En İyi Açık Kaynak CSS ve jQuery Resim Yazıları
Yayınlanan: 2020-11-14HTML içinde resim altyazılarının kullanılması, web geliştiricileri arasında uzun süredir devam eden bir gelenek olmuştur. Genellikle bu, <figure> ve <figcaption> öğelerinin yanı sıra bazı ek CSS stillerini içerir. Büyük açık kaynak hareketi nedeniyle, kendi projelerinizde bu resim başlıklarını oluşturmak için daha da harika eklenti örnekleri ve başlangıç komut dosyaları bulabiliriz.
HTML resim yazıları yapmak için küçük bir CSS ve jQuery çözümleri koleksiyonu sunmak istiyorum. Bu çözümler yöntemleri ve amaçları bakımından büyük farklılıklar gösterir, ancak hepsi dikkate değerdir. Bazı geliştiricilerin WordPress veya Joomla!'ya bir komut dosyası uygulaması gerekirken, diğerleri statik HTML kullanabilir. Bu koleksiyonun, konuyu araştırmak ve kendi ihtiyaçlarınız için mükemmel bir şekilde çalışan bir resim yazısı kod tabanı seçmek için bir başlangıç noktası sunacağını umuyorum.
CSS Resim Altyazıları
CSS efektleriyle kendi resim yazılarınızı oluşturmak zor olabilir. Bazen tarayıcı korsanları ve tanımadığınız bazı ekstra sözdizimleri gerektirir. Ancak aynı zamanda mevcut web tasarım endüstrisinin kısa sürede ne kadar ilerlediğini de gösteriyor.
Bu örnekler yalnızca, CSS2 özellikleri ve CSS geçiş animasyonları üzerinde geliştirilmiş kusursuz bir resim yazısı efekti sağlayan bulduğum en iyi çözümlerdir.

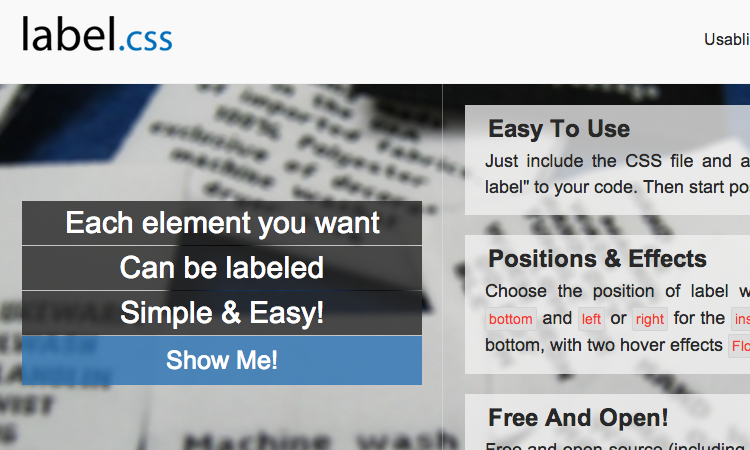
etiket.css

En iyi CSS resim yazısı kitaplıklarından biri olarak label.css'i tanıtarak başlamak istiyorum. Bu, daha sonra HTML'de güncellenecek olan, altyazılı resimlere sınıf adları eklemenize olanak tanır. Altyazıları görüntünün herhangi bir yerinde, hatta köşelerde görünmeye zorlayabilirsiniz.
Ayrıca, label.css kitaplığı, kullanıcı fareyle bir görüntünün üzerine gelene kadar altyazıları gizlemeyi kolaylaştırır. Bu teknik harikadır çünkü bazen altyazıların sayfada statik metin olarak görüntülenmesini istersiniz, diğer zamanlarda ise gizli animasyon efektleri daha önemlidir.
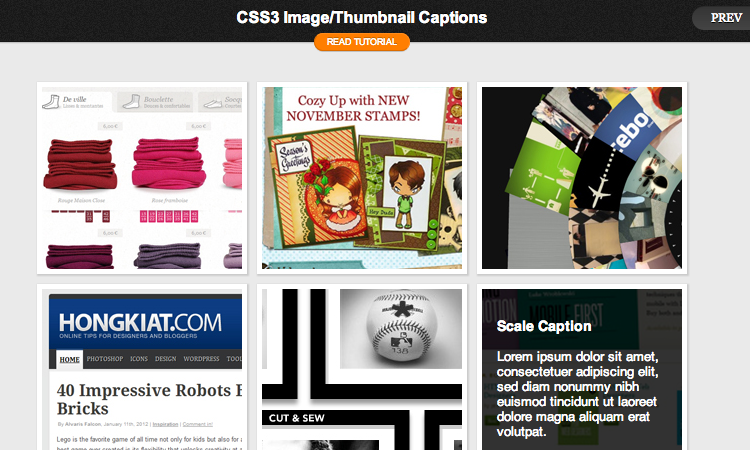
Hongkiat Resim Başlıkları

