Bu Yıl Kullanılacak En İyi 14 Ücretsiz CSS Kaynağı
Yayınlanan: 2019-11-12CSS, Basamaklı Stil Sayfaları anlamına gelir. Biçimlendirme dilinde yazılmış, bir belgenin biçimlendirmesini ve görünümünü açıklamak için kullanılan bir stil sayfası dilidir. Temel HTML'nin ek bir özelliği olarak işlev görür. CSS ve HTML, genellikle kullanıcı arayüzlerinin ve web sayfalarının stilini değiştirmek ve değiştirmek için birlikte kullanılır. XML, SVG ve XUL ile birlikte kullanılabilen farklı formatlar.
Genellikle CSS, çoğu web sitesi için web uygulamaları ve mobil uygulamalar için kullanıcı arayüzleri oluşturmak üzere HTML ve JavaScript ile harmanlanmıştır. CSS, sayfada başlıklar, bağlantılar, paragraflar, listeler, resimler ve ayrıca tablolar gibi görsel bir öğe veren HTML etiketlerinden herhangi birinin stiline yardımcı olur. CSS, metin boyutuna, rengine, yazı tipine, hizalamaya ve stile daha fazla stil eklemenize olanak tanır. Ayrıca bağlantı stilini ve rengini, görüntü boyutunu ve hizalamasını, tablo boyutunu, kenarlık gölgelendirmesini, tabloların hizalamasını da değiştirebilirsiniz. Ek olarak, CSS kullanarak bir madde işareti stilleri ve girinti listesi de ekleyebilirsiniz.
Web geliştiricileri için popüler bir çözüm haline getiren CSS kullanmanın önemli yararı, daha büyük bir sorunu çözmesidir. HTML kullanarak her sayfaya yazı tipleri, renk, arka plan, hizalamalar ve diğer bu tür etiketler için kod ekleme sıkıcı sürecini çözdü.
Harika bir web sitesi oluşturduğunuzda, her sayfada kodu tekrarlamak yorucu ve yorucu olabilir. CSS bu sorunu, bu tür temel öğelerin önceden kodlandığı, değerli çabalardan ve zamandan tasarruf sağlayan tek tip bir stil sayfası oluşturarak çözdü. Ayrıca, temel HTML'nin yeteneklerini geliştiren birçok yeni özellik ile geldi.
CSS, web tasarımı dünyasında çok önemli bir rol oynadığından, bir sonraki projeniz üzerinde çalışırken başvurmanız için 14 En İyi Ücretsiz CSS Kaynağının bir listesini topladık:
CSS Kaynakları:
Öğreticiler size günlük kodlama işiniz için CSS'yi nasıl kullanacağınız konusunda uygulamalı bilgi verirken, önceden var olan bir CSS dosyasını kolaylıkla düzenlemenize yardımcı olan belirli düzenleyicileri kullanmak bazen daha kolaydır. Çevrimiçi editörler, görsel stil editörleri, açık kaynak editörleri ve ayrıca ticari olanlar gibi farklı CSS editörleri vardır. Görsel Stil düzenleyicileri, kodlama konusunda önceden bilgi sahibi olmanıza gerek kalmadan bir CSS dosyasını düzenlemenize olanak tanıdığından, kodlamaya aşina olmayan kişiler için en iyi sonucu verir.
