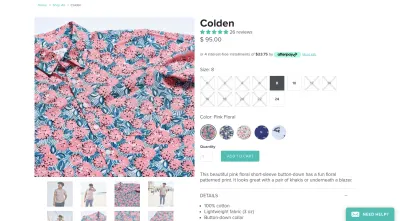
Örneğin Bluebella, okunabilirlikten ödün vermeyen, yerden tasarruf sağlayan bir tasarıma sahiptir:

Resim galerisi sayfanın sol tarafına kaydırıldığında, geri kalanı ürün özetine ayrılabilir. Başlık yazı tiplerinin değişen boyutları ve sayfanın hiyerarşik yapısı nedeniyle takip edilmesi kolaydır.
Bunun nasıl tasarlandığına bağlı olarak, en önemli detayların şunlar olduğunu söyleyebilirsiniz:
- Ürün adı;
- Ürün fiyatı;
- Ürün boyutu seçici;
- Çantaya ekle ve istek listesi düğmeleri;
- Teslimat ve iade bilgileri (tek satırda düzgün bir şekilde görüntülenir).
Ürün detaylarının geri kalanı, daraltmak ve genişletmek için kullanılan akordeonlar sayesinde kıvrımın üstüne sığabiliyor.
Alışveriş yapanların karar vermesi gerekebilecek başka önemli ayrıntılar varsa (ürün incelemeleri veya boyutlandırma kılavuzu gibi) ekranın üst kısmına, onları sayfanın alt kısmındaki ilgili bölümlere taşıyan bağlantılar oluşturun.
Hızlı Not : Bu düzen, bariz nedenlerden dolayı mobil cihazlarda mümkün olmayacaktır. Bu nedenle, ürün resimleri, ekranın hemen altında 30 saniyelik adım görünürken en yüksek faturayı alacak.
Ekstra Kullanıcı Arayüzü Öğelerini Küçük Yapın
Ürün açıklamasını kısa ve öz bir şekilde sunabilseniz bile, pop-up'lar, sohbet widget'ları ve daha fazlası gibi ekstra satış ve pazarlama öğeleri, uzun ürün sayfaları kadar can sıkıcı olabilir.
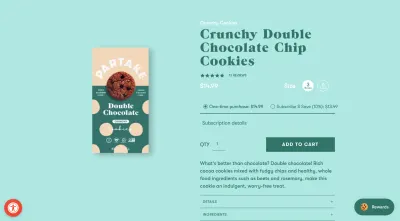
Bu nedenle, onları Partike'in yaptığı gibi bir kenara koyduğunuzdan emin olun:

Sol altta gördüğünüz kırmızı sembol, alışveriş yapanların sitenin erişilebilirlik özelliklerini kontrol etmelerini sağlar. Sağ alttaki “Ödüller” düğmesi aslında bir sohbet widget'ı gibi tasarlanmış bir açılır penceredir. Açıldığında, alışveriş yapanları sadakat programına katılmaya davet eder.
Bu widget'ların ikisi de yalnızca tıklandığında açılır.
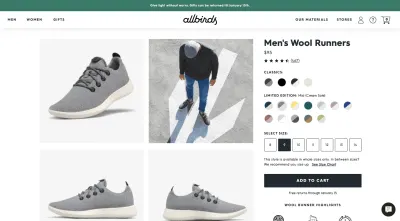
Allbirds, ek öğeler içeren, ancak onları yoldan uzak tutan bir diğeridir:

Bu durumda, açmak için tıklanması gereken sağ altta bir self servis sohbet widget'ı içerir. Ayrıca, mevcut iade politikasıyla ilgili bilgileri üst kısımdaki yapışkan bir çubuğa yerleştirir ve ürün sayfalarını kesinlikle ürün ayrıntılarına odaklanmak için serbest bırakır.
3. Ürün Varyantlarını Seçmek İçin Mümkün Olduğunca Kolaylaştırın
Bazı ürünler için, alışveriş yapanların "Bu ürünü sepetime eklemek istiyor muyum, istemiyor muyum?" dışında bir karar vermesi gerekmiyor.
Diğer ürünler için alışveriş yapanların, sepetlerine ürün ekleyebilmeleri için ürün çeşitlerini tanımlamaları gerekir. Durum böyle olduğunda, bu süreci mümkün olduğunca ağrısız hale getirmek istersiniz. Bunun olmasını sağlamak için yapabileceğiniz birkaç şey var.
Diyelim ki tasarladığınız mağaza kadın iç çamaşırı satıyor. Bu durumda, renk ve boyut gibi varyasyonlar sunmanız gerekir.
Ancak her biri için yalnızca bir açılır seçici oluşturmak istemezsiniz. Alışveriş yapanlardan “Renk”e tıklamalarını ve bir düzine kadar seçeneği sıralamak zorunda kalmalarının ne kadar sıkıcı olacağını hayal edin. Ayrıca, standart bir açılır seçici ise, renk örnekleri listede görünmeyebilir. Bunun yerine, müşterinin bir renk adı seçmesi ve neye benzediğini görmek için ürün fotoğrafının güncellenmesini beklemesi gerekir.
Bu nedenle çeşitleriniz, her birini nasıl tasarlayacağınızı belirlemelidir.
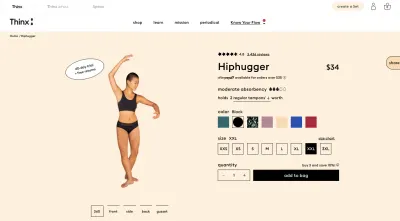
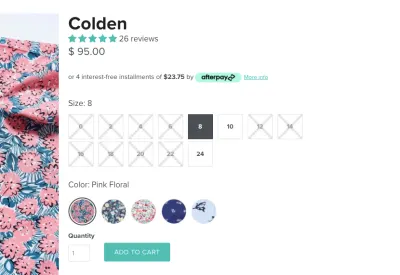
Örnek olarak Thinx'in bu ürün sayfasını kullanalım:

Bu sayfada iki çeşit mevcuttur:
- Renk çeşidi , bir dizi renk örneği gösterir. Tıklandığında rengin adı belirir ve ürün fotoğrafı buna göre ayarlanır.
- Boyut varyantı , ekstra çok küçükten ekstra ekstra çok büyük boyutlara kadar olan boyutları listeler.
Size'nin nasıl bir "beden tablosu" bağlantısıyla geldiğine dikkat edin. Bunun nedeni, renk gibi oldukça net olan bir şeyin aksine, boyutlandırmanın mağazadan mağazaya ve bölgeden bölgeye değişebilmesidir. Bu çizelge, bir boyutun nasıl seçileceği konusunda net bir rehberlik sağlar.
Artık Thinx, her bir varyantı için bir kare düğme kullanıyor. Bununla birlikte, alışveriş yapanların yapması gereken seçimler arasında bir ayrım yaratmak istiyorsanız (ve dürüst olmak gerekirse, muhtemelen daha iyi tasarım seçimidir) bunu değiştirebilirsiniz.
Örneğin Kirrin Finch, boyutlarını boş kutuların içine, renk örneklerini ise dolu dairelerin içine yerleştiriyor:

Bu küçük bir farktır, ancak alışveriş yapanların karardan karara sorunsuz geçiş yapmasına ve gerekli alanların hiçbirini kaçırmamasına yardımcı olmak için yeterli olmalıdır.
Şimdi, yaptığınız dükkânın kıyafet satmadığını varsayalım. Bunun yerine, yatak gibi bir şey satıyor, ki bu açıkça renk veya boyut gibi seçenekleri içermiyor. En azından kıyafetlerle aynı şekilde değil.
Her bir varyantı temsil etmek için kullanabileceğiniz iyi bilinen kısaltmalarınız, sembolleriniz veya sayılarınız yoksa, başka bir seçici türü kullanmalısınız.
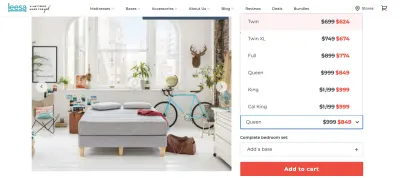
Örneğin, bu Leesa web sitesindeki bir ürün sayfasıdır. Bu seçeneklerin nasıl görüntülendiğini görebilmeniz için "Bedeninizi seçin" seçiciyi açtım:

Bu neden kutuların aksine bir açılır liste?
Yeni başlayanlar için beden adları aynı uzunlukta değildir. Bu nedenle, kutu seçiciler ya tutarsız bir şekilde boyutlandırılacak ya da bazılarının içinde bir ton beyaz alan olacaktır. Gerçekten iyi görünmeyecekti.
Ayrıca Leesa, her bir yatak boyutu hakkında daha fazla bilgi sağlamak için bu küçük alanı akıllıca kullanır (örn. normal ve satış fiyatı). Dolayısıyla, bu yalnızca bu özel varyant seçici için en iyi tasarım değil, aynı zamanda ürün sayfasında birçok bilgiyi nasıl sunacağınız konusunda verimli olmanın harika bir yoludur.
Stokta Olmayan Varyantlar Hakkında Bir Not
Çevrimiçi alışveriş sürecinin bu bölümündeki tüm sürtünmeyi ortadan kaldırmak istiyorsanız, stokta olmayan çeşitler için farklı bir tasarım bulduğunuzdan emin olun.
Kirrin Finch örneğine tekrar yakından bakalım:

Hangi seçeneklerin mevcut olduğu ve hangilerinin mevcut olmadığı konusunda hiçbir yanlışlık yoktur).
Bazı müşteriler, beğendikleri gömlek renginin yalnızca birkaç bedende mevcut olduğunu fark ettiklerinde hayal kırıklığına uğrasalar da, tüm çeşitlerini seçene kadar bunu öğrenmezlerse ne kadar rahatsız olacaklarını bir düşünün.
Ürün seçimi, "sepete ekle"ye tıklamadan önce attıkları son adımsa, bu bilgiyi onlardan saklamayın. Yapacağınız tek şey, hakkında okumak, bakmak ve aşık olmak için zaman ayırdıkları bir ürün için onların umutlarını arttırmak… sadece çok geç olana kadar “16” bedeninin mevcut olmadığını bulmak.
Toplama
Ne diyorlar? İyi tasarım görünmez midir?
E-ticaret web siteleri için bu önemli kullanıcı arayüzlerini tasarlarken hatırlamamız gereken şey budur. Tabii ki, müşterinizin mağazasının çekici ve akılda kalıcı olması gerekiyor… Ancak alışveriş yapanları sitede hareket ettiren UI öğeleri, onları duraklatmamalıdır. Bu nedenle, müşterinizin alışveriş yapanları için ana yolculuğu tasarlarken basitlik ve kullanım kolaylığı en büyük önceliğiniz olmalıdır.
Bu kullanıcı arayüzü tasarım felsefelerini yeni müşteriler için uygulamaya koymakla ilgileniyorsanız, mağaza geliştiricisi olarak Shopify İş Ortağı Programı'na katılmayı düşünün. Orada, müşteriler için yeni Shopify mağazaları oluşturarak veya mağazaları diğer ticaret platformlarından Shopify'a taşıyarak sürekli gelir elde edebileceksiniz.
