Web Geliştiricileri için En İyi 25 Ücretsiz Animasyon Kitaplığı
Yayınlanan: 2018-06-01Biraz Javascript ile CSS animasyonlarınızı yükseltin! Bu ücretsiz animasyon kitaplıkları, web geliştiricilerinin zamandan tasarruf etmesine, daha az kodla daha fazlasını oluşturmasına ve harika animasyon projeleri tasarlamasına yardımcı olacak!
Bu listedeki bu ücretsiz JS animasyon kitaplıkları çok iyi kodlanmıştır ve UI tasarım çalışmaları için kullanılabilir. Web sitenizin ziyaretçilerini memnun etmek ve işlevsel, etkileşimli tasarımlar oluşturmak için bunları kullanın.
Daha fazla uzatmadan, web geliştiricileri için bu en iyi ücretsiz animasyon kitaplıklarına göz atın ve bir sonraki müşteri projeniz için çarpıcı animasyonlar oluşturmaya başlayın.
Woah.css
Bu, eksantrik web geliştiricileri için ücretsiz bir CSS animasyon kitaplığıdır. Eylem halinde görmek için yukarıdaki bağlantıya veya fotoğrafa tıklayın.
Animate.css
Bu, CSS animasyonlarının çapraz tarayıcı kitaplığıdır. Kullanımı son derece kolaydır ve web projeleri için güzel CSS animasyonları oluşturmanıza yardımcı olur.
CSS Animasyonu
İşte geliştiriciler ve web ninjaları için bir CSS Animasyon kitaplığı. Kullanıcı arayüzünüz ve web projeleriniz için kullanın.
Hover.css
Bu CSS3 destekli vurgulu efekt koleksiyonuna göz atın. Bu harika animasyon efektlerini bağlantılar, düğmeler, logolar, SVG, öne çıkan resimler vb. için kullanabilirsiniz. Kendi öğelerinize uygulamak, değiştirmek veya sadece ilham almak için kullanmak kolaydır. Bu, CSS, Sass ve LESS'te mevcuttur.
CSS sallamak
Bunlar, DOM'nizi taşımak için bazı harika CSS sınıflarıdır. Bu animasyonları çalışırken görmek için yukarıdaki bağlantıya veya fotoğrafa tıklayın.
AniJS
AniJS, minimum kodlama ile web tasarım becerilerinizi bir sonraki seviyeye taşımanıza yardımcı olacak bir JS kütüphanesidir.
Bounce.js
Bounce.js, kısa sürede CSS3 destekli güzel animasyonlar oluşturmanıza olanak tanır! Hareket halindeki bu harika ücretsiz animasyon kitaplığına göz atın.
Anime.js
Anime.js, web geliştiricileri için bir JavaScript animasyon motorudur. Kısa sürede animasyonlar oluşturmanıza yardımcı olacak!
