Web Siteniz İçin En İyi Yazı Tiplerini Nasıl Seçersiniz?
Yayınlanan: 2021-03-26Dijital dünyada her şey bir amaç için tasarlanıyor. Dijital bir tasarımın her yönüne kapsamlı bir beyin fırtınası sonrasında karar verilir.
Web sitesi tasarımı söz konusu olduğunda, genellikle tipografinin önemini göz ardı ederiz. Yazı tiplerinin bilinçaltı zihnimiz üzerinde büyük etkisi vardır. Etkiler ince ama davranışlarımızı etkileyecek kadar yoğun.
Şimdi soru şu: Web tasarımınız için en iyi web sitesi yazı tiplerini nasıl seçersiniz?
Web sitesi kopyası mesajsa, tipografi o mesajı ilettiğimiz tondur. Ünlü bir Kanadalı tipograf olan Robert Bringhurst, Tipografinin Unsurları adlı kitabında şöyle diyor:
Tipografi, insan diline dayanıklı bir görsel biçim verme sanatıdır.
Web sitesi tasarımında bir yazı tipinin üç amacı vardır:
Estetik açıdan çekici
Yazı tipleri her zaman genel tasarımı tamamlar. Çekici yazı tipleri olmadan tasarım düzeni parlamaz ve eksik görünür. Tipografi, kullanıcınızı çekici tasarım anlayışınızla etkilemek için bir araçtır. Bir kullanıcı tekliflerinizi okumak için bir web sitesine gelir ve yazı tipi seçimi yerindeyse, tasarımcı olarak işinizi yapmışsınızdır.
okunabilirlik
Yazı tipinin temel işlevi, keskin ve net olması gerektiğidir. Dijital dostu yazı tiplerini seçmek çok önemlidir. Profesyoneller, dijital dostu yazı tipleri olarak kabul edildiğinden sans-serif yazı tiplerini kullanmanızı önerir. Ayrıca, öne çıkması için her zaman arka plana zıt bir renk seçin.
Tonu İfade Etme
Yazı tipleri web sitenize bir karakter verir. Bir yazı tipi seçerek, pazarlama mesajınızı ileteceğiniz tona karar vermiş olursunuz. Kentucky Üniversitesi'nde Sanat Stüdyosu ve Dijital Tasarım Bölümü'nde Yardımcı Doçent olan Mia Cinelli tipografinin gerçek anlamını tanımlarken şöyle diyor:
Tüm yazı tipleri belirli bir şey söylemek için tasarlanmıştır ve bu nedenle bir yazı tipinde bir şey yazıldığında, söylenenler nasıl ayarlandığından etkilenir. Ben buna bir çeşit Görsel Çekim diyorum.
Doğru Yazı Tiplerini Seçmek Neden Bu Kadar Kritik?
Yazı tipleri tasarımın uyumuna katkıda bulunur ve aynı zamanda izleyiciye net bir mesaj iletmek için çok önemlidir. Başka bir deyişle, yazı tipleri bir web sitesinin işlevselliği ve estetiği için eşit derecede önemlidir.
İşte nedenleri:
Yazı Tipleri Hiyerarşi Oluşturur

Ekranda görüntülenen her bilgi eşit öneme sahip değildir. Bir pazarlamacı olarak, halkın dikkatini çekecek bazı bilgileri ilk bakışta fark etmesini istersiniz.
Yazı tipleri, hedef kitlenizin görüntülenen mesajınızı okumasını istediğiniz sırayı belirlemenize yardımcı olabilir. Boyutu büyütme veya küçültme gibi farklı teknikler kullanarak, metni öne çıkarmak için farklı renkler kullanarak ve yazı tiplerinin kalınlığıyla oynayarak bir tasarımcı web düzeninde kolayca hiyerarşi oluşturabilir.
Metni Biçimlendirmeye Yardımcı Olur
Ekranda görüntülenen metnin farklı bir bölümü vardır:
- Başlıklar
- paragraflar
- Yeni Teklifler
- Düğmeler
- CTA'lar
Tüm tasarım yapısına dengeli bir görünüm vermek için tüm bu öğelerin uygun şekilde biçimlendirilmesi gerekir. Düzensiz metin yerleşimi, tüm sayfanın estetiğini bozarak kullanıcının kafasını karıştırabilir.