1. Kod takımı:
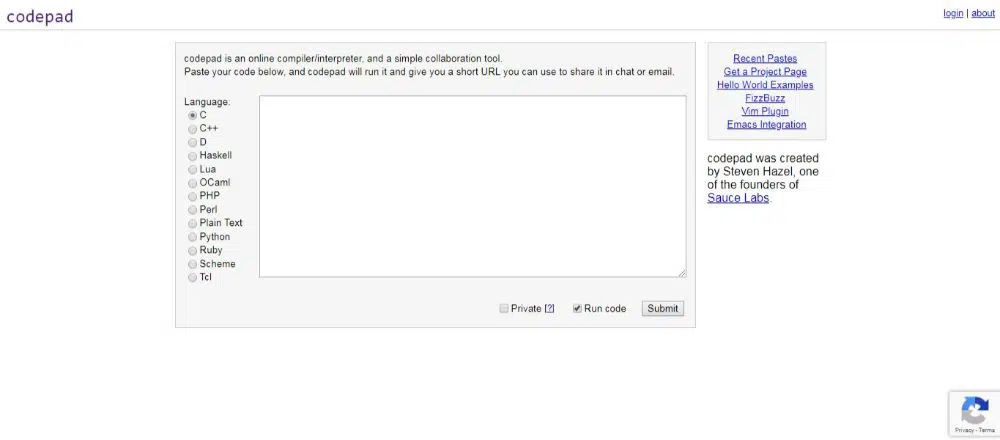
Steven Hazel Codepad'i yarattı. Codepad, çevrimiçi bir derleyici/yorumlayıcı ve aynı zamanda basit bir işbirliği aracıdır. Web üzerinde kod sözdizimini paylaşmanıza izin veren benzersiz bir web uygulamasıdır. Çevrimiçi paylaşmak için önemli kod parçalarını kopyalayıp yapıştırabilirsiniz.
Çıktı ekranı, kodunuzla ilişkili tüm hata mesajlarını gösterir. Sol tarafta, C/C++, Python, Ruby ve daha pek çok seçenek arasından dili değiştirmenizi sağlayan radyo düğmeleri vardır.
2. Not Defteri++:
Notepad++, açık kaynak kod düzenleyicisi ve çoklu dil desteği ile Notepad'in yerini alıyor. Ücretsiz CSS editör uygulamalarından bahsettiğimizde web geliştiricileri için en iyi seçeneklerden biridir. Windows izleyicileri için en uygunudur.
Ürün, sözdizimi vurgulama ve katlama, sekme arayüzü ve çoklu görünüm, belge haritası, özelleştirilebilir GUI, sözcüklerin, işlevlerin ve parametrelerin otomatik olarak tamamlanması için çok sayıda ipucu gibi benzersiz özelliklere sahiptir.
3. Basit CSS:
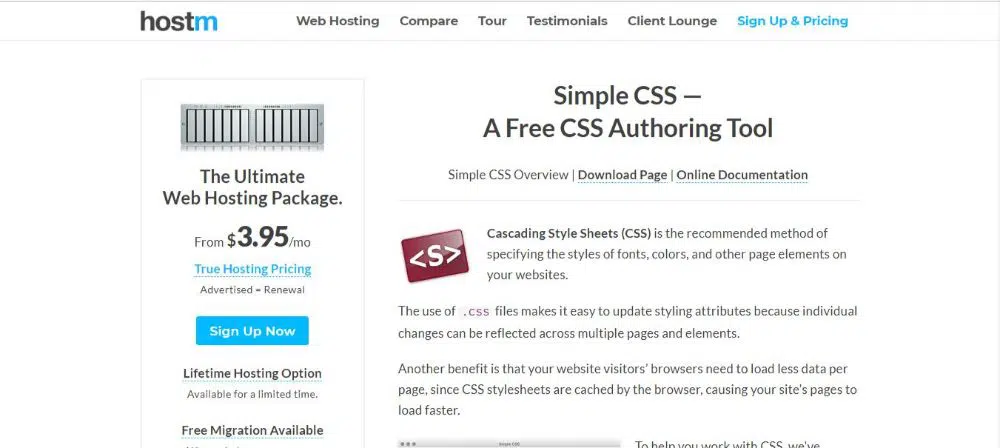
Hem Mac OS hem de Windows için kullanılabilen Ücretsiz bir CSS Yazma Aracıdır. Basamaklı stil sayfaları oluşturma sürecini kolaylaştırmayı amaçlar.
Web sitesinin ana özelliklerini kolayca belirleyebilir, tüm uyumu bozma endişesi duymadan güncelleyebilir ve bu tür görevler için sezgisel arayüzlerden yararlanabilirsiniz. Ayrıca, tek bir pencerede aralarında hareket ederek birden fazla projeyi aynı anda yönetmenizi sağlar.