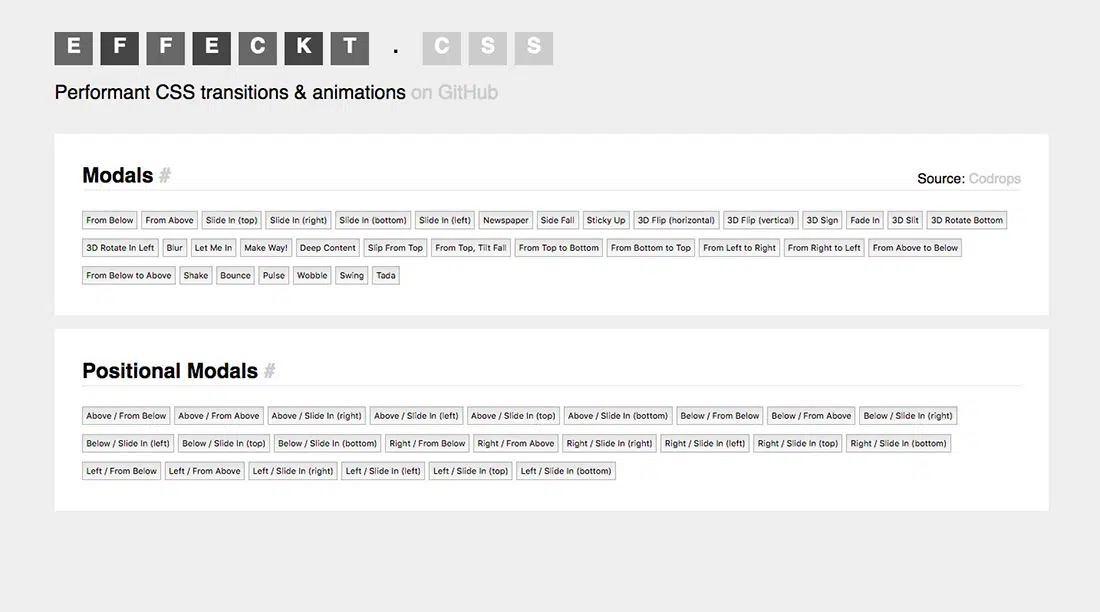
Effeckt.css
Bu, yüksek performanslı bir geçiş ve animasyon kitaplığıdır. Biraz dinamizme ihtiyaç duyan her türlü proje için kullanın.
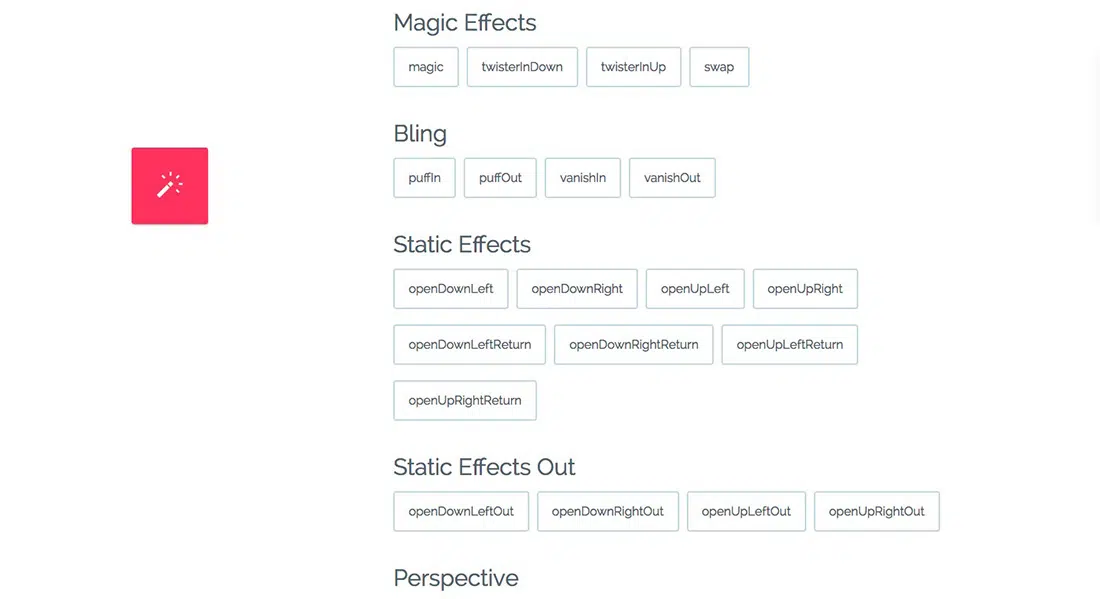
Sihirli CSS
Özel efektler içeren bu CSS3 animasyon paketine göz atın. Blingler, statik efektler, perspektif efektler ve hatta sihirli efektler oluşturmak için kullanın!