Tasarımcılar, tüm bu sorunlarla başa çıkmak için yazı tiplerini kullanır. İlgi çekici olan tüm metinler öne çıkarılarak daha görünür hale getirilir. Bu da önemlidir çünkü insanlar her şeyi okumazlar; genellikle bilgiyi gözden geçirirler. 20. yüzyılın en iyi metin yazarlarından biri olan David Ogilvy şunları söyledi:
Ortalama olarak, manşeti okuyan insan sayısı ana metni okuyanlardan beş kat daha fazla. Başlığınızı yazarken dolarınızdan seksen sent harcadınız.
Metnin göze çarpan özelliklerine odaklanmanız ve onu daha da çekici hale getirmeniz gerekir. Onları başlığınızla çekebilirseniz, kullanıcılar daha fazlasını okuyabilir.
Tasarım Çekiciliğini Geliştirin
Metin, bir web sitesi tasarım düzeninin ana bileşenidir. Tek bir web sayfası yüzlerce kelime içerir, bu da tuvale yerleştirebileceğiniz binlerce karakterin olduğu anlamına gelir.

Yazı tipi seçimi, bir web sitesinin tasarım arayüzünü oluşturma veya bozma gücüne sahiptir. Estetik açıdan çekici yazı tiplerini kullanmak kolay bir iş olmadığı için bir tasarımcının yeterince poz vermesi gerekir.
Tasarımcıların yalnızca metin kullanarak çekici kompozisyonlar oluşturmak için kullandıkları bazı püf noktaları şunlardır:
Boyut : Sadece hiyerarşi oluşturmaz, aynı zamanda tasarıma çekicilik katmak için gerekli bir bileşendir. Boyut, bir tasarımın daha görünür, baskın ve akılda kalıcı görünmesini sağlar. Metninizin boyutuyla oynamak, onu izleyiciler için daha çekici ve çekici hale getirecektir.
Boşluk, tipografinize çekicilik katmak için başka bir tekniktir. Tüm tasarım yapısına bir denge hissi verir. Ancak dikkatli olun, aksi takdirde web düzeniniz asimetrik görünebilir. Boşluklarla oynayabilirsiniz, ancak metnin farklı bölümleri arasındaki boşluğun dikkatli bir şekilde ayarlanması gerekir.
- Yoğunluk : Boyut gibi, kalın yazı tipleri de metinden çıkar ve daha görünür hale getirir. Kalın metin ayrıca görüntülenen mesajı zorlar. Pazarlama mesajına bir güven ve güç duygusu katar.
- Yerleştirme : Metnin ekranda nasıl görüntülendiği de tasarımın çekiciliğini artırır. Ancak, yalnızca uzmansanız deneyin; Aksi takdirde, aşırıya kaçabilirsiniz.
- Renkler : Renkler her tasarımın ruhudur. Dedikleri gibi, farklı renklerde çiçeklere sahip bir vazo daha çekici görünüyor; Benzer şekilde, web siteniz için bir renk paleti belirlemeli ve buna bağlı kalmalısınız.
Sayfalar Arasında Tutarlılık Sağlayın
En iyi web sitesi yazı tipleri web tasarımınıza karakter verir ve farklı sayfalar arasında uyum sağlar. Yazı tipi temasının web sitesi genelinde tutarlı olması gerekir, aksi takdirde estetik olarak çekici görünmez.

Metninizin farklı öğeleri için sabit bir yazı tipi boyutu ayarlamanız gerekir. Örneğin, başlık metniniz için 24 piksel ayarladıysanız, web sitenizde kullanmaya devam edin; bu, kullanıcıların ne tür içerik okuduklarını belirlemelerine yardımcı olacaktır.
Yazı Tipi Manipülasyonu Sanatını Anlamak
Ünlü İngiliz yazı tasarımcısı Matthew Carter şöyle diyor:

Tip, güzel bir harf grubu değil, güzel bir harf grubudur.
Yazı tipi seçimi, çekici yazı tiplerini seçmekten çok daha fazlasıdır. Bir araya getirildiğinde benzersiz bir karakter veren mükemmel yazı tiplerini elle seçme sürecidir.