4. Stilleştirici:
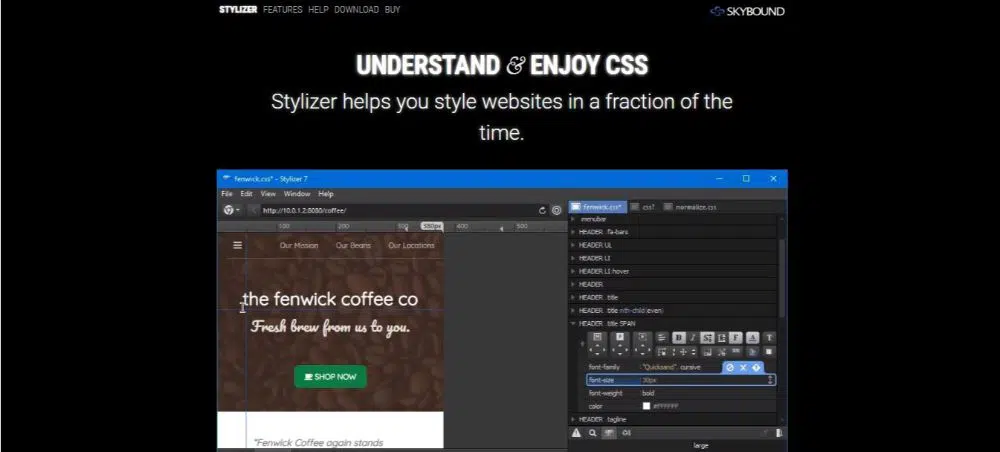
Stylizer, hem Windows hem de Mac için çalışan bir CSS düzenleyicisidir. Herhangi bir web sitesini şekillendirmenize yardımcı olur, ayrıca girdiğiniz kod için gerçek zamanlı çıktı gösterme gibi birçok özelliğe sahip olduğu için faydalıdır. Tüm popüler tarayıcıları destekler ve sonuçlar, tarayıcıların yan yana önizleme panellerinde canlı olarak görüntülenir.
Tekrarlayan görevler tek bir tıklamayla yapılabildiğinden ve herhangi bir web sitesiyle çalışma esnekliğine sahip olduğundan, değerli zamandan ve emekten tasarruf edebilirsiniz.
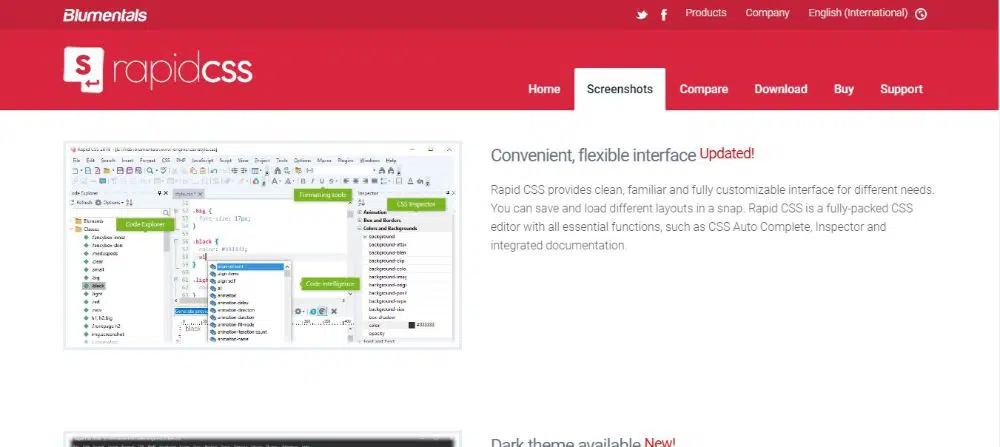
5. Hızlı CSS Düzenleyici:
Rapid CSS Editor, girişi farklı tarayıcılarda aynı anda görmenizi sağlayan yerleşik çoklu tarayıcı önizleme özelliği gibi birçok gelişmiş özelliğe sahiptir. Çok kullanışlı ve esnek bir arayüze sahiptir ve aynı zamanda karanlık bir tema ile birlikte gelir. Projelerde herhangi bir dosyaya, kelimeye, sembole veya satıra atlamanıza veya birkaç tuşa basarak halihazırda açık olan dosyalara atlamanıza izin veren herhangi bir şeye Git dahil birçok özellik vardır. HTML, ASP, JavaScript, Perl ve ayrıca CSS gibi birden çok dil için sözdizimi vurgulama gibi birden çok özelliğe sahiptir.