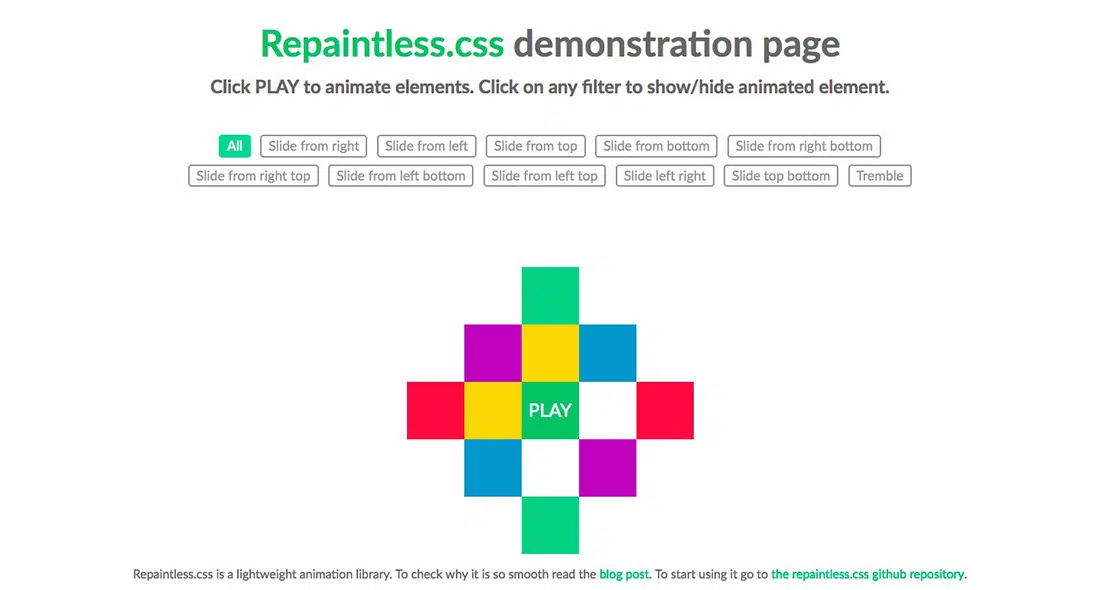
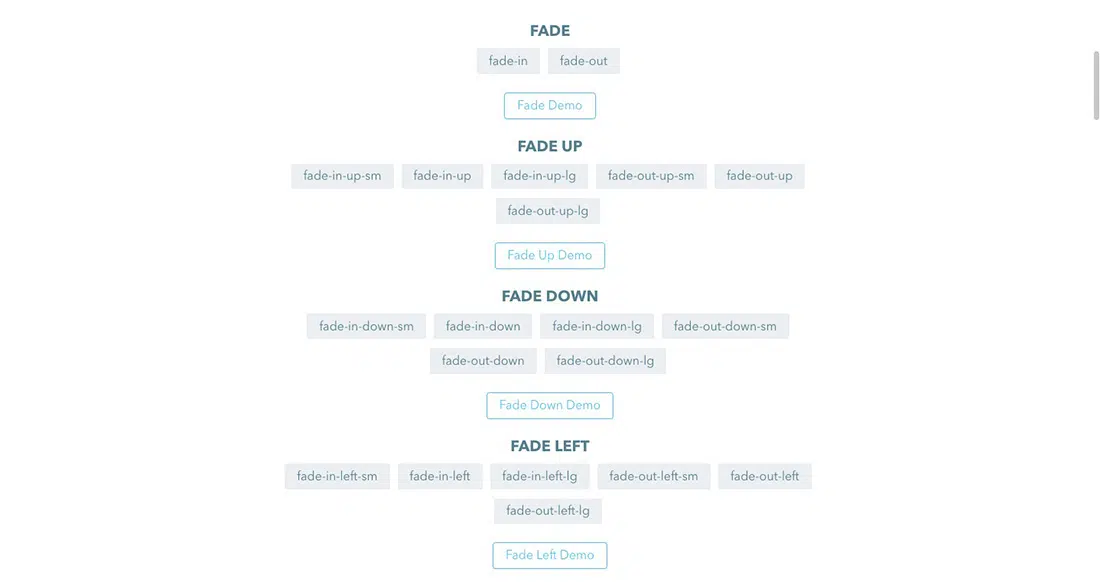
yeniden boyasız.css
Bu, hızlı CSS animasyonları için başka bir yararlı CSS kitaplığıdır. Gösteri sayfasına bir göz atın ve her bir öğeyi canlandırmak için Oynat'a tıklayın.