Tasarımcılar, web sitesinin içeriğine göre daha fazla kişiselleştirmek için genellikle yazı tiplerinin varsayılan ayarlarını değiştirir. Tasarımcıların işlerini daha çekici ve etkileyici göstermek için araç kutularında bulundurdukları birçok teknik vardır.
karakter aralığı
İki belirli karakter arasındaki boşluğu ayarlama işlemi, karakter aralığı olarak adlandırılır. Özenle ayarlanmıştır ve karakterlere göre değişiklik gösterebilir. Metne karakter eklemek için tasarımcılar, tasarımı işin doğasına göre uyarlamak için varsayılan ayarları değiştirebilir. Örneğin, 'Space' adında bir depo tesisi açtığımızı varsayalım. Artık tasarımcı, metne birim eklemek için karakter aralığı değerini artırabilir. Marka mesajını güçlendirecektir.
izleme
Karakter aralığı olarak da bilinen izleme, karakterler arasındaki genel boşluktur. Photoshop gibi tasarım yazılımlarının çoğu bu seçeneğe sahiptir ve grafik tasarımcılar tarafından metinlerini stilize etmek için yaygın olarak kullanılır. Çoğunlukla bu efekt, bir boşluk ve hacim hissi eklemek için kullanılır.
Bu teknik yalnızca kısa kopya biçimlerine uygulanabilir; uzun gövde kopyalarına uygulamak, tasarım düzenini okunamaz hale getirecektir.
lider
Çizgiler arasındaki boşluğa lider denir. Terim, çizgiler arasındaki boşluğun kurşun şeritler kullanılarak manuel olarak ayarlandığı günlerde ortaya çıktı. İzleme gibi, yönlendirme de tasarım yazılımında ayarlanabilir.
Liderlik için doğru bir değer ayarlamak çok önemlidir; aksi takdirde, kesişen metin satırları ile sonuçlanabilir ve her şeyi okunamaz hale getirebilirsiniz. Satırlar arasında çok fazla boşluk olması, tüm biçimlendirmeyi engellediği için okuyucuların kafasını karıştırabilir.
hiyerarşi
Daha önce tartışıldığı gibi, hiyerarşi izleyicilerin odağını belirler. Metnin önemli kısımlarına vurguyu artırmak için yaygın olarak kullanılan bir yöntemdir. Başka bir deyişle, izleyicilerin gözlerinde gezinen bir harita gibidir.
Bir hiyerarşi kurmak kolaydır; seçilen metni diğerlerinden öne çıkarmanız gerekir. Bu başarıya şu yollarla ulaşabilirsiniz:
- Metnin boyutunu büyütme
- cesur yapmak
- Farklı bir renk vererek
- En üste yerleştirerek
- Vurgulamak
ölçekleme
Ölçekleme, modern dijital dünyada hala kullanılan tasarım kitabındaki en eski numaradır. Tasarımcılar, bir tasarım öğesini baskın veya küçük göstermek istediklerinde ölçeklendirmeyi kullanırlar. Metnin netliğini artırmak için kullanılır. Birçok tasarımcı, tasarımın çekiciliğini artırmak için yazı tipi boyutunu büyütmeyi sever.
Kompozisyon
Metin kompozisyonu, web tasarımınızı parlatacak belirleyici faktördür. Çekici yazı tiplerini seçmek her zaman çekici bir düzeni garanti etmez; tüm kompozisyonun uyumu bunu yapan şeydir. Bu nedenle, tipografideki gerçek MVP, genel yazı tipi kompozisyonudur. Marka kimliğiyle mükemmel uyum sağlayan bir metin düzeni bulmak tasarımcıların işidir.
Estetiğin timsali olarak kabul edilen kompozisyon, uyum içinde dizilmiş, düzenlenmiş ve derlenmiş kompozisyondur.
Metin Manipülasyonu
Modern tasarım dünyasında grafik tasarımcılar minimalizme yöneliyor. Sanat formu ilerledikçe, dijital sanatçılar şimdi ve sonra yeniliklerle geliyorlar. Metin manipülasyonu, tasarımcıların metni, temsil ettiği şeyin veya fikrin işlevselliği ile rezonansa girecek şekilde manipüle ederek logolar, görsel mesajlar ve diğer dijital içerikler oluşturduğu bu ilginç ve benzersiz yöntemlerden biridir.