Akıllı kopyala ve yapıştır seçenekleriyle birlikte gelir ve doğrudan FTP, FTPS ve SFTP sunucularına kaydedebilirsiniz. Eklentilerinizi eklemenize izin veren eklenti desteği de vardır ve kodu değiştirmeyi veya düzeltmeyi çok daha kolay hale getiren arama ve değiştirme için uygun bir seçenek vardır. Bu yazılım yalnızca Windows için kullanılabilir.
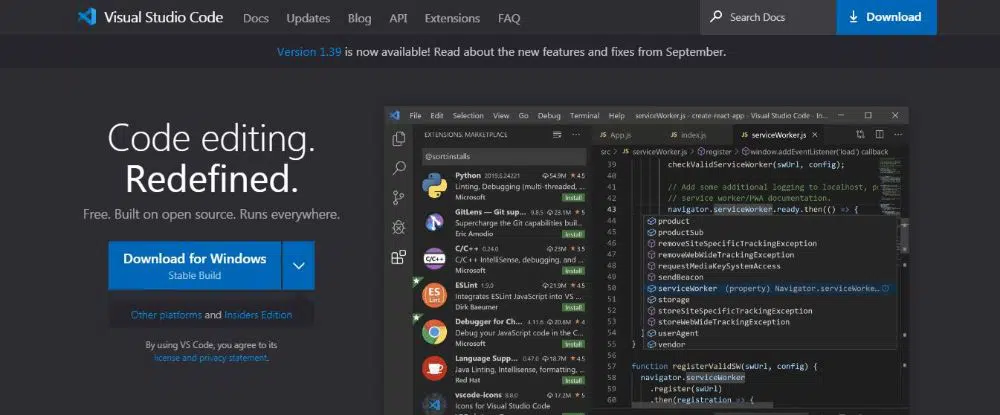
6. Görsel Stüdyo:
Visual Studio Code, kaynak kodun basitliği ile IntelliSense kod tamamlama ve hata ayıklama gibi güçlü geliştirici kodlamasının avantajlarını birleştirir. Windows, macOS, Linux gibi çeşitli platformlardan geliştiricilerin özelliklerinden yararlanmasına izin veren birden fazla platformda mevcuttur. Visual Studio ile kolaylıkla düzenleyebilir, derleyebilir ve hata ayıklayabilirsiniz. Yüzlerce dili destekler.
Bu nedenle, köşeli ayraç eşleştirme, sözdizimi vurgulama, kutu seçimi, parçacıklar ve daha fazlasıyla anında üretken olmanıza yardımcı olur. Kolay özelleştirmeye sahip sezgisel bir klavye kısayolu ve kodunuzda kolaylıkla gezinmenize yardımcı olan topluluk tarafından yönlendirilen klavye kısayol eşlemeleri vardır. Daha ciddi kodlama için, birçok düzenleyicide bulunmayan IntelliSense kod tamamlama ve hata ayıklama seçeneği için yerleşik destek vardır. Açık kaynaklı bir proje olduğu için herhangi bir üçüncü taraf uzantısı eklemenize izin verdiği için harika özelleştirme seçenekleri vardır.