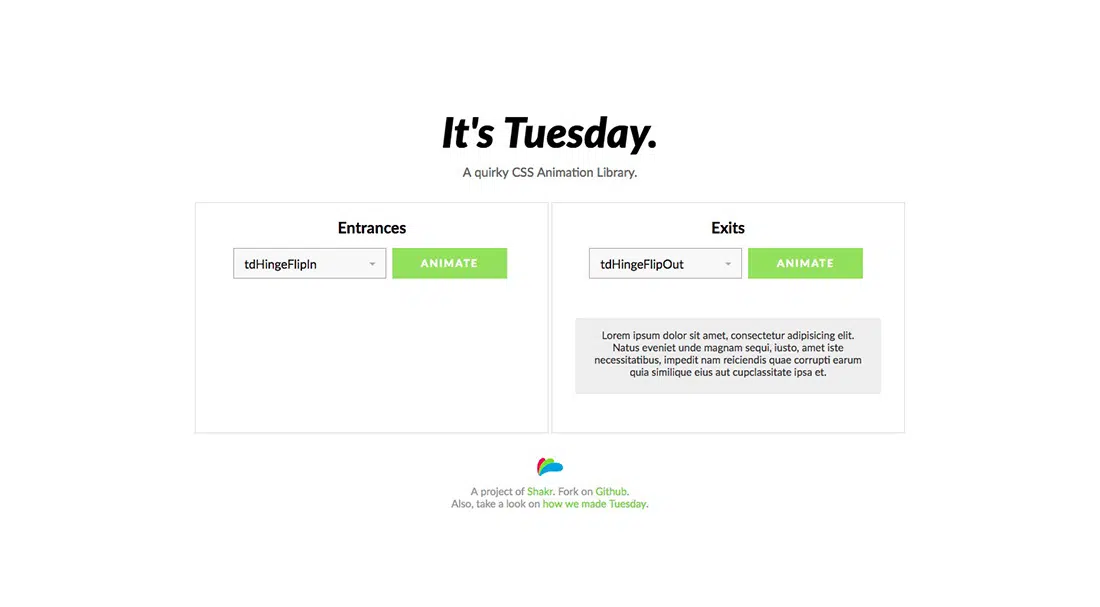
Salı.css
Salı.css, giriş ve çıkış efektleri oluşturmak için ilginç bir CSS animasyon kitaplığıdır.

dinamik.css
İşte bir başka harika CSS3 animasyon kütüphanesi. Görmeniz gereken bazı havalı görünümlü döndürme efektleri var!
Motio.js
Motio, güçlü hareketli grafik tabanlı animasyonlar ve kaydırma oluşturmak için kullanabileceğiniz küçük bir JavaScript kitaplığıdır. Bu kitaplığın hiçbir bağımlılığı yoktur, ancak indirilebilecek isteğe bağlı bir Motio jQuery eklentisi sürümü vardır.
Textillate.js
Textillate.js, CSS3 animasyonlarını herhangi bir metne uygulamak için kullanımı kolay bir eklentide toplanmış birden fazla harika kitaplığın birleşimidir. Sunduğu benzersiz efektleri oluşturmaya başlamak için textillate.js ve bağımlılıklarını projenize dahil edebilirsiniz .