Bu Hongkiat makalesinde en sevdiğim şey, çeşitli resim başlıklarının hepsinin farklı CSS teknikleri kullanılarak uygulanacağı. Hepsi büyük bir altyazı galerisinde birleştirilmiştir ve yepyeni bir arayüz oluşturmak için en sevdiğiniz animasyonları seçebilirsiniz. Kodların tümü modern tarayıcılarda test edilmiştir ve tüm önemli CSS öneklerini destekler.
Ancak bazı kullanıcıların bu script ile karşılaşacağı en büyük problem, şekil/figcaption HTML yapısını takip etmemesidir. Tüm altyazı içeriği, bir kapsayıcı div içindeki bir yayılma alanı içinde tutulur. Bu, açıkçası hala mükemmel bir şekilde iyi sonuç veriyor, ancak tam içerik türünü işaretlemez. Ancak, daha biçimlendirilmiş bir yapıda çalışmasını sağlamak için öğeleri güncellemek yalnızca 5-10 dakika sürer. Bu altyazıları çalışırken görmek için canlı demoya göz atın.
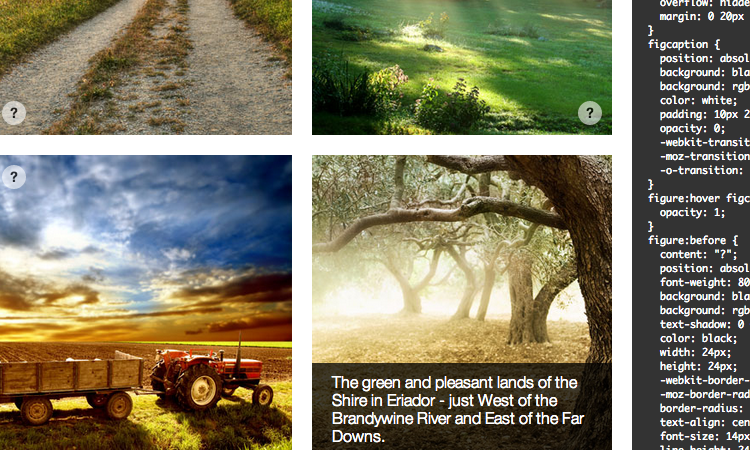
Animasyonlu HTML5 Altyazıları
Coalmarch'tan HTML5 resim yazısı örneği, güzel ve basit bir CSS resim yazısı öğreticisidir. Adımları sadece birkaç dakika içinde takip edebilir ve üzerine gelindiğinde gizli başlıkları görüntüleyen harika bir düzene sahip olabilirsiniz. Komut dosyasının kendisi az miktarda jQuery içeriyor, ancak bunu değiştirmek ve bunun yerine CSS geçiş efektlerini kullanmak tamamen mantıklı.
Kaydırmalı Resim Başlıkları

CSS-Tricks blogu, web tasarım topluluğu arasında çok iyi bilinmektedir. Kayan resim yazıları oluşturmaya yönelik eğitimleri, birkaç tarayıcıda test edilmiştir ve kusursuz çalışmaktadır. Sadece efektler nedeniyle değil, aynı zamanda standart HTML sözdizimi nedeniyle bu gösteriden gerçekten etkilendim. Şekil ve resim yazısı öğeleri sadece iyi bir ölçü için ima edilmemiştir. Tarayıcının çeşitli sayfa öğeleri arasındaki bağlamı ayırt etmesine yardımcı olmaktır. Canlı demoya göz atın ve bu etkiyi kendiniz görün.
jQuery Resim Başlıkları
jQuery kullanmanın en büyük yararı, tarayıcı desteğinin çok daha yüksek bir yüzdesidir. JavaScript'in etkin olduğu herkes, resim başlıklarınızı diğer tarayıcılarla tamamen aynı şekilde görüntüleyecektir. CSS daha kolaydır çünkü bazı geliştiriciler komut dosyası oluşturmaya girmemeyi tercih eder. Ancak bu çözümler de aynı derecede önemlidir ve ön uç deneyimine büyük ölçüde katkıda bulunurlar.
Caption.js