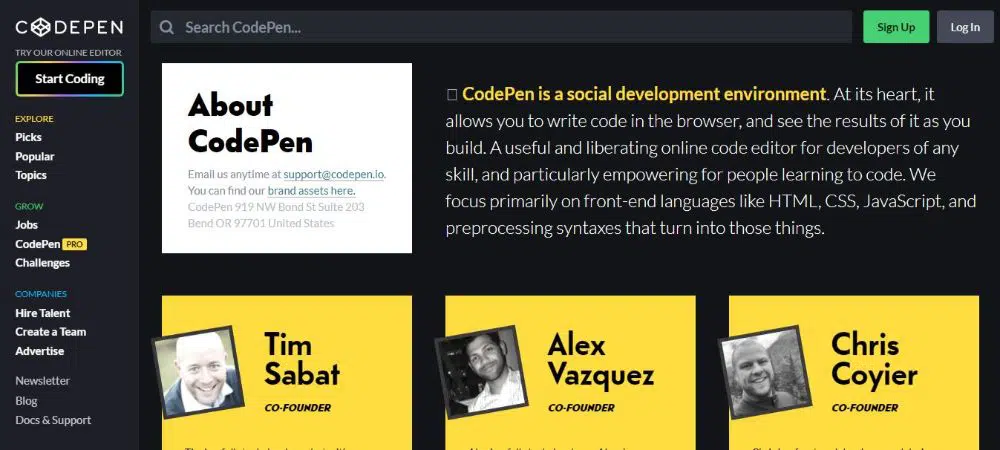
7. Kod Kalemi:

CodePen, kullanıcı tarafından oluşturulan HTML, CSS ve JavaScript kod parçacıklarını sergilemek ve test etmek için çevrimiçi bir topluluktur. Aynı zamanda bir çevrimiçi kod düzenleyici ve geliştiricilerin "kalemler" oluşturup bunları test edebilecekleri açık kaynaklı bir öğrenme ortamıdır. CodePen, insanların kod öğrenmesini sağlar.
Muhtemelen güzel bir kullanıcı arayüzü kullanmaktan çekinmeyen birkaç CSS düzenleme web sitesinden biridir. Temel bir radyo düğmesini tıklayarak CSS'nizde normalize.css ve reset.css arasından seçim yapmanızı sağlar. -prefix-free veya auto önek desteği de vardır. Daha hızlı ve sorunsuz geliştirme için Emmet'i kullanır. CodePen düzenleyicisi ayrıca klavye kısayollarını komut satırı olan Vin Bindings'i kullanmanıza izin verir.
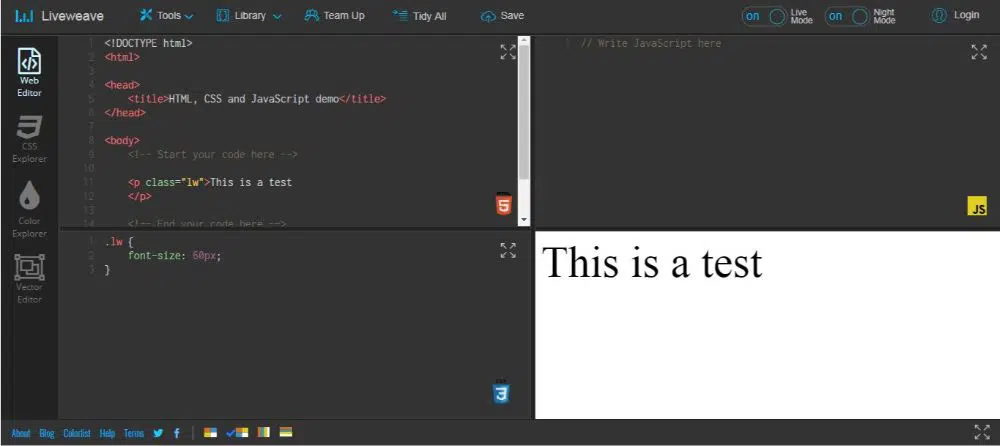
8. Canlı Örgü:
LiveWeave, Canlı Önizleme olarak bilinen benzersiz bir özelliğe sahip çevrimiçi bir HTML5, CSS3 ve JavaScript düzenleyicisidir. HTML5, CSS3 , JavaScript ve jQuery için kod ipuçları vardır. Bir projeyi zip formatında indirmenize izin verir. Ayrıca Angular JS, Bootstrap gibi harici kitaplıkları ve daha fazlasını çalışma alanınıza ekleyebilirsiniz.