Animasyon.js
Bu, harika pae geçişleri oluşturmak için basit bir jQuery eklentisi / JS kitaplığıdır.
FakeLoader.js
fakeLoader.js, tam ekran yükleme maskesiyle animasyonlu döndürücüler oluşturmak için kullanabileceğiniz hafif bir kitaplık / jQuery eklentisidir. Sayfa ön yükleme etkisini simüle eder.
SweetAlert.js
SweetAlert, harika görünen açılır mesajlar oluşturmak istiyorsanız kullanabileceğiniz eklentidir! Temel başarı mesajlarının yerini alabilir.
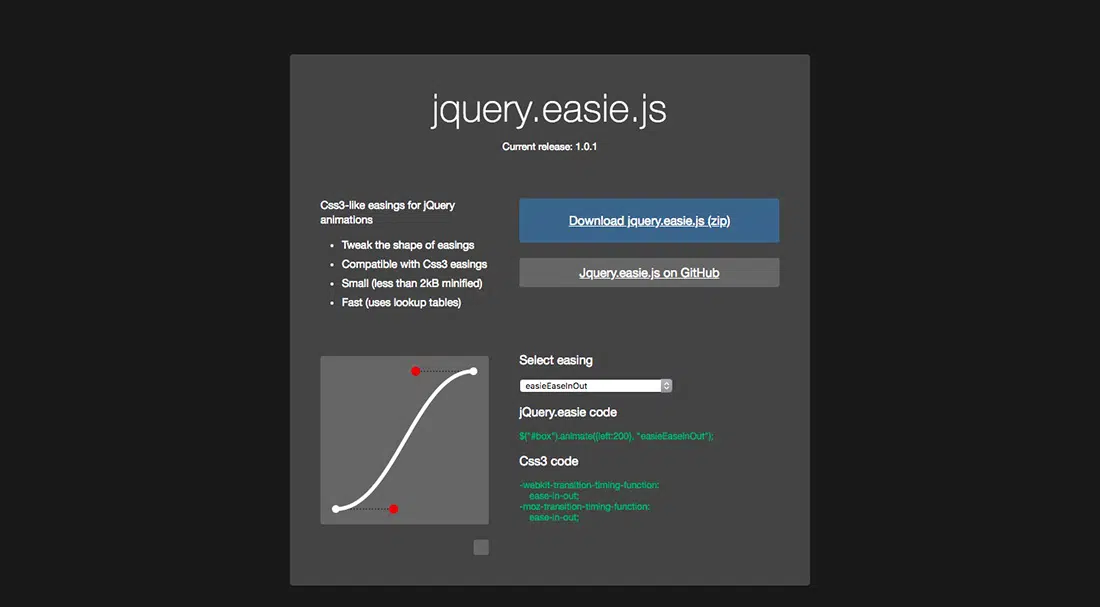
Easy.js
Bu, jQuery animasyonları için CSS benzeri yumuşatmalar oluşturmanıza olanak tanır. Yumuşak geçişlerin şeklini kolayca değiştirebilirsiniz, ayrıca bu kitaplık gerçekten küçüktür – 2 kB'den daha az küçültülmüş.