Caption.js'yi kısa bir süre önce buldum ve bu kitaplık web geliştiricileri için mükemmel bir kaynak olarak öne çıktı. Betik, görüntüleri kendi jQuery seçicinize (sınıflar, kimlikler, vb.) göre hedefleyecek ve otomatik olarak şekil ve şekil öğelerini içerecektir. Bu çok önemlidir, çünkü son sayfa oluşturma, bazı CSS konumlandırmalarının yardımıyla düzgün şekilde görüntülenecektir. Caption.js açık kaynaktır ve katkıda bulunmak veya Github'dan indirmek ücretsizdir.
jQuery.imageCaption
Şimdi, jQuery.imageCaption'ın bir CMS motoru çalıştıran geliştiriciler için mükemmel bir çözüm olduğunu söyleyebilirim. Bu eklentinin özelleştirilmesi çok kolaydır ve görüntünün alternatif metnine dayalı olarak hızlı bir şekilde altyazıları çıkarır. Benzer şekilde bu, SEO faydaları için harika olan şekil ve resim yazısı öğelerini ortaya çıkaracaktır.
imageCaption() işlevini çağırarak, çağrıya herhangi bir parametre iletmeniz gerekmez. Bu, sayfada düzgün bir şekilde işlenmeye devam edecek ve bunu herhangi bir WordPress blog gönderisine uygulayabilirsiniz. Benzer şekilde, img öğesine eklenen herhangi bir sınıf, içeren <figure> öğesine aktarılır, bu da CSS aracılığıyla çok daha fazla kontrolünüz olduğu anlamına gelir.
Altyazılı

Captionate, diğer tüm çözümler nedeniyle kesinlikle küçümsenmiş bir açık kaynak projesidir. North Krimsly tarafından çeşitli CMS motorlarında kullanılmak üzere geliştirilmiştir. Captionate'i kendi web sitenizde uygulama sürecini açıklayan bir eğitim kılavuzu bulabilirsiniz.
Temel olarak .caption sınıfıyla bir HTML5 img öğesi yazacaksınız ve bu, jQuery betiği tarafından alınacaktır. Alt nitelik metni daha sonra bir resim yazısı öğesine aktarılır ve HTML'ye yazılır. Örnek sayfayı gözden geçirin ve Captionate sözdiziminin diğer çözümlere kıyasla oldukça minimalist olduğunu görebilirsiniz.
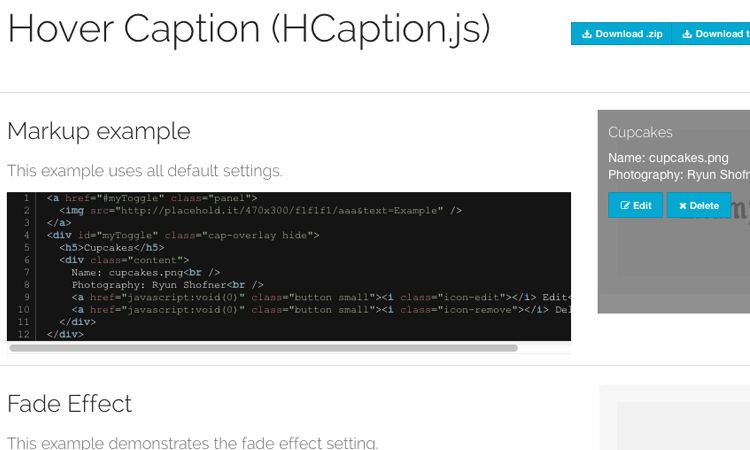
HCapsiyonlar

Bu son örneği incelerken, HCaptions'ın yalnızca görüntülerden daha geniş bir spektruma sahip olabileceğini düşünüyorum. Bu jQuery eklentisi, HTML'ye dönüştürülebilen tüm altyazı içeriğini işlemek için geliştirilmiştir. Canlı demo sayfasına göz atın ve güzel bir örnek koleksiyonu göreceksiniz. Benzer şekilde, çeşitli seçenekler, her bir altyazının hızını ve konumunu kontrol etmenize olanak tanır. Yalnızca HTML görüntülerini yönetmek için bazı daha iyi çözümler var, ancak HCaptions eklentisi, diğer standart web sayfası öğelerine altyazı eklemek için müthiş bir amaca hizmet ediyor.
Kapanış
Bu komut dosyalarının ne kadar becerikli olabileceğine şaşırabilirsiniz. Ve geçerli HTML5 kodunu kullandığınızda, Google'ın sayfalarınızı taraması ve ardından ilgili bağlamı dizine eklemesi için daha da iyi bir fırsat sağlar. Resim yazısı için herhangi bir fantastik komut dosyası üzerinde parladıysam, lütfen tartışma sonrası alanında bizimle paylaşın.