Eşsiz arayüzü, karmaşık kod örneklerini test etmek için geliştiricilerin işini kolaylaştırır. Dünyadaki diğer kodlayıcılarla işbirliği yapmak için Team Up adlı yenilikçi bir çözümle birlikte gelir. Belirli ayarlarla deneme yapmayı çok kolaylaştıran bir CSS Gezgini ile birlikte gelir. Gradyan konumu değeri gibi çoğu ayarı ayarlamak için kaydırıcıyı sürükleyebilirsiniz. Renkleri bulmayı kolaylaştıran Renk Gezgini desteği vardır.
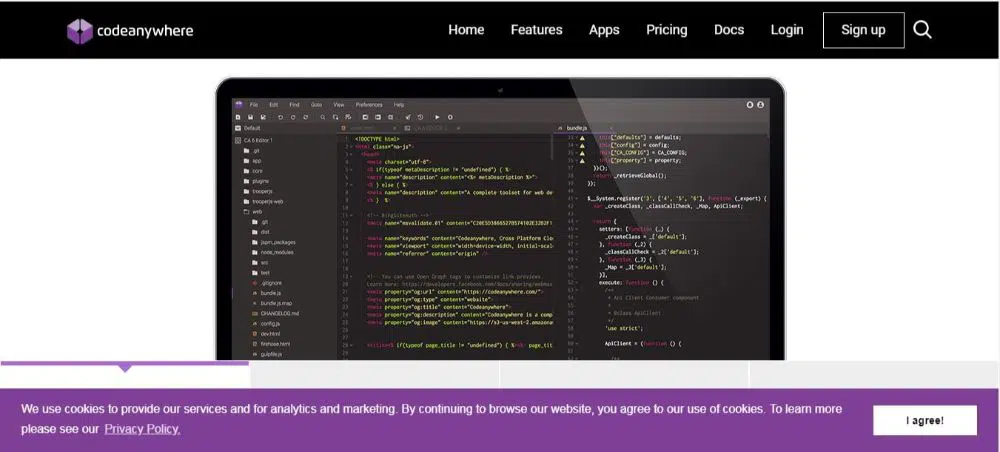
9. KodAnywhere:
Codeanywhere, Codeanywhere Inc tarafından geliştirilen, platformlar arası bir bulut Entegre Geliştirme Ortamıdır. Tamamen JavaScript ile yazılmıştır ve web uygulaması geliştirme için sağlıklı bir araç seti görevi görür. Ayrıca kullanıcının herhangi bir cihazdan web geliştirme projelerini düzenlemesini, birlikte çalışmasını ve çalıştırmasını sağlar.
Bir sonraki HTML CSS, PHP veya bu tür 72 dil için web geliştirme ortamınızı verimli bir şekilde kurabilir veya daha önemli olana, yani kodlamaya odaklanmanızı sağlayan önceden hazırlanmış IDE'leri kullanabilirsiniz. Kod paylaşma yetenekleri, zen kodlama desteği, kodu güzelleştirme, çoklu tarayıcı ve cihaz desteği gibi birçok özellik ile birlikte gelir. Ayrıca FTP, FTPS, SFTP, Google Drive ve Dropbox'a da bağlanabilir.