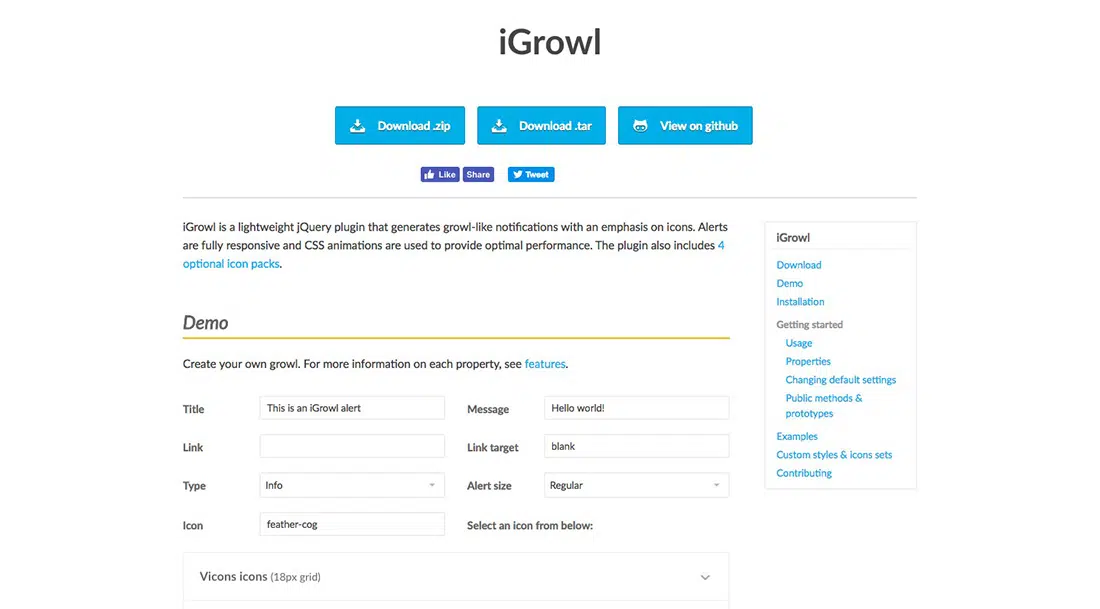
iGrowl.js
iGrowl, hırıltı benzeri bildirimler oluşturmak için kullanabileceğiniz başka bir hafif jQuery eklentisidir. Simgelere vurgu yapar. Bununla ilgili en iyi şey, uyarıların tamamen duyarlı olması ve ayrıca 4 isteğe bağlı simge paketi içermesidir.
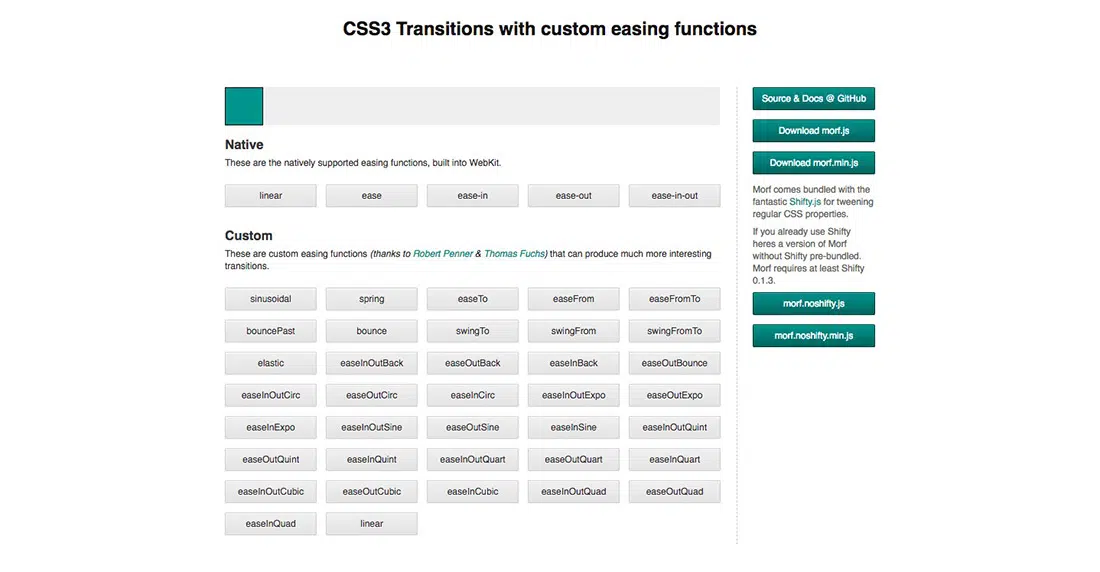
Morf.js
Morf.js, özel hareket hızı işlevleriyle CSS3 geçişleri sunar. Bunu çok daha ilginç geçişler üretmek için kullanın.