Farklı Yazı Tipi Kategorilerine Bir Göz Atalım
Dijital tasarım endüstrisi gelişti. Yazı tiplerinin sınırlı olduğu bir zaman vardı, ama şimdi seçim yapabileceğimiz binlerce yazı tipimiz var.

Tasarımcılar, geniş bir yazı tipi koleksiyonundan en iyi web sitesi yazı tiplerini seçmenin yaratıcı özgürlüğünün tadını çıkarır. Ancak, tüm bu yazı tipleri üç ana yazı tipi grubuna aittir:
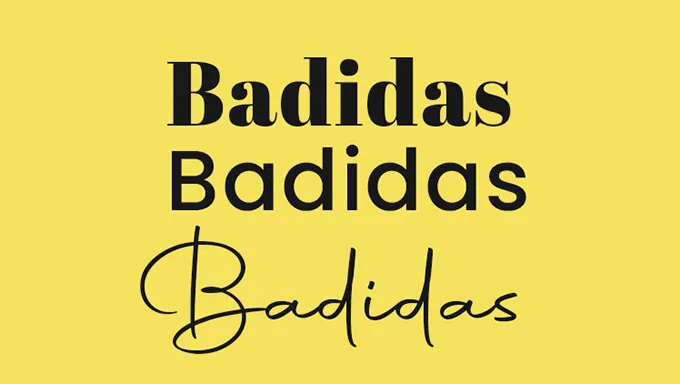
şerif
Serifler, bir web düzenine klasik bir görünüm veren geleneksel yazı tipleridir. Birçok haber sitesi bu yazı tipini kullanıyor çünkü aynı zamanda resmi bir tona sahip olduğu düşünülüyor. Uzman tipograflar ayrıca bu yazı tipinin web sitenizin güvenilir ve güvenilir görünmesini sağladığını öne sürüyor. Bu yazı tipleriyle ilişkili bazı duygular şunlardır:
- Saygı duymak
- Yetki
- güvenilirlik
- Formalite
San Serif
San serif, serif yazı tiplerinin modern kuzenidir. Modern, şık ve keskin görünümleri nedeniyle teknoloji endüstrisinde popülerdirler. Ayrıca daha dijital dostu olarak kabul edilirler. Bu yazı tipleriyle ilişkili bazı duygular şunlardır:
- Güven
- gelişmişlik
- teknoloji meraklısı
- Modern
Senaryo
Komut dosyası yazı tiplerinin, insan el yazısını taklit ettikleri için tasarım düzeninin zarafetini yükselttiği bilinmektedir. Mesajınızı kişiselleştirmek istediğinizde bu yazı tipleri önerilir. Bu yazı tipleri, yaşam tarzıyla ilgili endüstriler arasında popülerdir. Komut dosyası yazı tipleri şunları ifade eder:
- zarafet
- Lütuf
- Mutluluk
- Yaratıcılık
- kişiye özel
Sarmalamak!
Özetle, yazı tipleri modern web sitesi tasarımını besler. Onları ciddiye alın. Çekici yazı tipleri, profesyonel bir web sitesini amatör görünümlü bir web sitesinden ayırır. Bu nedenle, dijital varlığınızı öne çıkarmak için her zaman en iyi web sitesi yazı tiplerini seçin.
Bir web sitesi geliştiricisinin, yazı tiplerinin bir web sitesine karakter, tutarlılık ve netlik kazandırdığını anlaması gerekir. Tonu olmayan yazı tipleri, mesajınızı hedef kitlenize asla iletemez.
Daima unutmayın: Doğru yazı tipleri, duygusal dokunuşu kaybetmeden insan duygularını metne çevirebilir. Hangi yazı tiplerinin web sitesine daha uygun olacağını bilme sanatı, aynı dili farklı lehçelerle konuşmak gibidir.
Bu modern çağda, tüketiciler gelişti ve kolayca etkilenemezler. Kitleleri çekmek istiyorsanız çevrimiçi olarak milyonlarca seçenek var, diğerlerinden sıyrılmak için çaba sarf etmeniz ve ne gerekiyorsa yapmanız gerekiyor. Tüketiciyi dijital estetikle ikna etmeniz gerekiyor. Ve bir tüketicinin ruhuna dokunmanın tek yolu, yazı tipi seçme sanatında ustalaşmaktır.