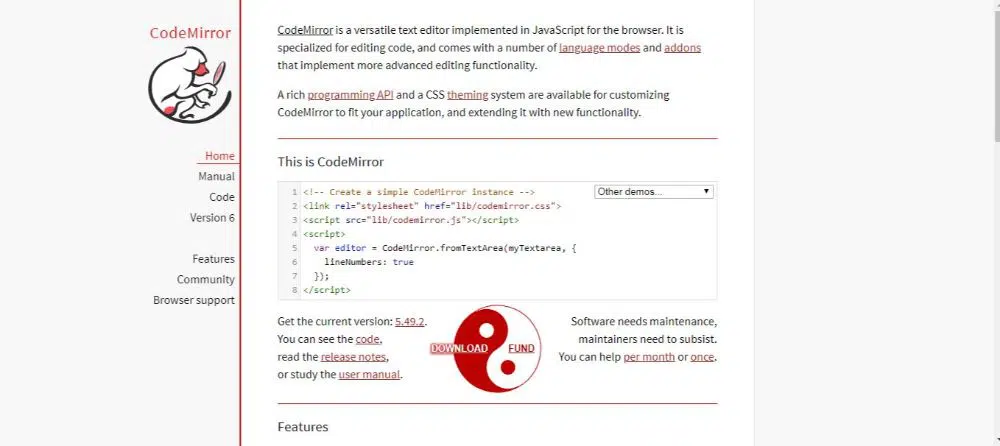
10. Kod Aynası:
Code Mirror, web tarayıcısı için JavaScript'te uygulanan esnek bir kod düzenleyicidir. Kodları düzenleme konusunda uzmanlaşmıştır ve düzenleme işlevini geliştiren bir dil havuzuna ve eklenti özelliklerine ve eklentilere sahiptir.
CodeMirror'ı web uygulamalarına uyacak şekilde değiştirmek ve işlevselliğini daha da genişletmek için harika bir CSS tema çerçevesinin yanı sıra zengin bir programlama API'sine sahiptir. 100 dil desteği ve güçlü bir şekillendirilebilir dil modu sistemi vardır. Otomatik tamamlama, kod katlama, arayüz arama ve değiştirme, doğrudan entegrasyon ve bölünmüş görünümler için desteği destekler. Ayrıca içeriğe uyacak şekilde yeniden boyutlandırabilirsiniz.
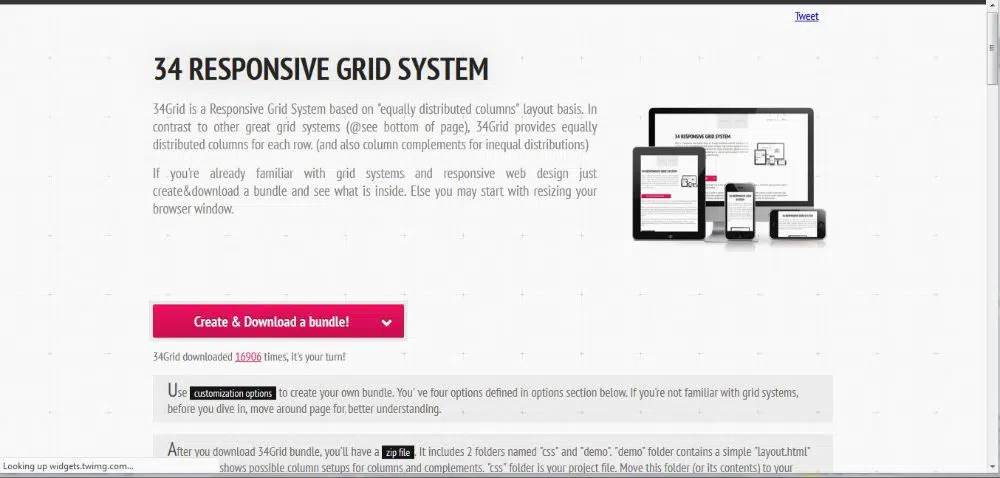
11. 34 Izgara:
Bu CSS kaynağı, kullanıcının sütun düzeninin eşit dağılımına dayanan duyarlı bir ızgara sistemi elde etmesine yardımcı olur. 34Grid'i rakiplerinden benzersiz kılan, her satır için eşit olarak dağıtılmış bir sütun sağlamasıdır.34Grid, paketinizi oluşturmak için özelleştirme seçeneklerini kullanmanızı sağlar. Kullanıcıya dividableBy, margin, rowMargin ve geçişler olmak üzere dört seçenek sunar. 34 Izgara, görsel bir denge ve kılavuz sağlayarak öğelerin sayfaya yerleştirilmesini kolaylaştırır.