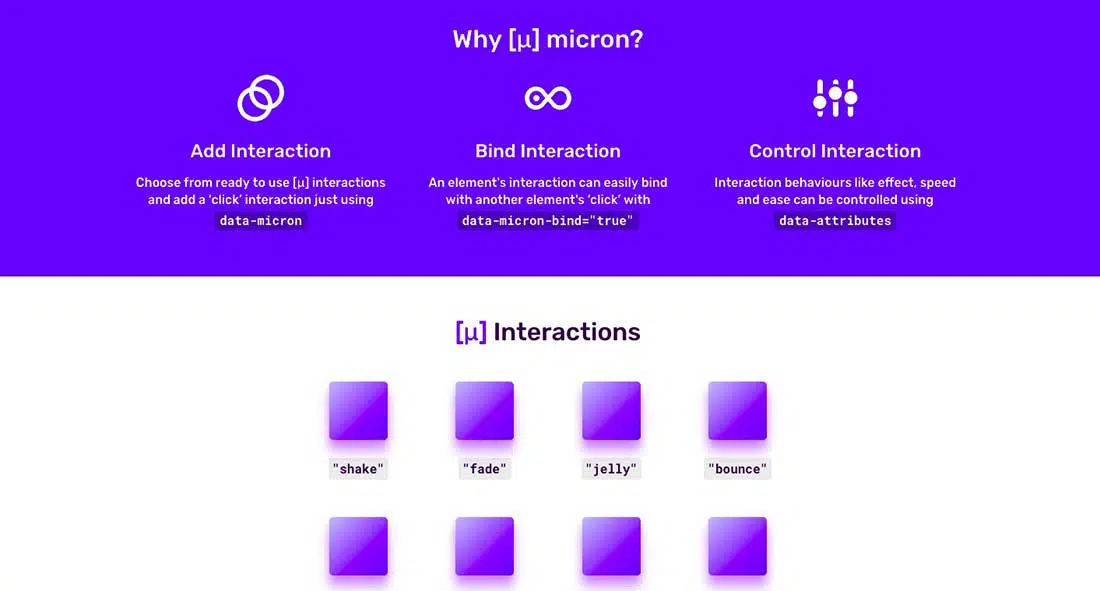
Mikron
Micron.js, mikro etkileşimler oluşturmak için mükemmel bir kitaplıktır. Micron.js, öğeleri canlandırmak için CSS'yi ve öğelerin etkileşimli davranışını kontrol etmek için JavaScript'i kullanır.
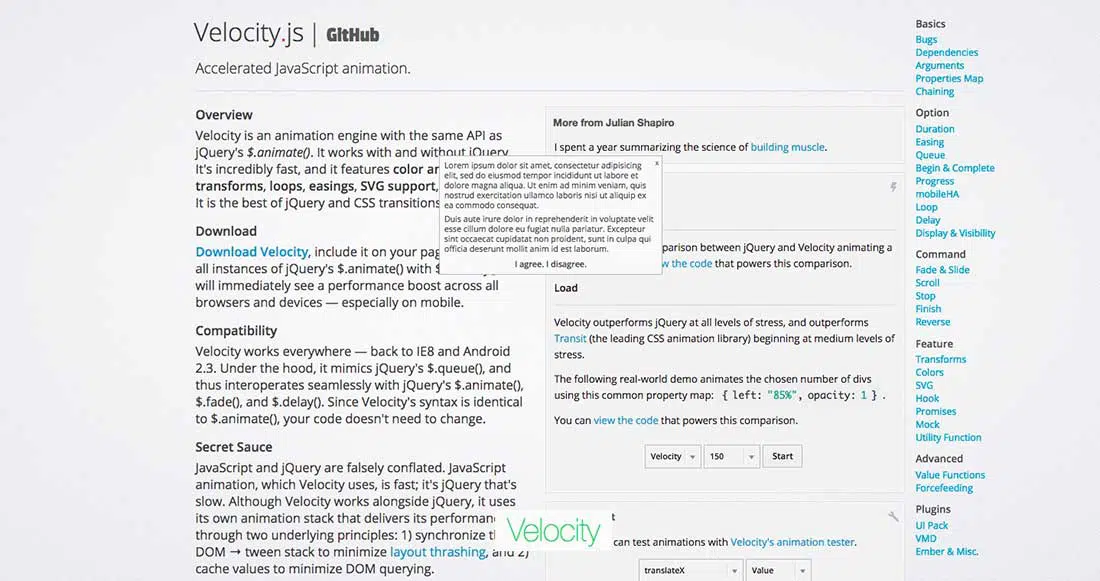
Velocity.js
Velocity, jQuery'nin $.animate() ile aynı API'sini kullanan bir animasyon motorudur. jQuery olmadan kullanılabilir. Bu, döngüler, yumuşatmalar, kaydırma ve diğer harika efektlerle hızlı bir kitaplıktır.
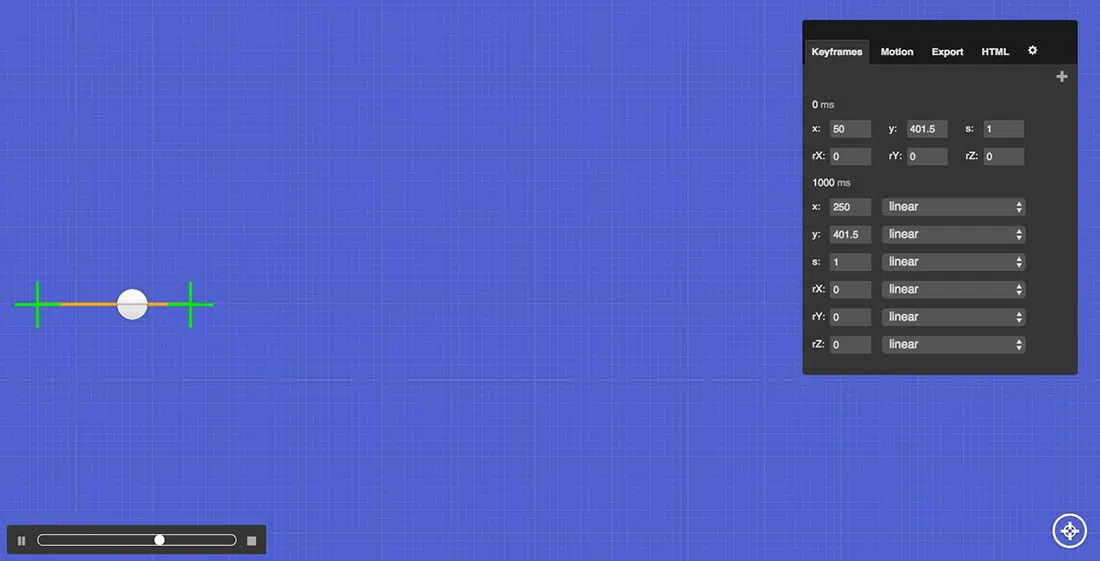
Stylie.js
Stylie.js eğlenceli bir web animasyon aracıdır. Rekapi tarafından desteklenmektedir.
Snabbt.js
snabbt.js, nesneleri hareket ettirmeye odaklanan basit ve temiz bir Javascript animasyon kitaplığıdır. Bu, öğeleri döndürmenize, eğmenize, ölçeklemenize, çevirmenize ve yeniden boyutlandırmanıza yardımcı olur. Bu, pürüzsüz animasyonlar oluşturmanıza yardımcı olan hızlı bir kitaplıktır .