12. Animate.css:
Animate.css, farklı animasyonlarla denemeler yapmanın en hızlı ve en basit yöntemini sağlar. Dan Eden yarattı. Web sitesi, belirli bir stile tıkladığınızda her bir animasyon stilinin sitelerinde nasıl görüneceğini gösterir. Bu, kullanıcıya sitelerinde kullanmadan önce görsel bir referans vermesine yardımcı olur. Animasyonlu CSS efektlerinin bir kütüphanesi olarak işlev görür.
Web sitesinde listelenen animasyonları, sadece animate.css İndir bağlantısını tıklayarak indirebilirsiniz. Bu sizi, web sayfanızda kullanmak istediğiniz yere kopyalayıp yapıştırabileceğiniz kodun bulunduğu bir web sayfasına yönlendirecektir. Veya CSS GitHub sayfasında bulunan kitaplığın tamamını indirebilirsiniz.
13. CSSDeck:
CSSDeck, çevrimiçi bir Javascript, HTML ve CSS araç kutusunun yanı sıra sosyal ve ortak çalışma araçları sağlar. Test senaryoları oluşturmak ve bunu forumlarda, IRC'de, StackOverflow'ta ve daha fazlasında insanlarla paylaşmak için kullanışlıdır. Tüm bu platformlarda, kodlama sorununuzu çözmeye gönüllü olarak yardımcı olacak insanlar var. Ayrıca, çeşitli modları kullanarak birçok kodlayıcı ile gerçek zamanlı kodlama yapmanızı sağlar. Hepsi için uygundur. Sorunlu bir proje üzerinde çalışan web tasarımcılarını geliştirmek için becerilerini geliştirmeye çalışan acemi bir web tasarımcısından başlayarak, herkes CSSDeck'ten yararlanabilir.
Bu aynı zamanda diğer web tasarımcılarının problem yaşadıkları bir şeyi sizin çalışmanızı görerek öğrenmelerine ya da tam tersini yapmalarına yardımcı olur. Herkesin yararlandığı harika bir topluluk platformu olarak hizmet eder.
14. SpritePad:
SpritePad, saniyeler içinde CSS spriteları oluşturmanıza olanak tanır. İstediğiniz görüntüleri sürükleyip bırakın. Bunları hemen CSS koduyla birlikte PNG hareketli grafiği olarak kullanabilirsiniz. Bu, Photoshop dosyasında değişiklik yapma veya CSS stillerini manuel olarak atama zamanından tasarruf sağlar.
Bunun çalışma şekli, arayüze ne zaman bir resim ekleseniz, SpritePad bunun için bir CSS kod parçacığı oluşturur. Resmi istediğiniz konuma getirmek için boş tuval üzerinde hareket ettirdiğinizde, kod gerçek zamanlı olarak buna göre değişmeye devam edecektir. İşiniz bittiğinde, bu kaynağı kaydedip kullanabilirsiniz.
Bunlarla, bu yıl kullanılacak en iyi 14 Ücretsiz CSS kaynağını sonuçlandırıyoruz. CSS, kullanıcı arayüzlerinin ve web sayfalarının stilini değiştirmek ve değiştirmek için mükemmel bir araçtır. Başlıklar, bağlantılar, paragraflar, listeler, resimler ve ayrıca tablolar gibi sayfada görsel bir öğe sağlayan herhangi bir HTML etiketine stil vermenizi sağlar. Bu size metin boyutuna, rengine, yazı tipine, hizalamaya ve stile daha fazla stil ekleme özgürlüğü verir. Ayrıca bağlantı stilini ve rengini, görüntü boyutunu ve hizalamasını, tablo boyutunu, kenarlık gölgelendirmesini, tabloların hizalamasını değiştirebilir. Ayrıca CSS kullanarak madde işareti stilleri ve girinti listesi de ekleyebilirsiniz. Artık CSS hakkında bilgi edinmek için en iyi kaynakları ve CSS ile ilgili çeşitli sorunları çözmenize yardımcı olacak en iyi araçlardan bazılarını bildiğinize göre, pratik ve tutarlı mükemmel web siteleri oluşturabilirsiniz.